ES2020 is here!
The fresh new and improved specification of JavaScript https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚀" title="Rakete" aria-label="Emoji: Rakete">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚀" title="Rakete" aria-label="Emoji: Rakete">
Let me take you through some of the cool new things that we get!
These are my 5 favorite new features
The fresh new and improved specification of JavaScript
Let me take you through some of the cool new things that we get!
These are my 5 favorite new features
With this new feature, we can import JavaScript modules dynamically, as we need it.
This pattern is also known as code-splitting, and with ES2020 we can do this natively instead of relying on tools like Webpack.
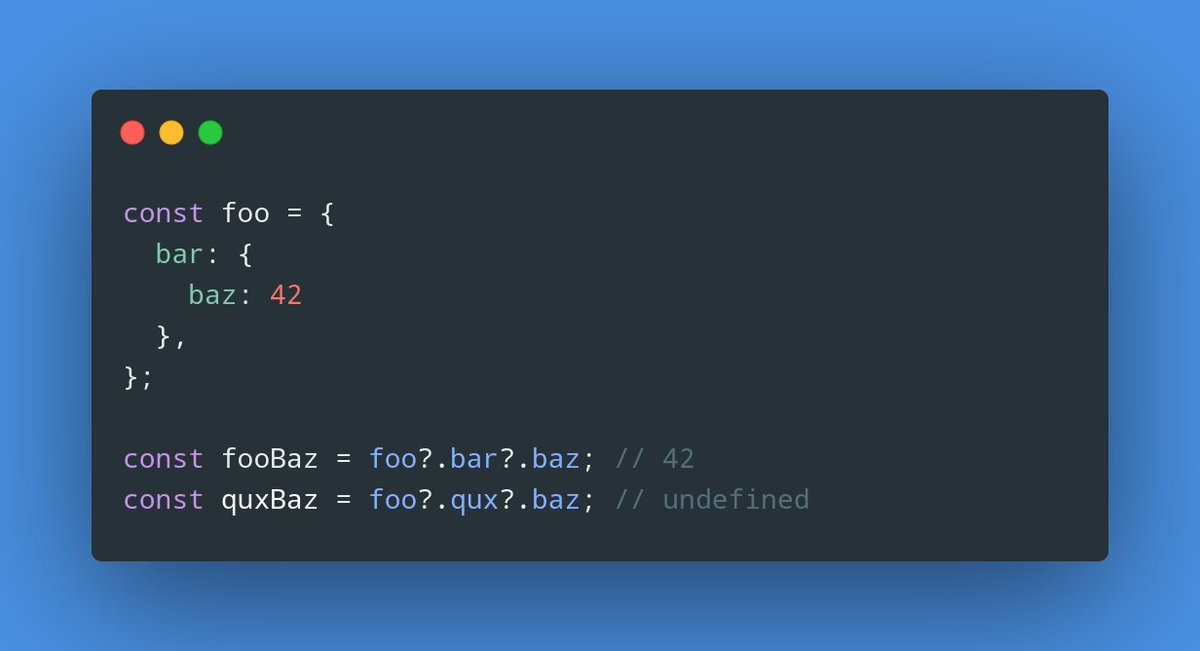
With this feature, we can now access deeply nested properties without having to null-check.
Notice how & #39;quxBaz& #39; becomes undefined instead of throwing a reference error.
With Nullish Coalescing, we can now evaluate values that are & #39;nullish& #39;, not just & #39;falsy& #39;.
Notice how the variable & #39;foo& #39; is falsy, but not nullish (null or undefined).
In some cases, we want to use fallbacks only in the case of null or undefined.
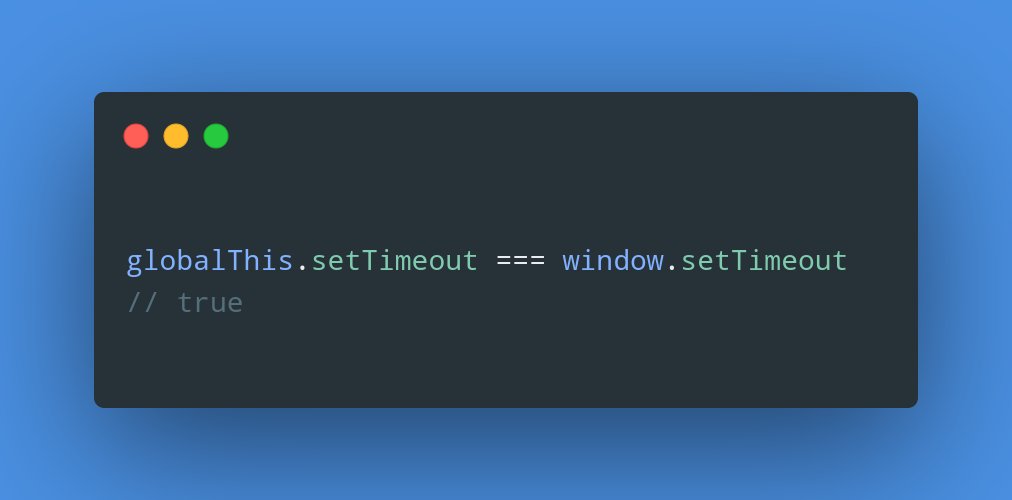
If you want to reuse the same code across different runtimes, you& #39;ll run into trouble with the global object.
