15 Common CSS mistakes developers make  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
1. Not using a CSS reset
Each browser has its own default styling for HTML elements.
I& #39;d say it& #39;s not just good practice, it& #39;s a MUST to reset the styling to some default values and then start styling from scratch
That will help:
https://necolas.github.io/normalize.css/ ">https://necolas.github.io/normalize...
Each browser has its own default styling for HTML elements.
I& #39;d say it& #39;s not just good practice, it& #39;s a MUST to reset the styling to some default values and then start styling from scratch
That will help:
https://necolas.github.io/normalize.css/ ">https://necolas.github.io/normalize...
2. Starting with the desktop version
It’s easier to develop for a small screen before scaling the design up to a large screen.
You can always make existing elements bigger to fill a blank space on a larger screen.
But it& #39;s harder to do it vice versa.
It’s easier to develop for a small screen before scaling the design up to a large screen.
You can always make existing elements bigger to fill a blank space on a larger screen.
But it& #39;s harder to do it vice versa.
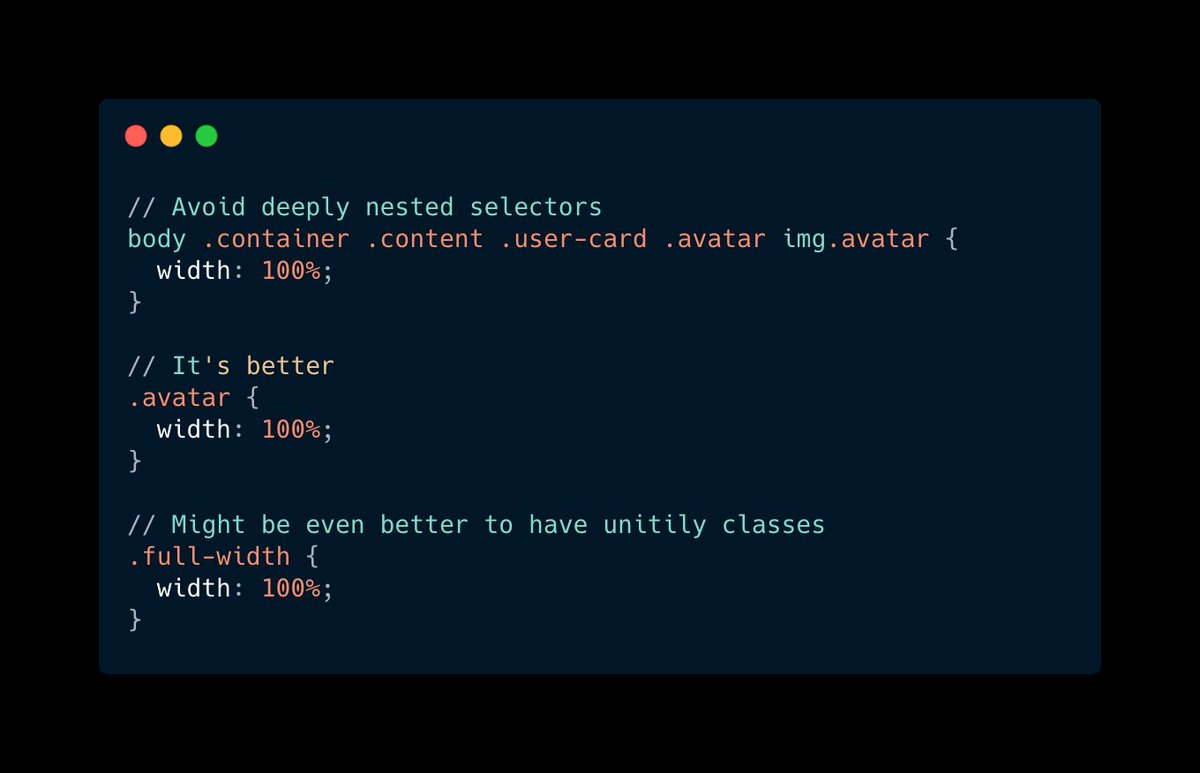
3. Deeply nested selectors
Just because the DOM tree looks one way does not mean the CSS should match it.
HTML is for structure. CSS is for styling.
Just because the DOM tree looks one way does not mean the CSS should match it.
HTML is for structure. CSS is for styling.
