5 amazing CSS properties you won& #39;t believe really exist  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎨" title="Farbpalette" aria-label="Emoji: Farbpalette">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎨" title="Farbpalette" aria-label="Emoji: Farbpalette">
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
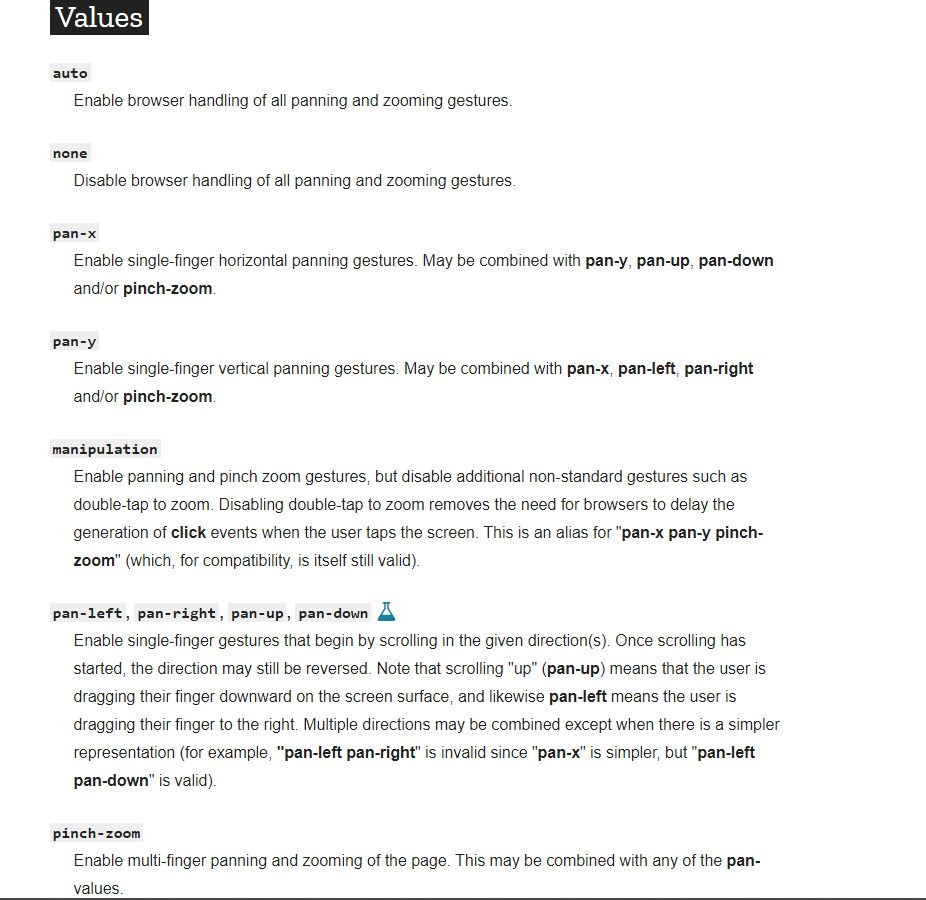
The touch-action CSS property sets how an element& #39;s region can be manipulated by a touchscreen user (for example, by zooming features built into the browser).
This propety accepts the following values
You can optimize the performance of your web page by adding one line of CSS
The will-change CSS property hints to browsers how an element is expected to change. It can increase the speed by doing potentially expensive work before they are actually required.
The text-size-adjust CSS property controls the text inflation algorithm used on some smartphones and tablets. Other browsers will ignore this property.
Many mobile browsers apply a text inflation algorithm to enlarge the text to make it more readable. When an element containing text uses 100% of the screen& #39;s width, the algorithm increases its text size, but without modifying the layout.
The text-size-adjust property allows web authors to disable or modify this behavior, as web pages designed with small screens in mind do not need it.
Read more about it https://developer.mozilla.org/en-US/docs/Web/CSS/text-size-adjust">https://developer.mozilla.org/en-US/doc...
Read more about it https://developer.mozilla.org/en-US/docs/Web/CSS/text-size-adjust">https://developer.mozilla.org/en-US/doc...
