These 8 CSS tips and tricks will make you pro in CSS https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎨" title="Farbpalette" aria-label="Emoji: Farbpalette">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎨" title="Farbpalette" aria-label="Emoji: Farbpalette">
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
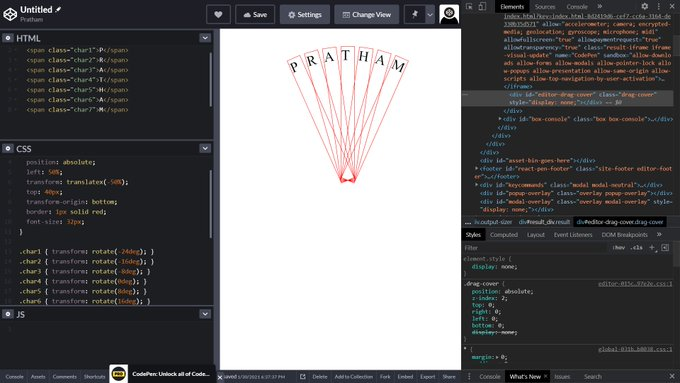
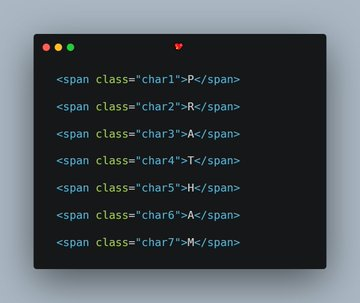
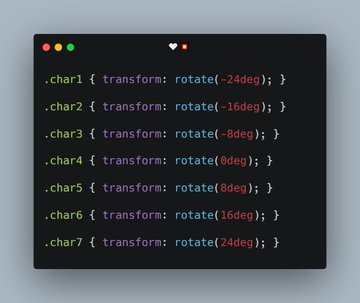
Creating round text on your website is easy
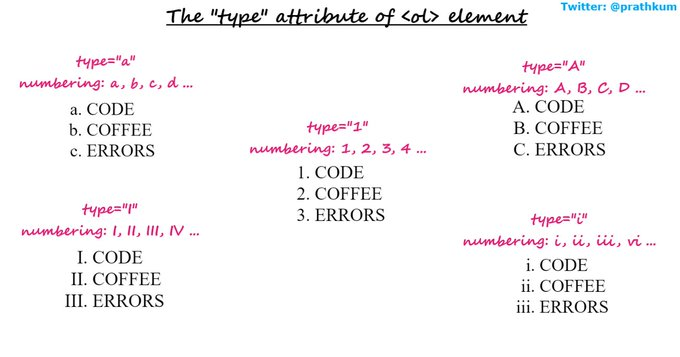
- The "type" attribute of <ol> element accpets 5 type of values
- You can create outline around your text using one line of CSS
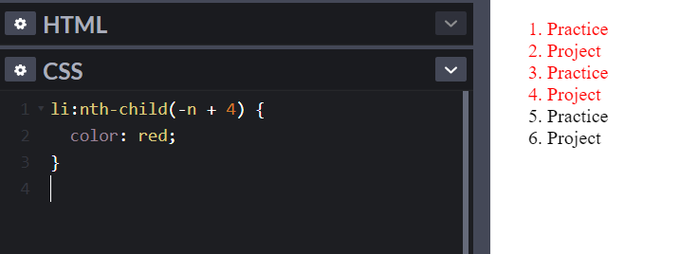
- Use negative "nth-child" and select element from 1 to n
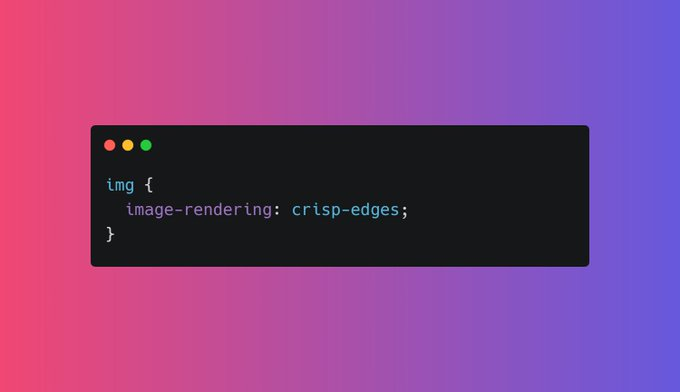
- The "image-rendering" CSS property tells the browser how the image should be zoomed-in or zoomed-out.
- We can& #39;t create gradient border directly but we have a trick
https://twitter.com/Prathkum/status/1358077840856612866?s=20">https://twitter.com/Prathkum/...
