The next 24 tweets will prove how powerful HTML is
Thread https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
Thread
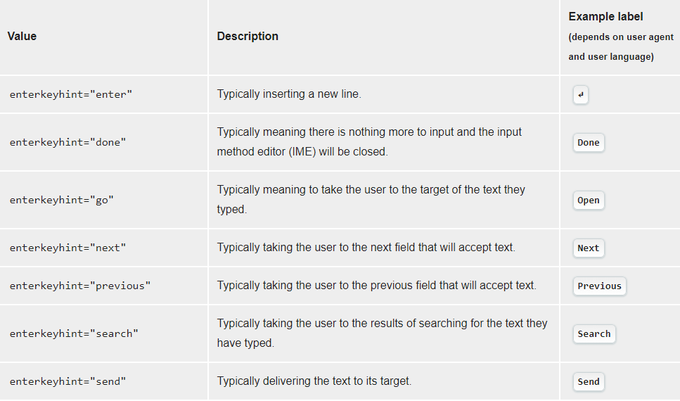
1. enterkeyhint attribute
The enterkeyhint is a global attribute defines the action for "enter" key on virtual keyboard
It accpets the following values https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
The enterkeyhint is a global attribute defines the action for "enter" key on virtual keyboard
It accpets the following values
3. Make your image clickable
The <map> tag is used to define an image map. An image map is an image with clickable areas.
You can use it with the <area> tag and coords attribute
Learn more about it here https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
https://w3schools.com/tags/tryit.asp?filename=tryhtml_areamap">https://w3schools.com/tags/tryi...
The <map> tag is used to define an image map. An image map is an image with clickable areas.
You can use it with the <area> tag and coords attribute
Learn more about it here
https://w3schools.com/tags/tryit.asp?filename=tryhtml_areamap">https://w3schools.com/tags/tryi...
4. Responsive Images
Responsive web pages is in trend as there is rapid growing of mobile devices.
You can achieve responsive design using various methods but do you know images can be toggled for different screen sizes with markup.
Responsive web pages is in trend as there is rapid growing of mobile devices.
You can achieve responsive design using various methods but do you know images can be toggled for different screen sizes with markup.
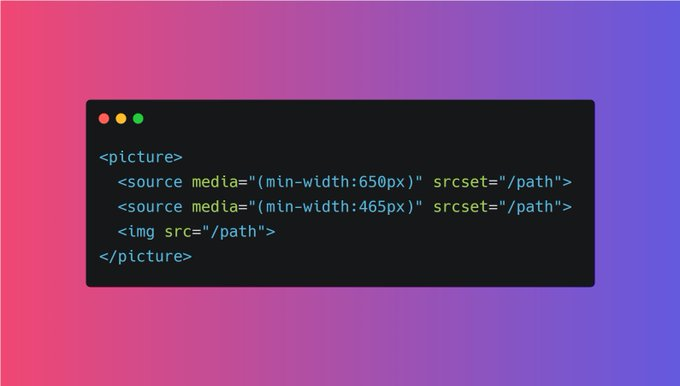
You can use <picture> element for that. It gives web developers more flexibility in specifying image resources.
The <picture> element contains two tags: one or more <source> tags and one <img> tag.
You can pass different screen size in media attribute of source tag
The <picture> element contains two tags: one or more <source> tags and one <img> tag.
You can pass different screen size in media attribute of source tag
5. Type
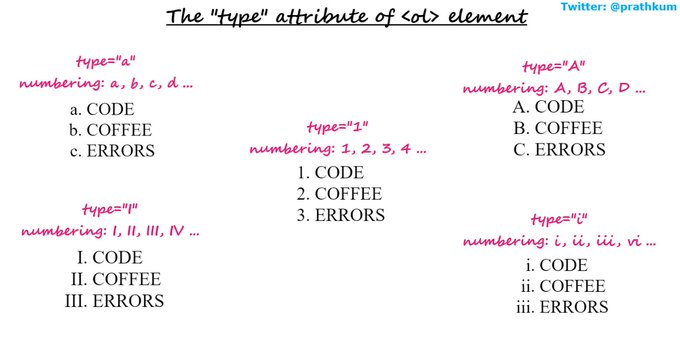
The "type" attribute of <ol> element let you change the type of order i.e, numeric, alphabetic or roman numbers
The "type" attribute of <ol> element let you change the type of order i.e, numeric, alphabetic or roman numbers
7. Accesskey
You can create shortcut key for your element using "accesskey" attribute.
