Here we go people! I’m finally getting started on a charity’s interface redesign for the @women_make_ Just F*cking Ship It Challenge. #charity #redesign
BUT https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
BUT
With less than a month to ship my project, there isn’t much time for research & data analysis. Which makes me nervous already. That is not how I typically work. Like, ever.
AND https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
AND
The charity I chose won’t get back to me. Mind you, they’re probably busy helping people in the real world. Bottom line, I can’t ask them about their objectives, struggles nor about who their target audience is.
And that, is how I would typically work. Always.
SO https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
And that, is how I would typically work. Always.
SO
You got it. It’s not looking good. But, guess what, I’m a user too. So I’m going to redesign this interface as in a Choose Your Own Adventure kind of project.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
FIRST STEP
Redesigning an interface starts with defining the problem I should fix.
Spoiler: the problem is rarely that the website isn’t pretty enough. Although that& #39;s usually a red flag. But what is considered pretty is subjective. And I’m a designer, not an artist.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
Redesigning an interface starts with defining the problem I should fix.
Spoiler: the problem is rarely that the website isn’t pretty enough. Although that& #39;s usually a red flag. But what is considered pretty is subjective. And I’m a designer, not an artist.
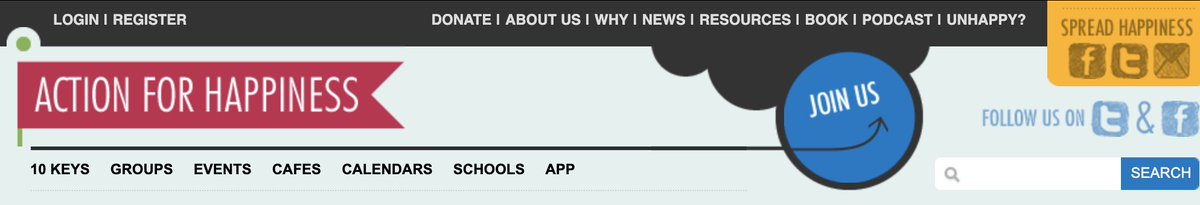
FIRST IMPRESSIONS
• Busy interface with lots of information to process
• This font is hard to read
• As a user, I don& #39;t know what I& #39;m expected to do
• Why is the Dalai Lama not much higher on this interface if he& #39;s supporting this charity?
• Busy interface with lots of information to process
• This font is hard to read
• As a user, I don& #39;t know what I& #39;m expected to do
• Why is the Dalai Lama not much higher on this interface if he& #39;s supporting this charity?
SETTING AN OBJECTIVE
I& #39;m going to keep things simple here and offer a much simpler interface to use. One that matches the average person attention span which has dropped from 12 to 8 seconds in the last ten years. (I& #39;ll have you know it& #39;s shorter than a goldfish - 9 seconds).
I& #39;m going to keep things simple here and offer a much simpler interface to use. One that matches the average person attention span which has dropped from 12 to 8 seconds in the last ten years. (I& #39;ll have you know it& #39;s shorter than a goldfish - 9 seconds).
Stay tuned, tomorrow I& #39;ll speak about:
• accessibility
• full redesign VS optimisation
• how to leverage the Dalai Lama on a web design
• accessibility
• full redesign VS optimisation
• how to leverage the Dalai Lama on a web design
Good afternoon people!
This is Day 7 of the @women_make_ Just F*cking Ship It Challenge.
Still not splashing colours in Figma though. Because I can’t dig into @actionhappiness analytics, I have to jump straight into design & usability testing.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
This is Day 7 of the @women_make_ Just F*cking Ship It Challenge.
Still not splashing colours in Figma though. Because I can’t dig into @actionhappiness analytics, I have to jump straight into design & usability testing.
Given the nature of their work, I can’t imagine @actionhappiness not putting accessibility at the top of their digital priorities.
And yet, here’s a preview of the @reala11ygator report. #accessibledesign
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
And yet, here’s a preview of the @reala11ygator report. #accessibledesign
What’s really important in that report:
• Insufficient contrast levels
• Incorrect use of heading tags
• Lots of duplicate ID attribute values
https://a11ygator.chialab.io/api/reports/1368c17a-8a54-434e-8608-b31f195bd23f?format=html&ts=1601989743648
https://a11ygator.chialab.io/api/repor... class="Emoji" style="height:16px;" src=" https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
• Insufficient contrast levels
• Incorrect use of heading tags
• Lots of duplicate ID attribute values
https://a11ygator.chialab.io/api/reports/1368c17a-8a54-434e-8608-b31f195bd23f?format=html&ts=1601989743648
A few more things to avoid for everyone to enjoy your website:
• Using colour alone to convey information
• Not possible to navigate the site with just a keyboard
• Not providing alt text for screen readers
• Cluttered pages
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
• Using colour alone to convey information
• Not possible to navigate the site with just a keyboard
• Not providing alt text for screen readers
• Cluttered pages
Why it matters
Whether or not you’re in the public sector (in which case the law requires you to meet certain standards), accessible websites work better for everyone.
