Thread: @AdobeXD latest update https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (1/11)
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (1/11)
Design systems https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍔" title="Hamburger" aria-label="Emoji: Hamburger"> (Libraries, Nested Components) Design & prototyping
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍔" title="Hamburger" aria-label="Emoji: Hamburger"> (Libraries, Nested Components) Design & prototyping  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔮" title="Kristallkugel" aria-label="Emoji: Kristallkugel"> (3D Transforms, Nested hover, auto height text), XD+VS Code for devs
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔮" title="Kristallkugel" aria-label="Emoji: Kristallkugel"> (3D Transforms, Nested hover, auto height text), XD+VS Code for devs  https://abs.twimg.com/emoji/v2/... draggable="false" alt="📐" title="Geodreieck" aria-label="Emoji: Geodreieck"> states in design spec, coediting for all + plugins
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📐" title="Geodreieck" aria-label="Emoji: Geodreieck"> states in design spec, coediting for all + plugins  https://abs.twimg.com/emoji/v2/... draggable="false" alt="💜" title="Violettes Herz" aria-label="Emoji: Violettes Herz">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="💜" title="Violettes Herz" aria-label="Emoji: Violettes Herz">
https://adobe.ly/3kjkvpm ">https://adobe.ly/3kjkvpm&q... #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">
https://abs.twimg.com/hashflags... draggable="false" alt="">
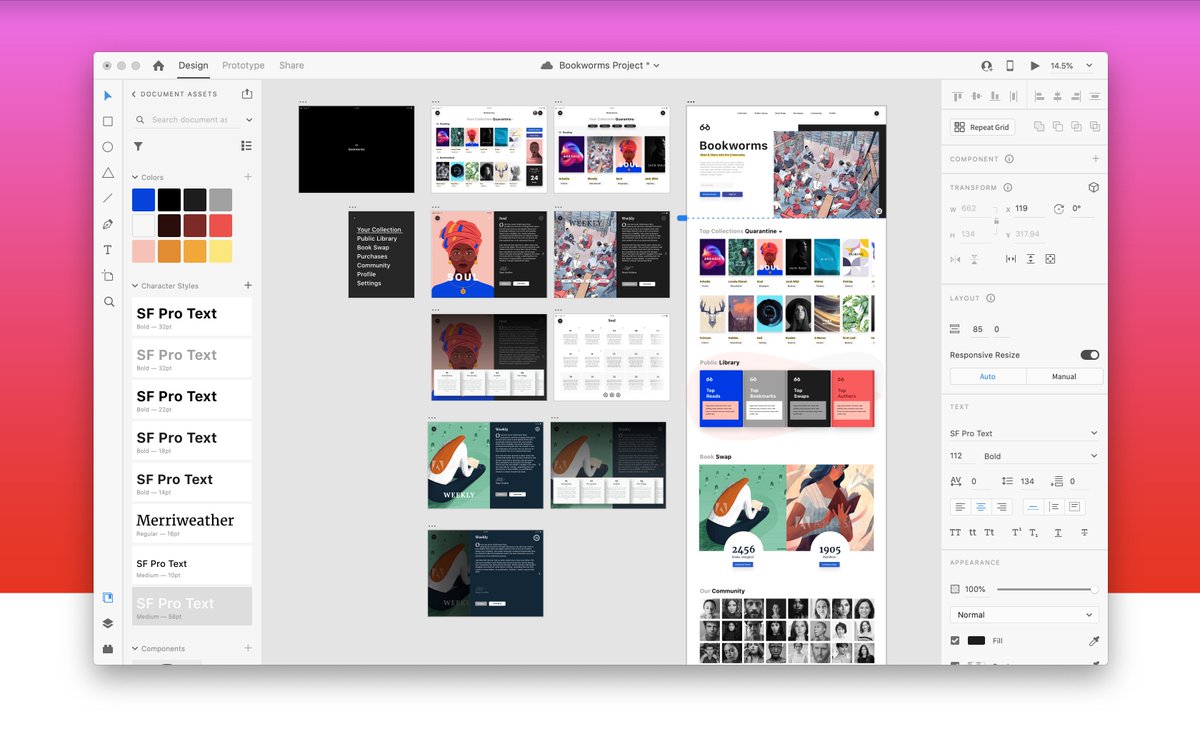
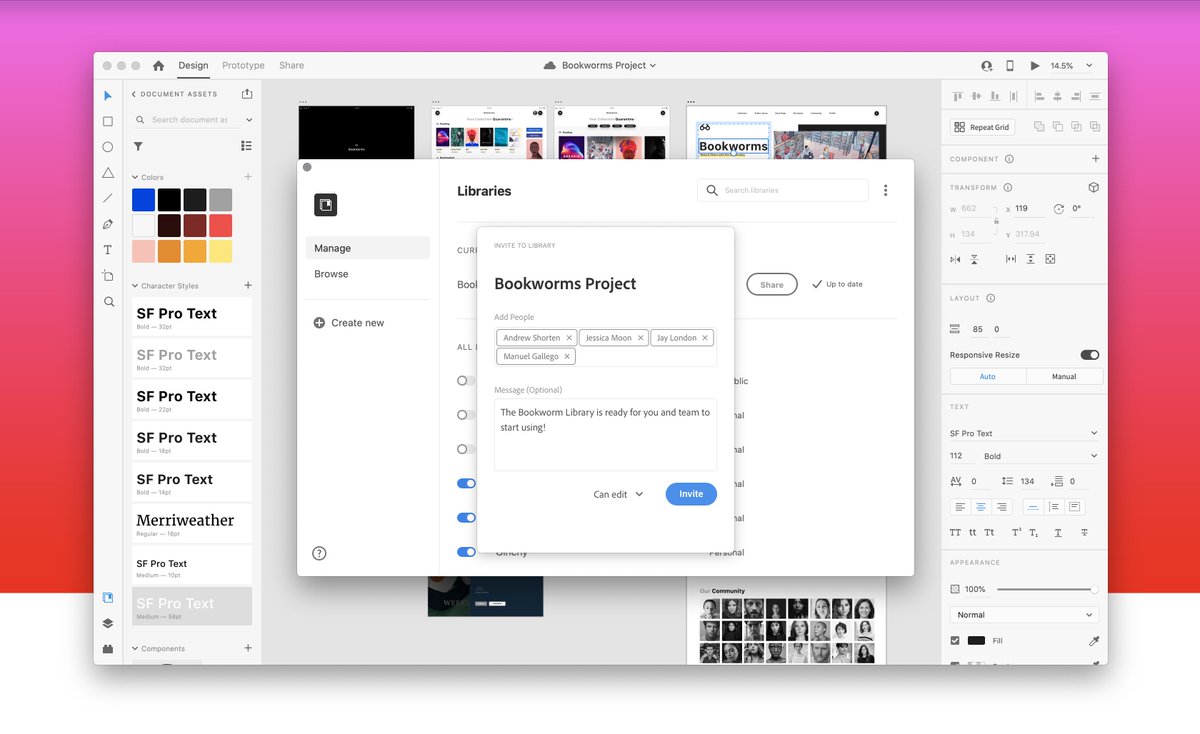
Design systems
https://adobe.ly/3kjkvpm ">https://adobe.ly/3kjkvpm&q... #AdobeMAX2020
