Thread of tips and tricks for your next @js13kGames entry (2020 edition starts on august 13th, lasts 1 month, and has a theme, a jury and awesome prizes to win)  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤠" title="Cowboy hat face" aria-label="Emoji: Cowboy hat face">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤠" title="Cowboy hat face" aria-label="Emoji: Cowboy hat face">
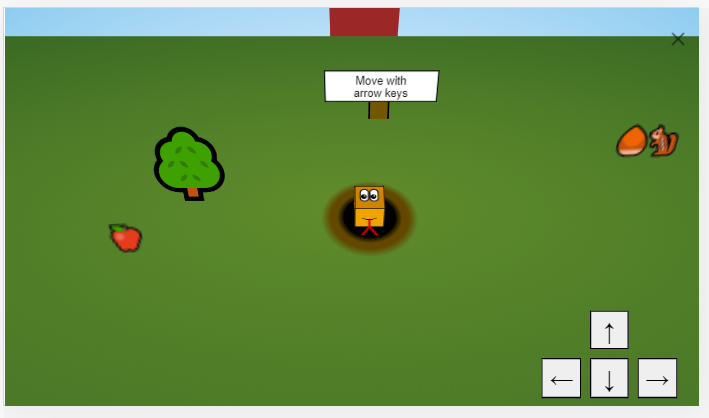
1) If you make a desktop game that needs 4 directional inputs, please PLEASE consider supporting both WASD and ZQSD (and arrow keys, ideally).
The three patterns can be supported at once with just 73 bytes of JS: https://xem.github.io/articles/jsgamesinputs.html
https://xem.github.io/articles/... href="https://twtext.com//hashtag/js13k"> #js13k
The three patterns can be supported at once with just 73 bytes of JS: https://xem.github.io/articles/jsgamesinputs.html
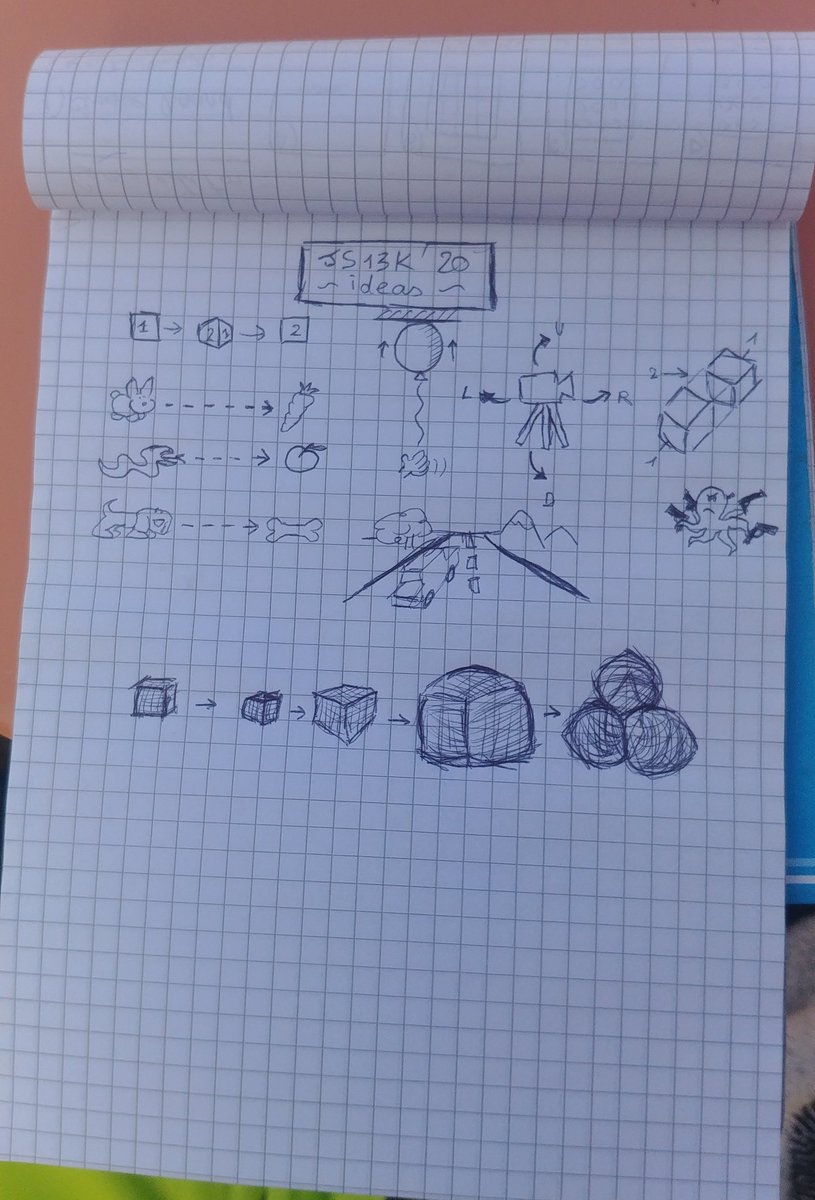
2) I highly recommend scribbling on a notepad. Even if it looks dumb or absurd, once in a while a great idea will pop out of it !
