Top tips and tricks I learned from EpicReact complied in the thread below  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎩" title="Zylinder" aria-label="Emoji: Zylinder">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎩" title="Zylinder" aria-label="Emoji: Zylinder">  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🪄" title="Magic wand" aria-label="Emoji: Magic wand">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🪄" title="Magic wand" aria-label="Emoji: Magic wand">
Thanks @kentcdodds https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙌🏻" title="Erhobene Hände (heller Hautton)" aria-label="Emoji: Erhobene Hände (heller Hautton)">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙌🏻" title="Erhobene Hände (heller Hautton)" aria-label="Emoji: Erhobene Hände (heller Hautton)">
Everyone working with React must check this out https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
Thanks @kentcdodds
Everyone working with React must check this out
If you are using the key as an index in React you should consider checking this example on how it affects the rendering.
Link to demo - https://react-fundamentals.netlify.app/isolated/final/07.extra-1.js">https://react-fundamentals.netlify.app/isolated/...
This React flow diagram is all you need to understand while working with hooks written @donavon nicely explained by KCD!
To master React hooks you need to understand the following concept
@kentcdodds has nicely explained them
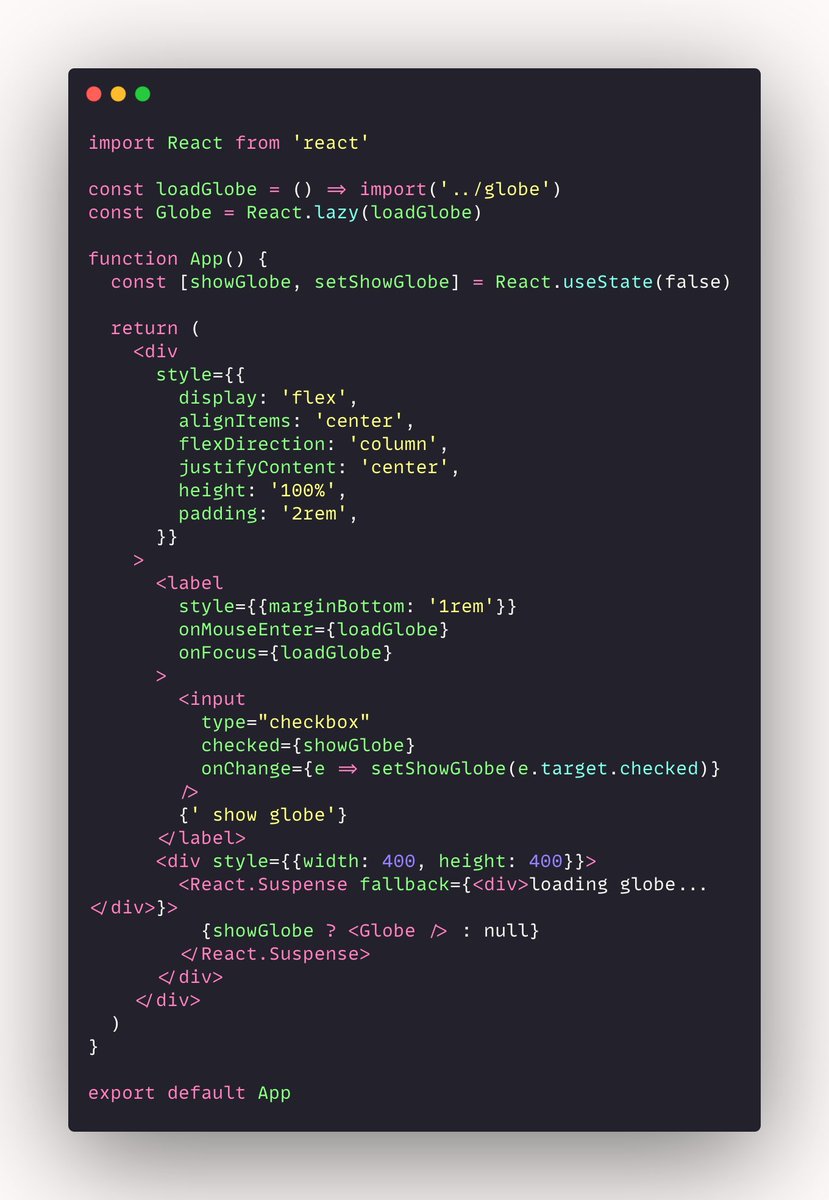
Lazy loading of components while the user hovers on an element. Wow, how cool is this?