globalThis will reference & #39;window& #39; in browsers, & #39;global& #39; in Node.js, and & #39;self& #39; in Web Workers.
Now we don& #39;t have to manually detect the runtime anymore.
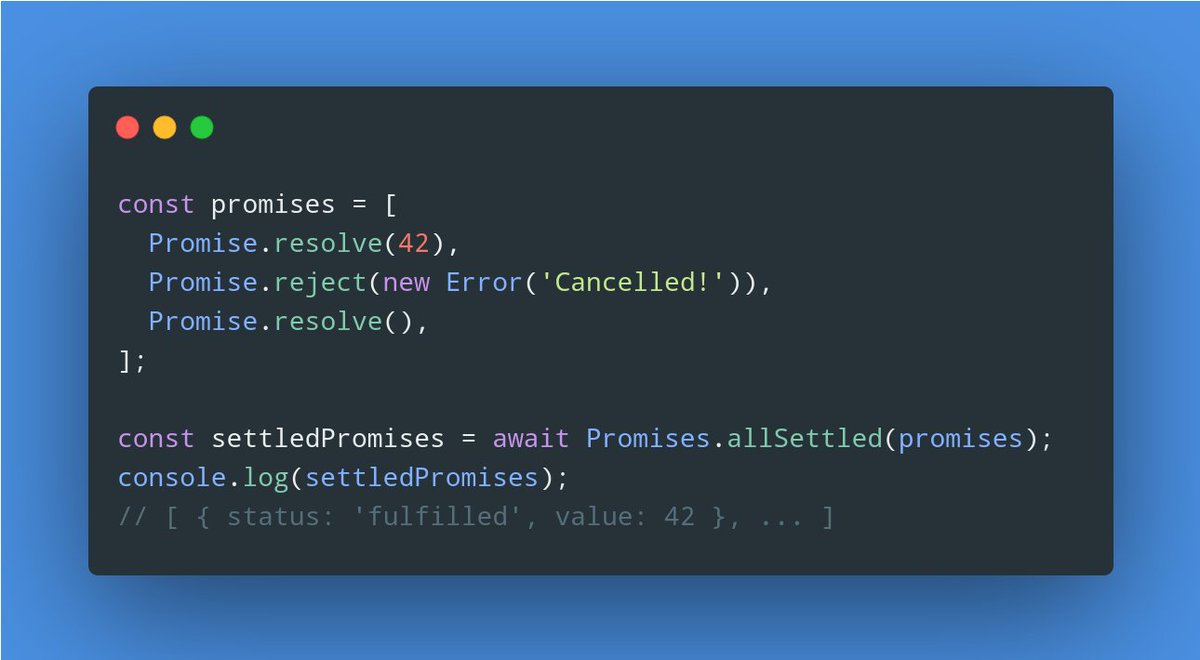
With this new member of Promise, we can accept an array of Promises and only resolve when all of them are settled. Either resolved or rejected.
This enables us to run all promises without caring if they& #39;re resolved or rejected.

