JavaScript keeps evolving every day, and there are many proposals currently in the pipeline that are going to make JavaScript even more awesome!  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer">
We& #39;ll take a look at one proposal that is currently in stage 2 and is going to bring native immutability to JS!
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="⏬" title="Nach unten zeigendes doppeltes Dreieck" aria-label="Emoji: Nach unten zeigendes doppeltes Dreieck">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⏬" title="Nach unten zeigendes doppeltes Dreieck" aria-label="Emoji: Nach unten zeigendes doppeltes Dreieck">
We& #39;ll take a look at one proposal that is currently in stage 2 and is going to bring native immutability to JS!
This proposal introduces two new types to JavaScript, namely Record and Tuple.
They are designed as compound primitives that can contain other (compound) primitives.
They are both deeply immutable, so you no longer need to Object .freeze() your objects or use libraries like Immutable .js to gain unchangeable objects, and do you know what& #39;s even more awesome?
You can compare them with the strict equality comparison (===), ...
You can compare them with the strict equality comparison (===), ...
... which negates the need for library functionality like deepEquals to check if two objects are the same.
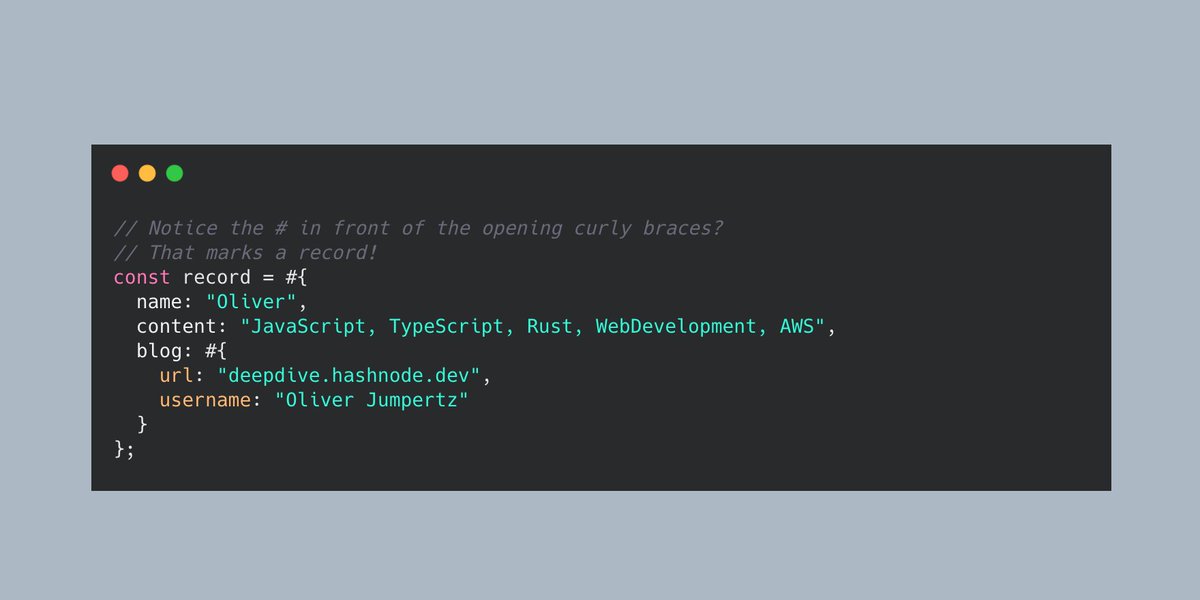
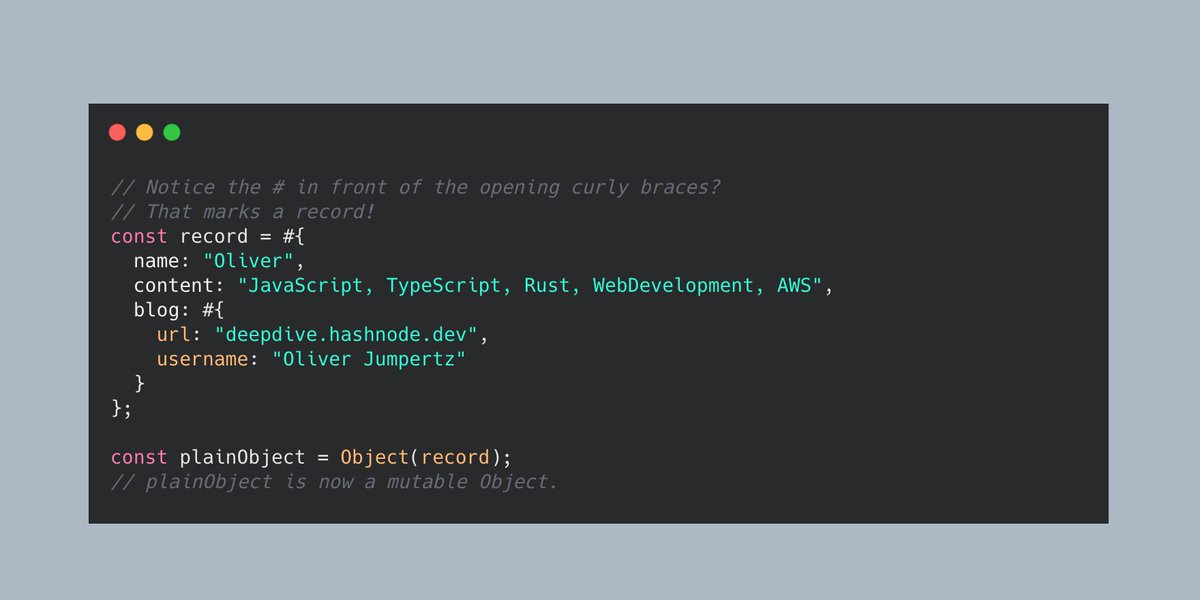
Records are immutable objects. They can contain other primitive types, but no plain Objects (which are mutable again).
To create one, you combine the syntax of private class fields and the object-creation shorthand syntax.
Nesting a mutable object results in a TypeError.
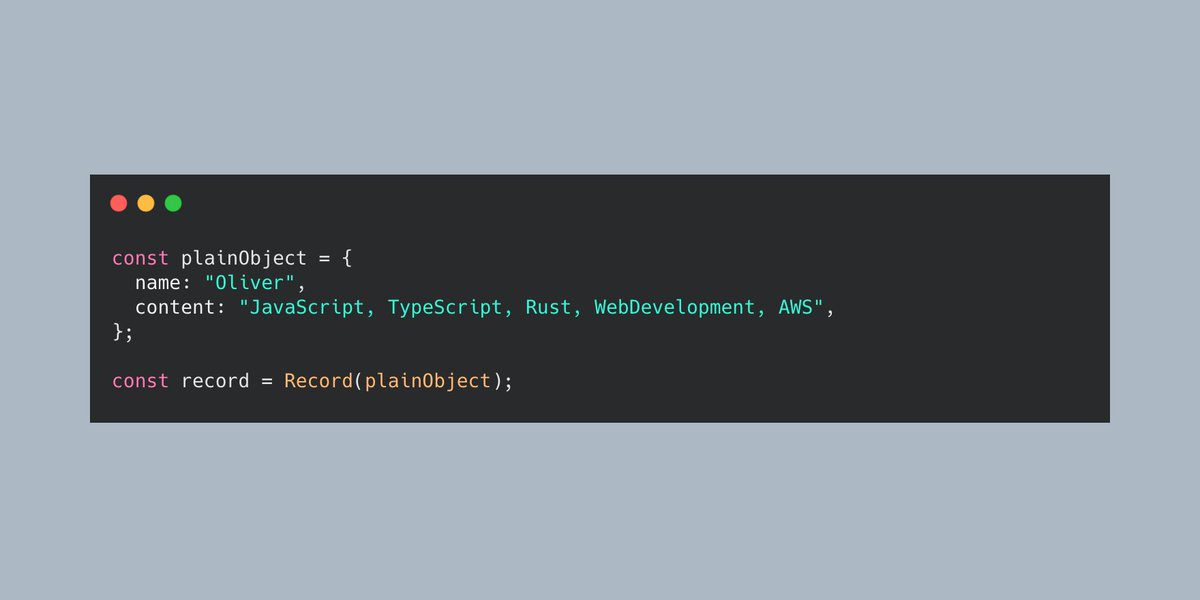
You can also create Records from plain Objects by using the new constructor function Record().
