https://lofi.cafe"> https://lofi.cafe was visited by more 200k people, and it& #39;s a simple React app I& #39;ve made with @maridivi89 in a few weekends.
Here& #39;s a little thread with some of the open source libraries we used to build it https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙌" title="Erhobene Hände" aria-label="Emoji: Erhobene Hände">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙌" title="Erhobene Hände" aria-label="Emoji: Erhobene Hände">
Here& #39;s a little thread with some of the open source libraries we used to build it
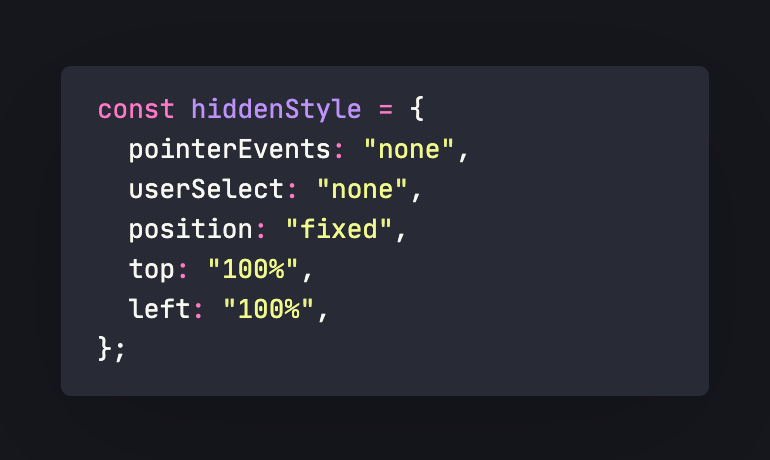
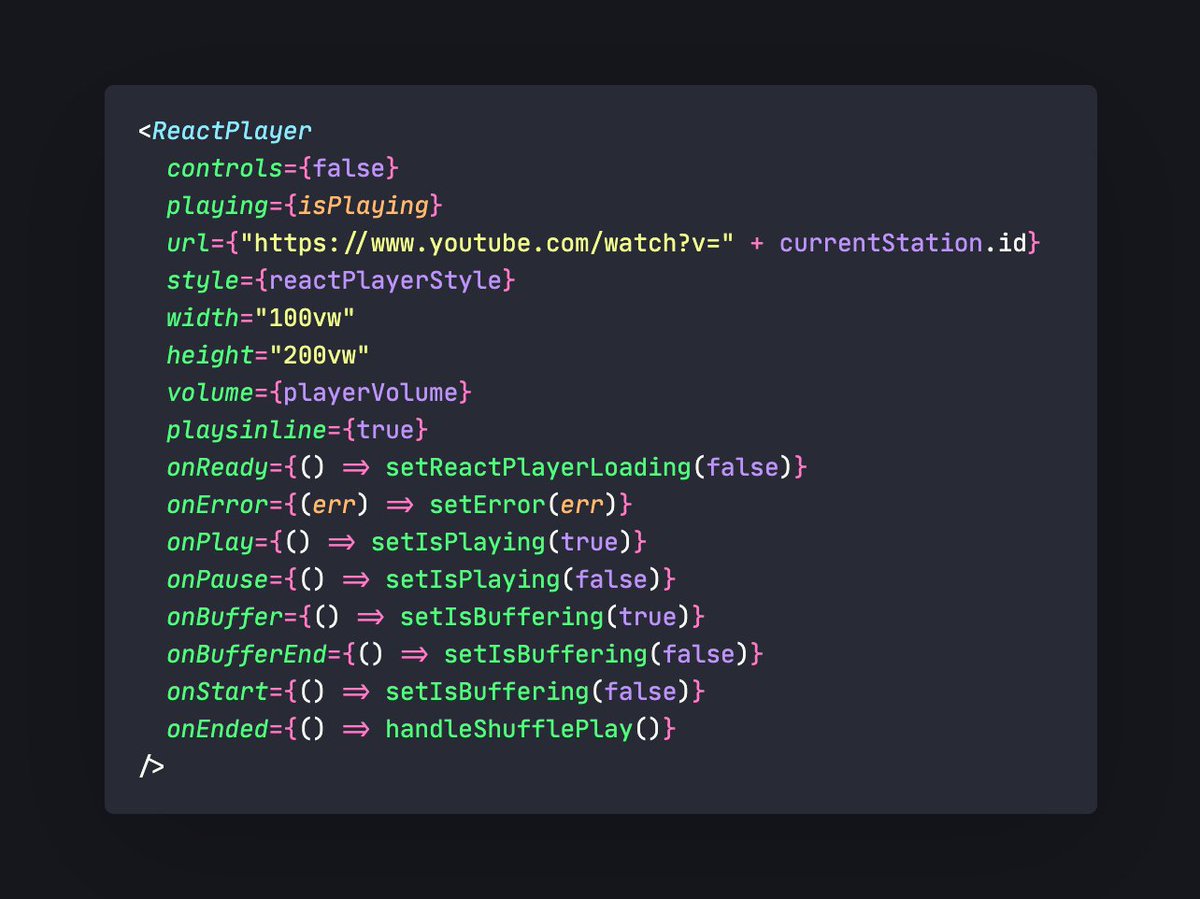
We use "react-player" to drive the YouTube embed. It gives you many options and callbacks to customize the experience.
