Consistency matters, they say...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">
Starting from today, I&
#39;ll post one UI tip per day for the next 50 days!
Follow this thread

https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">

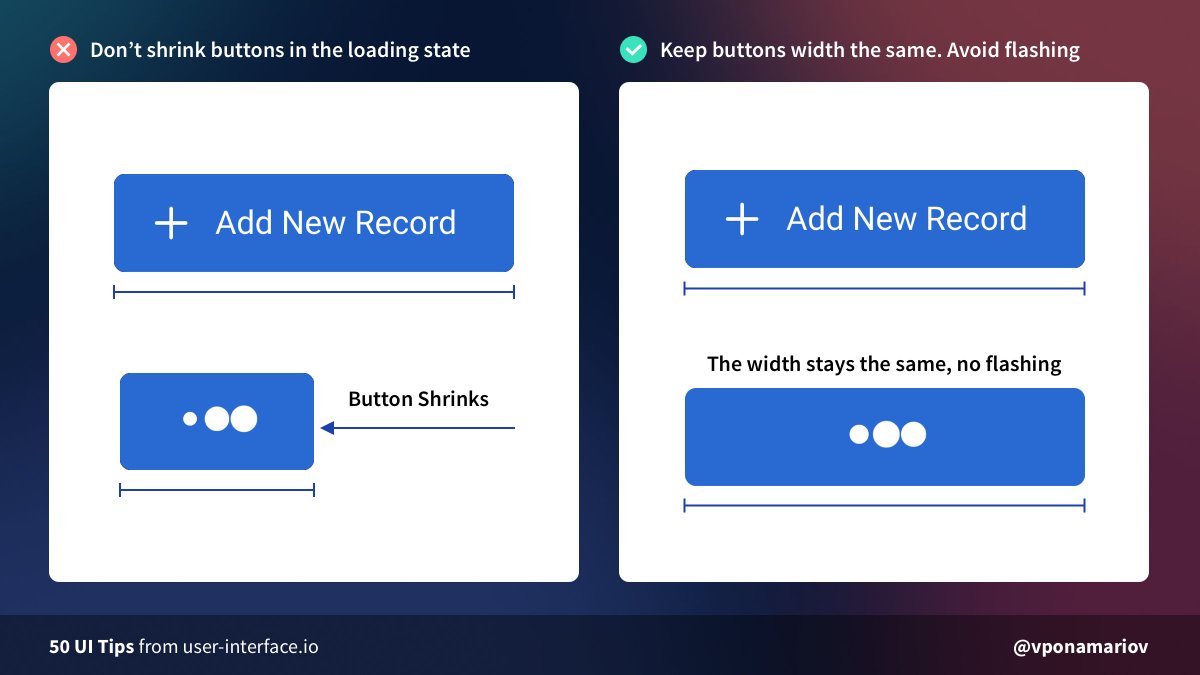
https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
#01 - Set the fixed width of your buttons if they have a loading state
Otherwise, they&
#39;ll shrink when loading, and it looks terrible.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
#02 - Don&
#39;t hide tips if it&
#39;s unnecessary
Developers tend to hide tips under icons/tooltips/popups.
In this case, your users will be forced to hover every icon to read the tip.
It&
#39;d be better to show tips right away, if possible.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😊" title="Lächelndes Gesicht mit lächelnden Augen" aria-label="Emoji: Lächelndes Gesicht mit lächelnden Augen">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
#03 - Show progress bars for complex forms
They help users to identify which step they are on AND how many steps are left (!)
The latter will increase conversion of completing the form because of the "Goal Gradient Effect".
Further reading:
https://twitter.com/vponamariov/status/1366791289493192704">https://twitter.com/vponamari...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
#04 - Show the most frequent options at the beginning
Working with the interface should be simplified as much as possible

https://abs.twimg.com/emoji/v2/... draggable="false" alt="☝️" title="Zeigefinger nach oben" aria-label="Emoji: Zeigefinger nach oben">
If most of your users live in the US, then you&
#39;ll make their life easier just by putting the country on top

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
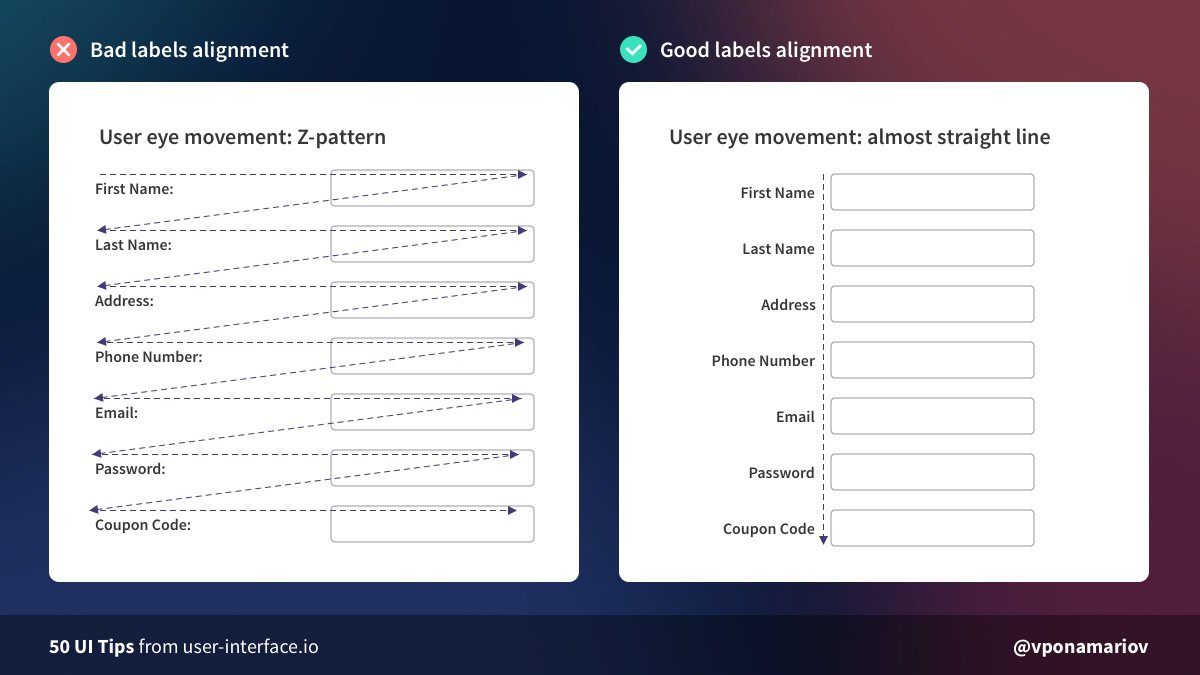
#05 - Avoid Z-Patterns

https://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> First case: the eye moves in a "Z" pattern, increasing cognitive load.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Second case: the eye moves almost by a straight line, much better.
It&
#39;s still better to use one-column layout thought. But if you use 2 columns, take this into account.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
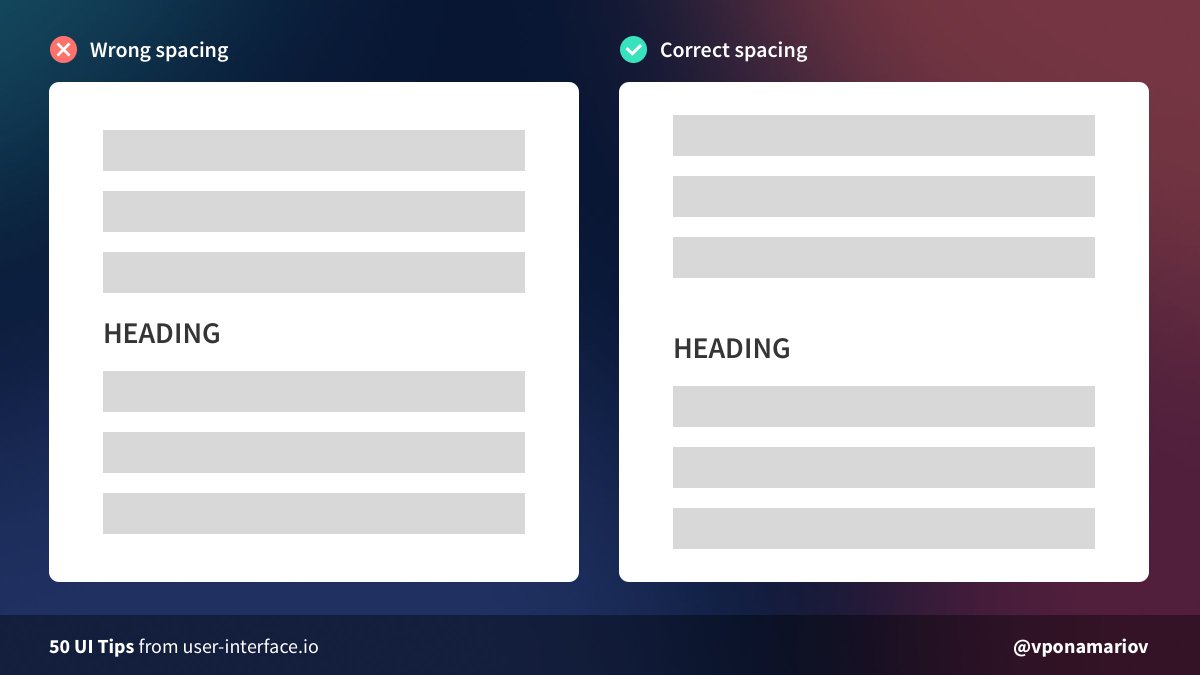
#06 - Pay attention to heading margins in text
Quite a common mistake is having the wrong margin between two paragraphs.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> In the first case, it&
#39;s not obvious which paragraph the heading belongs to
Take a look at this gestalt law:
https://twitter.com/vponamariov/status/1367117054663413762">https://twitter.com/vponamari...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
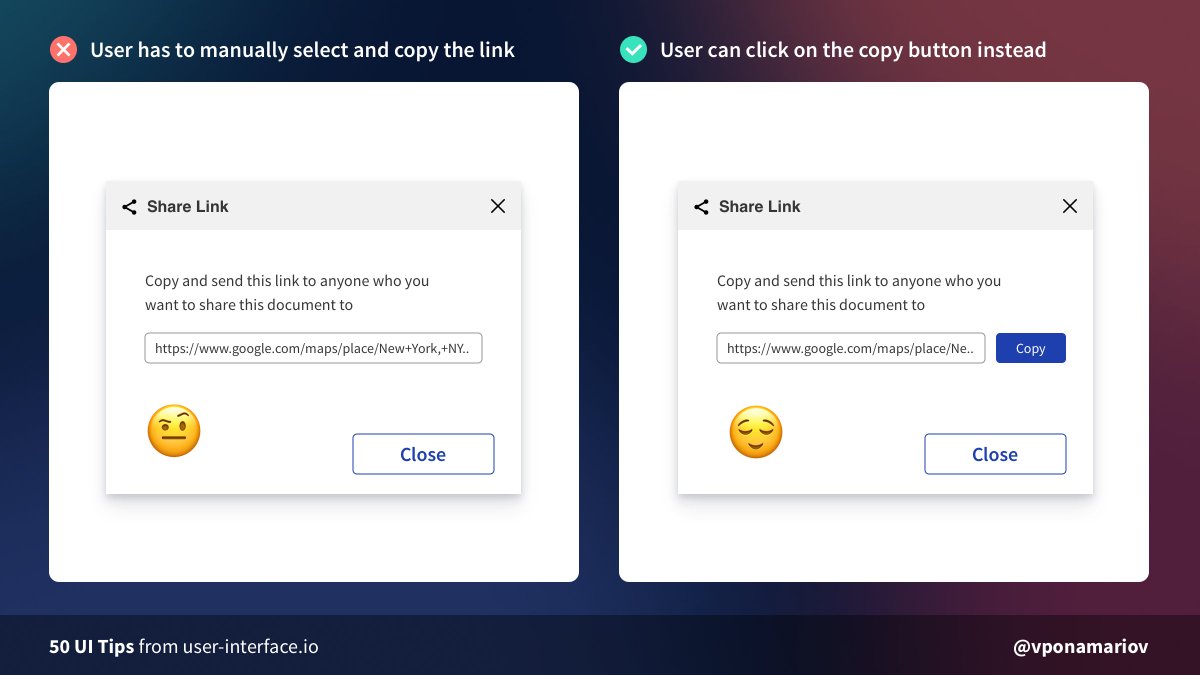
#07 - Make it easy to copy things to the clipboard
It might be inconvenient for users to copy such things as URLs, tokens, etc. They might be using a touchpad or mobile phone.
The solution is: add a copy button

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😌" title="Erleichtertes Gesicht" aria-label="Emoji: Erleichtertes Gesicht">
The fewer actions required => The happier user is

