Little-known tips & trick that can significantly improve your Livewire apps.
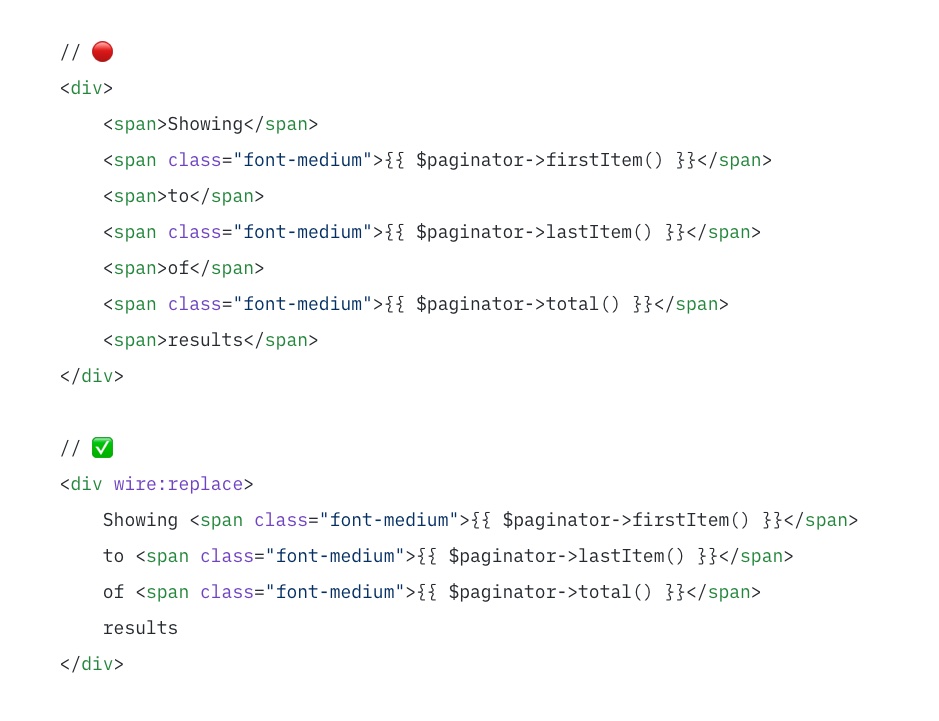
Livewire can run into weird DOM diffing issues. And the workarounds are sometimes very painful.
So I built a package that adds a `wire:replace` directive, telling Livewire to replace an entire chunk of the DOM, instead of trying to diff individual changes.
Livewire& #39;s properties are extremely powerful, which often makes us forget that we can also call methods from the frontend.
Livewire gives you a full component API. Use it!
Traits are a powerful way to reuse functionality between Livewire components.
They& #39;re generally better than component nesting, since that comes with more complexity and worse performance.
Next up: Advanced trait examples
You can add custom data to response effects. Those are separate from component data, and act more like events.
You can use them when you have some JS code that looks at Livewire responses, and when you want more control than dispatching browser events
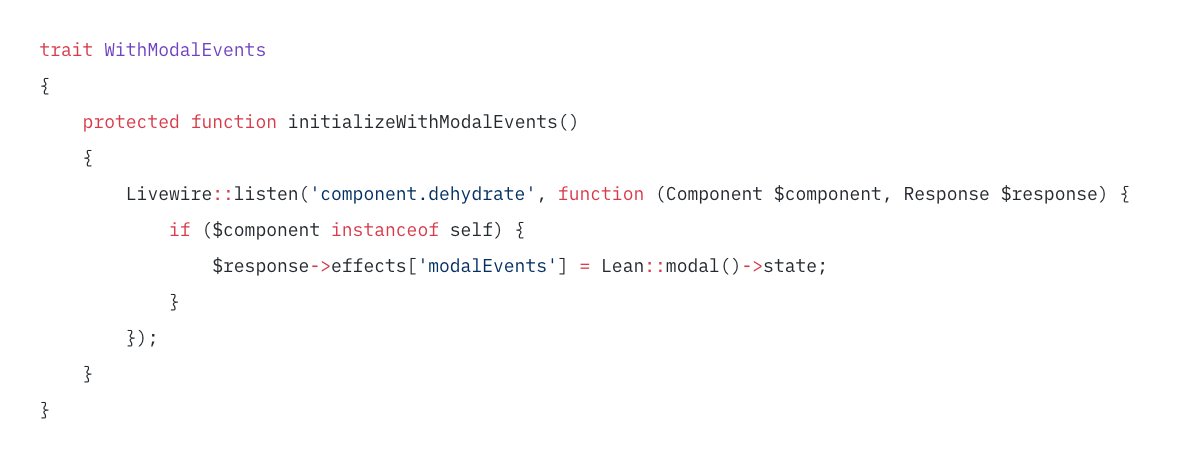
Let& #39;s look at the same trait again. It does two interesting things.
