923 days ago, it was day 1 of learning to code.
I was watching @levelsio& #39;s How to Bootstrap a Business video
His words stopped me
"To build your idea, learn to code.
Just Google, How to make a website.
Business and coding is about learning how to figure things out yourself"
I was watching @levelsio& #39;s How to Bootstrap a Business video
His words stopped me
"To build your idea, learn to code.
Just Google, How to make a website.
Business and coding is about learning how to figure things out yourself"
So 923 days ago, I did what Pieter said.
I wanted to build a site with travel deals to the world& #39;s best waves.
So I literally typed "How to build a website" into Google
and I began learning to code.
Here& #39;s me literally doing it.
https://youtu.be/bbKAEmdOZtA ">https://youtu.be/bbKAEmdOZ...
I wanted to build a site with travel deals to the world& #39;s best waves.
So I literally typed "How to build a website" into Google
and I began learning to code.
Here& #39;s me literally doing it.
https://youtu.be/bbKAEmdOZtA ">https://youtu.be/bbKAEmdOZ...
I did this for 3-4 days.
Then I began to get massively stuck.
So I asked a friend.
She told me to learn HTML, CSS, Bootstrap, Javascript and Jquery in that order.
And to do it using @ryancarson& #39;s @treehouse courses.
So that& #39;s what I did.
Then I began to get massively stuck.
So I asked a friend.
She told me to learn HTML, CSS, Bootstrap, Javascript and Jquery in that order.
And to do it using @ryancarson& #39;s @treehouse courses.
So that& #39;s what I did.
I took these exact @treehouse tutorials in this order:
HTML Basics https://teamtreehouse.com/library/html-basics-2
CSS">https://teamtreehouse.com/library/h... Basics https://teamtreehouse.com/library/css-basics
Bootstrap">https://teamtreehouse.com/library/c... Basics https://teamtreehouse.com/library/bootstrap-4-basics-2
Beginning">https://teamtreehouse.com/library/b... Javascript https://teamtreehouse.com/tracks/beginning-javascript
jQueryhttps://teamtreehouse.com/tracks/be... href=" https://teamtreehouse.com/library/jquery-basics-2">https://teamtreehouse.com/library/j...
HTML Basics https://teamtreehouse.com/library/html-basics-2
CSS">https://teamtreehouse.com/library/h... Basics https://teamtreehouse.com/library/css-basics
Bootstrap">https://teamtreehouse.com/library/c... Basics https://teamtreehouse.com/library/bootstrap-4-basics-2
Beginning">https://teamtreehouse.com/library/b... Javascript https://teamtreehouse.com/tracks/beginning-javascript
jQuery
I’d code on my project for as long as I could
slowly I& #39;d become stuck.
Like here
I couldn& #39;t figure out how to show multiple surf spots (loops!).
At these points, I& #39;d take another tutorial
Once I& #39;d figure out how to keep going, I& #39;d continue coding the project
Rinse. Repeat.
slowly I& #39;d become stuck.
Like here
I couldn& #39;t figure out how to show multiple surf spots (loops!).
At these points, I& #39;d take another tutorial
Once I& #39;d figure out how to keep going, I& #39;d continue coding the project
Rinse. Repeat.