3D Transforms  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔮" title="Kristallkugel" aria-label="Emoji: Kristallkugel"> - @AdobeXD
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔮" title="Kristallkugel" aria-label="Emoji: Kristallkugel"> - @AdobeXD https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (2/11)
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (2/11)
- Depth & perspective are a key part of experiences.
- Showcase work for presentations & marketing collateral...
- Leverage it to stage your designs for an AR experience.
https://letsxd.com/3d-transforms ">https://letsxd.com/3d-transf... #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">
https://abs.twimg.com/hashflags... draggable="false" alt="">
- Depth & perspective are a key part of experiences.
- Showcase work for presentations & marketing collateral...
- Leverage it to stage your designs for an AR experience.
https://letsxd.com/3d-transforms ">https://letsxd.com/3d-transf... #AdobeMAX2020
Creative Cloud Libraries  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔖" title="Lesezeichen" aria-label="Emoji: Lesezeichen"> - @AdobeXD
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔖" title="Lesezeichen" aria-label="Emoji: Lesezeichen"> - @AdobeXD https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (3/11)
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (3/11)
- Publish design systems in a single click.
- Invite with robust permissions to edit and view
- A creative system that works across Ps, Ai, XD and CC
https://helpx.adobe.com/xd/user-guide.html/xd/help/design-systems.ug.html">https://helpx.adobe.com/xd/user-g... #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">
https://abs.twimg.com/hashflags... draggable="false" alt="">
- Publish design systems in a single click.