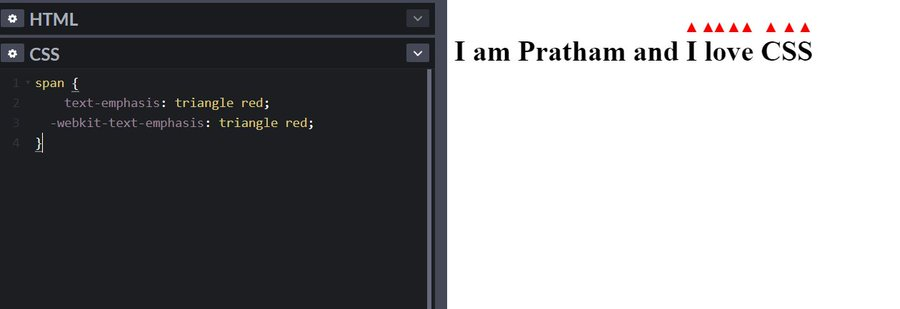
The text-emphasis CSS property applies emphasis marks to text
Check out this example  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
The user-select CSS property controls whether the user can select text.
Check out this pen for better understanding
https://codepen.io/prathkum/pen/vYgMvPE">https://codepen.io/prathkum/...

 Read on Twitter
Read on Twitter touch-actionThe touch-action CSS property sets how an element& #39;s region can be manipulated by a touchscreen user (for example, by zooming features built into the browser).This propety accepts the following values https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> touch-actionThe touch-action CSS property sets how an element& #39;s region can be manipulated by a touchscreen user (for example, by zooming features built into the browser).This propety accepts the following values https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">" class="img-responsive" style="max-width:100%;"/>
touch-actionThe touch-action CSS property sets how an element& #39;s region can be manipulated by a touchscreen user (for example, by zooming features built into the browser).This propety accepts the following values https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> touch-actionThe touch-action CSS property sets how an element& #39;s region can be manipulated by a touchscreen user (for example, by zooming features built into the browser).This propety accepts the following values https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">" class="img-responsive" style="max-width:100%;"/>
 will-changeYou can optimize the performance of your web page by adding one line of CSShttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🤯" title="Explodierender Kopf" aria-label="Emoji: Explodierender Kopf">The will-change CSS property hints to browsers how an element is expected to change. It can increase the speed by doing potentially expensive work before they are actually required." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> will-changeYou can optimize the performance of your web page by adding one line of CSShttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🤯" title="Explodierender Kopf" aria-label="Emoji: Explodierender Kopf">The will-change CSS property hints to browsers how an element is expected to change. It can increase the speed by doing potentially expensive work before they are actually required." class="img-responsive" style="max-width:100%;"/>
will-changeYou can optimize the performance of your web page by adding one line of CSShttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🤯" title="Explodierender Kopf" aria-label="Emoji: Explodierender Kopf">The will-change CSS property hints to browsers how an element is expected to change. It can increase the speed by doing potentially expensive work before they are actually required." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> will-changeYou can optimize the performance of your web page by adding one line of CSShttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🤯" title="Explodierender Kopf" aria-label="Emoji: Explodierender Kopf">The will-change CSS property hints to browsers how an element is expected to change. It can increase the speed by doing potentially expensive work before they are actually required." class="img-responsive" style="max-width:100%;"/>
 " title="Check out this example https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">">
" title="Check out this example https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">">
 " title="Check out this example https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">">
" title="Check out this example https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">">
 user-selectThe user-select CSS property controls whether the user can select text.Check out this pen for better understanding https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)"> https://codepen.io/prathkum/..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> user-selectThe user-select CSS property controls whether the user can select text.Check out this pen for better understanding https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)"> https://codepen.io/prathkum/..." class="img-responsive" style="max-width:100%;"/>
user-selectThe user-select CSS property controls whether the user can select text.Check out this pen for better understanding https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)"> https://codepen.io/prathkum/..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> user-selectThe user-select CSS property controls whether the user can select text.Check out this pen for better understanding https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)"> https://codepen.io/prathkum/..." class="img-responsive" style="max-width:100%;"/>