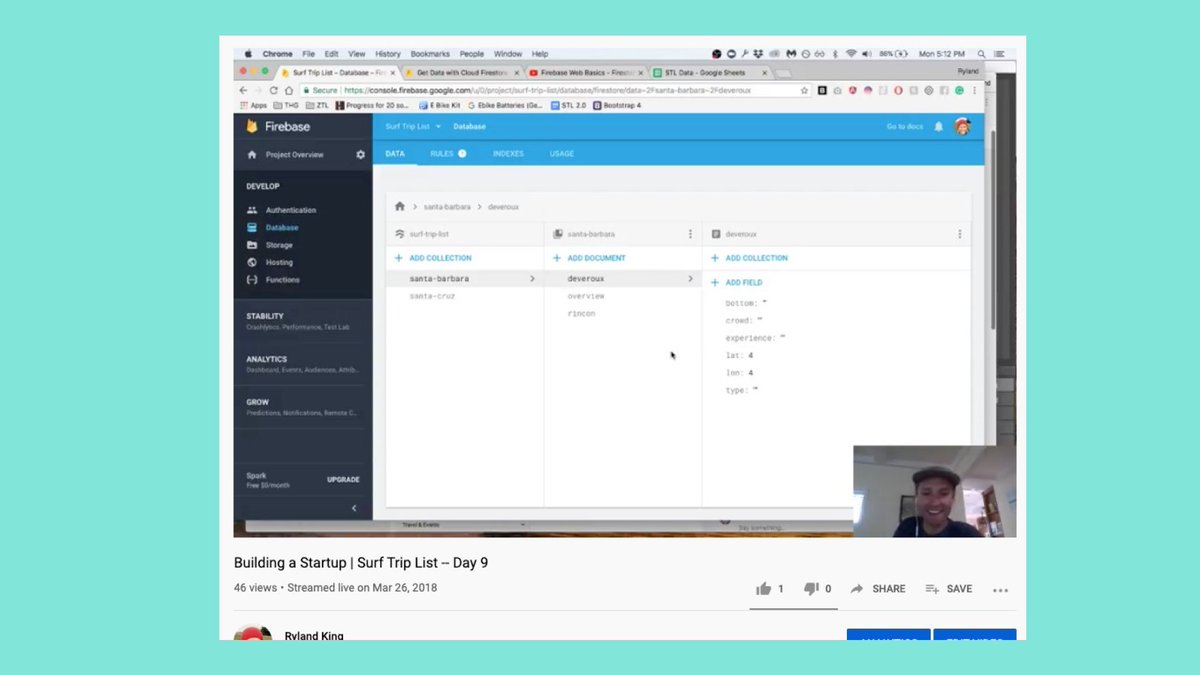
At this point, I got stuck again
my code was getting too long
My friend told me about Firebase (a database)
and that& #39;s when I found @thenetninjauk.
I took his Firebase tutorial below
I learned to create, read, update, delete from a database
and...
https://www.youtube.com/playlist?list=PL4cUxeGkcC9itfjle0ji1xOZ2cjRGY_WB">https://www.youtube.com/playlist...
my code was getting too long
My friend told me about Firebase (a database)
and that& #39;s when I found @thenetninjauk.
I took his Firebase tutorial below
I learned to create, read, update, delete from a database
and...
https://www.youtube.com/playlist?list=PL4cUxeGkcC9itfjle0ji1xOZ2cjRGY_WB">https://www.youtube.com/playlist...
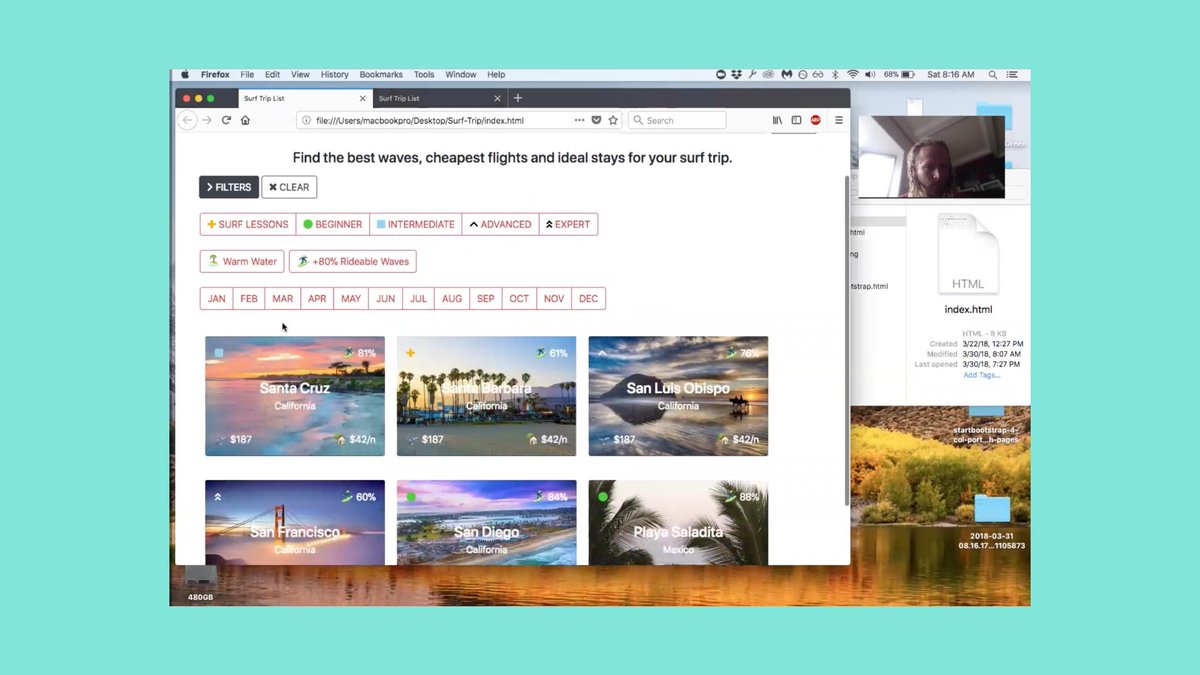
This was completely game-changing.
