How to make single div(any element) CSS art - A mini thread  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
Spoiler: No magic https://abs.twimg.com/emoji/v2/... draggable="false" alt="🪄" title="Magic wand" aria-label="Emoji: Magic wand"> All that& #39;s required is patience and knowing your way around some properties
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🪄" title="Magic wand" aria-label="Emoji: Magic wand"> All that& #39;s required is patience and knowing your way around some properties  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up">
Let& #39;s gooo! https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
Starting with this timelapse https://abs.twimg.com/emoji/v2/... draggable="false" alt="⏳" title="Sanduhr mit fließendem Sand" aria-label="Emoji: Sanduhr mit fließendem Sand">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⏳" title="Sanduhr mit fließendem Sand" aria-label="Emoji: Sanduhr mit fließendem Sand">
Spoiler: No magic
Let& #39;s gooo!
Starting with this timelapse
The "Big" trick? Layered background images  https://abs.twimg.com/emoji/v2/... draggable="false" alt="😮" title="Gesicht mit offenem Mund" aria-label="Emoji: Gesicht mit offenem Mund">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😮" title="Gesicht mit offenem Mund" aria-label="Emoji: Gesicht mit offenem Mund">
With CSS you can give many backgrounds to an element. Comma separate background images and you& #39;re golden https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="🏆" title="Trophäe" aria-label="Emoji: Trophäe">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🏆" title="Trophäe" aria-label="Emoji: Trophäe">
What would this give for a 60px square? https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> https://codepen.io/jh3y/pen/eYzNGPP">https://codepen.io/jh3y/pen/...
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> https://codepen.io/jh3y/pen/eYzNGPP">https://codepen.io/jh3y/pen/...
With CSS you can give many backgrounds to an element. Comma separate background images and you& #39;re golden
What would this give for a 60px square?
It& #39;s common that you& #39;ll not repeat your background image layers.
Don& #39;t repeat yourself(DRY) and drop:
"background-repeat: no-repeat;"
Beneath your background declaration https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Lächelndes Gesicht mit Sonnenbrille" aria-label="Emoji: Lächelndes Gesicht mit Sonnenbrille">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Lächelndes Gesicht mit Sonnenbrille" aria-label="Emoji: Lächelndes Gesicht mit Sonnenbrille">
Don& #39;t repeat yourself(DRY) and drop:
"background-repeat: no-repeat;"
Beneath your background declaration
If you watched the timelapse above, it slows where the order of background images are swapped  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">
Layered backgrounds are a little counter-intuitive because they work the opposite way to z-index stacking. The first is the highest, the last the lowest.
Save the last for backdrop!
Layered backgrounds are a little counter-intuitive because they work the opposite way to z-index stacking. The first is the highest, the last the lowest.
Save the last for backdrop!
What shapes can we make? Pretty much anything that we can > 1 element  https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Lächelndes Gesicht mit Sonnenbrille" aria-label="Emoji: Lächelndes Gesicht mit Sonnenbrille">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Lächelndes Gesicht mit Sonnenbrille" aria-label="Emoji: Lächelndes Gesicht mit Sonnenbrille">
Examples? Create quadrilaterals using a linear-gradient from one color to the same color. Create circles with a radial-gradient from one color to transparent with a color stop. https://codepen.io/jh3y/pen/ExyjwoO">https://codepen.io/jh3y/pen/...
Examples? Create quadrilaterals using a linear-gradient from one color to the same color. Create circles with a radial-gradient from one color to transparent with a color stop. https://codepen.io/jh3y/pen/ExyjwoO">https://codepen.io/jh3y/pen/...
How about a triangle?
1. Use a linear-gradient.
2. One side transparent, the other the color you want.
3. Define the angle.
4. Use a color stop to create a sharp line https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps"> https://codepen.io/jh3y/pen/xxOGXae">https://codepen.io/jh3y/pen/...
https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps"> https://codepen.io/jh3y/pen/xxOGXae">https://codepen.io/jh3y/pen/...
