This week in React
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> React-Hook-Form 7
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> React-Hook-Form 7
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> React-UX-Form
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> React-UX-Form
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Dumi
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Dumi
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Figma-To-React
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Figma-To-React
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Recoil 0.2
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Recoil 0.2
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Hermes Intl + OTA
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Hermes Intl + OTA
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Nextgen buildtools
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Nextgen buildtools
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Bundless
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Bundless
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Microsite
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Microsite
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Let
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Let  https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> Const
https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> Const
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> How to test UI
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> How to test UI
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> XState Catalogue
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> XState Catalogue
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Vue 3
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Vue 3  https://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> IE11
https://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> IE11
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> DevTools
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> DevTools  https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> TS
https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> TS
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> Details
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> Details  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
React-Hook-Form v7 was released by @bluebill1049
https://react-hook-form.com/migrate-v6-to-v7/
Most">https://react-hook-form.com/migrate-v... exciting thing is probably leveraging TS 4.1 template literal types and being able to type-check the form against field-name typos!
https://react-hook-form.com/migrate-v6-to-v7/
Most">https://react-hook-form.com/migrate-v... exciting thing is probably leveraging TS 4.1 template literal types and being able to type-check the form against field-name typos!
New React-UX-Form library by @zoontek
Also based on a subscription model and per-field validation (like React-Hook-Form), also using an interesting "validation strategy" concept.
Compat with React and React-Native.
https://github.com/swan-io/react-ux-form">https://github.com/swan-io/r...
Also based on a subscription model and per-field validation (like React-Hook-Form), also using an interesting "validation strategy" concept.
Compat with React and React-Native.
https://github.com/swan-io/react-ux-form">https://github.com/swan-io/r...
Discovered UmiJS by @chenchengpro
A React application framework that can output a static SPA.
https://github.com/umijs/umi
Looks">https://github.com/umijs/umi... quite popular already and has its own ecosystem, including an opinionated doc site generator called Dumi:
https://github.com/umijs/dumi ">https://github.com/umijs/dum...
A React application framework that can output a static SPA.
https://github.com/umijs/umi
Looks">https://github.com/umijs/umi... quite popular already and has its own ecosystem, including an opinionated doc site generator called Dumi:
https://github.com/umijs/dumi ">https://github.com/umijs/dum...
Figma to React by @tomsoderlund
It can convert a Figma design to:
- React-Native
- React+Styled-JSX
Code output looks quite clean
https://figma-to-react.vercel.app/ ">https://figma-to-react.vercel.app/">...
It can convert a Figma design to:
- React-Native
- React+Styled-JSX
Code output looks quite clean
https://figma-to-react.vercel.app/ ">https://figma-to-react.vercel.app/">...
Recoil 0.2 released by @mcc_abe
Improvements on async selectors, performance and scalability, and various bugfixes.
Future releases will have memory management features like cache eviction policies (LRU). https://recoiljs.org/blog/2021/03/22/0.2.0-released">https://recoiljs.org/blog/2021...
Improvements on async selectors, performance and scalability, and various bugfixes.
Future releases will have memory management features like cache eviction policies (LRU). https://recoiljs.org/blog/2021/03/22/0.2.0-released">https://recoiljs.org/blog/2021...
