My #NextjsConf Watch Live List:
🆇 When Not to Use #nextjs
🅴 #Jamstack for E-Commerce at Scale
🅽 Why Images Hurt App& #39;s Performance…
🆃 Next.js: A Framework For Frameworks
🅽 Future of Performance & Data…
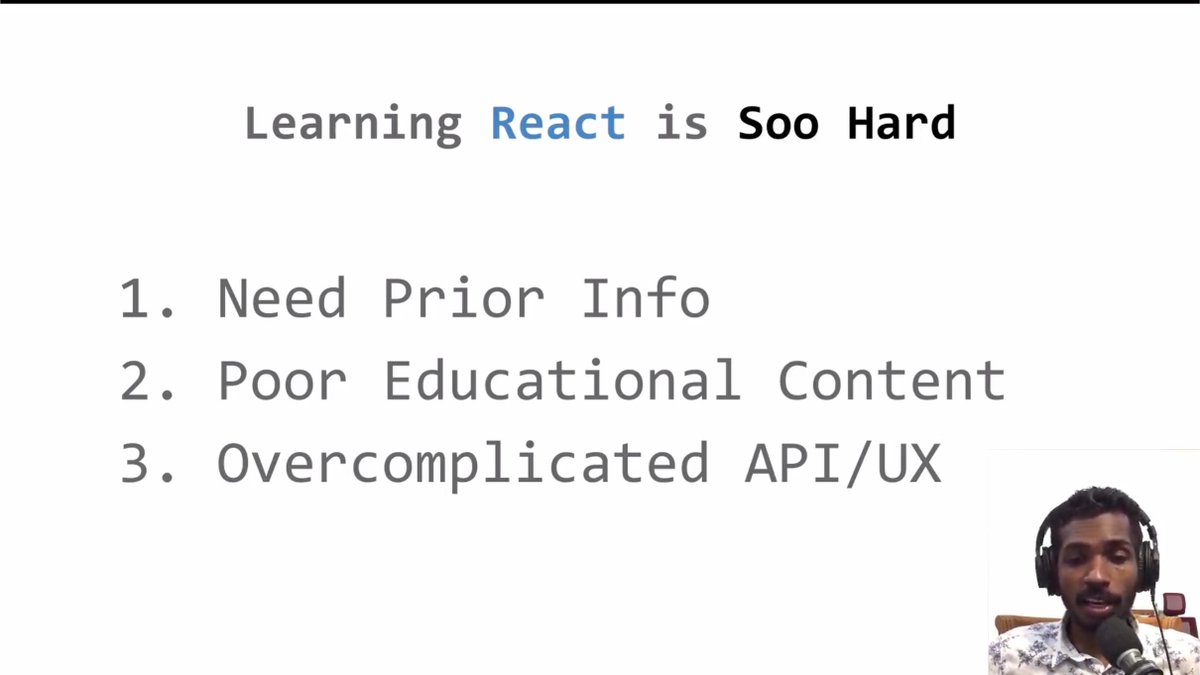
🆇 How to Learn #React…
🆇 Adventures in Next.js
🅴 How Video Works…
🆇 When Not to Use #nextjs
🅴 #Jamstack for E-Commerce at Scale
🅽 Why Images Hurt App& #39;s Performance…
🆃 Next.js: A Framework For Frameworks
🅽 Future of Performance & Data…
🆇 How to Learn #React…
🆇 Adventures in Next.js
🅴 How Video Works…
🅴 #Jamstack for E-Commerce at Scale
Didn& #39;t know about https://www.reactstorefront.io/ ">https://www.reactstorefront.io/">...
Didn& #39;t know about https://www.reactstorefront.io/ ">https://www.reactstorefront.io/">...
