The next 19 tweets will help you start your JavaScript journey with zero inconvenience
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
Some valid reasons why you should learn JavaScript
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute"> Currently used by 94.5% websites
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute"> Currently used by 94.5% websites
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute"> Wide range of applications including mobile and desktop devices
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute"> Wide range of applications including mobile and desktop devices
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute"> Most in-demand language
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute"> Most in-demand language
{ 2 / 20 }
{ 2 / 20 }
Here& #39;s a crash course of JavaScript by Freecodecamp.
Crash courses are just for quick look. Don& #39;t just stop learning after it. Keep exploring things by your own
https://youtube.com/watch?v=PkZNo7MFNFg
{">https://youtube.com/watch... 3 / 20 }
Crash courses are just for quick look. Don& #39;t just stop learning after it. Keep exploring things by your own
https://youtube.com/watch?v=PkZNo7MFNFg
{">https://youtube.com/watch... 3 / 20 }
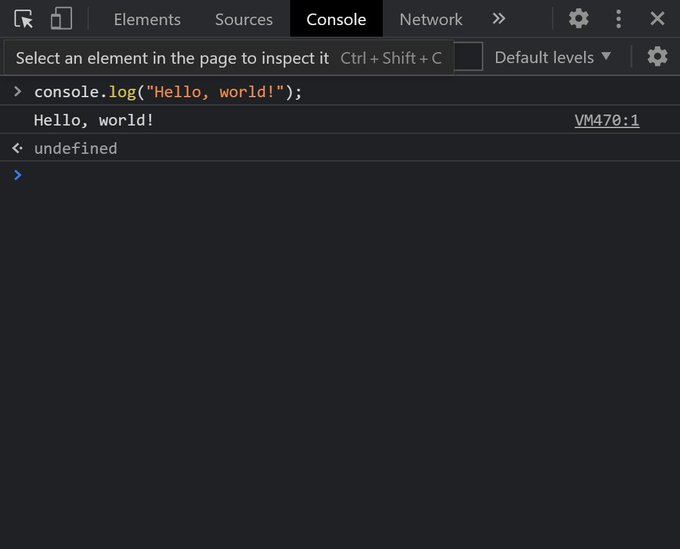
First things first, interesting part about JavaScript is that you can start writing it directly in your browser.
Few simple steps:
- Open your browser
- Right click anywhere
- Inspect
- A window will come
- From the top navigation bar, go to console
- Start writing
{ 4 / 20 }
Few simple steps:
- Open your browser
- Right click anywhere