They are faster, easier to use and appear higher in search engine rankings. http://shorturl.at/acnB6
https://shorturl.at/acnB6&quo... class="Emoji" style="height:16px;" src=" https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
Whether or not you’re in the public sector (in which case the law requires you to meet certain standards), accessible websites work better for everyone.
They are faster, easier to use and appear higher in search engine rankings. http://shorturl.at/acnB6
So, what now?
If this was a real conversation with a client I’d produce a full UX audit + data analysis rather than a tweet (duh).
By now we& #39;d have discussed objectives, struggles, where visitors are coming from and what they’re expected to do on this website.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
If this was a real conversation with a client I’d produce a full UX audit + data analysis rather than a tweet (duh).
By now we& #39;d have discussed objectives, struggles, where visitors are coming from and what they’re expected to do on this website.
Yawning but following
Still there? Cool. Bear with me. Based on all those findings, the budget and internal resources available, we’d decide on the following:
Full redesign OR optimisation?
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
Still there? Cool. Bear with me. Based on all those findings, the budget and internal resources available, we’d decide on the following:
Full redesign OR optimisation?
Optimisation it is
I know, I know! I’m disappointed too. Because, knowing my usual branding work, the realm of possibilities to use His Holiness The @DalaiLama on a homepage would be like Christmas coming early.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
I know, I know! I’m disappointed too. Because, knowing my usual branding work, the realm of possibilities to use His Holiness The @DalaiLama on a homepage would be like Christmas coming early.
But great design doesn’t have to be disruptive.
Remember there’s a team working on this website everyday. It’s part of my job to think about not making their lives harder when they show up to work tomorrow.
And also my friends, a brand new interface involves branding work.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
Remember there’s a team working on this website everyday. It’s part of my job to think about not making their lives harder when they show up to work tomorrow.
And also my friends, a brand new interface involves branding work.
Stay tuned, tomorrow I’ll speak about
• prioritising content
• user journey
• readability
• prioritising content
• user journey
• readability
Good morning people! It’s day 8 of the @women_make_ JFSIC.
It’s getting very exciting cuz I got to see project previews from fellow members like @bhumi1102. And oh my, you are NOT ready for what’s coming!
Now back to my project to redesign a charity interface.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
It’s getting very exciting cuz I got to see project previews from fellow members like @bhumi1102. And oh my, you are NOT ready for what’s coming!
Now back to my project to redesign a charity interface.
Before I start talking about improvements, I gotta highlight one more thing that is harmful to your business.
The text of a website should be written as text, rather than as part of an image. With all the no-code builders out there there& #39;s no more excuse, it& #39;s easy!
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
The text of a website should be written as text, rather than as part of an image. With all the no-code builders out there there& #39;s no more excuse, it& #39;s easy!
Why it matters
• You& #39;re losing SEO opportunities
• It can& #39;t be shared easily by people talking about you
• Heavy images increase page load which impacts your ranking score
• Your credibility suffers because of low-res images
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
• You& #39;re losing SEO opportunities
• It can& #39;t be shared easily by people talking about you
• Heavy images increase page load which impacts your ranking score
• Your credibility suffers because of low-res images
Now, readability.
I know @noemistauffer or @botting_ella would have a ton more to say but here& #39;s a start:
Fonts can be beautiful, yes. But before anything, they need to be easy to read. And not just by you. By your visually impaired colleague too.
https://www.boia.org/blog/best-fonts-to-use-for-website-accessibility
https://www.boia.org/blog/best... class="Emoji" style="height:16px;" src=" https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
I know @noemistauffer or @botting_ella would have a ton more to say but here& #39;s a start:
Fonts can be beautiful, yes. But before anything, they need to be easy to read. And not just by you. By your visually impaired colleague too.
https://www.boia.org/blog/best-fonts-to-use-for-website-accessibility
Here, the font is too small which makes the serif typeface harder to read than it should be.
There& #39;s also a problem of spacing. Too much clutter, too many things to look at.
This page is screaming for air.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
There& #39;s also a problem of spacing. Too much clutter, too many things to look at.