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
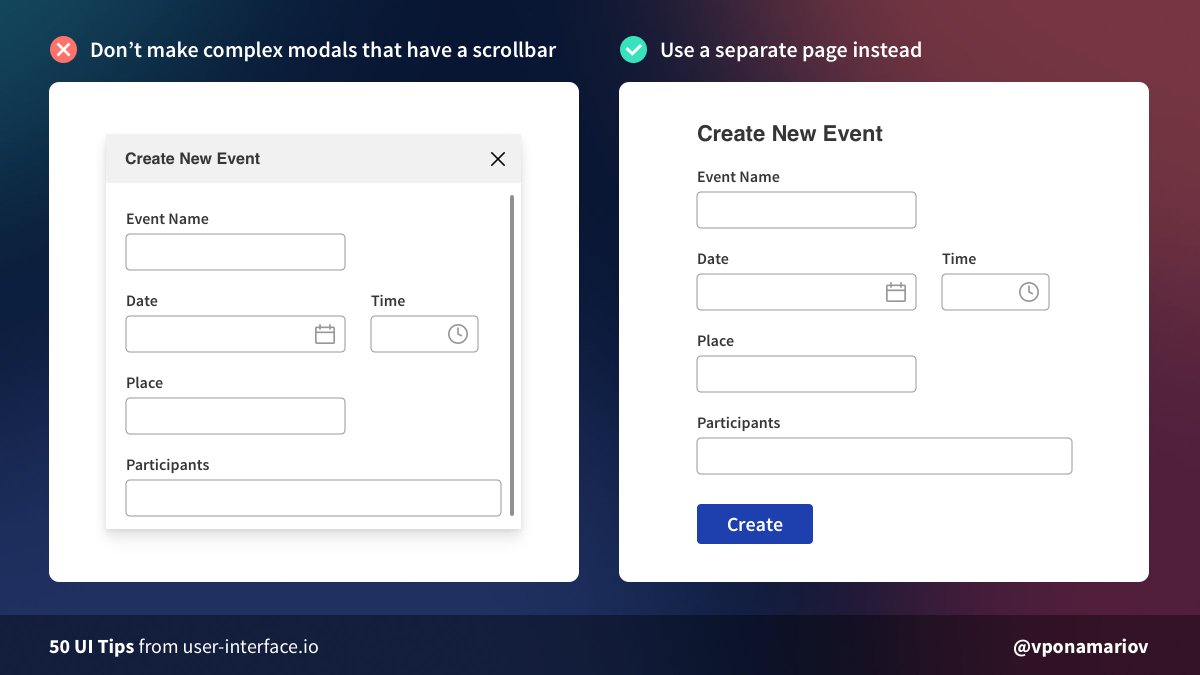
#08 - Don&
#39;t make complex modals that have a scrollbar, use a separate page instead
It looks like an easy solution to put everything in a modal.
But modals have a lot of disadvantages and should be used carefully.
Further reading:
https://www.nngroup.com/articles/modal-nonmodal-dialog/">https://www.nngroup.com/articles/...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
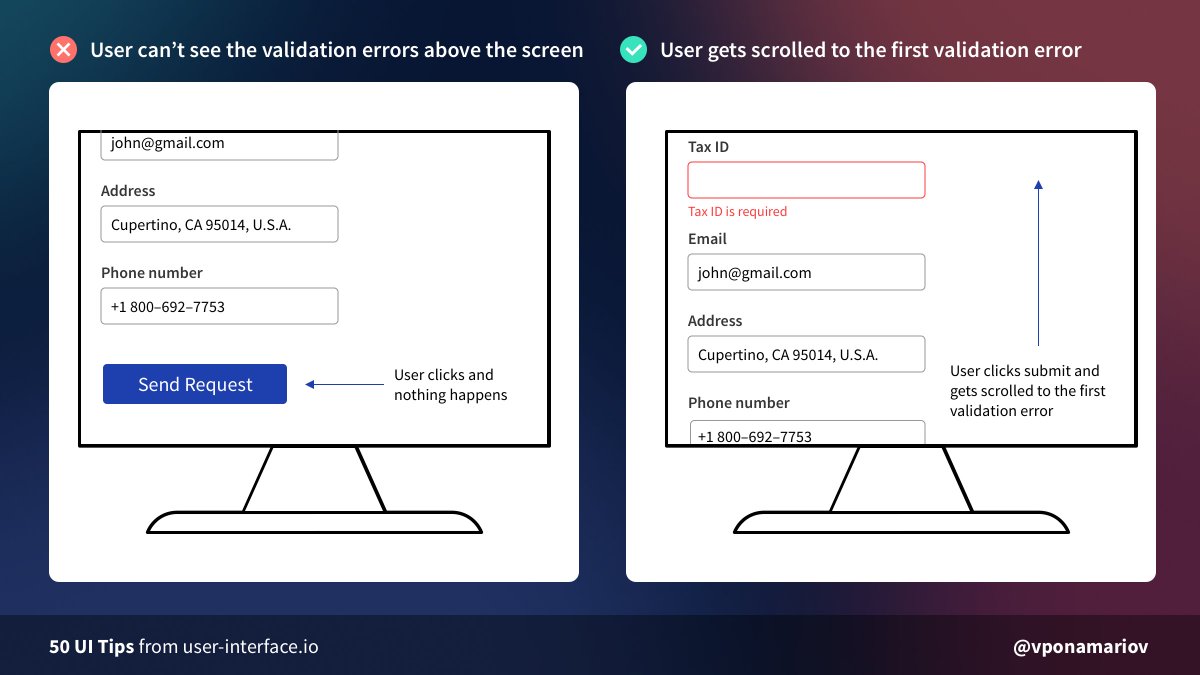
#09 - Scroll the user to the first failed input in big forms on submit
Sometimes the form is so long that it doesn&
#39;t fit the screen.
The user clicks the submit button and nothing happens for him.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤷♂️" title="Achselzuckender Mann" aria-label="Emoji: Achselzuckender Mann">
It&
#39;s a good idea to scroll him to the first error instead

https://abs.twimg.com/emoji/v2/... draggable="false" alt="☺️" title="Lächelndes Gesicht" aria-label="Emoji: Lächelndes Gesicht">

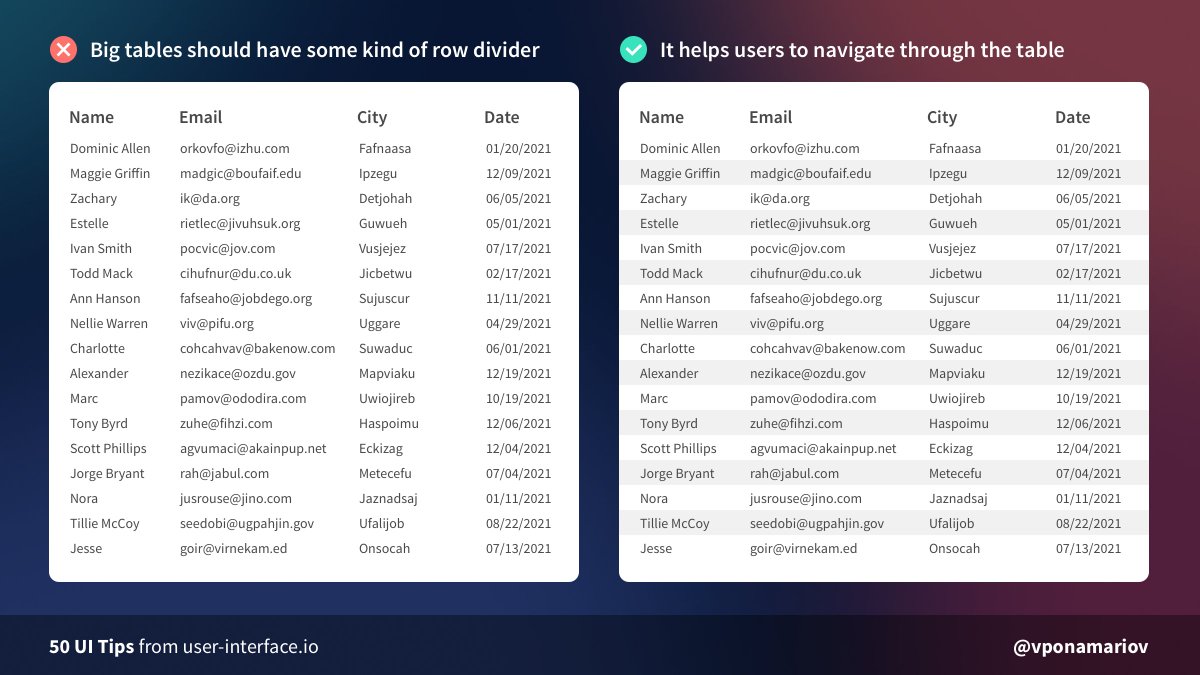
https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
#10 - Watch your table borders

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Don&
#39;t use
#000!

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">For small tables, you can even omit borders by increasing space between rows.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">For large tables, you&
#39;ll need some kind of divider: striped rows or borders

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">No need for having border over the whole table

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
#11 - Don&
#39;t leave the users on their own
It&
#39;s a general UX rule.
If an error occurred, it won&
#39;t help the user if you show him "Oops, something went wrong!"

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">
Instead, tell him what he should do next. Always provide further instructions.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
#12 - Avoid redundancy in texts
You don&
#39;t need to tell users that they should enter THEIR email, it&
#39;s already obvious.
Sometimes you can omit headings and titles since content speaks for itself

https://abs.twimg.com/emoji/v2/... draggable="false" alt="👆" title="Rückhand Zeigefinger nach oben" aria-label="Emoji: Rückhand Zeigefinger nach oben">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
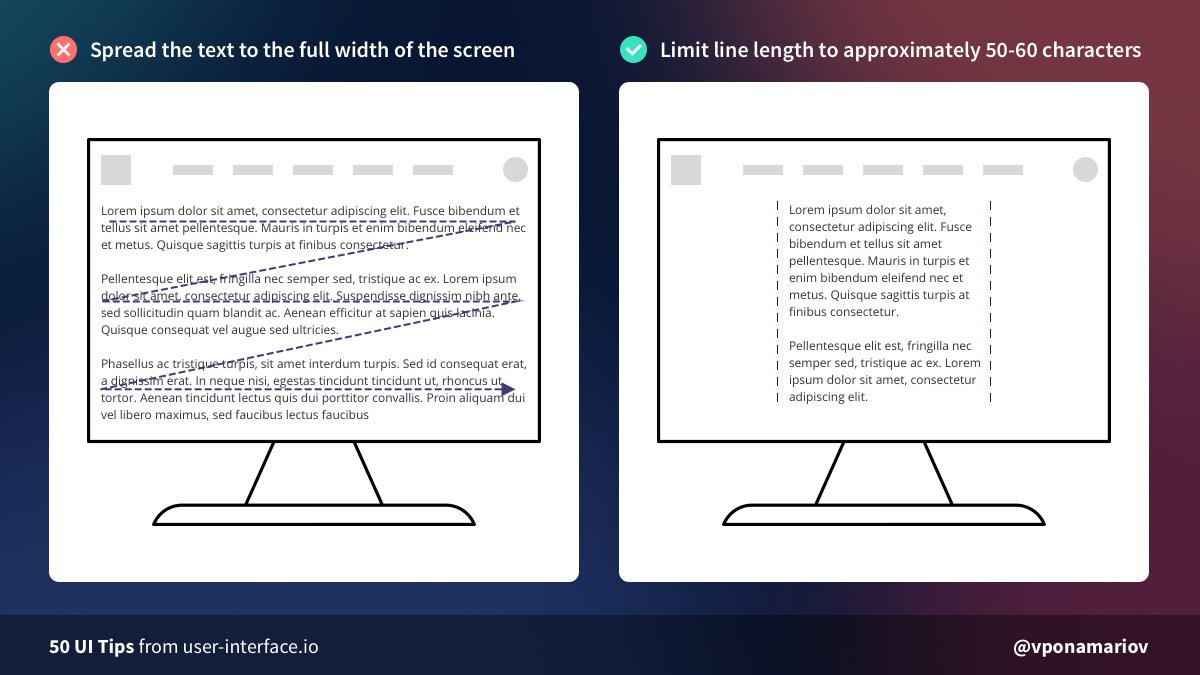
#13 - Limit the line length of your text

https://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> If the text is too wide our eyes move in "Z-pattern"

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Limit your line length to ~50-60 characters for better readability.
Not a strict rule though, just make sure it&
#39;s easy to read

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
#14 - Don&
#39;t hide password rules

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">If you have 1-2 password rules, display them right away somewhere near the input

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">If you have complex rules, then make sure that while the user types his password, you highlight satisfied rules

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
#15 - Require fewer fields
Remember: every form is a barrier for users

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild">
The less effort we ask from the user, the more willingly he&
#39;ll make it.
We can skip names, phone numbers, email/password confirmations.
We can even skip the password and generate it instead!

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
#16 - Use tick icons
People don&
#39;t read long texts on landing pages

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙅♂️" title="Mann gestikuliert „Nicht OK“" aria-label="Emoji: Mann gestikuliert „Nicht OK“">
Instead, they scan it. Usually without spending much time. So you don&
#39;t have many chances to hook people&
#39;s attention.
Ticks help a lot to make the landing more scannable.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
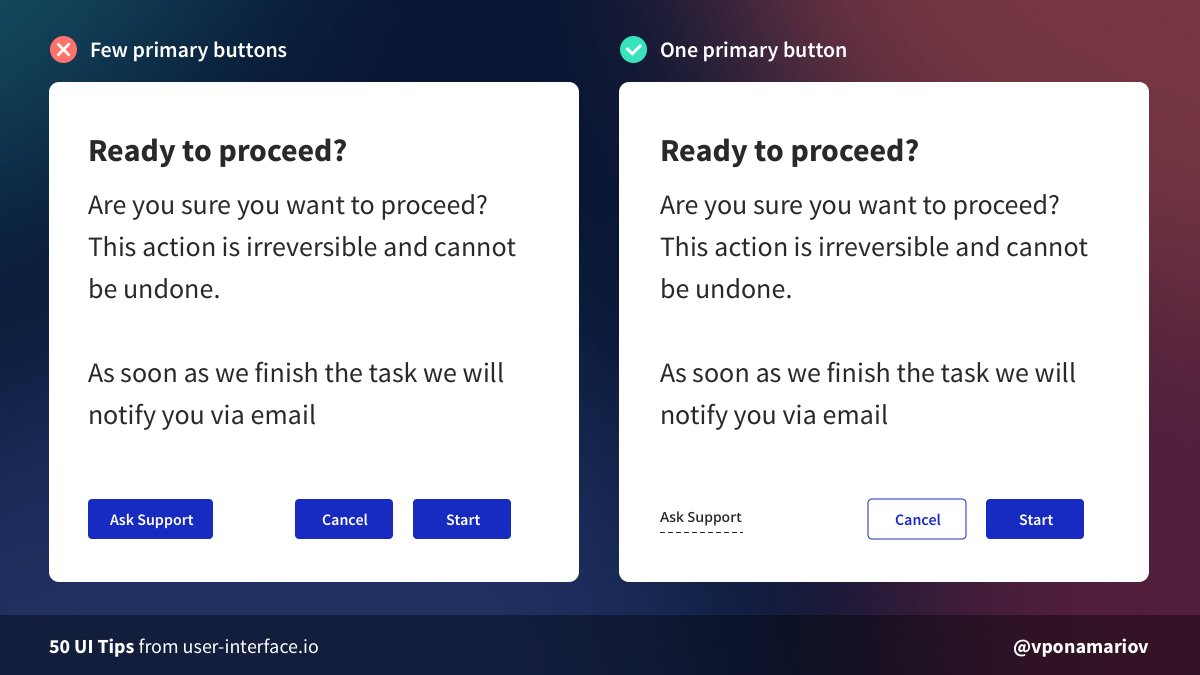
#17 - Don&
#39;t use many primary buttons

https://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> Having few primary buttons distracts users. They have to spend some time focusing their attention on the most important action

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Use one primary button per page. One page. One form. One primary action.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
#18 - Provide further feedback
This trick I saw in
@asana login form.
When the user failed to log in, especially for few times, it might turn out he forgot his password.
Display the hint after a failed attempt, thus showing that you care about the user.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
#19 - Stripe tables with big data sets

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">For small tables, you can remove borders/striping to reduce visual noise

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">For big tables, it becomes hard to scan rows. So a divider or a zebra striping help users. Don&
#39;t stripe small tables though!

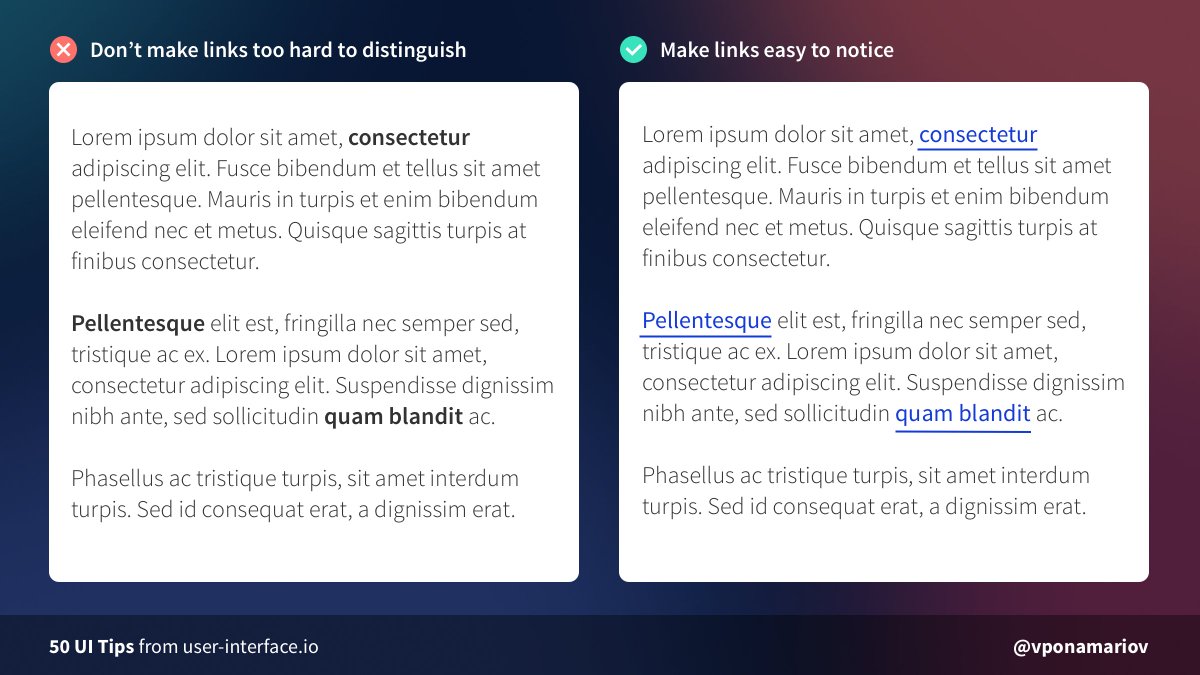
https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
#20 - Make links look like links
My favorite example:
https://twitter.com/vponamariov/status/1374391016178946060Could">https://twitter.com/vponamari... you find the link?

