These 30 free CSS generators can help you immensely and save you a lot of time
Mega Thread

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> Animation Generator
- Dead simple visual tools to help you generate CSS for your projects.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://keyframes.app/ ">https://keyframes.app/">...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> Palette Ninja
- Palette ninja is an online color scheme generator that allows you to create harmonious color schemes in seconds.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://palette.ninja/ ">https://palette.ninja/">...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Layout Generator
- Quickly design web layouts, and get HTML and CSS code. Learn CSS Grid visually and build web layouts with our interactive CSS Grid Generator.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
http://grid.layoutit.com">
http://grid.layoutit.com

https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Pattern generator
- It lets you create background pattern for free

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
http://www.patternify.com/ ">https://www.patternify.com/">...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> Stripes generator
- Pure CSS Stripes Generator that you can use for backgrounds.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://stripesgenerator.com/ ">https://stripesgenerator.com/">...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="6️⃣" title="Tastenkappe Ziffer 6" aria-label="Emoji: Tastenkappe Ziffer 6"> CSS Accordion Slider Generator
- Create fully responsive, css only accordion sliders

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://accordionslider.com/ ">https://accordionslider.com/">...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="7️⃣" title="Tastenkappe Ziffer 7" aria-label="Emoji: Tastenkappe Ziffer 7"> Navbar Generator
- You can generate 5 types of nav bar using few clicks, which are fully responsive

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
http://www.menucool.com/css-menu ">https://www.menucool.com/css-menu&...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="8️⃣" title="Tastenkappe Ziffer 8" aria-label="Emoji: Tastenkappe Ziffer 8"> Mesh Gradient
- Mesh is a simple way to create beautiful, unique gradients using shaders

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://meshgradient.com/ ">https://meshgradient.com/">...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="9️⃣" title="Tastenkappe Ziffer 9" aria-label="Emoji: Tastenkappe Ziffer 9"> Flexbox
- Generate flexbox without actually writing the CSS

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://flexbox.webflow.com/ ">https://flexbox.webflow.com/">...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔟" title="Taste 10" aria-label="Emoji: Taste 10"> Shapes maker
- Create complex shapes using CSS clip-path property

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://bennettfeely.com/clippy/ ">https://bennettfeely.com/clippy/&q...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">

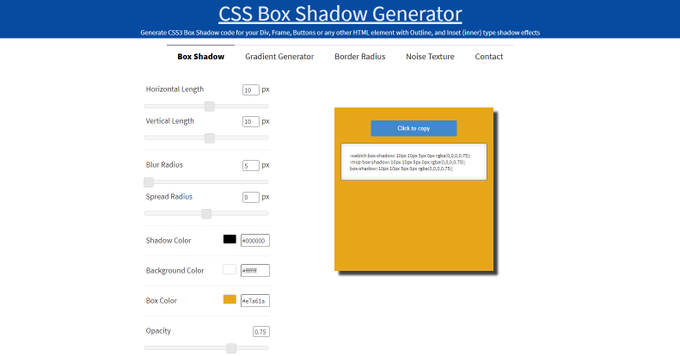
https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> CSS Box Shadow Generator
- Generate CSS3 Box Shadow code for your Div, Frame, Buttons or any other HTML element with Outline, and Inset (inner) type shadow effects

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://cssboxshadow.com/ ">https://cssboxshadow.com/">...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> Glassmorphism
- Generate glassmorphic design easily

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://glassgenerator.netlify.app/ ">https://glassgenerator.netlify.app/">...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Cool Backgrounds
- Explore a beautifully curated selection of cool backgrounds that you can add to your next project

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://coolbackgrounds.io/ ">https://coolbackgrounds.io/">...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Pixel art
- Create CSS pixel art, export the results to CSS and download them.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
http://pixelartcss.com">
http://pixelartcss.com

https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> SVG waves
- It&
#39;s not a CSS generator but very handy tool. You can create the layers of waves and simply export either in SVG or PNG