1. Livewire::listen() is superior to hydrate* and dehydrate* when you need access to specific parts of the lifecycle
2. The `instanceof self` check scopes the listener to the component
This trait allows dispatching notifications:
- on the current page
- on the next page (after redirect)
- from any part of your code: you can run Lean::notify() in an action class, a model method, or anywhere else — and it will be sent to the browser
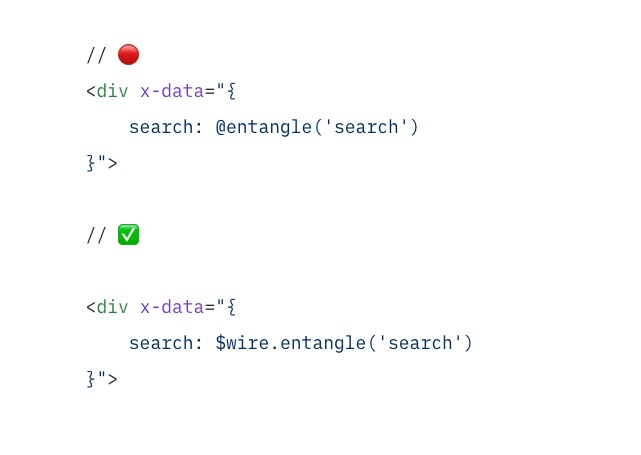
It& #39;s good to get into the habit of using $wire, since it provides a full communication layer for your Livewire component.
It also doesn& #39;t run into issues when you use it inside single quoted attributes.
If you have two components that share some state, and you& #39;d like to keep them in sync in a more effective way than dispatching listeners back and forth, check out Sprucewire.
It works almost like Vuex for Livewire. https://twitter.com/_joshhanley/status/1362646916333334528">https://twitter.com/_joshhanl...
Imagine that you have a nested component that depends on the parent state. You don& #39;t need to sync child state into parent, you just want to replace the child when the parent state changes.
You can use my custom directive for that.
They& #39;re a great way to make your components safer and faster.
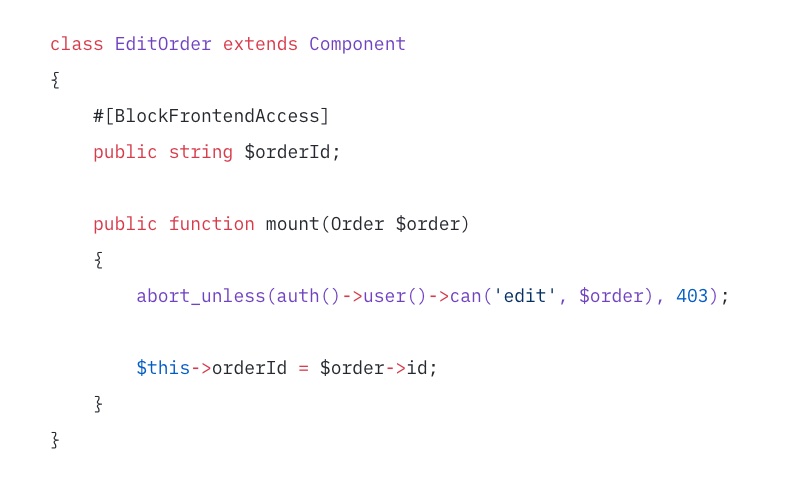
Say you have a component for editing some resource.
You enforce the ACL in mount().
But if the user could change the currently edited resource, you& #39;d need to enforce ACL on *all* requests!
Here& #39;s an example taken from Lean. When a user tries to edit the ID of the currently edited resource, an error is shown as if there were no such public property.
Readonly properties are not a native feature of Livewire, but they can be added using my package.
Readonly properties are not a native feature of Livewire, but they can be added using my package.