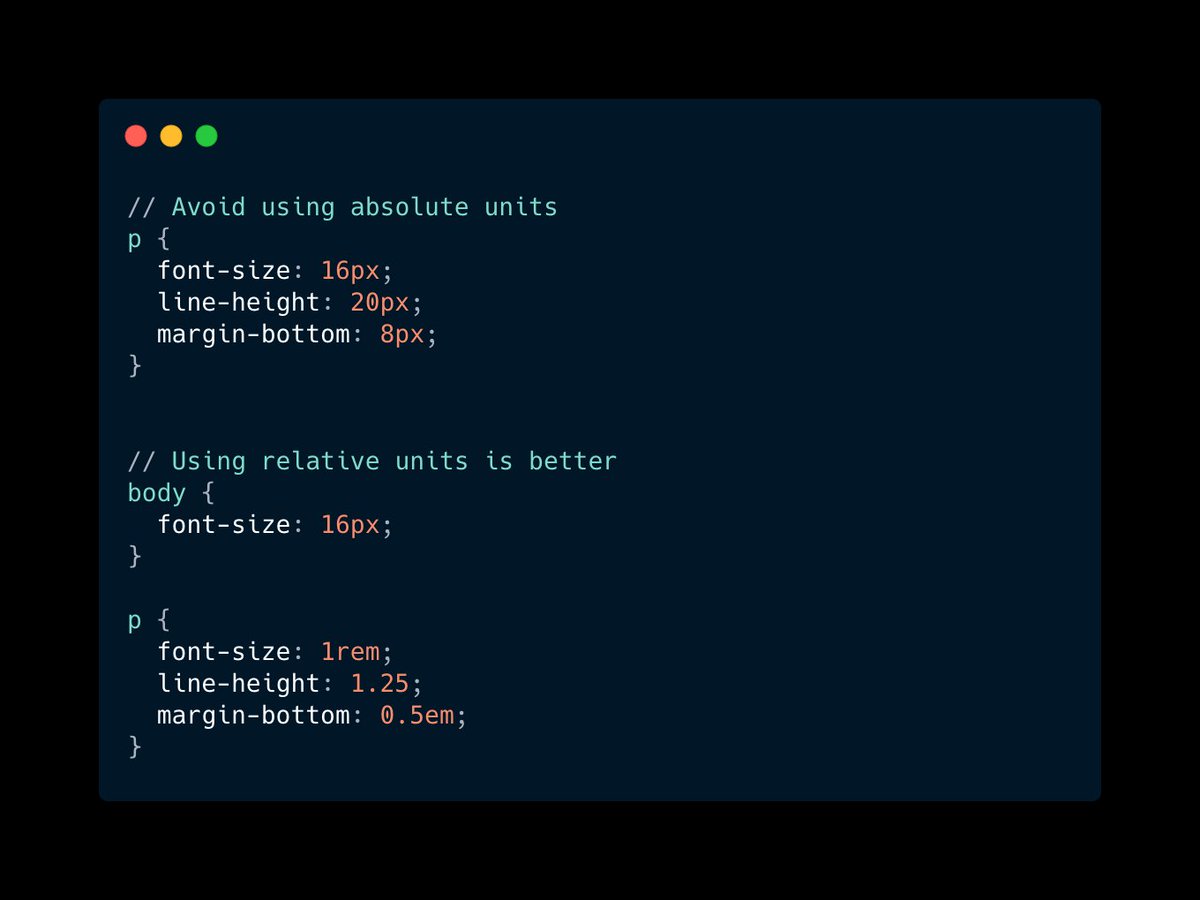
4. Using px units
I found a nice answer from Stack Overflow: https://stackoverflow.com/a/43131958/1064428
Pay">https://stackoverflow.com/a/4313195... attention that the answer from 2012 stated that you should use px.
But the second answer explains that it& #39;s fine to use relative units nowadays.
I found a nice answer from Stack Overflow: https://stackoverflow.com/a/43131958/1064428
Pay">https://stackoverflow.com/a/4313195... attention that the answer from 2012 stated that you should use px.
But the second answer explains that it& #39;s fine to use relative units nowadays.
5. Writing 0px
This is just redundant: instead of 0px you can just use 0.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> Bad:
https://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> Bad:
margin: 10px 0px 15px 0px;
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Good:
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Good:
margin: 10px 0 15px 0;
This is just redundant: instead of 0px you can just use 0.
margin: 10px 0px 15px 0px;
margin: 10px 0 15px 0;
6. Using color names instead of hex code
While it seems that there are 17 standard colors ( #value-def-color">https://www.w3.org/TR/CSS21/syndata.html #value-def-color),">https://www.w3.org/TR/CSS21/... I think it& #39;s a very bad practice to use color names.
