
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> New SaaS Project

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild">
I started building my own little saas project this morning. My aim is to build it a little each day and to see how far I can take it.
If that sounds like something you&
#39;re interested in then follow along.
A thread

https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏼" title="Rückhand Zeigefinger nach unten (mittelheller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (mittelheller Hautton)">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏼" title="Rückhand Zeigefinger nach unten (mittelheller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (mittelheller Hautton)">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏼" title="Rückhand Zeigefinger nach unten (mittelheller Hautton)" aria-label="Emoji: Rückhand Zeigefinger nach unten (mittelheller Hautton)">
This is a reboot of my previous attempt at something similar back in May (although that was a different concept). Life got in the way, as it often does for us all, but I&
#39;m dusting myself off and getting back on the horse!

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🐴" title="Pferdegesicht" aria-label="Emoji: Pferdegesicht">
https://twitter.com/iamdavidhill/status/1256369378255306753?s=20">https://twitter.com/iamdavidh...
Inspired to start again by
@mubashariqbal&
#39;s recent
@onehoursaas project. Thanks for the inspiration and kick up the backside Mubs!

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙌🏼" title="Erhobene Hände (mittelheller Hautton)" aria-label="Emoji: Erhobene Hände (mittelheller Hautton)">
https://twitter.com/mubashariqbal/status/1297158604554895360?s=20">https://twitter.com/mubashari...

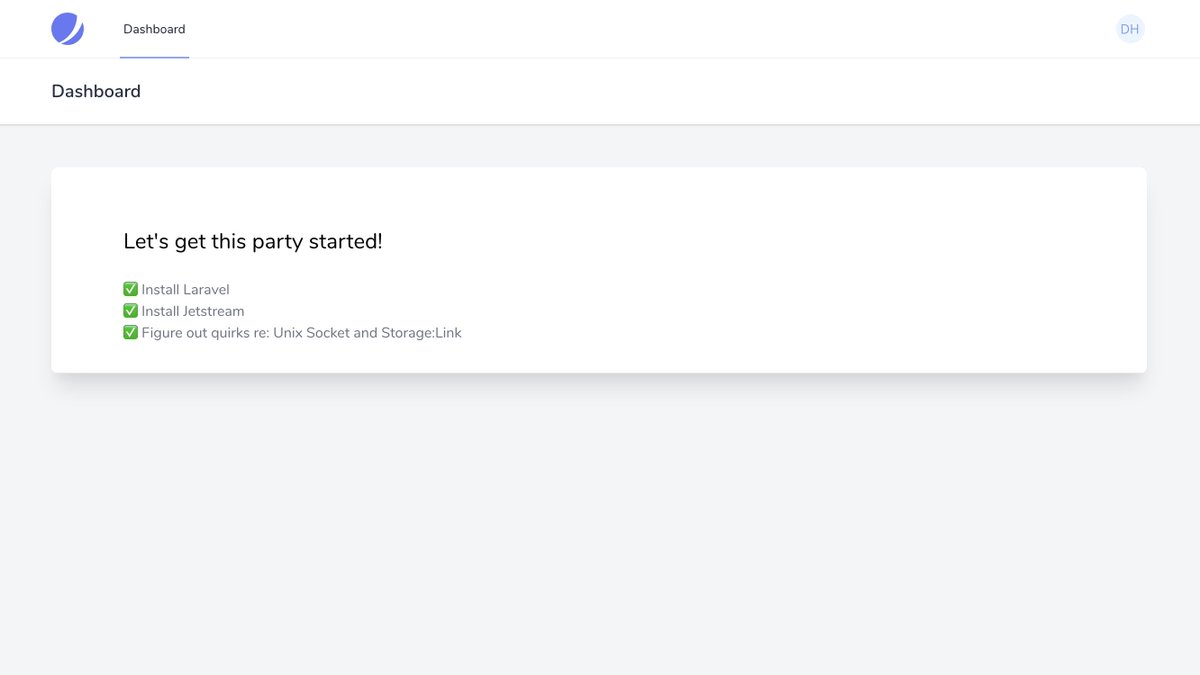
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓️" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 1: Getting Started

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Repo setup

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Laravel

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Jetstream

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Unix Socket and Storage:Link quirks
It doesn&
#39;t look like much, but I have auth, profiles and teams setup.
I&
#39;m still using MAMP as a local env, I&
#39;ve heard there are better alternatives. Any suggestions?

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 2: Stripe Integration (Part 1)

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Cashier

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Stripe account

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Stripe products

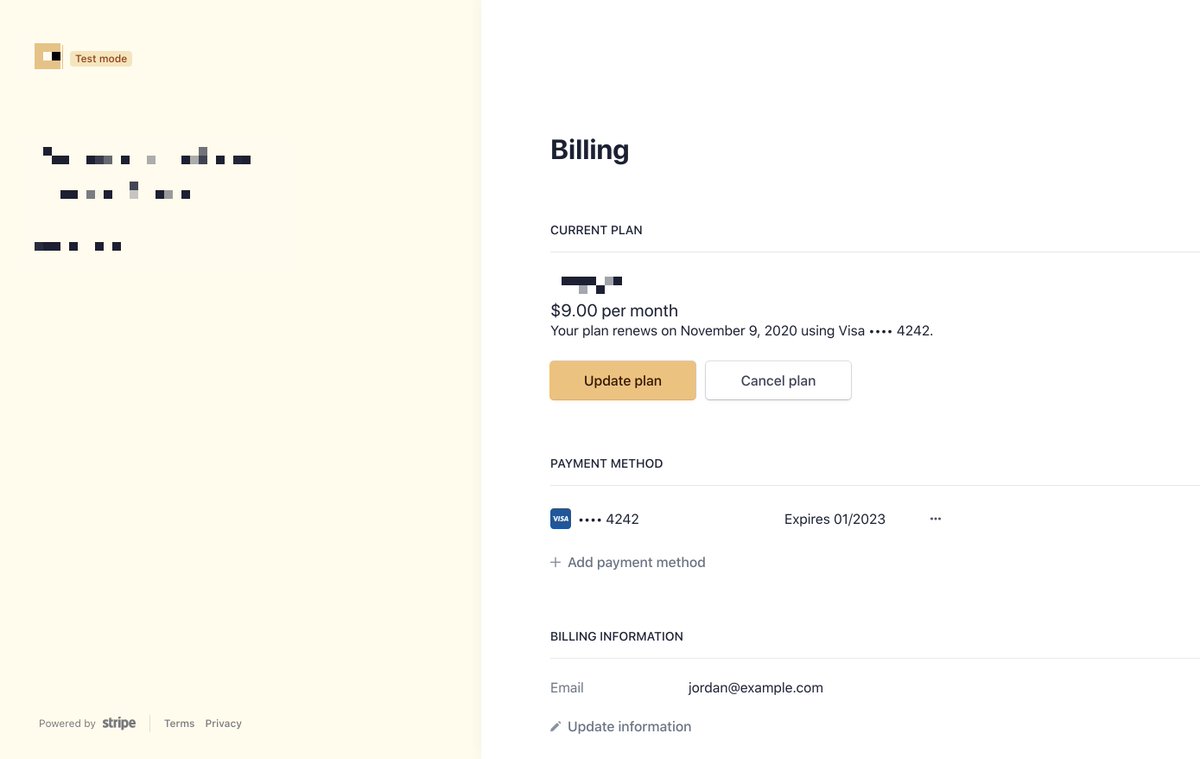
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Stripe Customer Portal (CP)

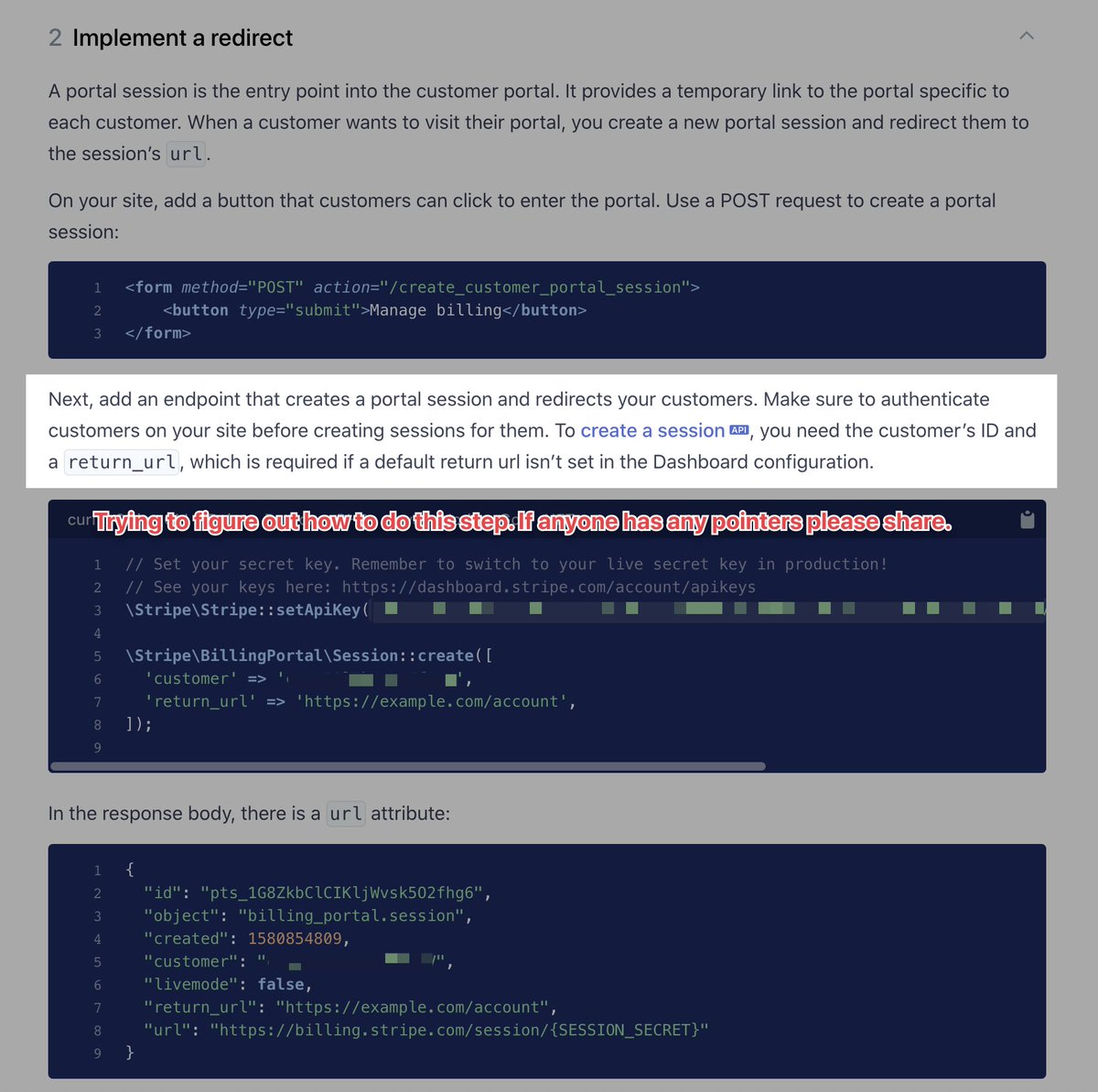
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⛔" title="Nicht betreten" aria-label="Emoji: Nicht betreten"> Redirect to CP
I have a "redirect" working via a POST Request and a Controller... set to redirect to Index because I can&
#39;t figure out the redirect to CP.
I&
#39;m using
@stripe&
#39;s Customer Portal for subscription management so that I can focus on the main app.
Stripe&
#39;s docs are amazing, although they assume I have more experience than I do.
I understand the principles, I just need to keep watching
@jeffrey_way to learn how to do it.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 3: Stripe Integration (Part 2)

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Stripe PHP package

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Tutorials and research

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Reached out to mentors for help

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Zoom with
@dave_stewart 
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Added MySQL table for links

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⛔" title="Nicht betreten" aria-label="Emoji: Nicht betreten"> Still working on stripe integration
Small steps forward today, but steps nonetheless.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 4: Stripe Integration (Part 3)

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Stripe CLI

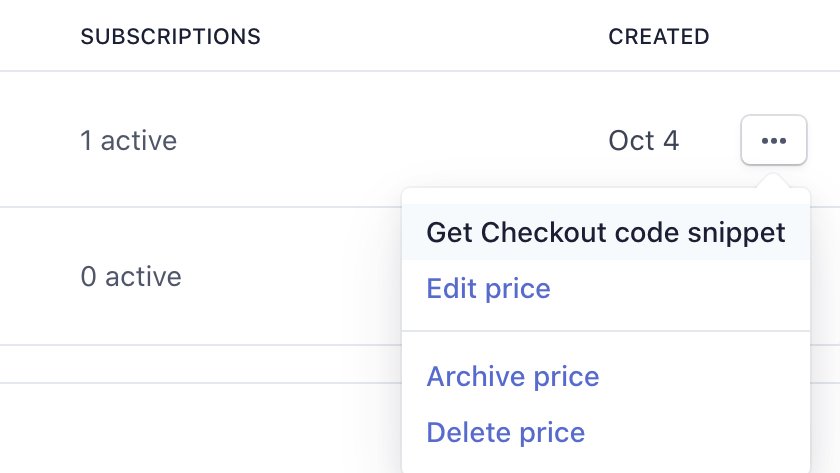
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Stripe Checkout integrated

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> More tutorials

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⛔" title="Nicht betreten" aria-label="Emoji: Nicht betreten"> Stripe Customer Portal
I was integrating Portal before implementing Checkout, so I couldn&
#39;t pass the Customer ID to the Portal. Checkout as simple as a snippet. Portal next...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 5: Stripe Integration (Part 4)

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Bought
@phpstorm 
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Created
@tuple account

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Had first pairing session with Mentor

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Refactored my code

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Stripe Customer Portal working

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🐛" title="Käfer" aria-label="Emoji: Käfer"> Bug with the Stripe customer data
Really pleased with today&
#39;s progress, I learned a lot.
I decided to hire a mentor who can help to up my developer game. My goal is to go from "Designer who hacks at things"** to "Developer who knows his shit".
Tutorials and courses are great, and I&
#39;ll always use them, but I need faster feedback loops.
**Thank you
@StackOverflow

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 6: Stripe Integration (Part 5)

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Setup
@phpstorm 
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Learned new IDE features

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Installed a
@wesbos theme

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🐛" title="Käfer" aria-label="Emoji: Käfer"> Debugging
Checkout and Customer Portal connected. Just need to save subscriptions so that I can pass the customer_id to the Portal redirect.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 7: Stripe Integration Complete

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Stripe integration complete

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Mentoring Lesson
One week since starting this little challenge, and I have an improved dev env, a mentor, and the basics of an app, inc. registration, subscription, and managing subscriptions.
 Day 7: Stripe Integration Completehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Stripe integration completehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Mentoring LessonOne week since starting this little challenge, and I have an improved dev env, a mentor, and the basics of an app, inc. registration, subscription, and managing subscriptions." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 7: Stripe Integration Completehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Stripe integration completehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Mentoring LessonOne week since starting this little challenge, and I have an improved dev env, a mentor, and the basics of an app, inc. registration, subscription, and managing subscriptions." class="img-responsive" style="max-width:100%;"/>
Day 7: Stripe Integration Completehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Stripe integration completehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Mentoring LessonOne week since starting this little challenge, and I have an improved dev env, a mentor, and the basics of an app, inc. registration, subscription, and managing subscriptions." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 7: Stripe Integration Completehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Stripe integration completehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Mentoring LessonOne week since starting this little challenge, and I have an improved dev env, a mentor, and the basics of an app, inc. registration, subscription, and managing subscriptions." class="img-responsive" style="max-width:100%;"/>

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 8: Created Model

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Link Model

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Link Controller

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Link View

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Link Table

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Setup
@TablePlus Created the working model for my links. I&
#39;m becoming more comfortable with Laravel. Still a ways to go though.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 9: Database Connected

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Connected database

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Dynamic views
Connected up the database, creating dynamic views based on content within the table, and routing to domain.test/{slug}. Incremental steps.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 10: Learning

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Mentor lesson
Solidifying more of the basics and my understanding of Laravel with another coding session paired on
@tuple. Tuple is such an amazing experience and having a mentor is proving to be a very worthwhile decision.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 11: Refactor and Test-Driven

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Refactoring and clean up

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Test-driven development
Started learning about TDD in my mentoring lessons. Setting up feature and unit tests. Really interesting concepts that I&
#39;m eager to build on.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 12: Test Test Test

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Core user flows mapped

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Digging deeper into TDD
Moving slow now by taking the time to learn these processes, in order to move fast later.
Who&
#39;s wrote good documentation on testing in Laravel?