I remember feeling like I could build forever at this point.
I still needed to Google how-to& #39;s for almost everything, but I could build and build and build.
It was so empowering.
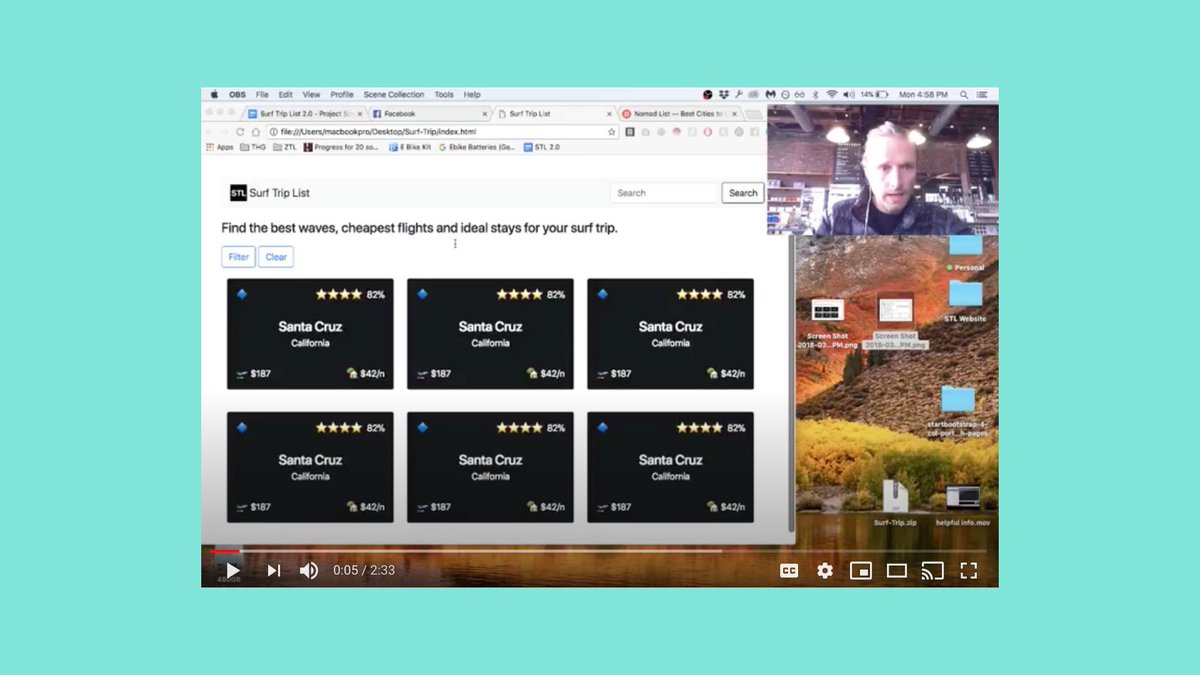
Here& #39;s what the project started to look like:
I remember feeling like I could build forever at this point.
I still needed to Google how-to& #39;s for almost everything, but I could build and build and build.
It was so empowering.
Here& #39;s what the project started to look like:
Weeks later, I wanted to add a map.
This was my first time engaging with an API.
I learned this from this @traversymedia video
https://youtu.be/Zxf1mnP5zcw
I">https://youtu.be/Zxf1mnP5z... added a map with surf spots and stays right next to the waves.
I was so amped on it. I remember wanting to show everyone.
This was my first time engaging with an API.
I learned this from this @traversymedia video
https://youtu.be/Zxf1mnP5zcw
I">https://youtu.be/Zxf1mnP5z... added a map with surf spots and stays right next to the waves.
I was so amped on it. I remember wanting to show everyone.
It& #39;s worth mentioning,
Brad from @traversymedia has changed my life
he& #39;s my favorite online teacher by far.