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧐" title="Gesicht mit Monokel" aria-label="Emoji: Gesicht mit Monokel">
In menus/headers/etc it&
#39;s usually easy to find them.
But in some places (especially texts) people sometimes really make them hard to notice.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
#21 - Don’t use dots for swiping gallery images

https://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> Dots are hard to hit. Check out Fitt’s law.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Use controls that are easy to interact with.
Big rectangles with arrows, thumbnails, parts of prev/next pictures.
It should be easy to hit controls, that&
#39;s it.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
#22 - The smaller the font size is, the bigger the line-height multiplicator should be
If the font-size is big, it&
#39;s already easy to read, so the line-height multiplicator can be small
If the font-size is small, you should increase line-height for better readability

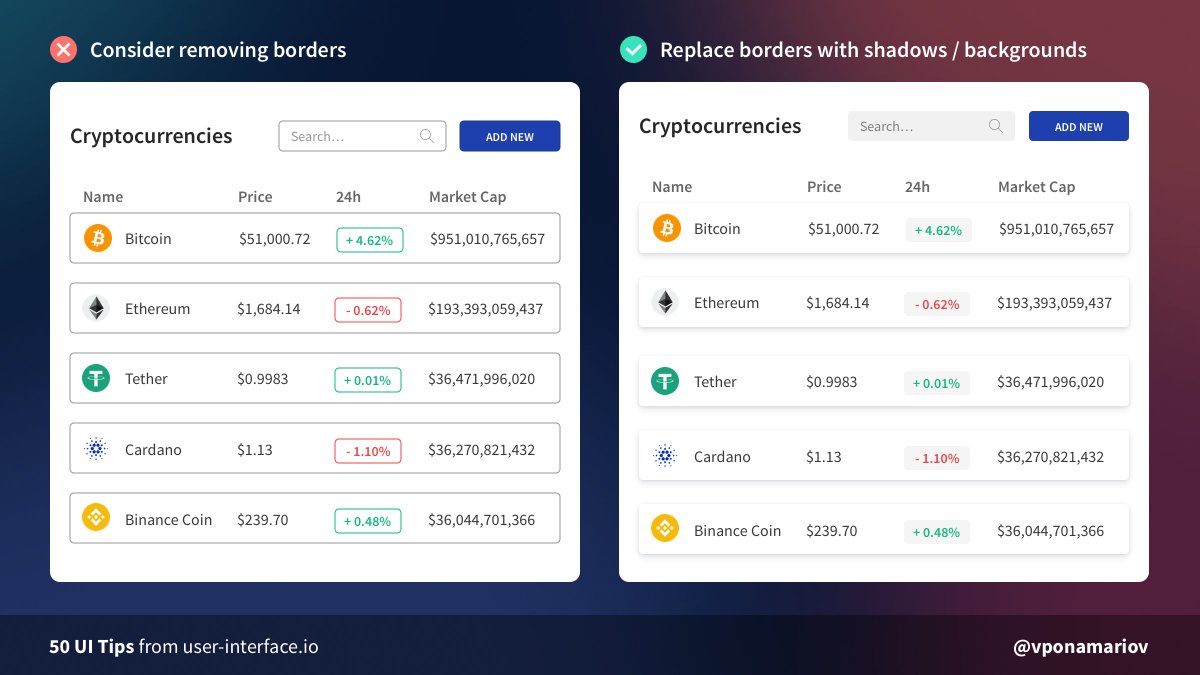
https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
#23 - Consider removing borders
Developers tend to put borders everywhere to visually separate blocks.
But having many borders doesn&
#39;t look great.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙄" title="Gesicht mit rollenden Augen" aria-label="Emoji: Gesicht mit rollenden Augen">
You can use backgrounds or shadows to reduce visual clutter and make the UI feels lighter.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
#24 - Increase clickable area
When the clickable area is small it&
#39;s hard for users to hit the element.
You can add an invisible area (usually made with paddings) for making it easier.
Also, check the Fitts law if you haven&
#39;t already

https://abs.twimg.com/emoji/v2/... draggable="false" alt="☝️" title="Zeigefinger nach oben" aria-label="Emoji: Zeigefinger nach oben">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
#25 - Use skeletons instead of loaders
Skeletons have two advantages
1. You show in advance what the content will look like
2. You can avoid expanding the content area. You can do the same with loader but it will look much worse.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
#26 - Don&
#39;t justify text
Justified text is not only difficult to read for dyslexic users but for non-dyslexic users as well.
This is because it creates large uneven spaces between letters and words.

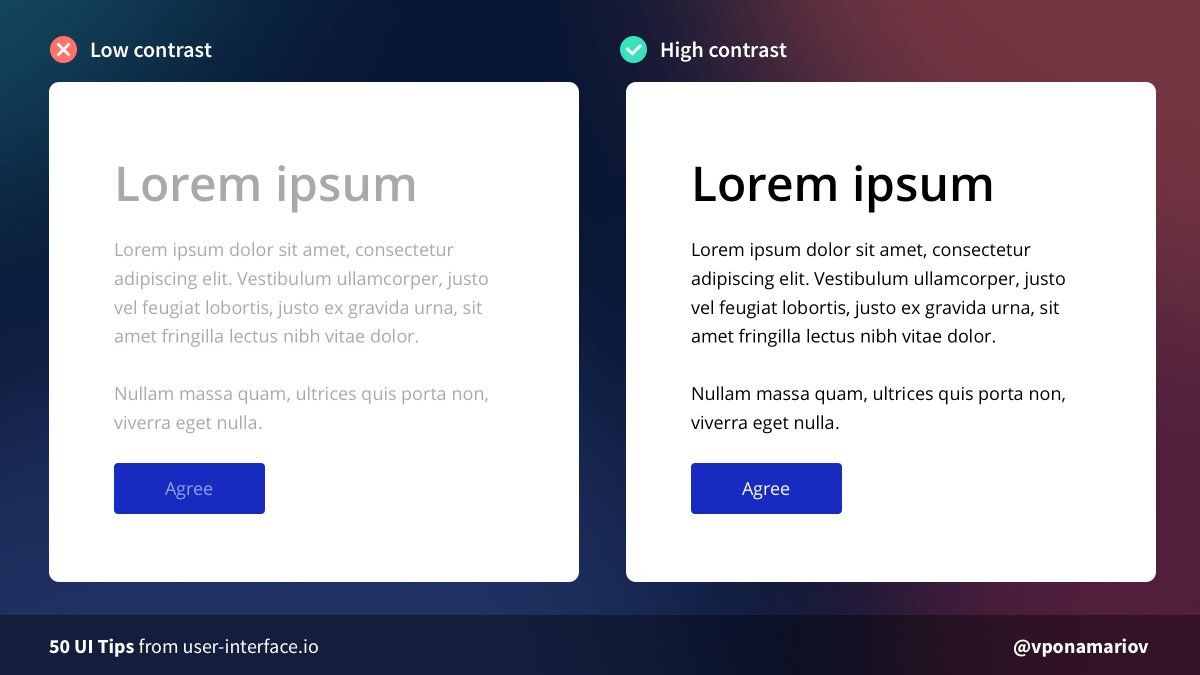
https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
#27 - Check your contrast
Low contrast is a very often mistake.
You can easily check your contrast using chrome developer tools, or any other tools that are available.
Web Content Accessibility Guidelines (WCAG) 2.1 describes contrast levels. AAA is the best.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
#28 - Your icons should be consistent
By consistency, I mean:
- Having the same style, e.g. flat icons vs 3D icons
- Same path width
- Filled / Outlined icons
- Multi-colored / Single-colored
This is not that easy to do, so it&
#39;d better use some consistent icon pack.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
#29 - Help users to fill your forms
Validation is cool, but have you tried making it so simple that users fill the form on the first try?
You can help them

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Provide masks

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Pre-fill data if possible (e.g. current date)

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Provide hints in advance

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Autocomplete controls

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
#30 - Set reasonable width of inputs
The width of inputs can help users understand what type of content you&
#39;re asking for.
You don&
#39;t have to fill the whole available space

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙅♂️" title="Mann gestikuliert „Nicht OK“" aria-label="Emoji: Mann gestikuliert „Nicht OK“">
Along with grouping related inputs inline, you can make the form look much better

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
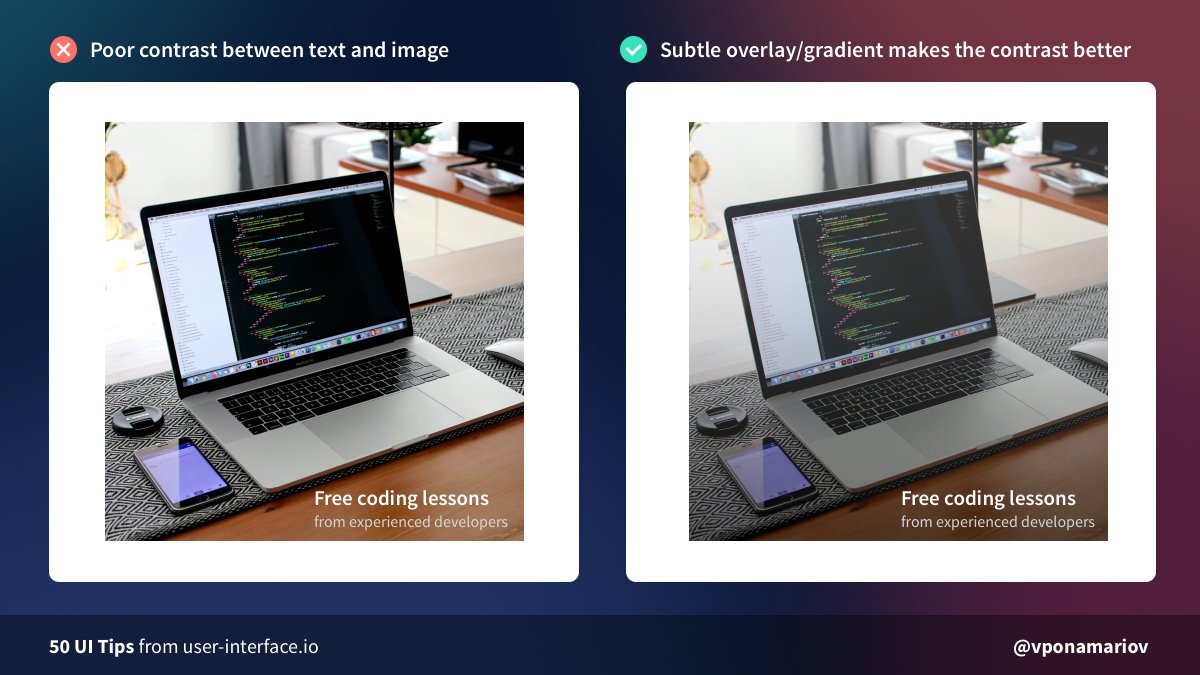
#31 - Add overlay/gradient/shadow/whatever on your pictures in order to improve contrast for the text you put on them.
Without an overlay, the text might have poor contrast thus it&
#39;ll be hard to read.
Overlay solves this