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 13: User Stories

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Writing user stories

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Reading documentation
Captured a full list of user stories in Notion. I&
#39;ll use it as a simple checklist to make sure I build everything that I need to. Watching more Laravel tutorials.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 14: Tinkerwell

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Exploring
@Tinkerwellapp 
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Reading documentation
Digging into Tinkerwell. I need to get better at using this for tinkering with my database. Does anyone have any great resources for learning?
cc
@marcelpociot

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 15: Tinkering

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Using
@Tinkerwellapp 
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Cleaned up Notion
It wasn&
#39;t the most productive day, but I tried to push forward with some things.
@magicroundabout&
#39;s YouTube video really helped me to wrap my head around Tinkerwell a little better -
https://www.youtube.com/watch?v=T8BaQZZPUTY">https://www.youtube.com/watch...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 16: Extensions

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Chrome extension research
I was unable to get much real work done today. I did manage to dig a little into Chrome Extensions though. They seem relatively straight forward. I think an extension may play an important role in my SaaS. Bookmarked for later.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 17: More Tests

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Writing more tests
So this Test Driven Development approach really does involve a lot of writing tests

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Lächelndes Gesicht mit offenem Mund und Angstschweiß" aria-label="Emoji: Lächelndes Gesicht mit offenem Mund und Angstschweiß">
I’m still getting my head around the process. But between my mentor and
@CodersTape’s help, I think I’m getting there.
https://youtu.be/0Rjsuw1ScXg ">https://youtu.be/0Rjsuw1Sc...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 18: Still Testing

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Super test-driven

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Sketches
I fear these daily updates are going to be a little samey this week. I&
#39;m still learning test-driven development. More tests, more assertions. These are in my test project right now. Need to migrate to my SaaS project.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 19: Usernames

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Adding usernames

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Learning DB migrations

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Learning Factories

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Learning Seeders
Another day down, with more learnings in the bag. We keep going.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 20: More Learning

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Social login

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Learning Observers

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Learning Events

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Learning Listeners
Today was a huge step in understanding more fundamentals of Laravel. Can’t wait to put this into practice for real in my app.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 21: Relationships

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Learning relationships
The last two weeks have been spent learning the fundamentals of Laravel so that my approach going forward is less, “copy, paste, and hope” and more thoughtful and intentional.
On Monday we start building for reals.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 22: Schema

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Planned DB schema
Planned a first pass at my database schema. Looking at the relationships between tables based on what I learned the day before.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 23: Schema

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Develop schema more
Had to wrap up my company accounts today so it wasn’t the most productive of days for my side project. Although I did develop the schema a little more and registered the social handles.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 24: Migrations

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Setup Models

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Setup Migrations
Setup the first pass at the models and table migrations. I learned about passing JSON to the table today which is super cool. I would love to spend all week on this, but I only have an hour or two a day to chip away.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 25: Factories

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Setup Factories

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Fixed Migrations
Definitely starting to feel more comfortable with Laravel and with the concepts of TDD. A long way to go. But 25 consecutive days of learning, even if it’s only for 30 mins is making a huge difference.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 26: Post Types

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Created post types

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Tests for each type
Learning how the backend works is so empowering. Watching an application come together without even touching the front end is such a new concept for me, it’s so cool though.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 27: Validation

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Added validation
Learned more about validation. Learned the “exists” rule which allows you to reference that a value appears in the column of another table. So cool.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 28: Day to Forget

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚫" title=""Betreten verboten!"-Zeichen" aria-label="Emoji: "Betreten verboten!"-Zeichen"> Multidimensional Array
Spent all of my allocated time struggling with validating data from a Multidimensional Array. Shouldn&
#39;t be that difficult, but I made a right mess of it.
On the plus side...
Today marks 4 weeks of consistent daily commits.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 29: Delete Posts

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Added delete posts
I didn&
#39;t have a lot of time to work on this today. So I switched gears from yesterday and implemented delete posts along with tests for it. Another little step forward, and one less step to take tomorrow.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 30: Planning

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Plan for the week
A busy day spent house remodeling so little time to jump into code today. Made a solid plan for the project for the week ahead though.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 31: Pinning Posts

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Pinning Posts

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Learned new tricks
Learned about Refresh in Laravel today so that I can just pass my updated info to the database without needing to update it all. Super neat.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 32: Refactor

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Refactored pinning
Refactored pinning and unpinning posts. Added additional tests. Not a huge day for feature work, but another small step.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 33: Research

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Researching docs
Not a productive day for the project (was anyone productive today?) Read some documentation that will be useful for the product though.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 34: Like Posts

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Added Likes
Added likes feature and more tests. Really loving Laravel. Already excited to start more projects with it. So much fun.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 35: Debugging

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Debugged post likes
A busy work week meant progress slowed down towards the end of the week. But tomorrow I’ve got a good chunk of time dedicated just to this in the morning, looking forward to it.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 36: Comments

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Update comments

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Read comments

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Delete comments

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🇺🇸" title="Flagge der Vereinigten Staaten" aria-label="Emoji: Flagge der Vereinigten Staaten"> Hope
Update from yesterday - I got distracted with everything going on and forgot to update. It was such a great day yesterday!

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 37: Managing Comments

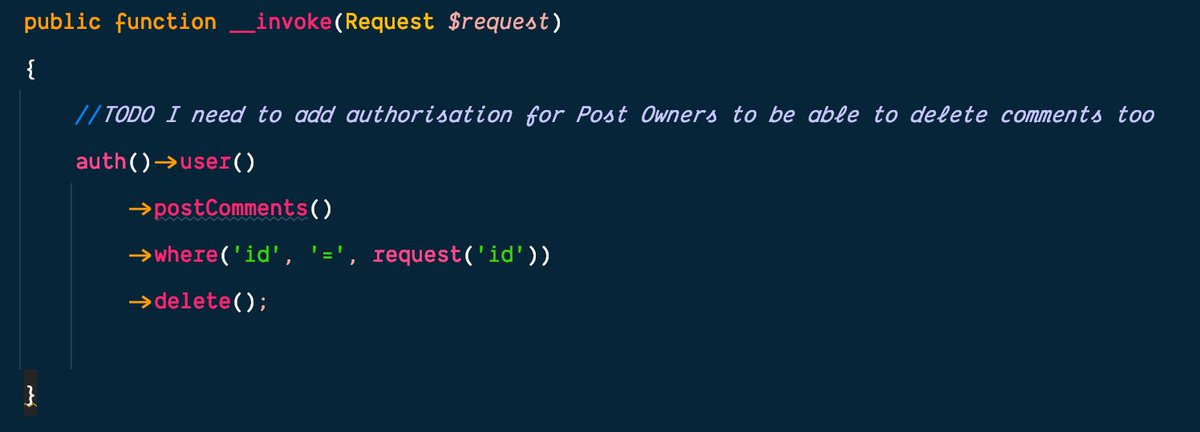
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚫" title=""Betreten verboten!"-Zeichen" aria-label="Emoji: "Betreten verboten!"-Zeichen"> Owners managing comments
I made progress today on some challenging (at least for me) features. I feel like I wrote some of my best backend code yet. Although I couldn&
#39;t quite get it all to work. I know what needs fixing so feeling pretty good.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 38: Tutorials

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Watched tutorials
Blocked by some permissions validation I watched some tutorials to unblock myself. It didn’t work

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😂" title="Gesicht mit Freudentränen" aria-label="Emoji: Gesicht mit Freudentränen"> But I did learn some other new tricks. We continue to validate comment owners today...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 39: More Tutorials

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> More
@laracastsAnother spent learning. Moving slow now to move fast later.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 40: Still Blocked

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚫" title=""Betreten verboten!"-Zeichen" aria-label="Emoji: "Betreten verboten!"-Zeichen"> Deleting comments
Yesterday&
#39;s update: Still blocked authenticating that users AND post owners can delete comments on a post. I have my test written and it&
#39;s behaving as expected, just need my controller to play nice now. Any suggestions?

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 41: Research

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> List of users
I was still blocked on comments, so last night I made a list of potential users based on Twitter searches for competitor mentions. I’m going to draft some messages tonight and start reaching out to get feedback on what I have so far.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 42: Research

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Draft messages

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Create Notion table
Yesterday was a busy Friday, so I couldn&
#39;t do lots. Before bed, I drafted messages to send to potentials users today. I also set up my potential users in a Notion table so that I can track feedback better.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 43: More Research

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Contacted real people
I contacted people that I believe have used competitors and may have useful insights for me. Let&
#39;s see if any reply, and if so, what they say.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 44: Pin Collections

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Pin Collections

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Unpin Collections
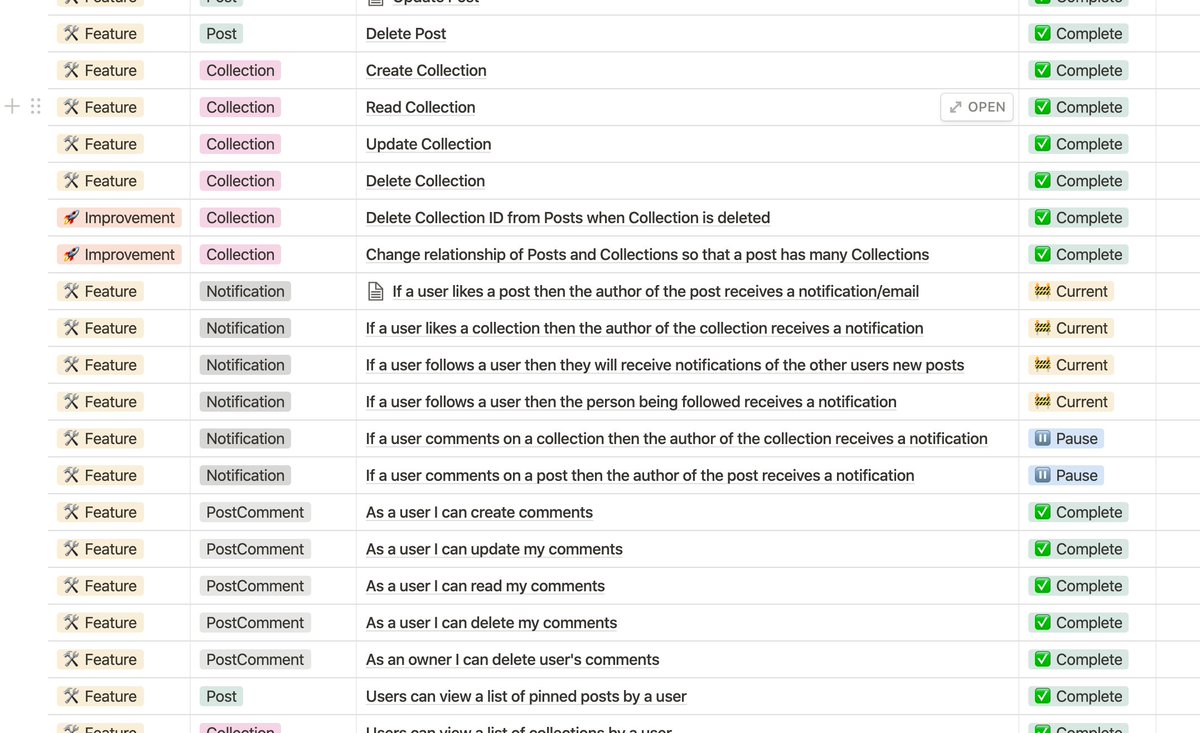
My app has the concept of "Posts", and Posts can be grouped into Collections. You can pin and unpin a Post or a Collection to your profile. I just added pin and unpin Collections tonight in under an hour

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎉" title="Partyknaller" aria-label="Emoji: Partyknaller">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 45: Planning

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Planning
It’s been one heck of a busy day, it’s too late to start anything meaningful now, so I’m just planning work for tomorrow, and writing some rough Sudo code so that I can hit the ground running.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 46: Like Posts

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Built (kind of)
I just made a Like Posts feature... although... I&
#39;m not sure that I made it in the best way possible... and it has no validation for the amount of time a user can Like a Post. Time to put my mac down for the day and revisit tomorrow.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 47: Tailwind CSS

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Research
Not a lot of time for dev work today. But I did watch an
@adamwathan talk about how he uses
@tailwindcss. Convinced me to give it a try.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 48: PR&
#39;s

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Merged delete comment

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Merged like/unlike posts
Merged issues that have been blocking me for days. Onto the next feature... Following.
It&
#39;s been 48 days of continuously chipping away at this. Somedays only 30 mins, some days 2 hours.
Bit by bit.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 49: Following

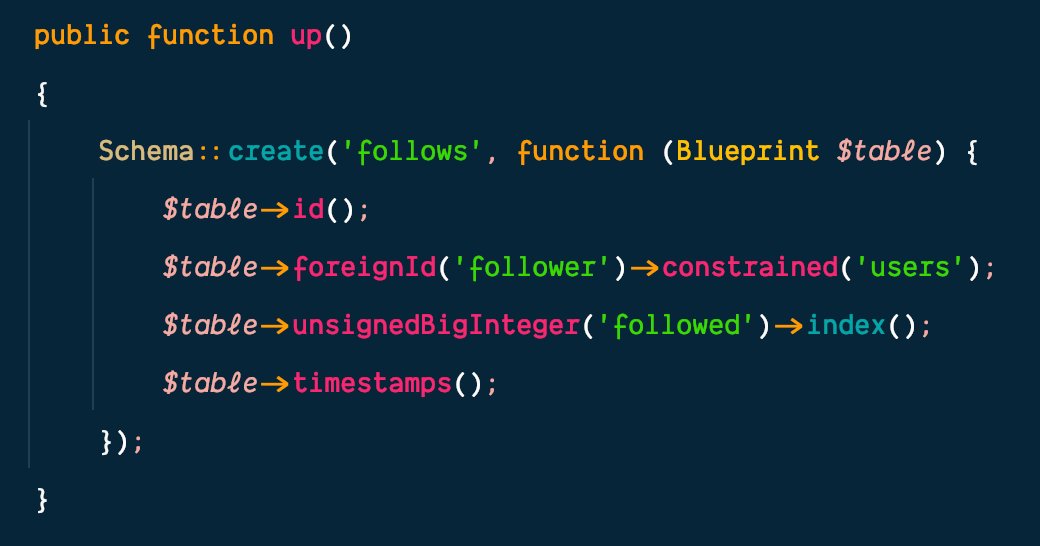
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚫" title=""Betreten verboten!"-Zeichen" aria-label="Emoji: "Betreten verboten!"-Zeichen"> Blocked Following
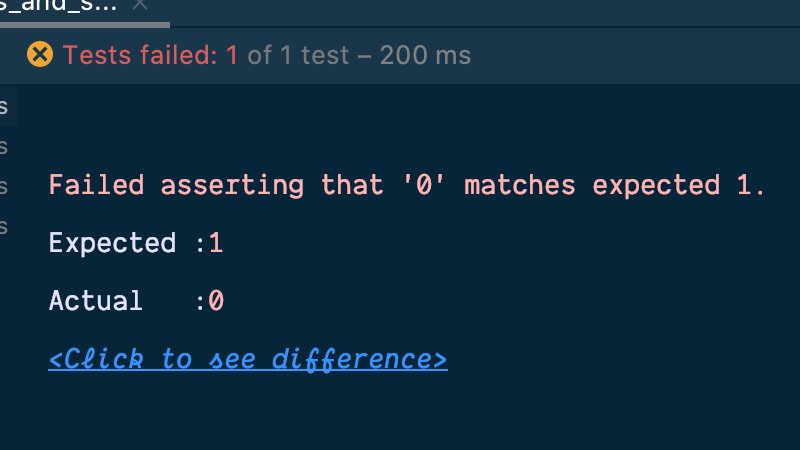
Tried adding a following model at lunch, where users can follow other users, Twitter-style. I got stuck and my tests keep spitting out an error. Tried to debug, but giving up for the day. Here&
#39;s what I got, does this look ok?