I won #js13k 2017 after implementing an idea I got by coloring the squares of my notepad.
This year, I wanna play with perspective and emoji! https://abs.twimg.com/emoji/v2/... draggable="false" alt="✍️" title="Schreibende Hand" aria-label="Emoji: Schreibende Hand">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✍️" title="Schreibende Hand" aria-label="Emoji: Schreibende Hand">  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">
I won #js13k 2017 after implementing an idea I got by coloring the squares of my notepad.
This year, I wanna play with perspective and emoji!
3) In #js13kgames, all entries must fit in a 13kib zip file (13,312 bytes).
DO NOT use compression tricks like PNG bootstrap, JScrush or RegPack, as they& #39;re redundant with the zip compression.
But DO minify your JS code! I recommend using Terser: https://xem.github.io/terser-online/ ">https://xem.github.io/terser-on...
DO NOT use compression tricks like PNG bootstrap, JScrush or RegPack, as they& #39;re redundant with the zip compression.
But DO minify your JS code! I recommend using Terser: https://xem.github.io/terser-online/ ">https://xem.github.io/terser-on...
4) Try to gather your entry in a single index.html file, including HTML, CSS, JS and assets (images, sounds,...), because multiple files will make your zip much heavier.
Convert files to dataURI:
http://xem.github.io/miniURI/input-es6.html
Convert">https://xem.github.io/miniURI/i... binary to HTML:
https://xem.github.io/int2binary2html/
https://xem.github.io/int2binar... href="https://twtext.com//hashtag/js13k"> #js13k
Convert files to dataURI:
http://xem.github.io/miniURI/input-es6.html
Convert">https://xem.github.io/miniURI/i... binary to HTML:
https://xem.github.io/int2binary2html/
5) You can make a game without using heavy image files:
- Vector graphics can be converted to svg (a text format that compresses very well).
- Emoji are free! They look different across OS& #39;s but #js13k& #39;s rules allows to load a common webfont like Twemoji: https://github.com/xem/twemoji-webfont">https://github.com/xem/twemo...
- Vector graphics can be converted to svg (a text format that compresses very well).
- Emoji are free! They look different across OS& #39;s but #js13k& #39;s rules allows to load a common webfont like Twemoji: https://github.com/xem/twemoji-webfont">https://github.com/xem/twemo...
- Generate your graphics with code when possible: #procgen
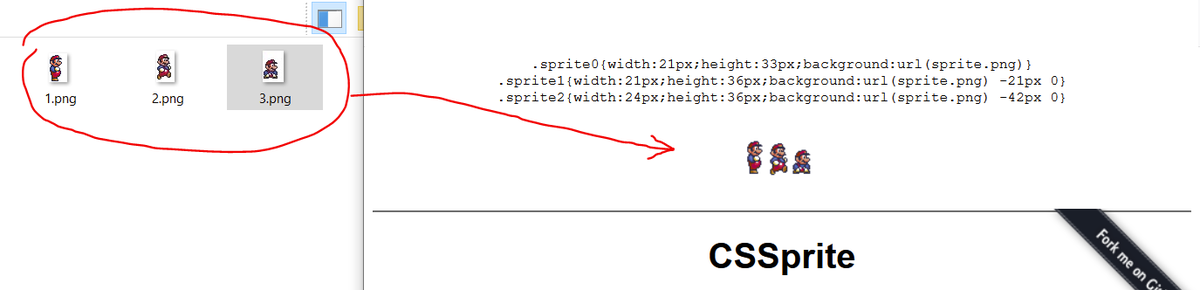
- If you really need bitmap images, put them all side-to-side in a PNG/JPG file and use it as a spritesheet to save space. Ex: https://xem.github.io/CSSprite/
-">https://xem.github.io/CSSprite/... Recompress your PNG/JPG images with https://tinypng.com/
https://tinypng.com/">... href="https://twtext.com//hashtag/js13k"> #js13k
- If you really need bitmap images, put them all side-to-side in a PNG/JPG file and use it as a spritesheet to save space. Ex: https://xem.github.io/CSSprite/
-">https://xem.github.io/CSSprite/... Recompress your PNG/JPG images with https://tinypng.com/
6) Let& #39;s talk about sound!
