When 1m people read your newsletter, you learn what works and what doesn& #39;t.
I& #39;ve been involved in several @thehustle newsletter redesigns.
Here& #39;s my framework for newsletter design https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
I& #39;ve been involved in several @thehustle newsletter redesigns.
Here& #39;s my framework for newsletter design
First, the set up:
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> 600px body width
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> 600px body width
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> NO background color
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> NO background color
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Black font, Arial. Don’t get fancy
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Black font, Arial. Don’t get fancy
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> One column.
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> One column.
That’s it.
Simple is better, because simple is legible. And this will look good on many screens without much fiddlin& #39;
That’s it.
Simple is better, because simple is legible. And this will look good on many screens without much fiddlin& #39;
Design priority - "Make it Skimmable"
Some readers will read top to bottom, but you want to optimize for scanners.
Most of the advice below fosters that. Skimmable, legible, and approachable.
You do that and people will read more.
The parts https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
Some readers will read top to bottom, but you want to optimize for scanners.
Most of the advice below fosters that. Skimmable, legible, and approachable.
You do that and people will read more.
The parts
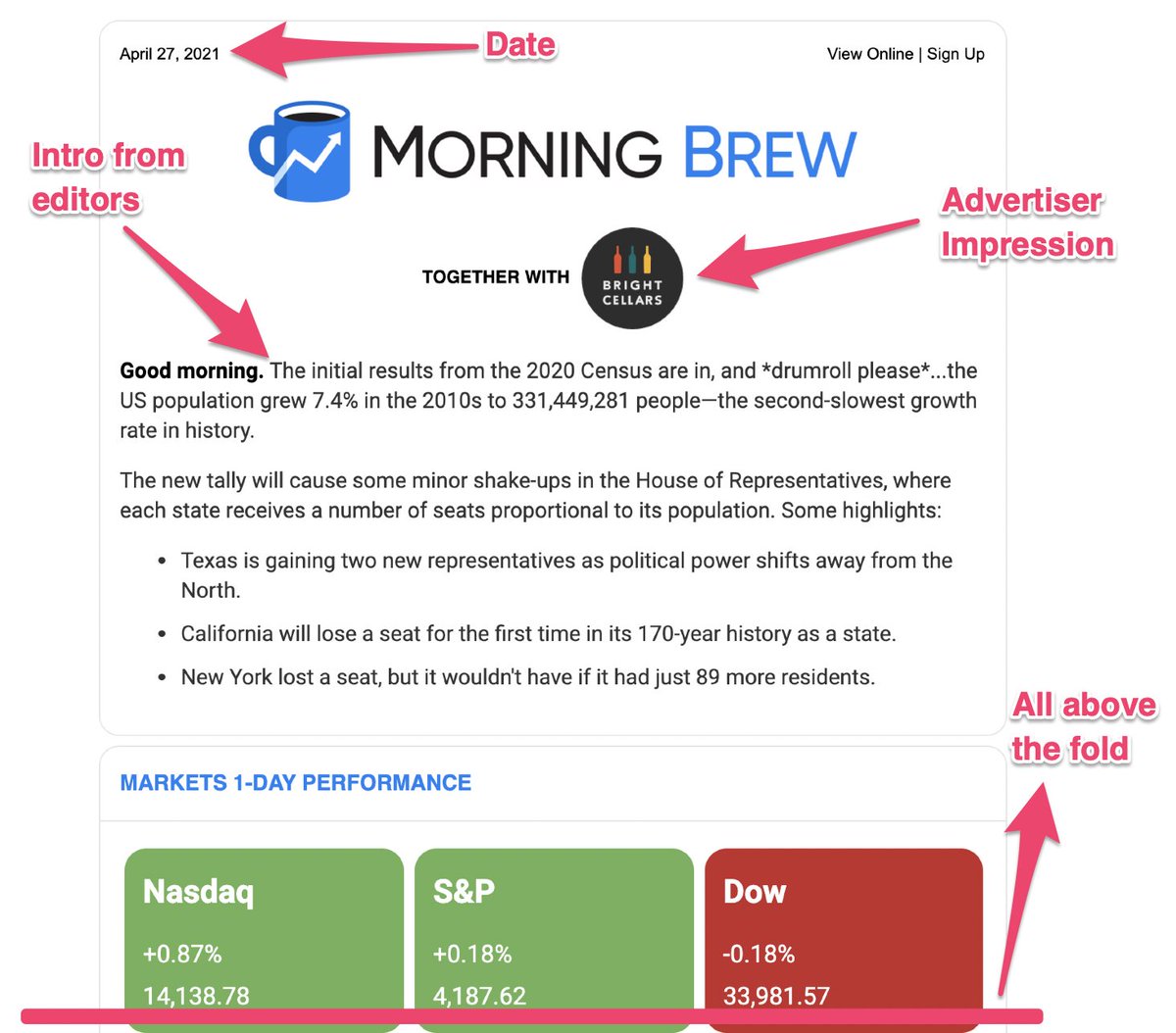
1/Header - Top of the email
Needs:
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Logo of your Newsletter
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Logo of your Newsletter
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Logo of advertiser (next tweet explains why)
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Logo of advertiser (next tweet explains why)
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Personal intro from Editor
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Personal intro from Editor
The personal intro is HUGE. It came late for @thehustle. Builds a ton of loyalty and can be an ace at driving clicks (if needed).
Needs:
The personal intro is HUGE. It came late for @thehustle. Builds a ton of loyalty and can be an ace at driving clicks (if needed).
