And the first [[Path to Power User]] query workshop is done! Some thoughts:  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
Also, #roamcult, if you& #39;re interested in staying in the loop for future workshops, sign up here: https://www.guidedtrack.com/programs/gtkgtt2/run">https://www.guidedtrack.com/programs/...
Also, #roamcult, if you& #39;re interested in staying in the loop for future workshops, sign up here: https://www.guidedtrack.com/programs/gtkgtt2/run">https://www.guidedtrack.com/programs/...
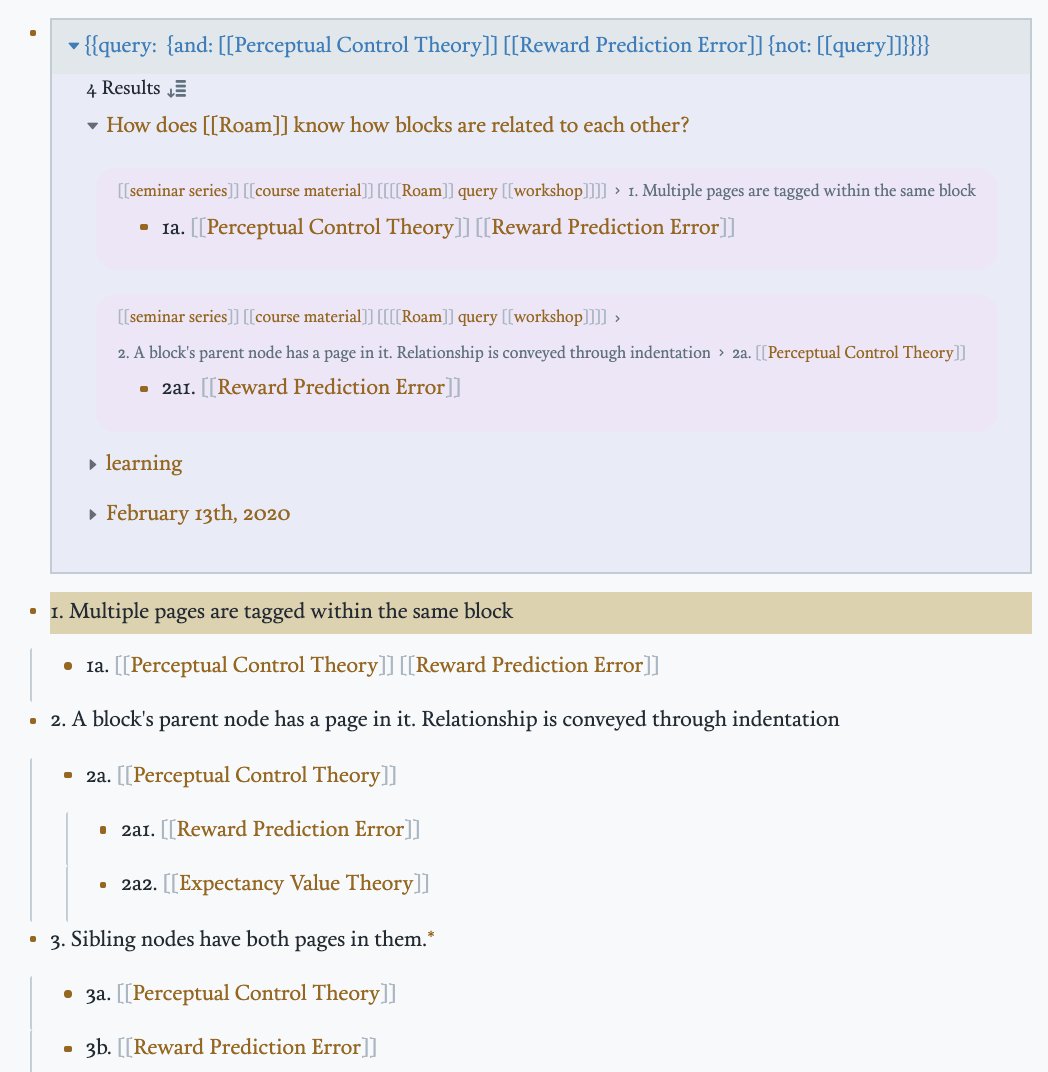
You need to understand how pages are connected together in order to understand what the results of a query or linked reference filter will be. This seemed to be the most powerful thing people learned: how Roam recognizes connections. Look at the results of this query:
Seriously, none of the popular material I& #39;ve seen online for Roam explicitly addresses how indentation within a block hierarchy works to say "[[page 1]] is related to [[page 2]]." Some rules of thumb:
https://twitter.com/RobertHaisfield/status/1297155666340016132">https://twitter.com/RobertHai...
https://twitter.com/RobertHaisfield/status/1297155666340016132">https://twitter.com/RobertHai...