I’ve taken every YouTube tutorial he has online
and I& #39;ve bought multiple of his Udemy courses.
They& #39;re worth their weight in gold
Start here: https://www.youtube.com/channel/UC29ju8bIPH5as8OGnQzwJyA">https://www.youtube.com/channel/U...
Brad from @traversymedia has changed my life
he& #39;s my favorite online teacher by far.
I’ve taken every YouTube tutorial he has online
and I& #39;ve bought multiple of his Udemy courses.
They& #39;re worth their weight in gold
Start here: https://www.youtube.com/channel/UC29ju8bIPH5as8OGnQzwJyA">https://www.youtube.com/channel/U...
Once I figured out how to plug into APIs I felt unstoppable.
With all the knowledge above, I coded and built Surf Trip List for 9 months.
Here was the end product...
It’s a story for another time, but life changed and I gave up on Surf Trip List.
With all the knowledge above, I coded and built Surf Trip List for 9 months.
Here was the end product...
It’s a story for another time, but life changed and I gave up on Surf Trip List.
At this point, I got pretty depressed
I felt like a failure
I kept starting projects, but I couldn’t finish
I remember wanting to build a project with what I knew. But I felt constrained
Finally I decided to build a project for someone else (for my fiance) and learn @reactjs
I felt like a failure
I kept starting projects, but I couldn’t finish
I remember wanting to build a project with what I knew. But I felt constrained
Finally I decided to build a project for someone else (for my fiance) and learn @reactjs
I had a full-time job
So I& #39;d learn for an hour here or an evening there
I took the @jordwalke& #39;s tutorial (3 times lol) and read the React docs multiple times too
I also took @traversymedia& #39;s React courses
https://www.youtube.com/watch?v=sBws8MSXN7A
https://www.youtube.com/watch... href=" https://reactjs.org/tutorial/tutorial.html">https://reactjs.org/tutorial/... https://reactjs.org/docs/getting-started.html">https://reactjs.org/docs/gett...
So I& #39;d learn for an hour here or an evening there
I took the @jordwalke& #39;s tutorial (3 times lol) and read the React docs multiple times too
I also took @traversymedia& #39;s React courses
https://www.youtube.com/watch?v=sBws8MSXN7A
As I went, I learned React wasn& #39;t great for SEO.
I was making a blog, so SEO was big.
I Googled & found NextJS by @rauchg
NextJS is epic!
It& #39;s a React framework for static sites and is optimized for SEO.
I took these courses:
https://nextjs.org/docs/getting-started">https://nextjs.org/docs/gett... https://nextjs.org/learn/basics/create-nextjs-app">https://nextjs.org/learn/bas...
I was making a blog, so SEO was big.
I Googled & found NextJS by @rauchg
NextJS is epic!
It& #39;s a React framework for static sites and is optimized for SEO.
I took these courses:
https://nextjs.org/docs/getting-started">https://nextjs.org/docs/gett... https://nextjs.org/learn/basics/create-nextjs-app">https://nextjs.org/learn/bas...
At this same time, I learned about @adamwathan and @steveschoger& #39;s @tailwindcss.
It’s basically Bootstrap on steroids.
I even bought @tailwindui
Its pre-built components sped up my dev process by at least 2X.
Here’s the tutorial I started with: https://youtu.be/UBOj6rqRUME ">https://youtu.be/UBOj6rqRU...
It’s basically Bootstrap on steroids.
I even bought @tailwindui
Its pre-built components sped up my dev process by at least 2X.
Here’s the tutorial I started with: https://youtu.be/UBOj6rqRUME ">https://youtu.be/UBOj6rqRU...