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 50: Design

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> High level flows

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Initial designs
I attempted to learn notifications in Laravel, got too distracted, and so decided to design instead. I drafted user flows for different features, and also started to venture into visual a little. Felt good.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 51: Design System

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Design System
Spent some time putting together the beginnings of a design system. Still a ways to go, but I’ll share screenshots this week.
Also watched more
@adamwathan videos on
@tailwindcss. Looking forward to trying it out on this project.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 52: Following

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Following
Completed the Following feature today with some help. This is definitely one of those features I could launch without, but one of those that I wanted to learn and add to my bag of tricks

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🪄" title="Magic wand" aria-label="Emoji: Magic wand">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 53: View Follows

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> View list of followers

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> View list of following
Added views at lunch today to show a user&
#39;s follower and following list. Need to refactor my naming conventions because follow, followed, following, followers... all got super confusing in my code

https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 54: Update Relationships

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Posts belongsToMany Collections

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Added Collection Observer
Refactored that Posts can belong to many Collections. Makes more sense that you can create a "post" once and then re-use it and add it to numerous Collections.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 55: View Posts

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚠️" title="Warnsignal" aria-label="Emoji: Warnsignal"> User can view pinned posts
In my app, a user can create "posts" and can pin those posts to their profile. Only the pinned posts are viewable by other users. I&
#39;ve just made the test, controller, route, and view. Test says it&
#39;s working, I&
#39;m not so sure...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 56: View Pinned Posts

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> User can view pinned posts
Got this working with some help this morning. I was so close to getting it to work too. Definitely improving, but there&
#39;s still lots to learn.

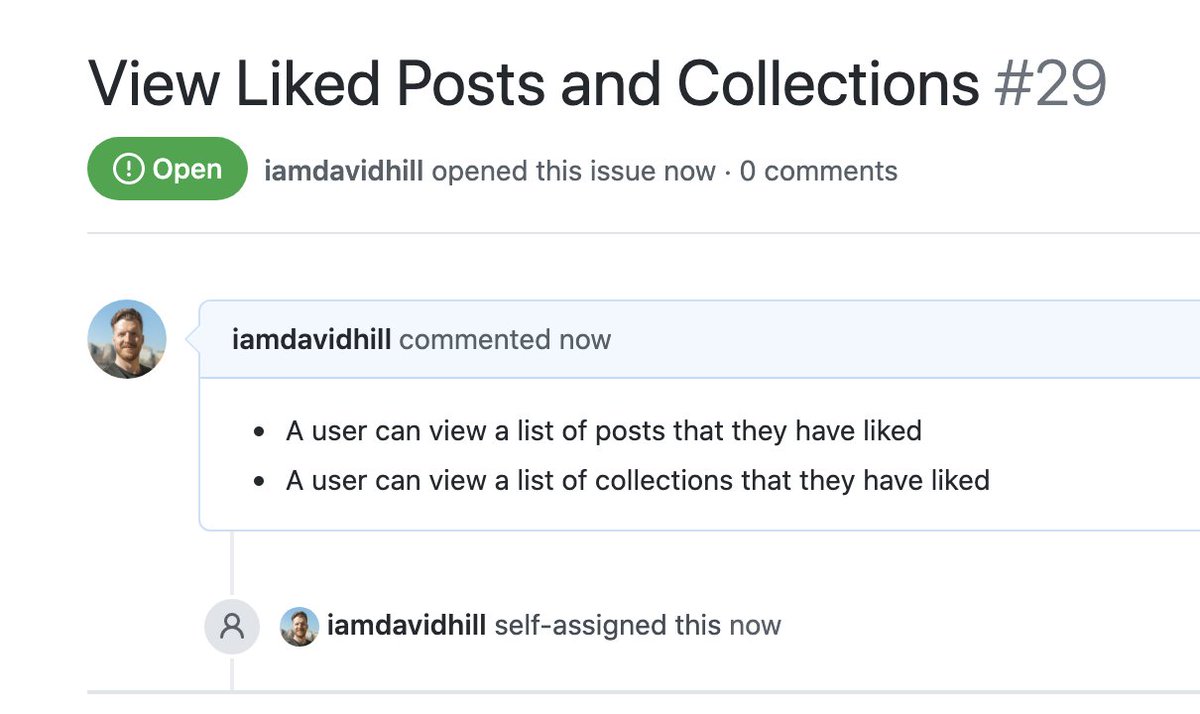
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 57: View Liked Content

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> View Posts you&
#39;ve liked

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> View Collections you&
#39;ve liked
Worked on getting the backend tests and structure in place for these two features. I have a few more tests to write tomorrow. This gives me a great starting point.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 58: Learning

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Tutorials

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Bought Laravel Nova
I reviewed last night&
#39;s code and made improvements. Any free time I&
#39;ve had today has been spent watching tutorials and learning. I bought
@brunocfalcao&
#39;s, Mastering Nova. Looking forward to digging into it and using Nova.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 59: Notifications

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚠️" title="Warnsignal" aria-label="Emoji: Warnsignal"> Add notifications
I&
#39;m still wrapping my head around this feature, and still in the process of implementing it. Not many backend features left on my list now. Explored quite a few new concepts with this project. Can&
#39;t wait to jump into front-end!

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 60: Collection Likes

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Collection Likes

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚠️" title="Warnsignal" aria-label="Emoji: Warnsignal"> Collection Like Notification
You can group Posts into Collections, and users can like Posts, so I added the ability to like Collections too.
I also noticed that I hit 100 commits on my project today.
Slow but steady

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🐢" title="Schildkröte" aria-label="Emoji: Schildkröte">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 61: More Notifications

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Collection Like Notification

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> New follower Notification
Added more notifications today. Started trying to implement notifications for when someone you follow posts a new post... but haven&
#39;t managed to get it working so far.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 62: New Post Notification

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Still working on it
Trying to add a feature that notifies users that someone they follow just posted a new post. I have the event, listener, and notification setup, just need to understand why it’s not working now

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😂" title="Gesicht mit Freudentränen" aria-label="Emoji: Gesicht mit Freudentränen">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 63: New Post Notification

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Working
Got yesterday’s feature working. User’s will receive a notification when someone they follow posts a new post. Learned more about eloquent relationships. One more task down.
Thanks for sticking with these extremely vague updates

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😂" title="Gesicht mit Freudentränen" aria-label="Emoji: Gesicht mit Freudentränen">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 64: Learning

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎓" title="Doktorhut" aria-label="Emoji: Doktorhut"> More tutorials
It was a family day today, so no chance for feature development. I did sneak a couple of
@DailyLaravel tutorials in whilst I was on baby duty this morning though

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Lächelndes Gesicht mit offenem Mund und Angstschweiß" aria-label="Emoji: Lächelndes Gesicht mit offenem Mund und Angstschweiß">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 65: Learning

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎓" title="Doktorhut" aria-label="Emoji: Doktorhut"> Notification tutorial

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎓" title="Doktorhut" aria-label="Emoji: Doktorhut"> Custom domain research
Another great family day, so only one disrupted hour or so researching and learning new concepts. It seems that adding the ability for customers to use custom domains with my app, isn’t actually that hard

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧐" title="Gesicht mit Monokel" aria-label="Emoji: Gesicht mit Monokel">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 66: Finished Notifications

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> New comment notifications

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Install Laravel Telescope

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Install Laravel Jetstream
I&
#39;ve wrapped up backend work on notifications for now. Installed Telescope and Jetstream. Moving closer towards front-end work.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 67: Custom Domain

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Started work on allowing users to use a custom domain.
Need to decide how the custom domain feature works with Jetstream / Users/ Teams
Did you know you can link multiple domains to one local env for testing. This will be super handy.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 68: Custom Domain

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Continued Development
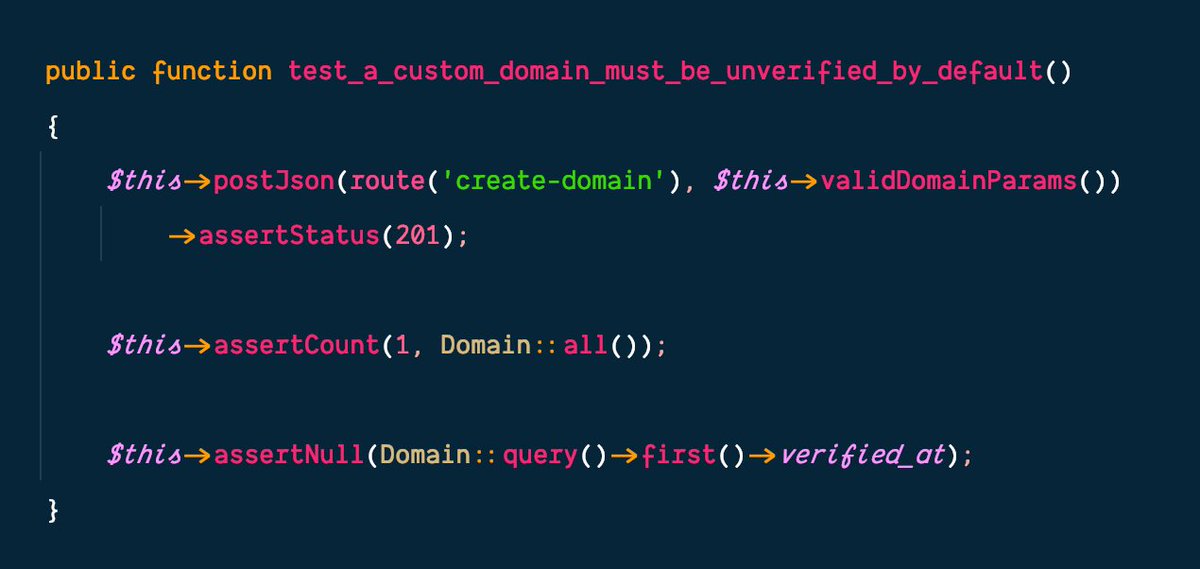
I continued to work on this task during my lunch. Lots of new little challenges regarding verification to solve. Started with tests as usual. Lots more tests and development to go.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 69: Stripe Integration

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Verify domains must be unique

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Stripe Cashier

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Stripe Customer Portal
More custom domain work. Loving learning
@laravel, and Jetstream. It would be cool if it had the option for a Stripe subscription built into the registration flow.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 70: Stripe Integration

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Subscription middleware

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Register then subscribe
Learned about Middlewares today and created one to check if the user has an active subscription or not. Learning basic stuff like this is going to open all kinds of possibilities for me.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 71: Research

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Pricing research
A busy family day today, but managed to carve out an hour this morning to research pricing and give some thought as to the number of plans I’ll offer and how that relates to certain features. Then looked back and questioned it all

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 72: Update Like Count

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Update Post Like Count
Attempted a little late-night tinkering. I have the test, controller, event, listener and service provider all set up. I just need to get the listener to update the count in the database. There&
#39;s always tomorrow.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 73: Update Like Count

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Update Post Like Count
Small win. Fixed last night’s attempt at updating the Post Like Count in the database. It was a simple mistake to fix, that was very obvious with fresh eyes.

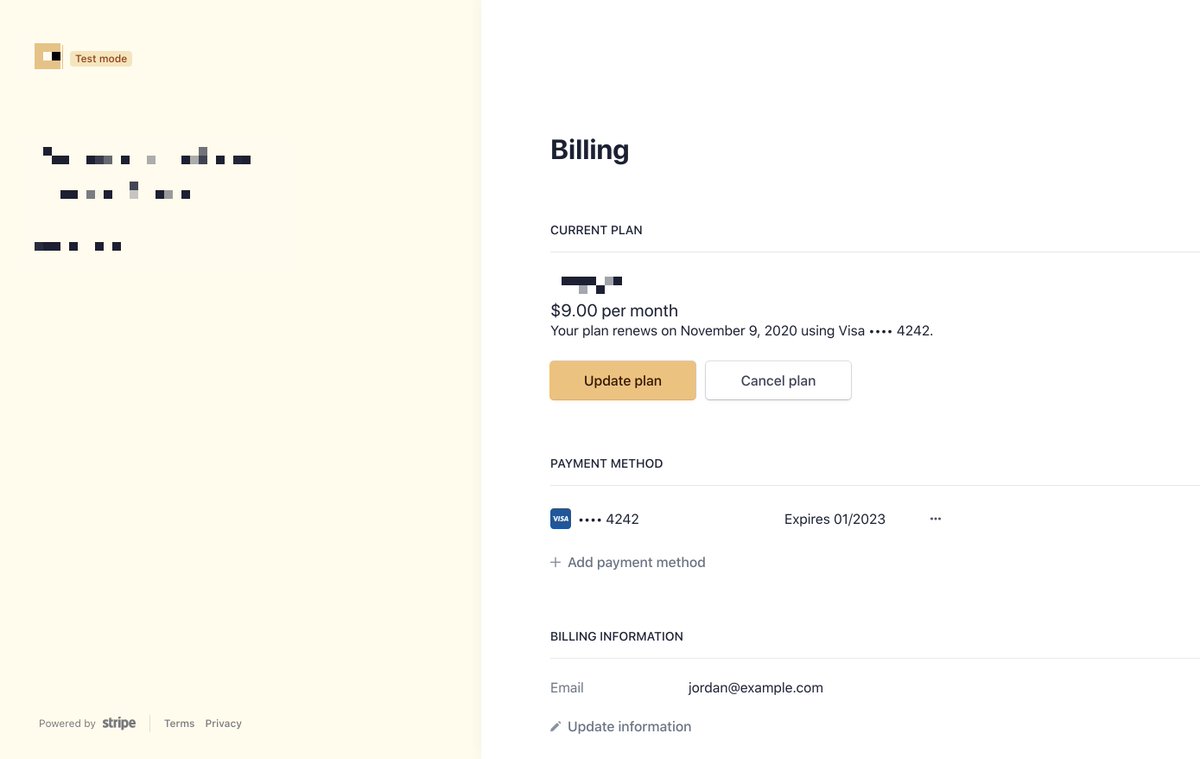
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 74: Subscriptions

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Subscriptions

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Subscription middleware

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Stripe Customer Portal
Have the beginnings of a front-end. With registration that flows into select a plan and billing. Middleware that detects plans too.
Would anyone want a detailed blog post on this?