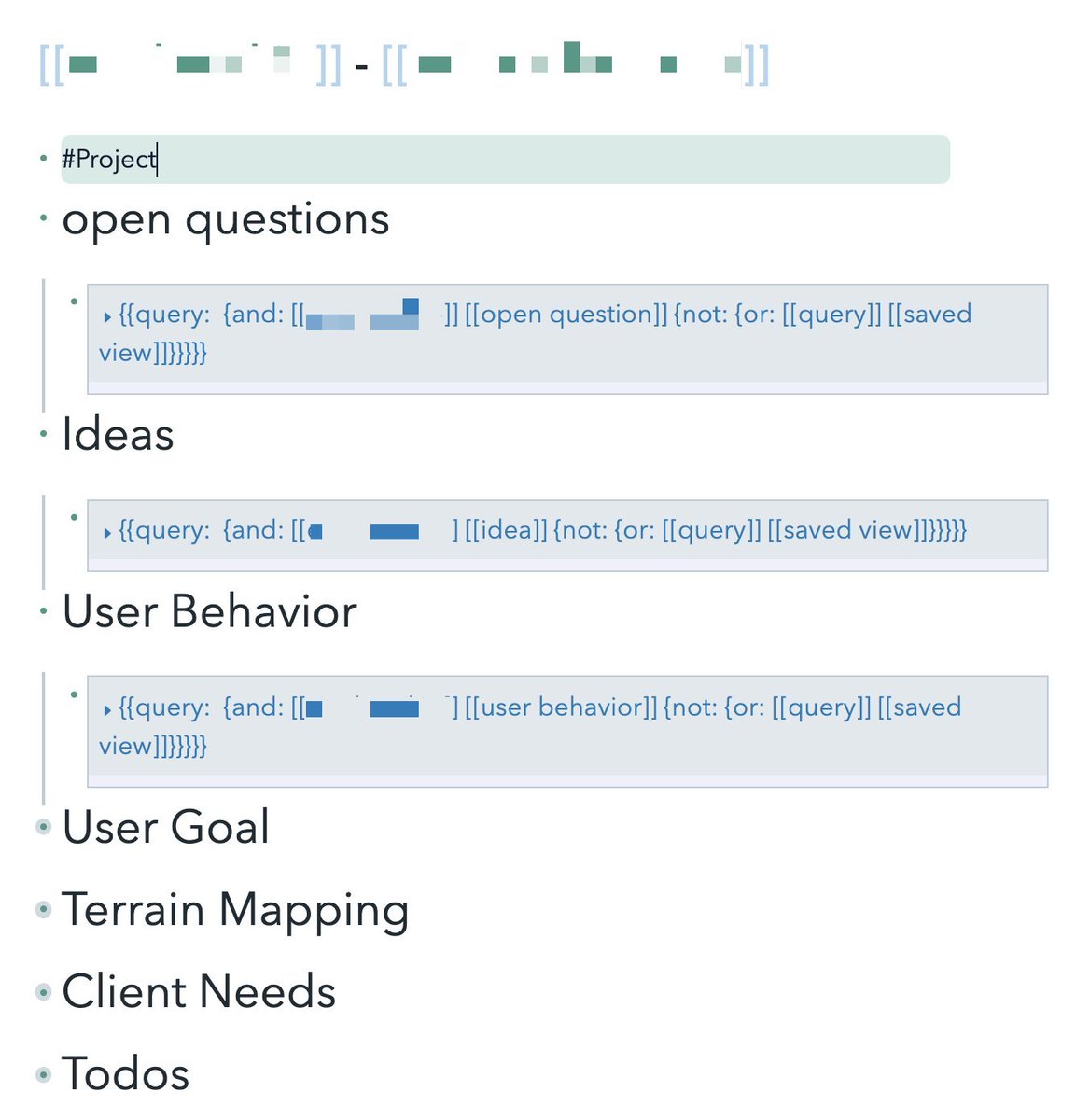
People also benefitted from the idea of queries as custom views of your data. It& #39;s like creating saved views of a database in Notion, except you don& #39;t have to structure every page you have into metadata. Connections come from indentation, not rigid columns https://twitter.com/mariepoulin/status/1260666635666378752">https://twitter.com/mariepoul...
