1/
Next in our series for #TipsforRxStudents and things to do now for #PharmRes apps ... CV development!
This is a personal document that should be YOUR voice highlighting the many accomplishments that YOU have achieved! https://abs.twimg.com/emoji/v2/... draggable="false" alt="🏅" title="Sportmedaille" aria-label="Emoji: Sportmedaille">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🏅" title="Sportmedaille" aria-label="Emoji: Sportmedaille">
We can build one together! https://abs.twimg.com/emoji/v2/... draggable="false" alt="👏" title="Applaus-Zeichen" aria-label="Emoji: Applaus-Zeichen">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👏" title="Applaus-Zeichen" aria-label="Emoji: Applaus-Zeichen">
Next in our series for #TipsforRxStudents and things to do now for #PharmRes apps ... CV development!
This is a personal document that should be YOUR voice highlighting the many accomplishments that YOU have achieved!
We can build one together!
2/
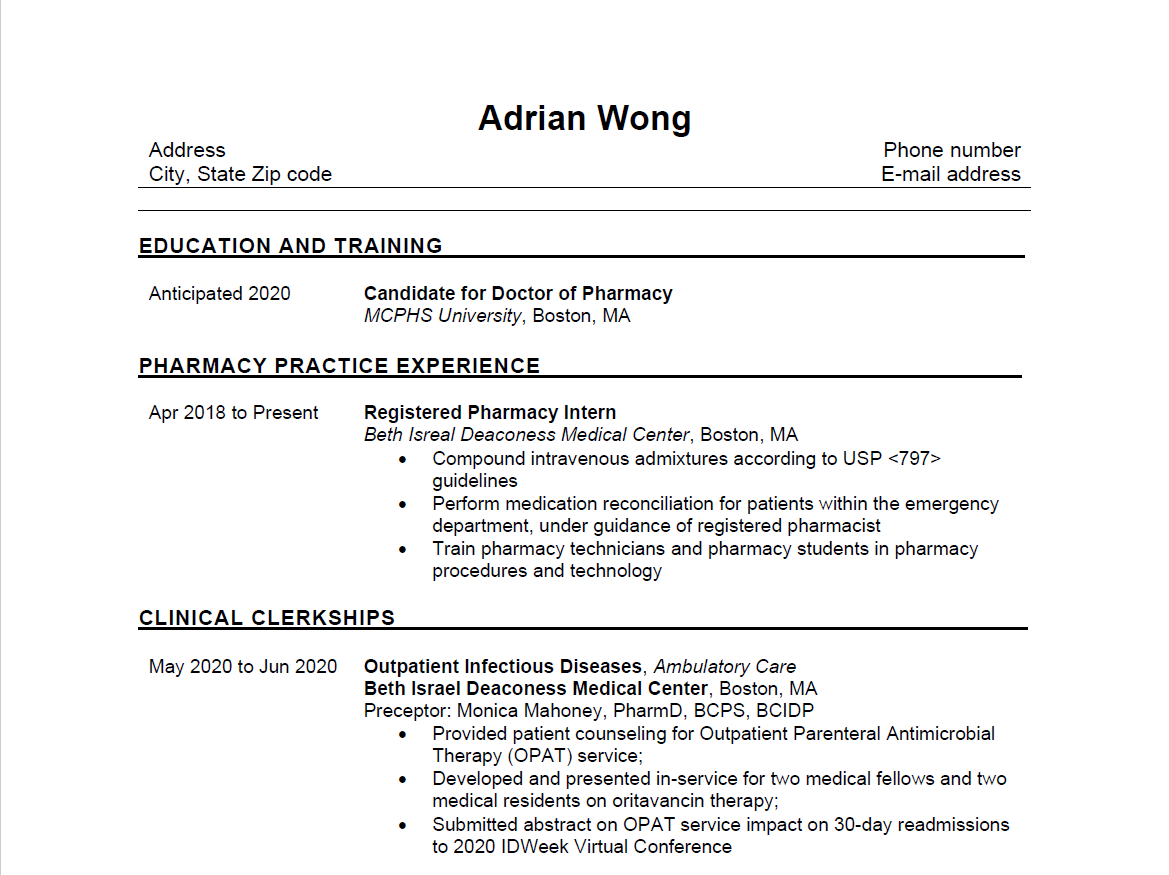
1. A header of name and contact info = prominent at start of CV!
2. https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht"> of the layout
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht"> of the layout  https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> CV headings! Helps you "bucket" your accomplishments.
https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> CV headings! Helps you "bucket" your accomplishments.
Example of initial CV https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten"> (Helvetica font, 11+18 font)
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten"> (Helvetica font, 11+18 font)
1. A header of name and contact info = prominent at start of CV!
2.
Example of initial CV
3/
Before we start:
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="1⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> Format = personal! Do what you want (but consistent, easy to read)!
https://abs.twimg.com/emoji/v2/... draggable="false" alt="1⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> Format = personal! Do what you want (but consistent, easy to read)!
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="2⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> Tailor to position! Order headings to highlight for position!
https://abs.twimg.com/emoji/v2/... draggable="false" alt="2⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> Tailor to position! Order headings to highlight for position!
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="3⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Note table for contact info
https://abs.twimg.com/emoji/v2/... draggable="false" alt="3⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Note table for contact info  https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> save sig
https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> save sig  https://abs.twimg.com/emoji/v2/... draggable="false" alt="⏳" title="Sanduhr mit fließendem Sand" aria-label="Emoji: Sanduhr mit fließendem Sand"> in formatting. "No border" will prevent it from showing (if saved as PDF)!
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⏳" title="Sanduhr mit fließendem Sand" aria-label="Emoji: Sanduhr mit fließendem Sand"> in formatting. "No border" will prevent it from showing (if saved as PDF)!