It will focus or activate a particular element on your web page.
You can create shortcut key for your element using "accesskey" attribute.
It will focus or activate a particular element on your web page.
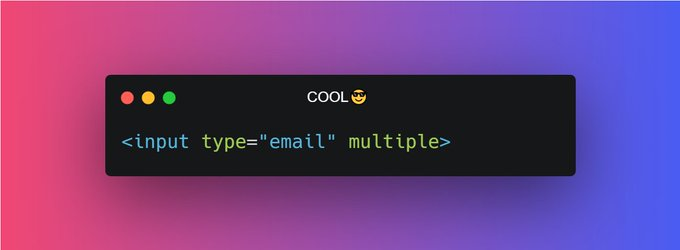
9. Multiple
Using "multiple" attribute of input element, user is allowed to enter more than one value in the <input> element
It is valid for type email and file only
Using "multiple" attribute of input element, user is allowed to enter more than one value in the <input> element
It is valid for type email and file only
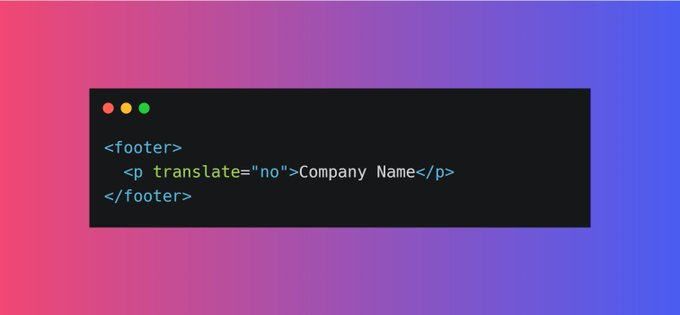
10. Intact your company name
- Use "translate" attribute and set it value to "no" for your company name. So that in case, the webpage is translated into another language, your brand name will remain intact
- Use "translate" attribute and set it value to "no" for your company name. So that in case, the webpage is translated into another language, your brand name will remain intact
11. sandbox
Applies extra restrictions to the content in the frame. The value of the attribute can either be empty to apply all restrictions, or space-separated tokens to lift particular restrictions
Applies extra restrictions to the content in the frame. The value of the attribute can either be empty to apply all restrictions, or space-separated tokens to lift particular restrictions
14. Custom attribute
HTML allow us to create our custom attribute as well so that we can store some data associated with it