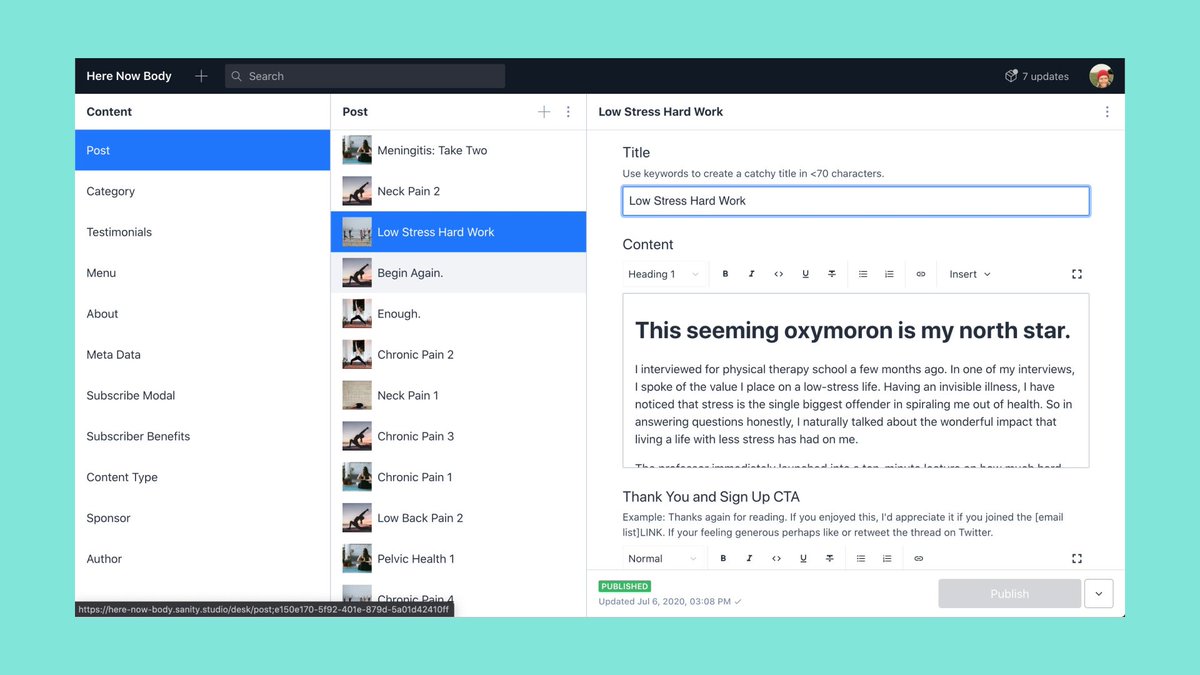
I had my fiance& #39;s blog all set up with placeholder content
(screenshot below)
But...
My plan was to convince her to write the blog in Markdown.
(And push it to @github and deploy on @vercel using CLI commands. lol)
Which yeah... would never have happened.
So...
(screenshot below)
But...
My plan was to convince her to write the blog in Markdown.
(And push it to @github and deploy on @vercel using CLI commands. lol)
Which yeah... would never have happened.
So...
My buddy @dylanjha told me about @kmelve& #39;s CMS called @sanity_io.
Sanity is like Wordpress, but 1000X better.
I worked through their docs and used this Next+Sanity template by @shaswatsaxena to get started.
https://www.sanity.io/docs
https://www.sanity.io/docs"... href=" https://github.com/sanity-io/example-frontend-next-js
Here& #39;s">https://github.com/sanity-io... what I set up
Sanity is like Wordpress, but 1000X better.
I worked through their docs and used this Next+Sanity template by @shaswatsaxena to get started.
https://www.sanity.io/docs
Here& #39;s">https://github.com/sanity-io... what I set up
As always, I built until I got stuck.
I hit a place where I needed a tool to help manage the interactivity
(in code terms, a tool to manage state.)
I found React& #39;s Context API and I took this @traversymedia tutorial to learn it.
">https://youtu.be/XuFDcZABi...
Start at 15:00.
I hit a place where I needed a tool to help manage the interactivity
(in code terms, a tool to manage state.)
I found React& #39;s Context API and I took this @traversymedia tutorial to learn it.
">https://youtu.be/XuFDcZABi...
Start at 15:00.