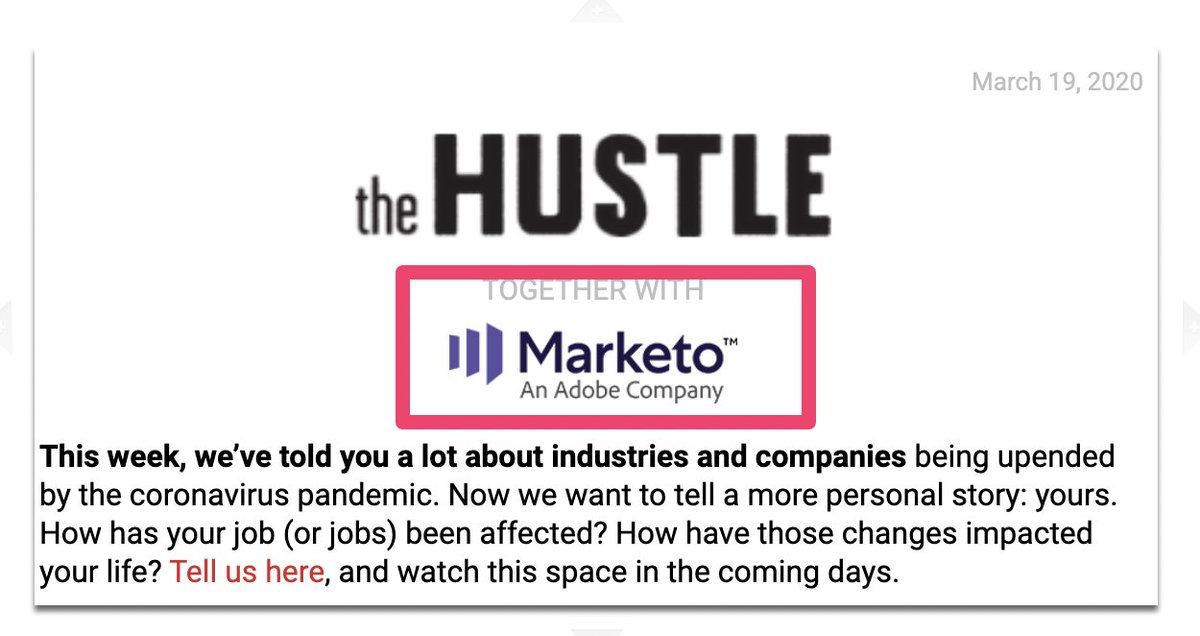
1*/ Advertiser logo above the fold
This guarantees an impression for the advertiser. Top of the email, can’t miss it, every open sees it.
Savvy marketers know ads below content get skipped. This helps overcome that objection when selling ads.
"Hey, they& #39;ll all see your logo."
This guarantees an impression for the advertiser. Top of the email, can’t miss it, every open sees it.
Savvy marketers know ads below content get skipped. This helps overcome that objection when selling ads.
"Hey, they& #39;ll all see your logo."
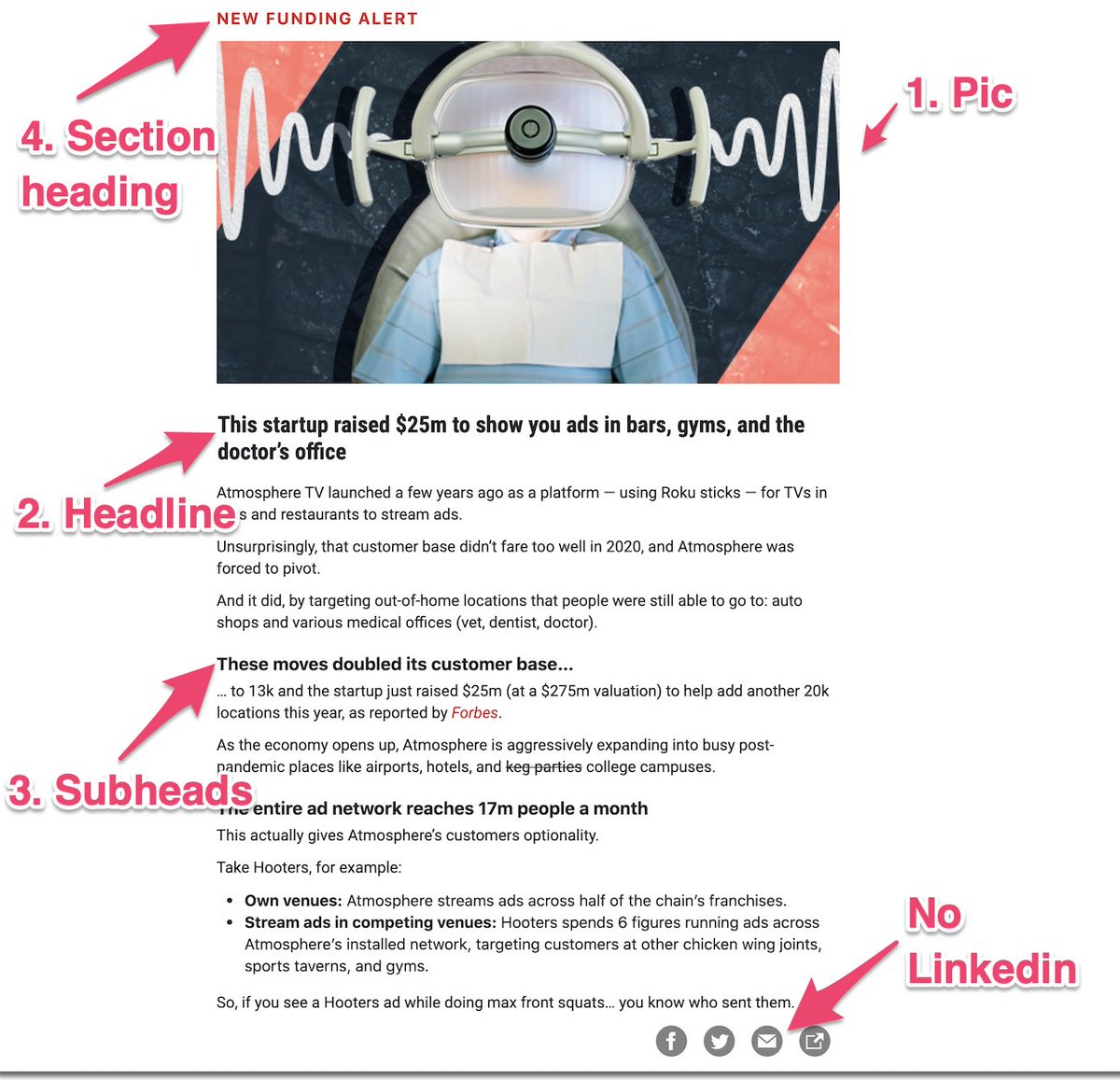
2/Brief - The actual content of your email
Remember, it& #39;s all about skimmin& #39; https://abs.twimg.com/emoji/v2/... draggable="false" alt="🏄♂️" title="Surfender Mann" aria-label="Emoji: Surfender Mann">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🏄♂️" title="Surfender Mann" aria-label="Emoji: Surfender Mann">
Needs:
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Section Heading - (next tweet details)
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Section Heading - (next tweet details)
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Eye-catching graphic
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Eye-catching graphic
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Headline
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Headline
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Subheads
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Subheads
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> <4 lines of text in a paragraph
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> <4 lines of text in a paragraph
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Share buttons
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Share buttons
Eyes scan from pic to headlines, use that.
