As I& #39;m reporting on accessibility issues, I want to share something a source brought to my attention the other day, which is that many websites aren& #39;t accessible to people who use screen readers.
there area few ways to check if your personal website/ your employer& #39;s site is accessible to low-vision users: https://www.mediacurrent.com/blog/5-website-accessibility-checkers/">https://www.mediacurrent.com/blog/5-we...
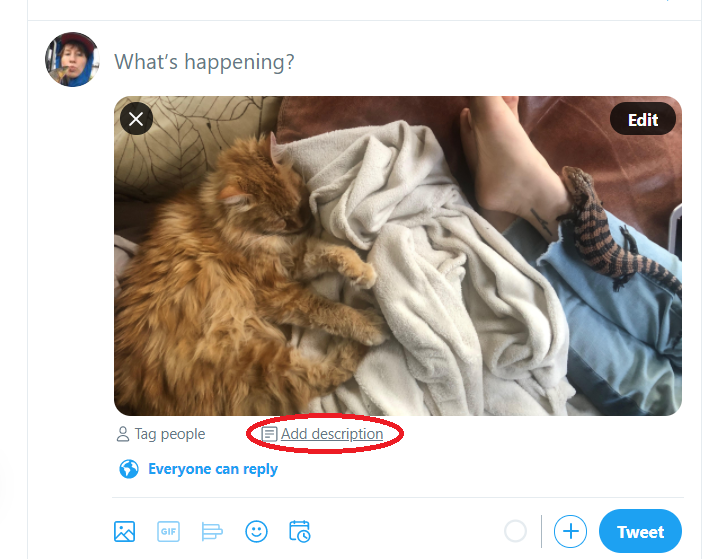
But something super simple all journos (all twitter users, really) can do is add image descriptions to photos. Those who use screen readers will hear the description in place of the photo.
Descriptions should be the length of a tweet or less https://www.perkinselearning.org/technology/blog/how-write-alt-text-and-image-descriptions-visually-impaired">https://www.perkinselearning.org/technolog...
Example: Photo taken from above with cat, lizard, and human legs on couch. On the left, an orange cat naps on a white blanket and a tan pillow. On the right, the bare feet of a white person rest on a faux leather cushion. On their jean-clad legs rests a tan and grey striped skink
Obviously accessibility, online and otherwise, goes way beyond this. But I think committing to adding alt text is a small way to start thinking about how science journalism and #scicomm can be available to everybody.

 Read on Twitter
Read on Twitter