Check the next thread for output
Output  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer">
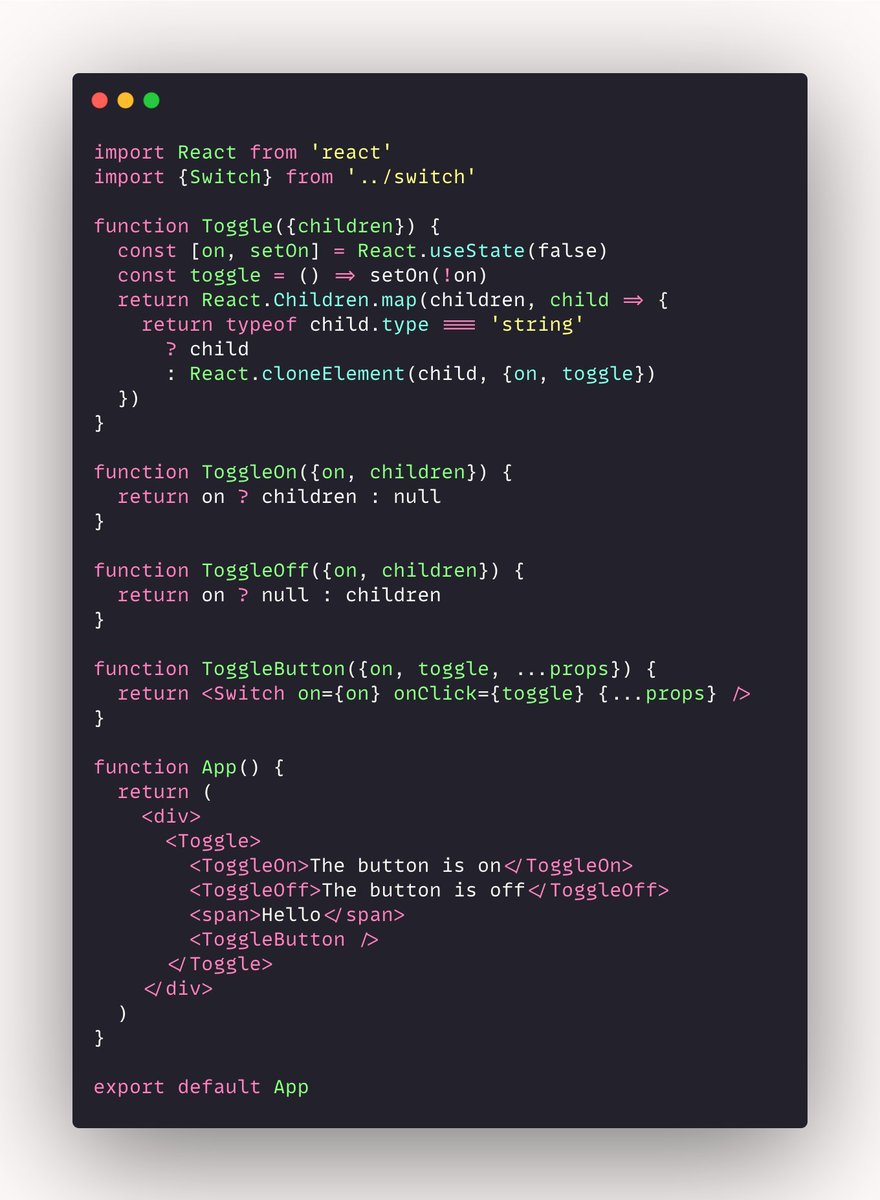
Using compound components in React is so amazing, I& #39;m sure there will be many devs out there who have never tried this out.