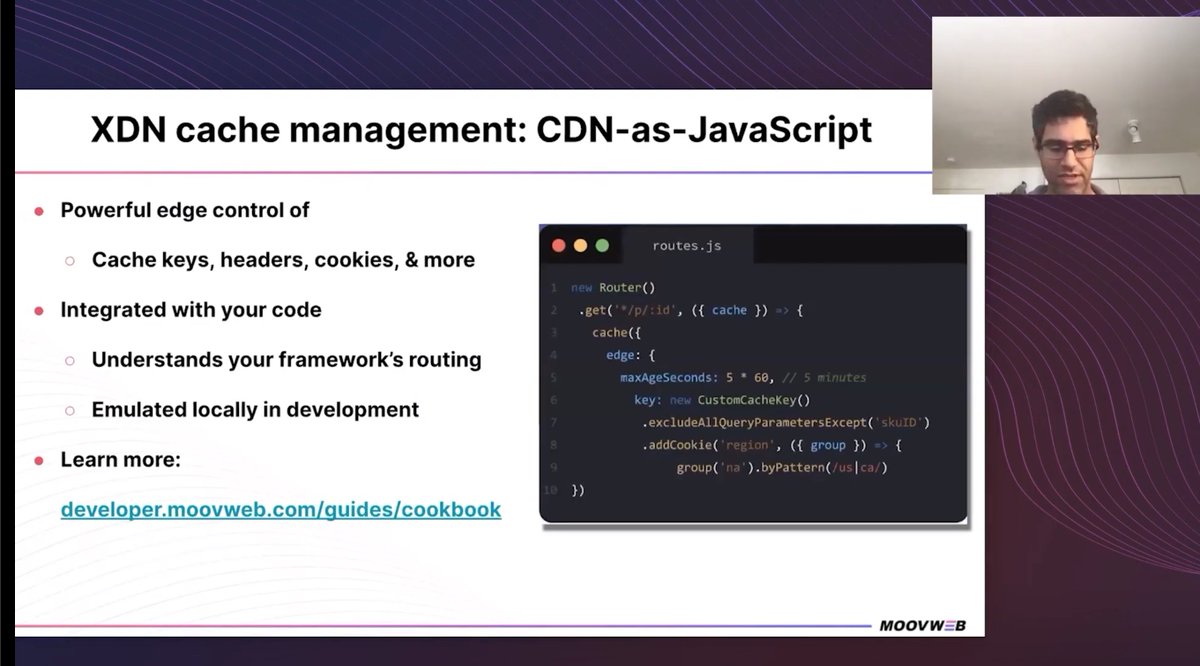
https://www.moovweb.com/cdn-as-javascript">https://www.moovweb.com/cdn-as-ja...
🅽 Why Images Hurt Your App& #39;s Performance and How The New Image Component Can Help - @atcastle
Problem: Oversized Images
Solution: `Image` component that will generate srcset w/ image optimisations
Works w/ 3rd party hosting + auto-formatting
Problem: Oversized Images
Solution: `Image` component that will generate srcset w/ image optimisations
Works w/ 3rd party hosting + auto-formatting
Problem: Too many Images
Solution: Default to Lazy Loading
Escape hatch using `priority` or setting `loading="eager"`
Solution: Default to Lazy Loading
Escape hatch using `priority` or setting `loading="eager"`
Problem: Loading CSS/JS are prioritised over images
Solution: Preload header for images by setting `priority` on the Image component ( https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚠️" title="Warnsignal" aria-label="Emoji: Warnsignal">)
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚠️" title="Warnsignal" aria-label="Emoji: Warnsignal">)
--
Me: Host images on a different [sub]domain to get around max concurrent limit per host. https://bit.ly/2TuttV0 ">https://bit.ly/2TuttV0&q...
Solution: Preload header for images by setting `priority` on the Image component (
--
Me: Host images on a different [sub]domain to get around max concurrent limit per host. https://bit.ly/2TuttV0 ">https://bit.ly/2TuttV0&q...
Problem: Content shifts as the images load
Solution: `Image` component will enforce height & width (ratio, no px required).
Opt-out using `unsized` attribute.
Solution: `Image` component will enforce height & width (ratio, no px required).
Opt-out using `unsized` attribute.
Read More: https://nextjs.org/docs/basic-features/image-optimization">https://nextjs.org/docs/basi...
▔▔
🅽 Future of Performance and Data in the Modern Web
@MongoDB will do Search, provide mobile SDK for low-latency changes with sync to cloud and Multi-cloud clusters.
