A Complete Guide to Getting Started with CSS
Thread https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
Credit to: - @Prathkum
Thread
Credit to: - @Prathkum
@_itz__ali
CSS is an amazing and unique language that servers a great purpose. We can make our website visually good using CSS. It describe the presentation of web pages, including typography,. layouts, color etc...
{1/23}
CSS is an amazing and unique language that servers a great purpose. We can make our website visually good using CSS. It describe the presentation of web pages, including typography,. layouts, color etc...
{1/23}
@_itz__ali
We can& #39;t imagine web development without CSS. See two attached images
1. With CSS
2. Without CSS
Now imagine all websites without styling....
{ 2 / 23 }
We can& #39;t imagine web development without CSS. See two attached images
1. With CSS
2. Without CSS
Now imagine all websites without styling....
{ 2 / 23 }
First and foremost
The characterstic of a great website is it& #39;s color scheme. Forget about everything and learn about background and color properties initially.
The colors are something from which users interact first whenever they visit your webpage
{ 4 / 23 }
The characterstic of a great website is it& #39;s color scheme. Forget about everything and learn about background and color properties initially.
The colors are something from which users interact first whenever they visit your webpage
{ 4 / 23 }
There are a lot of great color palette out there using which you can generate pleasant color schemes
Check this great tool for generating accessible colors
https://color.adobe.com/create/color-accessibility
{">https://color.adobe.com/create/co... 5 / 23 }
Check this great tool for generating accessible colors
https://color.adobe.com/create/color-accessibility
{">https://color.adobe.com/create/co... 5 / 23 }
Don& #39;t think that background property is just for setting the solid color. Background is a shorthand property for background-image, background-position etc..
{ 6 / 23 }
{ 6 / 23 }
Height and width property are pretty intuitive. These are used to set fixed height and width to the element
I suggest to give a look at max, min-width and max, min-height properties as well.
{ 8 / 23 }
I suggest to give a look at max, min-width and max, min-height properties as well.
{ 8 / 23 }
I hope you got it why CSS is important for web development. Alright let& #39;s move onto asctually discussion that how you start learning it
{ 3 / 23 }
{ 3 / 23 }
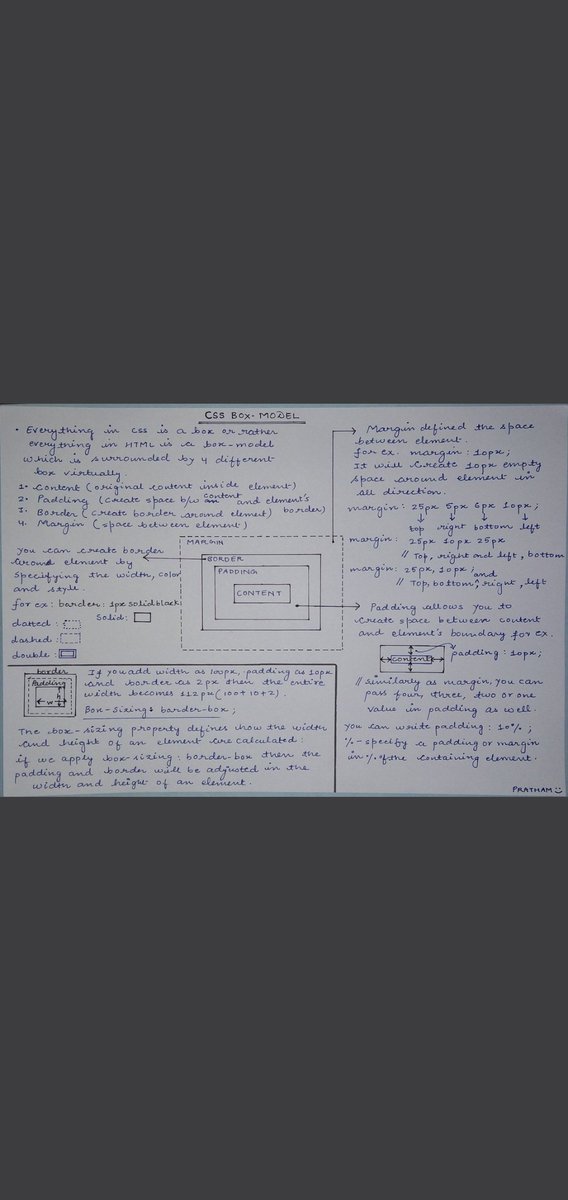
Box model is one of the most important concept of CSS. It& #39;s not so tough to learn. The box-model covers
- Height
- Width
- Padding
- Border
- Margin
{ 7 / 23 }
- Height
- Width
- Padding
- Border
- Margin
{ 7 / 23 }
Proper and uniform separation of elements is something that can give your webpage a appealing look. Margin and padding can do this for you.
Give this article a short read for Definitive guide of padding and margin
https://uxengineer.com/padding-vs-margin/
{">https://uxengineer.com/padding-v... 9 / 23 }
Give this article a short read for Definitive guide of padding and margin
https://uxengineer.com/padding-vs-margin/
{">https://uxengineer.com/padding-v... 9 / 23 }
Border are used to set the color, width and style to elements. You can learn it in 5 minSmiling face with open mouth and smiling eyes
Some good border selection can give your element a good pleasant look
{ 10 / 23 }
Some good border selection can give your element a good pleasant look
{ 10 / 23 }

 Read on Twitter
Read on Twitter https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">Credit to: - @Prathkum" title="A Complete Guide to Getting Started with CSSThread https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">Credit to: - @Prathkum" class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">Credit to: - @Prathkum" title="A Complete Guide to Getting Started with CSSThread https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">Credit to: - @Prathkum" class="img-responsive" style="max-width:100%;"/>