You can& #39;t put long mp3 files in your 13kb entry.
If you want to include some music in your game, you& #39;ll need to generate it with code.
You can emit sound using an Oscillator:
https://developer.mozilla.org/en-US/docs/Web/API/OscillatorNode
Or">https://developer.mozilla.org/en-US/doc... an audio buffer:
https://developer.mozilla.org/fr/docs/Web/API/AudioBuffer
https://developer.mozilla.org/fr/docs/W... href="https://twtext.com//hashtag/js13k"> #js13k
You can& #39;t put long mp3 files in your 13kb entry.
If you want to include some music in your game, you& #39;ll need to generate it with code.
You can emit sound using an Oscillator:
https://developer.mozilla.org/en-US/docs/Web/API/OscillatorNode
Or">https://developer.mozilla.org/en-US/doc... an audio buffer:
https://developer.mozilla.org/fr/docs/Web/API/AudioBuffer
But if you want to compose a melody without battling with these APIs, here are some tiny music editors/players/libs I recommend:
- ZzFxM https://github.com/keithclark/ZzFXM/
-">https://github.com/keithclar... MiniMusic https://xem.github.io/miniMusic/
-">https://xem.github.io/miniMusic... MiniOrchestra https://xem.github.io/projects/miniorchestra.html
-">https://xem.github.io/projects/... Sonant-x https://nicolas-van.github.io/sonant-x-live/
https://nicolas-van.github.io/sonant-x-... href="https://twtext.com//hashtag/js13k"> #js13k
- ZzFxM https://github.com/keithclark/ZzFXM/
-">https://github.com/keithclar... MiniMusic https://xem.github.io/miniMusic/
-">https://xem.github.io/miniMusic... MiniOrchestra https://xem.github.io/projects/miniorchestra.html
-">https://xem.github.io/projects/... Sonant-x https://nicolas-van.github.io/sonant-x-live/
And if you& #39;re on a tight byte budget, a shorter (and hackier) way to make music is to generate a .wav file procedurally and play it on-the fly!
More info here: http://www.p01.org/140bytes_softSynth/
Buffered">https://www.p01.org/140bytes_... melodies can also be very short, as shown here:
http://www.p01.org/music_for_tiny_airports/
https://www.p01.org/music_for... href="https://twtext.com//hashtag/js13k"> #js13k ~ @p01
More info here: http://www.p01.org/140bytes_softSynth/
Buffered">https://www.p01.org/140bytes_... melodies can also be very short, as shown here:
http://www.p01.org/music_for_tiny_airports/
7) Sound effects (a.k.a beeep cric-crac boing whizz boom), can be played when an event occurs.
You can generate them with code:
- Zzfx https://github.com/KilledByAPixel/ZzFX
-">https://github.com/KilledByA... MiniSoundEditor https://xem.github.io/MiniSoundEditor/
Or">https://xem.github.io/MiniSound... use tiny (< 10 kb) public domain mp3 files:
#readme">https://github.com/xem/GameAudioBundleMP3 #readme
https://github.com/xem/GameA... href="https://twtext.com//hashtag/js13k"> #js13k
You can generate them with code:
- Zzfx https://github.com/KilledByAPixel/ZzFX
-">https://github.com/KilledByA... MiniSoundEditor https://xem.github.io/MiniSoundEditor/
Or">https://xem.github.io/MiniSound... use tiny (< 10 kb) public domain mp3 files:
#readme">https://github.com/xem/GameAudioBundleMP3 #readme
8) You can also make the browser speak with JS& #39;s SpeechSynthesis. Quick example:
https://xem.github.io/miniSpeechRecognitionAndSynthesis/miniSpeechSynthesis/lang.html
Warning">https://xem.github.io/miniSpeec... though:
- Long/repeated sentences can quickly become boring
- Not everyone has an english voice installed on their OS, make sure they do before uttering things
#js13k
https://xem.github.io/miniSpeechRecognitionAndSynthesis/miniSpeechSynthesis/lang.html
Warning">https://xem.github.io/miniSpeec... though:
- Long/repeated sentences can quickly become boring
- Not everyone has an english voice installed on their OS, make sure they do before uttering things
#js13k
9) Try to make a game that you will enjoy playing yourself.
