They are more than a just a class with abstract methods.
They play a key role in many design patterns and principles.
A thread
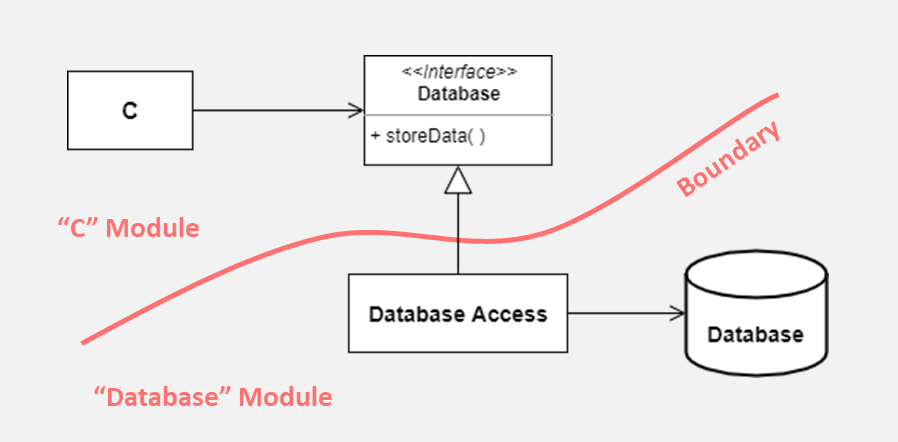
When you call an interface method, you can often ignore what is under the hood.
Example: class & #39;C& #39; need not know the exact database that stores the data.
The separation in the previous example is also "physical".
You can change the & #39;Database& #39; module without affecting the & #39;C& #39; module.
The buttons of your calculator are its interface.
When you push & #39;+& #39;, you send the & #39;sum& #39; message.
Same with objects.
When A calls a method on B, A sends a message to B.
They set:
If you call "setSide" on a square, you expect all 4 sides to change.
If you implement "setSide", you must change 4 sides or you& #39;ll break the contract.
You can write a function that uses "Shape" and it will work for "Square" and "Circle".
If you ever need "Triangle", you don& #39;t have to modify the function.
This is how you write abstract code.
Control flow can go from class & #39;C& #39; to class & #39;Database Access& #39; without the former depending on the latter.
Control flow dependencies need not mirror source code dependencies.
In summary:
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken"> Interfaces are a key part of object-oriented languages
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken"> Interfaces are a key part of object-oriented languages  https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✨" title="Funken" aria-label="Emoji: Funken">
They allow you to create well-designed systems that:
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Keep complexity under control.
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Keep complexity under control.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Separate concerns.
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Separate concerns.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Are modular, loosely coupled, and testable.
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Are modular, loosely coupled, and testable.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Are easy to change.
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> Are easy to change.
This is power https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⚡️" title="Hochspannungszeichen" aria-label="Emoji: Hochspannungszeichen">
They allow you to create well-designed systems that:
This is power
To end the thread, a disclaimer:
I& #39;ve written this thread with statically typed languages in mind.
In dynamically typed languages, interfaces are usually an implicit concept, so some of the ideas apply and others don& #39;t.
Maybe, I can prepare a thread about this one day https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">
I& #39;ve written this thread with statically typed languages in mind.
In dynamically typed languages, interfaces are usually an implicit concept, so some of the ideas apply and others don& #39;t.
Maybe, I can prepare a thread about this one day

 Read on Twitter
Read on Twitter Interfaces establish knowledge boundaries.When you call an interface method, you can often ignore what is under the hood.Example: class & #39;C& #39; need not know the exact database that stores the data.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔑" title="Schlüssel" aria-label="Emoji: Schlüssel"> Interfaces reduce complexity because they allow us to separate concerns." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> Interfaces establish knowledge boundaries.When you call an interface method, you can often ignore what is under the hood.Example: class & #39;C& #39; need not know the exact database that stores the data.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔑" title="Schlüssel" aria-label="Emoji: Schlüssel"> Interfaces reduce complexity because they allow us to separate concerns." class="img-responsive" style="max-width:100%;"/>
Interfaces establish knowledge boundaries.When you call an interface method, you can often ignore what is under the hood.Example: class & #39;C& #39; need not know the exact database that stores the data.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔑" title="Schlüssel" aria-label="Emoji: Schlüssel"> Interfaces reduce complexity because they allow us to separate concerns." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> Interfaces establish knowledge boundaries.When you call an interface method, you can often ignore what is under the hood.Example: class & #39;C& #39; need not know the exact database that stores the data.https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔑" title="Schlüssel" aria-label="Emoji: Schlüssel"> Interfaces reduce complexity because they allow us to separate concerns." class="img-responsive" style="max-width:100%;"/>