Check the next thread below for output
Output  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer">
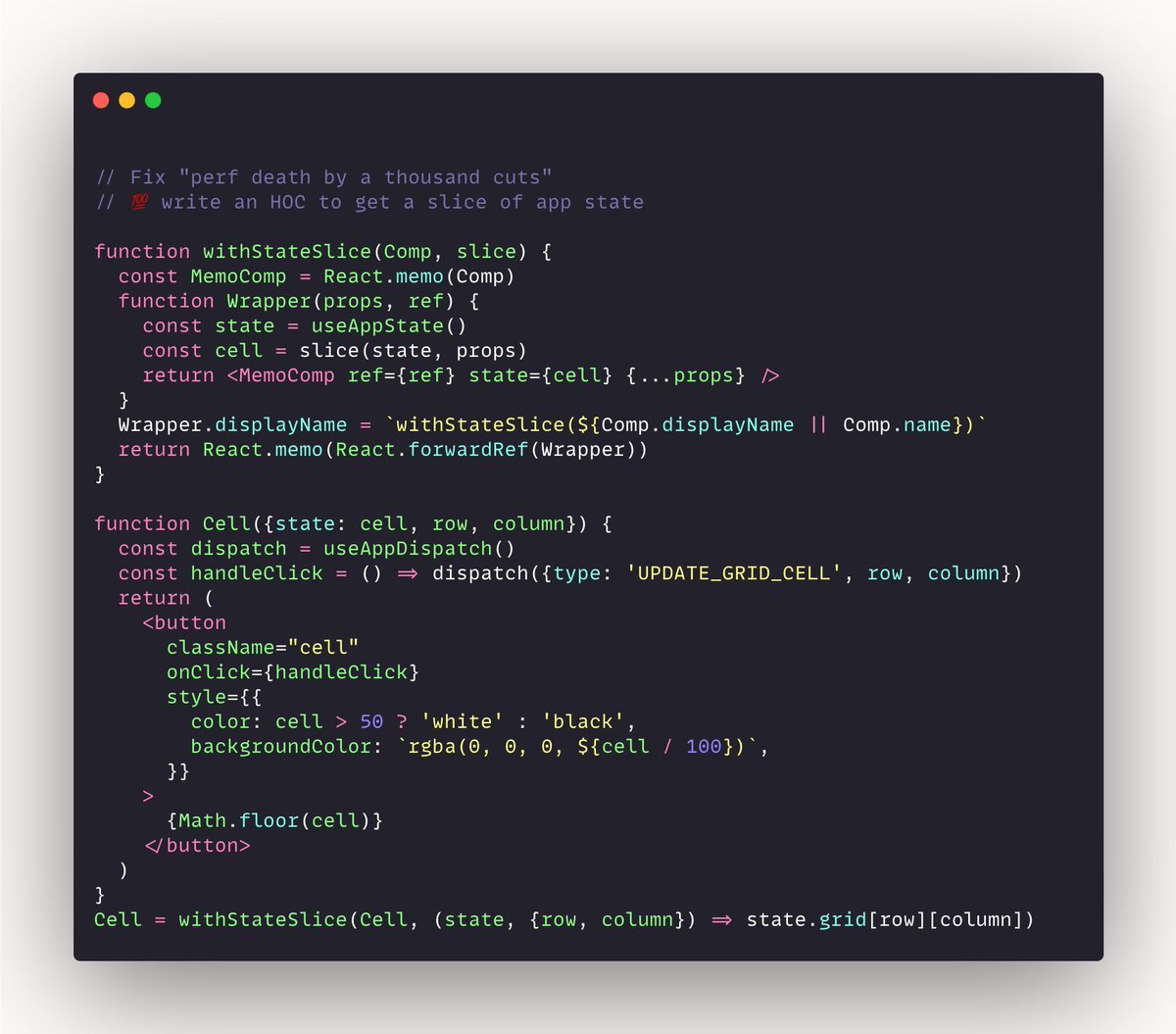
This HOC component is all you need to memorize a specific slice of the state
Got to learn few things which I never knew
Thanks for your time!
PS: There are many more tips and tricks in https://epicreact.dev/ ">https://epicreact.dev/">...