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 75: Rules

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Subscription Rules
Started defining the rules for subscriptions in one clear multidimensional array. I can check to see if the user is subscribedToPlan AND rule is met. Just need to plug all my rules in now.
Hoping to start UI over the holidays.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 76: Domain Verification

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Domain verification
Refactoring the custom domain feature to be a redirect custom domain. Made it so that domains can be verified via a TXT token in the DNS records. Had lots of help with this one.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 77: Refactoring

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Housekeeping
Just a little refactoring and cleaning up this evening. Wrapped up client work for 2020 today. Hoping to make more progress on this little project over the holidays. But also extremely mindful to relax too.

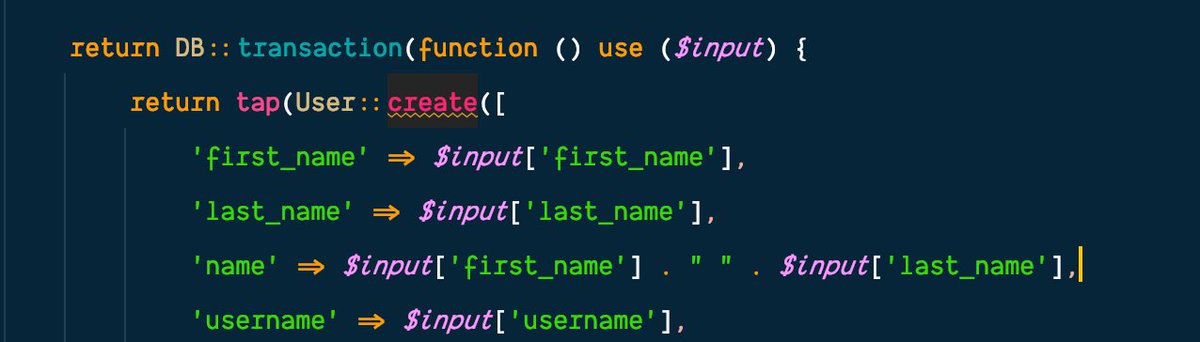
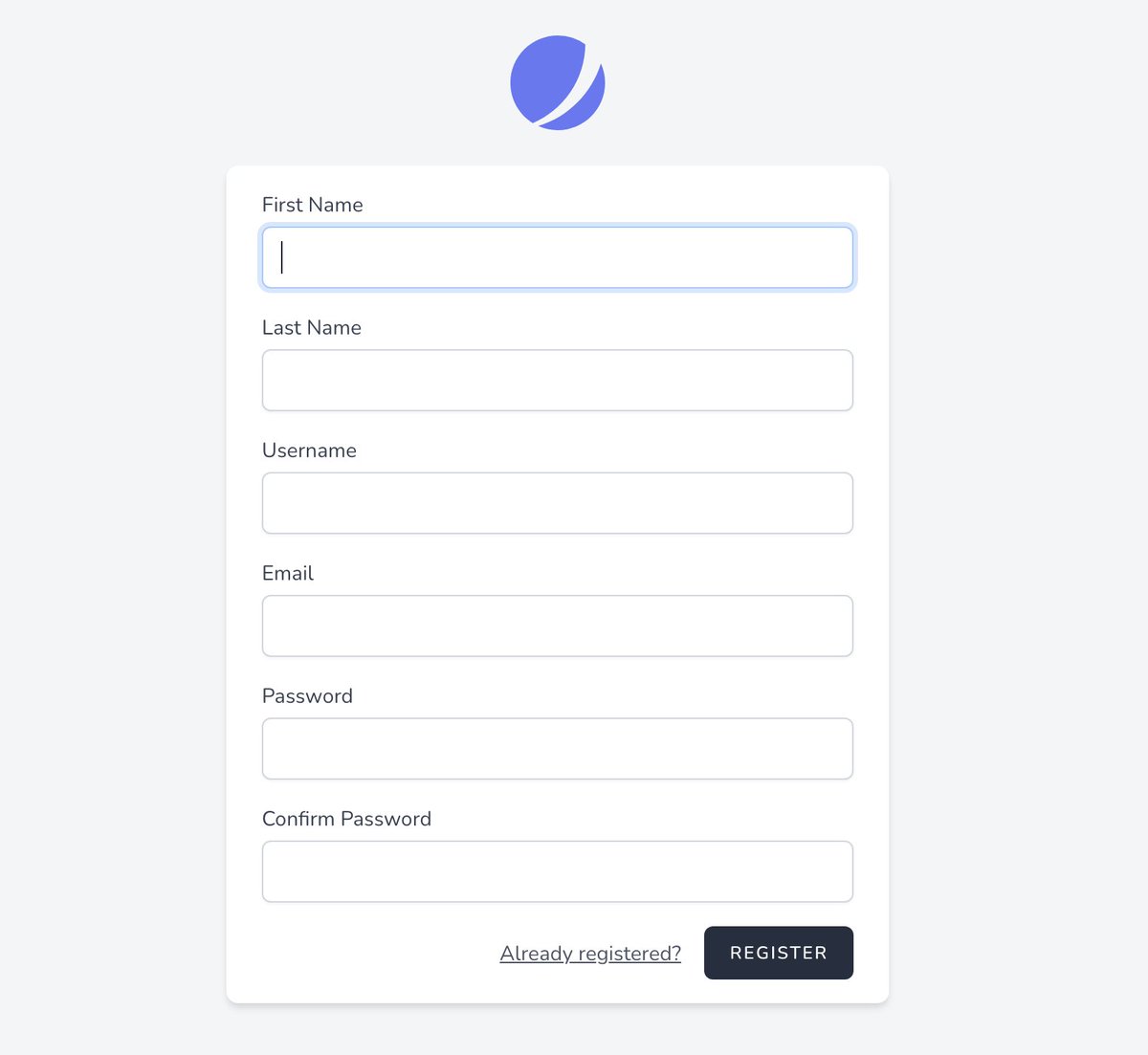
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 78: Name Edits

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> First and Last Names
I updated the registration and associated validation and views to use first_name and last_name, and to automatically create a name by merging the two.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 79: Post Refactor

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😴" title="Schlafendes Gesicht" aria-label="Emoji: Schlafendes Gesicht"> Fell asleep
Had a chilled family day, tried to sneak some work in at 11pm after watching The Christmas Chronicles (great Christmas movie), tried to finish some refactor work... fell asleep

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤭" title="Gesicht mit Hand über dem Mund" aria-label="Emoji: Gesicht mit Hand über dem Mund">
Going to sneak work in before the day starts tomorrow.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 80: Add New Post

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Front end
Started work on the front end last night. Basic model saving to the database. Going to style it out over the next couple of days.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 81: Design

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Post Design
Made some real progress on designing posts and the post editor yesterday. It brought up questions around the relationships of accounts, profiles, and teams that I&
#39;d been putting off though. Need to figure that out before I can continue.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 82: Has Many Profiles

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💥" title="Symbol für eine Kollision" aria-label="Emoji: Symbol für eine Kollision"> User Profiles
Based on today&
#39;s pivot I attempted to decouple user profile from user account, so that an account hasMany profiles. I updated, and made my models, migrations, and factories... but then boom! It all broke

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Lächelndes Gesicht mit offenem Mund und Angstschweiß" aria-label="Emoji: Lächelndes Gesicht mit offenem Mund und Angstschweiß">
https://twitter.com/iamdavidhill/status/1341821390962515974?s=20">https://twitter.com/iamdavidh...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 83: User Profiles

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Users have many profiles

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> One profile is current

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Posts belong to profiles
I was so close to getting this to work yesterday. I’m understanding lots more which feels good. Made a couple of small mistakes which I got some help to fix today.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 84: Christmas

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Christmas breakfast

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Exchange presents

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Woodland walk

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Nigerian lunch

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Christmas Dinner

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Drinks and a movie
Not a single second was spent on my project today. It’s all about family.
Merry Christmas Everyone!

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎉" title="Partyknaller" aria-label="Emoji: Partyknaller">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 85: Refactoring

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Refactoring profiles
Yesterday I started refactoring all of my work so far so that everything belongs to the current profile of the auth user, not just the auth user.
Tests have really helped this process, they’ve given me complete visibility.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 86: Refactoring

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Refactoring profiles
This has been a real refactoring effort. Changing something as fundamental as accounts and profiles has set me back. Hopefully, it will make for a better user experience.
Working my way through tests to get everything working.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 87: Advanced Posts

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Extra fields

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Extra settings
Yesterday I was getting to grips with backend form validation based on dynamic form inputs, then traversing that data in JSON.
It feels powerful to know how to ask for data, validate it, store it, and then show it.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 88: Templates

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Advanced Post

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Create Templates
After a fantastic family walk this afternoon, I worked on the post editor. I added design and preview settings. I think a user may want to save a post as a template to re-use it, so I started work on templates.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 89: Designs

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Design System
Yesterday I spent a couple of hours revising the design language for the post editor. I had a wireframe to code from, and have basic HTML forms. But before jumping into Tailwind I wanted to have a clear solution for each of the elements.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 90: More Designs

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Design iterations
After the family went to bed last night I spent an hour riffing on designs.
Feels like I should have a finished product after 90 "days", but I have to remind myself that they&
#39;re far from full days. Working on it again tonight.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 91: Post Editor

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Post editor complete
I completed the designs for the post editor last night. There were more intricacies than I anticipated, with much more exploration than I probably should have given it.
Tonight, I&
#39;m working on the dashboard designs.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 92: Dashboard

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Dashboard
Started working on rough Dashboard designs last night, and began questioning the number of features I had built in the backend. May decide to release with fewer features and release them over time.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 93: Create Collection

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Select or create collection
I figured out and implemented how to select or create a collection for a post whilst creating the post itself. The CreatePostController can create multiple different model instances based on the posts settings.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 94: Organised

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Updating TODO‘s
I didn’t have much time last night to work on any feature stuff. I’ve been jumping around between tasks recently and so I took some time to update my todo list and prioritise it.
It’s crazy how a simple app can lead to so many tasks

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤯" title="Explodierender Kopf" aria-label="Emoji: Explodierender Kopf">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 95: Tailwind

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Read Docs

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Bought Tailwind UI
Last night, I re-read the Tailwind docs to prepare for beginning to implement it today. Time to take my basic HTML, and sprinkle some CSS magic on it.
I also bought Tailwind UI so that I can learn best practices.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 96: Tailwind and Alpine

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💙" title="Blaues Herz" aria-label="Emoji: Blaues Herz"> I love Tailwind CSS

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💚" title="Grünes Herz" aria-label="Emoji: Grünes Herz"> I love Alpine JS
I started adding
@tailwindcss and
@Alpine_JS to my project this evening after my family went to bed.
It&
#39;s now 2am, and I need to stop! First time using both and having so much fun learning them.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 97: Post Editor

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Post editor reactive
Really getting to grips with Alpine JS and adding lots of reactive elements to the post editor. It&
#39;s really starting to take shape now.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 98: Post Editor

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Post editor details
Calling it a day at 3.30am. Fine tuned a lot of the details today. Feeling good about things. Started making a mess of things at about 2am though. Definitely time for bed.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 99: Post Editor

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Post editor details
More fine tuning of the post editor this evening. This really is the core of the app so I’m sweating the details.
Day 100 tomorrow!

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤯" title="Explodierender Kopf" aria-label="Emoji: Explodierender Kopf"> That’s crazy to me. Focus and consistency for the win.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💯" title="Hundert Punkte Symbol" aria-label="Emoji: Hundert Punkte Symbol">: AJAX and JSON

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> WIP
I have their lists of a user&
#39;s templates displayed in the editor so that they can select one to save time. Tonight I tried to make it so that if a user selects a template the editor updates with data via AJAX. I failed. We go again tomorrow...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 101: Nightmare with NPM

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤬" title="Gesicht mit Symbolen über dem Mund" aria-label="Emoji: Gesicht mit Symbolen über dem Mund"> Builds failing
I spent hours this evening trying to figure out why my "npm run dev" commands were failing. I figured it out by creating a new branch and copying suspects in line-by-line. Turns out I messed up Tailwind Forms and Colors config.

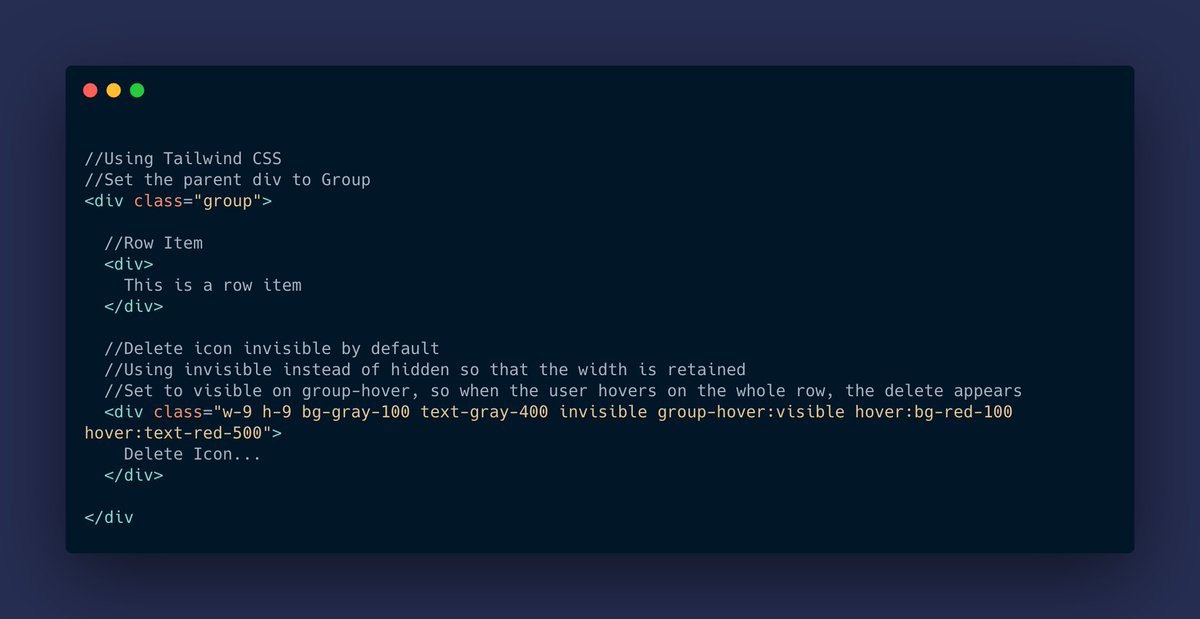
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 102: Post Editor

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Fine-tuning
Spent the last couple of hours fine-tuning the post editor. Added the beginnings of a custom made icon-picker, and delete/ reset functions for some fields.
Used the group-hover class in Tailwind for this which worked neatly.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 103: Icon Picker

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Custom Icon Picker
Spent the last two hours trying to figure out why &
#39;x-for&
#39; wouldn&
#39;t work for my objects. Then stumbled upon
@hugo__df&
#39;s awesome writeup. This should help me, but I&
#39;m too tired to figure it out now.
https://codewithhugo.com/alpinejs-x-for-with-objects/">https://codewithhugo.com/alpinejs-...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 104: Icon Picker

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Still trying to make it work
After many hours of trying I can&
#39;t get one little bit of my picker to work with
@Alpine_JS. I need to improve my JS.
Does anyone know how to set the class of the span if the radio is checked?

