If I had to recommend you to learn 1 topic for any FullStack Web Developer role it would be: Javascript
This is the fourth thread in the Interview Preparation series.
new Promise(youWillLearnSomething)
.then(leaveALike)
.then(commentBelow)
This is the fourth thread in the Interview Preparation series.
new Promise(youWillLearnSomething)
.then(leaveALike)
.then(commentBelow)
First things first, javascript can& #39;t be fully explained in a thread. I will give you pointers and common questions and some advice
Please take the time to learn and practice JS
Some resources:
https://www.freecodecamp.org/learn/javascript-algorithms-and-data-structures/basic-javascript/
https://www.freecodecamp.org/learn/jav... href=" https://www.theodinproject.com/courses/javascript
Youtube">https://www.theodinproject.com/courses/j... has plenty of JS material
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
Please take the time to learn and practice JS
Some resources:
https://www.freecodecamp.org/learn/javascript-algorithms-and-data-structures/basic-javascript/
Youtube">https://www.theodinproject.com/courses/j... has plenty of JS material
Javascript is a programming language, the one native for web browsers, and one of the most used in the world.
It allows you to create a front end, back end (node), and even mobile with some magic in the middle. Let& #39;s go through the fundamentals that you should learn.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
It allows you to create a front end, back end (node), and even mobile with some magic in the middle. Let& #39;s go through the fundamentals that you should learn.
Topics to cover:
- DOM Manipulation (get elements, add classes, add events, add elements, and remove them).
- Types of variables & scope
- Objects, creation, properties.
- Lamba functions (arrow)
- Destructuring
- Modules
- Promises
- Collections manipulation
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
- DOM Manipulation (get elements, add classes, add events, add elements, and remove them).
- Types of variables & scope
- Objects, creation, properties.
- Lamba functions (arrow)
- Destructuring
- Modules
- Promises
- Collections manipulation
Let& #39;s go through the complex concepts from above, and you can research the rest by yourself (useful links at the end)
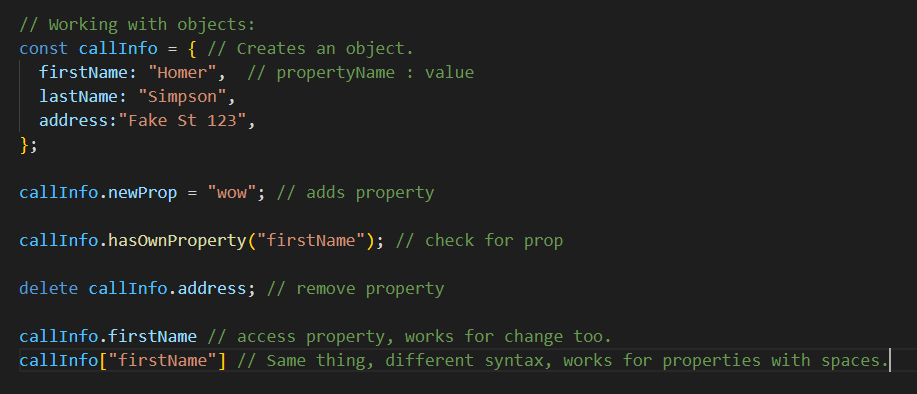
Let& #39;s start with objects, take a look at this simple example, and make sure you understand what it does.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
Let& #39;s start with objects, take a look at this simple example, and make sure you understand what it does.
Lambda functions:
Arrow functions are an anonymous compact alternative to traditional functions with some limitations but also advantages.
They do not have their own binding to this or super. Do not have args or http://new.target"> http://new.target keywords, cannot be used as constructors
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
Arrow functions are an anonymous compact alternative to traditional functions with some limitations but also advantages.
They do not have their own binding to this or super. Do not have args or http://new.target"> http://new.target keywords, cannot be used as constructors
On the positive side, they are compact, easy to write, and handy for blocks of code or inline functions params.