This page is screaming for air.
Before you label me the new Debbie Downer of web design, let me make something clear. What you do isn& #39;t easy.
And when you& #39;re already in charge of comms, marketing and whatever else, I understand web design is probably not a top priority. Why is why I exist (wink wink).
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
And when you& #39;re already in charge of comms, marketing and whatever else, I understand web design is probably not a top priority. Why is why I exist (wink wink).
Now, user journey.
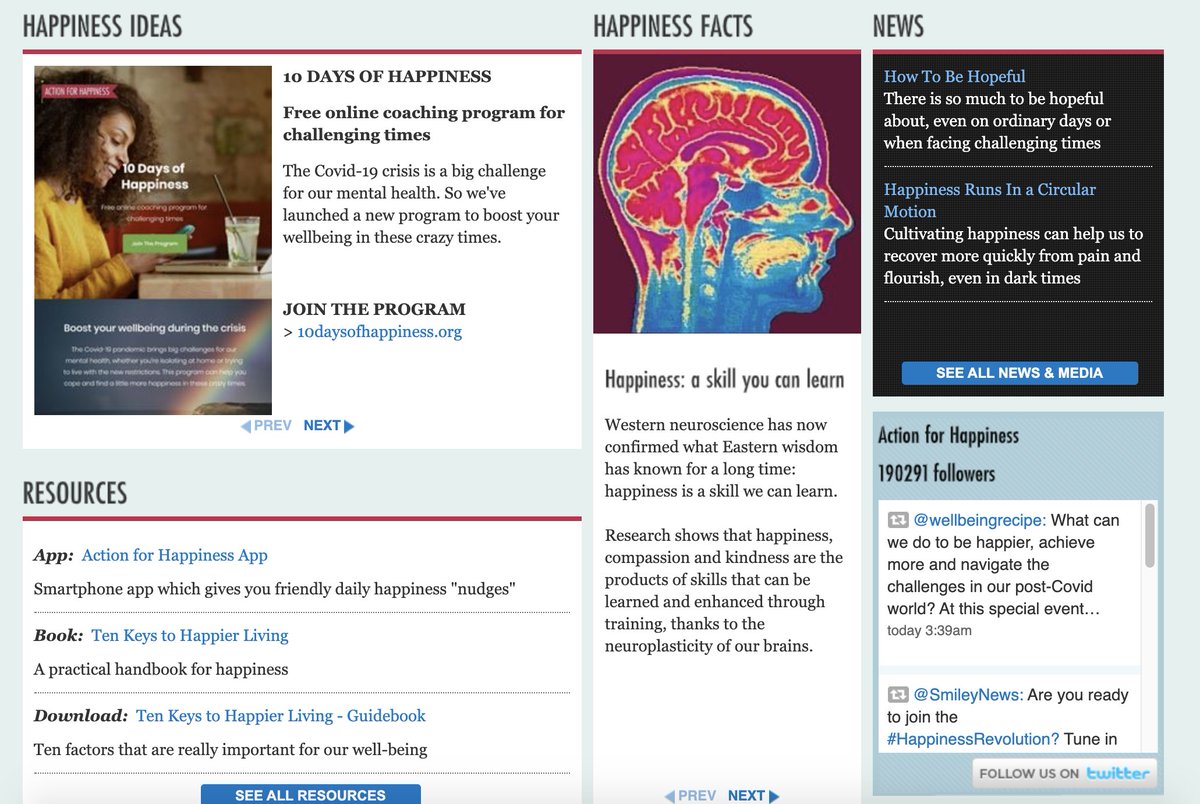
Let& #39;s look again at what& #39;s going on here.
There are so many things to look at, I have no clue where to go, what you do and whether I really want to know cuz that sounds like mental workload I can& #39;t afford in 2020.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
Let& #39;s look again at what& #39;s going on here.
There are so many things to look at, I have no clue where to go, what you do and whether I really want to know cuz that sounds like mental workload I can& #39;t afford in 2020.
. @actionhappiness is an incredible movement, growing in no less than 180 countries.
But here& #39;s the problem. They do so much it& #39;s really complicated to present all their actions in a way that isn& #39;t visually overwhelming to the user.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
But here& #39;s the problem. They do so much it& #39;s really complicated to present all their actions in a way that isn& #39;t visually overwhelming to the user.
* As far as I know, without prior discussion with them nor data support, so bear with me *
What info do we absolutely need on this homepage?
•Who they are and what they do
•People can donate and join the movement
•Original resources available to take action
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
What info do we absolutely need on this homepage?
