Want to learn JavaScript ?
Here& #39;s a Detailed Roadmap for you https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
Here& #39;s a Detailed Roadmap for you
1. Start with http://freecodecamp.org"> http://freecodecamp.org & #39;s - JavaScript Algorithms and Data Structures Certification and finish the "Basic JavaScript" module.
You& #39;ll get a basic understanding of JavaScript and Programming in general.
You& #39;ll get a basic understanding of JavaScript and Programming in general.
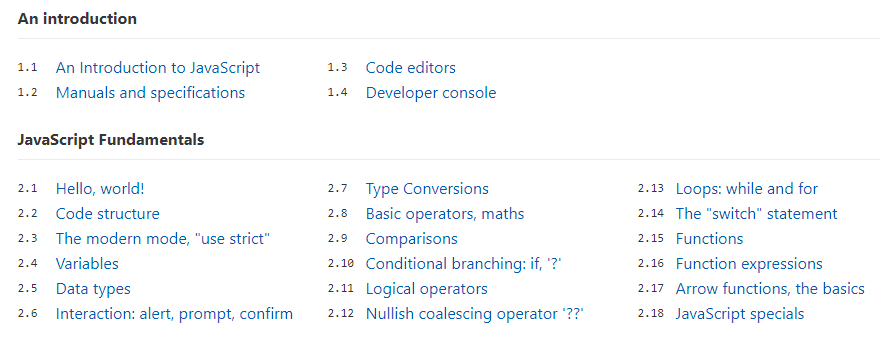
2. Move to http://JavaScript.info"> http://JavaScript.info and complete the following parts:
- An Introduction
- JavaScript Fundamentals
You& #39;ll start to understand Basic JavaScript concepts and their details.
- An Introduction
- JavaScript Fundamentals
You& #39;ll start to understand Basic JavaScript concepts and their details.
3. Complete "Objects: the basics" section in http://JavaScript.info"> http://JavaScript.info
By this point you& #39;ll have a decent understanding of JavaScript Objects
By this point you& #39;ll have a decent understanding of JavaScript Objects
4. Time to return to freeCodeCamp. Finish the following sections:
1. Debugging
2. Basic Data Structure
1. Debugging
2. Basic Data Structure
5. Complete "Data types" Section in http://JavaScript.info"> http://JavaScript.info
Congratulations! https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎉" title="Partyknaller" aria-label="Emoji: Partyknaller">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎉" title="Partyknaller" aria-label="Emoji: Partyknaller"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎉" title="Partyknaller" aria-label="Emoji: Partyknaller">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎉" title="Partyknaller" aria-label="Emoji: Partyknaller"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎉" title="Partyknaller" aria-label="Emoji: Partyknaller">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎉" title="Partyknaller" aria-label="Emoji: Partyknaller">
Now you have a great understanding of JS
Congratulations!
Now you have a great understanding of JS
6. Time to move back to freeCodeCamp. Complete the following sections in order:
1. ES6
2. Object Oriented Programming
3. Functional Programming
1. ES6
2. Object Oriented Programming
3. Functional Programming
7. Finish Part 1 of http://JavaScript.info"> http://JavaScript.info
8. Finish freeCodeCamp& #39;s JavaScript Algorithms and Data Structures Certification
8. Finish freeCodeCamp& #39;s JavaScript Algorithms and Data Structures Certification
9. Now you& #39;ll have to learn something called DOM. For that you& #39;ll need a basic understanding of HTML and CSS.
For learning DOM, I would recommend the following two resources:
1. Part 2 of http://JavaScript.info"> http://JavaScript.info
2. MDN https://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model">https://developer.mozilla.org/en-US/doc...
For learning DOM, I would recommend the following two resources:
1. Part 2 of http://JavaScript.info"> http://JavaScript.info
2. MDN https://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model">https://developer.mozilla.org/en-US/doc...
10. Practice by making small projects from http://JavaScript30.com"> http://JavaScript30.com
Congratulations! You know JS https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="💯" title="Hundert Punkte Symbol" aria-label="Emoji: Hundert Punkte Symbol">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="💯" title="Hundert Punkte Symbol" aria-label="Emoji: Hundert Punkte Symbol">
Congratulations! You know JS

 Read on Twitter
Read on Twitter