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
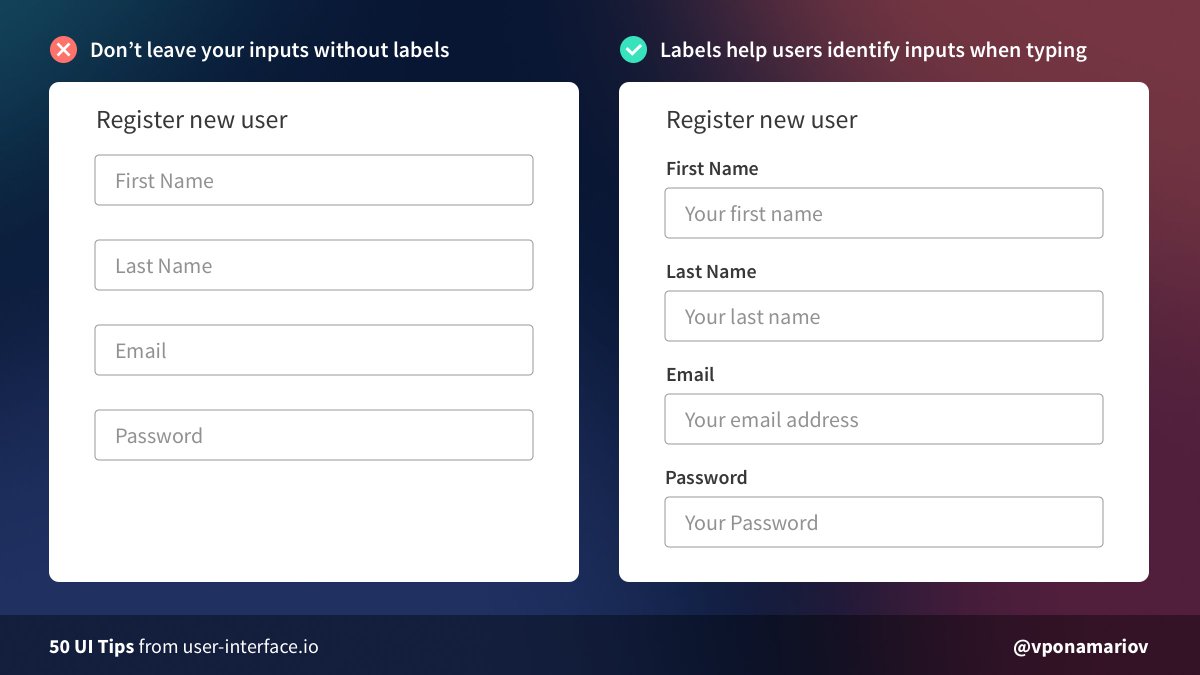
#32 - Don&
#39;t hide input labels
Placeholders don&
#39;t replace labels.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙅♂️" title="Mann gestikuliert „Nicht OK“" aria-label="Emoji: Mann gestikuliert „Nicht OK“">
When the user entered something in an input, the placeholder disappears leaving the user without no clue what the field means.
An only exception is maybe a login form with only two inputs.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
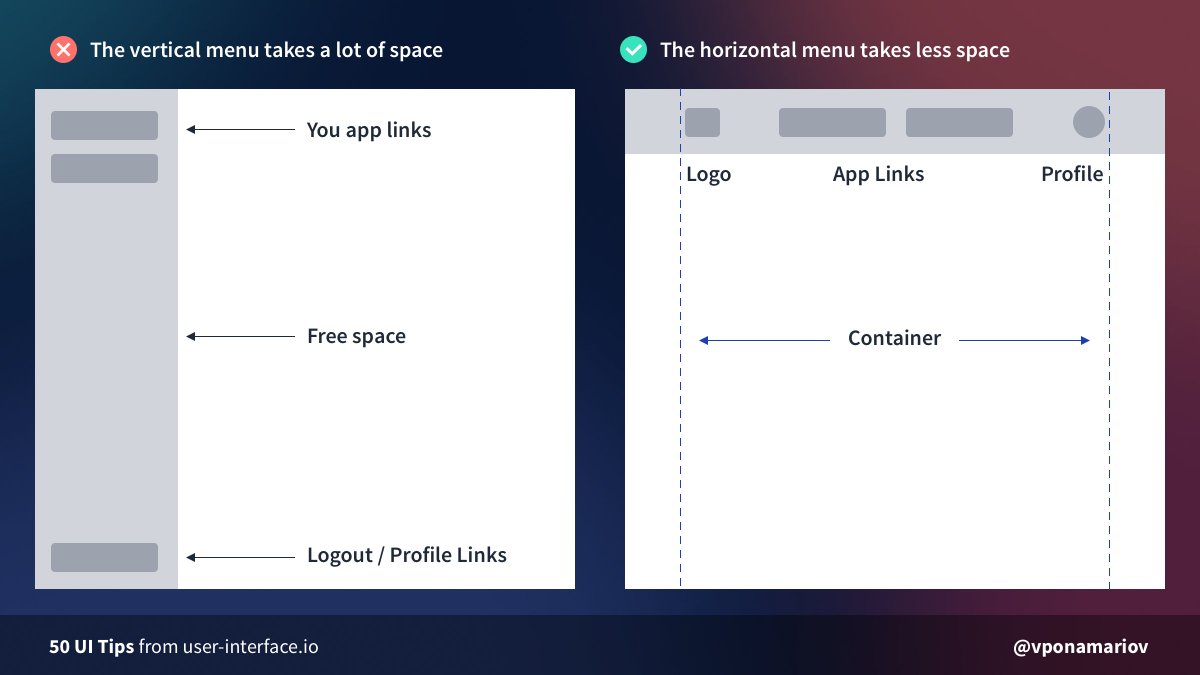
#33 - Try the horizontal menu if you don&
#39;t have many links
When you use a vertical menu and you don&
#39;t have many links you end up with a lot of free space.
Then you try to add more links to fill the space but this is artificial.
Instead, try the horizontal menu.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
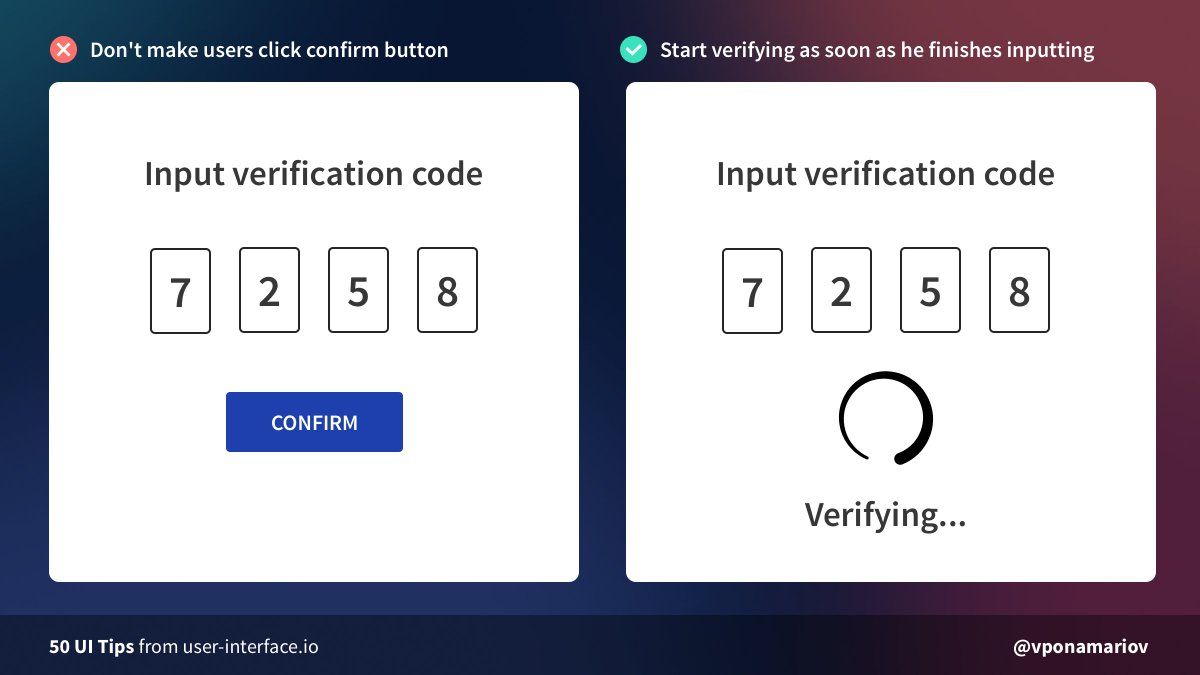
#34 - Don&
#39;t make users click the confirm button when validating verification codes
Validation codes are usually not long and the chance of mistake is relatively small, so you can check them right away.
If the user made a mistake you can re-validate on change.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
#35 - Consider both positive feedback as well as negative
Two cases:
1. User is wrong - you show him errors
2. User is right - you may show him that he is doing well
In some cases, like filling complex inputs/forms, it can add some assurance for users.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
#36 - Group related elements together
If you have more than 5-7 items in a row, try to break them into logical groups.
It&
#39;s not that easy to navigate through a lot of elements. We are usually comfortable with up to 5-7 elements in a group.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
#37 - Don&
#39;t forget that the data can be large
It&
#39;s a VERY common issue when data overflows its container.
There is no single approach to this.
You can:

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Use dots (text-ellipsis)

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Use "Show more" expanders

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Hide some data under tooltips, icons
and so on.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
#38 - Watch your shadows!
A common mistake is to take the box-shadow property, play with it a bit, and think that you got a nice shadow.
But usually, it looks bad.
A good solution is to find an existing collection of shadows and use them.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
#39 - Don&
#39;t put hints in placeholders
If you put the description of what users should type in the textarea, then after they start typing the hint disappears.
And they&
#39;ll simply forget what they should type.
Solution: put hints near textareas, e.g. below them.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
#40 - If the number of options is small, don&
#39;t use dropdowns
1. Dropdowns require two clicks to select an option + sometimes require some scrolling
2. They may have poor UX on mobile
If you have 3-6 options, just display them right away.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
#41 - Make it clear that you have something below the fold

https://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> In the first picture, there is no hint that there is content below.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> In the second picture, it&
#39;s clear. You don&
#39;t even need arrows or pointers asking users to stroll down.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
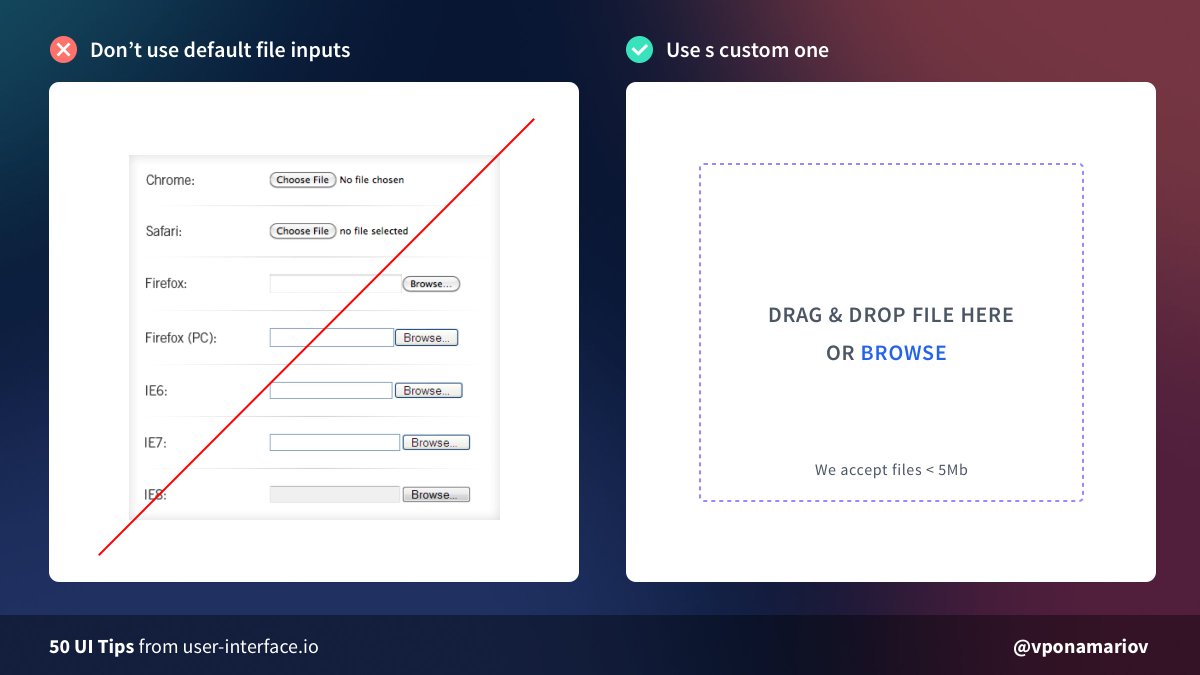
#42 - Don&
#39;t use default file inputs
Just don&
#39;t

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😡" title="Schmollendes Gesicht" aria-label="Emoji: Schmollendes Gesicht">
They look different everywhere, they have poor UX, they look ugly.
Use a custom one with:

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Proper validation

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Drag&Drop area

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Hints, if they are necessary

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Good looking UI

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
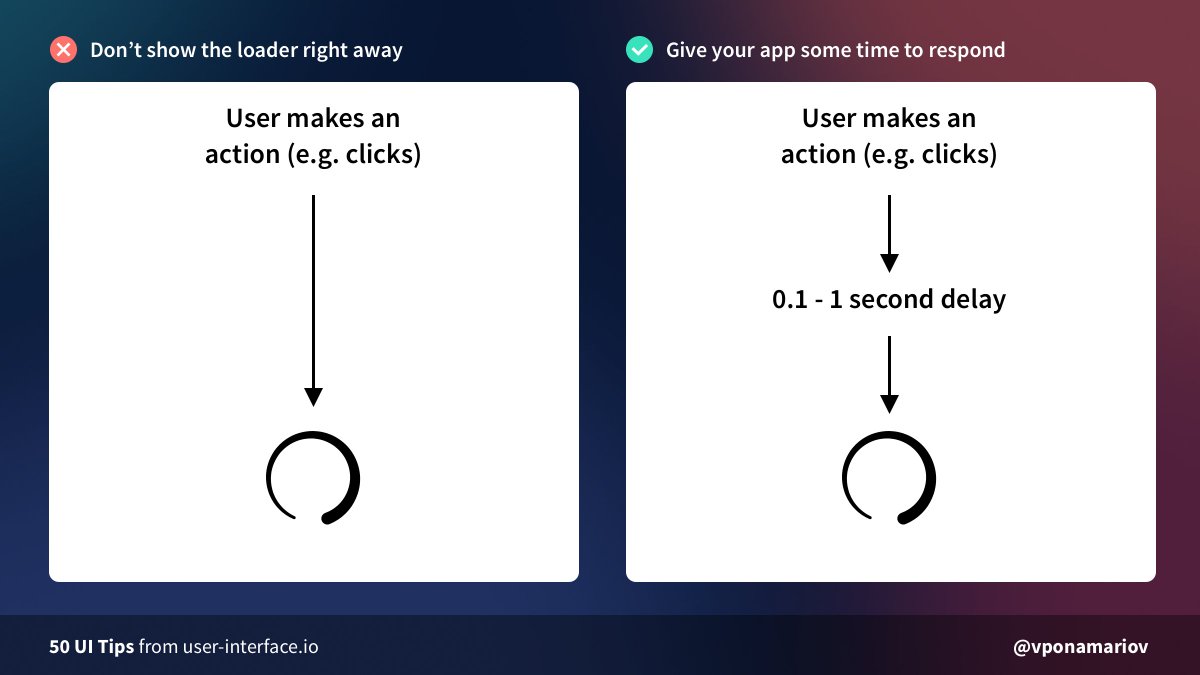
#43 - Don&
#39;t show loaders right away
If the action takes less than ~0.1 - 1 sec don&
#39;t show loaders.
The user attention won&
#39;t switch in ~0.5 seconds, but the request might take less time.
Nice article about it from
@smashingmag https://www.smashingmagazine.com/2016/12/best-practices-for-animated-progress-indicators/">https://www.smashingmagazine.com/2016/12/b...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
#44 - Consider removing confirmation dialogs
If the action is not that critical, it&
#39;s a good practice to allow users to undo the action instead of always asking them "are you sure?"
You have at least two options
- Simple undo
- Moving items to trash, temporarily

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
#45 - You can use a different layout for empty state
Usually, developers add an alert saying "there are no items", even if it&
#39;s because some filters applied.
But when the user hasn&
#39;t added anything, you can use a completely different presentation.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip
#46 - Label your icons
Icons don&
#39;t have any unified standards and they can easily confuse users.
Even for some common icons, it takes some time to figure out their meanings.
So generally it&
#39;s better to label them, if possible

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
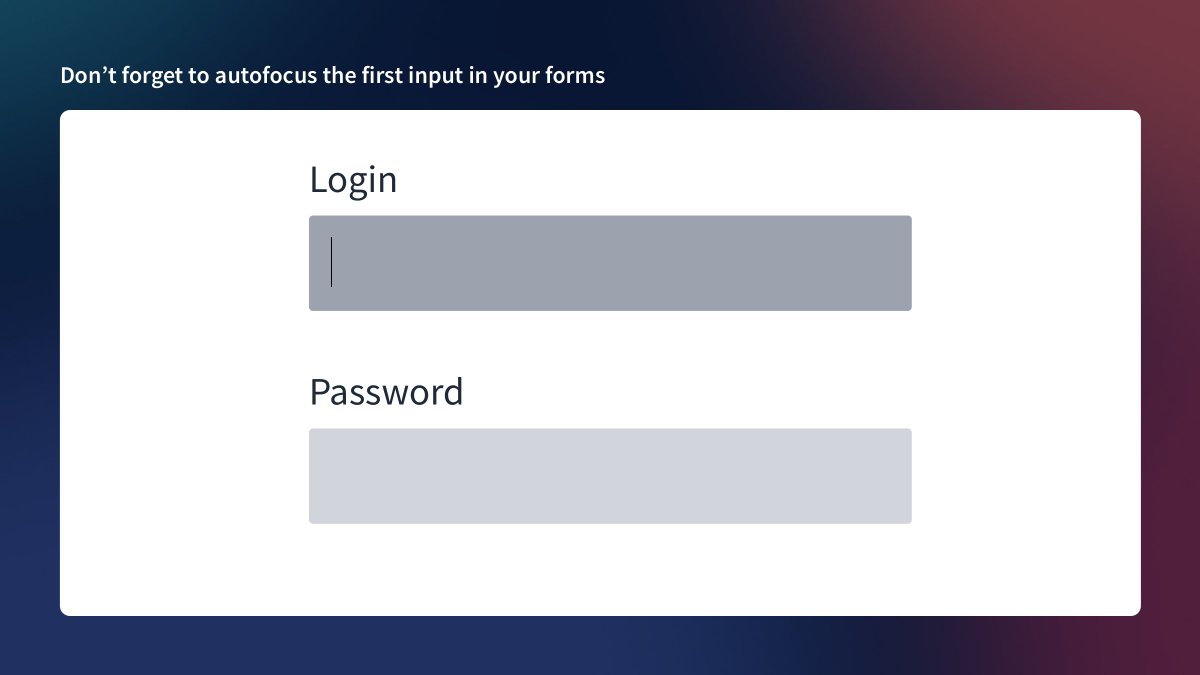
#47 - Don’t forget to autofocus the first input in your forms
Very simple.
Autofocus the first input, and save the user a click.
That&
#39;s it

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤷♂️" title="Achselzuckender Mann" aria-label="Emoji: Achselzuckender Mann">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
#48 - Display the date when your article was published
I often google something and find related articles, but there is no date.
So, I&
#39;m not sure how fresh the articles are.
E.g., if there is the "Top 10 plugins for Figma" article, how can I be sure they are actual?