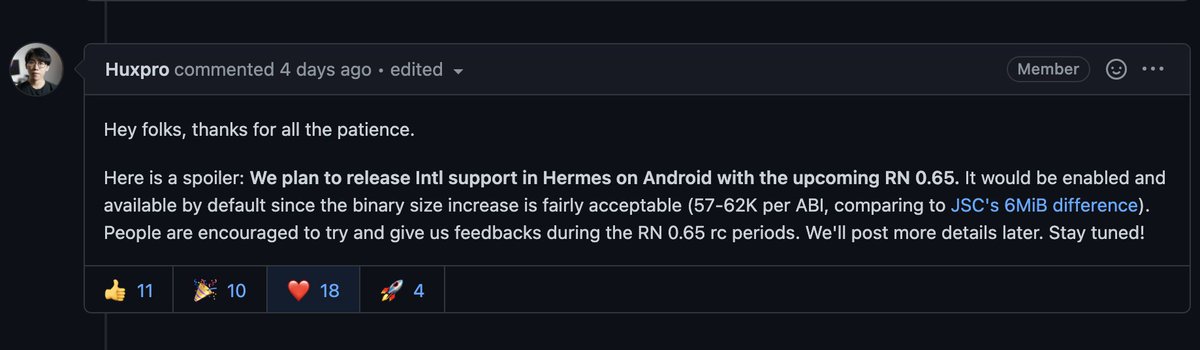
Hermes progress continues!
After Proxies in RN 0.64, @huxpro said Intl support should be added in React-Native 0.65 for Android.
#issuecomment-816126715">https://github.com/facebook/hermes/issues/23 #issuecomment-816126715">https://github.com/facebook/...
After Proxies in RN 0.64, @huxpro said Intl support should be added in React-Native 0.65 for Android.
#issuecomment-816126715">https://github.com/facebook/hermes/issues/23 #issuecomment-816126715">https://github.com/facebook/...
About Hermes and OTA:
@mrousavy it seems RN CodePush OTA already works, even with the newly released iOS support! (community feedbacks from @mrousavy)
https://github.com/microsoft/react-native-code-push/issues/1966
And">https://github.com/microsoft... @expo is likely to add Hermes support soon too!
@mrousavy it seems RN CodePush OTA already works, even with the newly released iOS support! (community feedbacks from @mrousavy)
https://github.com/microsoft/react-native-code-push/issues/1966
And">https://github.com/microsoft... @expo is likely to add Hermes support soon too!
It& #39;s a bit difficult to see how the next-gen build tools are different from one another.
@elliotclydenz did a great job comparing them and explaining the tradeoffs!
It looks like Vite by @youyuxi is the simplest option for a drop-in CRA replacement. https://css-tricks.com/comparing-the-new-generation-of-build-tools/">https://css-tricks.com/comparing...
@elliotclydenz did a great job comparing them and explaining the tradeoffs!
It looks like Vite by @youyuxi is the simplest option for a drop-in CRA replacement. https://css-tricks.com/comparing-the-new-generation-of-build-tools/">https://css-tricks.com/comparing...
But there are new nextgen build tool contenders!
Enter Bundless by @__morse
It looks interesting, as it bets fully on esbuild and its plugin ecosystem, even for the production build.
https://github.com/remorses/bundless">https://github.com/remorses/...
Enter Bundless by @__morse
It looks interesting, as it bets fully on esbuild and its plugin ecosystem, even for the production build.
https://github.com/remorses/bundless">https://github.com/remorses/...
Another interesting innovation: Microsite, a static site generator based on Snowpack and Preact, by @n_moore . .
https://github.com/natemoo-re/microsite
Following">https://github.com/natemoo-r... the progressive enhancement pattern:
- Supports "automatic partial hydration"
- Ships minimal JS to the browser
https://github.com/natemoo-re/microsite
Following">https://github.com/natemoo-r... the progressive enhancement pattern:
- Supports "automatic partial hydration"
- Ships minimal JS to the browser
Replacing "let" with "const"
https://charles-stover.medium.com/replacing-let-with-const-86797b790775
Can& #39;t">https://charles-stover.medium.com/replacing... agree more with this article from @CharlesStover
Your code becomes simpler by using an inner function + return.
Alternatives: IIFE or do-expressions (stage-1):
https://github.com/tc39/proposal-do-expressions">https://github.com/tc39/prop...
https://charles-stover.medium.com/replacing-let-with-const-86797b790775
Can& #39;t">https://charles-stover.medium.com/replacing... agree more with this article from @CharlesStover
Your code becomes simpler by using an inner function + return.
