JavaScript fundamentals before learning React.
Some people believe that you need to be a JavaScript master before starting learning React, and that couldn& #39;t be further from the truth.
You should know some fundamentals, and I want to tell you exactly which ones.
Let& #39;s begin https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
Some people believe that you need to be a JavaScript master before starting learning React, and that couldn& #39;t be further from the truth.
You should know some fundamentals, and I want to tell you exactly which ones.
Let& #39;s begin
let and const.
This is the ES6 way of assigning variables, it replaces "var".
"let" is for variables that are gonna be reassigned in the future.
"const" is for variables that are not gonna change, you define them and you use them, but they have a "constant" value.
This is the ES6 way of assigning variables, it replaces "var".
"let" is for variables that are gonna be reassigned in the future.
"const" is for variables that are not gonna change, you define them and you use them, but they have a "constant" value.
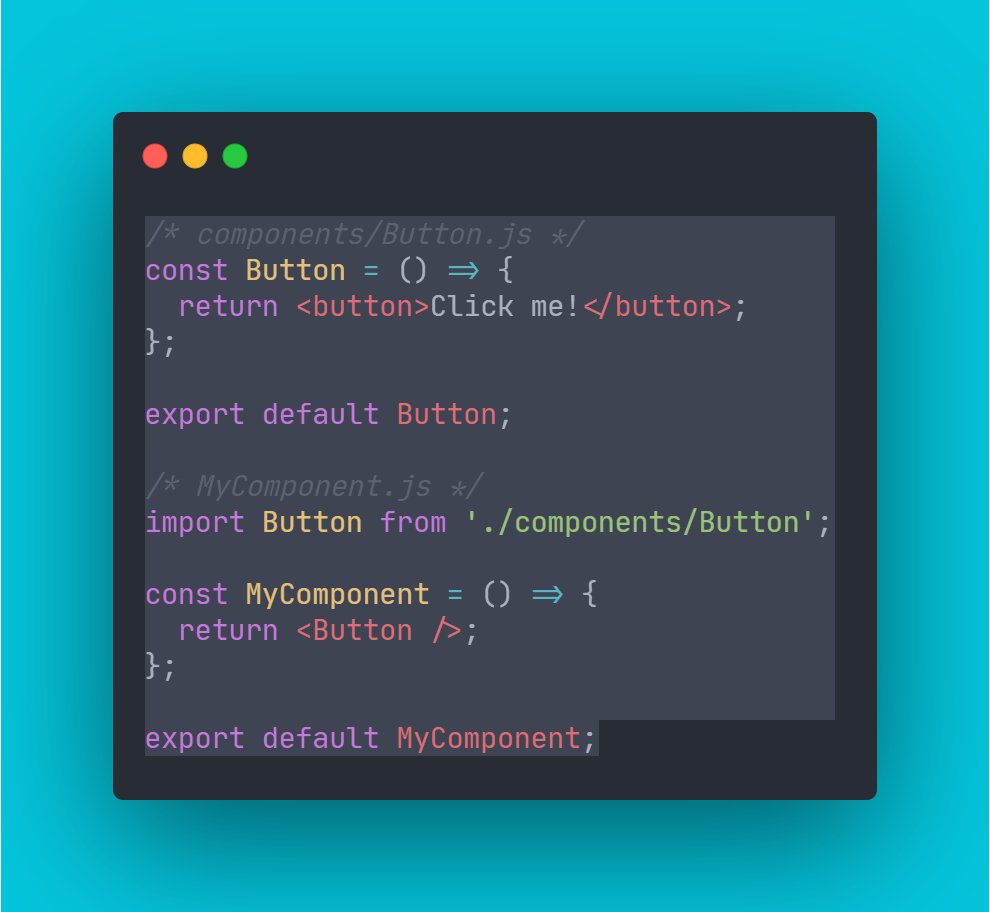
imports and exports.
A big part of React is reusability. You create a component (like a button), export it, and then import it on your other components without having to write it out again.