The data-* attribute
HTML allow us to create our custom attribute as well so that we can store some data associated with it
The data-* attribute
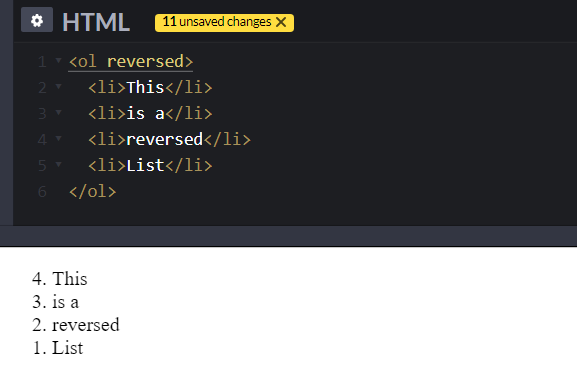
15. Reversed
Reversed attribute simply reverse the numbering of ordered list. Instead to 1, 2, 3... It will be 3, 2, 1
Reversed attribute simply reverse the numbering of ordered list. Instead to 1, 2, 3... It will be 3, 2, 1
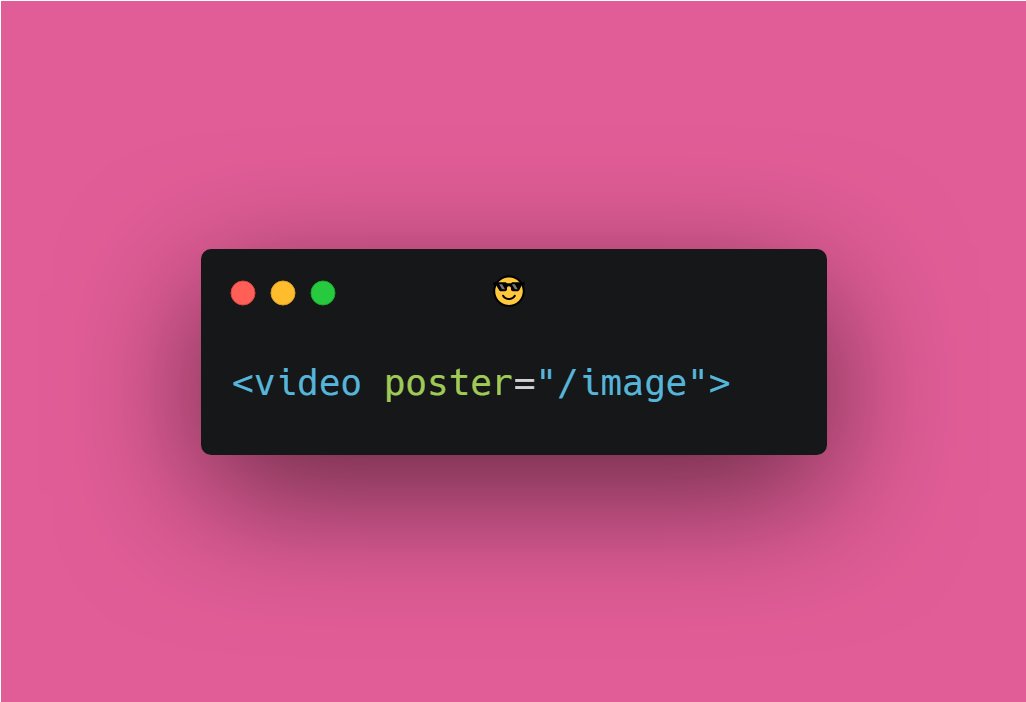
16. Poster
Specifies an image to be shown while the video is downloading, or until the user hits the play button. You can consider it as a thumbnail
Specifies an image to be shown while the video is downloading, or until the user hits the play button. You can consider it as a thumbnail
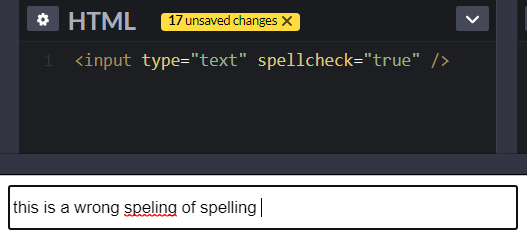
17. Regular Expression
- You can use "pattern" attribute in order to specifies the regular expression
- You can use "pattern" attribute in order to specifies the regular expression
19. Tabindex
The tabindex attribute specifies the tab order of an element (when the "tab" button is used for navigating).
For example, the element with tabindex="1" will be focused when user press the tab first time
The tabindex attribute specifies the tab order of an element (when the "tab" button is used for navigating).
For example, the element with tabindex="1" will be focused when user press the tab first time
Check this pen for better understanding https://codepen.io/prathamkumar/pen/zYoLwmE">https://codepen.io/prathamku...