Remember, it& #39;s all about skimmin& #39;
Needs:
Eyes scan from pic to headlines, use that.
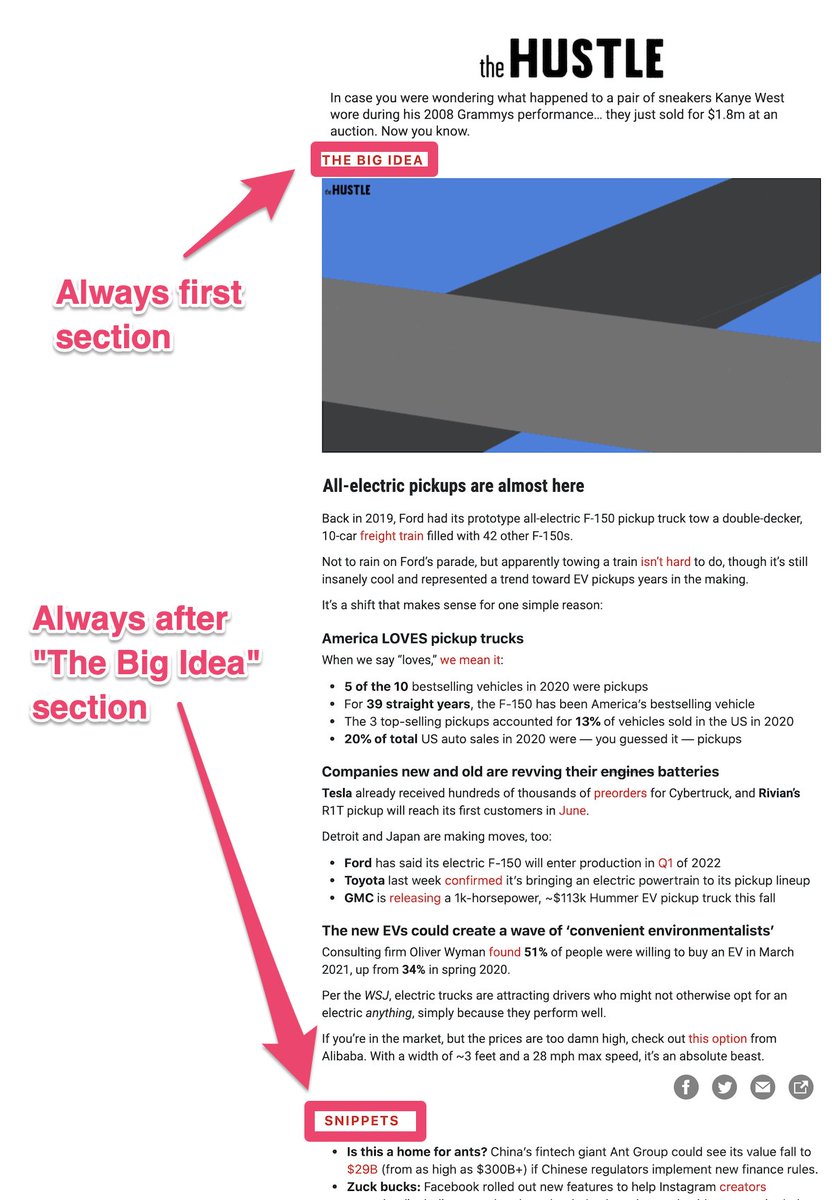
3/ Have section headings for navigation
These help users navigate and create consistency between your sends. Certain sections go after others, etc.
Consistency creates habits. Habits lead to high engagement. That is $$$
They also facilitate placing sponsored sections.
These help users navigate and create consistency between your sends. Certain sections go after others, etc.
Consistency creates habits. Habits lead to high engagement. That is $$$
They also facilitate placing sponsored sections.