A big part of React is reusability. You create a component (like a button), export it, and then import it on your other components without having to write it out again.
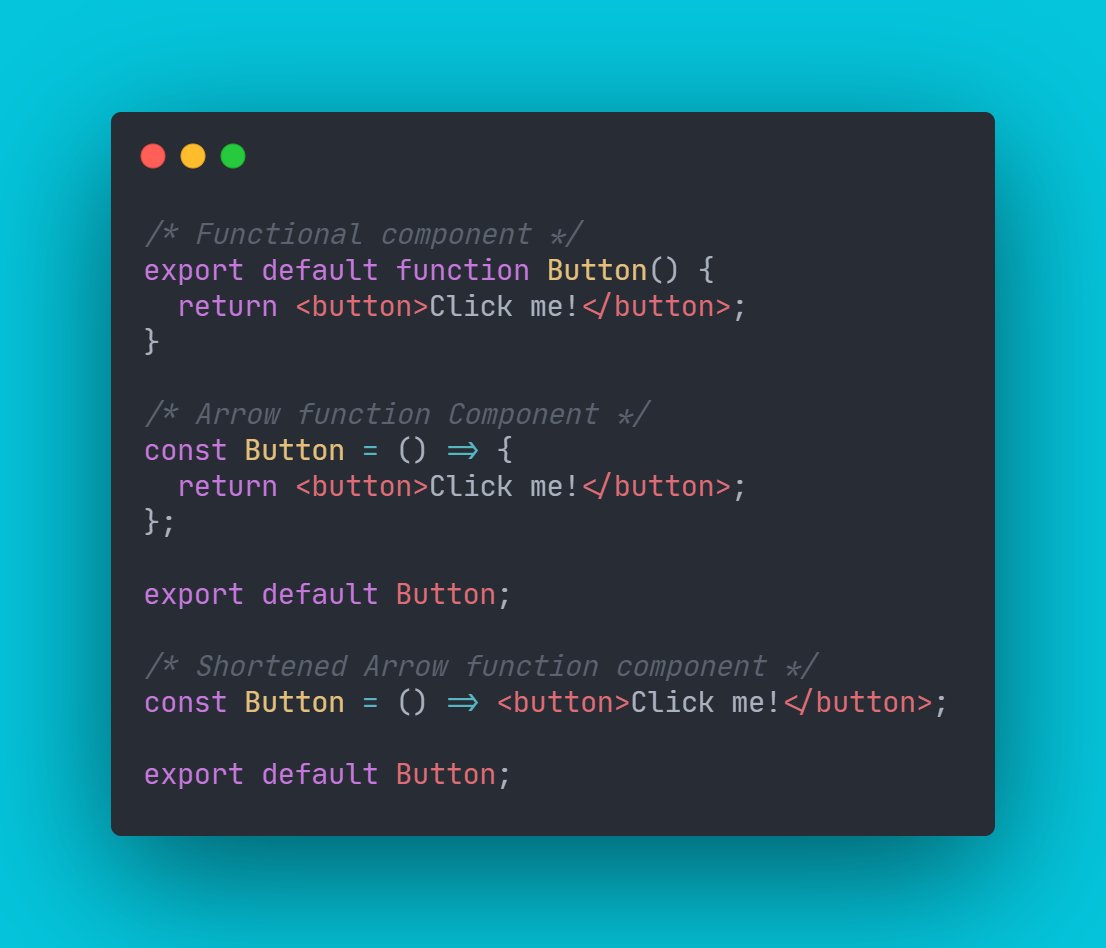
Functions.
Arrow functions would be better, but if you know how to write normal functions, this also works.
Let& #39;s see our Button component with normal functions vs arrow functions, they are really similar!
Arrow functions have an implicit return, so they can also be shortened
Arrow functions would be better, but if you know how to write normal functions, this also works.
Let& #39;s see our Button component with normal functions vs arrow functions, they are really similar!
Arrow functions have an implicit return, so they can also be shortened
Template literals.