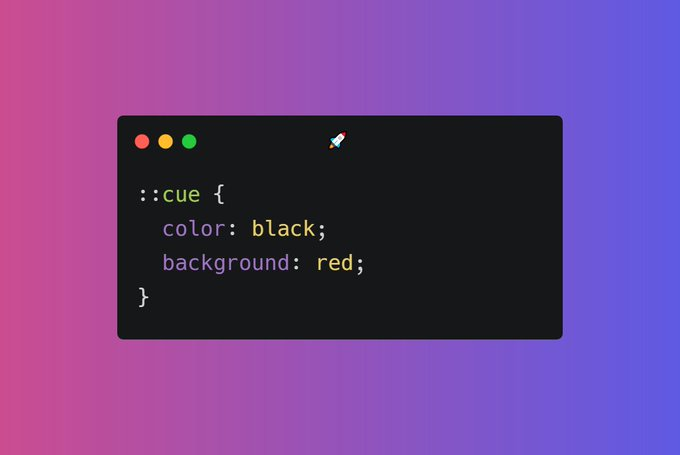
- You can style the subtitles of video on your website using ::cue pseudo-element
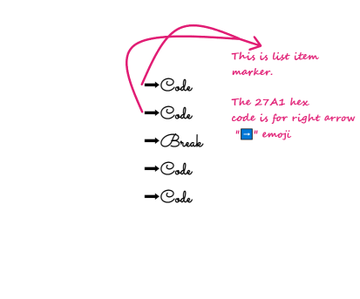
- You can pass emoji hex code in list-style-type to create custom list point

 Read on Twitter
Read on Twitter Create round textCreating round text on your website is easy" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> Create round textCreating round text on your website is easy">
Create round textCreating round text on your website is easy" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> Create round textCreating round text on your website is easy">
 Create round textCreating round text on your website is easy" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> Create round textCreating round text on your website is easy">
Create round textCreating round text on your website is easy" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> Create round textCreating round text on your website is easy">
 Create round textCreating round text on your website is easy" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> Create round textCreating round text on your website is easy">
Create round textCreating round text on your website is easy" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> Create round textCreating round text on your website is easy">
 Change the marker of list element- The "type" attribute of <ol> element accpets 5 type of values https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> Change the marker of list element- The "type" attribute of <ol> element accpets 5 type of values https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">" class="img-responsive" style="max-width:100%;"/>
Change the marker of list element- The "type" attribute of <ol> element accpets 5 type of values https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> Change the marker of list element- The "type" attribute of <ol> element accpets 5 type of values https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">" class="img-responsive" style="max-width:100%;"/>
 Text border- You can create outline around your text using one line of CSS" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Text border- You can create outline around your text using one line of CSS">
Text border- You can create outline around your text using one line of CSS" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Text border- You can create outline around your text using one line of CSS">
 Text border- You can create outline around your text using one line of CSS" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Text border- You can create outline around your text using one line of CSS">
Text border- You can create outline around your text using one line of CSS" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Text border- You can create outline around your text using one line of CSS">
 Negative nth-child selector- Use negative "nth-child" and select element from 1 to n" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Negative nth-child selector- Use negative "nth-child" and select element from 1 to n" class="img-responsive" style="max-width:100%;"/>
Negative nth-child selector- Use negative "nth-child" and select element from 1 to n" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Negative nth-child selector- Use negative "nth-child" and select element from 1 to n" class="img-responsive" style="max-width:100%;"/>
 Image-rendering CSS property- The "image-rendering" CSS property tells the browser how the image should be zoomed-in or zoomed-out." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> Image-rendering CSS property- The "image-rendering" CSS property tells the browser how the image should be zoomed-in or zoomed-out." class="img-responsive" style="max-width:100%;"/>
Image-rendering CSS property- The "image-rendering" CSS property tells the browser how the image should be zoomed-in or zoomed-out." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> Image-rendering CSS property- The "image-rendering" CSS property tells the browser how the image should be zoomed-in or zoomed-out." class="img-responsive" style="max-width:100%;"/>
 Gradient border- We can& #39;t create gradient border directly but we have a trick https://twitter.com/Prathkum/..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="6️⃣" title="Tastenkappe Ziffer 6" aria-label="Emoji: Tastenkappe Ziffer 6"> Gradient border- We can& #39;t create gradient border directly but we have a trick https://twitter.com/Prathkum/..." class="img-responsive" style="max-width:100%;"/>
Gradient border- We can& #39;t create gradient border directly but we have a trick https://twitter.com/Prathkum/..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="6️⃣" title="Tastenkappe Ziffer 6" aria-label="Emoji: Tastenkappe Ziffer 6"> Gradient border- We can& #39;t create gradient border directly but we have a trick https://twitter.com/Prathkum/..." class="img-responsive" style="max-width:100%;"/>
 Change styling of video subtitles- You can style the subtitles of video on your website using ::cue pseudo-element" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="7️⃣" title="Tastenkappe Ziffer 7" aria-label="Emoji: Tastenkappe Ziffer 7"> Change styling of video subtitles- You can style the subtitles of video on your website using ::cue pseudo-element" class="img-responsive" style="max-width:100%;"/>
Change styling of video subtitles- You can style the subtitles of video on your website using ::cue pseudo-element" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="7️⃣" title="Tastenkappe Ziffer 7" aria-label="Emoji: Tastenkappe Ziffer 7"> Change styling of video subtitles- You can style the subtitles of video on your website using ::cue pseudo-element" class="img-responsive" style="max-width:100%;"/>
 Custom list point- You can pass emoji hex code in list-style-type to create custom list point" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="8️⃣" title="Tastenkappe Ziffer 8" aria-label="Emoji: Tastenkappe Ziffer 8"> Custom list point- You can pass emoji hex code in list-style-type to create custom list point">
Custom list point- You can pass emoji hex code in list-style-type to create custom list point" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="8️⃣" title="Tastenkappe Ziffer 8" aria-label="Emoji: Tastenkappe Ziffer 8"> Custom list point- You can pass emoji hex code in list-style-type to create custom list point">
 Custom list point- You can pass emoji hex code in list-style-type to create custom list point" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="8️⃣" title="Tastenkappe Ziffer 8" aria-label="Emoji: Tastenkappe Ziffer 8"> Custom list point- You can pass emoji hex code in list-style-type to create custom list point">
Custom list point- You can pass emoji hex code in list-style-type to create custom list point" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="8️⃣" title="Tastenkappe Ziffer 8" aria-label="Emoji: Tastenkappe Ziffer 8"> Custom list point- You can pass emoji hex code in list-style-type to create custom list point">