Who knows how they& #39;ll be rendered.
Plus you still need a lot of custom colors, so why not be consistent?
While it seems that there are 17 standard colors ( #value-def-color">https://www.w3.org/TR/CSS21/syndata.html #value-def-color),">https://www.w3.org/TR/CSS21/... I think it& #39;s a very bad practice to use color names.
Who knows how they& #39;ll be rendered.
Plus you still need a lot of custom colors, so why not be consistent?
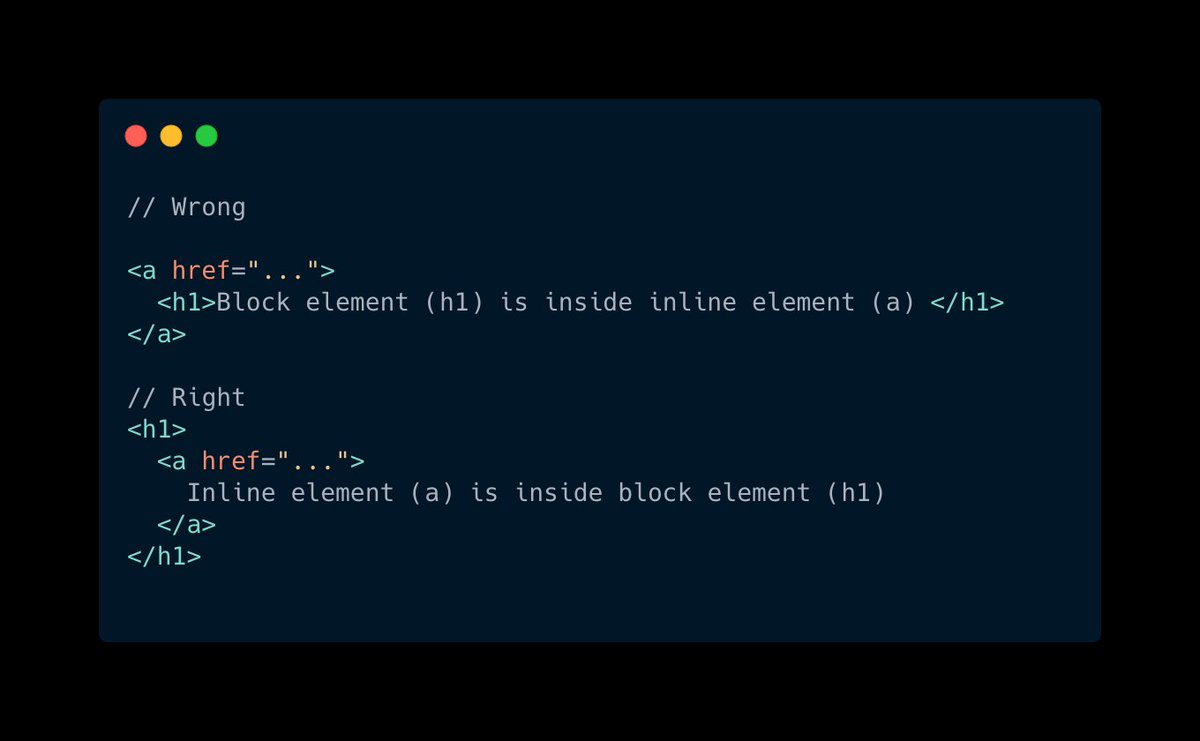
7. Putting block elements in inline
From Mozilla docs:
Generally, inline elements may contain only data and other inline elements.
You shouldn& #39;t put block elements inside inline elements. https://abs.twimg.com/emoji/v2/... draggable="false" alt="👆" title="Rückhand Zeigefinger nach oben" aria-label="Emoji: Rückhand Zeigefinger nach oben">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👆" title="Rückhand Zeigefinger nach oben" aria-label="Emoji: Rückhand Zeigefinger nach oben">
From Mozilla docs:
Generally, inline elements may contain only data and other inline elements.
You shouldn& #39;t put block elements inside inline elements.
