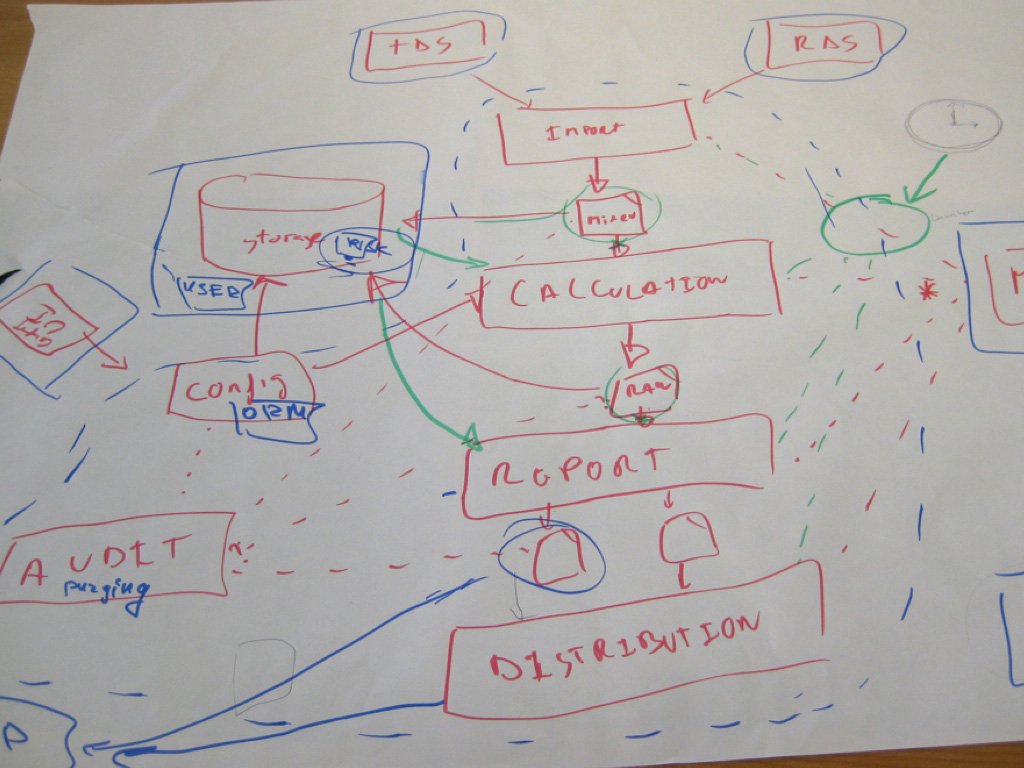
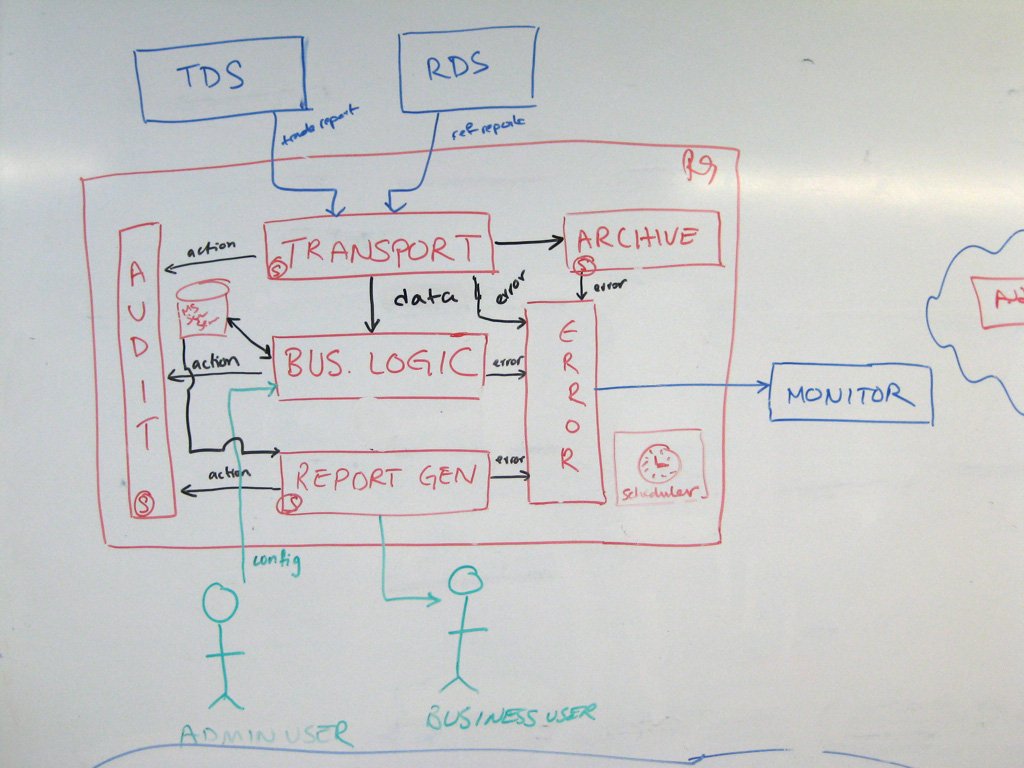
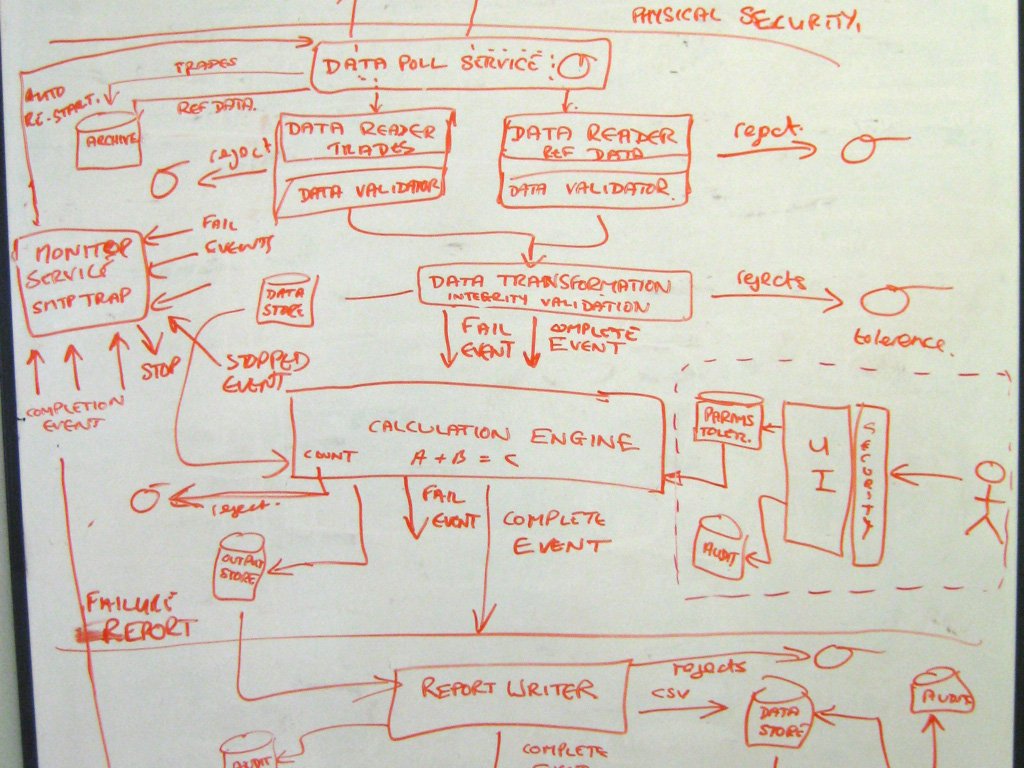
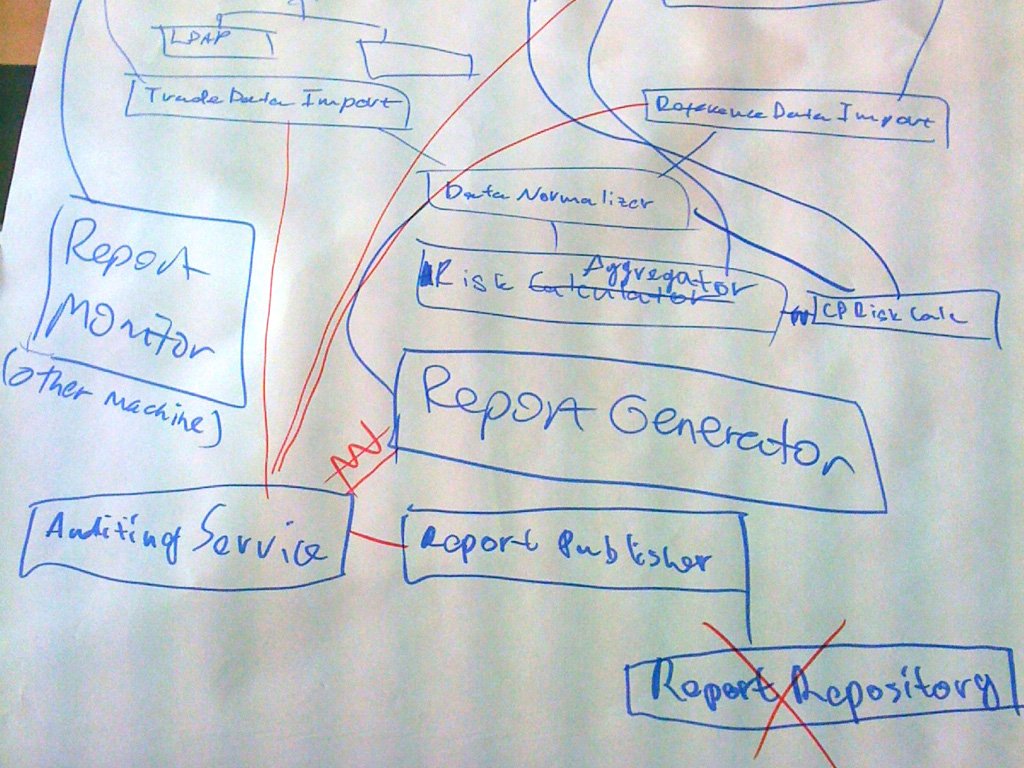
Here& #39;s an introduction to the C4 model in a few tweets. The C4 model is a way to visualise the software architecture of a software system, and a way to avoid creating diagrams like this.
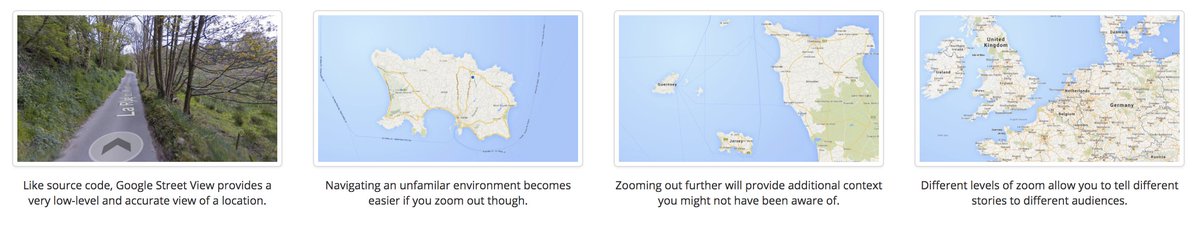
"C4" stands for Context, Containers, Components and Code ... a set of hierarchical diagrams that you can use to describe your software architecture at different zoom levels, each useful for different audiences. Think of it as Google Maps for your code.