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
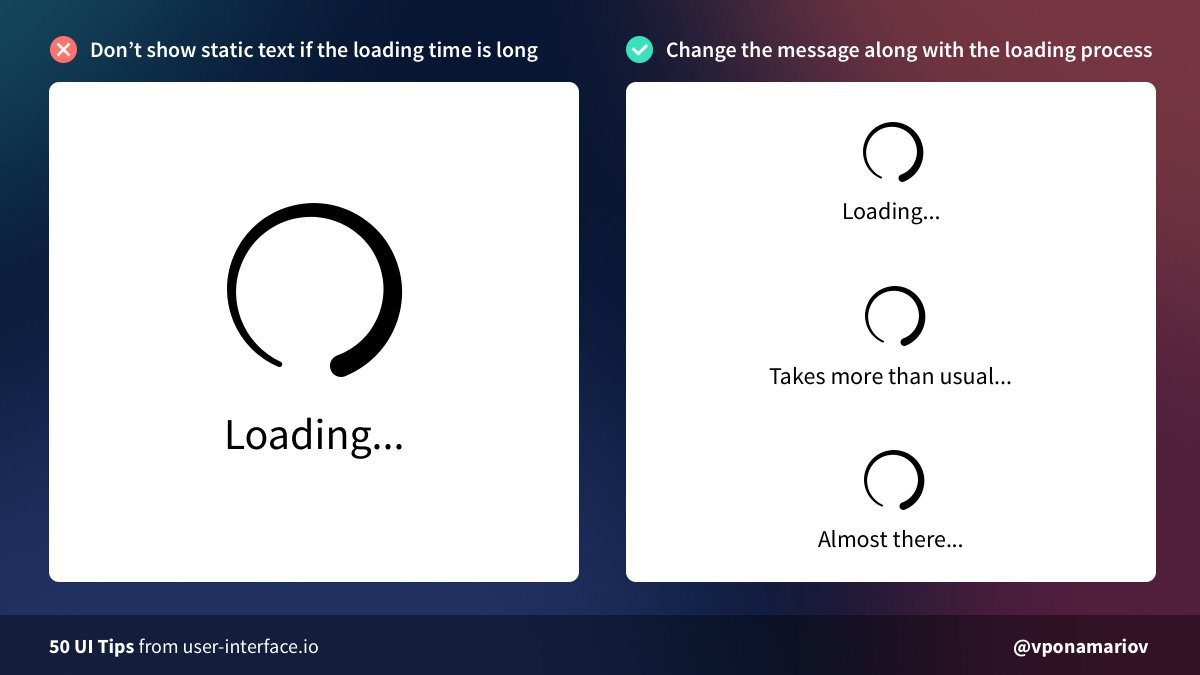
#49 - If the loading time is long, change how the loader looks.
Sometimes it happens that requests take more time than usual.
In this case, you can change the loader a bit (e.g. by changing the text), so that users don&
#39;t have the feeling that your app is stuck.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip
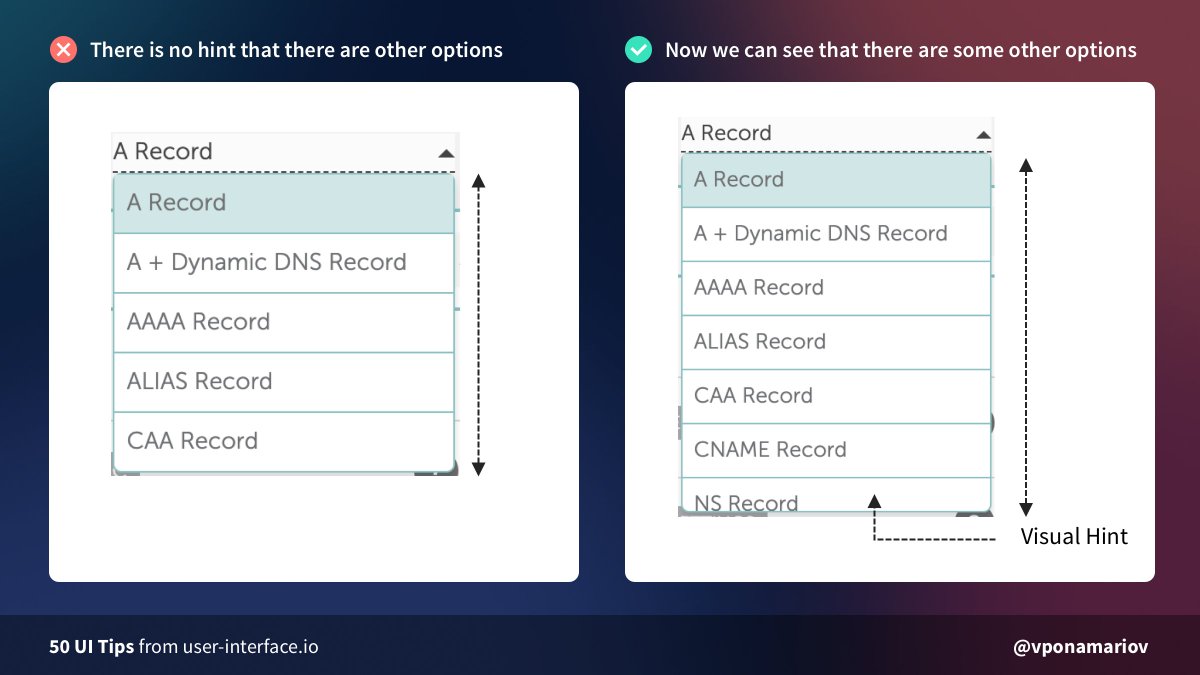
#50 - Make sure that there is a visual hint that the dropdown has more options
If there is no scroll (e.g. on Mac OS until you hover the scroll area), it&
#39;s impossible to guess that it has some other options.
The solution is to make visible the part of the latest option
Tip: mention @twtextapp on a Twitter thread with the keyword “unroll” to get a link to it.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #01 - Set the fixed width of your buttons if they have a loading state
https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #01 - Set the fixed width of your buttons if they have a loading state
 Read on Twitter
Read on Twitter Starting from today, I& #39;ll post one UI tip per day for the next 50 days!Follow this thread https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #01 - Set the fixed width of your buttons if they have a loading stateOtherwise, they& #39;ll shrink when loading, and it looks terrible." title="Consistency matters, they say...https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">Starting from today, I& #39;ll post one UI tip per day for the next 50 days!Follow this thread https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #01 - Set the fixed width of your buttons if they have a loading stateOtherwise, they& #39;ll shrink when loading, and it looks terrible." class="img-responsive" style="max-width:100%;"/>
Starting from today, I& #39;ll post one UI tip per day for the next 50 days!Follow this thread https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #01 - Set the fixed width of your buttons if they have a loading stateOtherwise, they& #39;ll shrink when loading, and it looks terrible." title="Consistency matters, they say...https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">Starting from today, I& #39;ll post one UI tip per day for the next 50 days!Follow this thread https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #01 - Set the fixed width of your buttons if they have a loading stateOtherwise, they& #39;ll shrink when loading, and it looks terrible." class="img-responsive" style="max-width:100%;"/>
 Tip #02 - Don& #39;t hide tips if it& #39;s unnecessaryDevelopers tend to hide tips under icons/tooltips/popups.In this case, your users will be forced to hover every icon to read the tip.It& #39;d be better to show tips right away, if possible. https://abs.twimg.com/emoji/v2/... draggable="false" alt="😊" title="Lächelndes Gesicht mit lächelnden Augen" aria-label="Emoji: Lächelndes Gesicht mit lächelnden Augen">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #02 - Don& #39;t hide tips if it& #39;s unnecessaryDevelopers tend to hide tips under icons/tooltips/popups.In this case, your users will be forced to hover every icon to read the tip.It& #39;d be better to show tips right away, if possible. https://abs.twimg.com/emoji/v2/... draggable="false" alt="😊" title="Lächelndes Gesicht mit lächelnden Augen" aria-label="Emoji: Lächelndes Gesicht mit lächelnden Augen">" class="img-responsive" style="max-width:100%;"/>
Tip #02 - Don& #39;t hide tips if it& #39;s unnecessaryDevelopers tend to hide tips under icons/tooltips/popups.In this case, your users will be forced to hover every icon to read the tip.It& #39;d be better to show tips right away, if possible. https://abs.twimg.com/emoji/v2/... draggable="false" alt="😊" title="Lächelndes Gesicht mit lächelnden Augen" aria-label="Emoji: Lächelndes Gesicht mit lächelnden Augen">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #02 - Don& #39;t hide tips if it& #39;s unnecessaryDevelopers tend to hide tips under icons/tooltips/popups.In this case, your users will be forced to hover every icon to read the tip.It& #39;d be better to show tips right away, if possible. https://abs.twimg.com/emoji/v2/... draggable="false" alt="😊" title="Lächelndes Gesicht mit lächelnden Augen" aria-label="Emoji: Lächelndes Gesicht mit lächelnden Augen">" class="img-responsive" style="max-width:100%;"/>
 Tip #03 - Show progress bars for complex formsThey help users to identify which step they are on AND how many steps are left (!)The latter will increase conversion of completing the form because of the "Goal Gradient Effect".Further reading: https://twitter.com/vponamari..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #03 - Show progress bars for complex formsThey help users to identify which step they are on AND how many steps are left (!)The latter will increase conversion of completing the form because of the "Goal Gradient Effect".Further reading: https://twitter.com/vponamari..." class="img-responsive" style="max-width:100%;"/>
Tip #03 - Show progress bars for complex formsThey help users to identify which step they are on AND how many steps are left (!)The latter will increase conversion of completing the form because of the "Goal Gradient Effect".Further reading: https://twitter.com/vponamari..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #03 - Show progress bars for complex formsThey help users to identify which step they are on AND how many steps are left (!)The latter will increase conversion of completing the form because of the "Goal Gradient Effect".Further reading: https://twitter.com/vponamari..." class="img-responsive" style="max-width:100%;"/>
 Tip #04 - Show the most frequent options at the beginningWorking with the interface should be simplified as much as possible https://abs.twimg.com/emoji/v2/... draggable="false" alt="☝️" title="Zeigefinger nach oben" aria-label="Emoji: Zeigefinger nach oben">If most of your users live in the US, then you& #39;ll make their life easier just by putting the country on top" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #04 - Show the most frequent options at the beginningWorking with the interface should be simplified as much as possible https://abs.twimg.com/emoji/v2/... draggable="false" alt="☝️" title="Zeigefinger nach oben" aria-label="Emoji: Zeigefinger nach oben">If most of your users live in the US, then you& #39;ll make their life easier just by putting the country on top" class="img-responsive" style="max-width:100%;"/>
Tip #04 - Show the most frequent options at the beginningWorking with the interface should be simplified as much as possible https://abs.twimg.com/emoji/v2/... draggable="false" alt="☝️" title="Zeigefinger nach oben" aria-label="Emoji: Zeigefinger nach oben">If most of your users live in the US, then you& #39;ll make their life easier just by putting the country on top" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #04 - Show the most frequent options at the beginningWorking with the interface should be simplified as much as possible https://abs.twimg.com/emoji/v2/... draggable="false" alt="☝️" title="Zeigefinger nach oben" aria-label="Emoji: Zeigefinger nach oben">If most of your users live in the US, then you& #39;ll make their life easier just by putting the country on top" class="img-responsive" style="max-width:100%;"/>
 Tip #05 - Avoid Z-Patternshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> First case: the eye moves in a "Z" pattern, increasing cognitive load.https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Second case: the eye moves almost by a straight line, much better.It& #39;s still better to use one-column layout thought. But if you use 2 columns, take this into account." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #05 - Avoid Z-Patternshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> First case: the eye moves in a "Z" pattern, increasing cognitive load.https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Second case: the eye moves almost by a straight line, much better.It& #39;s still better to use one-column layout thought. But if you use 2 columns, take this into account." class="img-responsive" style="max-width:100%;"/>
Tip #05 - Avoid Z-Patternshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> First case: the eye moves in a "Z" pattern, increasing cognitive load.https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Second case: the eye moves almost by a straight line, much better.It& #39;s still better to use one-column layout thought. But if you use 2 columns, take this into account." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #05 - Avoid Z-Patternshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> First case: the eye moves in a "Z" pattern, increasing cognitive load.https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Second case: the eye moves almost by a straight line, much better.It& #39;s still better to use one-column layout thought. But if you use 2 columns, take this into account." class="img-responsive" style="max-width:100%;"/>
 Tip #06 - Pay attention to heading margins in textQuite a common mistake is having the wrong margin between two paragraphs.https://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> In the first case, it& #39;s not obvious which paragraph the heading belongs toTake a look at this gestalt law: https://twitter.com/vponamari..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #06 - Pay attention to heading margins in textQuite a common mistake is having the wrong margin between two paragraphs.https://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> In the first case, it& #39;s not obvious which paragraph the heading belongs toTake a look at this gestalt law: https://twitter.com/vponamari..." class="img-responsive" style="max-width:100%;"/>
Tip #06 - Pay attention to heading margins in textQuite a common mistake is having the wrong margin between two paragraphs.https://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> In the first case, it& #39;s not obvious which paragraph the heading belongs toTake a look at this gestalt law: https://twitter.com/vponamari..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #06 - Pay attention to heading margins in textQuite a common mistake is having the wrong margin between two paragraphs.https://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> In the first case, it& #39;s not obvious which paragraph the heading belongs toTake a look at this gestalt law: https://twitter.com/vponamari..." class="img-responsive" style="max-width:100%;"/>
 Tip #07 - Make it easy to copy things to the clipboardIt might be inconvenient for users to copy such things as URLs, tokens, etc. They might be using a touchpad or mobile phone.The solution is: add a copy button https://abs.twimg.com/emoji/v2/... draggable="false" alt="😌" title="Erleichtertes Gesicht" aria-label="Emoji: Erleichtertes Gesicht">The fewer actions required => The happier user is" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #07 - Make it easy to copy things to the clipboardIt might be inconvenient for users to copy such things as URLs, tokens, etc. They might be using a touchpad or mobile phone.The solution is: add a copy button https://abs.twimg.com/emoji/v2/... draggable="false" alt="😌" title="Erleichtertes Gesicht" aria-label="Emoji: Erleichtertes Gesicht">The fewer actions required => The happier user is" class="img-responsive" style="max-width:100%;"/>
Tip #07 - Make it easy to copy things to the clipboardIt might be inconvenient for users to copy such things as URLs, tokens, etc. They might be using a touchpad or mobile phone.The solution is: add a copy button https://abs.twimg.com/emoji/v2/... draggable="false" alt="😌" title="Erleichtertes Gesicht" aria-label="Emoji: Erleichtertes Gesicht">The fewer actions required => The happier user is" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #07 - Make it easy to copy things to the clipboardIt might be inconvenient for users to copy such things as URLs, tokens, etc. They might be using a touchpad or mobile phone.The solution is: add a copy button https://abs.twimg.com/emoji/v2/... draggable="false" alt="😌" title="Erleichtertes Gesicht" aria-label="Emoji: Erleichtertes Gesicht">The fewer actions required => The happier user is" class="img-responsive" style="max-width:100%;"/>
 Tip #08 - Don& #39;t make complex modals that have a scrollbar, use a separate page insteadIt looks like an easy solution to put everything in a modal.But modals have a lot of disadvantages and should be used carefully.Further reading: https://www.nngroup.com/articles/..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #08 - Don& #39;t make complex modals that have a scrollbar, use a separate page insteadIt looks like an easy solution to put everything in a modal.But modals have a lot of disadvantages and should be used carefully.Further reading: https://www.nngroup.com/articles/..." class="img-responsive" style="max-width:100%;"/>
Tip #08 - Don& #39;t make complex modals that have a scrollbar, use a separate page insteadIt looks like an easy solution to put everything in a modal.But modals have a lot of disadvantages and should be used carefully.Further reading: https://www.nngroup.com/articles/..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #08 - Don& #39;t make complex modals that have a scrollbar, use a separate page insteadIt looks like an easy solution to put everything in a modal.But modals have a lot of disadvantages and should be used carefully.Further reading: https://www.nngroup.com/articles/..." class="img-responsive" style="max-width:100%;"/>
 Tip #09 - Scroll the user to the first failed input in big forms on submitSometimes the form is so long that it doesn& #39;t fit the screen.The user clicks the submit button and nothing happens for him. https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤷♂️" title="Achselzuckender Mann" aria-label="Emoji: Achselzuckender Mann">It& #39;s a good idea to scroll him to the first error instead https://abs.twimg.com/emoji/v2/... draggable="false" alt="☺️" title="Lächelndes Gesicht" aria-label="Emoji: Lächelndes Gesicht">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #09 - Scroll the user to the first failed input in big forms on submitSometimes the form is so long that it doesn& #39;t fit the screen.The user clicks the submit button and nothing happens for him. https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤷♂️" title="Achselzuckender Mann" aria-label="Emoji: Achselzuckender Mann">It& #39;s a good idea to scroll him to the first error instead https://abs.twimg.com/emoji/v2/... draggable="false" alt="☺️" title="Lächelndes Gesicht" aria-label="Emoji: Lächelndes Gesicht">" class="img-responsive" style="max-width:100%;"/>
Tip #09 - Scroll the user to the first failed input in big forms on submitSometimes the form is so long that it doesn& #39;t fit the screen.The user clicks the submit button and nothing happens for him. https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤷♂️" title="Achselzuckender Mann" aria-label="Emoji: Achselzuckender Mann">It& #39;s a good idea to scroll him to the first error instead https://abs.twimg.com/emoji/v2/... draggable="false" alt="☺️" title="Lächelndes Gesicht" aria-label="Emoji: Lächelndes Gesicht">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #09 - Scroll the user to the first failed input in big forms on submitSometimes the form is so long that it doesn& #39;t fit the screen.The user clicks the submit button and nothing happens for him. https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤷♂️" title="Achselzuckender Mann" aria-label="Emoji: Achselzuckender Mann">It& #39;s a good idea to scroll him to the first error instead https://abs.twimg.com/emoji/v2/... draggable="false" alt="☺️" title="Lächelndes Gesicht" aria-label="Emoji: Lächelndes Gesicht">" class="img-responsive" style="max-width:100%;"/>
 Tip #10 - Watch your table bordershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Don& #39;t use #000!https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">For small tables, you can even omit borders by increasing space between rows.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">For large tables, you& #39;ll need some kind of divider: striped rows or bordershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">No need for having border over the whole table" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #10 - Watch your table bordershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Don& #39;t use #000!https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">For small tables, you can even omit borders by increasing space between rows.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">For large tables, you& #39;ll need some kind of divider: striped rows or bordershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">No need for having border over the whole table" class="img-responsive" style="max-width:100%;"/>
Tip #10 - Watch your table bordershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Don& #39;t use #000!https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">For small tables, you can even omit borders by increasing space between rows.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">For large tables, you& #39;ll need some kind of divider: striped rows or bordershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">No need for having border over the whole table" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #10 - Watch your table bordershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Don& #39;t use #000!https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">For small tables, you can even omit borders by increasing space between rows.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">For large tables, you& #39;ll need some kind of divider: striped rows or bordershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">No need for having border over the whole table" class="img-responsive" style="max-width:100%;"/>
 Tip #11 - Don& #39;t leave the users on their ownIt& #39;s a general UX rule. If an error occurred, it won& #39;t help the user if you show him "Oops, something went wrong!" https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">Instead, tell him what he should do next. Always provide further instructions." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #11 - Don& #39;t leave the users on their ownIt& #39;s a general UX rule. If an error occurred, it won& #39;t help the user if you show him "Oops, something went wrong!" https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">Instead, tell him what he should do next. Always provide further instructions." class="img-responsive" style="max-width:100%;"/>
Tip #11 - Don& #39;t leave the users on their ownIt& #39;s a general UX rule. If an error occurred, it won& #39;t help the user if you show him "Oops, something went wrong!" https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">Instead, tell him what he should do next. Always provide further instructions." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #11 - Don& #39;t leave the users on their ownIt& #39;s a general UX rule. If an error occurred, it won& #39;t help the user if you show him "Oops, something went wrong!" https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">Instead, tell him what he should do next. Always provide further instructions." class="img-responsive" style="max-width:100%;"/>