•Who they are and what they do
•People can donate and join the movement
•Original resources available to take action
How about those two menus?
It& #39;s not a crime to have lots of things to share. But here& #39;s a great tip by @tkenny.
"Show what most likely is the most commonly viewed sections first. Following that, use a “more” button."
https://tomkenny.design/articles/false-simplicity
https://tomkenny.design/articles/... class="Emoji" style="height:16px;" src=" https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
It& #39;s not a crime to have lots of things to share. But here& #39;s a great tip by @tkenny.
"Show what most likely is the most commonly viewed sections first. Following that, use a “more” button."
https://tomkenny.design/articles/false-simplicity
Stay tuned, tomorrow the fun begins! I& #39;ll finally open @figmadesign and start cleaning stuff.
So you probably won& #39;t get a big thread (yay!) but I& #39;ll share what I& #39;m up to behind the scenes.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👋" title="Winkende Hand" aria-label="Emoji: Winkende Hand">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👋" title="Winkende Hand" aria-label="Emoji: Winkende Hand">
So you probably won& #39;t get a big thread (yay!) but I& #39;ll share what I& #39;m up to behind the scenes.
Day 19 of the @women_make_ Just F*cking Ship It Challenge.
I won& #39;t lie, I& #39;ve had to put this aside for a few days as I recently re-launched my portfolio and casually (not) pulled out @TheaFreelancers out of my hat.
I won& #39;t lie, I& #39;ve had to put this aside for a few days as I recently re-launched my portfolio and casually (not) pulled out @TheaFreelancers out of my hat.
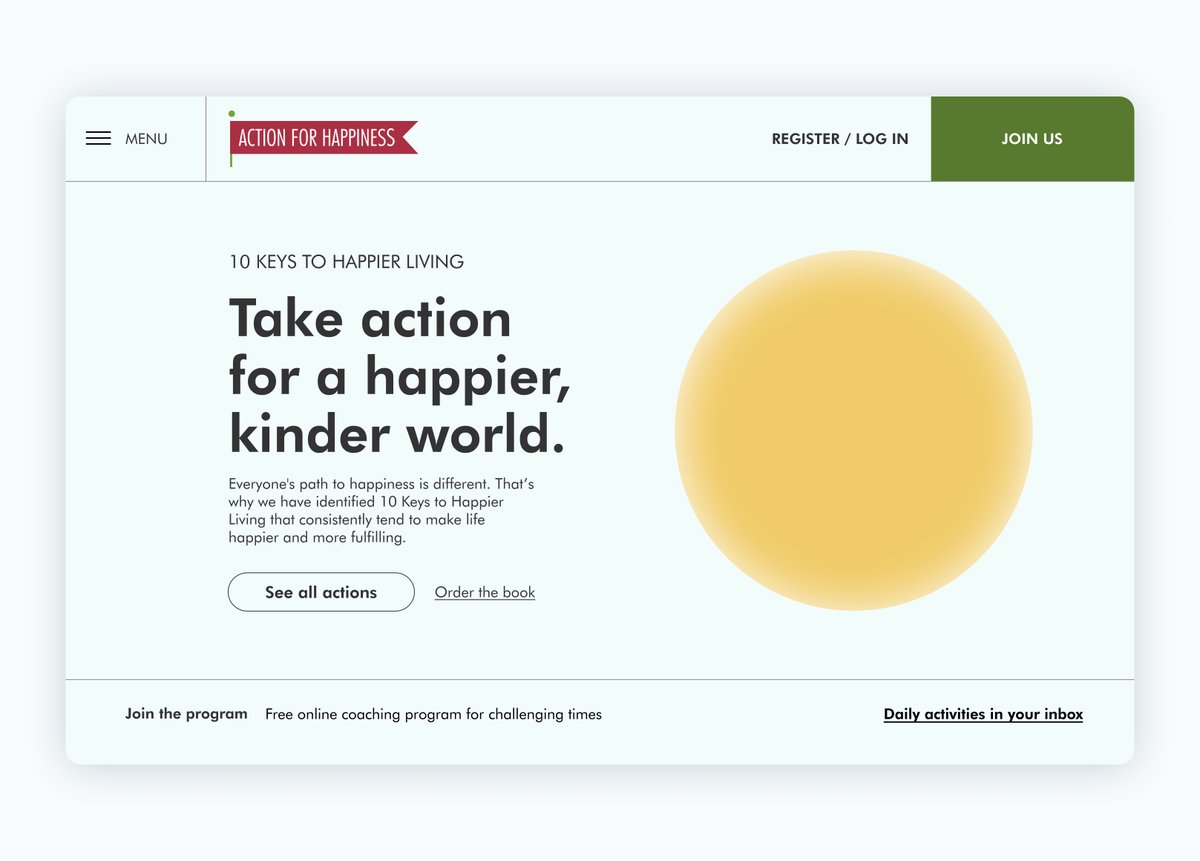
I promised I& #39;d show some visual suggestions for @actionhappiness and here we are!