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://svgwave.in/ ">https://svgwave.in/">...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="6️⃣" title="Tastenkappe Ziffer 6" aria-label="Emoji: Tastenkappe Ziffer 6"> Color theme generator
- A great tool for CSS dark/light theme

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://numl.design/theme-generator ">https://numl.design/theme-gen...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">

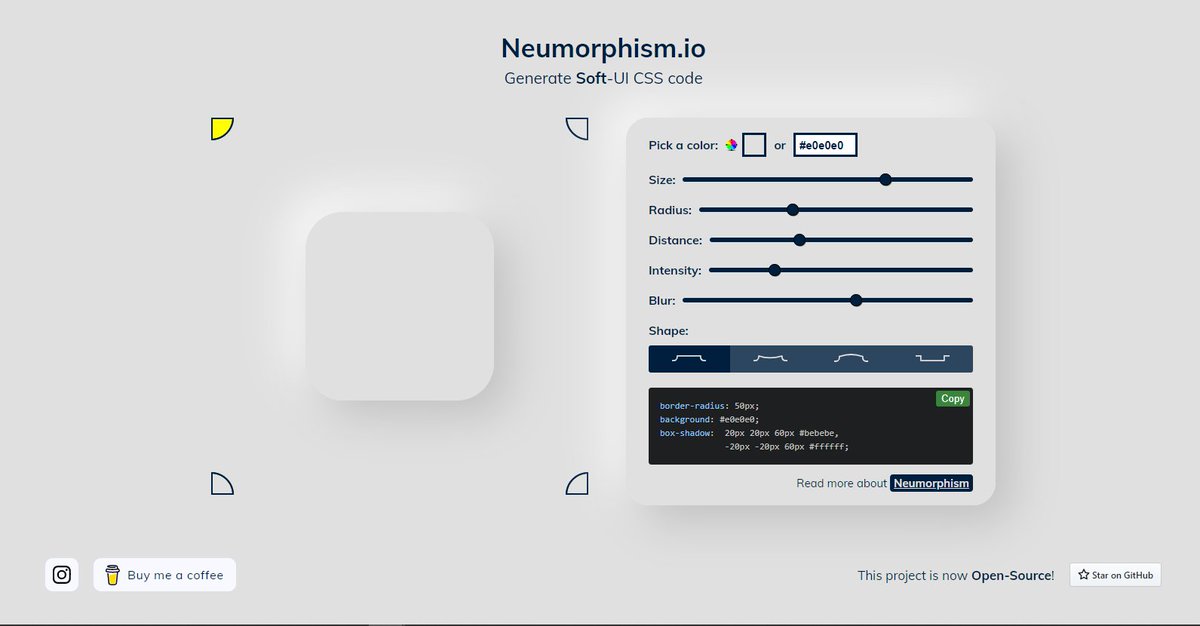
https://abs.twimg.com/emoji/v2/... draggable="false" alt="7️⃣" title="Tastenkappe Ziffer 7" aria-label="Emoji: Tastenkappe Ziffer 7"> Neumorphic Design
- CSS code generator that will help with colors, gradients and shadows to adapt this new design trend or discover its posibilities.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://neumorphism.io/ ">https://neumorphism.io/">...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="8️⃣" title="Tastenkappe Ziffer 8" aria-label="Emoji: Tastenkappe Ziffer 8"> Smooth Shadow
- Another shadow generator with great UI

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://shadows.brumm.af/ ">https://shadows.brumm.af/">...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="9️⃣" title="Tastenkappe Ziffer 9" aria-label="Emoji: Tastenkappe Ziffer 9"> SVG waves
- Make some waves!