1. Use a linear-gradient.
2. One side transparent, the other the color you want.
3. Define the angle.
4. Use a color stop to create a sharp line
Get comfortable with the background-image property  https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Lächelndes Gesicht mit Sonnenbrille" aria-label="Emoji: Lächelndes Gesicht mit Sonnenbrille">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Lächelndes Gesicht mit Sonnenbrille" aria-label="Emoji: Lächelndes Gesicht mit Sonnenbrille">
If a shape seems complex, break it down into smaller shapes and layer up https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up">
Consider the spectacles in the demo above. It& #39;s 11 background images positioned accordingly. 4 for each frame, 1 for the bridge, 1 for each lens https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up">
If a shape seems complex, break it down into smaller shapes and layer up
Consider the spectacles in the demo above. It& #39;s 11 background images positioned accordingly. 4 for each frame, 1 for the bridge, 1 for each lens
Which leads to an important part!
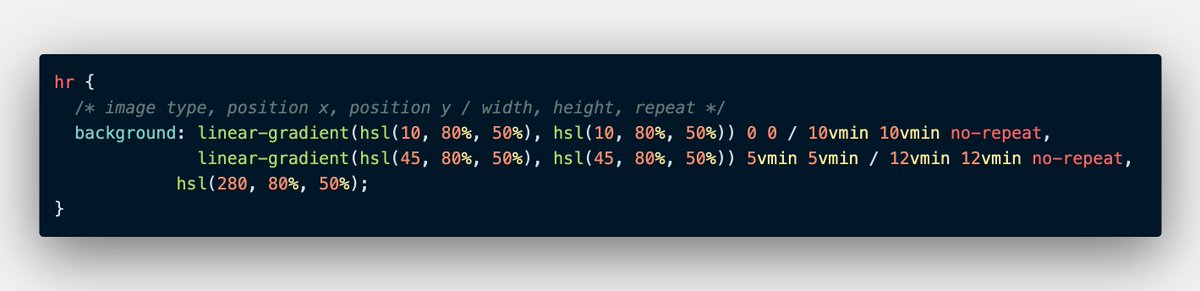
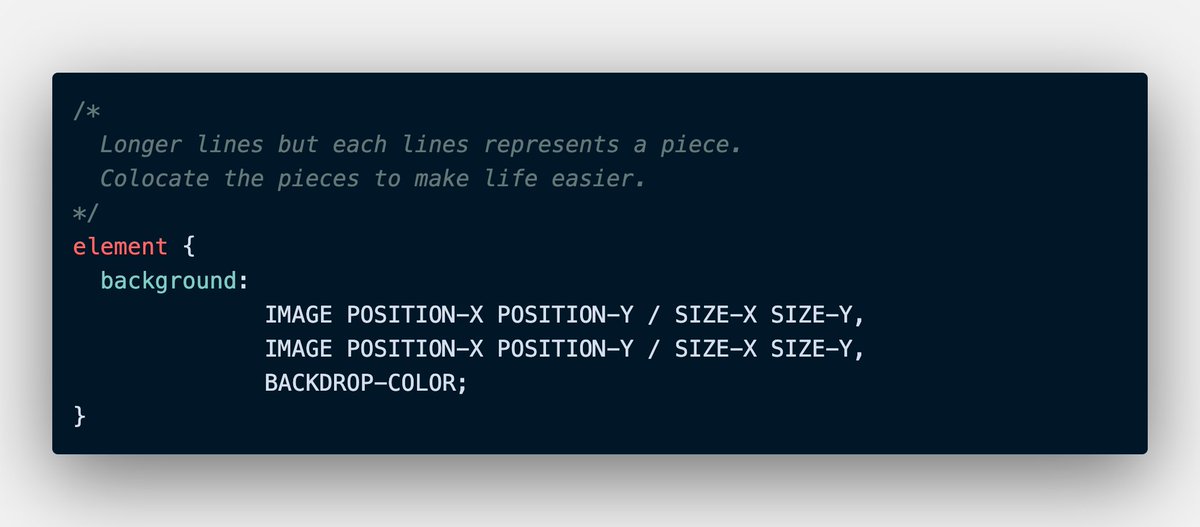
background-size && background-position are what allow you to create and move the building blocks around your element https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps">
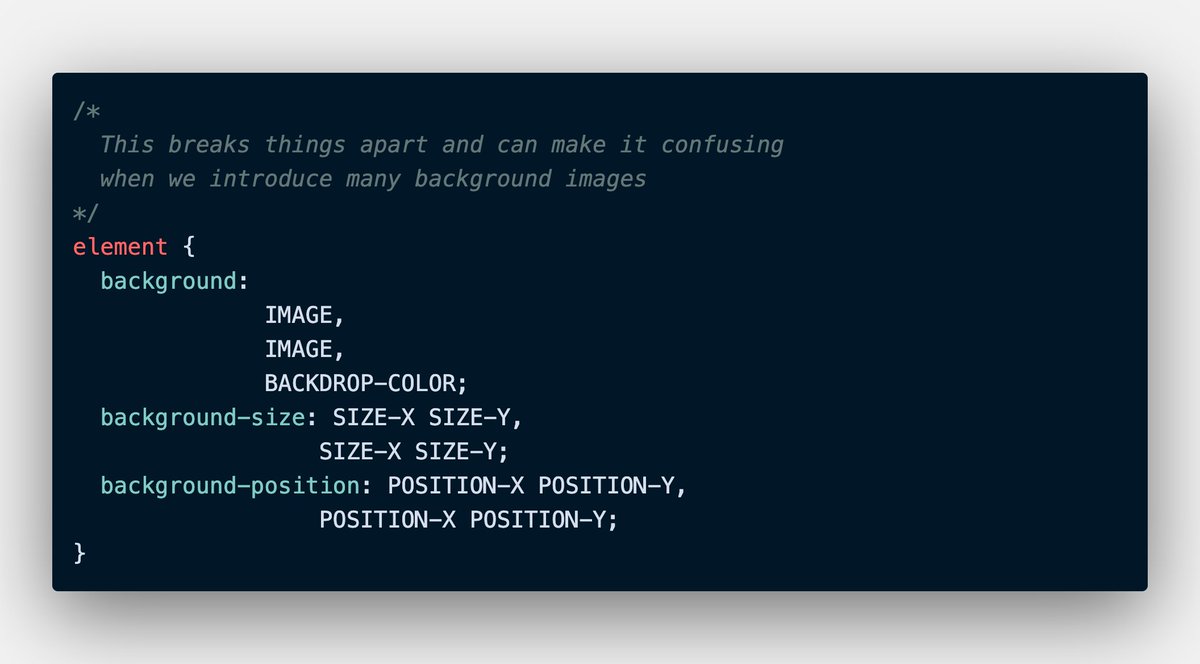
We are using the shorthand style structure for the backgrounds.
We could break it up but that gets confusing!
background-size && background-position are what allow you to create and move the building blocks around your element
We are using the shorthand style structure for the backgrounds.
We could break it up but that gets confusing!
Check out this demo where you can change the background-position and background-size for a background-image  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Lächelndes Gesicht mit Sonnenbrille" aria-label="Emoji: Lächelndes Gesicht mit Sonnenbrille">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Lächelndes Gesicht mit Sonnenbrille" aria-label="Emoji: Lächelndes Gesicht mit Sonnenbrille">