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙏" title="Gefaltete Hände" aria-label="Emoji: Gefaltete Hände">
https://codepen.io/iamdavidhill/pen/gOwZxGj">https://codepen.io/iamdavidh...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 105: Icon Picker

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Close to finishing
Almost wrapped this little feature up. It’s taken longer than I thought. Learned some neat tricks though thanks to
@hugo__df and
@ibrahimmumcu.
Added some other little interactions to the editor, mainly conditional classes.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 106: Icon Picker and More

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Icon Picker

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Conditional max char limits

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Lots of UI updates
Spent a couple of hours working my way through my todo list before bed. Tomorrow evening I&
#39;ll tackle the Style component of the editor, set colours, etc

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💅" title="Nagellack" aria-label="Emoji: Nagellack">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 107: Design Tab

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Design Tab
Spent a couple of hours redesigning the design tab and implementing it this eve. I&
#39;m starting to move faster, repetition is certainly playing an important factor. I should have this tab wrapped up after another couple of hours tomorrow eve.

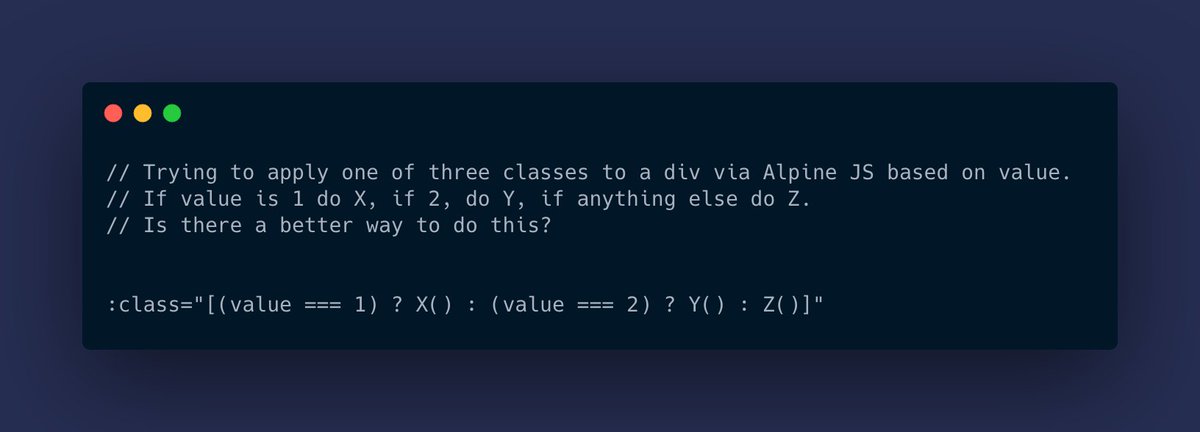
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 108: Switching Classes

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Color Swatches
Have been trying to figure out how to pass classes from an array to the view, whilst also passing conditions to those classes using
@Alpine_JS. After much head-scratching this answer saved me...
https://stackoverflow.com/questions/65012738/multiple-class-bindings-in-alpinejs">https://stackoverflow.com/questions...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 109: Design Tab

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Design Tab semi-working
Spent a couple of hours tonight making the design tab functional. So many tiny details to account for.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🇺🇸" title="Flagge der Vereinigten Staaten" aria-label="Emoji: Flagge der Vereinigten Staaten"> Nice work today &
#39;Merica! Go Joe!

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 110: Small Factor

https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚠️" title="Warnsignal" aria-label="Emoji: Warnsignal"> Failed refactor
I promised myself that I&
#39;d try and do at least one constructive thing a day on this. Try as I might for the last 45 mins, I&
#39;m just going in circles.
Learning my lesson from last week... walking away and coming back to it tomorrow.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 111: Design Tab

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Edit Design Details
It&
#39;s 2.45am and it&
#39;s time to call it a night. So many great break throughs this evening. Definitely time for a big refactor though, I&
#39;ve been doing everything in the same file for the sake of ease. I need to start using templates

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😳" title="Errötetes Gesicht" aria-label="Emoji: Errötetes Gesicht">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 112: Design Tab

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> 95% Complete

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎉" title="Partyknaller" aria-label="Emoji: Partyknaller">
It&
#39;s 3am and the Design tab is 95% complete. Tomorrow I&
#39;ll finish it and hopefully finish the settings tab too.
I know this is all still wishy washy, and 112 days is looong. But this daily commitment is real. Improving every day.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 113: Design Tab

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> 96% Complete
I went around in a few circles this evening. Implemented things that I should have designed first. It works, but I can already see better ways to do it, so I jumped back into Figma.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 114: Design Details

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Visual Details
I went back to Figma last night for an hour to solve some niggling design details around "Add Image or Upload URL", as well as some other things. In a good place to wrap up those changes tonight after work and family duties.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 115: Design Tab

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Niggling details
Designing and building great software takes time and effort. The designs I worked on last night didn’t feel right this evening. So I stayed in design mode to get them working.
Another hour clocked up.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 116: Font Selector

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Select a custom font
I decided to allow users to choose from 8 pre-selected fonts. I&
#39;m trying to give users the ability to customise their posts, but without so much control that they look awful. I need to get feedback on this from early testers.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 117: Theme Switcher

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Switch Theme Dropdown
Made a neat little theme switcher dropdown. Being able to move from Figma to code and implement it in under an hour is such an awesome feeling.
@tailwindcss and
@Alpine_JS have changed the way I work. Simply amazing.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 118: Overlay Editor

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Show/hide overlay

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Apply theme color
Didn&
#39;t have the energy to do an awful lot tonight. I added a little overlay editor. Quick 30 mins of work. Moved the needle forward a nudge. Hoping to push the whole project forward lots this weekend.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 119: Bug Fixes

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Overlay bug fixes

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Footer bug fixes
I almost skipped today, but
@AndrewFerguson kept me on track. I promised myself I&
#39;d do one thing every day to move this project forward, so I filed some bug fixes before bed.
Full day on this tomorrow, can&
#39;t wait!

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 120: Improvements

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Themes

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Editor panel validation

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Overlay color switcher
Today was a really great day for my project. Added some cool features. So many small details and responsive issues to catch. Finishing early for today... 12.30am

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😂" title="Gesicht mit Freudentränen" aria-label="Emoji: Gesicht mit Freudentränen">
We go again tomorrow.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 121: Settings

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Bug fix

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Settings tab

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Settings sections
Today was a long day, I had no time for my project. I&
#39;ve just spent 30 mins before bed putting some markup in place so that tomorrow night after work I can connect things up quicker. Another nudge forward.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 122: Settings

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Added settings content

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Settings validation
Added content to each of the sections. Validation still left to do, but that will have to wait for tomorrow night. I&
#39;m finished for the day.
One less hour to do. One step closer to finishing.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 123: Settings

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Settings validation

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Other settings stuff
It&
#39;s 2am, I&
#39;m calling it a day. I started passing Blade components through Alpine expressions tonight which was fun to try.
Still working within one file

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😂" title="Gesicht mit Freudentränen" aria-label="Emoji: Gesicht mit Freudentränen"> I definitely need to refactor this into templates.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 124: Visual Tweaks

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Tweaks here and there
Honestly not the most productive 45 mins tonight. I made a few edits. Went back and forth on some decisions and wasted a bunch of time. Going to think about a solution whilst I sleep

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😴" title="Schlafendes Gesicht" aria-label="Emoji: Schlafendes Gesicht">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 125: Upload / URL Switcher

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Still a WIP
A user could previously upload an image or a video, but I also wanted to support adding an image or video URL, so I added that in. Needs a little touch up tomorrow, but it&
#39;s working.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 126: Upload / URL Switcher

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Still a WIP
This feature shouldn’t have taken as long as it has, but I really only managed to spend an hour on it this morning. The rest of my day was out of my hands. Will hopefully wrap it up tomorrow. Hoped for more progress this weekend.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 127: Fiddled

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Fiddled with things
Couldn&
#39;t find my groove today. Blocked on lots of little things because of NPM giving me a headache. Need to resolve that this week so that I wrap up this damned editor. By the far the trickiest thing I&
#39;ve ever coded. Having fun still.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 128: Overlays

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Overlay Editor
Tried to work on some small tasks tonight. Got completely distracted by Bitcoin. Wild.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 129: Overlays

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Overlay Editor
2am. Calling it a day. Almost finished what I was working on last night. Figured out lots of little quirks. Just one tiny detail left for tomorrow night. Happy with how this feature is turning out.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 130: Fixing NPM

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen">
@dave_stewart helped me some NPM issues

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Figuring out JS libraries
Does anyone have a better solution to this problem below? It&
#39;s not working and I think there must be a better way than a nested ternary operator.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 131: Style Fixes

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Fixing Tailwind
Recent NPM issues were related to Tailwind setup using v2, UI, and Forms. Turns out you don&
#39;t need UI with v2, and so that broke some styling when I removed it. So tonight has just been fixing styles. Slowly creeping forward.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 132: Style Fixes

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Fixing Tailwind
No major updates today. Grabbed 30 mins before bed to fix a few styling issues. That’s all I could manage today, better than nothing. The weekend brings another chance to move things along faster

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤞" title="Gekreuzte Finger" aria-label="Emoji: Gekreuzte Finger">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 133: Style Fixes

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Still Fixing Tailwind
No major updates today, a busy day parenting. Managed to sneak in an hour of fixing Tailwind issues at the very end of the day. The never-ending project continues to be never-ending

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😂" title="Gesicht mit Freudentränen" aria-label="Emoji: Gesicht mit Freudentränen">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 134: Style Fixes

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Fixing Tailwind

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Adding more colour options
Tonight was quite productive. Made lots of fixes and improvements to the editor. Hoping to have the editor finished by next Sunday.
That’s the goal

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎯" title="Volltreffer" aria-label="Emoji: Volltreffer">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 135: Styles Fixed

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Settings tab style fixes
Worked on the last of the CSS fixes tonight. Back on track. Too tired for any kind of update

https://abs.twimg.com/emoji/v2/... draggable="false" alt="💤" title="Schlafsymbol" aria-label="Emoji: Schlafsymbol">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 136: Icon Picker

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Added icons to the icon picker

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Booked demo
Added icons to the icon picker instead of dummy data. Not a lot this eve, but one less thing to do tomorrow night.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 137: SVGs

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Refactored icon picker

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> SVGs for themes

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> SVGs for position editor
@hugo__df gave me a neat tip to use x-html to insert SVG&
#39;s from an array, rather than use SVGs as background images. The result is awesome and allowed me to close some tickets. Boom

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚀" title="Rakete" aria-label="Emoji: Rakete">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 138: Responsiveness

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Still fixing responsive issues
Spent a couple of hours fixing low hanging responsive fruit. This product definitely has the trickiest amount of responsive considerations that I’ve ever made. All fun challenges though.
Go Mars!

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 139: Form Submission

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Form submission WIP
Worked on things for about 4 hours tonight. Added a bunch of improvements using ‘nextTick’, thanks to
@ryatkins for help with that. Working on the form submission experience. Calling it a day at 2am.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 140: Resizing Issues

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Refactoring
Spent about 3 hours refactoring some resizing issues. Had my wife give it a go... mixed results

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🥴" title="Woozy face" aria-label="Emoji: Woozy face"> Some useful feedback and low hanging fruit which I could add in and fix real quick.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 141: Theme Issues

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Theme styling
There are so many fiddly little UX and UI things to fix. Spent all evening on it. I did not think I’d still be on this editor at day 141. When I finish this and release it please say something nice, even if you don’t mean it

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Lächelndes Gesicht mit offenem Mund und Angstschweiß" aria-label="Emoji: Lächelndes Gesicht mit offenem Mund und Angstschweiß">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 142: Collections

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Select or add a collection
Didn&
#39;t manage to wrap this feature up tonight as I was too distracted. Will need to wrap it up tomorrow night. There were a couple more states than I anticipated.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 143: Collections

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Select or add a collection
Wrapped up this feature and tweaked a bunch of other things tonight. I&
#39;m going to work on integrating the editor with the database again next, I lost that ability when I worked on styling the frontend.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 144: Meh

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> A few error states

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Upgrade states
Didn&
#39;t do a massive amount tonight. Added a couple of error states. Fixed a couple of bugs. Added Upgrade badges for when a user&
#39;s account doesn&
#39;t allow for a feature.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 145: Preview Controls

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Still a WIP
Started adding the ability to change the preview. This is going to be a responsive nightmare, I already know it. But, I did get to a place i&
#39;m happy with tonight. So I&
#39;m knocking off early.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 146: Preview Controls

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> WIP
User can click desktop, tablet and mobile views and the view adapts. Need to work out what happens when that browser is smaller than the device you’re on. Eg. How do I view a desktop preview on mobile. Assuming it’s a viewport setting.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 147: Preview Controls

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Finished Preview Controls
Wrapped up the preview controls and tweaked some layout issues this evening. Said I’d go to bed at 12am... here I am still working at 2.30am again.
I’m getting so drunk when I finish this bloody thing

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🥴" title="Woozy face" aria-label="Emoji: Woozy face">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 148: Preview Controls

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Responsive Preview Controls
Had to add fake-responsive classes to my previews to fake what breaks points would look like. It&
#39;s been an interesting challenge. I can&
#39;t say that I&
#39;ve solved for it in the cleanest way, but it&
#39;s working, so

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤷♂️" title="Achselzuckender Mann" aria-label="Emoji: Achselzuckender Mann">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 149: Responsive and Bugs

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Fixed overlay bug

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Responsive WIP
Still working on responsive bugs. So many edge cases to account for. Happy with some of the bugs I fixed tonight. Another 1% better tonight.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 150: Responsive Bugs

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Responsive preview bugs zapped
Finished what I needed to do fairly quickly tonight. The responsive preview feature works nicely, even id the javascript is ugly. I could start on a new task, but instead I&
#39;m heading for my earliest night in weeks

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎉" title="Partyknaller" aria-label="Emoji: Partyknaller">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 151: Small Refactors

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Small refactors
By the time I got to sit down this evening it was 11.45pm, I&
#39;ve shuffled some things around, cleaned up some bits, swapped out some icons and added a back button. Nothing impressive, but 1% better than last night.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 152: Small Refactors

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Small refactors
More teeny tiny tweaks because I could only start late tonight. Cleaned up the way a user can select or create a collection (category). Getting these small tasks out of the the way so I can tackle bigger tasks at the weekend.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 153: Livewire

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Watched tutorials

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Refactor

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Project plan
Watched tutorials in preparation for next chunk of work. Refactored a small file upload feature. Made a todo list for the weekend... doubt I&
#39;ll be able to finish half of it.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 154: Submit Form

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Form submission
Started trying to get my editor to submit all the data to the database again. I used to have this working when my editor was static and unstyled, it&
#39;s stopped working since I made certain elements dynamic though.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 155: Submit Form

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Form submission
Still trying to get my form submission, and it’s server side validation to work again. Struggling due to dynamic inputs, tiredness, and that I’ve forgotten half of my Laravel learnings from last year

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😬" title="Grimasse schneidendes Gesicht" aria-label="Emoji: Grimasse schneidendes Gesicht">
What my project feels like...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 156: Submit Form

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Validation
Made a mess of getting this to work. So I switched tasks to tweaking visuals... although that didn’t move the needle forward at all.
Frustrated this evening, hitting a dip, so I’m setting a deadline... day 200... I’ll have beta users.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 157: Looong Day

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Built one baby&
#39;s cot

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Re-prioritised features
After a long day of client work and Dad duties I didn&
#39;t have the energy to be beaten by code today. So I re-evaluated my feature list, keeping the essentials, and removing the non-essentials.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 158: Like Counter

