Here are 10 reasons to start using @tailwindcss for your next project
#Tailwind #TailwindCSS
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">Thread
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">Thread  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
#Tailwind #TailwindCSS
As the official website says, you can "Rapidly build modern websites without ever leaving your HTML"
It& #39;s like writing inline styles for each html element, but using class names - Far more readable and much faster to type. You almost don& #39;t need a CSS file.
Every time you need to style an element, you must think of a suitable class name. And then class names for the child elements.
To modify styles, you need to refer to the class name, go to CSS and then make changes. All that is avoided using Tailwind!
Have you ever given arbitrary padding values like 15px in one place and then 13px somewhere else? Arbitrary font sizes for headings, paragraphs?
Tailwind helps you stay consistent by using available utility classes (which are very thought-through)
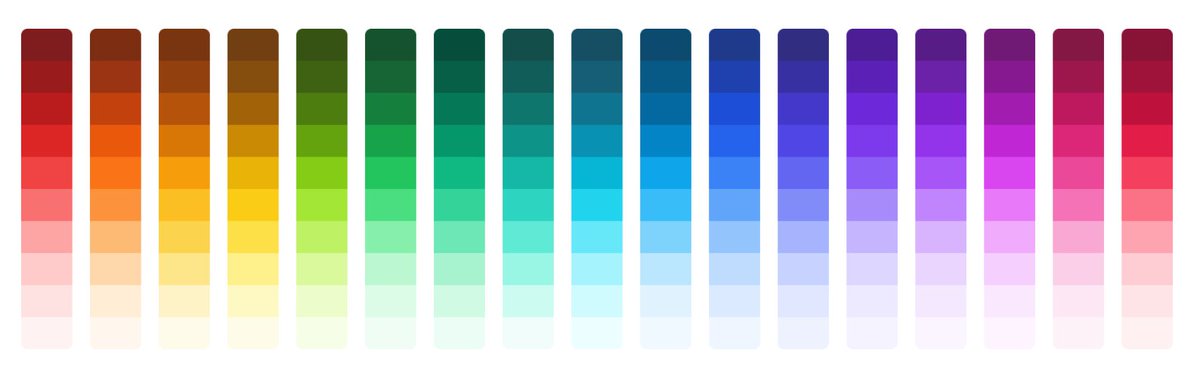
Tailwind 2.0 has 220 default color values (22 colors with 10 shades each) that you can simply include with class names like - text-blue-300, bg-teal-800 and so on
No more wasting time picking colors!
You don& #39;t need to write any media queries. Just prefix an "sm:", "md:" or "lg:" with the utility class to style that element for those screen sizes! You must try this at least once to experience the speed
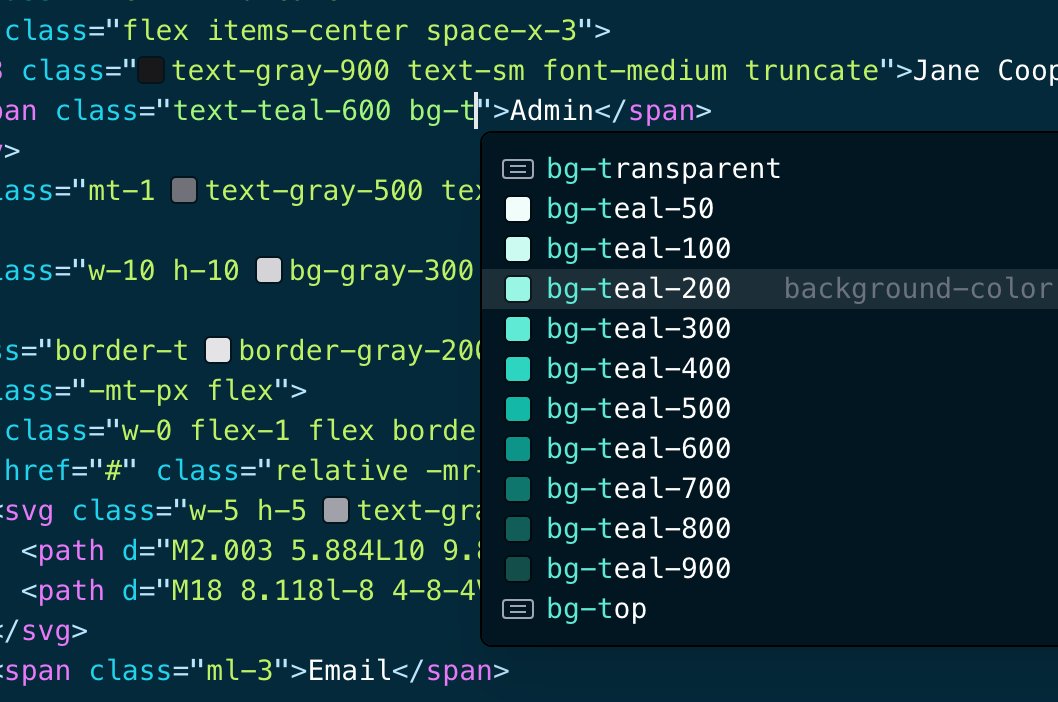
Some of the class names that I meantioned - "text-blue-300", "bg-teal-800" - don& #39;t have to be remembered. The IntelliSense extension for @code gives you autocomplete suggestions.