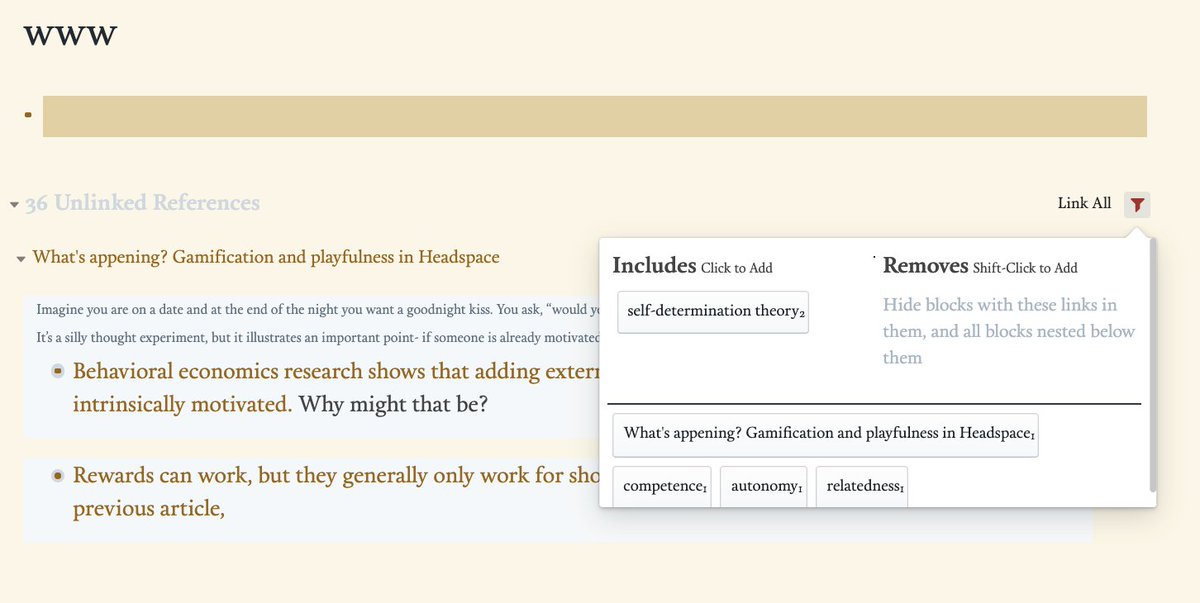
I could have had a clearer structure. A lesson plan with course materials that people could copy in from a public database. I jumped around a bit. Asides were of varying usefulness. Here& #39;s a fun one - Try filtering unlinked refs for anything. Here I& #39;m pulling in websites.
I think part of my issue there was I didn& #39;t know what page everyone was on. For future workshops, I& #39;ll probably require prerequisite material. Then we could have a more effective Q&A guided discussion under shared understanding.
I like doing live events, so an alt structure here is that I could create a package of instructional materials that people can purchase on their own, and then have a live event to discuss those materials. More of a flipped classroom approach. I like specific subjects over courses
There were some technical difficulties. Breakout rooms, some issues with the size of text on the screen, etc. In the future, I& #39;ll use a CSS that& #39;s closer to vanilla. These should be easy enough to resolve for future workshops.
For those who weren& #39;t able to make it live, you& #39;ll receive the recording in the next week! I may want to edit and reshoot a few parts of it for clearness sake and not making people rewatch technical difficulties. "Little rough around the edges" lol yup https://twitter.com/Colby95113256/status/1312481034919800832?s=20">https://twitter.com/Colby9511...

 Read on Twitter
Read on Twitter
![Seriously, none of the popular material I& #39;ve seen online for Roam explicitly addresses how indentation within a block hierarchy works to say "[[page 1]] is related to [[page 2]]." Some rules of thumb: https://twitter.com/RobertHai... Seriously, none of the popular material I& #39;ve seen online for Roam explicitly addresses how indentation within a block hierarchy works to say "[[page 1]] is related to [[page 2]]." Some rules of thumb: https://twitter.com/RobertHai...](https://pbs.twimg.com/media/EjbcvxzVoAE3eS9.png)