Alternatives: IIFE or do-expressions (stage-1):
https://github.com/tc39/proposal-do-expressions">https://github.com/tc39/prop...
How to actually test UIs by @winkerVSbecks
Interesting post explaining the tradeoffs of 5 different ways to test UI / components:
- visual
- compositions
- interaction
- accessibility
- user-flows (end-2-end) https://storybook.js.org/blog/how-to-actually-test-uis/">https://storybook.js.org/blog/how-...
Interesting post explaining the tradeoffs of 5 different ways to test UI / components:
- visual
- compositions
- interaction
- accessibility
- user-flows (end-2-end) https://storybook.js.org/blog/how-to-actually-test-uis/">https://storybook.js.org/blog/how-...
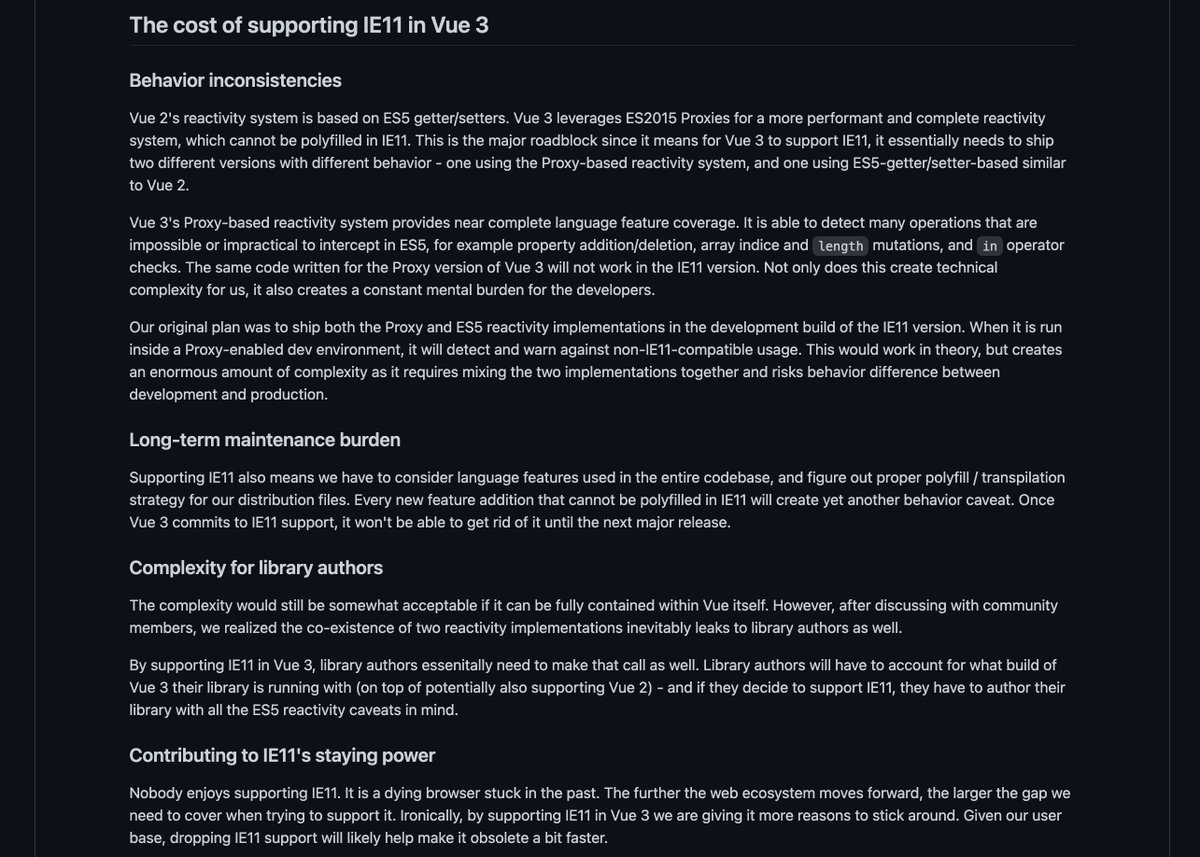
Vue 3 drop its initial plan to support IE 11
According to this RFC by @youyuxi , explaining the decision:
https://github.com/vuejs/rfcs/blob/ie11/active-rfcs/0000-vue3-ie11-support.md
It& #39;s">https://github.com/vuejs/rfc... planned to backport important features to Vue 2 for those that need to support IE11
According to this RFC by @youyuxi , explaining the decision:
https://github.com/vuejs/rfcs/blob/ie11/active-rfcs/0000-vue3-ie11-support.md
It& #39;s">https://github.com/vuejs/rfc... planned to backport important features to Vue 2 for those that need to support IE11
XState Catalogue by @mpocock1
A collection of well-designed state machines for XState.