 Tip #12 - Avoid redundancy in textsYou don& #39;t need to tell users that they should enter THEIR email, it& #39;s already obvious.Sometimes you can omit headings and titles since content speaks for itself https://abs.twimg.com/emoji/v2/... draggable="false" alt="👆" title="Rückhand Zeigefinger nach oben" aria-label="Emoji: Rückhand Zeigefinger nach oben">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #12 - Avoid redundancy in textsYou don& #39;t need to tell users that they should enter THEIR email, it& #39;s already obvious.Sometimes you can omit headings and titles since content speaks for itself https://abs.twimg.com/emoji/v2/... draggable="false" alt="👆" title="Rückhand Zeigefinger nach oben" aria-label="Emoji: Rückhand Zeigefinger nach oben">" class="img-responsive" style="max-width:100%;"/>
Tip #12 - Avoid redundancy in textsYou don& #39;t need to tell users that they should enter THEIR email, it& #39;s already obvious.Sometimes you can omit headings and titles since content speaks for itself https://abs.twimg.com/emoji/v2/... draggable="false" alt="👆" title="Rückhand Zeigefinger nach oben" aria-label="Emoji: Rückhand Zeigefinger nach oben">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #12 - Avoid redundancy in textsYou don& #39;t need to tell users that they should enter THEIR email, it& #39;s already obvious.Sometimes you can omit headings and titles since content speaks for itself https://abs.twimg.com/emoji/v2/... draggable="false" alt="👆" title="Rückhand Zeigefinger nach oben" aria-label="Emoji: Rückhand Zeigefinger nach oben">" class="img-responsive" style="max-width:100%;"/>
 Tip #13 - Limit the line length of your texthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> If the text is too wide our eyes move in "Z-pattern" https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Limit your line length to ~50-60 characters for better readability. Not a strict rule though, just make sure it& #39;s easy to read" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #13 - Limit the line length of your texthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> If the text is too wide our eyes move in "Z-pattern" https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Limit your line length to ~50-60 characters for better readability. Not a strict rule though, just make sure it& #39;s easy to read" class="img-responsive" style="max-width:100%;"/>
Tip #13 - Limit the line length of your texthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> If the text is too wide our eyes move in "Z-pattern" https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Limit your line length to ~50-60 characters for better readability. Not a strict rule though, just make sure it& #39;s easy to read" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #13 - Limit the line length of your texthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> If the text is too wide our eyes move in "Z-pattern" https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Limit your line length to ~50-60 characters for better readability. Not a strict rule though, just make sure it& #39;s easy to read" class="img-responsive" style="max-width:100%;"/>
 Tip #14 - Don& #39;t hide password ruleshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">If you have 1-2 password rules, display them right away somewhere near the inputhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">If you have complex rules, then make sure that while the user types his password, you highlight satisfied rules" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #14 - Don& #39;t hide password ruleshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">If you have 1-2 password rules, display them right away somewhere near the inputhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">If you have complex rules, then make sure that while the user types his password, you highlight satisfied rules" class="img-responsive" style="max-width:100%;"/>
Tip #14 - Don& #39;t hide password ruleshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">If you have 1-2 password rules, display them right away somewhere near the inputhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">If you have complex rules, then make sure that while the user types his password, you highlight satisfied rules" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #14 - Don& #39;t hide password ruleshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">If you have 1-2 password rules, display them right away somewhere near the inputhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">If you have complex rules, then make sure that while the user types his password, you highlight satisfied rules" class="img-responsive" style="max-width:100%;"/>
 Tip #15 - Require fewer fieldsRemember: every form is a barrier for users https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> The less effort we ask from the user, the more willingly he& #39;ll make it. We can skip names, phone numbers, email/password confirmations. We can even skip the password and generate it instead!" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #15 - Require fewer fieldsRemember: every form is a barrier for users https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> The less effort we ask from the user, the more willingly he& #39;ll make it. We can skip names, phone numbers, email/password confirmations. We can even skip the password and generate it instead!" class="img-responsive" style="max-width:100%;"/>
Tip #15 - Require fewer fieldsRemember: every form is a barrier for users https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> The less effort we ask from the user, the more willingly he& #39;ll make it. We can skip names, phone numbers, email/password confirmations. We can even skip the password and generate it instead!" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #15 - Require fewer fieldsRemember: every form is a barrier for users https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> The less effort we ask from the user, the more willingly he& #39;ll make it. We can skip names, phone numbers, email/password confirmations. We can even skip the password and generate it instead!" class="img-responsive" style="max-width:100%;"/>
 Tip #16 - Use tick iconsPeople don& #39;t read long texts on landing pageshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🙅♂️" title="Mann gestikuliert „Nicht OK“" aria-label="Emoji: Mann gestikuliert „Nicht OK“">Instead, they scan it. Usually without spending much time. So you don& #39;t have many chances to hook people& #39;s attention.Ticks help a lot to make the landing more scannable." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #16 - Use tick iconsPeople don& #39;t read long texts on landing pageshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🙅♂️" title="Mann gestikuliert „Nicht OK“" aria-label="Emoji: Mann gestikuliert „Nicht OK“">Instead, they scan it. Usually without spending much time. So you don& #39;t have many chances to hook people& #39;s attention.Ticks help a lot to make the landing more scannable." class="img-responsive" style="max-width:100%;"/>
Tip #16 - Use tick iconsPeople don& #39;t read long texts on landing pageshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🙅♂️" title="Mann gestikuliert „Nicht OK“" aria-label="Emoji: Mann gestikuliert „Nicht OK“">Instead, they scan it. Usually without spending much time. So you don& #39;t have many chances to hook people& #39;s attention.Ticks help a lot to make the landing more scannable." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #16 - Use tick iconsPeople don& #39;t read long texts on landing pageshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🙅♂️" title="Mann gestikuliert „Nicht OK“" aria-label="Emoji: Mann gestikuliert „Nicht OK“">Instead, they scan it. Usually without spending much time. So you don& #39;t have many chances to hook people& #39;s attention.Ticks help a lot to make the landing more scannable." class="img-responsive" style="max-width:100%;"/>
 Tip #17 - Don& #39;t use many primary buttonshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> Having few primary buttons distracts users. They have to spend some time focusing their attention on the most important actionhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Use one primary button per page. One page. One form. One primary action." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #17 - Don& #39;t use many primary buttonshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> Having few primary buttons distracts users. They have to spend some time focusing their attention on the most important actionhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Use one primary button per page. One page. One form. One primary action." class="img-responsive" style="max-width:100%;"/>
Tip #17 - Don& #39;t use many primary buttonshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> Having few primary buttons distracts users. They have to spend some time focusing their attention on the most important actionhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Use one primary button per page. One page. One form. One primary action." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #17 - Don& #39;t use many primary buttonshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> Having few primary buttons distracts users. They have to spend some time focusing their attention on the most important actionhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Use one primary button per page. One page. One form. One primary action." class="img-responsive" style="max-width:100%;"/>
 Tip #18 - Provide further feedbackThis trick I saw in @asana login form.When the user failed to log in, especially for few times, it might turn out he forgot his password.Display the hint after a failed attempt, thus showing that you care about the user." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #18 - Provide further feedbackThis trick I saw in @asana login form.When the user failed to log in, especially for few times, it might turn out he forgot his password.Display the hint after a failed attempt, thus showing that you care about the user." class="img-responsive" style="max-width:100%;"/>
Tip #18 - Provide further feedbackThis trick I saw in @asana login form.When the user failed to log in, especially for few times, it might turn out he forgot his password.Display the hint after a failed attempt, thus showing that you care about the user." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #18 - Provide further feedbackThis trick I saw in @asana login form.When the user failed to log in, especially for few times, it might turn out he forgot his password.Display the hint after a failed attempt, thus showing that you care about the user." class="img-responsive" style="max-width:100%;"/>
 Tip #19 - Stripe tables with big data setshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">For small tables, you can remove borders/striping to reduce visual noisehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">For big tables, it becomes hard to scan rows. So a divider or a zebra striping help users. Don& #39;t stripe small tables though!" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #19 - Stripe tables with big data setshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">For small tables, you can remove borders/striping to reduce visual noisehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">For big tables, it becomes hard to scan rows. So a divider or a zebra striping help users. Don& #39;t stripe small tables though!" class="img-responsive" style="max-width:100%;"/>
Tip #19 - Stripe tables with big data setshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">For small tables, you can remove borders/striping to reduce visual noisehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">For big tables, it becomes hard to scan rows. So a divider or a zebra striping help users. Don& #39;t stripe small tables though!" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #19 - Stripe tables with big data setshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">For small tables, you can remove borders/striping to reduce visual noisehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">For big tables, it becomes hard to scan rows. So a divider or a zebra striping help users. Don& #39;t stripe small tables though!" class="img-responsive" style="max-width:100%;"/>
 Tip #20 - Make links look like linksMy favorite example: https://twitter.com/vponamari... you find the link? https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧐" title="Gesicht mit Monokel" aria-label="Emoji: Gesicht mit Monokel">In menus/headers/etc it& #39;s usually easy to find them.But in some places (especially texts) people sometimes really make them hard to notice." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #20 - Make links look like linksMy favorite example: https://twitter.com/vponamari... you find the link? https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧐" title="Gesicht mit Monokel" aria-label="Emoji: Gesicht mit Monokel">In menus/headers/etc it& #39;s usually easy to find them.But in some places (especially texts) people sometimes really make them hard to notice." class="img-responsive" style="max-width:100%;"/>
Tip #20 - Make links look like linksMy favorite example: https://twitter.com/vponamari... you find the link? https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧐" title="Gesicht mit Monokel" aria-label="Emoji: Gesicht mit Monokel">In menus/headers/etc it& #39;s usually easy to find them.But in some places (especially texts) people sometimes really make them hard to notice." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #20 - Make links look like linksMy favorite example: https://twitter.com/vponamari... you find the link? https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧐" title="Gesicht mit Monokel" aria-label="Emoji: Gesicht mit Monokel">In menus/headers/etc it& #39;s usually easy to find them.But in some places (especially texts) people sometimes really make them hard to notice." class="img-responsive" style="max-width:100%;"/>
 Tip #21 - Don’t use dots for swiping gallery imageshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> Dots are hard to hit. Check out Fitt’s law.https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Use controls that are easy to interact with. Big rectangles with arrows, thumbnails, parts of prev/next pictures.It should be easy to hit controls, that& #39;s it." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #21 - Don’t use dots for swiping gallery imageshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> Dots are hard to hit. Check out Fitt’s law.https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Use controls that are easy to interact with. Big rectangles with arrows, thumbnails, parts of prev/next pictures.It should be easy to hit controls, that& #39;s it." class="img-responsive" style="max-width:100%;"/>
Tip #21 - Don’t use dots for swiping gallery imageshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> Dots are hard to hit. Check out Fitt’s law.https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Use controls that are easy to interact with. Big rectangles with arrows, thumbnails, parts of prev/next pictures.It should be easy to hit controls, that& #39;s it." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #21 - Don’t use dots for swiping gallery imageshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> Dots are hard to hit. Check out Fitt’s law.https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Use controls that are easy to interact with. Big rectangles with arrows, thumbnails, parts of prev/next pictures.It should be easy to hit controls, that& #39;s it." class="img-responsive" style="max-width:100%;"/>
 Tip #22 - The smaller the font size is, the bigger the line-height multiplicator should beIf the font-size is big, it& #39;s already easy to read, so the line-height multiplicator can be smallIf the font-size is small, you should increase line-height for better readability" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #22 - The smaller the font size is, the bigger the line-height multiplicator should beIf the font-size is big, it& #39;s already easy to read, so the line-height multiplicator can be smallIf the font-size is small, you should increase line-height for better readability" class="img-responsive" style="max-width:100%;"/>
Tip #22 - The smaller the font size is, the bigger the line-height multiplicator should beIf the font-size is big, it& #39;s already easy to read, so the line-height multiplicator can be smallIf the font-size is small, you should increase line-height for better readability" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #22 - The smaller the font size is, the bigger the line-height multiplicator should beIf the font-size is big, it& #39;s already easy to read, so the line-height multiplicator can be smallIf the font-size is small, you should increase line-height for better readability" class="img-responsive" style="max-width:100%;"/>
 Tip #23 - Consider removing bordersDevelopers tend to put borders everywhere to visually separate blocks.But having many borders doesn& #39;t look great. https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙄" title="Gesicht mit rollenden Augen" aria-label="Emoji: Gesicht mit rollenden Augen">You can use backgrounds or shadows to reduce visual clutter and make the UI feels lighter." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #23 - Consider removing bordersDevelopers tend to put borders everywhere to visually separate blocks.But having many borders doesn& #39;t look great. https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙄" title="Gesicht mit rollenden Augen" aria-label="Emoji: Gesicht mit rollenden Augen">You can use backgrounds or shadows to reduce visual clutter and make the UI feels lighter." class="img-responsive" style="max-width:100%;"/>
Tip #23 - Consider removing bordersDevelopers tend to put borders everywhere to visually separate blocks.But having many borders doesn& #39;t look great. https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙄" title="Gesicht mit rollenden Augen" aria-label="Emoji: Gesicht mit rollenden Augen">You can use backgrounds or shadows to reduce visual clutter and make the UI feels lighter." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #23 - Consider removing bordersDevelopers tend to put borders everywhere to visually separate blocks.But having many borders doesn& #39;t look great. https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙄" title="Gesicht mit rollenden Augen" aria-label="Emoji: Gesicht mit rollenden Augen">You can use backgrounds or shadows to reduce visual clutter and make the UI feels lighter." class="img-responsive" style="max-width:100%;"/>