- Invite with robust permissions to edit and view
- A creative system that works across Ps, Ai, XD and CC
https://helpx.adobe.com/xd/user-guide.html/xd/help/design-systems.ug.html">https://helpx.adobe.com/xd/user-g... #AdobeMAX2020
Nested Components https://abs.twimg.com/emoji/v2/... draggable="false" alt="🪆" title="Nesting dolls" aria-label="Emoji: Nesting dolls">- @AdobeXD
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🪆" title="Nesting dolls" aria-label="Emoji: Nesting dolls">- @AdobeXD https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (4/11)
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (4/11)
Improved syncing of updates (Works the way you would imagine) with performance improvements.
https://youtu.be/NTwxxWnh16w ">https://youtu.be/NTwxxWnh1... #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">
https://abs.twimg.com/hashflags... draggable="false" alt="">
Improved syncing of updates (Works the way you would imagine) with performance improvements.
https://youtu.be/NTwxxWnh16w ">https://youtu.be/NTwxxWnh1... #AdobeMAX2020
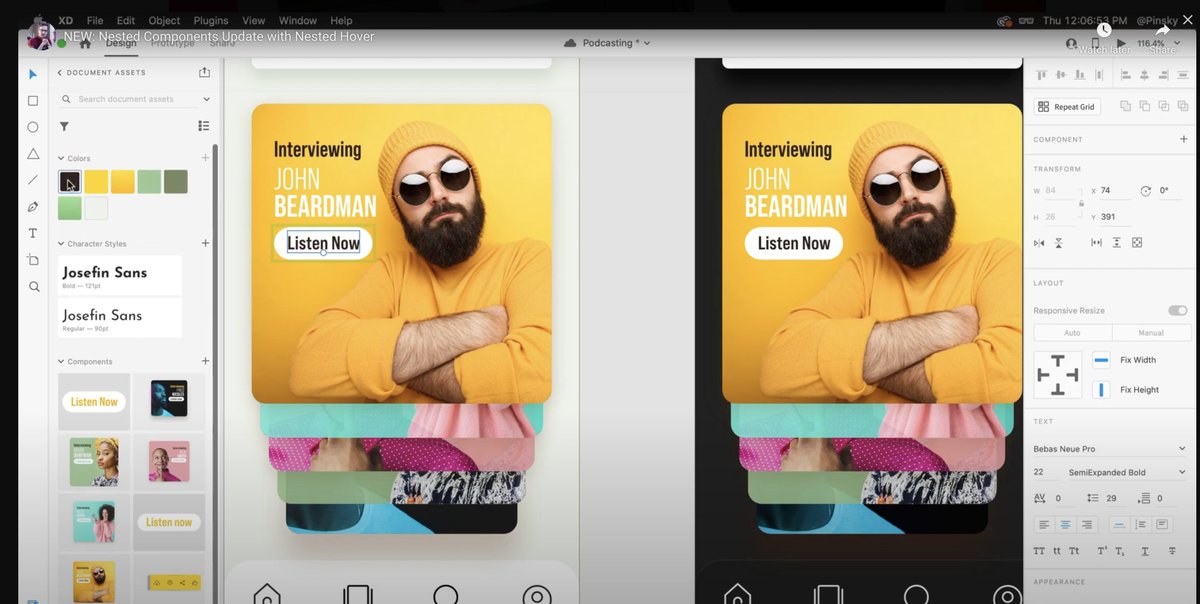
Nested Hover  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🏄♀️" title="Surfende Frau" aria-label="Emoji: Surfende Frau">- @AdobeXD
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🏄♀️" title="Surfende Frau" aria-label="Emoji: Surfende Frau">- @AdobeXD https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (5/11)
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (5/11)
Support for hover inside hover https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙃" title="Auf den Kopf gestelltes Gesicht" aria-label="Emoji: Auf den Kopf gestelltes Gesicht"> If you nest Components with hover states, this should work out of the box!
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙃" title="Auf den Kopf gestelltes Gesicht" aria-label="Emoji: Auf den Kopf gestelltes Gesicht"> If you nest Components with hover states, this should work out of the box!
#AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">
https://abs.twimg.com/hashflags... draggable="false" alt="">
Support for hover inside hover
#AdobeMAX2020
XD for @code  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎈" title="Ballon" aria-label="Emoji: Ballon">- @AdobeXD
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎈" title="Ballon" aria-label="Emoji: Ballon">- @AdobeXD https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (6/11)
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (6/11)
Design system to production! Developers can create design tokens and compile them for different platforms like web, iOS, Android while quickly accessing code snippets and documentation via hints in @code
https://letsxd.com/vscode ">https://letsxd.com/vscode&qu... #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">
https://abs.twimg.com/hashflags... draggable="false" alt="">
Design system to production! Developers can create design tokens and compile them for different platforms like web, iOS, Android while quickly accessing code snippets and documentation via hints in @code
https://letsxd.com/vscode ">https://letsxd.com/vscode&qu... #AdobeMAX2020
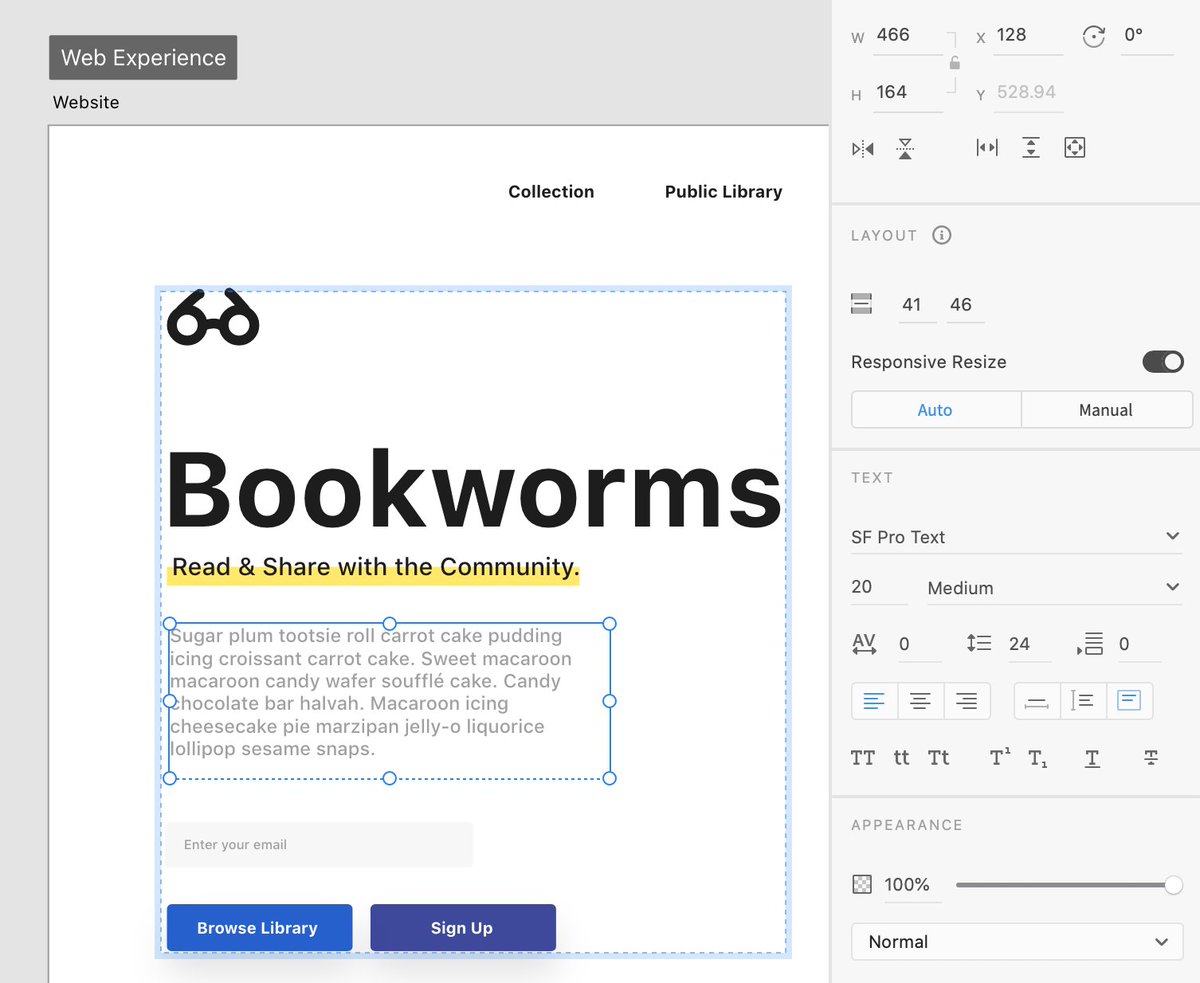
Auto height text  https://abs.twimg.com/emoji/v2/... draggable="false" alt="✏️" title="Bleistift" aria-label="Emoji: Bleistift"> - @AdobeXD
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✏️" title="Bleistift" aria-label="Emoji: Bleistift"> - @AdobeXD https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (7/11)
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (7/11)
Text boxes grow or shrink in height based on the amount of text in them.