Includes various patterns from complex forms like wizards) to data-fetching patterns like infinite-scroll
https://xstate-catalogue.com/ ">https://xstate-catalogue.com/">...
A collection of well-designed state machines for XState.
Includes various patterns from complex forms like wizards) to data-fetching patterns like infinite-scroll
https://xstate-catalogue.com/ ">https://xstate-catalogue.com/">...
Chrome DevTools migrated 150k LOC from Closure Compiler to TypeScript.
@TimvdLippe tells the story behind this migration:
- catch more errors than before, but increased compilation time
- using @ts-nocheck everywhere and removing it one file at a time https://developer.chrome.com/blog/migrating-to-typescript">https://developer.chrome.com/blog/migr...
@TimvdLippe tells the story behind this migration:
- catch more errors than before, but increased compilation time
- using @ts-nocheck everywhere and removing it one file at a time https://developer.chrome.com/blog/migrating-to-typescript">https://developer.chrome.com/blog/migr...
Going to turn these threads into emails (when I& #39;ll have more time).
Previous editions?
Keep reading https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten"> https://twitter.com/sebastienlorber/status/1379094940874113028">https://twitter.com/sebastien...
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten"> https://twitter.com/sebastienlorber/status/1379094940874113028">https://twitter.com/sebastien...
Keep reading

 Read on Twitter
Read on Twitter React-Hook-Form 7https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> React-UX-Formhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Dumihttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Figma-To-Reacthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Recoil 0.2https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Hermes Intl + OTAhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Nextgen buildtoolshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Bundlesshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Micrositehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Let https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> Consthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> How to test UIhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> XState Cataloguehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Vue 3 https://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> IE11https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> DevTools https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> TS https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> Details https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">" title="This week in Reacthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> React-Hook-Form 7https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> React-UX-Formhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Dumihttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Figma-To-Reacthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Recoil 0.2https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Hermes Intl + OTAhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Nextgen buildtoolshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Bundlesshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Micrositehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Let https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> Consthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> How to test UIhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> XState Cataloguehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Vue 3 https://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> IE11https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> DevTools https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> TS https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> Details https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">" class="img-responsive" style="max-width:100%;"/>
React-Hook-Form 7https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> React-UX-Formhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Dumihttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Figma-To-Reacthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Recoil 0.2https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Hermes Intl + OTAhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Nextgen buildtoolshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Bundlesshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Micrositehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Let https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> Consthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> How to test UIhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> XState Cataloguehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Vue 3 https://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> IE11https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> DevTools https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> TS https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> Details https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">" title="This week in Reacthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> React-Hook-Form 7https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> React-UX-Formhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Dumihttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Figma-To-Reacthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Recoil 0.2https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Hermes Intl + OTAhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Nextgen buildtoolshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Bundlesshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Micrositehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Let https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> Consthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> How to test UIhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> XState Cataloguehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> Vue 3 https://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> IE11https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> DevTools https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> TS https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> Details https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">" class="img-responsive" style="max-width:100%;"/>