After this point, I felt like I could build & build & build again
I still Google constantly & always will
but I could flow
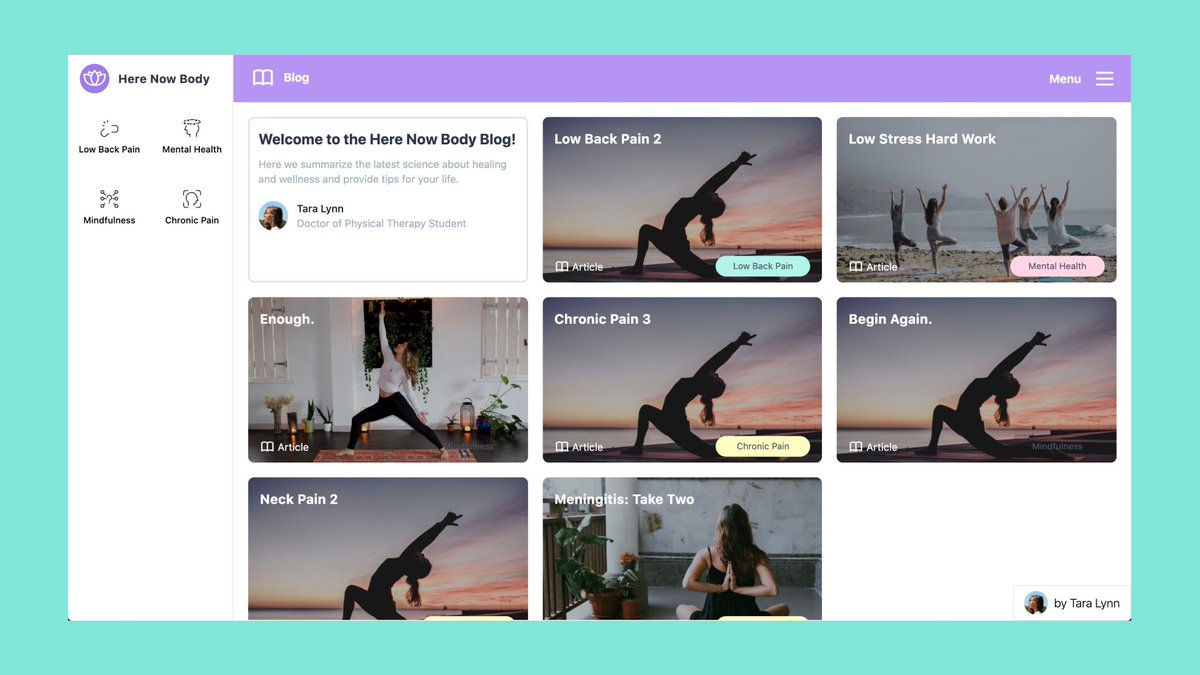
After many nights and weekends (I have a full-time job) I finished my first @reactjs project!
Placeholder content, but still!
https://herenowbody.com"> https://herenowbody.com
I still Google constantly & always will
but I could flow
After many nights and weekends (I have a full-time job) I finished my first @reactjs project!
Placeholder content, but still!
https://herenowbody.com"> https://herenowbody.com
After that, I built my most recent project
a whole other site called Remote Dev Jobs
This is totally under construction, but it has felt amazing to hack on a project again
I feel empowered to take on projects that seemed too big previously
Here, look:
https://remotedevjobs.tech"> https://remotedevjobs.tech
a whole other site called Remote Dev Jobs
This is totally under construction, but it has felt amazing to hack on a project again
I feel empowered to take on projects that seemed too big previously
Here, look:
https://remotedevjobs.tech"> https://remotedevjobs.tech
And that& #39;s where I& #39;m at today!
Here& #39;s a summary of tutorials in the thread:
HTML Basics https://teamtreehouse.com/library/html-basics-2
CSS">https://teamtreehouse.com/library/h... Basics https://teamtreehouse.com/library/css-basics
Bootstrap">https://teamtreehouse.com/library/c... Basics https://teamtreehouse.com/library/bootstrap-4-basics-2
Beginning">https://teamtreehouse.com/library/b... Javascript https://teamtreehouse.com/tracks/beginning-javascript
jQuery">https://teamtreehouse.com/tracks/be... https://teamtreehouse.com/library/jquery-basics-2">https://teamtreehouse.com/library/j...
Here& #39;s a summary of tutorials in the thread:
HTML Basics https://teamtreehouse.com/library/html-basics-2
CSS">https://teamtreehouse.com/library/h... Basics https://teamtreehouse.com/library/css-basics
Bootstrap">https://teamtreehouse.com/library/c... Basics https://teamtreehouse.com/library/bootstrap-4-basics-2
Beginning">https://teamtreehouse.com/library/b... Javascript https://teamtreehouse.com/tracks/beginning-javascript
jQuery">https://teamtreehouse.com/tracks/be... https://teamtreehouse.com/library/jquery-basics-2">https://teamtreehouse.com/library/j...