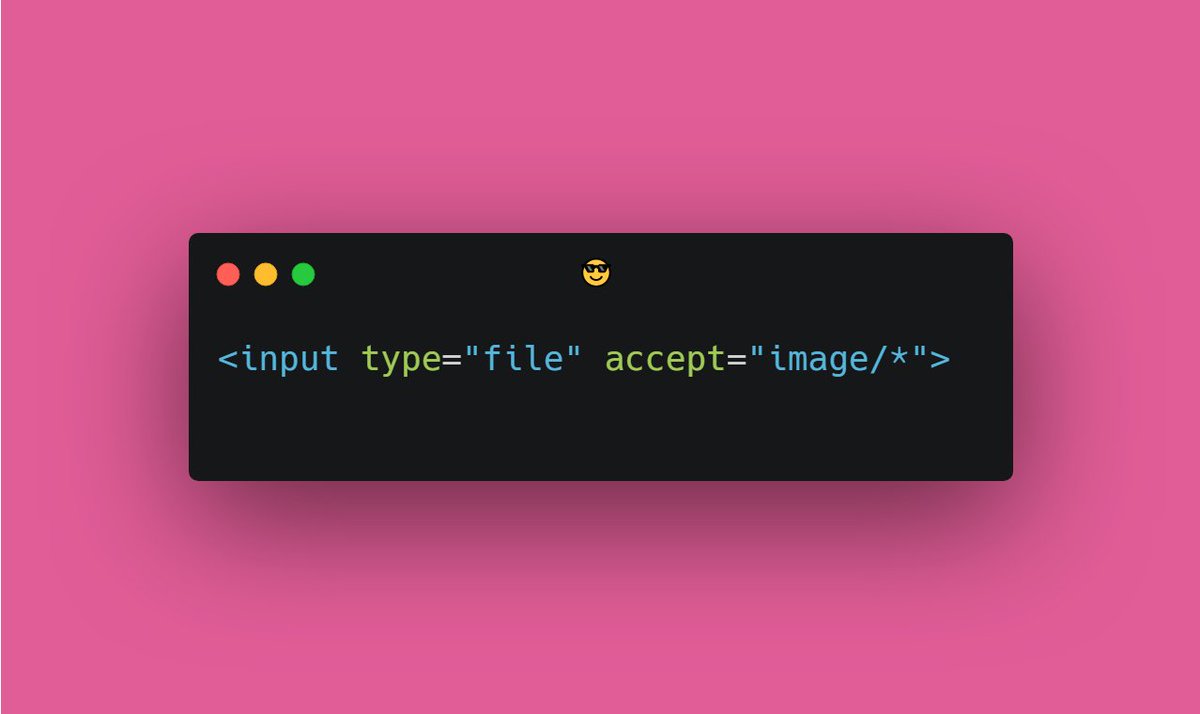
20. Accept
The accept attribute specifies the types of files that the server accepts (that can be submitted through a file upload)
The accept attribute specifies the types of files that the server accepts (that can be submitted through a file upload)
21. Loop
Loop is a boolean attribute. When present, it specifies that the audio / video will start over again, every time it is finished.
Loop is a boolean attribute. When present, it specifies that the audio / video will start over again, every time it is finished.
22. Draggable
The draggable attribute specifies whether an element is draggable or not. It is often used in drag and drop operations.
The draggable attribute specifies whether an element is draggable or not. It is often used in drag and drop operations.
That& #39;s pretty much it for this thread.
This thread proved that web development is a enormous field, where there is always some margin of improvement https://abs.twimg.com/emoji/v2/... draggable="false" alt="👨💻" title="Techniker" aria-label="Emoji: Techniker">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👨💻" title="Techniker" aria-label="Emoji: Techniker">
Peace out https://abs.twimg.com/emoji/v2/... draggable="false" alt="😉" title="Zwinkerndes Gesicht" aria-label="Emoji: Zwinkerndes Gesicht">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😉" title="Zwinkerndes Gesicht" aria-label="Emoji: Zwinkerndes Gesicht"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="❤️" title="Rotes Herz" aria-label="Emoji: Rotes Herz">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="❤️" title="Rotes Herz" aria-label="Emoji: Rotes Herz">
This thread proved that web development is a enormous field, where there is always some margin of improvement
Peace out

 Read on Twitter
Read on Twitter " title="1. enterkeyhint attributeThe enterkeyhint is a global attribute defines the action for "enter" key on virtual keyboardIt accpets the following values https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">" class="img-responsive" style="max-width:100%;"/>
" title="1. enterkeyhint attributeThe enterkeyhint is a global attribute defines the action for "enter" key on virtual keyboardIt accpets the following values https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">" class="img-responsive" style="max-width:100%;"/>