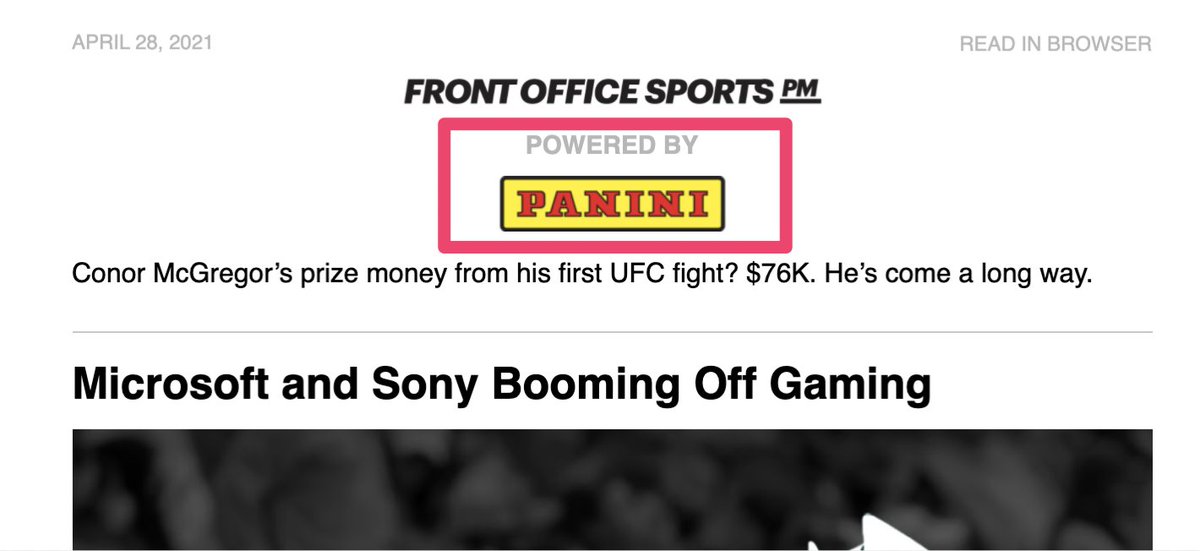
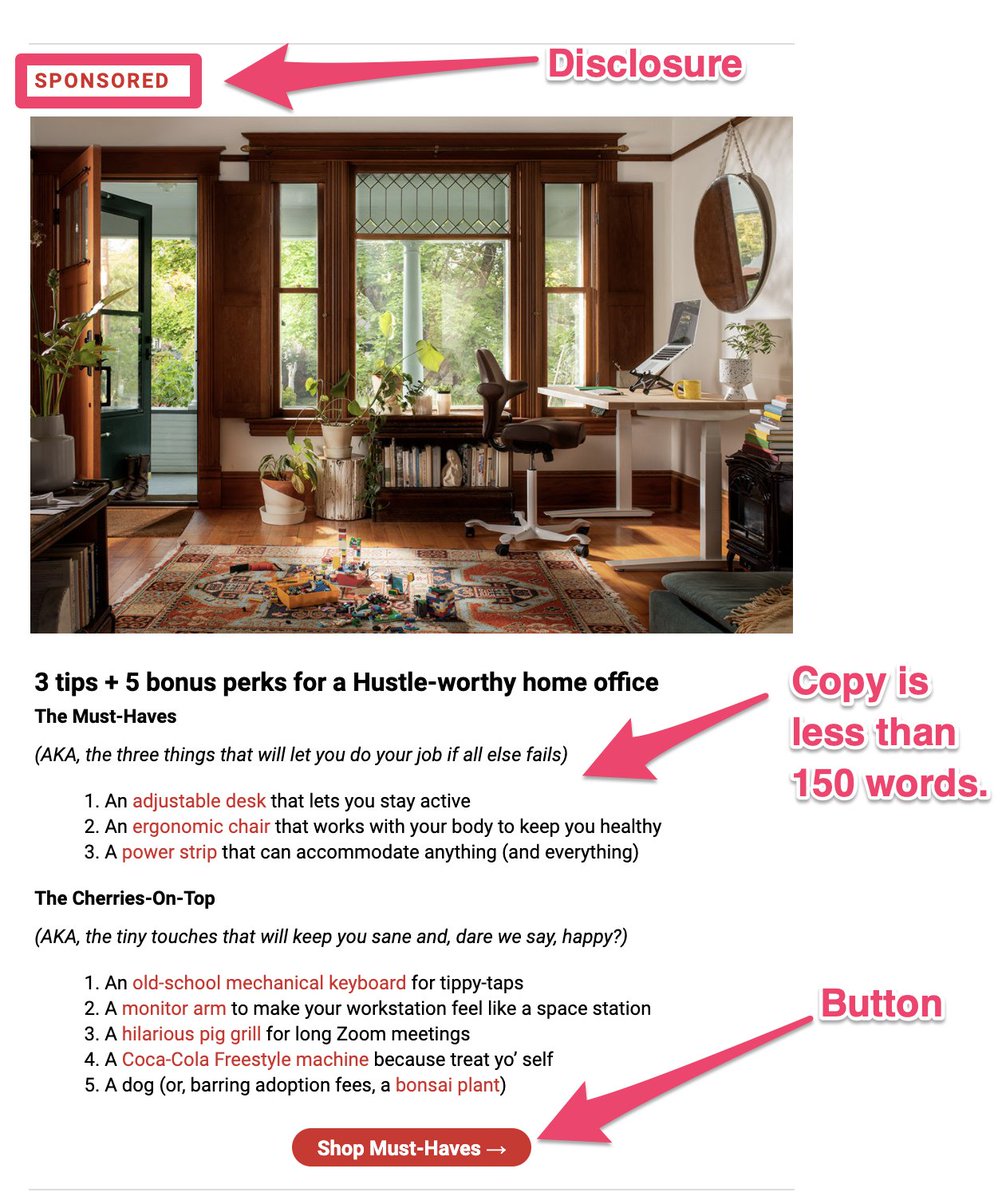
4/ Ads
Whether selling sponsorship or promoting a paid sub, here& #39;s some tips:
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Buttons are nice-to-haves
https://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Buttons are nice-to-haves
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Use pics IF your briefs have them
https://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Use pics IF your briefs have them
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Follow the same format as your briefs
https://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Follow the same format as your briefs
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Single CTA
https://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Single CTA
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> 150 words or less
https://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> 150 words or less
Challenge: What& #39;s wrong with this ad?