I& #39;ve kept the brand colours but slightly transformed the blue & green shades as their original contrast wasn& #39;t high enough in terms of accessibility.
I& #39;ve kept the brand colours but slightly transformed the blue & green shades as their original contrast wasn& #39;t high enough in terms of accessibility.
With the @getstarkco plugin, I& #39;m able to double check that those colours work for people with visual impairment such as protanopia, deuteranopia or trinatopia.
UX wise, I& #39;ve made dramatic changes compared to the original version (cf below)
And of course this is a difficult challenge because I didn& #39;t have a conversation with this charity to know what call to action they wish to prioritise. What is the key focus they want to encourage.
And of course this is a difficult challenge because I didn& #39;t have a conversation with this charity to know what call to action they wish to prioritise. What is the key focus they want to encourage.
So I took my chances and reframed the new layout around the 10 Keys for Happier Living which seems to be an important part of AFH& #39;s action.
There& #39;s a small visual cue at the bottom of the screen to also find out about the online coaching program AFH offers.
There& #39;s a small visual cue at the bottom of the screen to also find out about the online coaching program AFH offers.
At this point, I struggle with the existing copy on the website.
From an external perspective, it& #39;s a bit hard to understand what are all the different actions.
That& #39;s more @CLJWrites& #39;s expertise but I& #39;d recommend some copy optimisation to clarify all the different actions.
From an external perspective, it& #39;s a bit hard to understand what are all the different actions.
That& #39;s more @CLJWrites& #39;s expertise but I& #39;d recommend some copy optimisation to clarify all the different actions.
In terms of motion, I want to do something about this giant yellow ball but I don& #39;t know what just yet.
I& #39;m thinking about a mini-breathing exercise although that could be too much like a meditation app, which is not what AFH does. So more about this later.
I& #39;m thinking about a mini-breathing exercise although that could be too much like a meditation app, which is not what AFH does. So more about this later.
We& #39;re on Day 23 of the #womenmakechallenge and... 8 days away from launch.
Normal people would probably crack on.
Me? You know, just making merch for @TheaFreelancers as if that& #39;s what we needed right now.
Normal people would probably crack on.
Me? You know, just making merch for @TheaFreelancers as if that& #39;s what we needed right now.
This is it! Last day to submit my contribution to the #womenmakechallenge.
I admit I& #39;ve not given it my best. I& #39;ve (frustratingly) been bedridden for the last 3 days with #COVID19.
However, I managed to improve my mini mindfulness exercise for the @actionhappiness homepage.
I admit I& #39;ve not given it my best. I& #39;ve (frustratingly) been bedridden for the last 3 days with #COVID19.
However, I managed to improve my mini mindfulness exercise for the @actionhappiness homepage.
So much more could have been added:
• An audio track to work with the visual mindfulness exercise for better accessibility.
• Text to indicate when to breathe in/out.
• The rest of the page
• An audio track to work with the visual mindfulness exercise for better accessibility.
• Text to indicate when to breathe in/out.
• The rest of the page
But as @Clo__S suggested earlier, health is a priority so I won& #39;t develop this any further.
It was fun to get involved in the @women_make_ challenge for the 1st time. I can& #39;t wait to see everybody else& #39;s contribution!
Now, back to bed... https://dribbble.com/shots/14495231-Action-for-Happiness-Redesign-Suggestion">https://dribbble.com/shots/144...
It was fun to get involved in the @women_make_ challenge for the 1st time. I can& #39;t wait to see everybody else& #39;s contribution!
Now, back to bed... https://dribbble.com/shots/14495231-Action-for-Happiness-Redesign-Suggestion">https://dribbble.com/shots/144...

 Read on Twitter
Read on Twitter " title="Here, the font is too small which makes the serif typeface harder to read than it should be.There& #39;s also a problem of spacing. Too much clutter, too many things to look at.This page is screaming for air.https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">" class="img-responsive" style="max-width:100%;"/>
" title="Here, the font is too small which makes the serif typeface harder to read than it should be.There& #39;s also a problem of spacing. Too much clutter, too many things to look at.This page is screaming for air.https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">" class="img-responsive" style="max-width:100%;"/>