More here - https://video.tv.adobe.com/v/41290t1/?captions=eng&hidetitle=true
https://video.tv.adobe.com/v/41290t1... href="https://twtext.com//hashtag/AdobeMAX2020"> #AdobeMAX2020  https://abs.twimg.com/hashflags... draggable="false" alt="">
https://abs.twimg.com/hashflags... draggable="false" alt="">
Text boxes grow or shrink in height based on the amount of text in them.
More here - https://video.tv.adobe.com/v/41290t1/?captions=eng&hidetitle=true
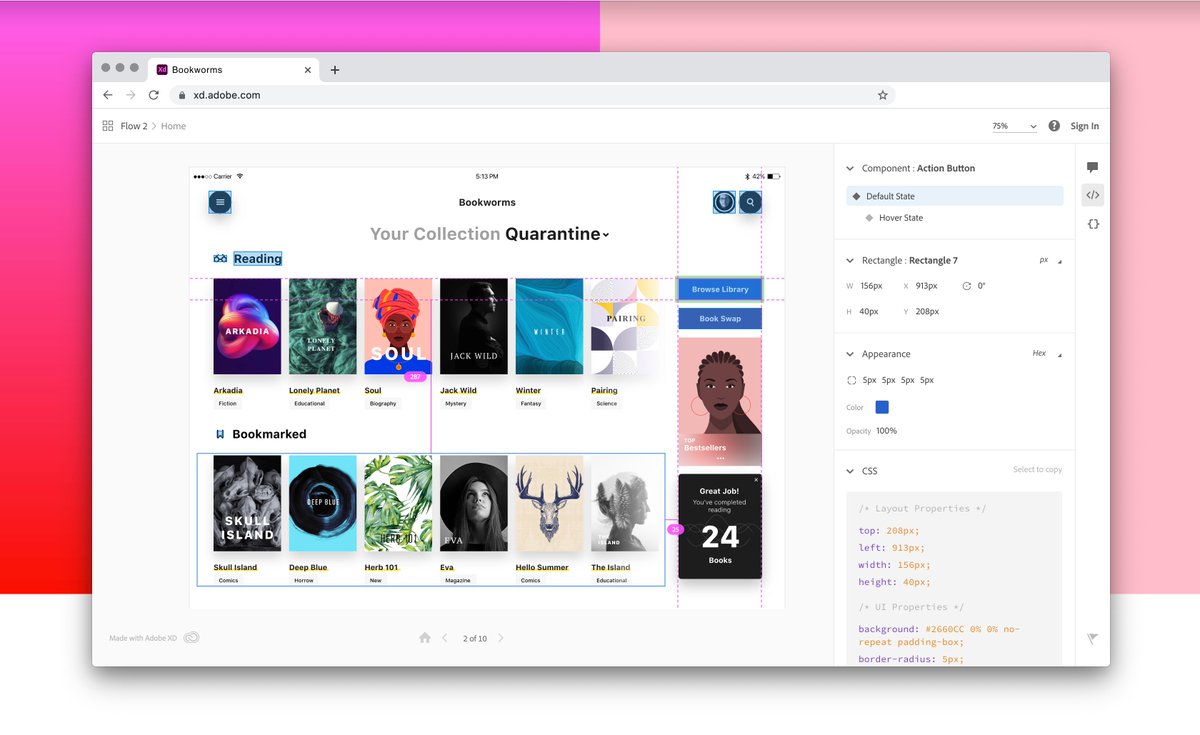
States in Design Specs  https://abs.twimg.com/emoji/v2/... draggable="false" alt="📏" title="Gerades Lineal" aria-label="Emoji: Gerades Lineal">- @AdobeXD
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📏" title="Gerades Lineal" aria-label="Emoji: Gerades Lineal">- @AdobeXD https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (8/11)
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (8/11)
Developers will see if a component has multiple states and can see specifications for each state in the Design Specs.
https://www.adobe.com/products/xd/features/design-specs.html
https://www.adobe.com/products/... href="https://twtext.com//hashtag/AdobeMAX2020"> #AdobeMAX2020  https://abs.twimg.com/hashflags... draggable="false" alt="">
https://abs.twimg.com/hashflags... draggable="false" alt="">
Developers will see if a component has multiple states and can see specifications for each state in the Design Specs.
https://www.adobe.com/products/xd/features/design-specs.html
Coediting is out of BETA  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎊" title="Konfettiball" aria-label="Emoji: Konfettiball">- @AdobeXD
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎊" title="Konfettiball" aria-label="Emoji: Konfettiball">- @AdobeXD https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (9/11)
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (9/11)
Coediting is no longer in beta, it is now generally available. Invite other people to edit design documents with you.