Simple example:
(aParam) => console.log("Hello " + aParam);
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
Simple example:
(aParam) => console.log("Hello " + aParam);
Destructuring allows you to decompose an object for easy access to its attributes, it takes a little time to wrap your head around it, test in the console to see results, that will help.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
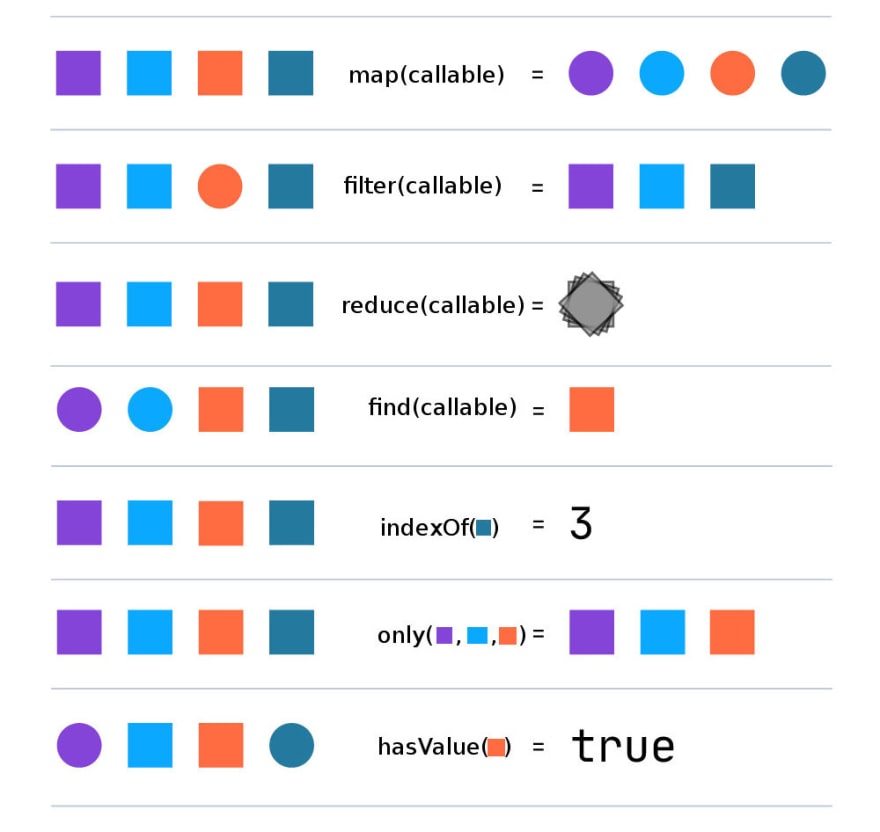
Array methods (collections)
This is KEY and cross for almost every OOP lang.
Map for transforming data, filter to get a subset (filters), reduce to accumulate (theoretically you can do whatever with reduce). The others are nice to know, those 3 are the most important.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
This is KEY and cross for almost every OOP lang.
Map for transforming data, filter to get a subset (filters), reduce to accumulate (theoretically you can do whatever with reduce). The others are nice to know, those 3 are the most important.
Let& #39;s see a couple of quick common questions:
Closure: a combination of a function with references to its surrounding state. A function that can use anything in the scope of the outer function.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
Closure: a combination of a function with references to its surrounding state. A function that can use anything in the scope of the outer function.
Spread operator: Expands an iterable such as an array to get each item. Useful for objects and collections manipulation. You can shallow copy arrays [...array]
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
Callback: Function passed into another function as an argument, which then can be invoked
Keyword this (you have to read about it, link end)
Promise: A proxy for a value not necessarily known when created. 3 states: pending, fulfilled, & rejected. Methods then() & catch()
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
Keyword this (you have to read about it, link end)
Promise: A proxy for a value not necessarily known when created. 3 states: pending, fulfilled, & rejected. Methods then() & catch()
OK, now we covered some basics, practice with algorithms in JS, and MAKE PROJECTS! Add DOM manipulation to your websites, make them interactive. Try to do something interesting, something you would like to show in an interview.
Let& #39;s talk about some JS frameworks & Libraries
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
Let& #39;s talk about some JS frameworks & Libraries
React: technically a library (some can be picky).