You can also create Records from plain Objects by using the new constructor function Record().
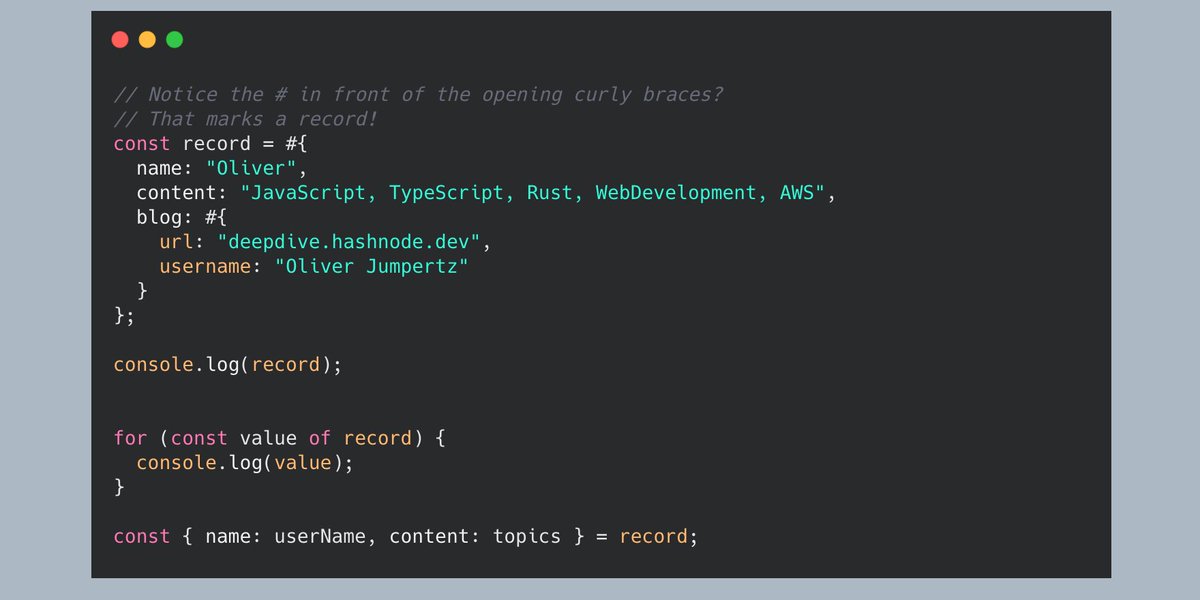
All methods you& #39;d usually use with Objects are applicable to Records.
You can log them, use a for..of-loop, or destructure them.
You can log them, use a for..of-loop, or destructure them.
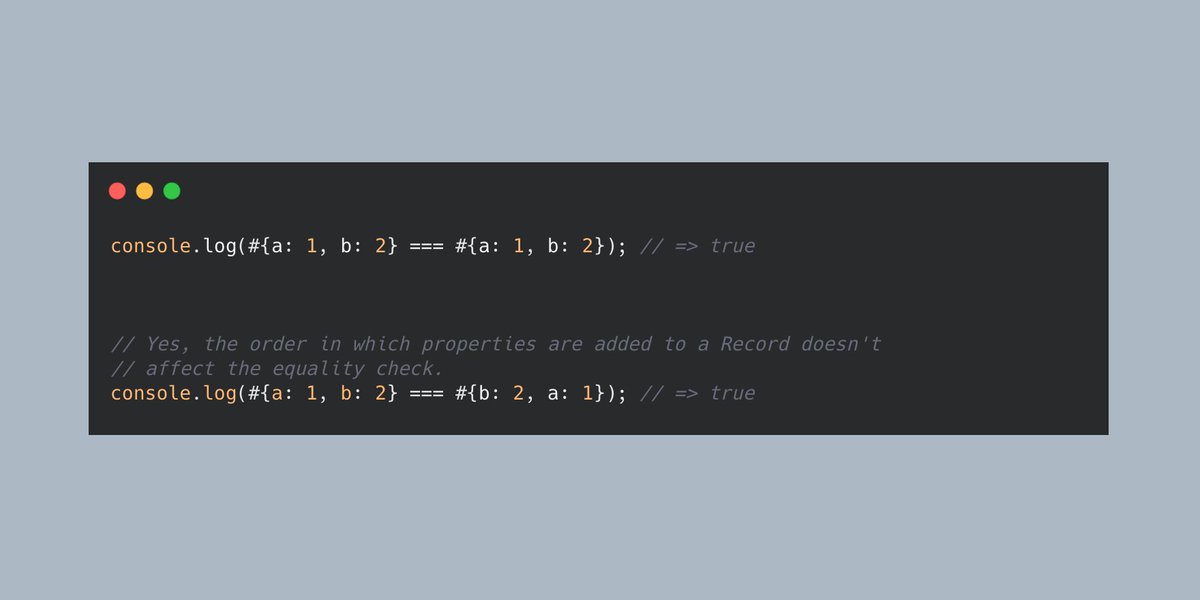
And the greatest addition Records bring with them is the ability to use the strict equality comparison to compare them.