https://www.adobe.com/products/xd/features/coediting.html
https://www.adobe.com/products/... href="https://twtext.com//hashtag/AdobeMAX2020"> #AdobeMAX2020  https://abs.twimg.com/hashflags... draggable="false" alt="">
https://abs.twimg.com/hashflags... draggable="false" alt="">
Coediting is no longer in beta, it is now generally available. Invite other people to edit design documents with you.
https://www.adobe.com/products/xd/features/coediting.html
Plugins & Integrations  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧩" title="Puzzle piece" aria-label="Emoji: Puzzle piece"> - @AdobeXD
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧩" title="Puzzle piece" aria-label="Emoji: Puzzle piece"> - @AdobeXD https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (10/11)
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (10/11)
We’re introducing new plugins and integrations including Wrike, Miro, UserZoom Go, Marpipe, and Maze, with Zoom, Microsoft Teams, and Confluence plugins coming soon.
#AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">
https://abs.twimg.com/hashflags... draggable="false" alt="">
We’re introducing new plugins and integrations including Wrike, Miro, UserZoom Go, Marpipe, and Maze, with Zoom, Microsoft Teams, and Confluence plugins coming soon.
#AdobeMAX2020
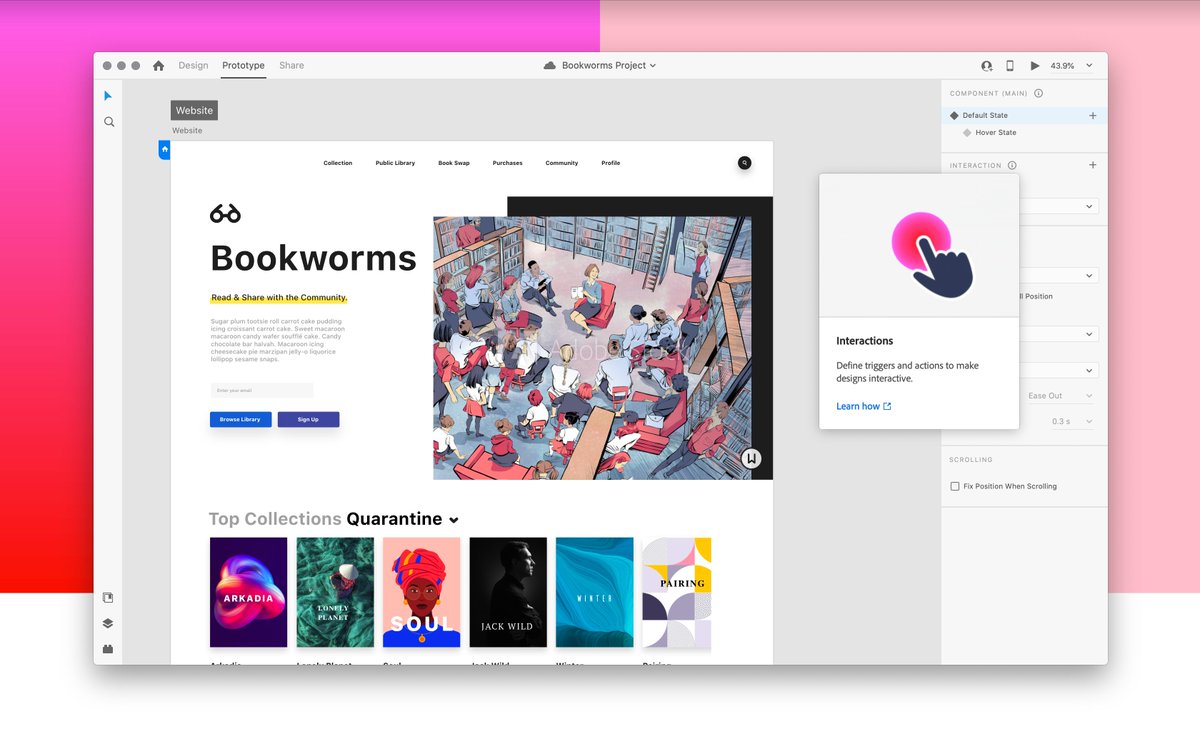
Feature Tooltips  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👋" title="Waving hand" aria-label="Emoji: Waving hand"> - @AdobeXD
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👋" title="Waving hand" aria-label="Emoji: Waving hand"> - @AdobeXD https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (11/11)
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (11/11)
Hover over the little icon to discover and learn about the different tools and features in XD!
#AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">
https://abs.twimg.com/hashflags... draggable="false" alt="">
Hover over the little icon to discover and learn about the different tools and features in XD!
#AdobeMAX2020

 Read on Twitter
Read on Twitter (1/11)Design systems https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍔" title="Hamburger" aria-label="Emoji: Hamburger"> (Libraries, Nested Components) Design & prototyping https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔮" title="Kristallkugel" aria-label="Emoji: Kristallkugel"> (3D Transforms, Nested hover, auto height text), XD+VS Code for devs https://abs.twimg.com/emoji/v2/... draggable="false" alt="📐" title="Geodreieck" aria-label="Emoji: Geodreieck"> states in design spec, coediting for all + plugins https://abs.twimg.com/emoji/v2/... draggable="false" alt="💜" title="Violettes Herz" aria-label="Emoji: Violettes Herz"> https://adobe.ly/3kjkvpm&q... #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">" title="Thread: @AdobeXD latest updatehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (1/11)Design systems https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍔" title="Hamburger" aria-label="Emoji: Hamburger"> (Libraries, Nested Components) Design & prototyping https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔮" title="Kristallkugel" aria-label="Emoji: Kristallkugel"> (3D Transforms, Nested hover, auto height text), XD+VS Code for devs https://abs.twimg.com/emoji/v2/... draggable="false" alt="📐" title="Geodreieck" aria-label="Emoji: Geodreieck"> states in design spec, coediting for all + plugins https://abs.twimg.com/emoji/v2/... draggable="false" alt="💜" title="Violettes Herz" aria-label="Emoji: Violettes Herz"> https://adobe.ly/3kjkvpm&q... #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">" class="img-responsive" style="max-width:100%;"/>
(1/11)Design systems https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍔" title="Hamburger" aria-label="Emoji: Hamburger"> (Libraries, Nested Components) Design & prototyping https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔮" title="Kristallkugel" aria-label="Emoji: Kristallkugel"> (3D Transforms, Nested hover, auto height text), XD+VS Code for devs https://abs.twimg.com/emoji/v2/... draggable="false" alt="📐" title="Geodreieck" aria-label="Emoji: Geodreieck"> states in design spec, coediting for all + plugins https://abs.twimg.com/emoji/v2/... draggable="false" alt="💜" title="Violettes Herz" aria-label="Emoji: Violettes Herz"> https://adobe.ly/3kjkvpm&q... #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">" title="Thread: @AdobeXD latest updatehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (1/11)Design systems https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍔" title="Hamburger" aria-label="Emoji: Hamburger"> (Libraries, Nested Components) Design & prototyping https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔮" title="Kristallkugel" aria-label="Emoji: Kristallkugel"> (3D Transforms, Nested hover, auto height text), XD+VS Code for devs https://abs.twimg.com/emoji/v2/... draggable="false" alt="📐" title="Geodreieck" aria-label="Emoji: Geodreieck"> states in design spec, coediting for all + plugins https://abs.twimg.com/emoji/v2/... draggable="false" alt="💜" title="Violettes Herz" aria-label="Emoji: Violettes Herz"> https://adobe.ly/3kjkvpm&q... #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">" class="img-responsive" style="max-width:100%;"/>
 - @AdobeXDhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (3/11)- Publish design systems in a single click. - Invite with robust permissions to edit and view - A creative system that works across Ps, Ai, XD and CC https://helpx.adobe.com/xd/user-g... #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">" title="Creative Cloud Libraries https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔖" title="Lesezeichen" aria-label="Emoji: Lesezeichen"> - @AdobeXDhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (3/11)- Publish design systems in a single click. - Invite with robust permissions to edit and view - A creative system that works across Ps, Ai, XD and CC https://helpx.adobe.com/xd/user-g... #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">" class="img-responsive" style="max-width:100%;"/>
- @AdobeXDhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (3/11)- Publish design systems in a single click. - Invite with robust permissions to edit and view - A creative system that works across Ps, Ai, XD and CC https://helpx.adobe.com/xd/user-g... #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">" title="Creative Cloud Libraries https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔖" title="Lesezeichen" aria-label="Emoji: Lesezeichen"> - @AdobeXDhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (3/11)- Publish design systems in a single click. - Invite with robust permissions to edit and view - A creative system that works across Ps, Ai, XD and CC https://helpx.adobe.com/xd/user-g... #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">" class="img-responsive" style="max-width:100%;"/>
 - @AdobeXDhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (4/11)Improved syncing of updates (Works the way you would imagine) with performance improvements. https://youtu.be/NTwxxWnh1... #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt=""> " title="Nested Componentshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🪆" title="Nesting dolls" aria-label="Emoji: Nesting dolls">- @AdobeXDhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (4/11)Improved syncing of updates (Works the way you would imagine) with performance improvements. https://youtu.be/NTwxxWnh1... #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt=""> " class="img-responsive" style="max-width:100%;"/>