This is an easy way to concatenate strings. You use the backtick ` for them.
Instead of having to do:
"Hello, my name is " + name + ", nice to meet you!"
You do:
`Hello, my name is ${name}, nice to meet you!`
A lot easier, isn& #39;t it?
This is an easy way to concatenate strings. You use the backtick ` for them.
Instead of having to do:
"Hello, my name is " + name + ", nice to meet you!"
You do:
`Hello, my name is ${name}, nice to meet you!`
A lot easier, isn& #39;t it?
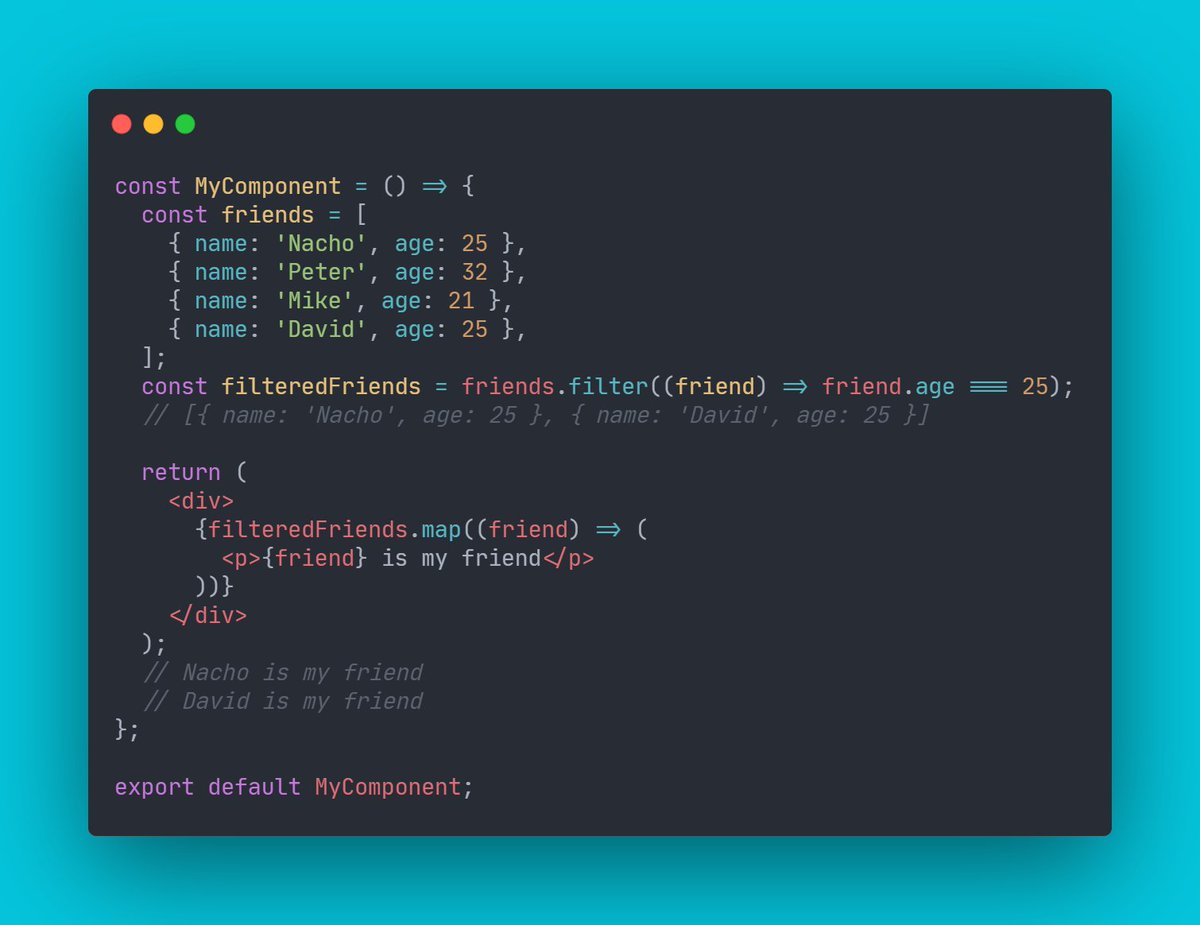
map and filter.