For example, I mostly make puzzle games because I love this genre, even though it& #39;s not the most popular. They still got ranked pretty well because (I think) the testers saw that I made them with passion.
#js13k
For example, I mostly make puzzle games because I love this genre, even though it& #39;s not the most popular. They still got ranked pretty well because (I think) the testers saw that I made them with passion.
#js13k
10) I think the FUN is much more important in a game jam entry than the visual quality, length, code complexity or compression efficiency.
If your game manages to make people smile, they will remember it.
For example, my fav #js13k entry is still this one: https://js13kgames.com/entries/give-me-my-face-back">https://js13kgames.com/entries/g...
If your game manages to make people smile, they will remember it.
For example, my fav #js13k entry is still this one: https://js13kgames.com/entries/give-me-my-face-back">https://js13kgames.com/entries/g...
11) Do a MVP (minimum viable product/prototype) as fast as possible.
It can be heavy, dirty, ugly, hardcoded, but at least you can make sure that your idea works.
If it does, then you can take the time to make better code and graphics, make a level editor, reach 13kb, etc!
#js13k
It can be heavy, dirty, ugly, hardcoded, but at least you can make sure that your idea works.
If it does, then you can take the time to make better code and graphics, make a level editor, reach 13kb, etc!
#js13k
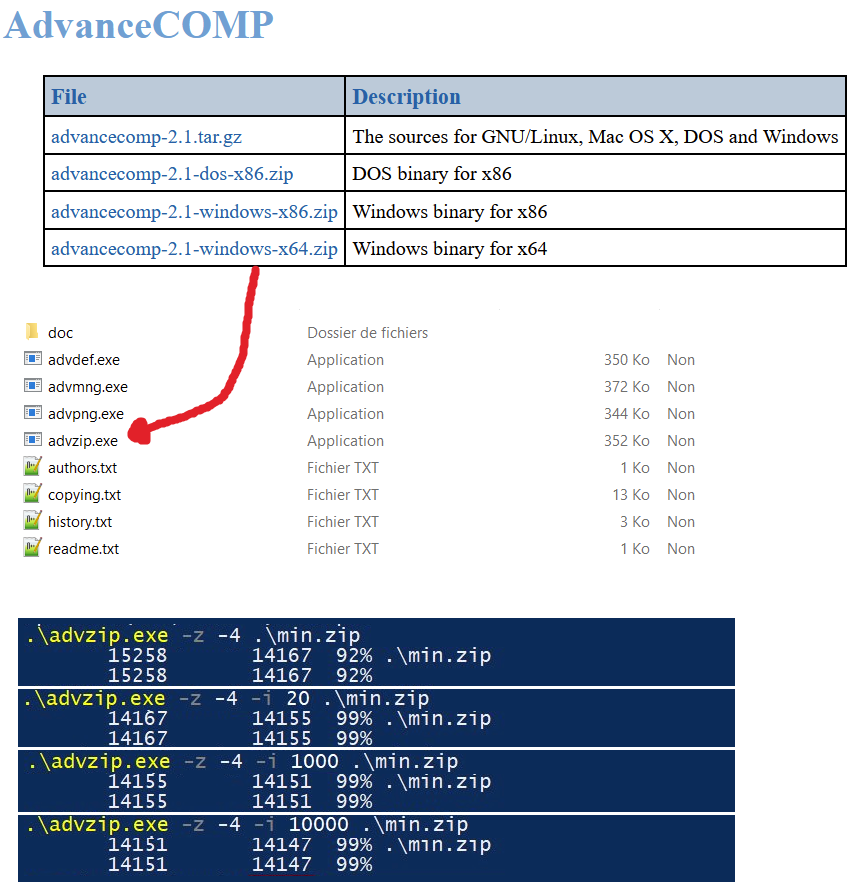
13) If your entry& #39;s zip is between 13 and 15kb, you may be able to shrink it under 13kb by using a Zopfli recompressor called Advzip:
- Download AdvanceComp: http://www.advancemame.it/download
-">https://www.advancemame.it/download&... Put advzip.exe in the same folder as your zip
- ./advzip.exe -z -4 -i 1000 min .zip
#js13k
- Download AdvanceComp: http://www.advancemame.it/download
-">https://www.advancemame.it/download&... Put advzip.exe in the same folder as your zip
- ./advzip.exe -z -4 -i 1000 min .zip
#js13k
14) No premature optimization!