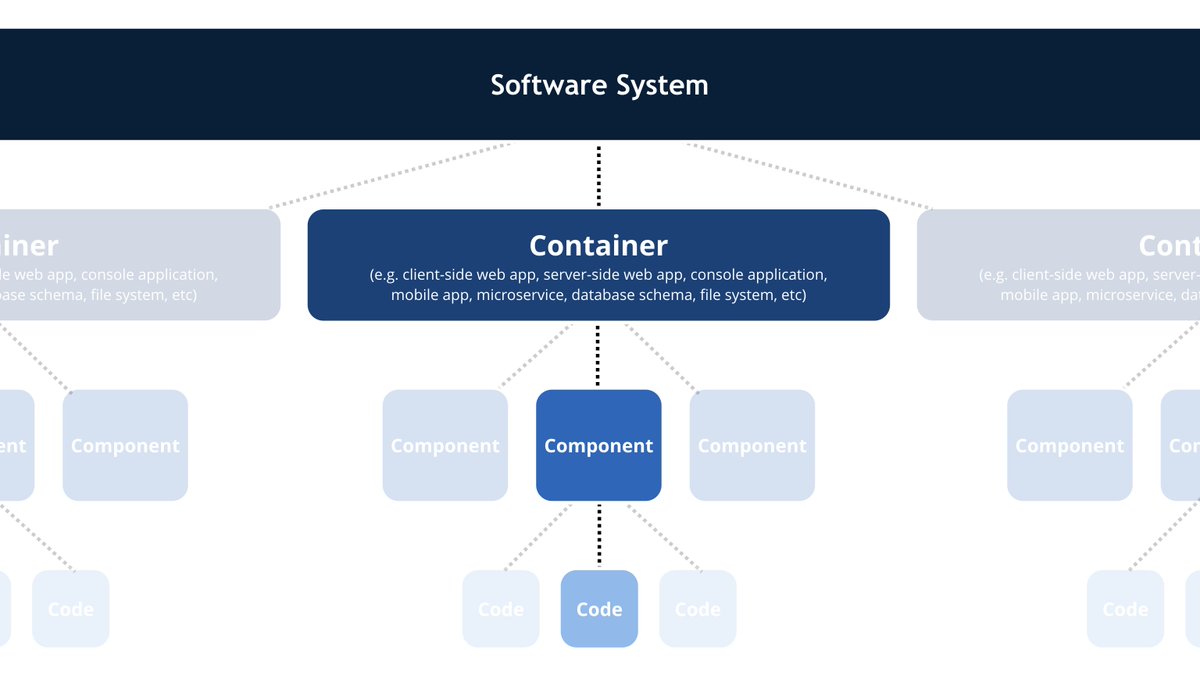
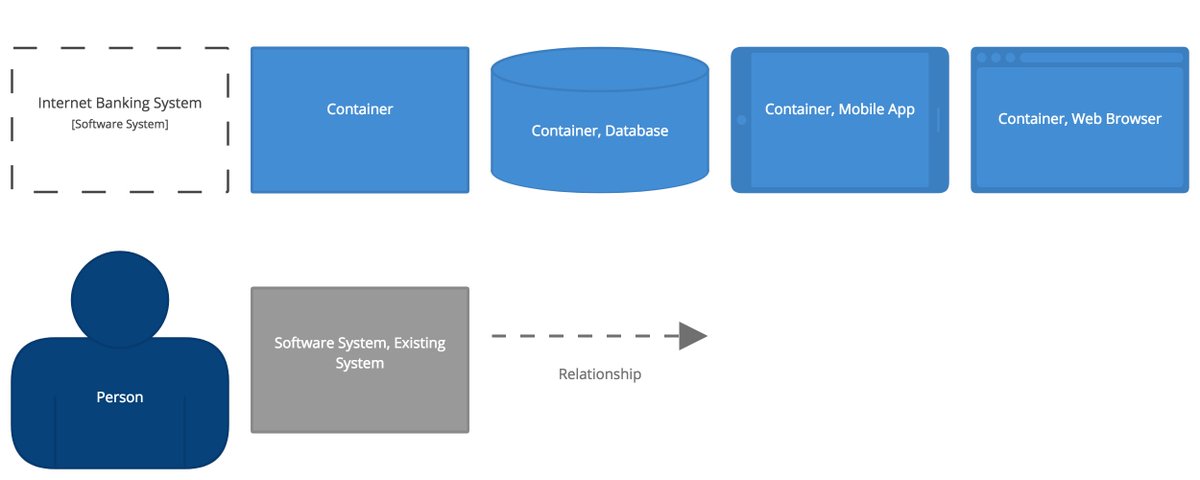
There are four types of elements that the Context, Container and Component diagrams show: people, software systems, containers (apps, databases, microservices, etc) and components. This is the common vocabulary we use to describe the static structure of a software system.