These are the two most important methods in React.
map() returns a new array with the results of the passed function. This is essential to render data of an array.
filter() returns a new array with all the elements that returned true from the passed function.
These are the two most important methods in React.
map() returns a new array with the results of the passed function. This is essential to render data of an array.
filter() returns a new array with all the elements that returned true from the passed function.
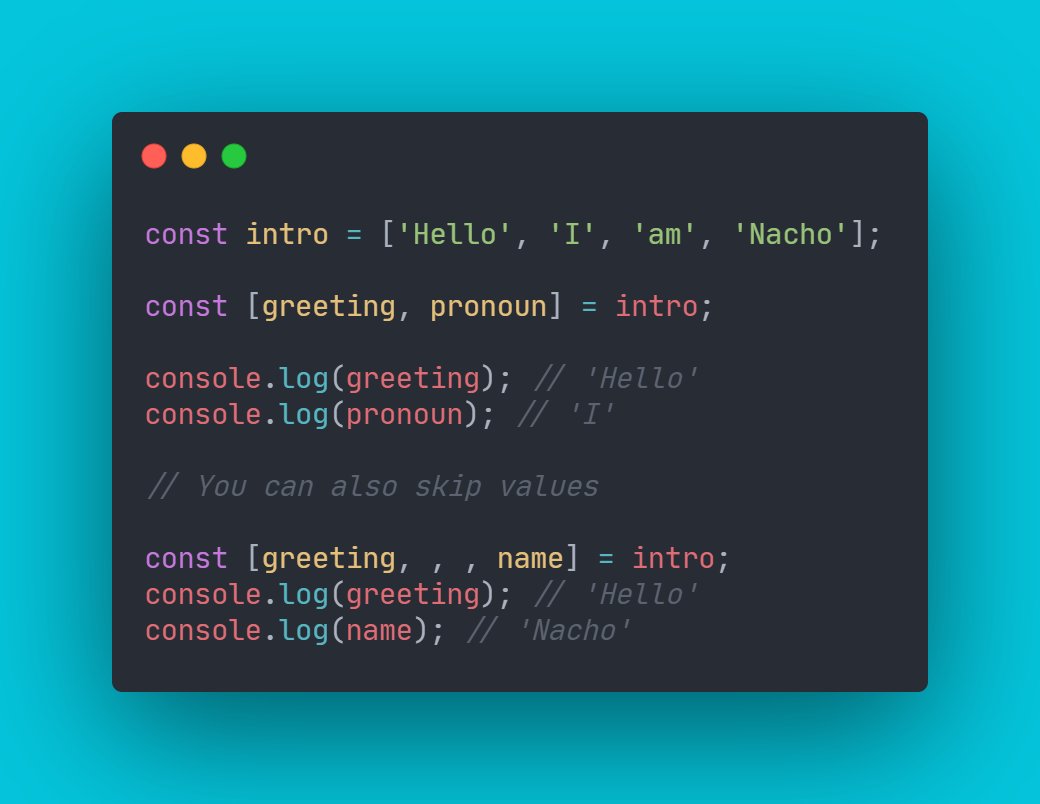
Array destructuring.
This unpacks values from arrays into different variables.
This is important to know because it& #39;s used in useState, one of the first things you will learn in React.
This unpacks values from arrays into different variables.
This is important to know because it& #39;s used in useState, one of the first things you will learn in React.
