Use `console.log()` like a pro.
Using `console.log()` for JavaScript debugging is the most common practice. But, there is more…
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
Using `console.log()` for JavaScript debugging is the most common practice. But, there is more…
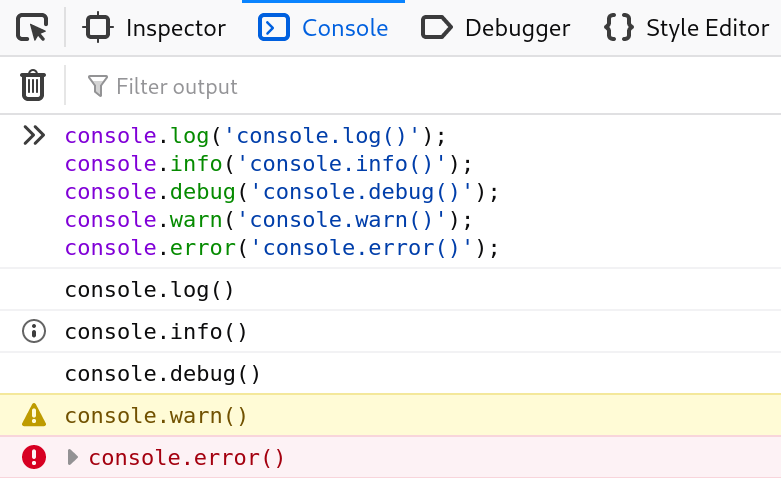
* The most common Console methods:
console.log() – For general output of logging information.
console. info() – Informative logging.
console.debug() – A message to the console with the log level debug.
console.warn() – A warning message.
console.error() – An error message.
console.log() – For general output of logging information.
console. info() – Informative logging.
console.debug() – A message to the console with the log level debug.
console.warn() – A warning message.
console.error() – An error message.
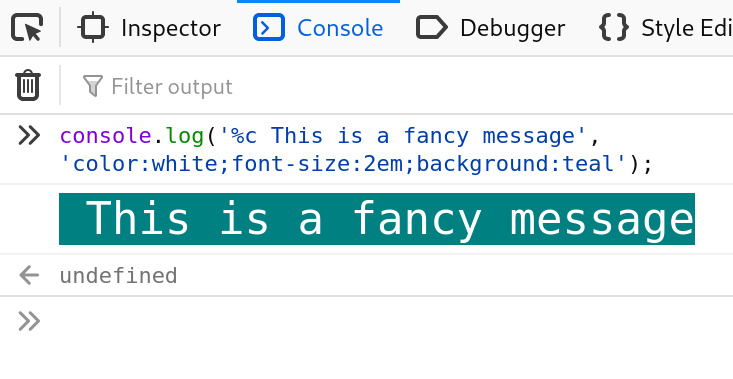
* Custom CSS styles for a console.log():
The `console.log` output can be styled in DevTools using the CSS format specifier.
The `console.log` output can be styled in DevTools using the CSS format specifier.