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://getwaves.io/ ">https://getwaves.io/">...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="0️⃣" title="Tastenkappe Ziffer 0" aria-label="Emoji: Tastenkappe Ziffer 0"> CSS Button Generator
- You don&
#39;t have to learn any complex CSS rules . Just click and slide to make CSS3 Buttons. Lots of pretty button samples.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://www.cssgenerators.net/ ">https://www.cssgenerators.net/">...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2">

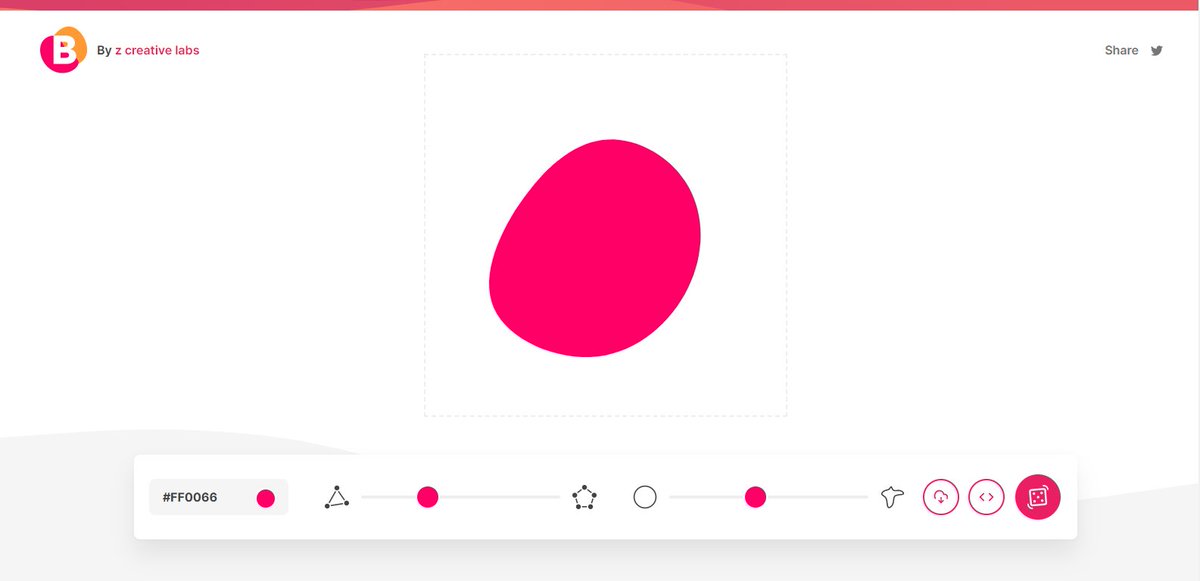
https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> Blob Maker
- Help you quickly create random, unique, and organic-looking SVG shapes.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://www.blobmaker.app/ ">https://www.blobmaker.app/">...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> Border-radius
- Create fancy shapes using border-radius CSS property

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://9elements.github.io/fancy-border-radius/full-control.html">https://9elements.github.io/fancy-bor...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Gradient generator
- As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://cssgradient.io/ ">https://cssgradient.io/">...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Best css button generator
- CSS Button Generator is a free online tool that allows you to create cross browser HTML and CSS button styles.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol">
https://www.bestcssbuttongenerator.com/ ">https://www.bestcssbuttongenerator.com/">...
Tip: mention @twtextapp on a Twitter thread with the keyword “unroll” to get a link to it.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">

