10 HTML tips I bet you are not familiar with  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
HTML Tip 1
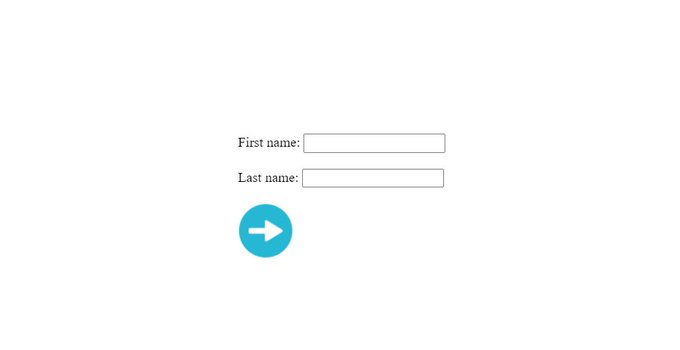
The input with type image defines an image as a submit button. With src attribute that specifies the link to the image
The input with type image defines an image as a submit button. With src attribute that specifies the link to the image
HTML Tip 2
The "step" attribute specifies the interval between legal numbers in an <input> element
Suppose I want the user to only select Sundays in the input date then I& #39;ll mention the upcoming Sunday date with 7 stepsDown pointing backhand index
The "step" attribute specifies the interval between legal numbers in an <input> element
Suppose I want the user to only select Sundays in the input date then I& #39;ll mention the upcoming Sunday date with 7 stepsDown pointing backhand index
HTML Tip 3
The iframe sandbox attribute enables an extra set of restrictions for the content in the iframe
For example, In this particular case form submission is allowed
The iframe sandbox attribute enables an extra set of restrictions for the content in the iframe
For example, In this particular case form submission is allowed
HTML Tip 4
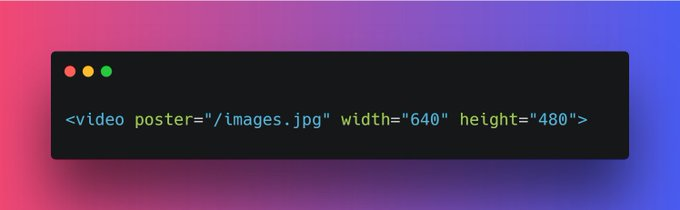
The "poster" attribute specifies an image to be shown while the video is downloading, or until the user hits the play button
Its like a thumbnail
The "poster" attribute specifies an image to be shown while the video is downloading, or until the user hits the play button
Its like a thumbnail
HTML Tip 6
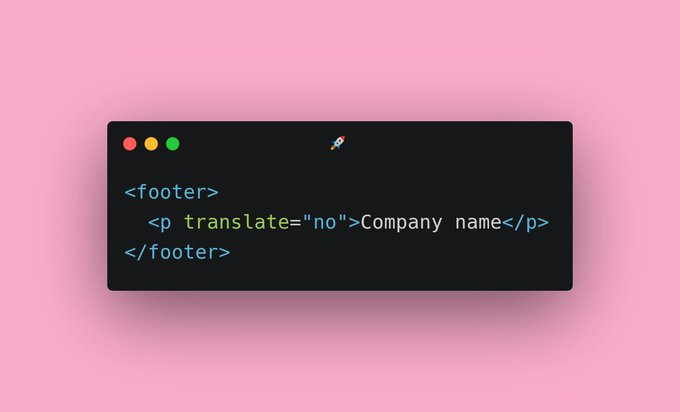
Use "translate" attribute and set it value to "no" for your company name.
So that in case, the webpage is translated into another language, your brand name will remain intact
Use "translate" attribute and set it value to "no" for your company name.
So that in case, the webpage is translated into another language, your brand name will remain intact
HTML Tip 7
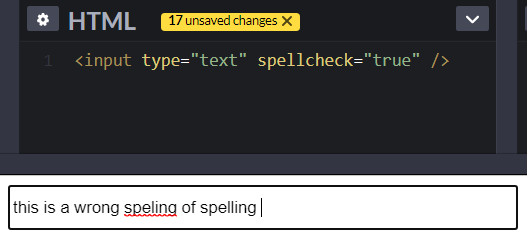
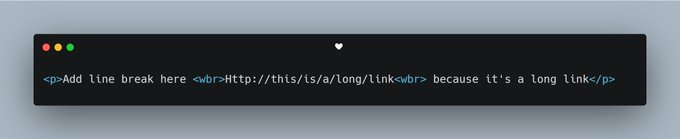
The <wbr> (Word Break Opportunity) tag specifies where in a text it would be ok to add a line-break
When a word is too long, the browser might break it at the wrong place. You can use the <wbr> tag to add word break opportunities
The <wbr> (Word Break Opportunity) tag specifies where in a text it would be ok to add a line-break
When a word is too long, the browser might break it at the wrong place. You can use the <wbr> tag to add word break opportunities
HTML Tip 8
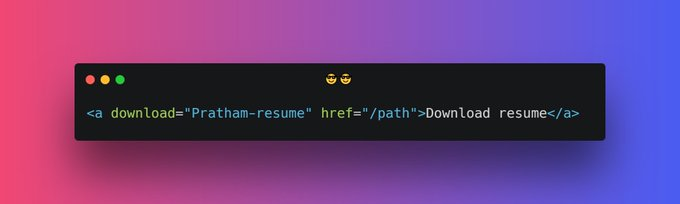
While adding anchor tag for downloading a file, you can specify the file name also
Like this Right pointing backhand index download = "pratham-resume"
While adding anchor tag for downloading a file, you can specify the file name also
Like this Right pointing backhand index download = "pratham-resume"
HTML Tip 9
You may have heard about "size" attribute but did you know about "sizes" attribute?
The sizes attribute specifies the sizes of icons for visual media.
Check the compatibility here https://caniuse.com/?search=sizes ">https://caniuse.com/...
You may have heard about "size" attribute but did you know about "sizes" attribute?
The sizes attribute specifies the sizes of icons for visual media.
Check the compatibility here https://caniuse.com/?search=sizes ">https://caniuse.com/...

 Read on Twitter
Read on Twitter