The odd thing you& #39;ll see here is the "200vh" height. It& #39;s on purpose, to hide the YouTube UI away from the viewport https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙈" title="Nichts sehen-Affe" aria-label="Emoji: Nichts sehen-Affe">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙈" title="Nichts sehen-Affe" aria-label="Emoji: Nichts sehen-Affe">
https://www.npmjs.com/package/react-player">https://www.npmjs.com/package/r...
The odd thing you& #39;ll see here is the "200vh" height. It& #39;s on purpose, to hide the YouTube UI away from the viewport
https://www.npmjs.com/package/react-player">https://www.npmjs.com/package/r...
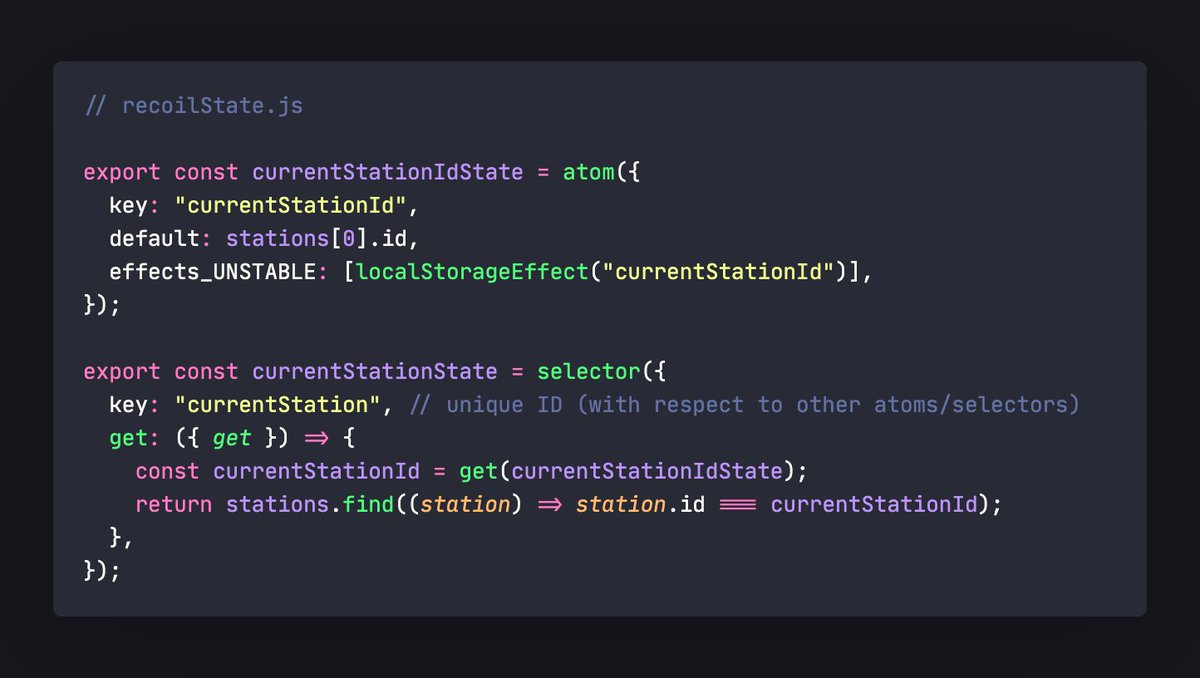
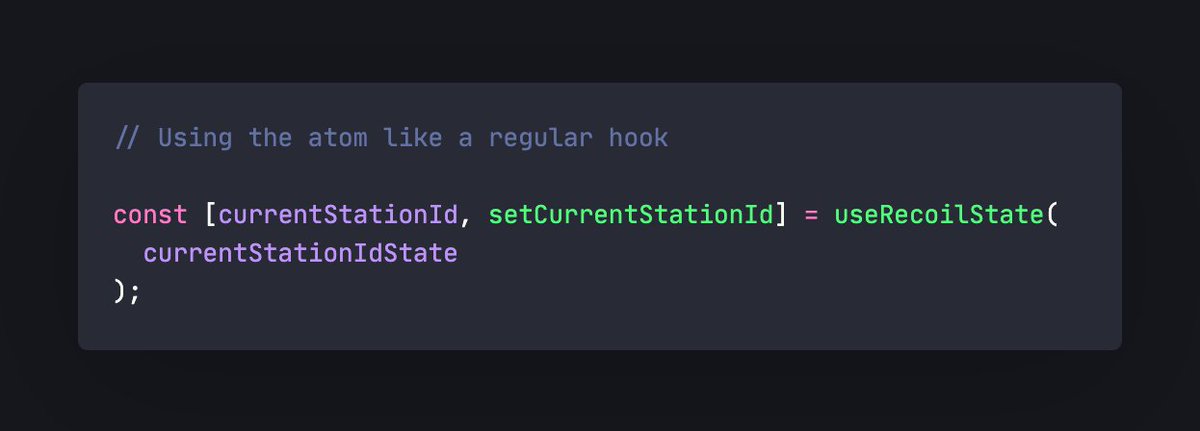
We use "recoil" for state management. @frankdilo used it on @typefullyapp and it& #39;s truly great.
You can define "atoms" of state and selectors that you can use across all your components.
You can define "atoms" of state and selectors that you can use across all your components.
That "localStorage effect" you see above makes the Recoil atom persist in the browser local storage.
Docs: #local-storage-persistence">https://recoiljs.org/docs/guides/atom-effects/ #local-storage-persistence
That& #39;s">https://recoiljs.org/docs/guid... how https://lofi.cafe"> https://lofi.cafe remembers what station you& #39;re listening to, the GIF you& #39;re seeing, your current volume etc.
Docs: #local-storage-persistence">https://recoiljs.org/docs/guides/atom-effects/ #local-storage-persistence
That& #39;s">https://recoiljs.org/docs/guid... how https://lofi.cafe"> https://lofi.cafe remembers what station you& #39;re listening to, the GIF you& #39;re seeing, your current volume etc.
We& #39;re using "react-fullscreen" to handle the fullscreen mode on compatible browsers. https://www.npmjs.com/package/react-full-screen">https://www.npmjs.com/package/r...
We use "react-localization" to localize the webapp in a few languages. https://www.npmjs.com/package/react-localization