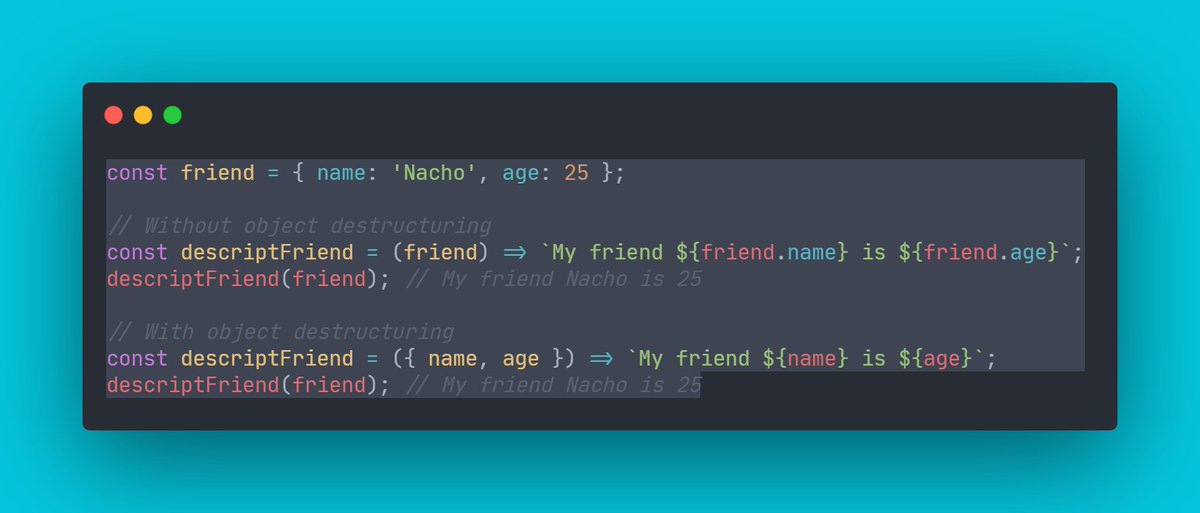
Object destructuring
Similar to array destructuring, this lets us extract properties into a variable named with the property name.
It& #39;s especially useful for functions.
Similar to array destructuring, this lets us extract properties into a variable named with the property name.
It& #39;s especially useful for functions.
Conditional ternary operator.
This is a way of making a single line if statement.
This can be used to decide what to render on a page depending on a condition.
First, the condition, then & #39;?& #39;, what to render if the condition is true, a & #39;:& #39; and what to render if false.
This is a way of making a single line if statement.
This can be used to decide what to render on a page depending on a condition.
First, the condition, then & #39;?& #39;, what to render if the condition is true, a & #39;:& #39; and what to render if false.
Conditional rendering.
What if we don& #39;t want to show anything if the condition is false?
We can do
condition ? & #39;something& #39; : null
Or we can also do
condition && & #39;something& #39;
This will produce the same result but its much cleaner.
What if we don& #39;t want to show anything if the condition is false?
We can do
condition ? & #39;something& #39; : null
Or we can also do
condition && & #39;something& #39;
This will produce the same result but its much cleaner.
These are the fundamentals you need to know before learning React.
Don& #39;t try to learn everything in JavaScript before trying it.
And if you feel ready to build your first app, I have a tutorial ready just for you! https://twitter.com/nachoiacovino/status/1358826273951412224">https://twitter.com/nachoiaco...
Don& #39;t try to learn everything in JavaScript before trying it.
And if you feel ready to build your first app, I have a tutorial ready just for you! https://twitter.com/nachoiacovino/status/1358826273951412224">https://twitter.com/nachoiaco...

 Read on Twitter
Read on Twitter " title="JavaScript fundamentals before learning React.Some people believe that you need to be a JavaScript master before starting learning React, and that couldn& #39;t be further from the truth.You should know some fundamentals, and I want to tell you exactly which ones.Let& #39;s begin https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">" class="img-responsive" style="max-width:100%;"/>
" title="JavaScript fundamentals before learning React.Some people believe that you need to be a JavaScript master before starting learning React, and that couldn& #39;t be further from the truth.You should know some fundamentals, and I want to tell you exactly which ones.Let& #39;s begin https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">" class="img-responsive" style="max-width:100%;"/>