- Inspect
- A window will come
- From the top navigation bar, go to console
- Start writing
{ 4 / 20 }
JavaScript is a vast language but the basic principles are same here as well. In the beginning you need to learn some basic concepts.
Let& #39;s see what are these concepts https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
{ 5 / 20 }
Let& #39;s see what are these concepts
{ 5 / 20 }
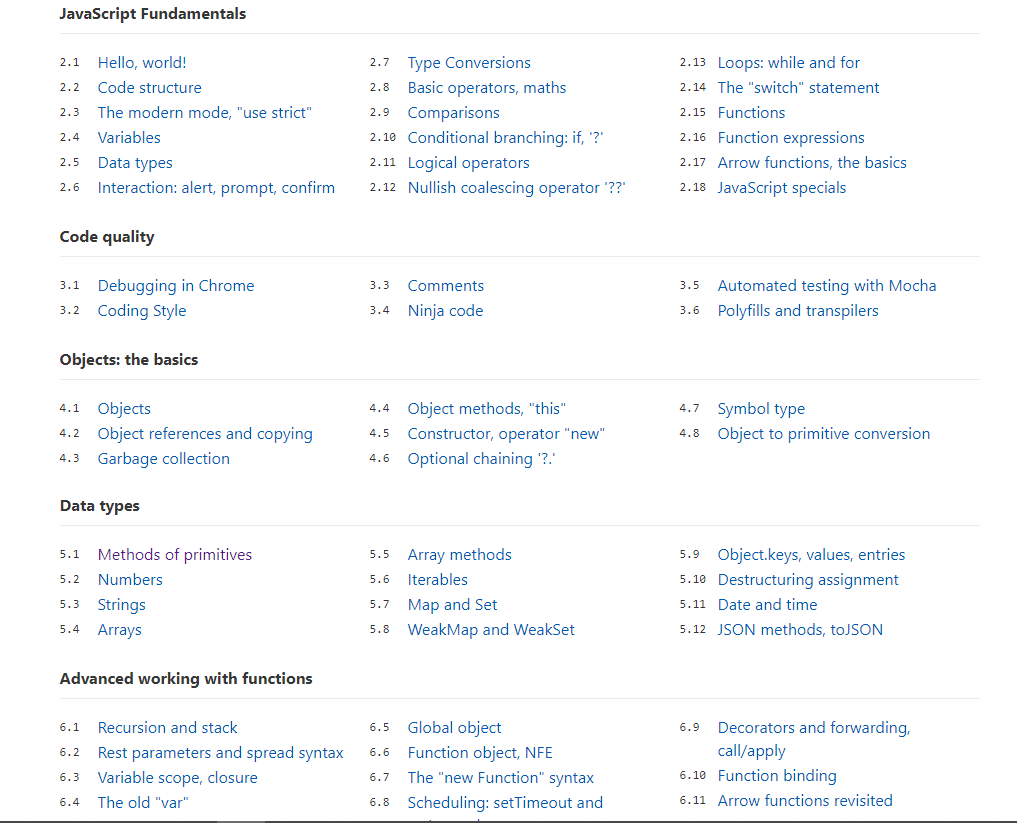
This is great website and here you& #39;ll find a proper syllabus of JavaScript
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://javascript.info/
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://javascript.info/
{">https://javascript.info/">... 6 / 20 }
{">https://javascript.info/">... 6 / 20 }
Start with the basics of JavaScript or we can say basic of any programming language
- Print statement
- Data types and variables
- Basic operators
- Logical operators
- Comparisons
- Loops and statements
These all are pretty basic stuff in any programming language
{ 7 / 20 }
- Print statement
- Data types and variables
- Basic operators
- Logical operators
- Comparisons
- Loops and statements
These all are pretty basic stuff in any programming language
{ 7 / 20 }
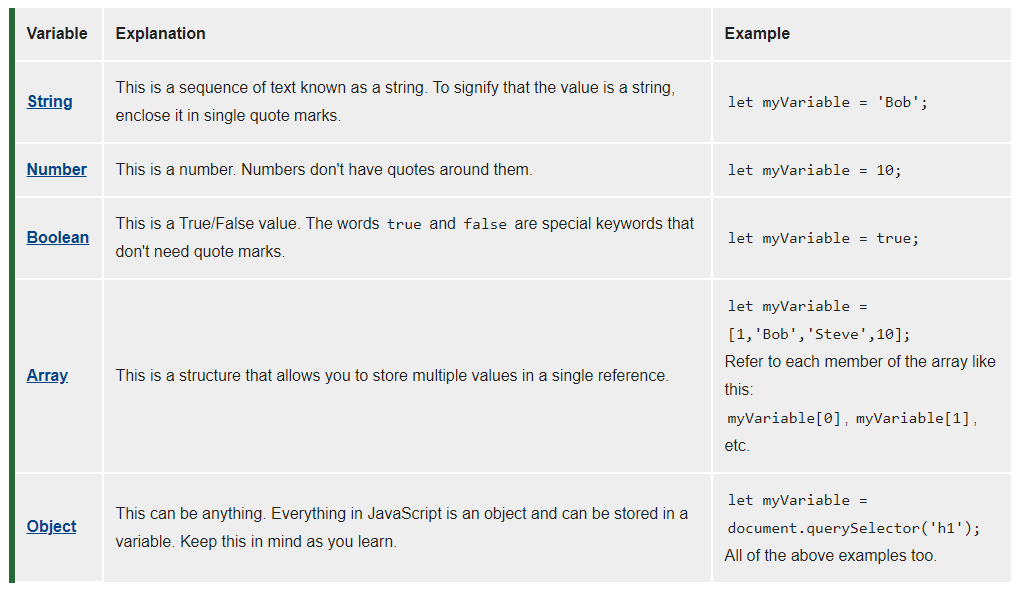
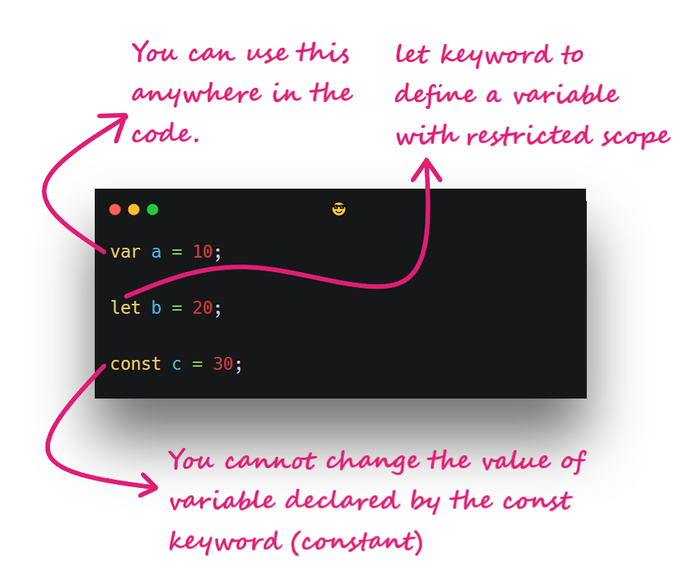
Variable are nothing but containers for storing data values. You will use them almost 100% in your JavaScript code.
There are three ways to declare a variable using var, let and const keyword
{ 8 / 20 }
These two methods can help you to add interaction using which user can interact with your web page
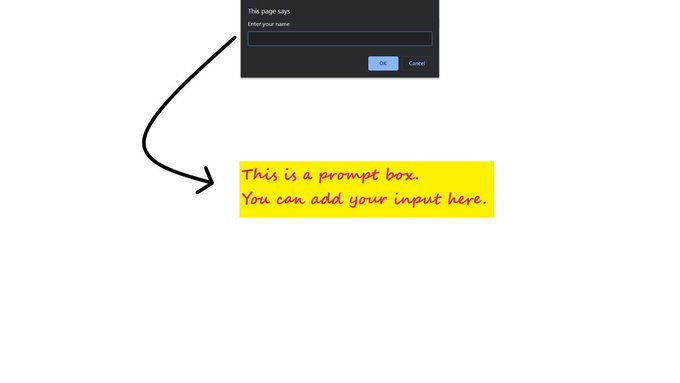