 Read on Twitter
Read on Twitter Palette Ninja- Palette ninja is an online color scheme generator that allows you to create harmonious color schemes in seconds.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://palette.ninja/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> Palette Ninja- Palette ninja is an online color scheme generator that allows you to create harmonious color schemes in seconds.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://palette.ninja/">..." class="img-responsive" style="max-width:100%;"/>
Palette Ninja- Palette ninja is an online color scheme generator that allows you to create harmonious color schemes in seconds.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://palette.ninja/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> Palette Ninja- Palette ninja is an online color scheme generator that allows you to create harmonious color schemes in seconds.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://palette.ninja/">..." class="img-responsive" style="max-width:100%;"/>
 Layout Generator- Quickly design web layouts, and get HTML and CSS code. Learn CSS Grid visually and build web layouts with our interactive CSS Grid Generator.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> http://grid.layoutit.com " title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Layout Generator- Quickly design web layouts, and get HTML and CSS code. Learn CSS Grid visually and build web layouts with our interactive CSS Grid Generator.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> http://grid.layoutit.com " class="img-responsive" style="max-width:100%;"/>
Layout Generator- Quickly design web layouts, and get HTML and CSS code. Learn CSS Grid visually and build web layouts with our interactive CSS Grid Generator.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> http://grid.layoutit.com " title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Layout Generator- Quickly design web layouts, and get HTML and CSS code. Learn CSS Grid visually and build web layouts with our interactive CSS Grid Generator.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> http://grid.layoutit.com " class="img-responsive" style="max-width:100%;"/>
 Pattern generator- It lets you create background pattern for freehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://www.patternify.com/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Pattern generator- It lets you create background pattern for freehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://www.patternify.com/">..." class="img-responsive" style="max-width:100%;"/>
Pattern generator- It lets you create background pattern for freehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://www.patternify.com/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Pattern generator- It lets you create background pattern for freehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://www.patternify.com/">..." class="img-responsive" style="max-width:100%;"/>
 Stripes generator- Pure CSS Stripes Generator that you can use for backgrounds.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://stripesgenerator.com/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> Stripes generator- Pure CSS Stripes Generator that you can use for backgrounds.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://stripesgenerator.com/">..." class="img-responsive" style="max-width:100%;"/>
Stripes generator- Pure CSS Stripes Generator that you can use for backgrounds.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://stripesgenerator.com/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> Stripes generator- Pure CSS Stripes Generator that you can use for backgrounds.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://stripesgenerator.com/">..." class="img-responsive" style="max-width:100%;"/>
 CSS Accordion Slider Generator- Create fully responsive, css only accordion slidershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://accordionslider.com/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="6️⃣" title="Tastenkappe Ziffer 6" aria-label="Emoji: Tastenkappe Ziffer 6"> CSS Accordion Slider Generator- Create fully responsive, css only accordion slidershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://accordionslider.com/">..." class="img-responsive" style="max-width:100%;"/>
CSS Accordion Slider Generator- Create fully responsive, css only accordion slidershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://accordionslider.com/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="6️⃣" title="Tastenkappe Ziffer 6" aria-label="Emoji: Tastenkappe Ziffer 6"> CSS Accordion Slider Generator- Create fully responsive, css only accordion slidershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://accordionslider.com/">..." class="img-responsive" style="max-width:100%;"/>
 Navbar Generator- You can generate 5 types of nav bar using few clicks, which are fully responsive https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://www.menucool.com/css-menu&..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="7️⃣" title="Tastenkappe Ziffer 7" aria-label="Emoji: Tastenkappe Ziffer 7"> Navbar Generator- You can generate 5 types of nav bar using few clicks, which are fully responsive https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://www.menucool.com/css-menu&..." class="img-responsive" style="max-width:100%;"/>
Navbar Generator- You can generate 5 types of nav bar using few clicks, which are fully responsive https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://www.menucool.com/css-menu&..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="7️⃣" title="Tastenkappe Ziffer 7" aria-label="Emoji: Tastenkappe Ziffer 7"> Navbar Generator- You can generate 5 types of nav bar using few clicks, which are fully responsive https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://www.menucool.com/css-menu&..." class="img-responsive" style="max-width:100%;"/>