🅽 Future of Performance and Data in the Modern Web
@MongoDB will do Search, provide mobile SDK for low-latency changes with sync to cloud and Multi-cloud clusters.
@ianand:
There are two major things that makes a site slow:
You are either network-bound or CPU-bound.
And #JavaScript can hurt you on both of those.
There are two major things that makes a site slow:
You are either network-bound or CPU-bound.
And #JavaScript can hurt you on both of those.
"Biggest source of innovation is going to be *people caring* [...] up and down the organisation." — @ianand
▔▔▔
🆇 (Choosing our own) Adventures in Next.js — @cassidoo
http://netlify.com"> http://netlify.com - functions, forms
http://xstate.js.org"> http://xstate.js.org
http://statecharts.io"> http://statecharts.io
http://hasura.io"> http://hasura.io
🆇 (Choosing our own) Adventures in Next.js — @cassidoo
http://netlify.com"> http://netlify.com - functions, forms
http://xstate.js.org"> http://xstate.js.org
http://statecharts.io"> http://statecharts.io
http://hasura.io"> http://hasura.io
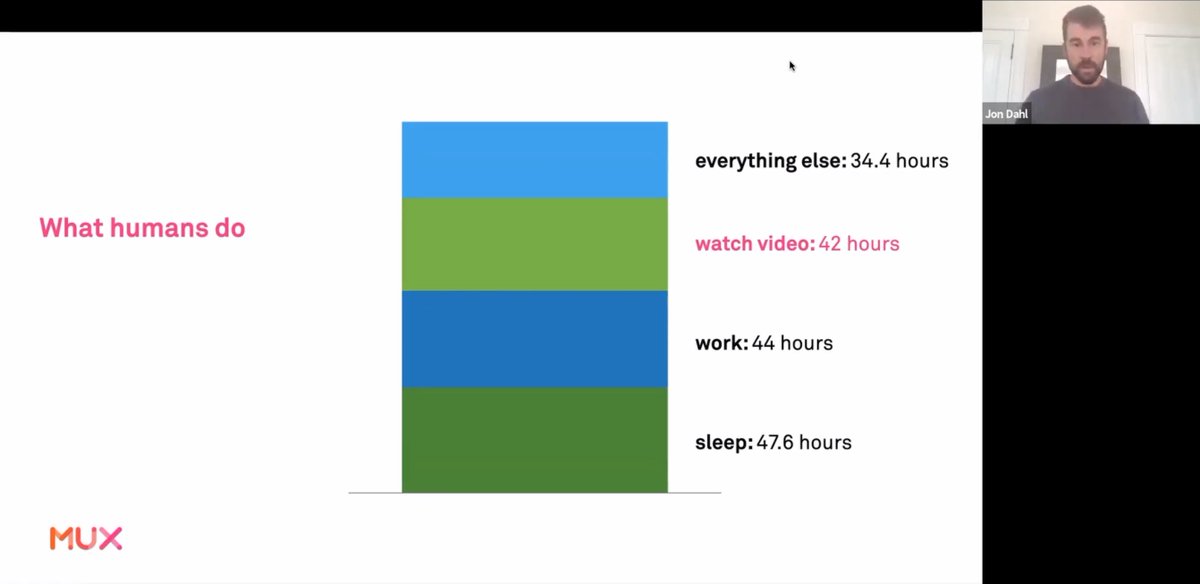
🅴 How Video Works: A Dive into the Biggest Thing on the Internet, and Why You Should Care — @jondahl
34.88% of waking hours is spent on Video https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧐" title="Gesicht mit Monokel" aria-label="Emoji: Gesicht mit Monokel">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧐" title="Gesicht mit Monokel" aria-label="Emoji: Gesicht mit Monokel">
34.88% of waking hours is spent on Video
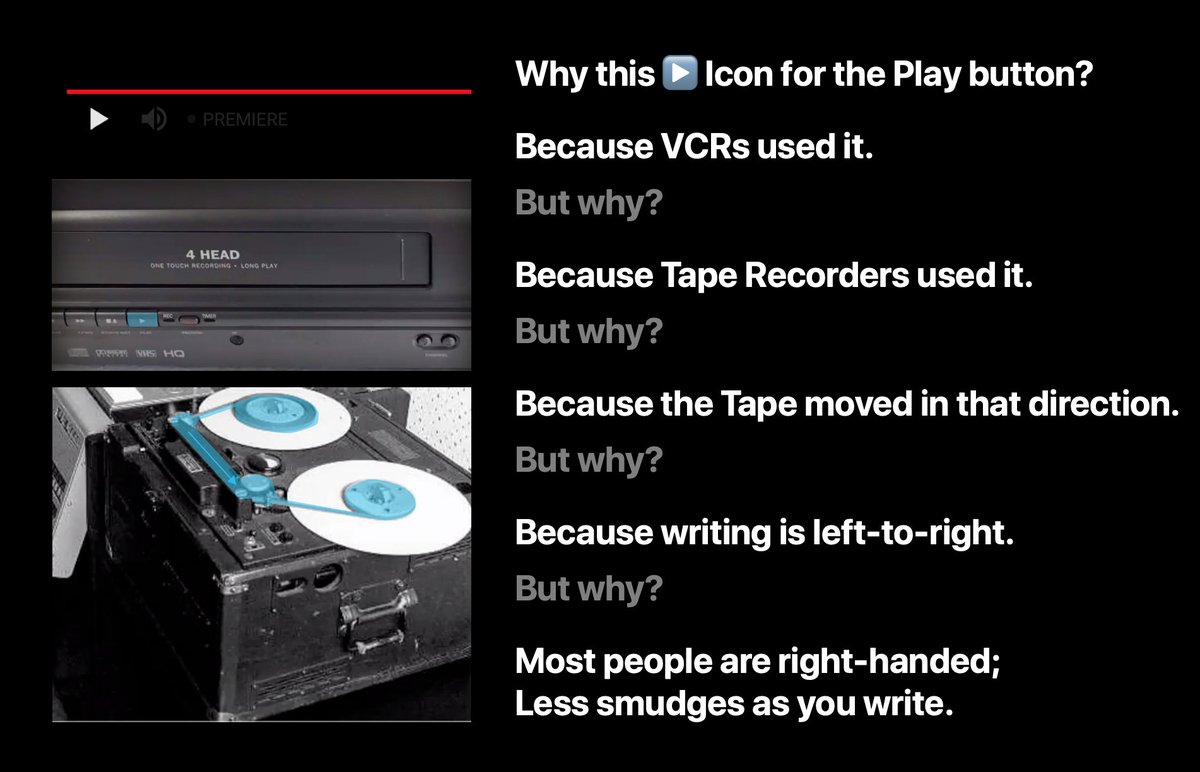
@jondahl on why  https://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> for the play button.