Whether selling sponsorship or promoting a paid sub, here& #39;s some tips:
Challenge: What& #39;s wrong with this ad?
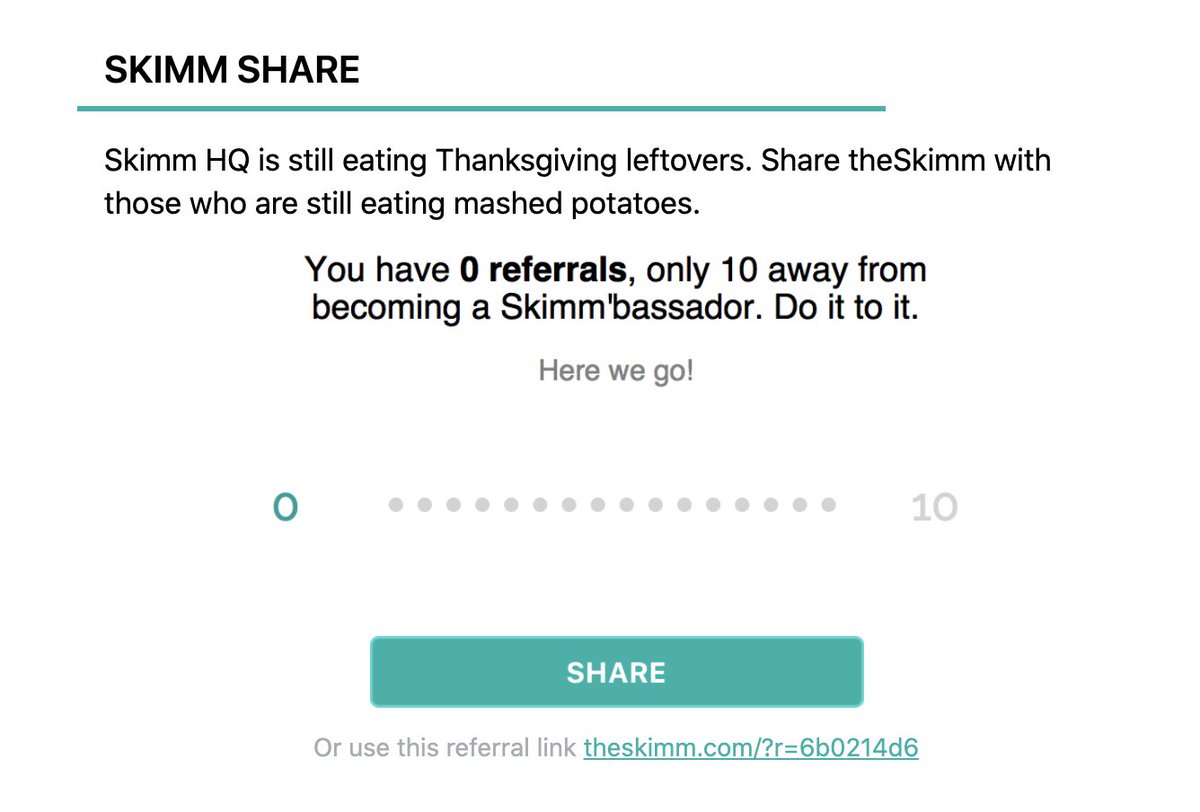
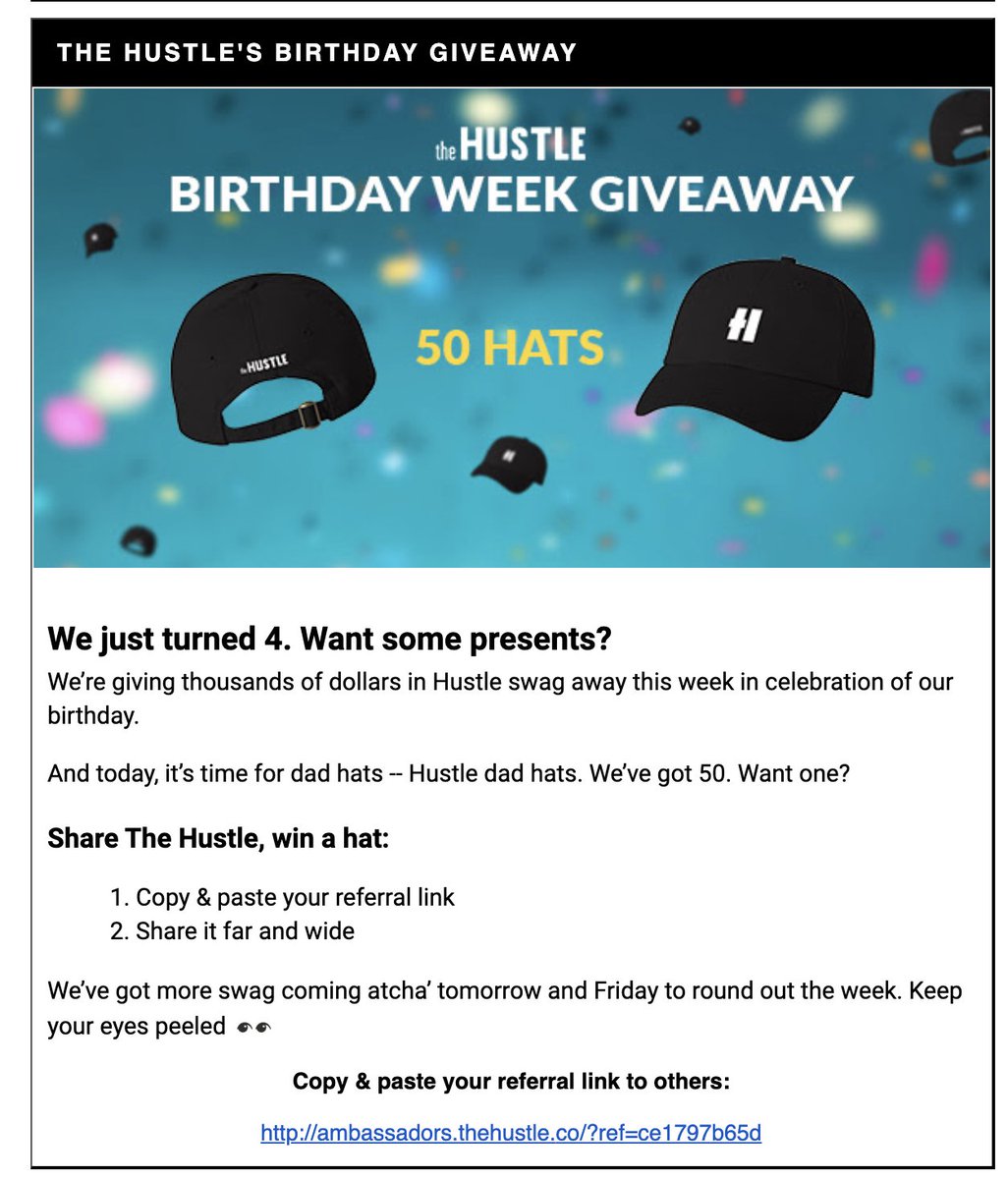
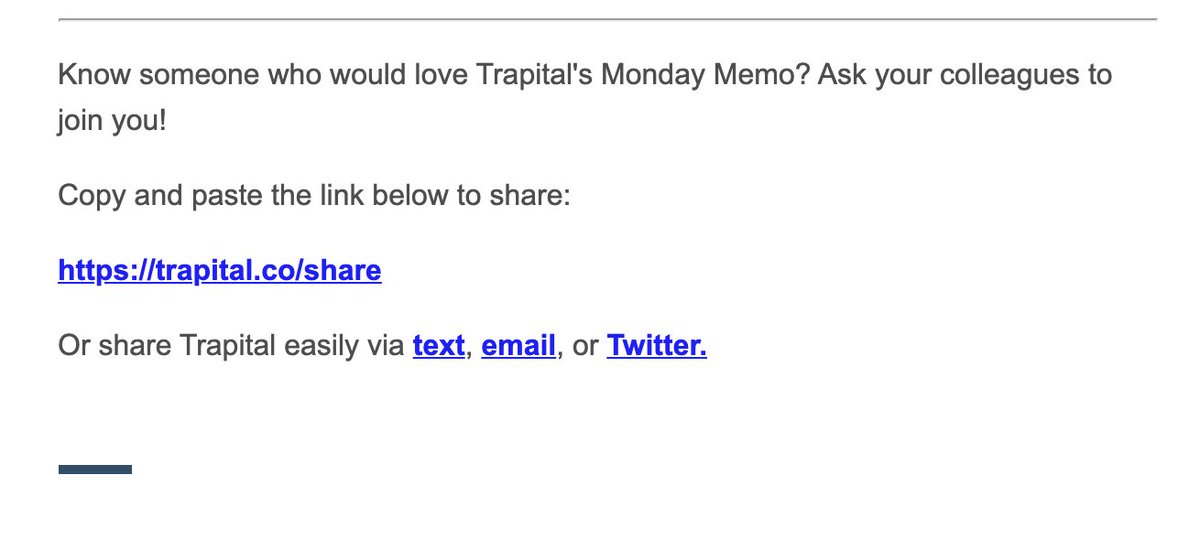
5/ A dedicated referral section
Yes, larger newsletters have sophisticated tracking and prizes for referring signups, BUT smaller publisher shouldn& #39;t sleep on this.
Just ASK your readers to share.
Make & #39;em feel special.
Examples: @TrapitalMedia @thehustle @theskimm
Yes, larger newsletters have sophisticated tracking and prizes for referring signups, BUT smaller publisher shouldn& #39;t sleep on this.
Just ASK your readers to share.
Make & #39;em feel special.