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Like Post
Added a little like counter. Toggles Like icons, will add an animation later. Currently set so that only registered users can like an item, but thinking of opening this up so that anyone can like. Need to think this through in more detail.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 159: Errors

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Styled errors
I hardcoded all the error messages and their styles for the editor. Just need to get validation and old values working properly and it should all come together.
Progress has been slow this week. 41 days to get this in the hands of testers.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 160: Research

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Pricing

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Landing
I did not have the energy for any code this evening, so I updated my pricing plan notes, researched competitors, and browsed inspiration. I’m going to try and do as much design work as I can this weekend so I have tasks for the week.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 161: Dashboard

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Wireframes
Wireframe exploration for the dashboard. Trying to keep things as simple and as clean as possible. Also trying to make a big table of data not look like a big table of data. Whilst it looks simple, the dev behind it will be more challenging.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 162: Dashboard

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Wireframes
Spent the majority of my day looking after our son whilst my wife worked, and celebrating Mother’s Day afterwards. I squeezed an hour of design in at the end of the day. Continuing to strip out features in order to get to market quicker.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 163: Dashboard

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Designs
Continued with design work tonight, still not happy with the flows that I’ve put together. I know I’m fussing over this particular interaction, but I believe it to be one of the most important parts of the app, so it’s worth getting right.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 164: Validation

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Code cleanup

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Old Values

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Adding Validation

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Adding AJAX
Received help today with getting Laravel&
#39;s old values function to work with my Alpine components... turns out you can use Blade components in JS within a Blade file

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤯" title="Explodierender Kopf" aria-label="Emoji: Explodierender Kopf">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 165: Validation

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Cleanup

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Adding Validation

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Adding AJAX
Jumped back into writing Laravel Tests this evening. I&
#39;m so rusty after having not wrote any tests since December! They&
#39;re not all passing yet so I&
#39;ve definitely got some work to do tomorrow night.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 166: Validation

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Validation

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> AJAX

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Select Template
Realised I didn&
#39;t need to fetch template data using Alpine, I could just pass a Laravel Collection to a JS array and access the data I needed. Learning little tricks each day.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 167: UX

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Create Post UX

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Success UX

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Share
I’ve been so focussed on the editor, that tonight I started focussing on the UX design before and after the editor. Tried to challenge all of my preconceptions. Definitely a bit of over-thinking going on

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧐" title="Gesicht mit Monokel" aria-label="Emoji: Gesicht mit Monokel">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 168: Sketches

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Sketching flows
I sat down this evening after a long day, opened my laptop, then realised I’d left my charger in the office yesterday. Not wanting to skip a day, I reached for paper and pen, and sketched out the flows I’ve been thinking through

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✍️" title="Schreibende Hand" aria-label="Emoji: Schreibende Hand">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 169: Visuals

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Dashboard Visuals
Spent the day walking in the woods near our house with my wife and son, but I did pop back to the office to pickup my laptop charger, and spent an hour working up my sketches into visual designs.
Big development push coming this week.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 170: Visuals

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Dashboard Visuals

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Axios
Wrapped up the dashboard design tonight, going to code the front end tomorrow. Watched some Axios tutorials, going to try and get that working too this week.
30 days until Beta users... there’s a lot left to do.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 171: Axios

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Dashboard

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Validation
Validation still giving me a headache. Refactored my validation rules in the backend, added alternative strings for errors, still working on getting Axios to work.
Starting tinkering on the front end of the dashboard.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 172: Vali-stupid-ation

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Validation
Still working on making validation work for the editor. Not making as much progress as I would like this week.
Still showing up and trying though.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 173: Vali-bloody-ation

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Validation
Validation is now working thanks to
@abdelilahlbardi. There is no way I would have figured this out on my own. It wasn’t a straight forward Laravel implementation and needed a little bit of magic

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🪄" title="Magic wand" aria-label="Emoji: Magic wand">
Thank you Abdelilah!

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 174: Vue Tutorials

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Watched Vue JS Tuts
Intrigued by Vue. At this point I’m unsure if it will speed me up or slow me down. Probably slow me down. I should just finish what I’ve started

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😬" title="Grimasse schneidendes Gesicht" aria-label="Emoji: Grimasse schneidendes Gesicht">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 175: Validation is Back

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Error Messages
Validation is back

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😵" title="Benommenes Gesicht" aria-label="Emoji: Benommenes Gesicht"> Still getting error messages to show for the dynamic fields. Simple inputs are showing but looping through arrays of dynamic is tripping me up.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 176: Validation

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😴" title="Schlafendes Gesicht" aria-label="Emoji: Schlafendes Gesicht">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Error Messages
Reverted back to some previous code that seems to have solved my conditional validation rules. But having trouble displaying Axios error messaged for nested arrays.
Developing can be extremely frustrating at times.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 177: Errors

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😵" title="Benommenes Gesicht" aria-label="Emoji: Benommenes Gesicht">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Error messages

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Dynamic error messages
I won! I figured out my error message problem after a little debug help session with
@dave_stewart. Learned more about optional chaining operators, which was key in helping solve this problem.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 178: Errors

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Dynamic error messages
So so close to wrapping this up. Could have done it tonight, but have had a really long day and so the sweet feeling of putting this one to bed will have to wait until tomorrow.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 179: Errors Finished

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Validation

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Error messages
Woo! Finally wrapped up displaying errors! I have a little trickery to implement so that error messages disappear when a user starts to correct the error (before form submission). Chuffed to have this part working.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 180: Flexbox

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤬" title="Gesicht mit Symbolen über dem Mund" aria-label="Emoji: Gesicht mit Symbolen über dem Mund"> Flexbox issue
Spent two hours tonight trying to get a Flexbox issue to work. 90% of the way to fixing it. I just know I’ll wake up in the morning and the answer will hit me in the face.
20 days until beta users

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😬" title="Grimasse schneidendes Gesicht" aria-label="Emoji: Grimasse schneidendes Gesicht">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 181: 201 Success

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Flexbox issue

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> First 201

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Validation bugs
Worked so late last night and got distracted by the the baby that I forgot to post an update. Shout out to
@abdelilahlbardi who jumped on a call with me at 11pm on a Friday night to help troubleshoot.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 182: JSON Formatting

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Formatting
Update for yesterday, fell asleep as I was working last night. Working on formatting my JSON response so that only the data I want gets saved and bad guys can’t just submit anything to the DB.
Hoping to finish this task tonight.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 183: JSON Formatting

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> JSON formatting
Sounds weird, but I just love JSON. Still working on the backend formatting of it for the database. Managed to sit down at 10.30pm and give it 90 minutes - interrupted a few times by the baby. Still more to do tomorrow night.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 184: Image Store

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Image Store

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Saved Templates
Laravel’s image store seems to have broken when using Axios. Trying to figure that out. I have a buggy version of saved templates working. Feels good to finally have it working (sort of). My bug fixing is improving!

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 185: Success (kinda)

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Saved Templates

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Success screen
Still putting out fires on the saved templates. Got my success screen working when a user creates a post. Just need to get the URL passed back and displayed now.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 186: Bug Fixes

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Saved Templates
Still working on bug fixes for saved templates. I almost have everything working for this feature. There are some nice to haves that I&
#39;ve made a note of but I need to park these for later.
Two weeks until my beta user deadline!

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 187: Bug Fixed!

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Fixed templates bug

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Added share options
I&
#39;ve been trying to fix a bug for 3 days, figured out where it was, and kind of why it was breaking but couldn&
#39;t figure out how to fix it. Then
@abdelilahlbardi came in and fixed it in 30 mins! Hero.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 188: Saving Files

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Fixed saving files

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Small bug fixes
Fixed a bug for saving files that are uploaded this evening. Made some other small bug fixes too. I need to move on to viewing posts now. I should be able to recycle lots of the editor code.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 189: View Posts

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Editor bug fixes

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> View Post
Laravel converts empty strings to null by default, which broke some of my editor. I fixed it and moved to coding viewing posts.
Feels good to have a change of scene and to not work on the editor.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 190: Copy Link

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Investigated view post

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Copy link
Investigated if my editor and view post be controlled by the same JSON so that they can use the same codebase. Ongoing.
Made a custom "Copy Link" feature using:
document.execCommand("copy");
10 days to Beta!

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 191: https Check

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Check for https://

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Timeout on copied links
I spent far too long checking for "https://" on entered URLs. Still not fully working. And then I spent far too long getting a timeout function to work... turns out all I needed was to read the docs

https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Lächelndes Gesicht mit offenem Mund und Angstschweiß" aria-label="Emoji: Lächelndes Gesicht mit offenem Mund und Angstschweiß">

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 192: Custom Domain

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Custom Domain research

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> https:// fix
I’m not moving things forward as much as I would like. It’s difficult to get into anything meaningful in one hour at the end of a long day. Especially when you’re learning, that hour disappears fast!

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 193: Beginner JS

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎓" title="Doktorhut" aria-label="Emoji: Doktorhut">
http://BeginnerJavascript.com">
http://BeginnerJavascript.com Decided to take a step back for a couple of days and go through Wes&
#39;s course. Going slow now to go faster later. Hoping that it improves the speed of my work, because I need to go faster with the limited time that I have.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 194: Continued JS

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎓" title="Doktorhut" aria-label="Emoji: Doktorhut"> Continued JS Course
Learning so much about the basics of JS. It’s sinking in and making sense this time. For years I’ve just fudged things, but taking time to step back and actually learn the basics is going to really allow me to move faster.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 195: Continued JS

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎓" title="Doktorhut" aria-label="Emoji: Doktorhut"> Continued JS Course
Another 45 mins of learning on my lunch break. Hoping to finish the course this weekend, whilst also applying the learnings to my app. Big weekend push required.
Also need to do accounts for two of my companies though. Urgh.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 196: Continued JS

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎓" title="Doktorhut" aria-label="Emoji: Doktorhut"> Continued JS Course
Another module down. Getting to grips with the DOM. A whole new world is opening up.
Slightly distracted by Prince Phillip’s funeral. What an incredible life he lead.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 197: Continued JS

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎓" title="Doktorhut" aria-label="Emoji: Doktorhut"> Continued JS Course
Underestimated how long this course is, so I didn’t finish it this weekend as hoped.
It didn’t help my project that I spent last night with friends, and all day today with my fam. No regrets, this was the best wknd in a year!

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 198: Dashboard

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Started front end
Learning a lil JS was great for a few days, it’s given me more confidence to push on. Started putting together the dashboard views this evening. It was literally 40 mins of work after a very long day, but at least I started.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 199: Dashboard

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Continued front end
Worked on the dashboard view these evening. Lots of UI coded up, just need to get some of the dynamic elements to work. Still not used to fetching data when required on the fly. Need to understand this more.
Tomorrow is day 200.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 200: Dashboard

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Adding Alpine JS
Today marks 200 consecutive "days" of working on my SaaS. I thought it&
#39;d be shipped by now, or that I&
#39;d at least have beta users. But Nope. Because building software, when you don&
#39;t know how, is bloody difficult.
*Approx 1-2 hours
Tip: mention @twtextapp on a Twitter thread with the keyword “unroll” to get a link to it.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🐴" title="Pferdegesicht" aria-label="Emoji: Pferdegesicht"> https://twitter.com/iamdavidhill/status/1256369378255306753?s=20">https://twitter.com/iamdavidh...
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🐴" title="Pferdegesicht" aria-label="Emoji: Pferdegesicht"> https://twitter.com/iamdavidhill/status/1256369378255306753?s=20">https://twitter.com/iamdavidh...
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙌🏼" title="Erhobene Hände (mittelheller Hautton)" aria-label="Emoji: Erhobene Hände (mittelheller Hautton)"> https://twitter.com/mubashariqbal/status/1297158604554895360?s=20">https://twitter.com/mubashari...
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙌🏼" title="Erhobene Hände (mittelheller Hautton)" aria-label="Emoji: Erhobene Hände (mittelheller Hautton)"> https://twitter.com/mubashariqbal/status/1297158604554895360?s=20">https://twitter.com/mubashari...

 Read on Twitter
Read on Twitter Day 1: Getting Startedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Repo setuphttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Laravel https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Jetstream https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Unix Socket and Storage:Link quirksIt doesn& #39;t look like much, but I have auth, profiles and teams setup. I& #39;m still using MAMP as a local env, I& #39;ve heard there are better alternatives. Any suggestions?" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓️" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 1: Getting Startedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Repo setuphttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Laravel https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Jetstream https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Unix Socket and Storage:Link quirksIt doesn& #39;t look like much, but I have auth, profiles and teams setup. I& #39;m still using MAMP as a local env, I& #39;ve heard there are better alternatives. Any suggestions?" class="img-responsive" style="max-width:100%;"/>
Day 1: Getting Startedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Repo setuphttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Laravel https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Jetstream https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Unix Socket and Storage:Link quirksIt doesn& #39;t look like much, but I have auth, profiles and teams setup. I& #39;m still using MAMP as a local env, I& #39;ve heard there are better alternatives. Any suggestions?" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓️" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 1: Getting Startedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Repo setuphttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Laravel https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Jetstream https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Unix Socket and Storage:Link quirksIt doesn& #39;t look like much, but I have auth, profiles and teams setup. I& #39;m still using MAMP as a local env, I& #39;ve heard there are better alternatives. Any suggestions?" class="img-responsive" style="max-width:100%;"/>