Angular: Framework
Vue: Framework
Jquery: Library
There are MUCH more, those are the most commonly asked but look at the stack they ask for
Fundamentals for React, Angular & Vue can be translated to some extent to the others
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
Angular: Framework
Vue: Framework
Jquery: Library
There are MUCH more, those are the most commonly asked but look at the stack they ask for
Fundamentals for React, Angular & Vue can be translated to some extent to the others
They are all framework to help you build Single Page Applications (SPAs) with reactive UIs.
They bring data binding, component-oriented design, routing, pipes, data handling utilities, and more. Pick 1 and learn to build web apps with it :)!
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
They bring data binding, component-oriented design, routing, pipes, data handling utilities, and more. Pick 1 and learn to build web apps with it :)!
Finally some useful links for info and guidelines:
(Doc)
https://developer.mozilla.org/en-US/docs/Web/JavaScript
(Beginner">https://developer.mozilla.org/en-US/doc... Friendly doc)
https://www.w3schools.com/js/DEFAULT.asp ">https://www.w3schools.com/js/DEFAUL...
(Beginners tutorial)
https://www.youtube.com/watch?v=PkZNo7MFNFg&ab_channel=freeCodeCamp.org
+">https://www.youtube.com/watch... the previous mentioned sites for courses online!
(Doc)
https://developer.mozilla.org/en-US/docs/Web/JavaScript
(Beginner">https://developer.mozilla.org/en-US/doc... Friendly doc)
https://www.w3schools.com/js/DEFAULT.asp ">https://www.w3schools.com/js/DEFAUL...
(Beginners tutorial)
https://www.youtube.com/watch?v=PkZNo7MFNFg&ab_channel=freeCodeCamp.org
+">https://www.youtube.com/watch... the previous mentioned sites for courses online!
That will be all for today& #39;s thread, I hope this gives you some guidelines and insights!
Thanks for reading and I will see you tomorrow for some Algorithms Thread!
Thanks for reading and I will see you tomorrow for some Algorithms Thread!

 Read on Twitter
Read on Twitter
 " title="Let& #39;s go through the complex concepts from above, and you can research the rest by yourself (useful links at the end)Let& #39;s start with objects, take a look at this simple example, and make sure you understand what it does.https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">" class="img-responsive" style="max-width:100%;"/>
" title="Let& #39;s go through the complex concepts from above, and you can research the rest by yourself (useful links at the end)Let& #39;s start with objects, take a look at this simple example, and make sure you understand what it does.https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">" class="img-responsive" style="max-width:100%;"/>
 " title="Destructuring allows you to decompose an object for easy access to its attributes, it takes a little time to wrap your head around it, test in the console to see results, that will help.https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">" class="img-responsive" style="max-width:100%;"/>
" title="Destructuring allows you to decompose an object for easy access to its attributes, it takes a little time to wrap your head around it, test in the console to see results, that will help.https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">" class="img-responsive" style="max-width:100%;"/>
 " title="Array methods (collections)This is KEY and cross for almost every OOP lang. Map for transforming data, filter to get a subset (filters), reduce to accumulate (theoretically you can do whatever with reduce). The others are nice to know, those 3 are the most important. https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">" class="img-responsive" style="max-width:100%;"/>
" title="Array methods (collections)This is KEY and cross for almost every OOP lang. Map for transforming data, filter to get a subset (filters), reduce to accumulate (theoretically you can do whatever with reduce). The others are nice to know, those 3 are the most important. https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">" class="img-responsive" style="max-width:100%;"/>
 " title="React: technically a library (some can be picky). Angular: FrameworkVue: FrameworkJquery: Library There are MUCH more, those are the most commonly asked but look at the stack they ask forFundamentals for React, Angular & Vue can be translated to some extent to the othershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">" class="img-responsive" style="max-width:100%;"/>
" title="React: technically a library (some can be picky). Angular: FrameworkVue: FrameworkJquery: Library There are MUCH more, those are the most commonly asked but look at the stack they ask forFundamentals for React, Angular & Vue can be translated to some extent to the othershttps://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">" class="img-responsive" style="max-width:100%;"/>