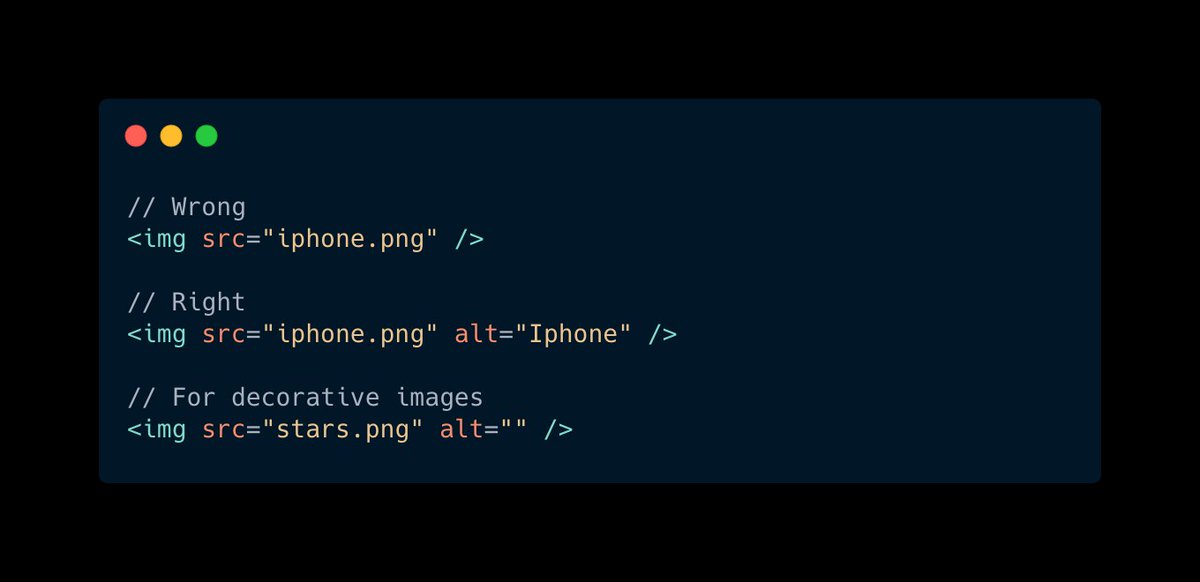
8. Missing alt text for images
Alt is a required (!) attribute for images ( https://www.w3schools.com/tags/att_img_alt.asp)
Screen">https://www.w3schools.com/tags/att_... readers use alt to understand what the image is about.
If the image serves DECORATIVE purposes, then you should put alt="" (an empty string)
Alt is a required (!) attribute for images ( https://www.w3schools.com/tags/att_img_alt.asp)
Screen">https://www.w3schools.com/tags/att_... readers use alt to understand what the image is about.
If the image serves DECORATIVE purposes, then you should put alt="" (an empty string)
9. Repeating the same code
It often happens that in big projects you keep on writing the same styling, because it& #39;s easier to add one class, than refactoring the whole project.
But it& #39;s not a good thing and you should avoid it.
Frameworks like @tailwindcss might help
It often happens that in big projects you keep on writing the same styling, because it& #39;s easier to add one class, than refactoring the whole project.
But it& #39;s not a good thing and you should avoid it.
Frameworks like @tailwindcss might help
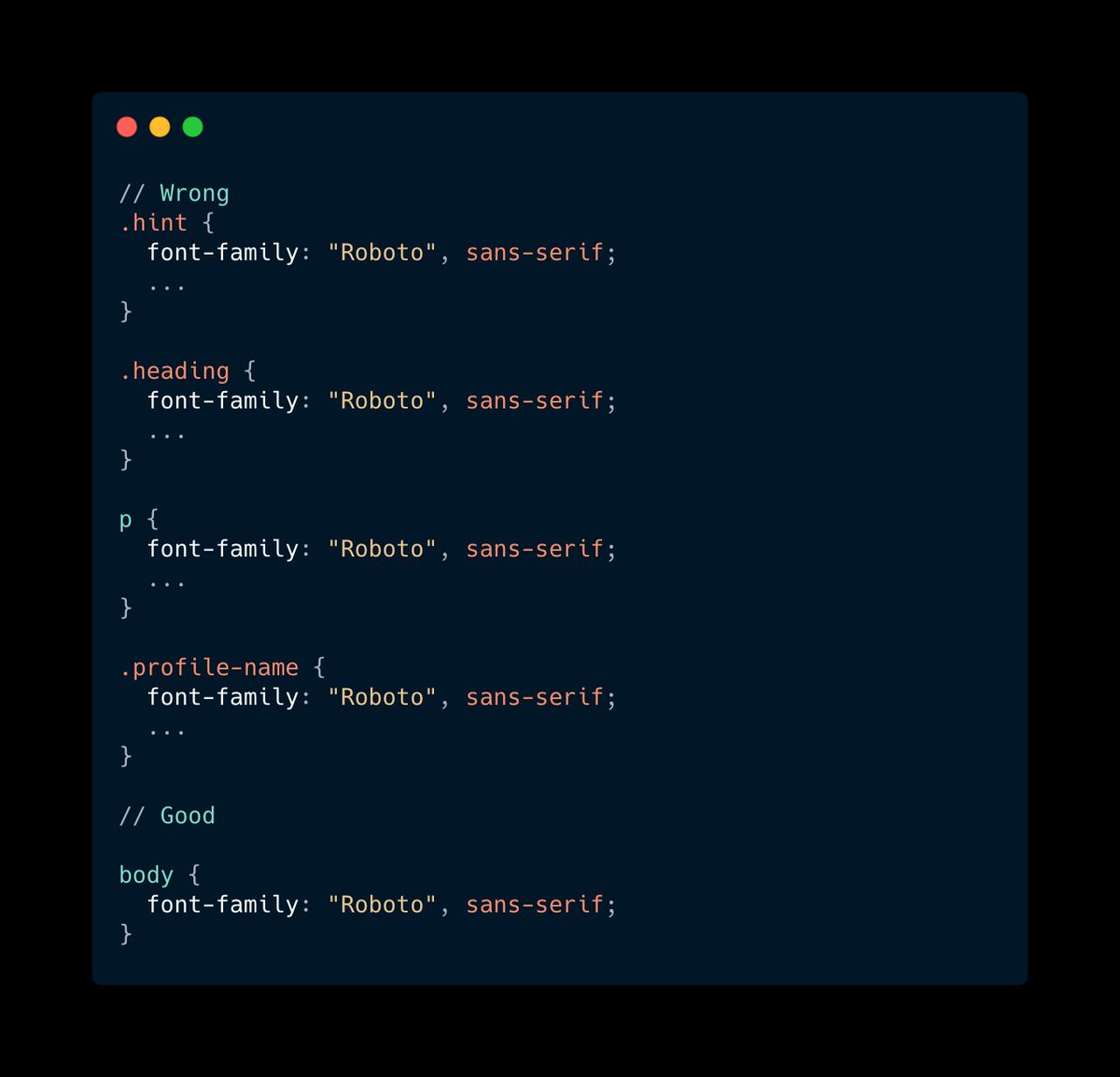
10. Duplicating font-family everywhere
Another thing related to code duplication is FONT duplication.
I often see that developers copy-paste styles from Sketch/Figma, and end up having the same font-family and line-height.
Another thing related to code duplication is FONT duplication.
I often see that developers copy-paste styles from Sketch/Figma, and end up having the same font-family and line-height.
11. Z-index hell
