A complete guide to learning JavaScript for Web Development
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">
JavaScript is a robust language for web development. You should learn it if you want to be a web developers
Reasons https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔽" title="Nach unten zeigendes Dreieck" aria-label="Emoji: Nach unten zeigendes Dreieck">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔽" title="Nach unten zeigendes Dreieck" aria-label="Emoji: Nach unten zeigendes Dreieck">
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute"> Currently used by 94.5% websites
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute"> Currently used by 94.5% websites
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute"> Wide range of applications including mobile and desktop devices
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute"> Wide range of applications including mobile and desktop devices
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute"> Most in-demand language
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute"> Most in-demand language
{ 2 / 19 }
Reasons
{ 2 / 19 }
Depth of JavaScript is something that every developer loves or hates (Not sure). But starting with it is easy.
Even it becomes 50% easier if you& #39;re familiar with the few common programming concepts. For example, loops. control statements etc...
{ 3 / 19 }
Even it becomes 50% easier if you& #39;re familiar with the few common programming concepts. For example, loops. control statements etc...
{ 3 / 19 }
Learning any new technology follows the same principle - You should learn the basics first
Let& #39;s see some key concepts of JavaScript you should learn for web development
{ 4 / 19 }
Let& #39;s see some key concepts of JavaScript you should learn for web development
{ 4 / 19 }
Start with the basics of JavaScript or we can say basic of any programming language
- Print statement
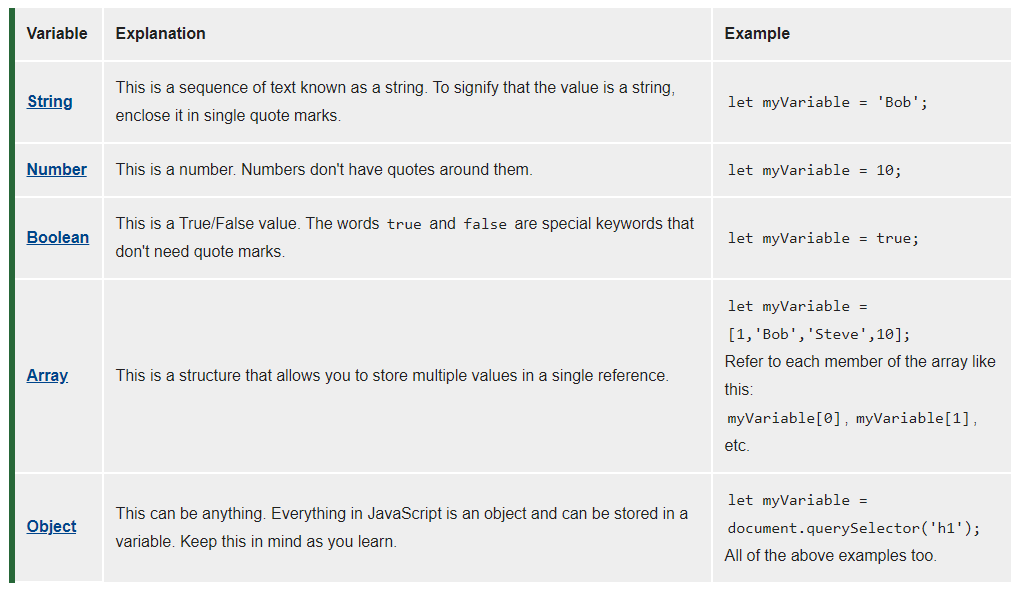
- Data types and variables
- Basic operators
- Logical operators
- Comparisons
- Loops and statements
These all are pretty basic stuff in any programming language
{ 5 / 19 }
- Print statement
- Data types and variables
- Basic operators
- Logical operators
- Comparisons
- Loops and statements
These all are pretty basic stuff in any programming language
{ 5 / 19 }
JavaScript helps you to add behaviour in you websites.
These two methods can help you to add interaction using which user can interact with your web page
1. alert()
2. prompt()
{ 6 / 19 }
These two methods can help you to add interaction using which user can interact with your web page
1. alert()
2. prompt()
{ 6 / 19 }
alert() - display a dialog with an optional message, and to wait until the user dismisses the dialog.
prompt() - display a dialog with an optional message prompting the user to input some text, and to wait until the user either submits the text or cancels the dialog
{ 7 / 19 }
prompt() - display a dialog with an optional message prompting the user to input some text, and to wait until the user either submits the text or cancels the dialog
{ 7 / 19 }
Some intermediate topics that you should cover in JavaScript
- Arrays
- Objects
- Functions
- Arrow function
- Array methods
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="📌" title="Reißzwecke" aria-label="Emoji: Reißzwecke"> http://youtube.com/watch?v=R8rmfD9Y5-c
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📌" title="Reißzwecke" aria-label="Emoji: Reißzwecke"> http://youtube.com/watch?v=R8rmfD9Y5-c
https://youtube.com/watch... class="Emoji" style="height:16px;" src=" https://abs.twimg.com/emoji/v2/... draggable="false" alt="📌" title="Reißzwecke" aria-label="Emoji: Reißzwecke"> http://youtube.com/watch?v=N8ap4k_1QEQ">https://youtube.com/watch...