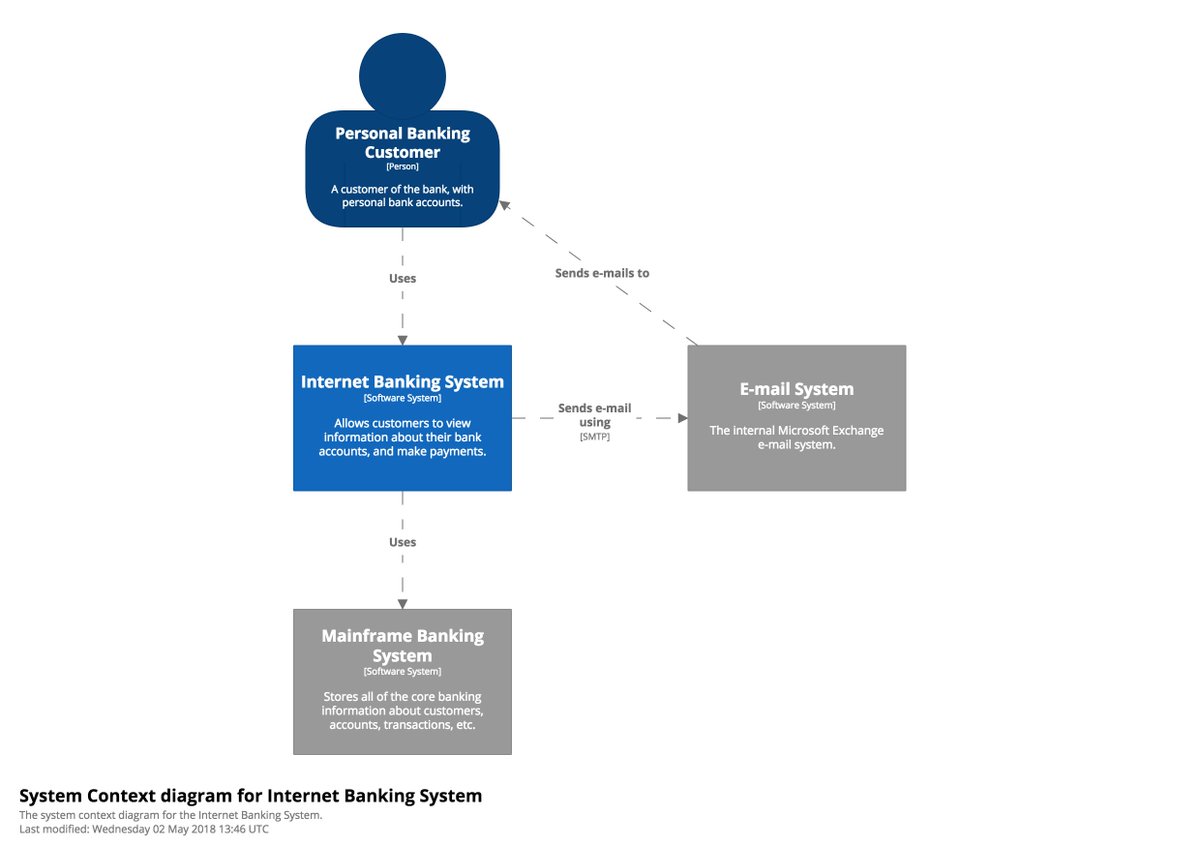
Level 1 - System Context: this shows the software system you are building, and how it fits into the world around it (the people who use it, and the other software systems it interacts with). Here& #39;s an example for a fictional Internet Banking System.