Like/RT to share knowledge https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙂" title="Leicht lächelndes Gesicht" aria-label="Emoji: Leicht lächelndes Gesicht">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙂" title="Leicht lächelndes Gesicht" aria-label="Emoji: Leicht lächelndes Gesicht">
PS: There are many more tips and tricks in https://epicreact.dev/ ">https://epicreact.dev/">...
Like/RT to share knowledge
Back to top! https://twitter.com/makadiaharsh/status/1386704779477360641">https://twitter.com/makadiaha...

 Read on Twitter
Read on Twitter React Hooks Lifecycle This React flow diagram is all you need to understand while working with hooks written @donavon nicely explained by KCD!" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken"> React Hooks Lifecycle This React flow diagram is all you need to understand while working with hooks written @donavon nicely explained by KCD!" class="img-responsive" style="max-width:100%;"/>
React Hooks Lifecycle This React flow diagram is all you need to understand while working with hooks written @donavon nicely explained by KCD!" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken"> React Hooks Lifecycle This React flow diagram is all you need to understand while working with hooks written @donavon nicely explained by KCD!" class="img-responsive" style="max-width:100%;"/>
 React PerformanceLazy loading of components while the user hovers on an element. Wow, how cool is this?https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤩" title="Vom Star geblendet" aria-label="Emoji: Vom Star geblendet">Check the next thread for output https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken"> React PerformanceLazy loading of components while the user hovers on an element. Wow, how cool is this?https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤩" title="Vom Star geblendet" aria-label="Emoji: Vom Star geblendet">Check the next thread for output https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">" class="img-responsive" style="max-width:100%;"/>
React PerformanceLazy loading of components while the user hovers on an element. Wow, how cool is this?https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤩" title="Vom Star geblendet" aria-label="Emoji: Vom Star geblendet">Check the next thread for output https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken"> React PerformanceLazy loading of components while the user hovers on an element. Wow, how cool is this?https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤩" title="Vom Star geblendet" aria-label="Emoji: Vom Star geblendet">Check the next thread for output https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">" class="img-responsive" style="max-width:100%;"/>
 React Component ComponentsUsing compound components in React is so amazing, I& #39;m sure there will be many devs out there who have never tried this out. Check the next thread below for output https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken"> React Component ComponentsUsing compound components in React is so amazing, I& #39;m sure there will be many devs out there who have never tried this out. Check the next thread below for output https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">" class="img-responsive" style="max-width:100%;"/>
React Component ComponentsUsing compound components in React is so amazing, I& #39;m sure there will be many devs out there who have never tried this out. Check the next thread below for output https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken"> React Component ComponentsUsing compound components in React is so amazing, I& #39;m sure there will be many devs out there who have never tried this out. Check the next thread below for output https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">" class="img-responsive" style="max-width:100%;"/>
 Perf death by a thousand cuts https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔪" title="Küchenmesser" aria-label="Emoji: Küchenmesser"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍎" title="Roter Apfel" aria-label="Emoji: Roter Apfel">This HOC component is all you need to memorize a specific slice of the state https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> so that it re-renders only when the slice of the state it cares about is changed." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken"> Perf death by a thousand cuts https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔪" title="Küchenmesser" aria-label="Emoji: Küchenmesser"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍎" title="Roter Apfel" aria-label="Emoji: Roter Apfel">This HOC component is all you need to memorize a specific slice of the state https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> so that it re-renders only when the slice of the state it cares about is changed." class="img-responsive" style="max-width:100%;"/>
Perf death by a thousand cuts https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔪" title="Küchenmesser" aria-label="Emoji: Küchenmesser"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍎" title="Roter Apfel" aria-label="Emoji: Roter Apfel">This HOC component is all you need to memorize a specific slice of the state https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> so that it re-renders only when the slice of the state it cares about is changed." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken"> Perf death by a thousand cuts https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔪" title="Küchenmesser" aria-label="Emoji: Küchenmesser"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍎" title="Roter Apfel" aria-label="Emoji: Roter Apfel">This HOC component is all you need to memorize a specific slice of the state https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> so that it re-renders only when the slice of the state it cares about is changed." class="img-responsive" style="max-width:100%;"/>