 Mesh Gradient- Mesh is a simple way to create beautiful, unique gradients using shadershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://meshgradient.com/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="8️⃣" title="Tastenkappe Ziffer 8" aria-label="Emoji: Tastenkappe Ziffer 8"> Mesh Gradient- Mesh is a simple way to create beautiful, unique gradients using shadershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://meshgradient.com/">..." class="img-responsive" style="max-width:100%;"/>
Mesh Gradient- Mesh is a simple way to create beautiful, unique gradients using shadershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://meshgradient.com/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="8️⃣" title="Tastenkappe Ziffer 8" aria-label="Emoji: Tastenkappe Ziffer 8"> Mesh Gradient- Mesh is a simple way to create beautiful, unique gradients using shadershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://meshgradient.com/">..." class="img-responsive" style="max-width:100%;"/>
 Flexbox- Generate flexbox without actually writing the CSShttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://flexbox.webflow.com/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="9️⃣" title="Tastenkappe Ziffer 9" aria-label="Emoji: Tastenkappe Ziffer 9"> Flexbox- Generate flexbox without actually writing the CSShttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://flexbox.webflow.com/">..." class="img-responsive" style="max-width:100%;"/>
Flexbox- Generate flexbox without actually writing the CSShttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://flexbox.webflow.com/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="9️⃣" title="Tastenkappe Ziffer 9" aria-label="Emoji: Tastenkappe Ziffer 9"> Flexbox- Generate flexbox without actually writing the CSShttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://flexbox.webflow.com/">..." class="img-responsive" style="max-width:100%;"/>
 Shapes maker- Create complex shapes using CSS clip-path propertyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://bennettfeely.com/clippy/&q..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔟" title="Taste 10" aria-label="Emoji: Taste 10"> Shapes maker- Create complex shapes using CSS clip-path propertyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://bennettfeely.com/clippy/&q..." class="img-responsive" style="max-width:100%;"/>
Shapes maker- Create complex shapes using CSS clip-path propertyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://bennettfeely.com/clippy/&q..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔟" title="Taste 10" aria-label="Emoji: Taste 10"> Shapes maker- Create complex shapes using CSS clip-path propertyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://bennettfeely.com/clippy/&q..." class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> CSS Box Shadow Generator- Generate CSS3 Box Shadow code for your Div, Frame, Buttons or any other HTML element with Outline, and Inset (inner) type shadow effectshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://cssboxshadow.com/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> CSS Box Shadow Generator- Generate CSS3 Box Shadow code for your Div, Frame, Buttons or any other HTML element with Outline, and Inset (inner) type shadow effectshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://cssboxshadow.com/">..." class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> CSS Box Shadow Generator- Generate CSS3 Box Shadow code for your Div, Frame, Buttons or any other HTML element with Outline, and Inset (inner) type shadow effectshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://cssboxshadow.com/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> CSS Box Shadow Generator- Generate CSS3 Box Shadow code for your Div, Frame, Buttons or any other HTML element with Outline, and Inset (inner) type shadow effectshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://cssboxshadow.com/">..." class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> Glassmorphism- Generate glassmorphic design easilyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://glassgenerator.netlify.app/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> Glassmorphism- Generate glassmorphic design easilyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://glassgenerator.netlify.app/">..." class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> Glassmorphism- Generate glassmorphic design easilyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://glassgenerator.netlify.app/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> Glassmorphism- Generate glassmorphic design easilyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://glassgenerator.netlify.app/">..." class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Cool Backgrounds- Explore a beautifully curated selection of cool backgrounds that you can add to your next projecthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://coolbackgrounds.io/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Cool Backgrounds- Explore a beautifully curated selection of cool backgrounds that you can add to your next projecthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://coolbackgrounds.io/">..." class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Cool Backgrounds- Explore a beautifully curated selection of cool backgrounds that you can add to your next projecthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://coolbackgrounds.io/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Cool Backgrounds- Explore a beautifully curated selection of cool backgrounds that you can add to your next projecthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://coolbackgrounds.io/">..." class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Pixel art- Create CSS pixel art, export the results to CSS and download them.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> http://pixelartcss.com " title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Pixel art- Create CSS pixel art, export the results to CSS and download them.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> http://pixelartcss.com " class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Pixel art- Create CSS pixel art, export the results to CSS and download them.