If you& #39;ve ever written a deepEquals() function you& #39;ll know that this is to be valued really really high, as it saves developers a lot of time.
If you& #39;ve ever written a deepEquals() function you& #39;ll know that this is to be valued really really high, as it saves developers a lot of time.
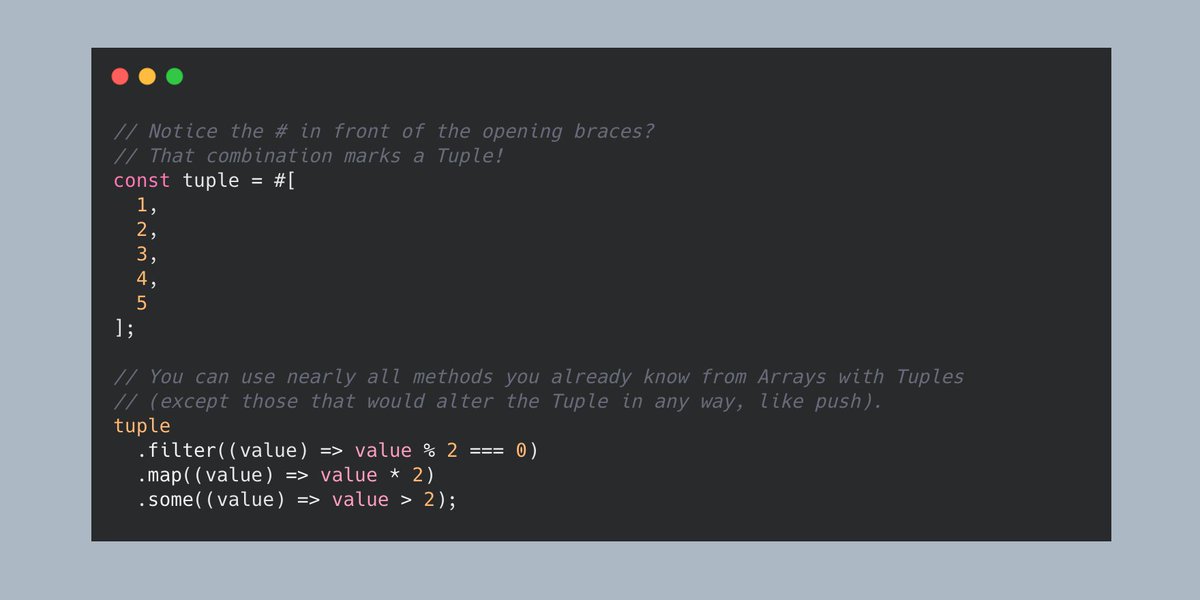
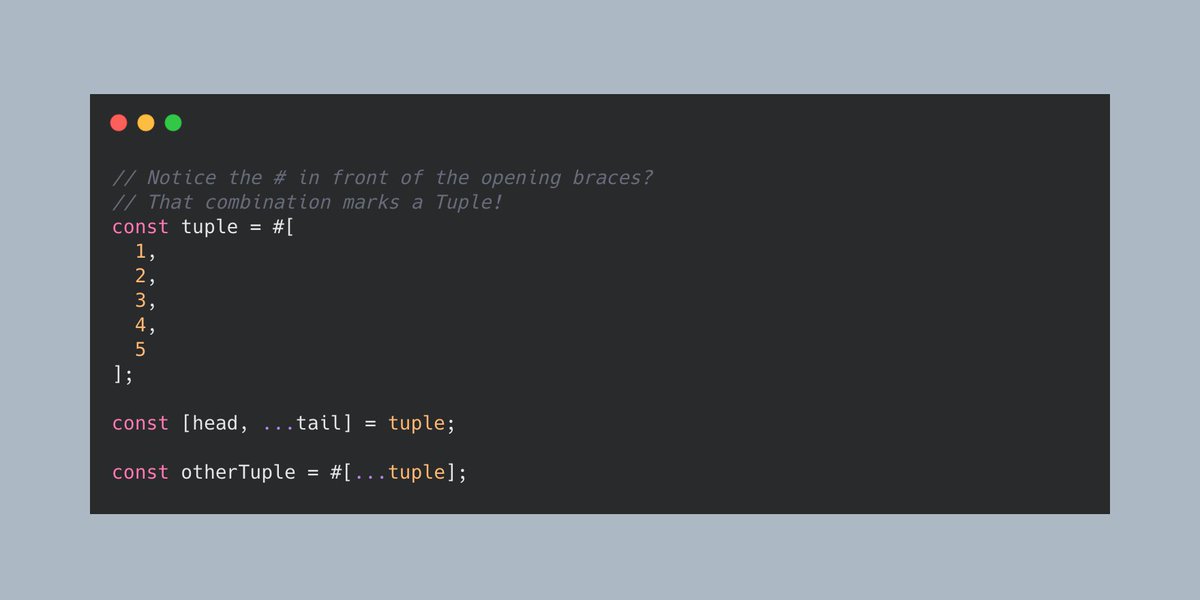
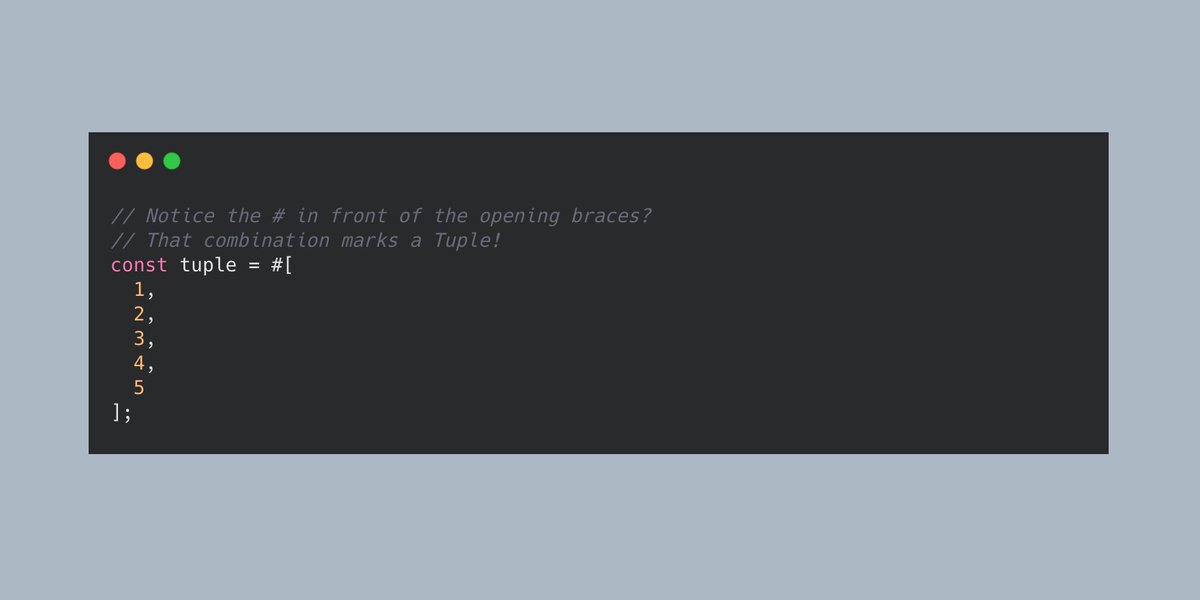
Tuples are immutable array-like structures. They can, like Records, only contain other (compound) primitives.