If you worked on a large project, then you probably tried desperately something like: z-index: 99999.
Managing z-indexes is not that easy.
Check out this article from @smashingmag https://www.smashingmagazine.com/2021/02/css-z-index-large-projects/">https://www.smashingmagazine.com/2021/02/c...
If you worked on a large project, then you probably tried desperately something like: z-index: 99999.
Managing z-indexes is not that easy.
Check out this article from @smashingmag https://www.smashingmagazine.com/2021/02/css-z-index-large-projects/">https://www.smashingmagazine.com/2021/02/c...
12. Not knowing the difference between visibility and display
`visibility: hidden` = It is not visible but gets up its original space
`display: none` = It is hidden and takes no space.
This is important to know https://abs.twimg.com/emoji/v2/... draggable="false" alt="👆" title="Rückhand Zeigefinger nach oben" aria-label="Emoji: Rückhand Zeigefinger nach oben">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👆" title="Rückhand Zeigefinger nach oben" aria-label="Emoji: Rückhand Zeigefinger nach oben">
`visibility: hidden` = It is not visible but gets up its original space
`display: none` = It is hidden and takes no space.
This is important to know
13. Not using shorthand syntax, when it& #39;s reasonable
Sometimes it& #39;s not reasonable to use shorthand syntax, e.g. for the font property.
However, when it comes to margins/paddings/borders etc, it& #39;s perfectly fine.
Sometimes it& #39;s not reasonable to use shorthand syntax, e.g. for the font property.
However, when it comes to margins/paddings/borders etc, it& #39;s perfectly fine.