I honestly don& #39;t remember half the names!
Some frameworks come with huge CSS file size. Tailwind removes all unused CSS when building for production, so your final CSS file will be very small.
The official website says - "Most Tailwind projects ship less than 10KB of CSS to the client."
If you are repeating the same utility classes again and again, you know that it& #39;s time to create components and make all changes in one place.
Just prefix "dark:" to any color utility and it gets applied when dark mode is preferred on the user& #39;s system.
You can also switch to it manually. Watch how to do it here - https://www.youtube.com/watch?v=rFAATv30v4Y">https://www.youtube.com/watch...
You don& #39;t like the default color palette, spacing, breakpoints or shadows? Or just wish to tweak it a little? Configure everything the way you want and it turns into your own custom CSS framework! While you can still enjoy all the other mentioned benefits
Not convinced yet? Move to http://tailwindcss.com"> http://tailwindcss.com and right there on the home page, experience all the mentioned features - visually!
Convinced? Wait for a "Getting started" thread from me - or start exploring the docs! Super easy to get onboarded.
You can also watch all the Tailwind CSS videos on my Youtube channel to get more familiar before jumping into it https://youtube.com/playlist?list=PLrC_WsW4VdT4k3LWVFpTGM4ryYlDnrEvz">https://youtube.com/playlist...
You can also watch all the Tailwind CSS videos on my Youtube channel to get more familiar before jumping into it https://youtube.com/playlist?list=PLrC_WsW4VdT4k3LWVFpTGM4ryYlDnrEvz">https://youtube.com/playlist...

 Read on Twitter
Read on Twitter Expertly-crafted color palette that& #39;s so beautifulTailwind 2.0 has 220 default color values (22 colors with 10 shades each) that you can simply include with class names like - text-blue-300, bg-teal-800 and so onNo more wasting time picking colors!" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Expertly-crafted color palette that& #39;s so beautifulTailwind 2.0 has 220 default color values (22 colors with 10 shades each) that you can simply include with class names like - text-blue-300, bg-teal-800 and so onNo more wasting time picking colors!" class="img-responsive" style="max-width:100%;"/>
Expertly-crafted color palette that& #39;s so beautifulTailwind 2.0 has 220 default color values (22 colors with 10 shades each) that you can simply include with class names like - text-blue-300, bg-teal-800 and so onNo more wasting time picking colors!" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Expertly-crafted color palette that& #39;s so beautifulTailwind 2.0 has 220 default color values (22 colors with 10 shades each) that you can simply include with class names like - text-blue-300, bg-teal-800 and so onNo more wasting time picking colors!" class="img-responsive" style="max-width:100%;"/>
 You don& #39;t need to remember the utility class namesSome of the class names that I meantioned - "text-blue-300", "bg-teal-800" - don& #39;t have to be remembered. The IntelliSense extension for @code gives you autocomplete suggestions.I honestly don& #39;t remember half the names!" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="6️⃣" title="Tastenkappe Ziffer 6" aria-label="Emoji: Tastenkappe Ziffer 6"> You don& #39;t need to remember the utility class namesSome of the class names that I meantioned - "text-blue-300", "bg-teal-800" - don& #39;t have to be remembered. The IntelliSense extension for @code gives you autocomplete suggestions.I honestly don& #39;t remember half the names!" class="img-responsive" style="max-width:100%;"/>
You don& #39;t need to remember the utility class namesSome of the class names that I meantioned - "text-blue-300", "bg-teal-800" - don& #39;t have to be remembered. The IntelliSense extension for @code gives you autocomplete suggestions.I honestly don& #39;t remember half the names!" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="6️⃣" title="Tastenkappe Ziffer 6" aria-label="Emoji: Tastenkappe Ziffer 6"> You don& #39;t need to remember the utility class namesSome of the class names that I meantioned - "text-blue-300", "bg-teal-800" - don& #39;t have to be remembered. The IntelliSense extension for @code gives you autocomplete suggestions.I honestly don& #39;t remember half the names!" class="img-responsive" style="max-width:100%;"/>