Examples: @TrapitalMedia @thehustle @theskimm
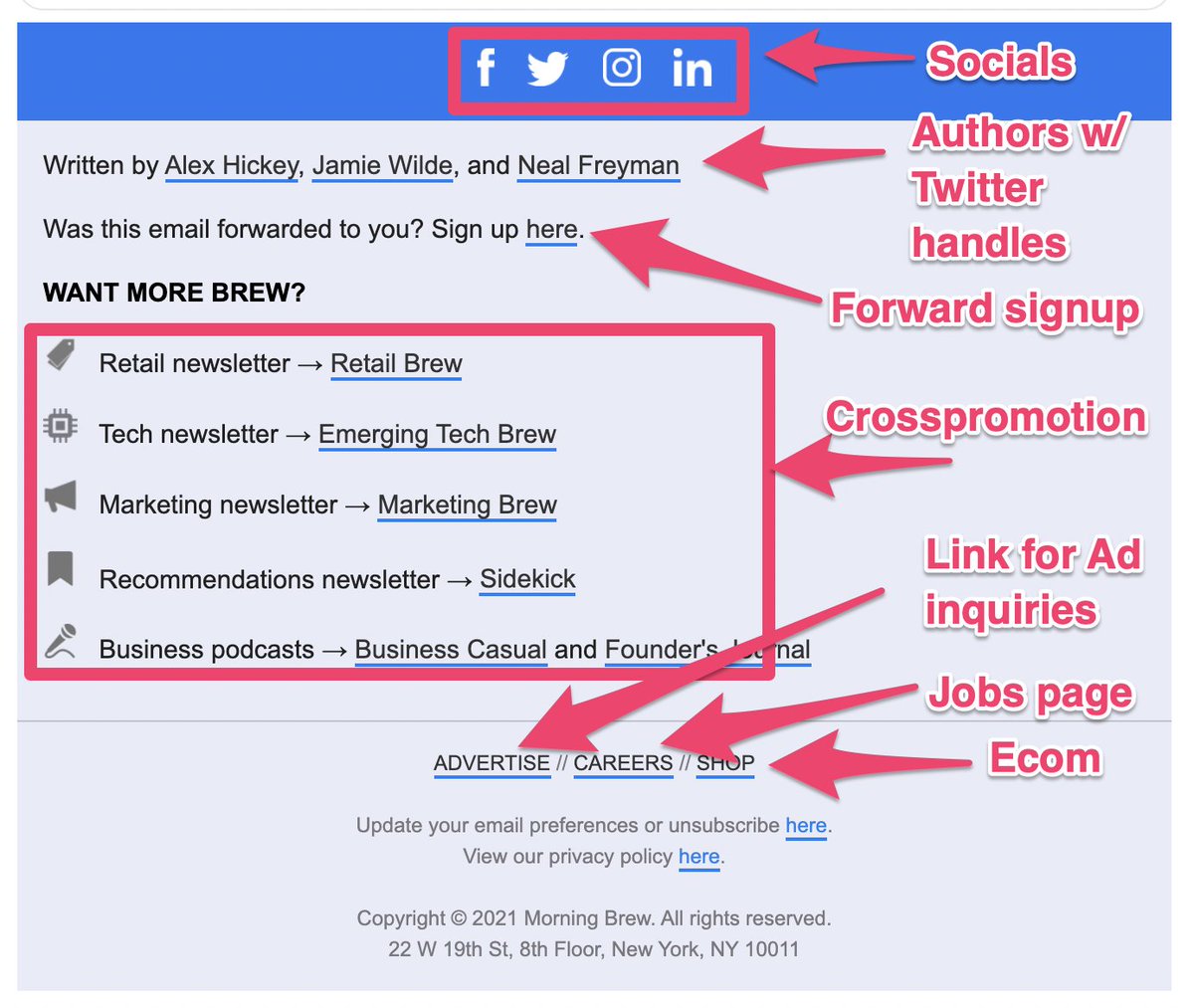
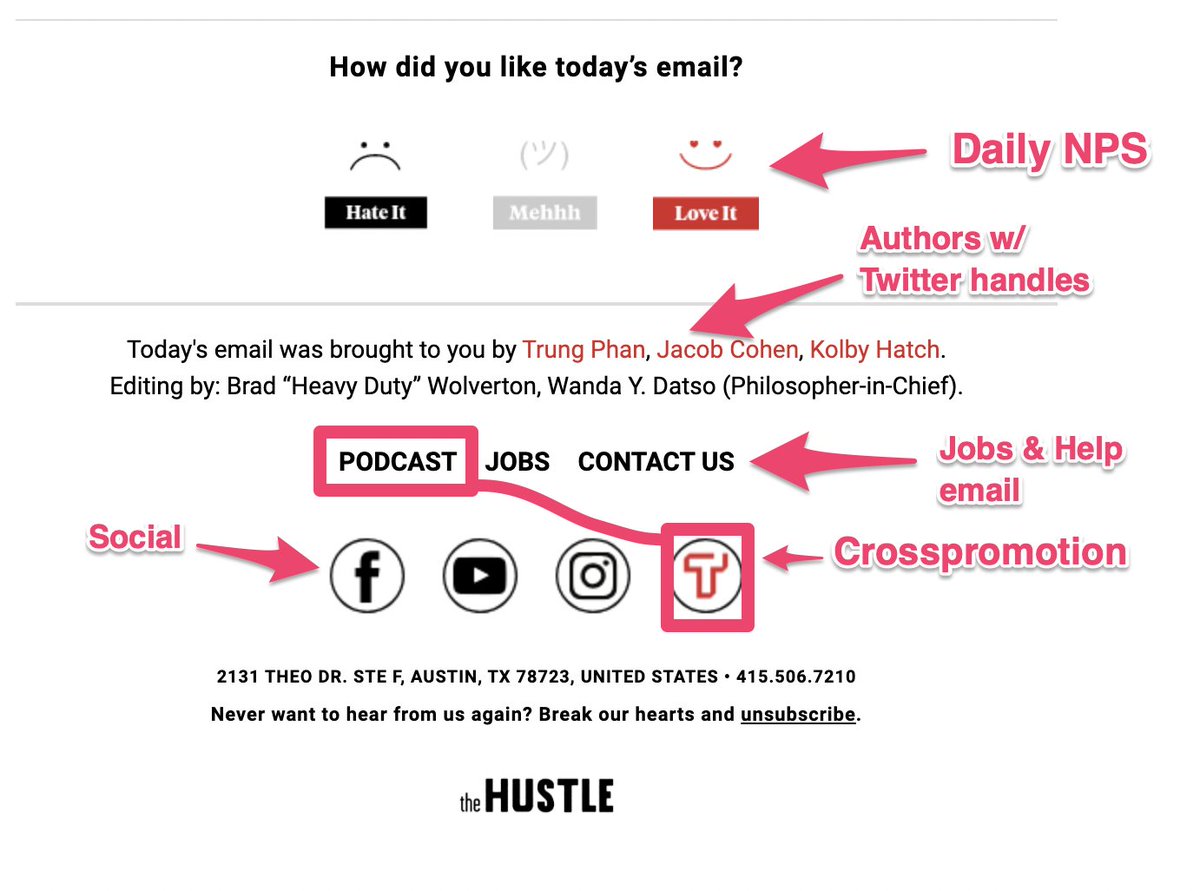
6/ The Footer
This is the bottom of the email, and often forgotten. BUT there’s tons you can do. These get low volume clicks, but they& #39;re HIGH value.