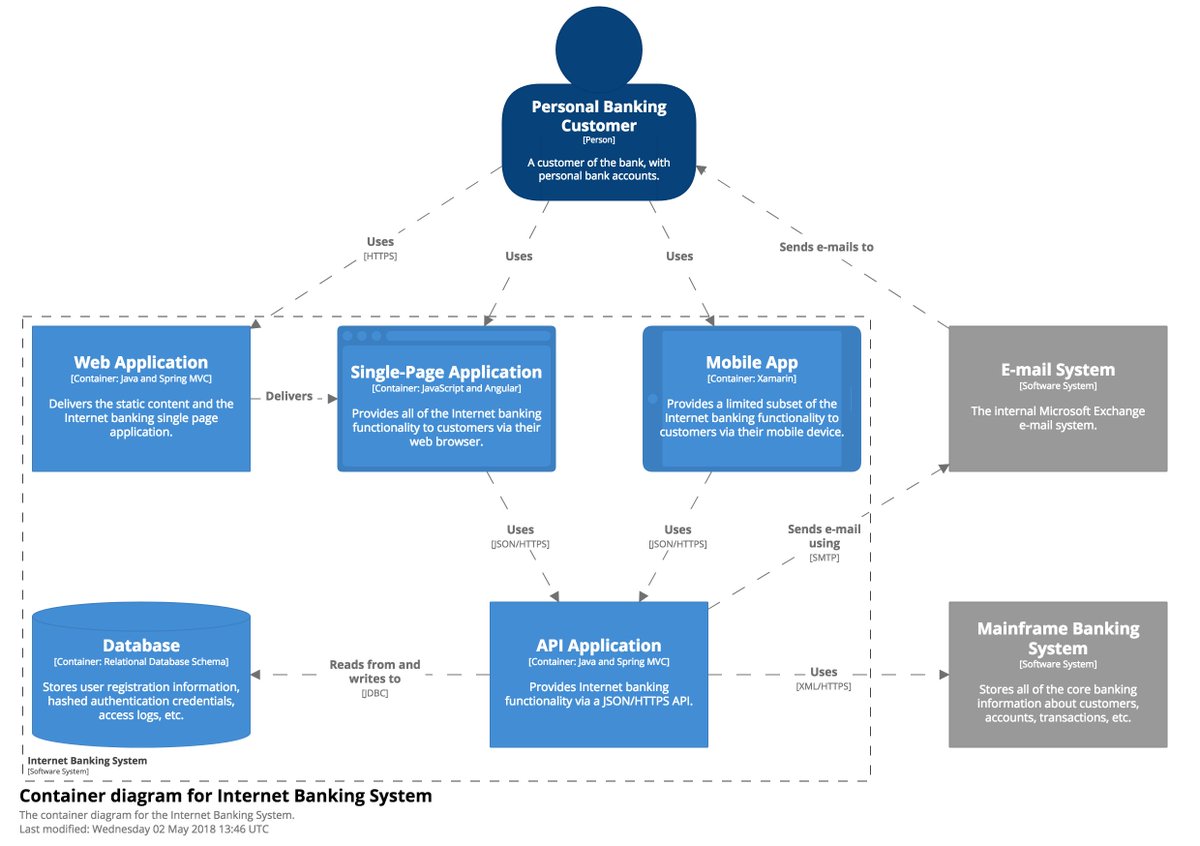
Level 2 - Containers: this zooms into the software system boundary, and shows the containers (apps, databases, microservices, etc) that make up that software system. Note that this includes information about the technology decisions.