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> http://pixelartcss.com " title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Pixel art- Create CSS pixel art, export the results to CSS and download them.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> http://pixelartcss.com " class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> SVG waves- It& #39;s not a CSS generator but very handy tool. You can create the layers of waves and simply export either in SVG or PNGhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://svgwave.in/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> SVG waves- It& #39;s not a CSS generator but very handy tool. You can create the layers of waves and simply export either in SVG or PNGhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://svgwave.in/">..." class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> SVG waves- It& #39;s not a CSS generator but very handy tool. You can create the layers of waves and simply export either in SVG or PNGhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://svgwave.in/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> SVG waves- It& #39;s not a CSS generator but very handy tool. You can create the layers of waves and simply export either in SVG or PNGhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://svgwave.in/">..." class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="6️⃣" title="Tastenkappe Ziffer 6" aria-label="Emoji: Tastenkappe Ziffer 6"> Color theme generator- A great tool for CSS dark/light themehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://numl.design/theme-gen..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">https://abs.twimg.com/emoji/v2/... draggable="false" alt="6️⃣" title="Tastenkappe Ziffer 6" aria-label="Emoji: Tastenkappe Ziffer 6"> Color theme generator- A great tool for CSS dark/light themehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://numl.design/theme-gen..." class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="6️⃣" title="Tastenkappe Ziffer 6" aria-label="Emoji: Tastenkappe Ziffer 6"> Color theme generator- A great tool for CSS dark/light themehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://numl.design/theme-gen..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">https://abs.twimg.com/emoji/v2/... draggable="false" alt="6️⃣" title="Tastenkappe Ziffer 6" aria-label="Emoji: Tastenkappe Ziffer 6"> Color theme generator- A great tool for CSS dark/light themehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://numl.design/theme-gen..." class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="7️⃣" title="Tastenkappe Ziffer 7" aria-label="Emoji: Tastenkappe Ziffer 7"> Neumorphic Design- CSS code generator that will help with colors, gradients and shadows to adapt this new design trend or discover its posibilities.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://neumorphism.io/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">https://abs.twimg.com/emoji/v2/... draggable="false" alt="7️⃣" title="Tastenkappe Ziffer 7" aria-label="Emoji: Tastenkappe Ziffer 7"> Neumorphic Design- CSS code generator that will help with colors, gradients and shadows to adapt this new design trend or discover its posibilities.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://neumorphism.io/">..." class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="7️⃣" title="Tastenkappe Ziffer 7" aria-label="Emoji: Tastenkappe Ziffer 7"> Neumorphic Design- CSS code generator that will help with colors, gradients and shadows to adapt this new design trend or discover its posibilities.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://neumorphism.io/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">https://abs.twimg.com/emoji/v2/... draggable="false" alt="7️⃣" title="Tastenkappe Ziffer 7" aria-label="Emoji: Tastenkappe Ziffer 7"> Neumorphic Design- CSS code generator that will help with colors, gradients and shadows to adapt this new design trend or discover its posibilities.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://neumorphism.io/">..." class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="8️⃣" title="Tastenkappe Ziffer 8" aria-label="Emoji: Tastenkappe Ziffer 8"> Smooth Shadow- Another shadow generator with great UIhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://shadows.brumm.af/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">https://abs.twimg.com/emoji/v2/... draggable="false" alt="8️⃣" title="Tastenkappe Ziffer 8" aria-label="Emoji: Tastenkappe Ziffer 8"> Smooth Shadow- Another shadow generator with great UIhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://shadows.brumm.af/">..." class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="8️⃣" title="Tastenkappe Ziffer 8" aria-label="Emoji: Tastenkappe Ziffer 8"> Smooth Shadow- Another shadow generator with great UIhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://shadows.brumm.af/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">https://abs.twimg.com/emoji/v2/... draggable="false" alt="8️⃣" title="Tastenkappe Ziffer 8" aria-label="Emoji: Tastenkappe Ziffer 8"> Smooth Shadow- Another shadow generator with great UIhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://shadows.brumm.af/">..." class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="9️⃣" title="Tastenkappe Ziffer 9" aria-label="Emoji: Tastenkappe Ziffer 9"> SVG waves- Make some waves!https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://getwaves.io/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">https://abs.twimg.com/emoji/v2/... draggable="false" alt="9️⃣" title="Tastenkappe Ziffer 9" aria-label="Emoji: Tastenkappe Ziffer 9"> SVG waves- Make some waves!https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://getwaves.io/">..." class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="9️⃣" title="Tastenkappe Ziffer 9" aria-label="Emoji: Tastenkappe Ziffer 9"> SVG waves- Make some waves!https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://getwaves.io/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">https://abs.twimg.com/emoji/v2/... draggable="false" alt="9️⃣" title="Tastenkappe Ziffer 9" aria-label="Emoji: Tastenkappe Ziffer 9"> SVG waves- Make some waves!https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://getwaves.io/">..." class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="0️⃣" title="Tastenkappe Ziffer 0" aria-label="Emoji: Tastenkappe Ziffer 0"> CSS Button Generator- You don& #39;t have to learn any complex CSS rules . Just click and slide to make CSS3 Buttons. Lots of pretty button samples.