And that& #39;s it for this thread. You can download the code snippets from this thread using the links below
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken"> Follow @LaravelCodeTips
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken"> Follow @LaravelCodeTips
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Read this thread online: https://laravel-code.tips/threads/obscure-livewire-tips/
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Read this thread online: https://laravel-code.tips/threads/obscure-livewire-tips/
https://laravel-code.tips/threads/o... class="Emoji" style="height:16px;" src=" https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten"> Download bonuses: https://laravel-code.tips/threads/obscure-livewire-tips/download
https://laravel-code.tips/threads/o... class="Emoji" style="height:16px;" src=" https://abs.twimg.com/emoji/v2/... draggable="false" alt="📧" title="E-Mail Symbol" aria-label="Emoji: E-Mail Symbol"> Join the newsletter: https://newsletter.laravel-code.tips"> https://newsletter.laravel-code.tips

 Read on Twitter
Read on Twitter Use wire:replaceLivewire can run into weird DOM diffing issues. And the workarounds are sometimes very painful.So I built a package that adds a `wire:replace` directive, telling Livewire to replace an entire chunk of the DOM, instead of trying to diff individual changes." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Use wire:replaceLivewire can run into weird DOM diffing issues. And the workarounds are sometimes very painful.So I built a package that adds a `wire:replace` directive, telling Livewire to replace an entire chunk of the DOM, instead of trying to diff individual changes." class="img-responsive" style="max-width:100%;"/>
Use wire:replaceLivewire can run into weird DOM diffing issues. And the workarounds are sometimes very painful.So I built a package that adds a `wire:replace` directive, telling Livewire to replace an entire chunk of the DOM, instead of trying to diff individual changes." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Use wire:replaceLivewire can run into weird DOM diffing issues. And the workarounds are sometimes very painful.So I built a package that adds a `wire:replace` directive, telling Livewire to replace an entire chunk of the DOM, instead of trying to diff individual changes." class="img-responsive" style="max-width:100%;"/>
 Call methods from JavaScriptLivewire& #39;s properties are extremely powerful, which often makes us forget that we can also call methods from the frontend.Livewire gives you a full component API. Use it!" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Call methods from JavaScriptLivewire& #39;s properties are extremely powerful, which often makes us forget that we can also call methods from the frontend.Livewire gives you a full component API. Use it!" class="img-responsive" style="max-width:100%;"/>
Call methods from JavaScriptLivewire& #39;s properties are extremely powerful, which often makes us forget that we can also call methods from the frontend.Livewire gives you a full component API. Use it!" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Call methods from JavaScriptLivewire& #39;s properties are extremely powerful, which often makes us forget that we can also call methods from the frontend.Livewire gives you a full component API. Use it!" class="img-responsive" style="max-width:100%;"/>
 Compose components using traitsTraits are a powerful way to reuse functionality between Livewire components.They& #39;re generally better than component nesting, since that comes with more complexity and worse performance.Next up: Advanced trait examples" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Compose components using traitsTraits are a powerful way to reuse functionality between Livewire components.They& #39;re generally better than component nesting, since that comes with more complexity and worse performance.Next up: Advanced trait examples" class="img-responsive" style="max-width:100%;"/>
Compose components using traitsTraits are a powerful way to reuse functionality between Livewire components.They& #39;re generally better than component nesting, since that comes with more complexity and worse performance.Next up: Advanced trait examples" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Compose components using traitsTraits are a powerful way to reuse functionality between Livewire components.They& #39;re generally better than component nesting, since that comes with more complexity and worse performance.Next up: Advanced trait examples" class="img-responsive" style="max-width:100%;"/>
 Custom response effectsYou can add custom data to response effects. Those are separate from component data, and act more like events.You can use them when you have some JS code that looks at Livewire responses, and when you want more control than dispatching browser events" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Custom response effectsYou can add custom data to response effects. Those are separate from component data, and act more like events.You can use them when you have some JS code that looks at Livewire responses, and when you want more control than dispatching browser events" class="img-responsive" style="max-width:100%;"/>
Custom response effectsYou can add custom data to response effects. Those are separate from component data, and act more like events.You can use them when you have some JS code that looks at Livewire responses, and when you want more control than dispatching browser events" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Custom response effectsYou can add custom data to response effects. Those are separate from component data, and act more like events.You can use them when you have some JS code that looks at Livewire responses, and when you want more control than dispatching browser events" class="img-responsive" style="max-width:100%;"/>