{ 8 / 19 }
- Arrays
- Objects
- Functions
- Arrow function
- Array methods
{ 8 / 19 }
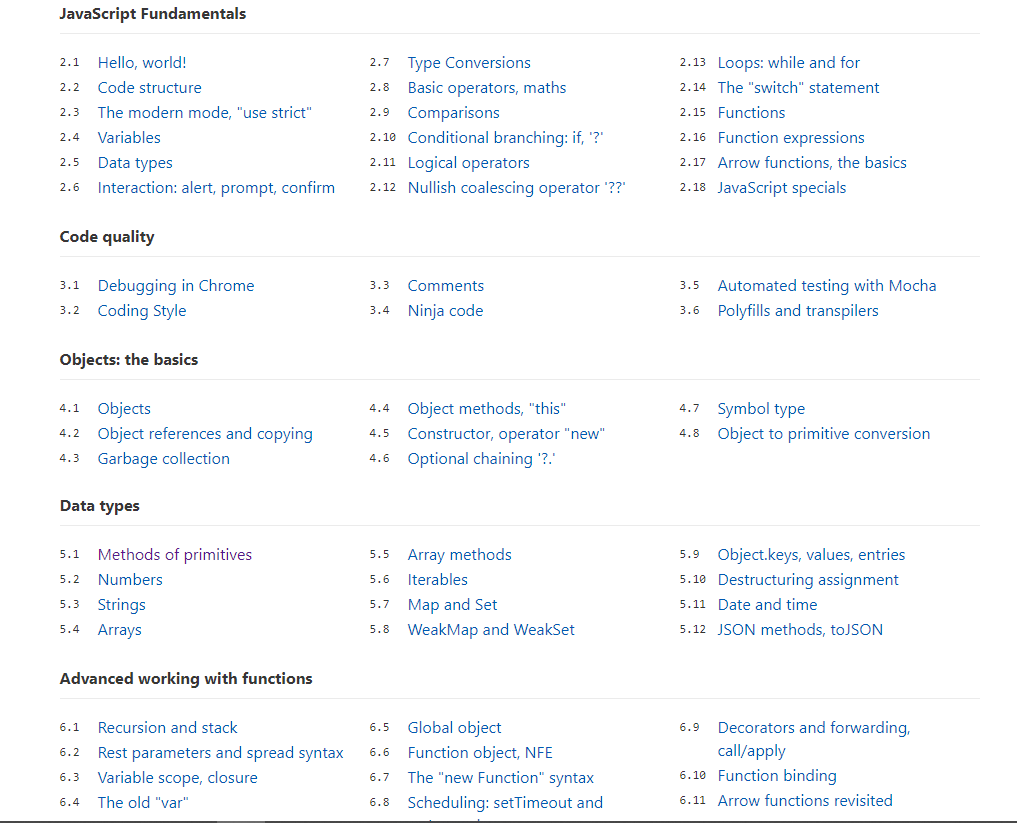
This is great website and here you& #39;ll find a proper syllabus of JavaScript
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://javascript.info/
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://javascript.info/
{">https://javascript.info/">... 9 / 19 }
{">https://javascript.info/">... 9 / 19 }
I think much JavaScript would be good enough before jumping onto DOM manipulation
Basic things you need to cover in DOM
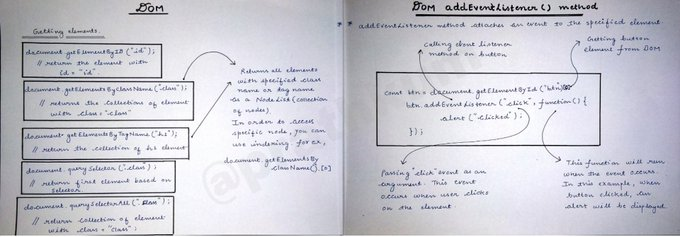
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="📌" title="Reißzwecke" aria-label="Emoji: Reißzwecke"> Finding HTML Elements
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📌" title="Reißzwecke" aria-label="Emoji: Reißzwecke"> Finding HTML Elements
- getElementsByTagName()
- getElementsById()
- getElementsByClassName()
{ 10 / 19 }
Basic things you need to cover in DOM
- getElementsByTagName()
- getElementsById()
- getElementsByClassName()
{ 10 / 19 }
- element.innerHTML
- element.attribute
-element.style.property
- element.setAttribute(attr, value)
- document.createElement(element)
- document.removeChild(element)
- document.appendChild(element)
{ 11 / 19 }
After learning these basic properties and methods, its time to move onto Evnets and Event Listener
The addEventListener() method attaches an event handler to the specified element.