 Read on Twitter
Read on Twitter Let me take you through some of the cool new things that we get!These are my 5 favorite new features" title="ES2020 is here!The fresh new and improved specification of JavaScript https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚀" title="Rakete" aria-label="Emoji: Rakete">Let me take you through some of the cool new things that we get!These are my 5 favorite new features" class="img-responsive" style="max-width:100%;"/>
Let me take you through some of the cool new things that we get!These are my 5 favorite new features" title="ES2020 is here!The fresh new and improved specification of JavaScript https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚀" title="Rakete" aria-label="Emoji: Rakete">Let me take you through some of the cool new things that we get!These are my 5 favorite new features" class="img-responsive" style="max-width:100%;"/>
 Dynamic importWith this new feature, we can import JavaScript modules dynamically, as we need it.This pattern is also known as code-splitting, and with ES2020 we can do this natively instead of relying on tools like Webpack." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Dynamic importWith this new feature, we can import JavaScript modules dynamically, as we need it.This pattern is also known as code-splitting, and with ES2020 we can do this natively instead of relying on tools like Webpack." class="img-responsive" style="max-width:100%;"/>
Dynamic importWith this new feature, we can import JavaScript modules dynamically, as we need it.This pattern is also known as code-splitting, and with ES2020 we can do this natively instead of relying on tools like Webpack." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Dynamic importWith this new feature, we can import JavaScript modules dynamically, as we need it.This pattern is also known as code-splitting, and with ES2020 we can do this natively instead of relying on tools like Webpack." class="img-responsive" style="max-width:100%;"/>
 Optional ChainingWith this feature, we can now access deeply nested properties without having to null-check.Notice how & #39;quxBaz& #39; becomes undefined instead of throwing a reference error." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Optional ChainingWith this feature, we can now access deeply nested properties without having to null-check.Notice how & #39;quxBaz& #39; becomes undefined instead of throwing a reference error." class="img-responsive" style="max-width:100%;"/>
Optional ChainingWith this feature, we can now access deeply nested properties without having to null-check.Notice how & #39;quxBaz& #39; becomes undefined instead of throwing a reference error." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Optional ChainingWith this feature, we can now access deeply nested properties without having to null-check.Notice how & #39;quxBaz& #39; becomes undefined instead of throwing a reference error." class="img-responsive" style="max-width:100%;"/>
 Nullish CoalescingWith Nullish Coalescing, we can now evaluate values that are & #39;nullish& #39;, not just & #39;falsy& #39;.Notice how the variable & #39;foo& #39; is falsy, but not nullish (null or undefined).In some cases, we want to use fallbacks only in the case of null or undefined." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Nullish CoalescingWith Nullish Coalescing, we can now evaluate values that are & #39;nullish& #39;, not just & #39;falsy& #39;.Notice how the variable & #39;foo& #39; is falsy, but not nullish (null or undefined).In some cases, we want to use fallbacks only in the case of null or undefined." class="img-responsive" style="max-width:100%;"/>
Nullish CoalescingWith Nullish Coalescing, we can now evaluate values that are & #39;nullish& #39;, not just & #39;falsy& #39;.Notice how the variable & #39;foo& #39; is falsy, but not nullish (null or undefined).In some cases, we want to use fallbacks only in the case of null or undefined." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Nullish CoalescingWith Nullish Coalescing, we can now evaluate values that are & #39;nullish& #39;, not just & #39;falsy& #39;.Notice how the variable & #39;foo& #39; is falsy, but not nullish (null or undefined).In some cases, we want to use fallbacks only in the case of null or undefined." class="img-responsive" style="max-width:100%;"/>
 globalThisIf you want to reuse the same code across different runtimes, you& #39;ll run into trouble with the global object.globalThis will reference & #39;window& #39; in browsers, & #39;global& #39; in Node.js, and & #39;self& #39; in Web Workers.Now we don& #39;t have to manually detect the runtime anymore." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> globalThisIf you want to reuse the same code across different runtimes, you& #39;ll run into trouble with the global object.globalThis will reference & #39;window& #39; in browsers, & #39;global& #39; in Node.js, and & #39;self& #39; in Web Workers.Now we don& #39;t have to manually detect the runtime anymore." class="img-responsive" style="max-width:100%;"/>
globalThisIf you want to reuse the same code across different runtimes, you& #39;ll run into trouble with the global object.globalThis will reference & #39;window& #39; in browsers, & #39;global& #39; in Node.js, and & #39;self& #39; in Web Workers.Now we don& #39;t have to manually detect the runtime anymore." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> globalThisIf you want to reuse the same code across different runtimes, you& #39;ll run into trouble with the global object.globalThis will reference & #39;window& #39; in browsers, & #39;global& #39; in Node.js, and & #39;self& #39; in Web Workers.Now we don& #39;t have to manually detect the runtime anymore." class="img-responsive" style="max-width:100%;"/>
 Promise.allSettledWith this new member of Promise, we can accept an array of Promises and only resolve when all of them are settled. Either resolved or rejected.This enables us to run all promises without caring if they& #39;re resolved or rejected." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Promise.allSettledWith this new member of Promise, we can accept an array of Promises and only resolve when all of them are settled. Either resolved or rejected.This enables us to run all promises without caring if they& #39;re resolved or rejected." class="img-responsive" style="max-width:100%;"/>
Promise.allSettledWith this new member of Promise, we can accept an array of Promises and only resolve when all of them are settled. Either resolved or rejected.This enables us to run all promises without caring if they& #39;re resolved or rejected." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Feuer" aria-label="Emoji: Feuer"> Promise.allSettledWith this new member of Promise, we can accept an array of Promises and only resolve when all of them are settled. Either resolved or rejected.This enables us to run all promises without caring if they& #39;re resolved or rejected." class="img-responsive" style="max-width:100%;"/>