First, make the game you want to make.
Then, check its size minified, zipped and advzipped, and if it& #39;s still too big, then try the tricks I mentioned earlier (spritesheet, tinypng, html embedding, etc...) before golfing or cutting features!
#js13k
First, make the game you want to make.
Then, check its size minified, zipped and advzipped, and if it& #39;s still too big, then try the tricks I mentioned earlier (spritesheet, tinypng, html embedding, etc...) before golfing or cutting features!
#js13k
15) Keep in mind that most people will try your game for less than 5 minutes
It doesn& #39;t mean your game must not be lengthy, but it means that you need to captivate them very fast, with a "wow" effect, or by showing them all the things that awaits them if they keep playing!
#js13k
It doesn& #39;t mean your game must not be lengthy, but it means that you need to captivate them very fast, with a "wow" effect, or by showing them all the things that awaits them if they keep playing!
#js13k
16) Try to not overwhelm the players with a big wall of text or a long unskippable intro or tutorial.
Try to let people reach the gameplay phase as soon as possible, with as few explanations as possible, or they might bore-quit your game before even starting to play it.
#js13k
Try to let people reach the gameplay phase as soon as possible, with as few explanations as possible, or they might bore-quit your game before even starting to play it.
#js13k
17) Since last edition of #js13k, all major browsers have stopped allowing autoplaying sound/music when a page loads.
Now it& #39;s only possible after an user input.
The best (least bad) workaround is to have a mute title screen, and start playing sound when the player clicks "start"
Now it& #39;s only possible after an user input.
The best (least bad) workaround is to have a mute title screen, and start playing sound when the player clicks "start"
18) If you& #39;re making a game with simple controls (mouse and/or arrow keys), double your chances by submitting your entry to both Desktop and Mobile categories
- Listen to both mouse events and touch events
- Display a little control pad on mobile to simulate the arrow keys
#js13k
- Listen to both mouse events and touch events
- Display a little control pad on mobile to simulate the arrow keys
#js13k
Speaking of which, here& #39;s a little snippet to detect mobiles and tablets:
if(/iPhone|iPad|Android/i.test(navigator.userAgent)){
// mobile specific code
}
else {
// desktop specific code
}
#js13k
if(/iPhone|iPad|Android/i.test(navigator.userAgent)){
// mobile specific code
}
else {
// desktop specific code
}
#js13k
It& #39;s the end of my list of tips!
Note that there are many useful functions, for example to detect the keyboard layout or the (mobile) device of the player, but I just showed the ones I use.
Remember that 13kb zipped can contain a LOT of code, so don& #39;t restrain yourself.
#js13k
Note that there are many useful functions, for example to detect the keyboard layout or the (mobile) device of the player, but I just showed the ones I use.
Remember that 13kb zipped can contain a LOT of code, so don& #39;t restrain yourself.
#js13k
Also remember that the goal of a game jam is to have fun making something that will be fun to play.
Try to see the size limit and the theme as creativity fuel instead of a constraint.
Bonus: here& #39;s a list of resources I made for #js13k https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
(full list on https://js13kgames.github.io/resources/ )">https://js13kgames.github.io/resources...
Try to see the size limit and the theme as creativity fuel instead of a constraint.
Bonus: here& #39;s a list of resources I made for #js13k
(full list on https://js13kgames.github.io/resources/ )">https://js13kgames.github.io/resources...