@Morningbrew has always done a good job using this space.
Compare that to @thehustle with our daily NPS survey.
This is the bottom of the email, and often forgotten. BUT there’s tons you can do. These get low volume clicks, but they& #39;re HIGH value.
@Morningbrew has always done a good job using this space.
Compare that to @thehustle with our daily NPS survey.
7/Know the laws
Look up the CAN-SPAM law but most ESPs will automatically provide the baseline requirements like Address, Unsub link, in their templates.
Bigger issue is spam traps, or just making it to the inbox. That& #39;s another thread.
The law: https://www.ftc.gov/tips-advice/business-center/guidance/can-spam-act-compliance-guide-business">https://www.ftc.gov/tips-advi...
Look up the CAN-SPAM law but most ESPs will automatically provide the baseline requirements like Address, Unsub link, in their templates.
Bigger issue is spam traps, or just making it to the inbox. That& #39;s another thread.
The law: https://www.ftc.gov/tips-advice/business-center/guidance/can-spam-act-compliance-guide-business">https://www.ftc.gov/tips-advi...
TLDR - 7 newsletter principles
1 - Header with logos
2 - Briefs should have visual hierarchy
3 - Use navigational headlines
4 - Ads should follow brief format (shorter)
5 - Dedicated section asking readers to share!
6 - Use your footer. Fill it with links.
7 - Don& #39;t be SPAM
1 - Header with logos
2 - Briefs should have visual hierarchy
3 - Use navigational headlines
4 - Ads should follow brief format (shorter)
5 - Dedicated section asking readers to share!
6 - Use your footer. Fill it with links.
7 - Don& #39;t be SPAM
Think I missed something? Comment and let me know.
Slap follow for more on copywriting, newsletters, and marketing.
@hatchkolby.
Slap follow for more on copywriting, newsletters, and marketing.
@hatchkolby.

 Read on Twitter
Read on Twitter Logo of your Newsletterhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Logo of advertiser (next tweet explains why)https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Personal intro from Editor The personal intro is HUGE. It came late for @thehustle. Builds a ton of loyalty and can be an ace at driving clicks (if needed)." title="1/Header - Top of the emailNeeds:https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Logo of your Newsletterhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Logo of advertiser (next tweet explains why)https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Personal intro from Editor The personal intro is HUGE. It came late for @thehustle. Builds a ton of loyalty and can be an ace at driving clicks (if needed)." class="img-responsive" style="max-width:100%;"/>
Logo of your Newsletterhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Logo of advertiser (next tweet explains why)https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Personal intro from Editor The personal intro is HUGE. It came late for @thehustle. Builds a ton of loyalty and can be an ace at driving clicks (if needed)." title="1/Header - Top of the emailNeeds:https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Logo of your Newsletterhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Logo of advertiser (next tweet explains why)https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Personal intro from Editor The personal intro is HUGE. It came late for @thehustle. Builds a ton of loyalty and can be an ace at driving clicks (if needed)." class="img-responsive" style="max-width:100%;"/>


 Needs:https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Section Heading - (next tweet details)https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Eye-catching graphichttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Headlinehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Subheadshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> <4 lines of text in a paragraphhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Share buttonsEyes scan from pic to headlines, use that." title="2/Brief - The actual content of your emailRemember, it& #39;s all about skimmin& #39; https://abs.twimg.com/emoji/v2/... draggable="false" alt="🏄♂️" title="Surfender Mann" aria-label="Emoji: Surfender Mann">Needs:https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Section Heading - (next tweet details)https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Eye-catching graphichttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Headlinehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Subheadshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> <4 lines of text in a paragraphhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Share buttonsEyes scan from pic to headlines, use that." class="img-responsive" style="max-width:100%;"/>
Needs:https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Section Heading - (next tweet details)https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Eye-catching graphichttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Headlinehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Subheadshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> <4 lines of text in a paragraphhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Share buttonsEyes scan from pic to headlines, use that." title="2/Brief - The actual content of your emailRemember, it& #39;s all about skimmin& #39; https://abs.twimg.com/emoji/v2/... draggable="false" alt="🏄♂️" title="Surfender Mann" aria-label="Emoji: Surfender Mann">Needs:https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Section Heading - (next tweet details)https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Eye-catching graphichttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Headlinehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Subheadshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> <4 lines of text in a paragraphhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Share buttonsEyes scan from pic to headlines, use that." class="img-responsive" style="max-width:100%;"/>

 Buttons are nice-to-haveshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Use pics IF your briefs have them https://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Follow the same format as your briefshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Single CTAhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> 150 words or lessChallenge: What& #39;s wrong with this ad?" title="4/ AdsWhether selling sponsorship or promoting a paid sub, here& #39;s some tips:https://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Buttons are nice-to-haveshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Use pics IF your briefs have them https://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Follow the same format as your briefshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Single CTAhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> 150 words or lessChallenge: What& #39;s wrong with this ad?" class="img-responsive" style="max-width:100%;"/>
Buttons are nice-to-haveshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Use pics IF your briefs have them https://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Follow the same format as your briefshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Single CTAhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> 150 words or lessChallenge: What& #39;s wrong with this ad?" title="4/ AdsWhether selling sponsorship or promoting a paid sub, here& #39;s some tips:https://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Buttons are nice-to-haveshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Use pics IF your briefs have them https://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Follow the same format as your briefshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> Single CTAhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> 150 words or lessChallenge: What& #39;s wrong with this ad?" class="img-responsive" style="max-width:100%;"/>