You couldn& #39;t nest an Array or an Object within a Tuple, e.g. That would result in a TypeError.
Tuples bring with them all methods you know from Arrays already, except those that would alter its contents.
But besides that, you can use them like you usually would.
But besides that, you can use them like you usually would.
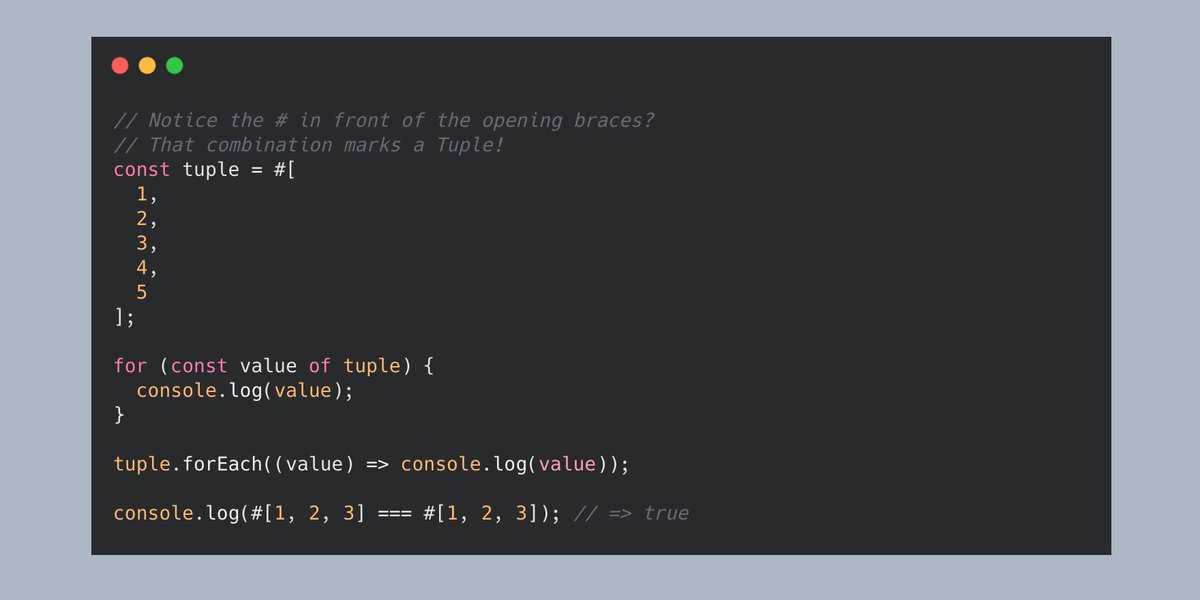
You can also use all forms of loops with Tuples like you usually would and use the strict equality comparison to compare two Tuples.