- 2D Platform engine: https://github.com/xem/platform-engine
-">https://github.com/xem/platf... Responsive game framework: https://github.com/xem/responsiveTouchGameFramework
-">https://github.com/xem/respo... CSS3D framework: https://github.com/xem/CSS3Dframework
-">https://github.com/xem/CSS3D... Drag&Drop library: https://twitter.com/MaximeEuziere/status/1157563570823081984
-">https://twitter.com/MaximeEuz... 2D physics library: https://github.com/xem/mini2Dphysics/
-">https://github.com/xem/mini2... 280b framework https://twitter.com/MaximeEuziere/status/1257783623316656130
https://twitter.com/MaximeEuz... href="https://twtext.com//hashtag/js13k"> #js13k
-">https://github.com/xem/platf... Responsive game framework: https://github.com/xem/responsiveTouchGameFramework
-">https://github.com/xem/respo... CSS3D framework: https://github.com/xem/CSS3Dframework
-">https://github.com/xem/CSS3D... Drag&Drop library: https://twitter.com/MaximeEuziere/status/1157563570823081984
-">https://twitter.com/MaximeEuz... 2D physics library: https://github.com/xem/mini2Dphysics/
-">https://github.com/xem/mini2... 280b framework https://twitter.com/MaximeEuziere/status/1257783623316656130
- Music editor: https://github.com/xem/miniMusic
-">https://github.com/xem/miniM... Graphics editor: https://github.com/xem/js13k-graphics-editor
-">https://github.com/xem/js13k... Path editor: https://github.com/xem/js13k-path
-">https://github.com/xem/js13k... Pixel art editor: https://xem.github.io/miniPixelArt/
-">https://xem.github.io/miniPixel... Twemoji webfont: https://github.com/xem/twemoji-webfont
-">https://github.com/xem/twemo... Live SVG color switcher: https://codepen.io/xem/pen/OoXpmM?editors=1000
https://codepen.io/xem/pen/O... href="https://twtext.com//hashtag/js13k"> #js13k
-">https://github.com/xem/miniM... Graphics editor: https://github.com/xem/js13k-graphics-editor
-">https://github.com/xem/js13k... Path editor: https://github.com/xem/js13k-path
-">https://github.com/xem/js13k... Pixel art editor: https://xem.github.io/miniPixelArt/
-">https://xem.github.io/miniPixel... Twemoji webfont: https://github.com/xem/twemoji-webfont
-">https://github.com/xem/twemo... Live SVG color switcher: https://codepen.io/xem/pen/OoXpmM?editors=1000
- ES6 minifier online: https://xem.github.io/terser-online/
-">https://xem.github.io/terser-on... HTML/CSS minifiers: https://github.com/xem/miniMinifier/
-">https://github.com/xem/miniM... Store integers in binary in HTML: https://xem.github.io/int2binary2html/
-">https://xem.github.io/int2binar... Harmonize gyros for all devices & orientations: https://github.com/xem/gyro
-">https://github.com/xem/gyro&... 2D map editor: https://github.com/xem/js13k-level-editor
https://github.com/xem/js13k... href="https://twtext.com//hashtag/js13k"> #js13k
-">https://xem.github.io/terser-on... HTML/CSS minifiers: https://github.com/xem/miniMinifier/
-">https://github.com/xem/miniM... Store integers in binary in HTML: https://xem.github.io/int2binary2html/
-">https://xem.github.io/int2binar... Harmonize gyros for all devices & orientations: https://github.com/xem/gyro
-">https://github.com/xem/gyro&... 2D map editor: https://github.com/xem/js13k-level-editor
- 3D level editor (in CSS3D): https://github.com/xem/3D-level-editor
-">https://github.com/xem/3D-le... CSS3D game tutorial: https://xem.github.io/articles/css3dgames.html
-">https://xem.github.io/articles/... Maths & trigonometry cheat sheet: https://gist.github.com/xem/99930986c5333125a13b0ea50600391f
-">https://gist.github.com/xem/99930... WebGL guide (with golfing tricks): https://xem.github.io/articles/webgl-guide.html
-">https://xem.github.io/articles/... Sound editor: https://xem.github.io/codegolf/minisoundeditor.html
https://xem.github.io/codegolf/... href="https://twtext.com//hashtag/js13k"> #js13k
-">https://github.com/xem/3D-le... CSS3D game tutorial: https://xem.github.io/articles/css3dgames.html
-">https://xem.github.io/articles/... Maths & trigonometry cheat sheet: https://gist.github.com/xem/99930986c5333125a13b0ea50600391f
-">https://gist.github.com/xem/99930... WebGL guide (with golfing tricks): https://xem.github.io/articles/webgl-guide.html
-">https://xem.github.io/articles/... Sound editor: https://xem.github.io/codegolf/minisoundeditor.html
- Piano/guitar synth: https://xem.github.io/codegolf/minisynth.html
-">https://xem.github.io/codegolf/... Multi track music editor: https://xem.github.io/projects/miniorchestra.html
And">https://xem.github.io/projects/... some articles:
- Keyboard inputs: https://xem.github.io/articles/jsgamesinputs.html
-">https://xem.github.io/articles/... WebGL quest: https://xem.github.io/articles/webgl_quest.html">https://xem.github.io/articles/... & https://xem.github.io/articles/webgl_quest_2.html
-">https://xem.github.io/articles/... 3D on a 2D canvas: https://xem.github.io/articles/projection.html
https://xem.github.io/articles/... href="https://twtext.com//hashtag/js13k"> #js13k
-">https://xem.github.io/codegolf/... Multi track music editor: https://xem.github.io/projects/miniorchestra.html
And">https://xem.github.io/projects/... some articles:
- Keyboard inputs: https://xem.github.io/articles/jsgamesinputs.html
-">https://xem.github.io/articles/... WebGL quest: https://xem.github.io/articles/webgl_quest.html">https://xem.github.io/articles/... & https://xem.github.io/articles/webgl_quest_2.html
-">https://xem.github.io/articles/... 3D on a 2D canvas: https://xem.github.io/articles/projection.html

 Read on Twitter
Read on Twitter https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">" title="2) I highly recommend scribbling on a notepad. Even if it looks dumb or absurd, once in a while a great idea will pop out of it !I won #js13k 2017 after implementing an idea I got by coloring the squares of my notepad.This year, I wanna play with perspective and emoji! https://abs.twimg.com/emoji/v2/... draggable="false" alt="✍️" title="Schreibende Hand" aria-label="Emoji: Schreibende Hand"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">" title="2) I highly recommend scribbling on a notepad. Even if it looks dumb or absurd, once in a while a great idea will pop out of it !I won #js13k 2017 after implementing an idea I got by coloring the squares of my notepad.This year, I wanna play with perspective and emoji! https://abs.twimg.com/emoji/v2/... draggable="false" alt="✍️" title="Schreibende Hand" aria-label="Emoji: Schreibende Hand"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">">
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">" title="2) I highly recommend scribbling on a notepad. Even if it looks dumb or absurd, once in a while a great idea will pop out of it !I won #js13k 2017 after implementing an idea I got by coloring the squares of my notepad.This year, I wanna play with perspective and emoji! https://abs.twimg.com/emoji/v2/... draggable="false" alt="✍️" title="Schreibende Hand" aria-label="Emoji: Schreibende Hand"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">" title="2) I highly recommend scribbling on a notepad. Even if it looks dumb or absurd, once in a while a great idea will pop out of it !I won #js13k 2017 after implementing an idea I got by coloring the squares of my notepad.This year, I wanna play with perspective and emoji! https://abs.twimg.com/emoji/v2/... draggable="false" alt="✍️" title="Schreibende Hand" aria-label="Emoji: Schreibende Hand"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">">
 #js13k" title="4) Try to gather your entry in a single index.html file, including HTML, CSS, JS and assets (images, sounds,...), because multiple files will make your zip much heavier.Convert files to dataURI: https://xem.github.io/miniURI/i... binary to HTML: https://xem.github.io/int2binar... href="https://twtext.com//hashtag/js13k"> #js13k" class="img-responsive" style="max-width:100%;"/>
#js13k" title="4) Try to gather your entry in a single index.html file, including HTML, CSS, JS and assets (images, sounds,...), because multiple files will make your zip much heavier.Convert files to dataURI: https://xem.github.io/miniURI/i... binary to HTML: https://xem.github.io/int2binar... href="https://twtext.com//hashtag/js13k"> #js13k" class="img-responsive" style="max-width:100%;"/>
 #js13k" title="- Generate your graphics with code when possible: #procgen- If you really need bitmap images, put them all side-to-side in a PNG/JPG file and use it as a spritesheet to save space. Ex: https://xem.github.io/CSSprite/... Recompress your PNG/JPG images with https://tinypng.com/">... href="https://twtext.com//hashtag/js13k"> #js13k" class="img-responsive" style="max-width:100%;"/>
#js13k" title="- Generate your graphics with code when possible: #procgen- If you really need bitmap images, put them all side-to-side in a PNG/JPG file and use it as a spritesheet to save space. Ex: https://xem.github.io/CSSprite/... Recompress your PNG/JPG images with https://tinypng.com/">... href="https://twtext.com//hashtag/js13k"> #js13k" class="img-responsive" style="max-width:100%;"/>