Try changing the coefficients or the bounds and see how it reacts https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤓" title="Nerd-Gesicht" aria-label="Emoji: Nerd-Gesicht">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤓" title="Nerd-Gesicht" aria-label="Emoji: Nerd-Gesicht">
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> https://codepen.io/jh3y/pen/MWewObx">https://codepen.io/jh3y/pen/...
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> https://codepen.io/jh3y/pen/MWewObx">https://codepen.io/jh3y/pen/...
Try changing the coefficients or the bounds and see how it reacts
That& #39;s the bulk of the "magic" behind single element CSS art  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙌" title="Raising hands" aria-label="Emoji: Raising hands">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙌" title="Raising hands" aria-label="Emoji: Raising hands">
But, it& #39;s worth discussing some tips to make life a little easier https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Lächelndes Gesicht mit Sonnenbrille" aria-label="Emoji: Lächelndes Gesicht mit Sonnenbrille">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Lächelndes Gesicht mit Sonnenbrille" aria-label="Emoji: Lächelndes Gesicht mit Sonnenbrille">
But, it& #39;s worth discussing some tips to make life a little easier
Split your background images up into variables  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Lächelndes Gesicht mit Sonnenbrille" aria-label="Emoji: Lächelndes Gesicht mit Sonnenbrille">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Lächelndes Gesicht mit Sonnenbrille" aria-label="Emoji: Lächelndes Gesicht mit Sonnenbrille">
Then you can easily identify what& #39;s what. Consider this demo. Each component is identifiable. It also makes switching the order around much easier to see https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Lächelndes Gesicht mit Sonnenbrille" aria-label="Emoji: Lächelndes Gesicht mit Sonnenbrille">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Lächelndes Gesicht mit Sonnenbrille" aria-label="Emoji: Lächelndes Gesicht mit Sonnenbrille">
Try changing some property values https://abs.twimg.com/emoji/v2/... draggable="false" alt="😉" title="Zwinkerndes Gesicht" aria-label="Emoji: Zwinkerndes Gesicht"> https://codepen.io/jh3y/pen/zYBGPbq">https://codepen.io/jh3y/pen/...