 Tip #24 - Increase clickable areaWhen the clickable area is small it& #39;s hard for users to hit the element.You can add an invisible area (usually made with paddings) for making it easier.Also, check the Fitts law if you haven& #39;t alreadyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="☝️" title="Zeigefinger nach oben" aria-label="Emoji: Zeigefinger nach oben">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #24 - Increase clickable areaWhen the clickable area is small it& #39;s hard for users to hit the element.You can add an invisible area (usually made with paddings) for making it easier.Also, check the Fitts law if you haven& #39;t alreadyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="☝️" title="Zeigefinger nach oben" aria-label="Emoji: Zeigefinger nach oben">" class="img-responsive" style="max-width:100%;"/>
Tip #24 - Increase clickable areaWhen the clickable area is small it& #39;s hard for users to hit the element.You can add an invisible area (usually made with paddings) for making it easier.Also, check the Fitts law if you haven& #39;t alreadyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="☝️" title="Zeigefinger nach oben" aria-label="Emoji: Zeigefinger nach oben">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #24 - Increase clickable areaWhen the clickable area is small it& #39;s hard for users to hit the element.You can add an invisible area (usually made with paddings) for making it easier.Also, check the Fitts law if you haven& #39;t alreadyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="☝️" title="Zeigefinger nach oben" aria-label="Emoji: Zeigefinger nach oben">" class="img-responsive" style="max-width:100%;"/>
 Tip #25 - Use skeletons instead of loadersSkeletons have two advantages1. You show in advance what the content will look like2. You can avoid expanding the content area. You can do the same with loader but it will look much worse." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #25 - Use skeletons instead of loadersSkeletons have two advantages1. You show in advance what the content will look like2. You can avoid expanding the content area. You can do the same with loader but it will look much worse." class="img-responsive" style="max-width:100%;"/>
Tip #25 - Use skeletons instead of loadersSkeletons have two advantages1. You show in advance what the content will look like2. You can avoid expanding the content area. You can do the same with loader but it will look much worse." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #25 - Use skeletons instead of loadersSkeletons have two advantages1. You show in advance what the content will look like2. You can avoid expanding the content area. You can do the same with loader but it will look much worse." class="img-responsive" style="max-width:100%;"/>
 Tip #26 - Don& #39;t justify textJustified text is not only difficult to read for dyslexic users but for non-dyslexic users as well. This is because it creates large uneven spaces between letters and words." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #26 - Don& #39;t justify textJustified text is not only difficult to read for dyslexic users but for non-dyslexic users as well. This is because it creates large uneven spaces between letters and words." class="img-responsive" style="max-width:100%;"/>
Tip #26 - Don& #39;t justify textJustified text is not only difficult to read for dyslexic users but for non-dyslexic users as well. This is because it creates large uneven spaces between letters and words." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #26 - Don& #39;t justify textJustified text is not only difficult to read for dyslexic users but for non-dyslexic users as well. This is because it creates large uneven spaces between letters and words." class="img-responsive" style="max-width:100%;"/>
 Tip #27 - Check your contrastLow contrast is a very often mistake.You can easily check your contrast using chrome developer tools, or any other tools that are available.Web Content Accessibility Guidelines (WCAG) 2.1 describes contrast levels. AAA is the best." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #27 - Check your contrastLow contrast is a very often mistake.You can easily check your contrast using chrome developer tools, or any other tools that are available.Web Content Accessibility Guidelines (WCAG) 2.1 describes contrast levels. AAA is the best." class="img-responsive" style="max-width:100%;"/>
Tip #27 - Check your contrastLow contrast is a very often mistake.You can easily check your contrast using chrome developer tools, or any other tools that are available.Web Content Accessibility Guidelines (WCAG) 2.1 describes contrast levels. AAA is the best." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #27 - Check your contrastLow contrast is a very often mistake.You can easily check your contrast using chrome developer tools, or any other tools that are available.Web Content Accessibility Guidelines (WCAG) 2.1 describes contrast levels. AAA is the best." class="img-responsive" style="max-width:100%;"/>
 Tip #28 - Your icons should be consistentBy consistency, I mean:- Having the same style, e.g. flat icons vs 3D icons- Same path width- Filled / Outlined icons- Multi-colored / Single-coloredThis is not that easy to do, so it& #39;d better use some consistent icon pack." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #28 - Your icons should be consistentBy consistency, I mean:- Having the same style, e.g. flat icons vs 3D icons- Same path width- Filled / Outlined icons- Multi-colored / Single-coloredThis is not that easy to do, so it& #39;d better use some consistent icon pack." class="img-responsive" style="max-width:100%;"/>
Tip #28 - Your icons should be consistentBy consistency, I mean:- Having the same style, e.g. flat icons vs 3D icons- Same path width- Filled / Outlined icons- Multi-colored / Single-coloredThis is not that easy to do, so it& #39;d better use some consistent icon pack." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #28 - Your icons should be consistentBy consistency, I mean:- Having the same style, e.g. flat icons vs 3D icons- Same path width- Filled / Outlined icons- Multi-colored / Single-coloredThis is not that easy to do, so it& #39;d better use some consistent icon pack." class="img-responsive" style="max-width:100%;"/>
 Tip #29 - Help users to fill your formsValidation is cool, but have you tried making it so simple that users fill the form on the first try?You can help themhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Provide maskshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Pre-fill data if possible (e.g. current date)https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Provide hints in advancehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Autocomplete controls" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #29 - Help users to fill your formsValidation is cool, but have you tried making it so simple that users fill the form on the first try?You can help themhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Provide maskshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Pre-fill data if possible (e.g. current date)https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Provide hints in advancehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Autocomplete controls" class="img-responsive" style="max-width:100%;"/>
Tip #29 - Help users to fill your formsValidation is cool, but have you tried making it so simple that users fill the form on the first try?You can help themhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Provide maskshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Pre-fill data if possible (e.g. current date)https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Provide hints in advancehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Autocomplete controls" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #29 - Help users to fill your formsValidation is cool, but have you tried making it so simple that users fill the form on the first try?You can help themhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Provide maskshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Pre-fill data if possible (e.g. current date)https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Provide hints in advancehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Autocomplete controls" class="img-responsive" style="max-width:100%;"/>
 Tip #30 - Set reasonable width of inputsThe width of inputs can help users understand what type of content you& #39;re asking for.You don& #39;t have to fill the whole available space https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙅♂️" title="Mann gestikuliert „Nicht OK“" aria-label="Emoji: Mann gestikuliert „Nicht OK“">Along with grouping related inputs inline, you can make the form look much better" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #30 - Set reasonable width of inputsThe width of inputs can help users understand what type of content you& #39;re asking for.You don& #39;t have to fill the whole available space https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙅♂️" title="Mann gestikuliert „Nicht OK“" aria-label="Emoji: Mann gestikuliert „Nicht OK“">Along with grouping related inputs inline, you can make the form look much better" class="img-responsive" style="max-width:100%;"/>
Tip #30 - Set reasonable width of inputsThe width of inputs can help users understand what type of content you& #39;re asking for.You don& #39;t have to fill the whole available space https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙅♂️" title="Mann gestikuliert „Nicht OK“" aria-label="Emoji: Mann gestikuliert „Nicht OK“">Along with grouping related inputs inline, you can make the form look much better" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #30 - Set reasonable width of inputsThe width of inputs can help users understand what type of content you& #39;re asking for.You don& #39;t have to fill the whole available space https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙅♂️" title="Mann gestikuliert „Nicht OK“" aria-label="Emoji: Mann gestikuliert „Nicht OK“">Along with grouping related inputs inline, you can make the form look much better" class="img-responsive" style="max-width:100%;"/>
 Tip #31 - Add overlay/gradient/shadow/whatever on your pictures in order to improve contrast for the text you put on them.Without an overlay, the text might have poor contrast thus it& #39;ll be hard to read.Overlay solves this https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #31 - Add overlay/gradient/shadow/whatever on your pictures in order to improve contrast for the text you put on them.Without an overlay, the text might have poor contrast thus it& #39;ll be hard to read.Overlay solves this https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps">" class="img-responsive" style="max-width:100%;"/>
Tip #31 - Add overlay/gradient/shadow/whatever on your pictures in order to improve contrast for the text you put on them.Without an overlay, the text might have poor contrast thus it& #39;ll be hard to read.Overlay solves this https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #31 - Add overlay/gradient/shadow/whatever on your pictures in order to improve contrast for the text you put on them.Without an overlay, the text might have poor contrast thus it& #39;ll be hard to read.Overlay solves this https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps">" class="img-responsive" style="max-width:100%;"/>
 Tip #32 - Don& #39;t hide input labelsPlaceholders don& #39;t replace labels. https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙅♂️" title="Mann gestikuliert „Nicht OK“" aria-label="Emoji: Mann gestikuliert „Nicht OK“">When the user entered something in an input, the placeholder disappears leaving the user without no clue what the field means.An only exception is maybe a login form with only two inputs." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #32 - Don& #39;t hide input labelsPlaceholders don& #39;t replace labels. https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙅♂️" title="Mann gestikuliert „Nicht OK“" aria-label="Emoji: Mann gestikuliert „Nicht OK“">When the user entered something in an input, the placeholder disappears leaving the user without no clue what the field means.An only exception is maybe a login form with only two inputs." class="img-responsive" style="max-width:100%;"/>
Tip #32 - Don& #39;t hide input labelsPlaceholders don& #39;t replace labels. https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙅♂️" title="Mann gestikuliert „Nicht OK“" aria-label="Emoji: Mann gestikuliert „Nicht OK“">When the user entered something in an input, the placeholder disappears leaving the user without no clue what the field means.An only exception is maybe a login form with only two inputs." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #32 - Don& #39;t hide input labelsPlaceholders don& #39;t replace labels. https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙅♂️" title="Mann gestikuliert „Nicht OK“" aria-label="Emoji: Mann gestikuliert „Nicht OK“">When the user entered something in an input, the placeholder disappears leaving the user without no clue what the field means.An only exception is maybe a login form with only two inputs." class="img-responsive" style="max-width:100%;"/>
 Tip #33 - Try the horizontal menu if you don& #39;t have many linksWhen you use a vertical menu and you don& #39;t have many links you end up with a lot of free space.Then you try to add more links to fill the space but this is artificial.Instead, try the horizontal menu." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #33 - Try the horizontal menu if you don& #39;t have many linksWhen you use a vertical menu and you don& #39;t have many links you end up with a lot of free space.Then you try to add more links to fill the space but this is artificial.Instead, try the horizontal menu." class="img-responsive" style="max-width:100%;"/>
Tip #33 - Try the horizontal menu if you don& #39;t have many linksWhen you use a vertical menu and you don& #39;t have many links you end up with a lot of free space.Then you try to add more links to fill the space but this is artificial.Instead, try the horizontal menu." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #33 - Try the horizontal menu if you don& #39;t have many linksWhen you use a vertical menu and you don& #39;t have many links you end up with a lot of free space.Then you try to add more links to fill the space but this is artificial.Instead, try the horizontal menu." class="img-responsive" style="max-width:100%;"/>
 Tip #34 - Don& #39;t make users click the confirm button when validating verification codesValidation codes are usually not long and the chance of mistake is relatively small, so you can check them right away. If the user made a mistake you can re-validate on change." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #34 - Don& #39;t make users click the confirm button when validating verification codesValidation codes are usually not long and the chance of mistake is relatively small, so you can check them right away. If the user made a mistake you can re-validate on change." class="img-responsive" style="max-width:100%;"/>
Tip #34 - Don& #39;t make users click the confirm button when validating verification codesValidation codes are usually not long and the chance of mistake is relatively small, so you can check them right away. If the user made a mistake you can re-validate on change." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #34 - Don& #39;t make users click the confirm button when validating verification codesValidation codes are usually not long and the chance of mistake is relatively small, so you can check them right away. If the user made a mistake you can re-validate on change." class="img-responsive" style="max-width:100%;"/>
 Tip #35 - Consider both positive feedback as well as negativeTwo cases:1. User is wrong - you show him errors2. User is right - you may show him that he is doing wellIn some cases, like filling complex inputs/forms, it can add some assurance for users." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #35 - Consider both positive feedback as well as negativeTwo cases:1. User is wrong - you show him errors2. User is right - you may show him that he is doing wellIn some cases, like filling complex inputs/forms, it can add some assurance for users." class="img-responsive" style="max-width:100%;"/>
Tip #35 - Consider both positive feedback as well as negativeTwo cases:1. User is wrong - you show him errors2. User is right - you may show him that he is doing wellIn some cases, like filling complex inputs/forms, it can add some assurance for users." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #35 - Consider both positive feedback as well as negativeTwo cases:1. User is wrong - you show him errors2. User is right - you may show him that he is doing wellIn some cases, like filling complex inputs/forms, it can add some assurance for users." class="img-responsive" style="max-width:100%;"/>
 Tip #36 - Group related elements togetherIf you have more than 5-7 items in a row, try to break them into logical groups.It& #39;s not that easy to navigate through a lot of elements. We are usually comfortable with up to 5-7 elements in a group." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #36 - Group related elements togetherIf you have more than 5-7 items in a row, try to break them into logical groups.It& #39;s not that easy to navigate through a lot of elements. We are usually comfortable with up to 5-7 elements in a group." class="img-responsive" style="max-width:100%;"/>
Tip #36 - Group related elements togetherIf you have more than 5-7 items in a row, try to break them into logical groups.It& #39;s not that easy to navigate through a lot of elements. We are usually comfortable with up to 5-7 elements in a group." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #36 - Group related elements togetherIf you have more than 5-7 items in a row, try to break them into logical groups.It& #39;s not that easy to navigate through a lot of elements. We are usually comfortable with up to 5-7 elements in a group." class="img-responsive" style="max-width:100%;"/>
 Tip #37 - Don& #39;t forget that the data can be largeIt& #39;s a VERY common issue when data overflows its container.There is no single approach to this. You can:https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Use dots (text-ellipsis)https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Use "Show more" expandershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Hide some data under tooltips, iconsand so on." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #37 - Don& #39;t forget that the data can be largeIt& #39;s a VERY common issue when data overflows its container.There is no single approach to this. You can:https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Use dots (text-ellipsis)https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Use "Show more" expandershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Hide some data under tooltips, iconsand so on." class="img-responsive" style="max-width:100%;"/>