{ 12 / 19 }
The addEventListener() method attaches an event handler to the specified element.
{ 12 / 19 }
Upto this point you will able to make a fully functional website using JavaScript. But there are always some margin of improvement
Here are some advance key concepts
- Hoisting
- Closures
- Callbacks
- Promises
- Async & Await
- Currying
- And other ES6 feature
{ 13 / 19 }
Here are some advance key concepts
- Hoisting
- Closures
- Callbacks
- Promises
- Async & Await
- Currying
- And other ES6 feature
{ 13 / 19 }
The interesting part about JavaScript is that you can start writing code just now without installing any software or code editor
You can write JS code directly in your browser
{ 14 / 19 }
You can write JS code directly in your browser
{ 14 / 19 }
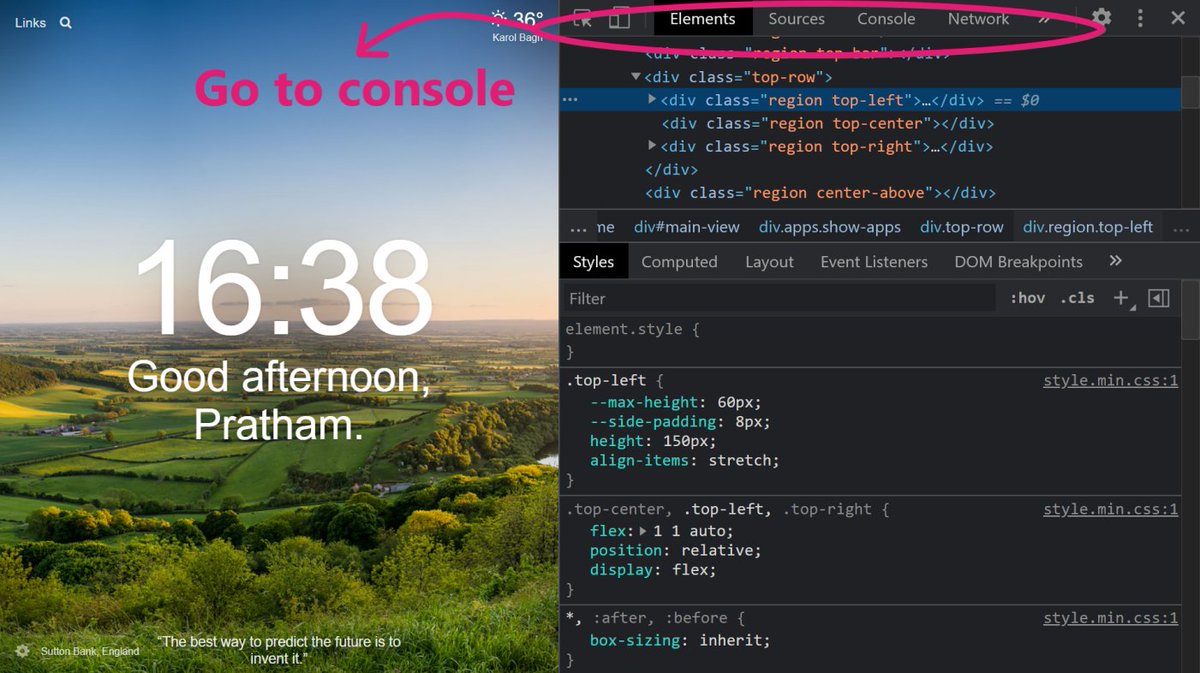
1. Open your browser
2. Right click
3. Click on inspect
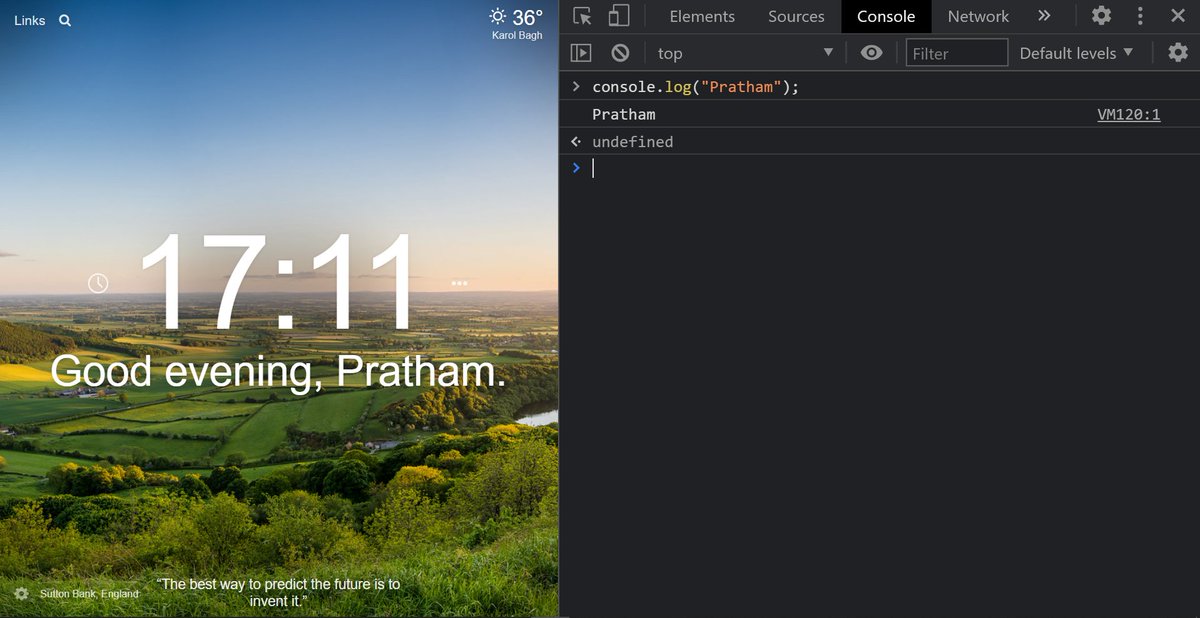
4. Go to console
5. Start writing your first like of code
{ 15 / 19 }
2. Right click
3. Click on inspect
4. Go to console
5. Start writing your first like of code
{ 15 / 19 }
Although you will need an editor as you go further into this field
There are plethora of editors out there. But I would recommend VS Code. Why?
- Many built-in features
- It& #39;s fast
- Large community
- IntelliSense code completion and debugging
{ 16 / 19 }
There are plethora of editors out there. But I would recommend VS Code. Why?
- Many built-in features
- It& #39;s fast
- Large community
- IntelliSense code completion and debugging
{ 16 / 19 }
Check out this link for a quick start guide
https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/JavaScript_basics
{">https://developer.mozilla.org/en-US/doc... 17 / 19 }
https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/JavaScript_basics