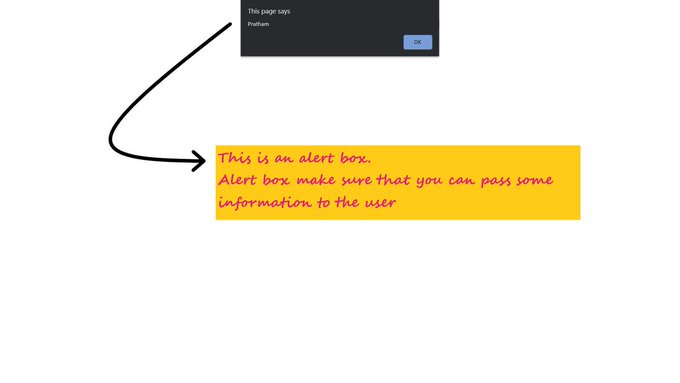
1. alert()
2. prompt()
{ 9 / 20 }
alert() - display a dialog with an optional message, and to wait until the user dismisses the dialog
prompt() - display a dialog with an optional message prompting the user to input some text, and to wait until the user either submits the text or cancels the dialog
{ 10 / 20 }
prompt() - display a dialog with an optional message prompting the user to input some text, and to wait until the user either submits the text or cancels the dialog
{ 10 / 20 }
Loops are nothing but piece of code that repeats itself on a particular situation whereas conditional statement is a piece of code that runs when particular conditions occurs
Loops: https://youtube.com/watch?v=rJtN14OPpKc
{">https://youtube.com/watch... 11 / 20 }
Some intermediate topics that you should cover in JavaScript
- Arrays
- Objects
- Functions
- Arrow function
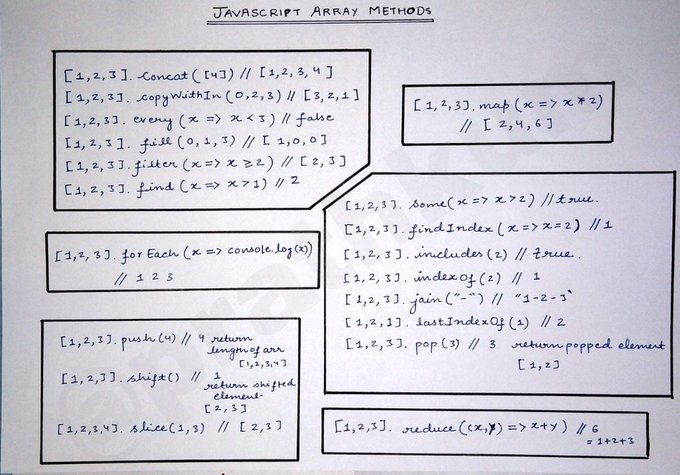
- Array methods
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="📌" title="Reißzwecke" aria-label="Emoji: Reißzwecke"> http://youtube.com/watch?v=R8rmfD9Y5-c
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📌" title="Reißzwecke" aria-label="Emoji: Reißzwecke"> http://youtube.com/watch?v=R8rmfD9Y5-c
https://youtube.com/watch... class="Emoji" style="height:16px;" src=" https://abs.twimg.com/emoji/v2/... draggable="false" alt="📌" title="Reißzwecke" aria-label="Emoji: Reißzwecke"> http://youtube.com/watch?v=N8ap4k_1QEQ">https://youtube.com/watch...
{ 12 / 20 }
- Arrays
- Objects
- Functions
- Arrow function
- Array methods
{ 12 / 20 }
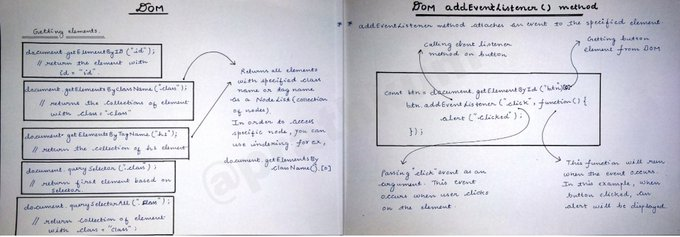
