How slick :is(this CSS!?)  https://abs.twimg.com/emoji/v2/... draggable="false" alt="😏" title="Grinsendes Gesicht" aria-label="Emoji: Grinsendes Gesicht">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😏" title="Grinsendes Gesicht" aria-label="Emoji: Grinsendes Gesicht">
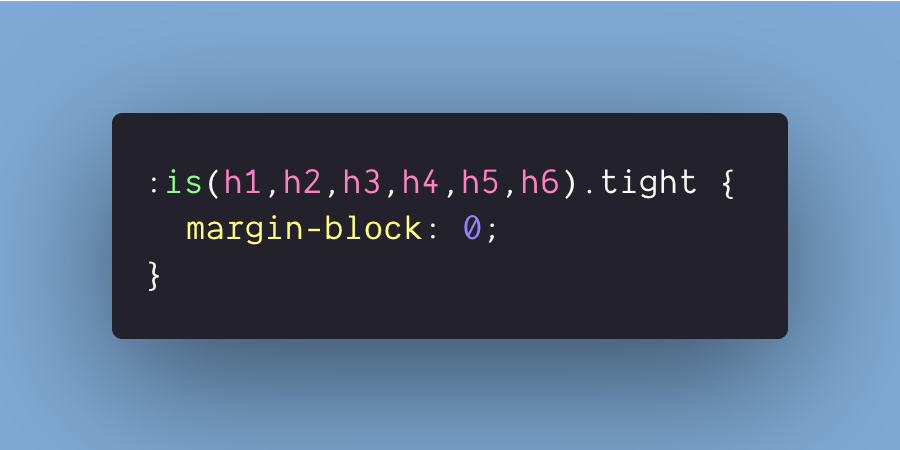
removes the margins on all headers with a `.tight` class
h1.tight, h2.tight....... https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤢" title="Angewidertes Gesicht" aria-label="Emoji: Angewidertes Gesicht">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤢" title="Angewidertes Gesicht" aria-label="Emoji: Angewidertes Gesicht">
:is(h1,h2).tight { https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤓" title="Nerd-Gesicht" aria-label="Emoji: Nerd-Gesicht"> }
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤓" title="Nerd-Gesicht" aria-label="Emoji: Nerd-Gesicht"> }
removes the margins on all headers with a `.tight` class
h1.tight, h2.tight.......
:is(h1,h2).tight {
...rest
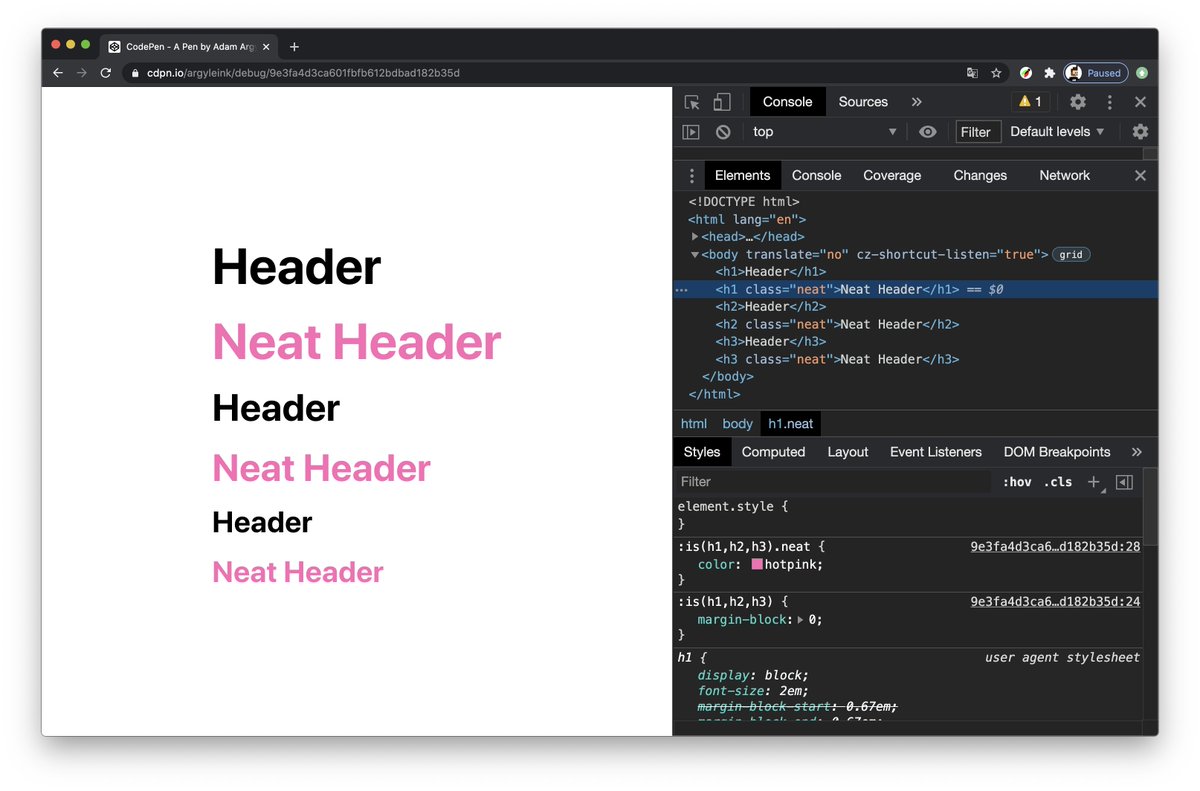
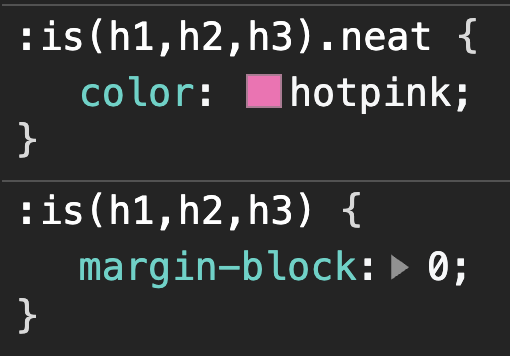
Here& #39;s a screenshot from Chrome Canary where it& #39;s supported with the chrome://flags/ #enable-experimental-web-platform-features enabled  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up">
Codepen https://codepen.io/argyleink/pen/abZvRbV">https://codepen.io/argyleink...
Codepen https://codepen.io/argyleink/pen/abZvRbV">https://codepen.io/argyleink...

 Read on Twitter
Read on Twitter removes the margins on all headers with a `.tight` classh1.tight, h2.tight....... https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤢" title="Angewidertes Gesicht" aria-label="Emoji: Angewidertes Gesicht">:is(h1,h2).tight { https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤓" title="Nerd-Gesicht" aria-label="Emoji: Nerd-Gesicht"> }" title="How slick :is(this CSS!?) https://abs.twimg.com/emoji/v2/... draggable="false" alt="😏" title="Grinsendes Gesicht" aria-label="Emoji: Grinsendes Gesicht">removes the margins on all headers with a `.tight` classh1.tight, h2.tight....... https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤢" title="Angewidertes Gesicht" aria-label="Emoji: Angewidertes Gesicht">:is(h1,h2).tight { https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤓" title="Nerd-Gesicht" aria-label="Emoji: Nerd-Gesicht"> }" class="img-responsive" style="max-width:100%;"/>
removes the margins on all headers with a `.tight` classh1.tight, h2.tight....... https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤢" title="Angewidertes Gesicht" aria-label="Emoji: Angewidertes Gesicht">:is(h1,h2).tight { https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤓" title="Nerd-Gesicht" aria-label="Emoji: Nerd-Gesicht"> }" title="How slick :is(this CSS!?) https://abs.twimg.com/emoji/v2/... draggable="false" alt="😏" title="Grinsendes Gesicht" aria-label="Emoji: Grinsendes Gesicht">removes the margins on all headers with a `.tight` classh1.tight, h2.tight....... https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤢" title="Angewidertes Gesicht" aria-label="Emoji: Angewidertes Gesicht">:is(h1,h2).tight { https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤓" title="Nerd-Gesicht" aria-label="Emoji: Nerd-Gesicht"> }" class="img-responsive" style="max-width:100%;"/>
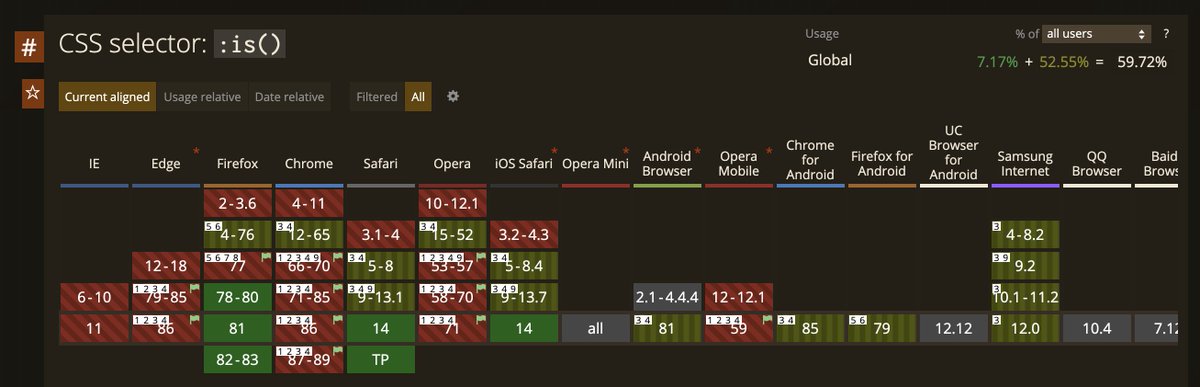
 Firefoxhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Safarihttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚠️" title="Warnsignal" aria-label="Emoji: Warnsignal"> Chromium (coming soon!)...rest https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> https://caniuse.com/mdn-css_s..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Firefoxhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Safarihttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚠️" title="Warnsignal" aria-label="Emoji: Warnsignal"> Chromium (coming soon!)...rest https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> https://caniuse.com/mdn-css_s..." class="img-responsive" style="max-width:100%;"/>
Firefoxhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Safarihttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚠️" title="Warnsignal" aria-label="Emoji: Warnsignal"> Chromium (coming soon!)...rest https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> https://caniuse.com/mdn-css_s..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Firefoxhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Safarihttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚠️" title="Warnsignal" aria-label="Emoji: Warnsignal"> Chromium (coming soon!)...rest https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> https://caniuse.com/mdn-css_s..." class="img-responsive" style="max-width:100%;"/>
 Codepen https://codepen.io/argyleink..." title="Here& #39;s a screenshot from Chrome Canary where it& #39;s supported with the chrome://flags/ #enable-experimental-web-platform-features enabled https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up"> Codepen https://codepen.io/argyleink...">
Codepen https://codepen.io/argyleink..." title="Here& #39;s a screenshot from Chrome Canary where it& #39;s supported with the chrome://flags/ #enable-experimental-web-platform-features enabled https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up"> Codepen https://codepen.io/argyleink...">
 Codepen https://codepen.io/argyleink..." title="Here& #39;s a screenshot from Chrome Canary where it& #39;s supported with the chrome://flags/ #enable-experimental-web-platform-features enabled https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up"> Codepen https://codepen.io/argyleink...">
Codepen https://codepen.io/argyleink..." title="Here& #39;s a screenshot from Chrome Canary where it& #39;s supported with the chrome://flags/ #enable-experimental-web-platform-features enabled https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up"> Codepen https://codepen.io/argyleink...">