https://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> for the play button.
Reminds me of https://youtube.com/watch?v=Tf17rFDjMZw">https://youtube.com/watch...
Reminds me of https://youtube.com/watch?v=Tf17rFDjMZw">https://youtube.com/watch...

 Read on Twitter
Read on Twitter


 " title="🅴 How Video Works: A Dive into the Biggest Thing on the Internet, and Why You Should Care — @jondahl 34.88% of waking hours is spent on Video https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧐" title="Gesicht mit Monokel" aria-label="Emoji: Gesicht mit Monokel">" class="img-responsive" style="max-width:100%;"/>
" title="🅴 How Video Works: A Dive into the Biggest Thing on the Internet, and Why You Should Care — @jondahl 34.88% of waking hours is spent on Video https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧐" title="Gesicht mit Monokel" aria-label="Emoji: Gesicht mit Monokel">" class="img-responsive" style="max-width:100%;"/>
 for the play button.Reminds me of https://youtube.com/watch..." title=" @jondahl on why https://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> for the play button.Reminds me of https://youtube.com/watch..." class="img-responsive" style="max-width:100%;"/>
for the play button.Reminds me of https://youtube.com/watch..." title=" @jondahl on why https://abs.twimg.com/emoji/v2/... draggable="false" alt="▶️" title="Nach rechts zeigendes Dreieck" aria-label="Emoji: Nach rechts zeigendes Dreieck"> for the play button.Reminds me of https://youtube.com/watch..." class="img-responsive" style="max-width:100%;"/>