I think much JavaScript would be good enough before jumping onto DOM manipulation
Basic things you need to cover in DOM
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="📌" title="Reißzwecke" aria-label="Emoji: Reißzwecke"> Finding HTML Elements
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📌" title="Reißzwecke" aria-label="Emoji: Reißzwecke"> Finding HTML Elements
- getElementsByTagName()
- getElementsById()
- getElementsByClassName()
{ 13 / 20 }
Basic things you need to cover in DOM
- getElementsByTagName()
- getElementsById()
- getElementsByClassName()
{ 13 / 20 }
- element.innerHTML
- element.attribute
-element.style.property
- element.setAttribute(attr, value)
- document.createElement(element)
- document.removeChild(element)
- document.appendChild(element)
{ 14 / 20 }
After learning these basic properties and methods, its time to move onto Evnets and Event Listener
The addEventListener() method attaches an event handler to the specified element.
{ 15 / 20 }
The addEventListener() method attaches an event handler to the specified element.
{ 15 / 20 }
Upto this point you will able to make a fully functional website using JavaScript. But there are always some margin of improvement
Here are some advance key concepts
- Hoisting
- Closures
- Callbacks
- Promises
- Async & Await
- Currying
- And other ES6 feature
{ 16 / 20 }
Here are some advance key concepts
- Hoisting
- Closures
- Callbacks
- Promises
- Async & Await
- Currying
- And other ES6 feature
{ 16 / 20 }
Although you will need an editor as you go further into this field
There are plethora of editors out there. But I would recommend VS Code. Why?