 Day 4: Stripe Integration (Part 3)https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Stripe CLIhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Stripe Checkout integratedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> More tutorialshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⛔" title="Nicht betreten" aria-label="Emoji: Nicht betreten"> Stripe Customer PortalI was integrating Portal before implementing Checkout, so I couldn& #39;t pass the Customer ID to the Portal. Checkout as simple as a snippet. Portal next..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 4: Stripe Integration (Part 3)https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Stripe CLIhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Stripe Checkout integratedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> More tutorialshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⛔" title="Nicht betreten" aria-label="Emoji: Nicht betreten"> Stripe Customer PortalI was integrating Portal before implementing Checkout, so I couldn& #39;t pass the Customer ID to the Portal. Checkout as simple as a snippet. Portal next..." class="img-responsive" style="max-width:100%;"/>
Day 4: Stripe Integration (Part 3)https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Stripe CLIhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Stripe Checkout integratedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> More tutorialshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⛔" title="Nicht betreten" aria-label="Emoji: Nicht betreten"> Stripe Customer PortalI was integrating Portal before implementing Checkout, so I couldn& #39;t pass the Customer ID to the Portal. Checkout as simple as a snippet. Portal next..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 4: Stripe Integration (Part 3)https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Stripe CLIhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> Stripe Checkout integratedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen"> More tutorialshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⛔" title="Nicht betreten" aria-label="Emoji: Nicht betreten"> Stripe Customer PortalI was integrating Portal before implementing Checkout, so I couldn& #39;t pass the Customer ID to the Portal. Checkout as simple as a snippet. Portal next..." class="img-responsive" style="max-width:100%;"/>
 Day 7: Stripe Integration Completehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Stripe integration completehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Mentoring LessonOne week since starting this little challenge, and I have an improved dev env, a mentor, and the basics of an app, inc. registration, subscription, and managing subscriptions." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 7: Stripe Integration Completehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Stripe integration completehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Mentoring LessonOne week since starting this little challenge, and I have an improved dev env, a mentor, and the basics of an app, inc. registration, subscription, and managing subscriptions." class="img-responsive" style="max-width:100%;"/>
Day 7: Stripe Integration Completehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Stripe integration completehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Mentoring LessonOne week since starting this little challenge, and I have an improved dev env, a mentor, and the basics of an app, inc. registration, subscription, and managing subscriptions." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 7: Stripe Integration Completehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Stripe integration completehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Mentoring LessonOne week since starting this little challenge, and I have an improved dev env, a mentor, and the basics of an app, inc. registration, subscription, and managing subscriptions." class="img-responsive" style="max-width:100%;"/>
 Day 9: Database Connectedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Connected databasehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Dynamic viewsConnected up the database, creating dynamic views based on content within the table, and routing to domain.test/{slug}. Incremental steps." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 9: Database Connectedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Connected databasehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Dynamic viewsConnected up the database, creating dynamic views based on content within the table, and routing to domain.test/{slug}. Incremental steps." class="img-responsive" style="max-width:100%;"/>
Day 9: Database Connectedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Connected databasehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Dynamic viewsConnected up the database, creating dynamic views based on content within the table, and routing to domain.test/{slug}. Incremental steps." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 9: Database Connectedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Connected databasehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Dynamic viewsConnected up the database, creating dynamic views based on content within the table, and routing to domain.test/{slug}. Incremental steps." class="img-responsive" style="max-width:100%;"/>
 Day 11: Refactor and Test-Drivenhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Refactoring and clean uphttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Test-driven developmentStarted learning about TDD in my mentoring lessons. Setting up feature and unit tests. Really interesting concepts that I& #39;m eager to build on." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 11: Refactor and Test-Drivenhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Refactoring and clean uphttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Test-driven developmentStarted learning about TDD in my mentoring lessons. Setting up feature and unit tests. Really interesting concepts that I& #39;m eager to build on." class="img-responsive" style="max-width:100%;"/>
Day 11: Refactor and Test-Drivenhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Refactoring and clean uphttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Test-driven developmentStarted learning about TDD in my mentoring lessons. Setting up feature and unit tests. Really interesting concepts that I& #39;m eager to build on." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 11: Refactor and Test-Drivenhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Refactoring and clean uphttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Test-driven developmentStarted learning about TDD in my mentoring lessons. Setting up feature and unit tests. Really interesting concepts that I& #39;m eager to build on." class="img-responsive" style="max-width:100%;"/>
 Day 12: Test Test Testhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Core user flows mappedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Digging deeper into TDDMoving slow now by taking the time to learn these processes, in order to move fast later. Who& #39;s wrote good documentation on testing in Laravel?" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 12: Test Test Testhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Core user flows mappedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Digging deeper into TDDMoving slow now by taking the time to learn these processes, in order to move fast later. Who& #39;s wrote good documentation on testing in Laravel?" class="img-responsive" style="max-width:100%;"/>
Day 12: Test Test Testhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Core user flows mappedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Digging deeper into TDDMoving slow now by taking the time to learn these processes, in order to move fast later. Who& #39;s wrote good documentation on testing in Laravel?" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 12: Test Test Testhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Core user flows mappedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Digging deeper into TDDMoving slow now by taking the time to learn these processes, in order to move fast later. Who& #39;s wrote good documentation on testing in Laravel?" class="img-responsive" style="max-width:100%;"/>
 Day 15: Tinkeringhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Using @Tinkerwellapp https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Cleaned up NotionIt wasn& #39;t the most productive day, but I tried to push forward with some things. @magicroundabout& #39;s YouTube video really helped me to wrap my head around Tinkerwell a little better - https://www.youtube.com/watch..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 15: Tinkeringhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Using @Tinkerwellapp https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Cleaned up NotionIt wasn& #39;t the most productive day, but I tried to push forward with some things. @magicroundabout& #39;s YouTube video really helped me to wrap my head around Tinkerwell a little better - https://www.youtube.com/watch..." class="img-responsive" style="max-width:100%;"/>
Day 15: Tinkeringhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Using @Tinkerwellapp https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Cleaned up NotionIt wasn& #39;t the most productive day, but I tried to push forward with some things. @magicroundabout& #39;s YouTube video really helped me to wrap my head around Tinkerwell a little better - https://www.youtube.com/watch..." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 15: Tinkeringhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Using @Tinkerwellapp https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Cleaned up NotionIt wasn& #39;t the most productive day, but I tried to push forward with some things. @magicroundabout& #39;s YouTube video really helped me to wrap my head around Tinkerwell a little better - https://www.youtube.com/watch..." class="img-responsive" style="max-width:100%;"/>
 Day 18: Still Testinghttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Super test-drivenhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> SketchesI fear these daily updates are going to be a little samey this week. I& #39;m still learning test-driven development. More tests, more assertions. These are in my test project right now. Need to migrate to my SaaS project." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 18: Still Testinghttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Super test-drivenhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> SketchesI fear these daily updates are going to be a little samey this week. I& #39;m still learning test-driven development. More tests, more assertions. These are in my test project right now. Need to migrate to my SaaS project." class="img-responsive" style="max-width:100%;"/>
Day 18: Still Testinghttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Super test-drivenhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> SketchesI fear these daily updates are going to be a little samey this week. I& #39;m still learning test-driven development. More tests, more assertions. These are in my test project right now. Need to migrate to my SaaS project." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 18: Still Testinghttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Super test-drivenhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> SketchesI fear these daily updates are going to be a little samey this week. I& #39;m still learning test-driven development. More tests, more assertions. These are in my test project right now. Need to migrate to my SaaS project." class="img-responsive" style="max-width:100%;"/>
 Day 24: Migrationshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Setup Modelshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Setup MigrationsSetup the first pass at the models and table migrations. I learned about passing JSON to the table today which is super cool. I would love to spend all week on this, but I only have an hour or two a day to chip away." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 24: Migrationshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Setup Modelshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Setup MigrationsSetup the first pass at the models and table migrations. I learned about passing JSON to the table today which is super cool. I would love to spend all week on this, but I only have an hour or two a day to chip away." class="img-responsive" style="max-width:100%;"/>
Day 24: Migrationshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Setup Modelshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Setup MigrationsSetup the first pass at the models and table migrations. I learned about passing JSON to the table today which is super cool. I would love to spend all week on this, but I only have an hour or two a day to chip away." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 24: Migrationshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Setup Modelshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Setup MigrationsSetup the first pass at the models and table migrations. I learned about passing JSON to the table today which is super cool. I would love to spend all week on this, but I only have an hour or two a day to chip away." class="img-responsive" style="max-width:100%;"/>
 Day 29: Delete Postshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Added delete postsI didn& #39;t have a lot of time to work on this today. So I switched gears from yesterday and implemented delete posts along with tests for it. Another little step forward, and one less step to take tomorrow." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 29: Delete Postshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Added delete postsI didn& #39;t have a lot of time to work on this today. So I switched gears from yesterday and implemented delete posts along with tests for it. Another little step forward, and one less step to take tomorrow." class="img-responsive" style="max-width:100%;"/>
Day 29: Delete Postshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Added delete postsI didn& #39;t have a lot of time to work on this today. So I switched gears from yesterday and implemented delete posts along with tests for it. Another little step forward, and one less step to take tomorrow." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 29: Delete Postshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Added delete postsI didn& #39;t have a lot of time to work on this today. So I switched gears from yesterday and implemented delete posts along with tests for it. Another little step forward, and one less step to take tomorrow." class="img-responsive" style="max-width:100%;"/>
 Day 37: Managing Commentshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚫" title=""Betreten verboten!"-Zeichen" aria-label="Emoji: "Betreten verboten!"-Zeichen"> Owners managing comments I made progress today on some challenging (at least for me) features. I feel like I wrote some of my best backend code yet. Although I couldn& #39;t quite get it all to work. I know what needs fixing so feeling pretty good." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 37: Managing Commentshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚫" title=""Betreten verboten!"-Zeichen" aria-label="Emoji: "Betreten verboten!"-Zeichen"> Owners managing comments I made progress today on some challenging (at least for me) features. I feel like I wrote some of my best backend code yet. Although I couldn& #39;t quite get it all to work. I know what needs fixing so feeling pretty good." class="img-responsive" style="max-width:100%;"/>
Day 37: Managing Commentshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚫" title=""Betreten verboten!"-Zeichen" aria-label="Emoji: "Betreten verboten!"-Zeichen"> Owners managing comments I made progress today on some challenging (at least for me) features. I feel like I wrote some of my best backend code yet. Although I couldn& #39;t quite get it all to work. I know what needs fixing so feeling pretty good." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 37: Managing Commentshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚫" title=""Betreten verboten!"-Zeichen" aria-label="Emoji: "Betreten verboten!"-Zeichen"> Owners managing comments I made progress today on some challenging (at least for me) features. I feel like I wrote some of my best backend code yet. Although I couldn& #39;t quite get it all to work. I know what needs fixing so feeling pretty good." class="img-responsive" style="max-width:100%;"/>
 Day 40: Still Blockedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚫" title=""Betreten verboten!"-Zeichen" aria-label="Emoji: "Betreten verboten!"-Zeichen"> Deleting commentsYesterday& #39;s update: Still blocked authenticating that users AND post owners can delete comments on a post. I have my test written and it& #39;s behaving as expected, just need my controller to play nice now. Any suggestions?" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 40: Still Blockedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚫" title=""Betreten verboten!"-Zeichen" aria-label="Emoji: "Betreten verboten!"-Zeichen"> Deleting commentsYesterday& #39;s update: Still blocked authenticating that users AND post owners can delete comments on a post. I have my test written and it& #39;s behaving as expected, just need my controller to play nice now. Any suggestions?" class="img-responsive" style="max-width:100%;"/>
Day 40: Still Blockedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚫" title=""Betreten verboten!"-Zeichen" aria-label="Emoji: "Betreten verboten!"-Zeichen"> Deleting commentsYesterday& #39;s update: Still blocked authenticating that users AND post owners can delete comments on a post. I have my test written and it& #39;s behaving as expected, just need my controller to play nice now. Any suggestions?" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 40: Still Blockedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚫" title=""Betreten verboten!"-Zeichen" aria-label="Emoji: "Betreten verboten!"-Zeichen"> Deleting commentsYesterday& #39;s update: Still blocked authenticating that users AND post owners can delete comments on a post. I have my test written and it& #39;s behaving as expected, just need my controller to play nice now. Any suggestions?" class="img-responsive" style="max-width:100%;"/>
 Day 49: Followinghttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚫" title=""Betreten verboten!"-Zeichen" aria-label="Emoji: "Betreten verboten!"-Zeichen"> Blocked FollowingTried adding a following model at lunch, where users can follow other users, Twitter-style. I got stuck and my tests keep spitting out an error. Tried to debug, but giving up for the day. Here& #39;s what I got, does this look ok?" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 49: Followinghttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚫" title=""Betreten verboten!"-Zeichen" aria-label="Emoji: "Betreten verboten!"-Zeichen"> Blocked FollowingTried adding a following model at lunch, where users can follow other users, Twitter-style. I got stuck and my tests keep spitting out an error. Tried to debug, but giving up for the day. Here& #39;s what I got, does this look ok?" class="img-responsive" style="max-width:100%;"/>
Day 49: Followinghttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚫" title=""Betreten verboten!"-Zeichen" aria-label="Emoji: "Betreten verboten!"-Zeichen"> Blocked FollowingTried adding a following model at lunch, where users can follow other users, Twitter-style. I got stuck and my tests keep spitting out an error. Tried to debug, but giving up for the day. Here& #39;s what I got, does this look ok?" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 49: Followinghttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚫" title=""Betreten verboten!"-Zeichen" aria-label="Emoji: "Betreten verboten!"-Zeichen"> Blocked FollowingTried adding a following model at lunch, where users can follow other users, Twitter-style. I got stuck and my tests keep spitting out an error. Tried to debug, but giving up for the day. Here& #39;s what I got, does this look ok?" class="img-responsive" style="max-width:100%;"/>
 Day 57: View Liked Contenthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> View Posts you& #39;ve likedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> View Collections you& #39;ve likedWorked on getting the backend tests and structure in place for these two features. I have a few more tests to write tomorrow. This gives me a great starting point." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 57: View Liked Contenthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> View Posts you& #39;ve likedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> View Collections you& #39;ve likedWorked on getting the backend tests and structure in place for these two features. I have a few more tests to write tomorrow. This gives me a great starting point.">
Day 57: View Liked Contenthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> View Posts you& #39;ve likedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> View Collections you& #39;ve likedWorked on getting the backend tests and structure in place for these two features. I have a few more tests to write tomorrow. This gives me a great starting point." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 57: View Liked Contenthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> View Posts you& #39;ve likedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> View Collections you& #39;ve likedWorked on getting the backend tests and structure in place for these two features. I have a few more tests to write tomorrow. This gives me a great starting point.">
 Day 57: View Liked Contenthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> View Posts you& #39;ve likedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> View Collections you& #39;ve likedWorked on getting the backend tests and structure in place for these two features. I have a few more tests to write tomorrow. This gives me a great starting point." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 57: View Liked Contenthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> View Posts you& #39;ve likedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> View Collections you& #39;ve likedWorked on getting the backend tests and structure in place for these two features. I have a few more tests to write tomorrow. This gives me a great starting point.">
Day 57: View Liked Contenthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> View Posts you& #39;ve likedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> View Collections you& #39;ve likedWorked on getting the backend tests and structure in place for these two features. I have a few more tests to write tomorrow. This gives me a great starting point." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 57: View Liked Contenthttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> View Posts you& #39;ve likedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> View Collections you& #39;ve likedWorked on getting the backend tests and structure in place for these two features. I have a few more tests to write tomorrow. This gives me a great starting point.">
 Day 59: Notificationshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚠️" title="Warnsignal" aria-label="Emoji: Warnsignal"> Add notifications I& #39;m still wrapping my head around this feature, and still in the process of implementing it. Not many backend features left on my list now. Explored quite a few new concepts with this project. Can& #39;t wait to jump into front-end!" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 59: Notificationshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚠️" title="Warnsignal" aria-label="Emoji: Warnsignal"> Add notifications I& #39;m still wrapping my head around this feature, and still in the process of implementing it. Not many backend features left on my list now. Explored quite a few new concepts with this project. Can& #39;t wait to jump into front-end!" class="img-responsive" style="max-width:100%;"/>
Day 59: Notificationshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚠️" title="Warnsignal" aria-label="Emoji: Warnsignal"> Add notifications I& #39;m still wrapping my head around this feature, and still in the process of implementing it. Not many backend features left on my list now. Explored quite a few new concepts with this project. Can& #39;t wait to jump into front-end!" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 59: Notificationshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚠️" title="Warnsignal" aria-label="Emoji: Warnsignal"> Add notifications I& #39;m still wrapping my head around this feature, and still in the process of implementing it. Not many backend features left on my list now. Explored quite a few new concepts with this project. Can& #39;t wait to jump into front-end!" class="img-responsive" style="max-width:100%;"/>