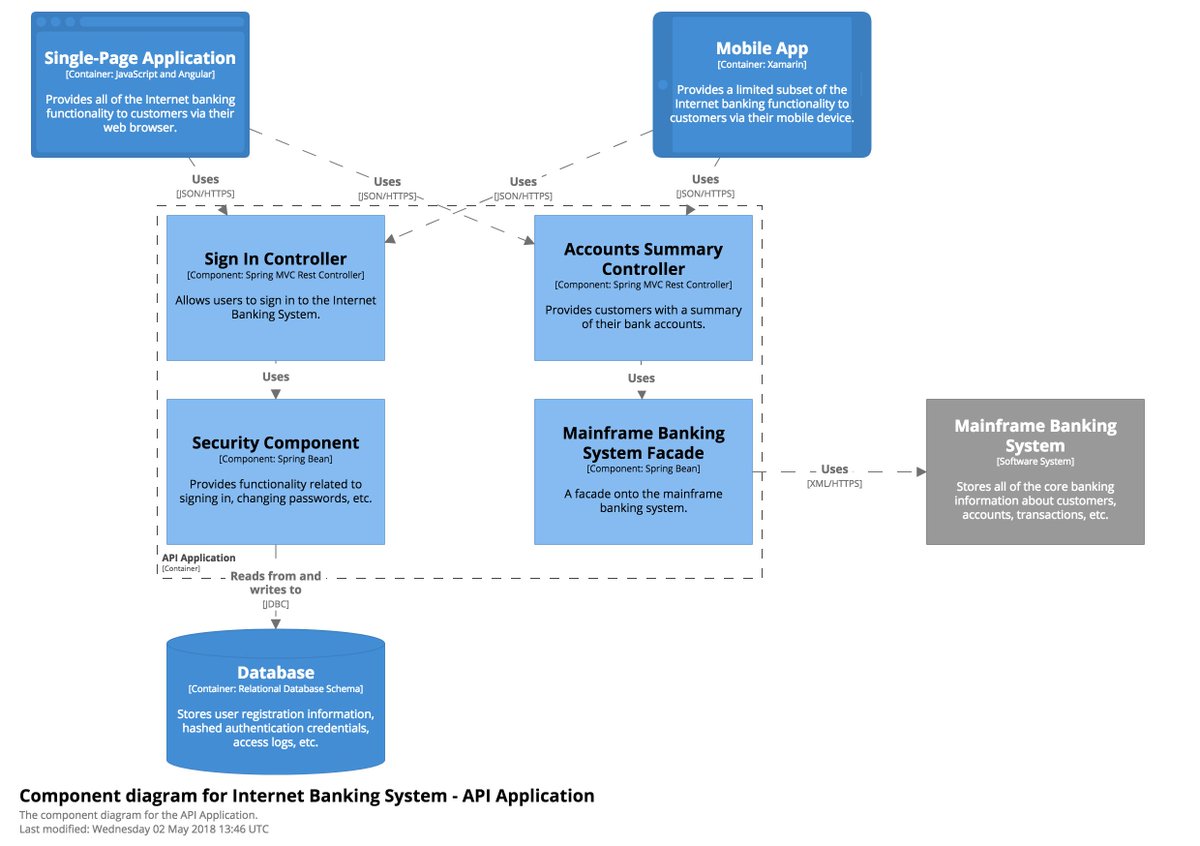
Level 3 - Components: this zooms into an individual container to show the components inside it. These components should map to real abstractions (e.g. a grouping of code) in your codebase.