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://www.cssgenerators.net/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2">https://abs.twimg.com/emoji/v2/... draggable="false" alt="0️⃣" title="Tastenkappe Ziffer 0" aria-label="Emoji: Tastenkappe Ziffer 0"> CSS Button Generator- You don& #39;t have to learn any complex CSS rules . Just click and slide to make CSS3 Buttons. Lots of pretty button samples.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://www.cssgenerators.net/">..." class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="0️⃣" title="Tastenkappe Ziffer 0" aria-label="Emoji: Tastenkappe Ziffer 0"> CSS Button Generator- You don& #39;t have to learn any complex CSS rules . Just click and slide to make CSS3 Buttons. Lots of pretty button samples.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://www.cssgenerators.net/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2">https://abs.twimg.com/emoji/v2/... draggable="false" alt="0️⃣" title="Tastenkappe Ziffer 0" aria-label="Emoji: Tastenkappe Ziffer 0"> CSS Button Generator- You don& #39;t have to learn any complex CSS rules . Just click and slide to make CSS3 Buttons. Lots of pretty button samples.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://www.cssgenerators.net/">..." class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> Blob Maker- Help you quickly create random, unique, and organic-looking SVG shapes.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://www.blobmaker.app/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2">https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> Blob Maker- Help you quickly create random, unique, and organic-looking SVG shapes.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://www.blobmaker.app/">..." class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> Blob Maker- Help you quickly create random, unique, and organic-looking SVG shapes.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://www.blobmaker.app/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2">https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> Blob Maker- Help you quickly create random, unique, and organic-looking SVG shapes.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://www.blobmaker.app/">..." class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> Border-radius- Create fancy shapes using border-radius CSS propertyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://9elements.github.io/fancy-bor..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2">https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> Border-radius- Create fancy shapes using border-radius CSS propertyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://9elements.github.io/fancy-bor..." class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> Border-radius- Create fancy shapes using border-radius CSS propertyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://9elements.github.io/fancy-bor..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2">https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> Border-radius- Create fancy shapes using border-radius CSS propertyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://9elements.github.io/fancy-bor..." class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Gradient generator- As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profilehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://cssgradient.io/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2">https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Gradient generator- As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profilehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://cssgradient.io/">..." class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Gradient generator- As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profilehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://cssgradient.io/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2">https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Gradient generator- As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profilehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://cssgradient.io/">..." class="img-responsive" style="max-width:100%;"/>
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Best css button generator - CSS Button Generator is a free online tool that allows you to create cross browser HTML and CSS button styles.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://www.bestcssbuttongenerator.com/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2">https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Best css button generator - CSS Button Generator is a free online tool that allows you to create cross browser HTML and CSS button styles.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://www.bestcssbuttongenerator.com/">..." class="img-responsive" style="max-width:100%;"/>
https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Best css button generator - CSS Button Generator is a free online tool that allows you to create cross browser HTML and CSS button styles.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://www.bestcssbuttongenerator.com/">..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2">https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Best css button generator - CSS Button Generator is a free online tool that allows you to create cross browser HTML and CSS button styles.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔗" title="Link Symbol" aria-label="Emoji: Link Symbol"> https://www.bestcssbuttongenerator.com/">..." class="img-responsive" style="max-width:100%;"/>