 Day 60: Collection Likeshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Collection Likeshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚠️" title="Warnsignal" aria-label="Emoji: Warnsignal"> Collection Like NotificationYou can group Posts into Collections, and users can like Posts, so I added the ability to like Collections too. I also noticed that I hit 100 commits on my project today.Slow but steady https://abs.twimg.com/emoji/v2/... draggable="false" alt="🐢" title="Schildkröte" aria-label="Emoji: Schildkröte">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 60: Collection Likeshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Collection Likeshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚠️" title="Warnsignal" aria-label="Emoji: Warnsignal"> Collection Like NotificationYou can group Posts into Collections, and users can like Posts, so I added the ability to like Collections too. I also noticed that I hit 100 commits on my project today.Slow but steady https://abs.twimg.com/emoji/v2/... draggable="false" alt="🐢" title="Schildkröte" aria-label="Emoji: Schildkröte">" class="img-responsive" style="max-width:100%;"/>
Day 60: Collection Likeshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Collection Likeshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚠️" title="Warnsignal" aria-label="Emoji: Warnsignal"> Collection Like NotificationYou can group Posts into Collections, and users can like Posts, so I added the ability to like Collections too. I also noticed that I hit 100 commits on my project today.Slow but steady https://abs.twimg.com/emoji/v2/... draggable="false" alt="🐢" title="Schildkröte" aria-label="Emoji: Schildkröte">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 60: Collection Likeshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Collection Likeshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⚠️" title="Warnsignal" aria-label="Emoji: Warnsignal"> Collection Like NotificationYou can group Posts into Collections, and users can like Posts, so I added the ability to like Collections too. I also noticed that I hit 100 commits on my project today.Slow but steady https://abs.twimg.com/emoji/v2/... draggable="false" alt="🐢" title="Schildkröte" aria-label="Emoji: Schildkröte">" class="img-responsive" style="max-width:100%;"/>
 Day 67: Custom Domainhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Started work on allowing users to use a custom domain. Need to decide how the custom domain feature works with Jetstream / Users/ TeamsDid you know you can link multiple domains to one local env for testing. This will be super handy." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 67: Custom Domainhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Started work on allowing users to use a custom domain. Need to decide how the custom domain feature works with Jetstream / Users/ TeamsDid you know you can link multiple domains to one local env for testing. This will be super handy." class="img-responsive" style="max-width:100%;"/>
Day 67: Custom Domainhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Started work on allowing users to use a custom domain. Need to decide how the custom domain feature works with Jetstream / Users/ TeamsDid you know you can link multiple domains to one local env for testing. This will be super handy." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 67: Custom Domainhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Started work on allowing users to use a custom domain. Need to decide how the custom domain feature works with Jetstream / Users/ TeamsDid you know you can link multiple domains to one local env for testing. This will be super handy." class="img-responsive" style="max-width:100%;"/>
 Day 68: Custom Domainhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Continued DevelopmentI continued to work on this task during my lunch. Lots of new little challenges regarding verification to solve. Started with tests as usual. Lots more tests and development to go." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 68: Custom Domainhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Continued DevelopmentI continued to work on this task during my lunch. Lots of new little challenges regarding verification to solve. Started with tests as usual. Lots more tests and development to go." class="img-responsive" style="max-width:100%;"/>
Day 68: Custom Domainhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Continued DevelopmentI continued to work on this task during my lunch. Lots of new little challenges regarding verification to solve. Started with tests as usual. Lots more tests and development to go." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 68: Custom Domainhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Continued DevelopmentI continued to work on this task during my lunch. Lots of new little challenges regarding verification to solve. Started with tests as usual. Lots more tests and development to go." class="img-responsive" style="max-width:100%;"/>
 Day 72: Update Like Count https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Update Post Like CountAttempted a little late-night tinkering. I have the test, controller, event, listener and service provider all set up. I just need to get the listener to update the count in the database. There& #39;s always tomorrow." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 72: Update Like Count https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Update Post Like CountAttempted a little late-night tinkering. I have the test, controller, event, listener and service provider all set up. I just need to get the listener to update the count in the database. There& #39;s always tomorrow." class="img-responsive" style="max-width:100%;"/>
Day 72: Update Like Count https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Update Post Like CountAttempted a little late-night tinkering. I have the test, controller, event, listener and service provider all set up. I just need to get the listener to update the count in the database. There& #39;s always tomorrow." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 72: Update Like Count https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Update Post Like CountAttempted a little late-night tinkering. I have the test, controller, event, listener and service provider all set up. I just need to get the listener to update the count in the database. There& #39;s always tomorrow." class="img-responsive" style="max-width:100%;"/>
 Day 78: Name Editshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> First and Last NamesI updated the registration and associated validation and views to use first_name and last_name, and to automatically create a name by merging the two." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 78: Name Editshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> First and Last NamesI updated the registration and associated validation and views to use first_name and last_name, and to automatically create a name by merging the two.">
Day 78: Name Editshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> First and Last NamesI updated the registration and associated validation and views to use first_name and last_name, and to automatically create a name by merging the two." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 78: Name Editshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> First and Last NamesI updated the registration and associated validation and views to use first_name and last_name, and to automatically create a name by merging the two.">
 Day 78: Name Editshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> First and Last NamesI updated the registration and associated validation and views to use first_name and last_name, and to automatically create a name by merging the two." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 78: Name Editshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> First and Last NamesI updated the registration and associated validation and views to use first_name and last_name, and to automatically create a name by merging the two.">
Day 78: Name Editshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> First and Last NamesI updated the registration and associated validation and views to use first_name and last_name, and to automatically create a name by merging the two." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 78: Name Editshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> First and Last NamesI updated the registration and associated validation and views to use first_name and last_name, and to automatically create a name by merging the two.">
 Day 84: Christmashttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Christmas breakfast https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Exchange presentshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Woodland walkhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Nigerian lunchhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Christmas Dinnerhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Drinks and a movieNot a single second was spent on my project today. It’s all about family. Merry Christmas Everyone! https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎉" title="Partyknaller" aria-label="Emoji: Partyknaller">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 84: Christmashttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Christmas breakfast https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Exchange presentshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Woodland walkhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Nigerian lunchhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Christmas Dinnerhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Drinks and a movieNot a single second was spent on my project today. It’s all about family. Merry Christmas Everyone! https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎉" title="Partyknaller" aria-label="Emoji: Partyknaller">" class="img-responsive" style="max-width:100%;"/>
Day 84: Christmashttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Christmas breakfast https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Exchange presentshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Woodland walkhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Nigerian lunchhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Christmas Dinnerhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Drinks and a movieNot a single second was spent on my project today. It’s all about family. Merry Christmas Everyone! https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎉" title="Partyknaller" aria-label="Emoji: Partyknaller">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 84: Christmashttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Christmas breakfast https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Exchange presentshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Woodland walkhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Nigerian lunchhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Christmas Dinnerhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Drinks and a movieNot a single second was spent on my project today. It’s all about family. Merry Christmas Everyone! https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎉" title="Partyknaller" aria-label="Emoji: Partyknaller">" class="img-responsive" style="max-width:100%;"/>
 Day 86: Refactoringhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Refactoring profilesThis has been a real refactoring effort. Changing something as fundamental as accounts and profiles has set me back. Hopefully, it will make for a better user experience.Working my way through tests to get everything working." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 86: Refactoringhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Refactoring profilesThis has been a real refactoring effort. Changing something as fundamental as accounts and profiles has set me back. Hopefully, it will make for a better user experience.Working my way through tests to get everything working." class="img-responsive" style="max-width:100%;"/>
Day 86: Refactoringhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Refactoring profilesThis has been a real refactoring effort. Changing something as fundamental as accounts and profiles has set me back. Hopefully, it will make for a better user experience.Working my way through tests to get everything working." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 86: Refactoringhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Refactoring profilesThis has been a real refactoring effort. Changing something as fundamental as accounts and profiles has set me back. Hopefully, it will make for a better user experience.Working my way through tests to get everything working." class="img-responsive" style="max-width:100%;"/>
 Day 102: Post Editorhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Fine-tuning Spent the last couple of hours fine-tuning the post editor. Added the beginnings of a custom made icon-picker, and delete/ reset functions for some fields. Used the group-hover class in Tailwind for this which worked neatly." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 102: Post Editorhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Fine-tuning Spent the last couple of hours fine-tuning the post editor. Added the beginnings of a custom made icon-picker, and delete/ reset functions for some fields. Used the group-hover class in Tailwind for this which worked neatly." class="img-responsive" style="max-width:100%;"/>
Day 102: Post Editorhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Fine-tuning Spent the last couple of hours fine-tuning the post editor. Added the beginnings of a custom made icon-picker, and delete/ reset functions for some fields. Used the group-hover class in Tailwind for this which worked neatly." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 102: Post Editorhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Fine-tuning Spent the last couple of hours fine-tuning the post editor. Added the beginnings of a custom made icon-picker, and delete/ reset functions for some fields. Used the group-hover class in Tailwind for this which worked neatly." class="img-responsive" style="max-width:100%;"/>
 Day 111: Design Tabhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Edit Design DetailsIt& #39;s 2.45am and it& #39;s time to call it a night. So many great break throughs this evening. Definitely time for a big refactor though, I& #39;ve been doing everything in the same file for the sake of ease. I need to start using templates https://abs.twimg.com/emoji/v2/... draggable="false" alt="😳" title="Errötetes Gesicht" aria-label="Emoji: Errötetes Gesicht">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 111: Design Tabhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Edit Design DetailsIt& #39;s 2.45am and it& #39;s time to call it a night. So many great break throughs this evening. Definitely time for a big refactor though, I& #39;ve been doing everything in the same file for the sake of ease. I need to start using templates https://abs.twimg.com/emoji/v2/... draggable="false" alt="😳" title="Errötetes Gesicht" aria-label="Emoji: Errötetes Gesicht">" class="img-responsive" style="max-width:100%;"/>
Day 111: Design Tabhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Edit Design DetailsIt& #39;s 2.45am and it& #39;s time to call it a night. So many great break throughs this evening. Definitely time for a big refactor though, I& #39;ve been doing everything in the same file for the sake of ease. I need to start using templates https://abs.twimg.com/emoji/v2/... draggable="false" alt="😳" title="Errötetes Gesicht" aria-label="Emoji: Errötetes Gesicht">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 111: Design Tabhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Edit Design DetailsIt& #39;s 2.45am and it& #39;s time to call it a night. So many great break throughs this evening. Definitely time for a big refactor though, I& #39;ve been doing everything in the same file for the sake of ease. I need to start using templates https://abs.twimg.com/emoji/v2/... draggable="false" alt="😳" title="Errötetes Gesicht" aria-label="Emoji: Errötetes Gesicht">" class="img-responsive" style="max-width:100%;"/>
 Day 123: Settingshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Settings validationhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Other settings stuffIt& #39;s 2am, I& #39;m calling it a day. I started passing Blade components through Alpine expressions tonight which was fun to try. Still working within one file https://abs.twimg.com/emoji/v2/... draggable="false" alt="😂" title="Gesicht mit Freudentränen" aria-label="Emoji: Gesicht mit Freudentränen"> I definitely need to refactor this into templates." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 123: Settingshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Settings validationhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Other settings stuffIt& #39;s 2am, I& #39;m calling it a day. I started passing Blade components through Alpine expressions tonight which was fun to try. Still working within one file https://abs.twimg.com/emoji/v2/... draggable="false" alt="😂" title="Gesicht mit Freudentränen" aria-label="Emoji: Gesicht mit Freudentränen"> I definitely need to refactor this into templates." class="img-responsive" style="max-width:100%;"/>
Day 123: Settingshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Settings validationhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Other settings stuffIt& #39;s 2am, I& #39;m calling it a day. I started passing Blade components through Alpine expressions tonight which was fun to try. Still working within one file https://abs.twimg.com/emoji/v2/... draggable="false" alt="😂" title="Gesicht mit Freudentränen" aria-label="Emoji: Gesicht mit Freudentränen"> I definitely need to refactor this into templates." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 123: Settingshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Settings validationhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Other settings stuffIt& #39;s 2am, I& #39;m calling it a day. I started passing Blade components through Alpine expressions tonight which was fun to try. Still working within one file https://abs.twimg.com/emoji/v2/... draggable="false" alt="😂" title="Gesicht mit Freudentränen" aria-label="Emoji: Gesicht mit Freudentränen"> I definitely need to refactor this into templates." class="img-responsive" style="max-width:100%;"/>
 Day 130: Fixing NPM https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> @dave_stewart helped me some NPM issueshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Figuring out JS librariesDoes anyone have a better solution to this problem below? It& #39;s not working and I think there must be a better way than a nested ternary operator." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 130: Fixing NPM https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> @dave_stewart helped me some NPM issueshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Figuring out JS librariesDoes anyone have a better solution to this problem below? It& #39;s not working and I think there must be a better way than a nested ternary operator." class="img-responsive" style="max-width:100%;"/>
Day 130: Fixing NPM https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> @dave_stewart helped me some NPM issueshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Figuring out JS librariesDoes anyone have a better solution to this problem below? It& #39;s not working and I think there must be a better way than a nested ternary operator." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 130: Fixing NPM https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> @dave_stewart helped me some NPM issueshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Figuring out JS librariesDoes anyone have a better solution to this problem below? It& #39;s not working and I think there must be a better way than a nested ternary operator." class="img-responsive" style="max-width:100%;"/>
 Day 164: Validationhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Code cleanuphttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Old Valueshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Adding Validationhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Adding AJAXReceived help today with getting Laravel& #39;s old values function to work with my Alpine components... turns out you can use Blade components in JS within a Blade file https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤯" title="Explodierender Kopf" aria-label="Emoji: Explodierender Kopf">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 164: Validationhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Code cleanuphttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Old Valueshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Adding Validationhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Adding AJAXReceived help today with getting Laravel& #39;s old values function to work with my Alpine components... turns out you can use Blade components in JS within a Blade file https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤯" title="Explodierender Kopf" aria-label="Emoji: Explodierender Kopf">" class="img-responsive" style="max-width:100%;"/>
Day 164: Validationhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Code cleanuphttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Old Valueshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Adding Validationhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Adding AJAXReceived help today with getting Laravel& #39;s old values function to work with my Alpine components... turns out you can use Blade components in JS within a Blade file https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤯" title="Explodierender Kopf" aria-label="Emoji: Explodierender Kopf">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 164: Validationhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Code cleanuphttps://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Old Valueshttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Adding Validationhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Adding AJAXReceived help today with getting Laravel& #39;s old values function to work with my Alpine components... turns out you can use Blade components in JS within a Blade file https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤯" title="Explodierender Kopf" aria-label="Emoji: Explodierender Kopf">" class="img-responsive" style="max-width:100%;"/>
 Day 200: Dashboardhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Adding Alpine JSToday marks 200 consecutive "days" of working on my SaaS. I thought it& #39;d be shipped by now, or that I& #39;d at least have beta users. But Nope. Because building software, when you don& #39;t know how, is bloody difficult.*Approx 1-2 hours" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 200: Dashboardhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Adding Alpine JSToday marks 200 consecutive "days" of working on my SaaS. I thought it& #39;d be shipped by now, or that I& #39;d at least have beta users. But Nope. Because building software, when you don& #39;t know how, is bloody difficult.*Approx 1-2 hours" class="img-responsive" style="max-width:100%;"/>
Day 200: Dashboardhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Adding Alpine JSToday marks 200 consecutive "days" of working on my SaaS. I thought it& #39;d be shipped by now, or that I& #39;d at least have beta users. But Nope. Because building software, when you don& #39;t know how, is bloody difficult.*Approx 1-2 hours" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="🗓" title="Spiralkalenderblatt" aria-label="Emoji: Spiralkalenderblatt"> Day 200: Dashboardhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🚧" title="Baustellenschild" aria-label="Emoji: Baustellenschild"> Adding Alpine JSToday marks 200 consecutive "days" of working on my SaaS. I thought it& #39;d be shipped by now, or that I& #39;d at least have beta users. But Nope. Because building software, when you don& #39;t know how, is bloody difficult.*Approx 1-2 hours" class="img-responsive" style="max-width:100%;"/>