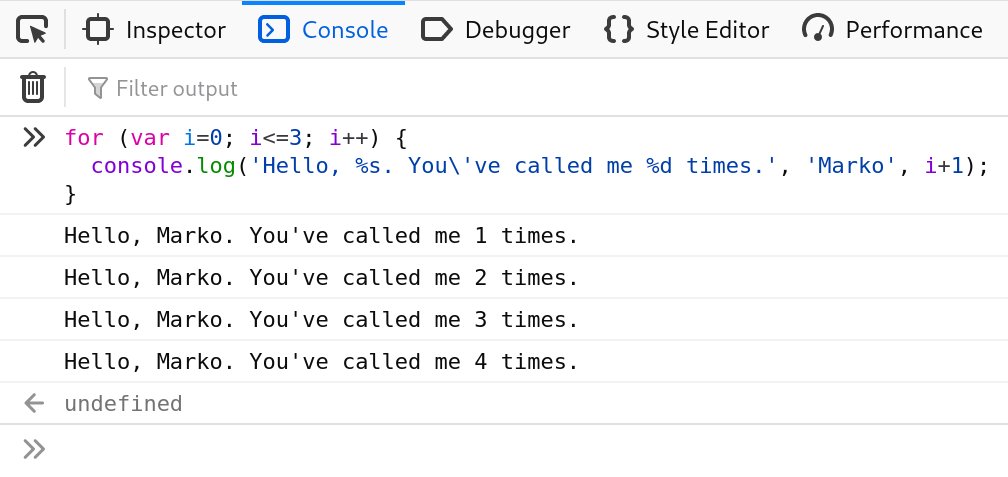
* String substitutions:
When passing a string to one of the console object’s methods that accept a string (such as log()), you may use these substitution strings:
%s – string
%i or %d – integer
%o or %O – object
%f – float
When passing a string to one of the console object’s methods that accept a string (such as log()), you may use these substitution strings:
%s – string
%i or %d – integer
%o or %O – object
%f – float
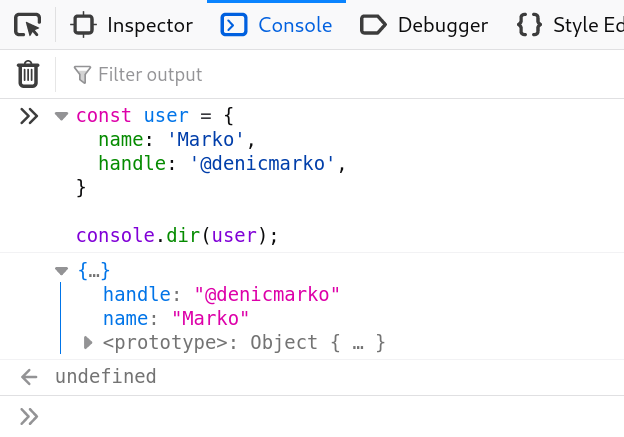
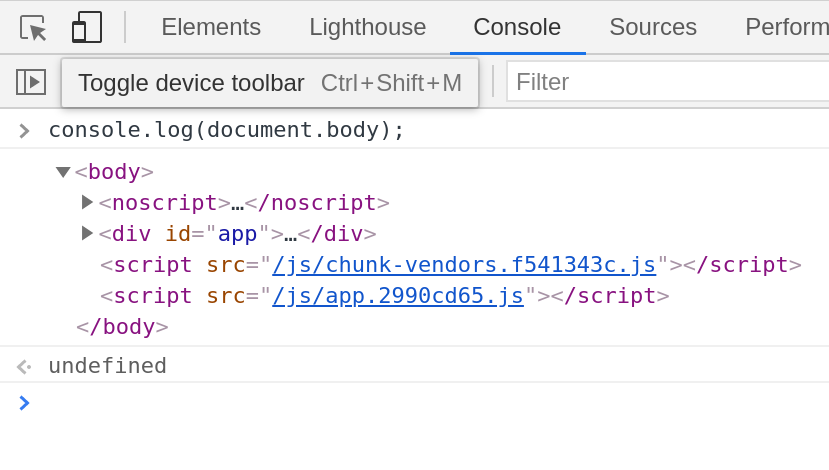
* `console.dir()`:
Displays an interactive list of the properties of the specified JavaScript object.
Displays an interactive list of the properties of the specified JavaScript object.
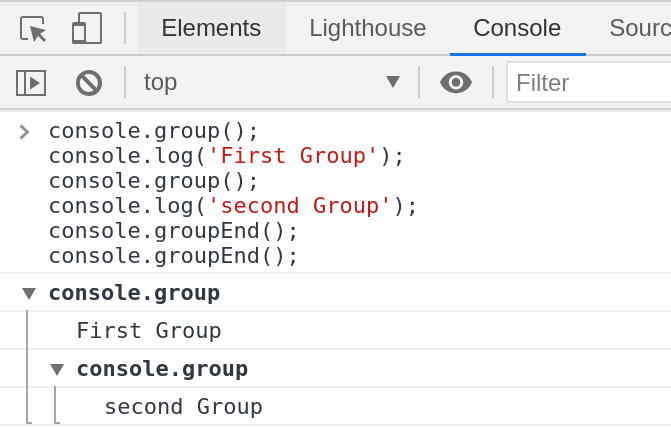
* `console. group()` and `console.groupEnd()`:
Creates a new inline group, indenting all following output by another level. To move back out a level, call `groupEnd()`.