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😉" title="Zwinkerndes Gesicht" aria-label="Emoji: Zwinkerndes Gesicht"> https://codepen.io/jh3y/pen/zYBGPbq">https://codepen.io/jh3y/pen/...
Then you can easily identify what& #39;s what. Consider this demo. Each component is identifiable. It also makes switching the order around much easier to see
Try changing some property values
Using CSS variables to power things is huge  https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps">
In that demo, you can control sizing, colors, features, etc. https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken">
Because of scope, you can generate many unique combinations by using JavaScript. Consider the 100 <hr/> demo https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Lächelndes Gesicht mit Sonnenbrille" aria-label="Emoji: Lächelndes Gesicht mit Sonnenbrille">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Lächelndes Gesicht mit Sonnenbrille" aria-label="Emoji: Lächelndes Gesicht mit Sonnenbrille">
https://codepen.io/jh3y/pen/GRqgYWZ">https://codepen.io/jh3y/pen/...
In that demo, you can control sizing, colors, features, etc.
Because of scope, you can generate many unique combinations by using JavaScript. Consider the 100 <hr/> demo
https://codepen.io/jh3y/pen/GRqgYWZ">https://codepen.io/jh3y/pen/...
In the 100 <hr/> demo, JavaScript generates inline variables for every element. That means so many unique combinations get generated.
Find the "for" loop on line 170 and you can change the number of people generated https://abs.twimg.com/emoji/v2/... draggable="false" alt="😉" title="Zwinkerndes Gesicht" aria-label="Emoji: Zwinkerndes Gesicht">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😉" title="Zwinkerndes Gesicht" aria-label="Emoji: Zwinkerndes Gesicht">
Or check out this demo https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Lächelndes Gesicht mit Sonnenbrille" aria-label="Emoji: Lächelndes Gesicht mit Sonnenbrille">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Lächelndes Gesicht mit Sonnenbrille" aria-label="Emoji: Lächelndes Gesicht mit Sonnenbrille">
https://codepen.io/jh3y/pen/dyXoZBV">https://codepen.io/jh3y/pen/...
Find the "for" loop on line 170 and you can change the number of people generated
Or check out this demo
https://codepen.io/jh3y/pen/dyXoZBV">https://codepen.io/jh3y/pen/...
Last but not least  https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Lächelndes Gesicht mit offenem Mund und Angstschweiß" aria-label="Emoji: Lächelndes Gesicht mit offenem Mund und Angstschweiß">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Lächelndes Gesicht mit offenem Mund und Angstschweiß" aria-label="Emoji: Lächelndes Gesicht mit offenem Mund und Angstschweiß">
You& #39;ve got more than you think https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen"> Need a transform or a rotate? Running out of room?
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen"> Need a transform or a rotate? Running out of room?
For most elements, you also get two elements for free! https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Lächelndes Gesicht mit Sonnenbrille" aria-label="Emoji: Lächelndes Gesicht mit Sonnenbrille">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Lächelndes Gesicht mit Sonnenbrille" aria-label="Emoji: Lächelndes Gesicht mit Sonnenbrille">
The pseudo-elements :after and :before https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up"> https://codepen.io/jh3y/pen/mdEJByN">https://codepen.io/jh3y/pen/...
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up"> https://codepen.io/jh3y/pen/mdEJByN">https://codepen.io/jh3y/pen/...
You& #39;ve got more than you think
For most elements, you also get two elements for free!
The pseudo-elements :after and :before
That& #39;s it!