 Advanced trait designLet& #39;s look at the same trait again. It does two interesting things.1. Livewire::listen() is superior to hydrate* and dehydrate* when you need access to specific parts of the lifecycle2. The `instanceof self` check scopes the listener to the component" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Advanced trait designLet& #39;s look at the same trait again. It does two interesting things.1. Livewire::listen() is superior to hydrate* and dehydrate* when you need access to specific parts of the lifecycle2. The `instanceof self` check scopes the listener to the component" class="img-responsive" style="max-width:100%;"/>
Advanced trait designLet& #39;s look at the same trait again. It does two interesting things.1. Livewire::listen() is superior to hydrate* and dehydrate* when you need access to specific parts of the lifecycle2. The `instanceof self` check scopes the listener to the component" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Advanced trait designLet& #39;s look at the same trait again. It does two interesting things.1. Livewire::listen() is superior to hydrate* and dehydrate* when you need access to specific parts of the lifecycle2. The `instanceof self` check scopes the listener to the component" class="img-responsive" style="max-width:100%;"/>
 Advanced notificationsThis trait allows dispatching notifications:- on the current page- on the next page (after redirect)- from any part of your code: you can run Lean::notify() in an action class, a model method, or anywhere else — and it will be sent to the browser" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Advanced notificationsThis trait allows dispatching notifications:- on the current page- on the next page (after redirect)- from any part of your code: you can run Lean::notify() in an action class, a model method, or anywhere else — and it will be sent to the browser" class="img-responsive" style="max-width:100%;"/>
Advanced notificationsThis trait allows dispatching notifications:- on the current page- on the next page (after redirect)- from any part of your code: you can run Lean::notify() in an action class, a model method, or anywhere else — and it will be sent to the browser" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Advanced notificationsThis trait allows dispatching notifications:- on the current page- on the next page (after redirect)- from any part of your code: you can run Lean::notify() in an action class, a model method, or anywhere else — and it will be sent to the browser" class="img-responsive" style="max-width:100%;"/>
 Quick tip: Use $wire.entangle() instead of @entangleIt& #39;s good to get into the habit of using $wire, since it provides a full communication layer for your Livewire component.It also doesn& #39;t run into issues when you use it inside single quoted attributes." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Quick tip: Use $wire.entangle() instead of @entangleIt& #39;s good to get into the habit of using $wire, since it provides a full communication layer for your Livewire component.It also doesn& #39;t run into issues when you use it inside single quoted attributes." class="img-responsive" style="max-width:100%;"/>
Quick tip: Use $wire.entangle() instead of @entangleIt& #39;s good to get into the habit of using $wire, since it provides a full communication layer for your Livewire component.It also doesn& #39;t run into issues when you use it inside single quoted attributes." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Quick tip: Use $wire.entangle() instead of @entangleIt& #39;s good to get into the habit of using $wire, since it provides a full communication layer for your Livewire component.It also doesn& #39;t run into issues when you use it inside single quoted attributes." class="img-responsive" style="max-width:100%;"/>
 Replace state with a custom directiveImagine that you have a nested component that depends on the parent state. You don& #39;t need to sync child state into parent, you just want to replace the child when the parent state changes.You can use my custom directive for that." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Replace state with a custom directiveImagine that you have a nested component that depends on the parent state. You don& #39;t need to sync child state into parent, you just want to replace the child when the parent state changes.You can use my custom directive for that." class="img-responsive" style="max-width:100%;"/>
Replace state with a custom directiveImagine that you have a nested component that depends on the parent state. You don& #39;t need to sync child state into parent, you just want to replace the child when the parent state changes.You can use my custom directive for that." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Replace state with a custom directiveImagine that you have a nested component that depends on the parent state. You don& #39;t need to sync child state into parent, you just want to replace the child when the parent state changes.You can use my custom directive for that." class="img-responsive" style="max-width:100%;"/>
 Readonly propertiesThey& #39;re a great way to make your components safer and faster.Say you have a component for editing some resource.You enforce the ACL in mount().But if the user could change the currently edited resource, you& #39;d need to enforce ACL on *all* requests!" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Readonly propertiesThey& #39;re a great way to make your components safer and faster.Say you have a component for editing some resource.You enforce the ACL in mount().But if the user could change the currently edited resource, you& #39;d need to enforce ACL on *all* requests!" class="img-responsive" style="max-width:100%;"/>
Readonly propertiesThey& #39;re a great way to make your components safer and faster.Say you have a component for editing some resource.You enforce the ACL in mount().But if the user could change the currently edited resource, you& #39;d need to enforce ACL on *all* requests!" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Readonly propertiesThey& #39;re a great way to make your components safer and faster.Say you have a component for editing some resource.You enforce the ACL in mount().But if the user could change the currently edited resource, you& #39;d need to enforce ACL on *all* requests!" class="img-responsive" style="max-width:100%;"/>