- @AdobeXDhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (4/11)Improved syncing of updates (Works the way you would imagine) with performance improvements. https://youtu.be/NTwxxWnh1... #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt=""> " title="Nested Componentshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🪆" title="Nesting dolls" aria-label="Emoji: Nesting dolls">- @AdobeXDhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (4/11)Improved syncing of updates (Works the way you would imagine) with performance improvements. https://youtu.be/NTwxxWnh1... #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt=""> " class="img-responsive" style="max-width:100%;"/>
 - @AdobeXDhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (7/11)Text boxes grow or shrink in height based on the amount of text in them. More here - https://video.tv.adobe.com/v/41290t1... href="https://twtext.com//hashtag/AdobeMAX2020"> #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">" title="Auto height text https://abs.twimg.com/emoji/v2/... draggable="false" alt="✏️" title="Bleistift" aria-label="Emoji: Bleistift"> - @AdobeXDhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (7/11)Text boxes grow or shrink in height based on the amount of text in them. More here - https://video.tv.adobe.com/v/41290t1... href="https://twtext.com//hashtag/AdobeMAX2020"> #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">" class="img-responsive" style="max-width:100%;"/>
- @AdobeXDhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (7/11)Text boxes grow or shrink in height based on the amount of text in them. More here - https://video.tv.adobe.com/v/41290t1... href="https://twtext.com//hashtag/AdobeMAX2020"> #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">" title="Auto height text https://abs.twimg.com/emoji/v2/... draggable="false" alt="✏️" title="Bleistift" aria-label="Emoji: Bleistift"> - @AdobeXDhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (7/11)Text boxes grow or shrink in height based on the amount of text in them. More here - https://video.tv.adobe.com/v/41290t1... href="https://twtext.com//hashtag/AdobeMAX2020"> #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">" class="img-responsive" style="max-width:100%;"/>
 - @AdobeXDhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (8/11)Developers will see if a component has multiple states and can see specifications for each state in the Design Specs. https://www.adobe.com/products/... href="https://twtext.com//hashtag/AdobeMAX2020"> #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">" title="States in Design Specs https://abs.twimg.com/emoji/v2/... draggable="false" alt="📏" title="Gerades Lineal" aria-label="Emoji: Gerades Lineal">- @AdobeXDhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (8/11)Developers will see if a component has multiple states and can see specifications for each state in the Design Specs. https://www.adobe.com/products/... href="https://twtext.com//hashtag/AdobeMAX2020"> #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">" class="img-responsive" style="max-width:100%;"/>
- @AdobeXDhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (8/11)Developers will see if a component has multiple states and can see specifications for each state in the Design Specs. https://www.adobe.com/products/... href="https://twtext.com//hashtag/AdobeMAX2020"> #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">" title="States in Design Specs https://abs.twimg.com/emoji/v2/... draggable="false" alt="📏" title="Gerades Lineal" aria-label="Emoji: Gerades Lineal">- @AdobeXDhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (8/11)Developers will see if a component has multiple states and can see specifications for each state in the Design Specs. https://www.adobe.com/products/... href="https://twtext.com//hashtag/AdobeMAX2020"> #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">" class="img-responsive" style="max-width:100%;"/>
 - @AdobeXDhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (11/11)Hover over the little icon to discover and learn about the different tools and features in XD! #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">" title="Feature Tooltips https://abs.twimg.com/emoji/v2/... draggable="false" alt="👋" title="Waving hand" aria-label="Emoji: Waving hand"> - @AdobeXDhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (11/11)Hover over the little icon to discover and learn about the different tools and features in XD! #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">" class="img-responsive" style="max-width:100%;"/>
- @AdobeXDhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (11/11)Hover over the little icon to discover and learn about the different tools and features in XD! #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">" title="Feature Tooltips https://abs.twimg.com/emoji/v2/... draggable="false" alt="👋" title="Waving hand" aria-label="Emoji: Waving hand"> - @AdobeXDhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🍕" title="Pizzastück" aria-label="Emoji: Pizzastück"> (11/11)Hover over the little icon to discover and learn about the different tools and features in XD! #AdobeMAX2020 https://abs.twimg.com/hashflags... draggable="false" alt="">" class="img-responsive" style="max-width:100%;"/>