It& #39;s">https://www.npmjs.com/package/r... just a start but we like the idea of making users across the world feel more welcome.
It& #39;s">https://www.npmjs.com/package/r... just a start but we like the idea of making users across the world feel more welcome.
We use a bunch more, but the last one I want to mention is @framer Motion, which I use on all my projects. https://www.framer.com/motion/
Even">https://www.framer.com/motion/&q... for simple animations, it makes them a pleasure to create, and it gives you the best spring animations you can hope for.
Even">https://www.framer.com/motion/&q... for simple animations, it makes them a pleasure to create, and it gives you the best spring animations you can hope for.
If there are some cool libraries we can use to improve the project even more, please let me know  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙏" title="Gefaltete Hände" aria-label="Emoji: Gefaltete Hände">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙏" title="Gefaltete Hände" aria-label="Emoji: Gefaltete Hände">

 Read on Twitter
Read on Twitter https://www.npmjs.com/package/r..." title="We use "react-player" to drive the YouTube embed. It gives you many options and callbacks to customize the experience.The odd thing you& #39;ll see here is the "200vh" height. It& #39;s on purpose, to hide the YouTube UI away from the viewport https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙈" title="Nichts sehen-Affe" aria-label="Emoji: Nichts sehen-Affe"> https://www.npmjs.com/package/r..." class="img-responsive" style="max-width:100%;"/>
https://www.npmjs.com/package/r..." title="We use "react-player" to drive the YouTube embed. It gives you many options and callbacks to customize the experience.The odd thing you& #39;ll see here is the "200vh" height. It& #39;s on purpose, to hide the YouTube UI away from the viewport https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙈" title="Nichts sehen-Affe" aria-label="Emoji: Nichts sehen-Affe"> https://www.npmjs.com/package/r..." class="img-responsive" style="max-width:100%;"/>