- Many built-in features
- It& #39;s fast
- Large community
- IntelliSense code completion and debugging
{ 17 / 20 }
There are plethora of editors out there. But I would recommend VS Code. Why?
- Many built-in features
- It& #39;s fast
- Large community
- IntelliSense code completion and debugging
{ 17 / 20 }
JavaScript in Visual Studio Code
https://code.visualstudio.com/docs/languages/javascript
{">https://code.visualstudio.com/docs/lang... 18 / 20 }
https://code.visualstudio.com/docs/languages/javascript
{">https://code.visualstudio.com/docs/lang... 18 / 20 }
Here I compiled 9 website so that you can start learning JavaScript with minimum efforts
https://twitter.com/Prathkum/status/1380418201503272960?s=20
{">https://twitter.com/Prathkum/... 19 / 20 }
https://twitter.com/Prathkum/status/1380418201503272960?s=20
{">https://twitter.com/Prathkum/... 19 / 20 }
I think that& #39;s pretty much it for this thread. I hope you like it
Thanks for reading this https://abs.twimg.com/emoji/v2/... draggable="false" alt="❤️" title="Rotes Herz" aria-label="Emoji: Rotes Herz">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="❤️" title="Rotes Herz" aria-label="Emoji: Rotes Herz">
*** END ***
Thanks for reading this
*** END ***

 Read on Twitter
Read on Twitter https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">" title="The next 19 tweets will help you start your JavaScript journey with zero inconveniencehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">" class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">" title="The next 19 tweets will help you start your JavaScript journey with zero inconveniencehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">" class="img-responsive" style="max-width:100%;"/>


 https://javascript.info/">... 6 / 20 }" title="This is great website and here you& #39;ll find a proper syllabus of JavaScripthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://javascript.info/">... 6 / 20 }" class="img-responsive" style="max-width:100%;"/>
https://javascript.info/">... 6 / 20 }" title="This is great website and here you& #39;ll find a proper syllabus of JavaScripthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://javascript.info/">... 6 / 20 }" class="img-responsive" style="max-width:100%;"/>

 Start with JavaScript VariablesVariable are nothing but containers for storing data values. You will use them almost 100% in your JavaScript code. There are three ways to declare a variable using var, let and const keyword{ 8 / 20 }" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="📌" title="Reißzwecke" aria-label="Emoji: Reißzwecke"> Start with JavaScript VariablesVariable are nothing but containers for storing data values. You will use them almost 100% in your JavaScript code. There are three ways to declare a variable using var, let and const keyword{ 8 / 20 }" class="img-responsive" style="max-width:100%;"/>
Start with JavaScript VariablesVariable are nothing but containers for storing data values. You will use them almost 100% in your JavaScript code. There are three ways to declare a variable using var, let and const keyword{ 8 / 20 }" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="📌" title="Reißzwecke" aria-label="Emoji: Reißzwecke"> Start with JavaScript VariablesVariable are nothing but containers for storing data values. You will use them almost 100% in your JavaScript code. There are three ways to declare a variable using var, let and const keyword{ 8 / 20 }" class="img-responsive" style="max-width:100%;"/>


 https://youtube.com/watch... class="Emoji" style="height:16px;" src=" " title="Some intermediate topics that you should cover in JavaScript- Arrays- Objects- Functions- Arrow function- Array methods https://abs.twimg.com/emoji/v2/... draggable="false" alt="📌" title="Reißzwecke" aria-label="Emoji: Reißzwecke"> https://youtube.com/watch... class="Emoji" style="height:16px;" src=" " class="img-responsive" style="max-width:100%;"/>
https://youtube.com/watch... class="Emoji" style="height:16px;" src=" " title="Some intermediate topics that you should cover in JavaScript- Arrays- Objects- Functions- Arrow function- Array methods https://abs.twimg.com/emoji/v2/... draggable="false" alt="📌" title="Reißzwecke" aria-label="Emoji: Reißzwecke"> https://youtube.com/watch... class="Emoji" style="height:16px;" src=" " class="img-responsive" style="max-width:100%;"/>