Tip #37 - Don& #39;t forget that the data can be largeIt& #39;s a VERY common issue when data overflows its container.There is no single approach to this. You can:https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Use dots (text-ellipsis)https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Use "Show more" expandershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Hide some data under tooltips, iconsand so on." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #37 - Don& #39;t forget that the data can be largeIt& #39;s a VERY common issue when data overflows its container.There is no single approach to this. You can:https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Use dots (text-ellipsis)https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Use "Show more" expandershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🔸" title="Kleine orangene Raute" aria-label="Emoji: Kleine orangene Raute">Hide some data under tooltips, iconsand so on." class="img-responsive" style="max-width:100%;"/>
 Tip #38 - Watch your shadows!A common mistake is to take the box-shadow property, play with it a bit, and think that you got a nice shadow.But usually, it looks bad.A good solution is to find an existing collection of shadows and use them." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #38 - Watch your shadows!A common mistake is to take the box-shadow property, play with it a bit, and think that you got a nice shadow.But usually, it looks bad.A good solution is to find an existing collection of shadows and use them." class="img-responsive" style="max-width:100%;"/>
Tip #38 - Watch your shadows!A common mistake is to take the box-shadow property, play with it a bit, and think that you got a nice shadow.But usually, it looks bad.A good solution is to find an existing collection of shadows and use them." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #38 - Watch your shadows!A common mistake is to take the box-shadow property, play with it a bit, and think that you got a nice shadow.But usually, it looks bad.A good solution is to find an existing collection of shadows and use them." class="img-responsive" style="max-width:100%;"/>
 Tip #39 - Don& #39;t put hints in placeholdersIf you put the description of what users should type in the textarea, then after they start typing the hint disappears.And they& #39;ll simply forget what they should type.Solution: put hints near textareas, e.g. below them." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #39 - Don& #39;t put hints in placeholdersIf you put the description of what users should type in the textarea, then after they start typing the hint disappears.And they& #39;ll simply forget what they should type.Solution: put hints near textareas, e.g. below them." class="img-responsive" style="max-width:100%;"/>
Tip #39 - Don& #39;t put hints in placeholdersIf you put the description of what users should type in the textarea, then after they start typing the hint disappears.And they& #39;ll simply forget what they should type.Solution: put hints near textareas, e.g. below them." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #39 - Don& #39;t put hints in placeholdersIf you put the description of what users should type in the textarea, then after they start typing the hint disappears.And they& #39;ll simply forget what they should type.Solution: put hints near textareas, e.g. below them." class="img-responsive" style="max-width:100%;"/>
 Tip #40 - If the number of options is small, don& #39;t use dropdowns1. Dropdowns require two clicks to select an option + sometimes require some scrolling2. They may have poor UX on mobileIf you have 3-6 options, just display them right away." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #40 - If the number of options is small, don& #39;t use dropdowns1. Dropdowns require two clicks to select an option + sometimes require some scrolling2. They may have poor UX on mobileIf you have 3-6 options, just display them right away." class="img-responsive" style="max-width:100%;"/>
Tip #40 - If the number of options is small, don& #39;t use dropdowns1. Dropdowns require two clicks to select an option + sometimes require some scrolling2. They may have poor UX on mobileIf you have 3-6 options, just display them right away." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #40 - If the number of options is small, don& #39;t use dropdowns1. Dropdowns require two clicks to select an option + sometimes require some scrolling2. They may have poor UX on mobileIf you have 3-6 options, just display them right away." class="img-responsive" style="max-width:100%;"/>
 Tip #41 - Make it clear that you have something below the foldhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> In the first picture, there is no hint that there is content below.https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> In the second picture, it& #39;s clear. You don& #39;t even need arrows or pointers asking users to stroll down." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #41 - Make it clear that you have something below the foldhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> In the first picture, there is no hint that there is content below.https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> In the second picture, it& #39;s clear. You don& #39;t even need arrows or pointers asking users to stroll down." class="img-responsive" style="max-width:100%;"/>
Tip #41 - Make it clear that you have something below the foldhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> In the first picture, there is no hint that there is content below.https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> In the second picture, it& #39;s clear. You don& #39;t even need arrows or pointers asking users to stroll down." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #41 - Make it clear that you have something below the foldhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> In the first picture, there is no hint that there is content below.https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> In the second picture, it& #39;s clear. You don& #39;t even need arrows or pointers asking users to stroll down." class="img-responsive" style="max-width:100%;"/>
 Tip #42 - Don& #39;t use default file inputsJust don& #39;t https://abs.twimg.com/emoji/v2/... draggable="false" alt="😡" title="Schmollendes Gesicht" aria-label="Emoji: Schmollendes Gesicht">They look different everywhere, they have poor UX, they look ugly.Use a custom one with:https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Proper validationhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Drag&Drop areahttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Hints, if they are necessaryhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Good looking UI" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #42 - Don& #39;t use default file inputsJust don& #39;t https://abs.twimg.com/emoji/v2/... draggable="false" alt="😡" title="Schmollendes Gesicht" aria-label="Emoji: Schmollendes Gesicht">They look different everywhere, they have poor UX, they look ugly.Use a custom one with:https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Proper validationhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Drag&Drop areahttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Hints, if they are necessaryhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Good looking UI" class="img-responsive" style="max-width:100%;"/>
Tip #42 - Don& #39;t use default file inputsJust don& #39;t https://abs.twimg.com/emoji/v2/... draggable="false" alt="😡" title="Schmollendes Gesicht" aria-label="Emoji: Schmollendes Gesicht">They look different everywhere, they have poor UX, they look ugly.Use a custom one with:https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Proper validationhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Drag&Drop areahttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Hints, if they are necessaryhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Good looking UI" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #42 - Don& #39;t use default file inputsJust don& #39;t https://abs.twimg.com/emoji/v2/... draggable="false" alt="😡" title="Schmollendes Gesicht" aria-label="Emoji: Schmollendes Gesicht">They look different everywhere, they have poor UX, they look ugly.Use a custom one with:https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Proper validationhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Drag&Drop areahttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Hints, if they are necessaryhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Good looking UI" class="img-responsive" style="max-width:100%;"/>
 Tip #43 - Don& #39;t show loaders right awayIf the action takes less than ~0.1 - 1 sec don& #39;t show loaders.The user attention won& #39;t switch in ~0.5 seconds, but the request might take less time. Nice article about it from @smashingmag https://www.smashingmagazine.com/2016/12/b..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #43 - Don& #39;t show loaders right awayIf the action takes less than ~0.1 - 1 sec don& #39;t show loaders.The user attention won& #39;t switch in ~0.5 seconds, but the request might take less time. Nice article about it from @smashingmag https://www.smashingmagazine.com/2016/12/b..." class="img-responsive" style="max-width:100%;"/>
Tip #43 - Don& #39;t show loaders right awayIf the action takes less than ~0.1 - 1 sec don& #39;t show loaders.The user attention won& #39;t switch in ~0.5 seconds, but the request might take less time. Nice article about it from @smashingmag https://www.smashingmagazine.com/2016/12/b..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #43 - Don& #39;t show loaders right awayIf the action takes less than ~0.1 - 1 sec don& #39;t show loaders.The user attention won& #39;t switch in ~0.5 seconds, but the request might take less time. Nice article about it from @smashingmag https://www.smashingmagazine.com/2016/12/b..." class="img-responsive" style="max-width:100%;"/>
 Tip #44 - Consider removing confirmation dialogsIf the action is not that critical, it& #39;s a good practice to allow users to undo the action instead of always asking them "are you sure?"You have at least two options- Simple undo- Moving items to trash, temporarily" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #44 - Consider removing confirmation dialogsIf the action is not that critical, it& #39;s a good practice to allow users to undo the action instead of always asking them "are you sure?"You have at least two options- Simple undo- Moving items to trash, temporarily" class="img-responsive" style="max-width:100%;"/>
Tip #44 - Consider removing confirmation dialogsIf the action is not that critical, it& #39;s a good practice to allow users to undo the action instead of always asking them "are you sure?"You have at least two options- Simple undo- Moving items to trash, temporarily" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #44 - Consider removing confirmation dialogsIf the action is not that critical, it& #39;s a good practice to allow users to undo the action instead of always asking them "are you sure?"You have at least two options- Simple undo- Moving items to trash, temporarily" class="img-responsive" style="max-width:100%;"/>
 Tip #45 - You can use a different layout for empty stateUsually, developers add an alert saying "there are no items", even if it& #39;s because some filters applied.But when the user hasn& #39;t added anything, you can use a completely different presentation." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #45 - You can use a different layout for empty stateUsually, developers add an alert saying "there are no items", even if it& #39;s because some filters applied.But when the user hasn& #39;t added anything, you can use a completely different presentation." class="img-responsive" style="max-width:100%;"/>
Tip #45 - You can use a different layout for empty stateUsually, developers add an alert saying "there are no items", even if it& #39;s because some filters applied.But when the user hasn& #39;t added anything, you can use a completely different presentation." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #45 - You can use a different layout for empty stateUsually, developers add an alert saying "there are no items", even if it& #39;s because some filters applied.But when the user hasn& #39;t added anything, you can use a completely different presentation." class="img-responsive" style="max-width:100%;"/>
 Tip #46 - Label your iconsIcons don& #39;t have any unified standards and they can easily confuse users.Even for some common icons, it takes some time to figure out their meanings. So generally it& #39;s better to label them, if possible" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #46 - Label your iconsIcons don& #39;t have any unified standards and they can easily confuse users.Even for some common icons, it takes some time to figure out their meanings. So generally it& #39;s better to label them, if possible" class="img-responsive" style="max-width:100%;"/>
Tip #46 - Label your iconsIcons don& #39;t have any unified standards and they can easily confuse users.Even for some common icons, it takes some time to figure out their meanings. So generally it& #39;s better to label them, if possible" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip #46 - Label your iconsIcons don& #39;t have any unified standards and they can easily confuse users.Even for some common icons, it takes some time to figure out their meanings. So generally it& #39;s better to label them, if possible" class="img-responsive" style="max-width:100%;"/>
 Tip #47 - Don’t forget to autofocus the first input in your formsVery simple.Autofocus the first input, and save the user a click. That& #39;s it https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤷♂️" title="Achselzuckender Mann" aria-label="Emoji: Achselzuckender Mann">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #47 - Don’t forget to autofocus the first input in your formsVery simple.Autofocus the first input, and save the user a click. That& #39;s it https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤷♂️" title="Achselzuckender Mann" aria-label="Emoji: Achselzuckender Mann">" class="img-responsive" style="max-width:100%;"/>
Tip #47 - Don’t forget to autofocus the first input in your formsVery simple.Autofocus the first input, and save the user a click. That& #39;s it https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤷♂️" title="Achselzuckender Mann" aria-label="Emoji: Achselzuckender Mann">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #47 - Don’t forget to autofocus the first input in your formsVery simple.Autofocus the first input, and save the user a click. That& #39;s it https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤷♂️" title="Achselzuckender Mann" aria-label="Emoji: Achselzuckender Mann">" class="img-responsive" style="max-width:100%;"/>
 Tip #48 - Display the date when your article was publishedI often google something and find related articles, but there is no date.So, I& #39;m not sure how fresh the articles are. E.g., if there is the "Top 10 plugins for Figma" article, how can I be sure they are actual? https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #48 - Display the date when your article was publishedI often google something and find related articles, but there is no date.So, I& #39;m not sure how fresh the articles are. E.g., if there is the "Top 10 plugins for Figma" article, how can I be sure they are actual? https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">" class="img-responsive" style="max-width:100%;"/>
Tip #48 - Display the date when your article was publishedI often google something and find related articles, but there is no date.So, I& #39;m not sure how fresh the articles are. E.g., if there is the "Top 10 plugins for Figma" article, how can I be sure they are actual? https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #48 - Display the date when your article was publishedI often google something and find related articles, but there is no date.So, I& #39;m not sure how fresh the articles are. E.g., if there is the "Top 10 plugins for Figma" article, how can I be sure they are actual? https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">" class="img-responsive" style="max-width:100%;"/>
 Tip #49 - If the loading time is long, change how the loader looks.Sometimes it happens that requests take more time than usual.In this case, you can change the loader a bit (e.g. by changing the text), so that users don& #39;t have the feeling that your app is stuck." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #49 - If the loading time is long, change how the loader looks.Sometimes it happens that requests take more time than usual.In this case, you can change the loader a bit (e.g. by changing the text), so that users don& #39;t have the feeling that your app is stuck." class="img-responsive" style="max-width:100%;"/>
Tip #49 - If the loading time is long, change how the loader looks.Sometimes it happens that requests take more time than usual.In this case, you can change the loader a bit (e.g. by changing the text), so that users don& #39;t have the feeling that your app is stuck." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #49 - If the loading time is long, change how the loader looks.Sometimes it happens that requests take more time than usual.In this case, you can change the loader a bit (e.g. by changing the text), so that users don& #39;t have the feeling that your app is stuck." class="img-responsive" style="max-width:100%;"/>
 Tip #50 - Make sure that there is a visual hint that the dropdown has more optionsIf there is no scroll (e.g. on Mac OS until you hover the scroll area), it& #39;s impossible to guess that it has some other options.The solution is to make visible the part of the latest option" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #50 - Make sure that there is a visual hint that the dropdown has more optionsIf there is no scroll (e.g. on Mac OS until you hover the scroll area), it& #39;s impossible to guess that it has some other options.The solution is to make visible the part of the latest option" class="img-responsive" style="max-width:100%;"/>
Tip #50 - Make sure that there is a visual hint that the dropdown has more optionsIf there is no scroll (e.g. on Mac OS until you hover the scroll area), it& #39;s impossible to guess that it has some other options.The solution is to make visible the part of the latest option" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip #50 - Make sure that there is a visual hint that the dropdown has more optionsIf there is no scroll (e.g. on Mac OS until you hover the scroll area), it& #39;s impossible to guess that it has some other options.The solution is to make visible the part of the latest option" class="img-responsive" style="max-width:100%;"/>