14. Not using semantic tags
HTML has a lot of semantic elements, like <article>, <header>, <footer>.
Use them instead of <div>, it will help for SEO & screen readers.
HTML has a lot of semantic elements, like <article>, <header>, <footer>.
Use them instead of <div>, it will help for SEO & screen readers.
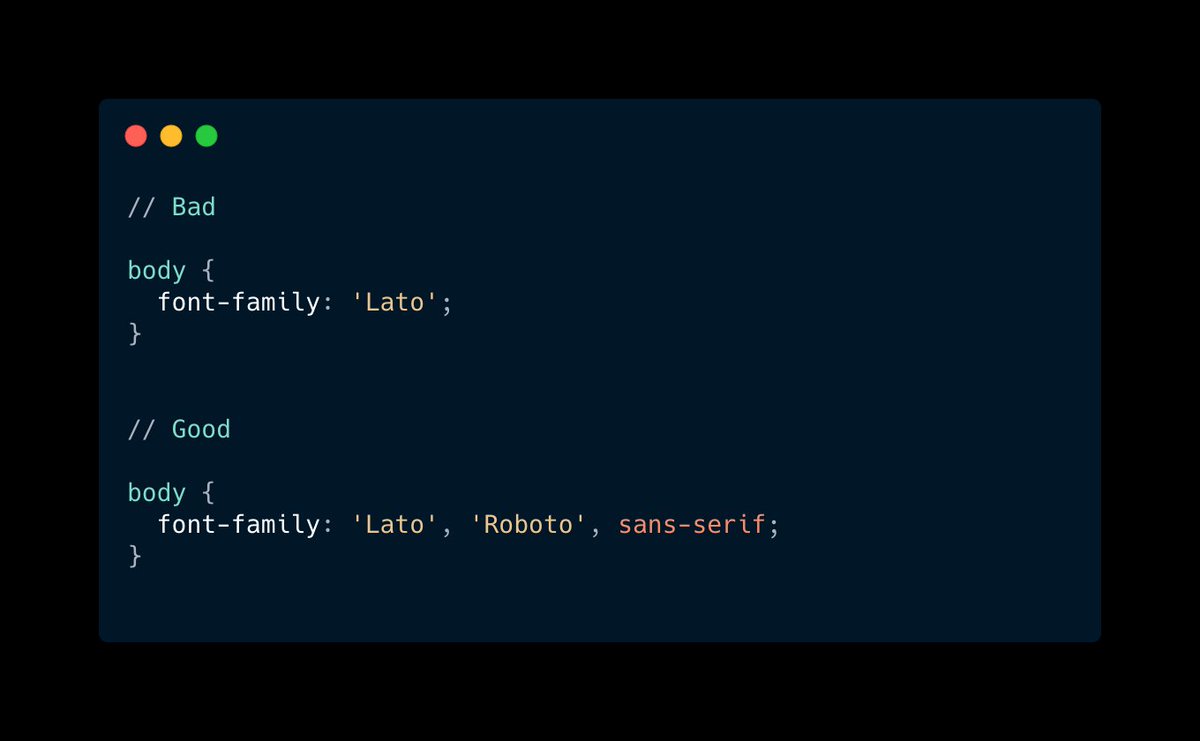
15. Not providing fallback fonts
It might happen that the user doesn& #39;t have installed the font you use.
In this case, you can specify other fonts and font families (!) that should be used.
It might happen that the user doesn& #39;t have installed the font you use.
In this case, you can specify other fonts and font families (!) that should be used.

 Read on Twitter
Read on Twitter


 " title="7. Putting block elements in inlineFrom Mozilla docs:Generally, inline elements may contain only data and other inline elements. You shouldn& #39;t put block elements inside inline elements. https://abs.twimg.com/emoji/v2/... draggable="false" alt="👆" title="Rückhand Zeigefinger nach oben" aria-label="Emoji: Rückhand Zeigefinger nach oben">" class="img-responsive" style="max-width:100%;"/>
" title="7. Putting block elements in inlineFrom Mozilla docs:Generally, inline elements may contain only data and other inline elements. You shouldn& #39;t put block elements inside inline elements. https://abs.twimg.com/emoji/v2/... draggable="false" alt="👆" title="Rückhand Zeigefinger nach oben" aria-label="Emoji: Rückhand Zeigefinger nach oben">" class="img-responsive" style="max-width:100%;"/>