Firebase Course https://www.youtube.com/playlist?list=PL4cUxeGkcC9itfjle0ji1xOZ2cjRGY_WB
Google">https://www.youtube.com/playlist... Maps API https://youtu.be/Zxf1mnP5zcw
React">https://youtu.be/Zxf1mnP5z... Docs’ Tutorial https://reactjs.org/tutorial/tutorial.html
React">https://reactjs.org/tutorial/... Docs https://reactjs.org/docs/getting-started.html
MERN">https://reactjs.org/docs/gett... Front to Back Udemy https://www.udemy.com/course/modern-react-front-to-back/
React">https://www.udemy.com/course/mo... Basics https://www.youtube.com/watch?v=sBws8MSXN7A">https://www.youtube.com/watch...
Google">https://www.youtube.com/playlist... Maps API https://youtu.be/Zxf1mnP5zcw
React">https://youtu.be/Zxf1mnP5z... Docs’ Tutorial https://reactjs.org/tutorial/tutorial.html
React">https://reactjs.org/tutorial/... Docs https://reactjs.org/docs/getting-started.html
MERN">https://reactjs.org/docs/gett... Front to Back Udemy https://www.udemy.com/course/modern-react-front-to-back/
React">https://www.udemy.com/course/mo... Basics https://www.youtube.com/watch?v=sBws8MSXN7A">https://www.youtube.com/watch...
NextJS Docs https://nextjs.org/docs/getting-started
NextJS">https://nextjs.org/docs/gett... Docs’ Tutorial https://nextjs.org/learn/basics/create-nextjs-app
Tailwind">https://nextjs.org/learn/bas... Tutorial https://youtu.be/UBOj6rqRUME
Sanity">https://youtu.be/UBOj6rqRU... Docs https://www.sanity.io/docs
Context">https://www.sanity.io/docs"... API Tutorial https://youtu.be/XuFDcZABiDQ?t=900">https://youtu.be/XuFDcZABi...
NextJS">https://nextjs.org/docs/gett... Docs’ Tutorial https://nextjs.org/learn/basics/create-nextjs-app
Tailwind">https://nextjs.org/learn/bas... Tutorial https://youtu.be/UBOj6rqRUME
Sanity">https://youtu.be/UBOj6rqRU... Docs https://www.sanity.io/docs
Context">https://www.sanity.io/docs"... API Tutorial https://youtu.be/XuFDcZABiDQ?t=900">https://youtu.be/XuFDcZABi...
Summary of Learnings
1/ Take a tutorial. Once you& #39;ve learned a little, build your own project from what you learn.
2/ Build until you feel a constraint, then learn more. Don’t learn just to learn.
1/ Take a tutorial. Once you& #39;ve learned a little, build your own project from what you learn.
2/ Build until you feel a constraint, then learn more. Don’t learn just to learn.
3/ Once you understand a language’s keywords, you’re set. Code until you& #39;re stuck. Then Google keywords for whatever you need.
4/ I’ve been stuck for 7 days on one problem multiple times. Ask friends or people online for help. People love helping.
5/ You can do it.
4/ I’ve been stuck for 7 days on one problem multiple times. Ask friends or people online for help. People love helping.
5/ You can do it.
Ok, thank you for reading!
I’m not going to lie. This took a while to put together.
If you’d like to say, "Thank you" please retweet the first tweet on the thread.
That would be the most meaningful way to say, "Thanks".
Yew yew!
Ryland
I’m not going to lie. This took a while to put together.
If you’d like to say, "Thank you" please retweet the first tweet on the thread.
That would be the most meaningful way to say, "Thanks".
Yew yew!
Ryland

 Read on Twitter
Read on Twitter






 https://github.com/sanity-io... what I set up" title="My buddy @dylanjha told me about @kmelve& #39;s CMS called @sanity_io. Sanity is like Wordpress, but 1000X better.I worked through their docs and used this Next+Sanity template by @shaswatsaxena to get started. https://www.sanity.io/docs"... href=" https://github.com/sanity-io/example-frontend-next-jsHere& #39;s">https://github.com/sanity-io... what I set up" class="img-responsive" style="max-width:100%;"/>
https://github.com/sanity-io... what I set up" title="My buddy @dylanjha told me about @kmelve& #39;s CMS called @sanity_io. Sanity is like Wordpress, but 1000X better.I worked through their docs and used this Next+Sanity template by @shaswatsaxena to get started. https://www.sanity.io/docs"... href=" https://github.com/sanity-io/example-frontend-next-jsHere& #39;s">https://github.com/sanity-io... what I set up" class="img-responsive" style="max-width:100%;"/>