Creates a new inline group, indenting all following output by another level. To move back out a level, call `groupEnd()`.
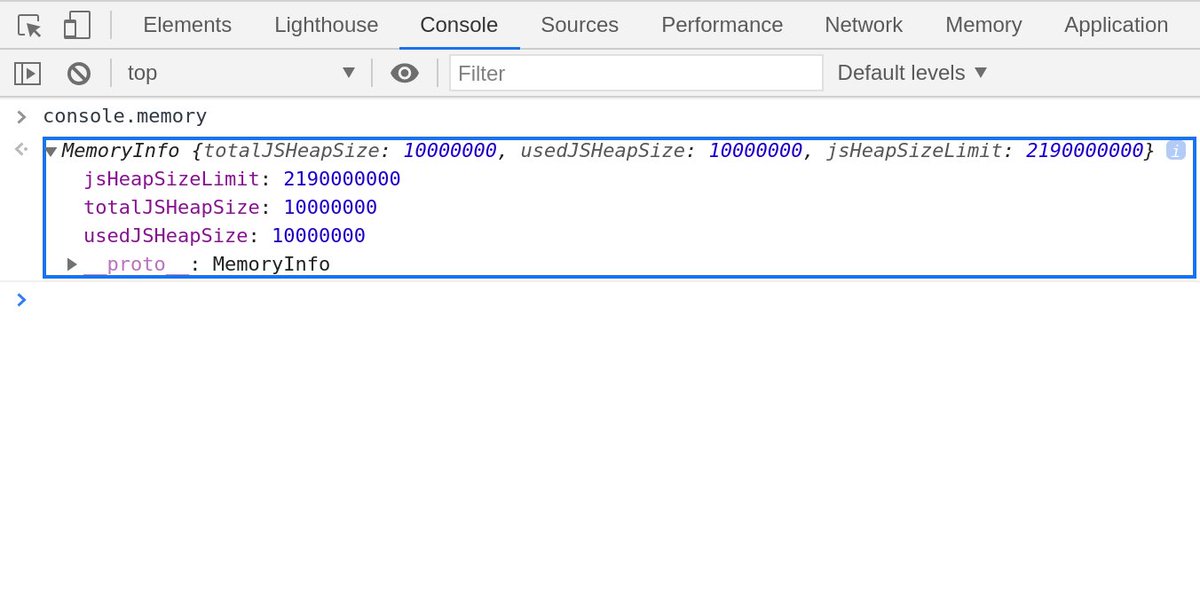
* `console.memory`:
The memory property can be used to check out the heap size status
Note: memory is a property and not a method.
The memory property can be used to check out the heap size status
Note: memory is a property and not a method.
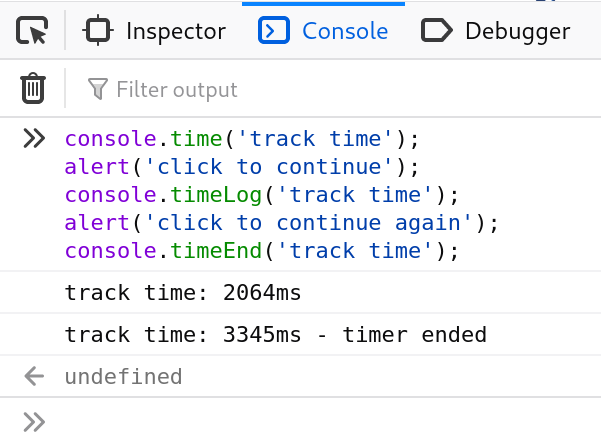
* `console.time()` and `console.timeEnd()`:
console.time() – Starts a timer with a name specified as an input parameter. Up to 10,000 simultaneous timers can run on a given page.
console.timeEnd() – Stops the specified timer and logs the elapsed time in seconds since it started.
console.time() – Starts a timer with a name specified as an input parameter. Up to 10,000 simultaneous timers can run on a given page.
console.timeEnd() – Stops the specified timer and logs the elapsed time in seconds since it started.
If you like this thread, maybe you& #39;d love to bookmark it as a post { via @hashnode }: https://denic.hashnode.dev/use-consolelog-like-a-pro">https://denic.hashnode.dev/use-conso...

 Read on Twitter
Read on Twitter