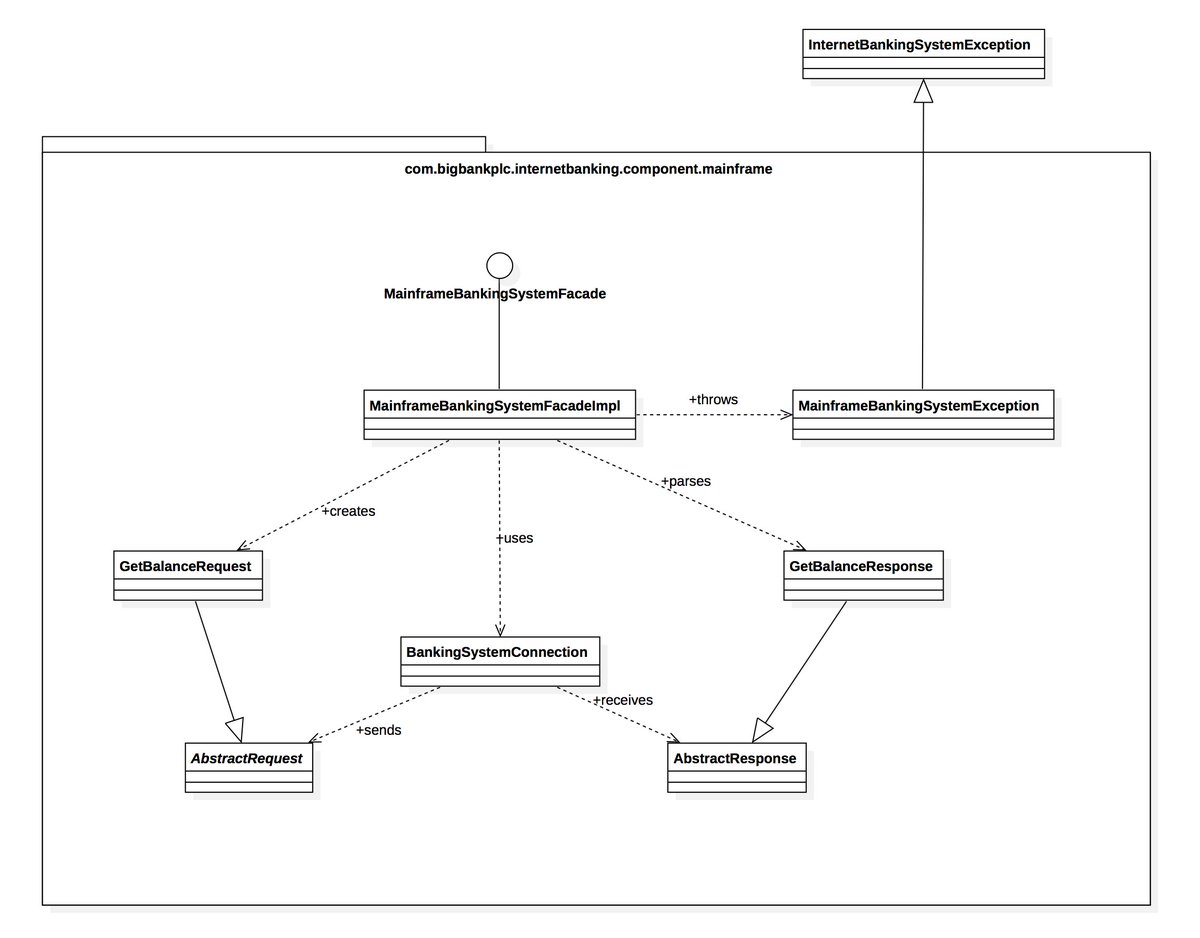
Level 4 - Code (e.g. classes): if you really want or need to, you can zoom into an individual component to show how that component is implemented. Here& #39;s a zoom in on a single component, showing the classes and interfaces inside it.
If you& #39;re not using UML to draw these diagrams (and you can), notation is important. Make sure that you have a key/legend to describe any notation that you& #39;re using, even if it& #39;s obvious to you. And don& #39;t forget about the diagram title!
That& #39;s basically it. See https://c4model.com"> https://c4model.com for more information, supplementary diagrams (runtime and deployment), examples, resources, FAQs, training, videos from conference talks, tooling, etc.

 Read on Twitter
Read on Twitter