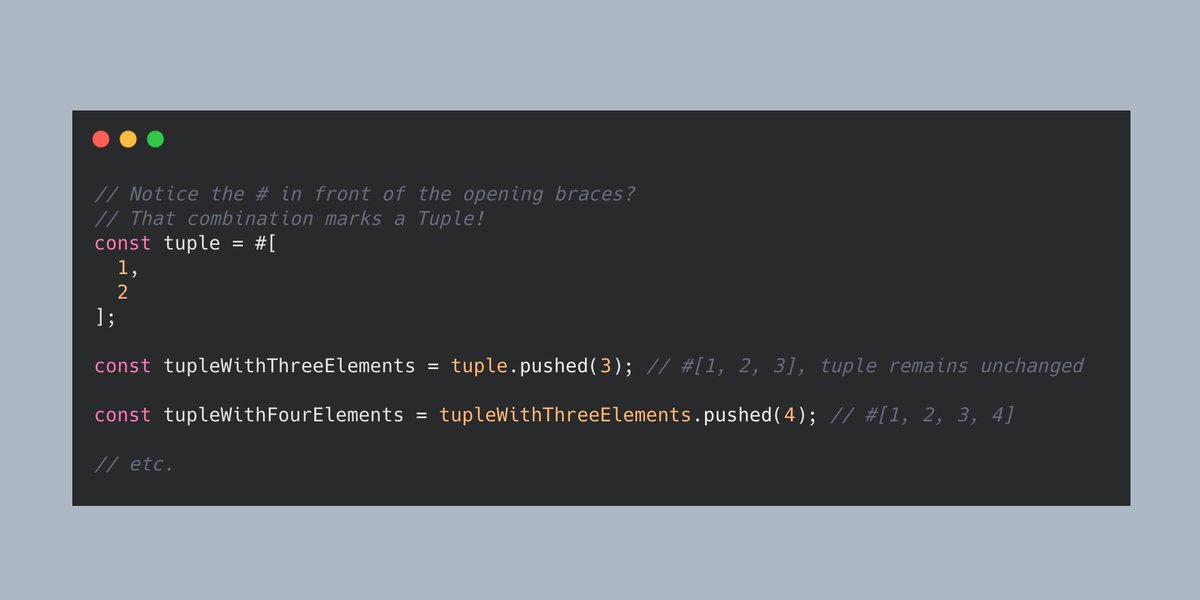
And now, before you think that it& #39;s a little difficult to add an element to a Tuple and create a new Tuple, to keep it immutable, there& #39;s a method that does exactly that!
The proposal currently suggests adding a new method to JSON, namely JSON .parseImmutable() that creates a Record or Tuple out of a JSON string and not plain mutable Objects or Arrays.
Well, there is more than one benefit you can get from those two new types.
First of all: Built-in immutability. No longer do you need a library or Object .freeze to prevent mutation of your Objects.
The next benefit is that both of them are usable as Map keys and Set values, as they are strictly comparable.
Until now it never really worked to use a plain Object or an Array as a key. Even if it somehow worked, the Objects could be mutated while being set as a ...
Until now it never really worked to use a plain Object or an Array as a key. Even if it somehow worked, the Objects could be mutated while being set as a ...
... key, which could lead to very strange effects occuring.
Immutable types can& #39;t be changed and thus give guarantees to make them a valuable choice for Map keys or Set values.
Immutable types can& #39;t be changed and thus give guarantees to make them a valuable choice for Map keys or Set values.
If you liked this thread, a like would mean the world to me. Retweets are appreciated if your audience also likes this type of content.
And if you want to see more content like this regularly, feel free to follow me for more!

 Read on Twitter
Read on Twitter RecordsRecords are immutable objects. They can contain other primitive types, but no plain Objects (which are mutable again).To create one, you combine the syntax of private class fields and the object-creation shorthand syntax." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> RecordsRecords are immutable objects. They can contain other primitive types, but no plain Objects (which are mutable again).To create one, you combine the syntax of private class fields and the object-creation shorthand syntax." class="img-responsive" style="max-width:100%;"/>
RecordsRecords are immutable objects. They can contain other primitive types, but no plain Objects (which are mutable again).To create one, you combine the syntax of private class fields and the object-creation shorthand syntax." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> RecordsRecords are immutable objects. They can contain other primitive types, but no plain Objects (which are mutable again).To create one, you combine the syntax of private class fields and the object-creation shorthand syntax." class="img-responsive" style="max-width:100%;"/>




 TuplesTuples are immutable array-like structures. They can, like Records, only contain other (compound) primitives.You couldn& #39;t nest an Array or an Object within a Tuple, e.g. That would result in a TypeError." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> TuplesTuples are immutable array-like structures. They can, like Records, only contain other (compound) primitives.You couldn& #39;t nest an Array or an Object within a Tuple, e.g. That would result in a TypeError." class="img-responsive" style="max-width:100%;"/>
TuplesTuples are immutable array-like structures. They can, like Records, only contain other (compound) primitives.You couldn& #39;t nest an Array or an Object within a Tuple, e.g. That would result in a TypeError." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> TuplesTuples are immutable array-like structures. They can, like Records, only contain other (compound) primitives.You couldn& #39;t nest an Array or an Object within a Tuple, e.g. That would result in a TypeError." class="img-responsive" style="max-width:100%;"/>