A spontaneous mini-thread about drawing things in CSS with a single element https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Lächelndes Gesicht mit offenem Mund und Angstschweiß" aria-label="Emoji: Lächelndes Gesicht mit offenem Mund und Angstschweiß">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Lächelndes Gesicht mit offenem Mund und Angstschweiß" aria-label="Emoji: Lächelndes Gesicht mit offenem Mund und Angstschweiß">
Had a few questions about the "100 Members of HR" demo and figured I& #39;d throw something together.
The gist: Layer up background images! Layer! Layer! Layer! https://abs.twimg.com/emoji/v2/... draggable="false" alt="😂" title="Gesicht mit Freudentränen" aria-label="Emoji: Gesicht mit Freudentränen">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😂" title="Gesicht mit Freudentränen" aria-label="Emoji: Gesicht mit Freudentränen">
A spontaneous mini-thread about drawing things in CSS with a single element
Had a few questions about the "100 Members of HR" demo and figured I& #39;d throw something together.
The gist: Layer up background images! Layer! Layer! Layer!
Got any other tips or tricks you use?
Still not sure about how to do something?
Let me know! https://abs.twimg.com/emoji/v2/... draggable="false" alt="😄" title="Lächelndes Gesicht mit geöffnetem Mund und lächelnden Augen" aria-label="Emoji: Lächelndes Gesicht mit geöffnetem Mund und lächelnden Augen">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😄" title="Lächelndes Gesicht mit geöffnetem Mund und lächelnden Augen" aria-label="Emoji: Lächelndes Gesicht mit geöffnetem Mund und lächelnden Augen">
Still not sure about how to do something?
Let me know!

 Read on Twitter
Read on Twitter With CSS you can give many backgrounds to an element. Comma separate background images and you& #39;re golden https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🏆" title="Trophäe" aria-label="Emoji: Trophäe">What would this give for a 60px square? https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> https://codepen.io/jh3y/pen/..." title="The "Big" trick? Layered background images https://abs.twimg.com/emoji/v2/... draggable="false" alt="😮" title="Gesicht mit offenem Mund" aria-label="Emoji: Gesicht mit offenem Mund">With CSS you can give many backgrounds to an element. Comma separate background images and you& #39;re golden https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🏆" title="Trophäe" aria-label="Emoji: Trophäe">What would this give for a 60px square? https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> https://codepen.io/jh3y/pen/..." class="img-responsive" style="max-width:100%;"/>
With CSS you can give many backgrounds to an element. Comma separate background images and you& #39;re golden https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🏆" title="Trophäe" aria-label="Emoji: Trophäe">What would this give for a 60px square? https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> https://codepen.io/jh3y/pen/..." title="The "Big" trick? Layered background images https://abs.twimg.com/emoji/v2/... draggable="false" alt="😮" title="Gesicht mit offenem Mund" aria-label="Emoji: Gesicht mit offenem Mund">With CSS you can give many backgrounds to an element. Comma separate background images and you& #39;re golden https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken">https://abs.twimg.com/emoji/v2/... draggable="false" alt="🏆" title="Trophäe" aria-label="Emoji: Trophäe">What would this give for a 60px square? https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> https://codepen.io/jh3y/pen/..." class="img-responsive" style="max-width:100%;"/>
 We are using the shorthand style structure for the backgrounds.We could break it up but that gets confusing!" title="Which leads to an important part!background-size && background-position are what allow you to create and move the building blocks around your element https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps">We are using the shorthand style structure for the backgrounds.We could break it up but that gets confusing!">
We are using the shorthand style structure for the backgrounds.We could break it up but that gets confusing!" title="Which leads to an important part!background-size && background-position are what allow you to create and move the building blocks around your element https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps">We are using the shorthand style structure for the backgrounds.We could break it up but that gets confusing!">
 We are using the shorthand style structure for the backgrounds.We could break it up but that gets confusing!" title="Which leads to an important part!background-size && background-position are what allow you to create and move the building blocks around your element https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps">We are using the shorthand style structure for the backgrounds.We could break it up but that gets confusing!">
We are using the shorthand style structure for the backgrounds.We could break it up but that gets confusing!" title="Which leads to an important part!background-size && background-position are what allow you to create and move the building blocks around your element https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps">We are using the shorthand style structure for the backgrounds.We could break it up but that gets confusing!">