{">https://developer.mozilla.org/en-US/doc... 17 / 19 }
Here I compiled 9 website so that you can start learning JavaScript with minimum efforts
https://twitter.com/Prathkum/status/1380418201503272960?s=20
{">https://twitter.com/Prathkum/... 18 / 19 }
https://twitter.com/Prathkum/status/1380418201503272960?s=20
{">https://twitter.com/Prathkum/... 18 / 19 }
I think that& #39;s pretty much it for this thread. I hope it helped you.
Thanks for reading this https://abs.twimg.com/emoji/v2/... draggable="false" alt="❤️" title="Rotes Herz" aria-label="Emoji: Rotes Herz">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="❤️" title="Rotes Herz" aria-label="Emoji: Rotes Herz">
*** END ***
Thanks for reading this
*** END ***

 Read on Twitter
Read on Twitter https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">" title="A complete guide to learning JavaScript for Web Developmenthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">" class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">" title="A complete guide to learning JavaScript for Web Developmenthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏻" title="Rückhand Zeigefinger nach unten (heller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (heller Hautton)">" class="img-responsive" style="max-width:100%;"/>

 https://javascript.info/">... 9 / 19 }" title="This is great website and here you& #39;ll find a proper syllabus of JavaScripthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://javascript.info/">... 9 / 19 }" class="img-responsive" style="max-width:100%;"/>
https://javascript.info/">... 9 / 19 }" title="This is great website and here you& #39;ll find a proper syllabus of JavaScripthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://javascript.info/">... 9 / 19 }" class="img-responsive" style="max-width:100%;"/>