Before we start:
4/
3. Fill info under headings. If it& #39;s on your CV https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> fair game to be asked!
https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> fair game to be asked!
3a. Info should be in reverse https://abs.twimg.com/emoji/v2/... draggable="false" alt="⏲️" title="Tischuhr" aria-label="Emoji: Tischuhr"> order (i.e., most recent first); past tense (unless currently active), and 3rd person!
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⏲️" title="Tischuhr" aria-label="Emoji: Tischuhr"> order (i.e., most recent first); past tense (unless currently active), and 3rd person!
3b. https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht"> what makes you unique + good fit for the position. Highlight these!
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht"> what makes you unique + good fit for the position. Highlight these!
3. Fill info under headings. If it& #39;s on your CV
3a. Info should be in reverse
3b.
5/
4. https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤷" title="Person shrugging" aria-label="Emoji: Person shrugging"> info to include? Be concise + specific!
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤷" title="Person shrugging" aria-label="Emoji: Person shrugging"> info to include? Be concise + specific!
4a. Include preceptor + credentials. #TwitteRx is a small https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌎" title="Amerika auf dem Globus" aria-label="Emoji: Amerika auf dem Globus">!
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌎" title="Amerika auf dem Globus" aria-label="Emoji: Amerika auf dem Globus">!
4b. Highlight what made your experience special! Use https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps"> active words!
https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps"> active words!
4b. Be specific as possible! Here: in-service topic and # in audience, research https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> and submission!
https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> and submission!
4.
4a. Include preceptor + credentials. #TwitteRx is a small
4b. Highlight what made your experience special! Use
4b. Be specific as possible! Here: in-service topic and # in audience, research
6/
5. Double-check for spelling and grammar! https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen"> CLREKSHIPS? Watch for all-caps!
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen"> CLREKSHIPS? Watch for all-caps!
6. Obtain feedback! Differentiate between stylistic vs. substance and what can make your CV better!
6a. One place to get your CV reviewed is the @ACCP CV review service: https://bit.ly/2H4Us6N !">https://bit.ly/2H4Us6N&q...
5. Double-check for spelling and grammar!
6. Obtain feedback! Differentiate between stylistic vs. substance and what can make your CV better!
6a. One place to get your CV reviewed is the @ACCP CV review service: https://bit.ly/2H4Us6N !">https://bit.ly/2H4Us6N&q...
Take time now to develop it so
#ProTip Make a habit to update regularly (e.g., monthly) so you don& #39;t forget anything!

 Read on Twitter
Read on Twitter of the layout https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> CV headings! Helps you "bucket" your accomplishments. Example of initial CV https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten"> (Helvetica font, 11+18 font)" title="2/1. A header of name and contact info = prominent at start of CV! 2. https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht"> of the layout https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> CV headings! Helps you "bucket" your accomplishments. Example of initial CV https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten"> (Helvetica font, 11+18 font)" class="img-responsive" style="max-width:100%;"/>
of the layout https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> CV headings! Helps you "bucket" your accomplishments. Example of initial CV https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten"> (Helvetica font, 11+18 font)" title="2/1. A header of name and contact info = prominent at start of CV! 2. https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht"> of the layout https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> CV headings! Helps you "bucket" your accomplishments. Example of initial CV https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten"> (Helvetica font, 11+18 font)" class="img-responsive" style="max-width:100%;"/>
 info to include? Be concise + specific!4a. Include preceptor + credentials. #TwitteRx is a small https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌎" title="Amerika auf dem Globus" aria-label="Emoji: Amerika auf dem Globus">!4b. Highlight what made your experience special! Use https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps"> active words!4b. Be specific as possible! Here: in-service topic and # in audience, research https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> and submission!" title="5/4. https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤷" title="Person shrugging" aria-label="Emoji: Person shrugging"> info to include? Be concise + specific!4a. Include preceptor + credentials. #TwitteRx is a small https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌎" title="Amerika auf dem Globus" aria-label="Emoji: Amerika auf dem Globus">!4b. Highlight what made your experience special! Use https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps"> active words!4b. Be specific as possible! Here: in-service topic and # in audience, research https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> and submission!" class="img-responsive" style="max-width:100%;"/>
info to include? Be concise + specific!4a. Include preceptor + credentials. #TwitteRx is a small https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌎" title="Amerika auf dem Globus" aria-label="Emoji: Amerika auf dem Globus">!4b. Highlight what made your experience special! Use https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps"> active words!4b. Be specific as possible! Here: in-service topic and # in audience, research https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> and submission!" title="5/4. https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤷" title="Person shrugging" aria-label="Emoji: Person shrugging"> info to include? Be concise + specific!4a. Include preceptor + credentials. #TwitteRx is a small https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌎" title="Amerika auf dem Globus" aria-label="Emoji: Amerika auf dem Globus">!4b. Highlight what made your experience special! Use https://abs.twimg.com/emoji/v2/... draggable="false" alt="💪" title="Angespannter Bizeps" aria-label="Emoji: Angespannter Bizeps"> active words!4b. Be specific as possible! Here: in-service topic and # in audience, research https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> and submission!" class="img-responsive" style="max-width:100%;"/>
 CLREKSHIPS? Watch for all-caps!6. Obtain feedback! Differentiate between stylistic vs. substance and what can make your CV better!6a. One place to get your CV reviewed is the @ACCP CV review service: https://bit.ly/2H4Us6N&q..." title="6/5. Double-check for spelling and grammar! https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen"> CLREKSHIPS? Watch for all-caps!6. Obtain feedback! Differentiate between stylistic vs. substance and what can make your CV better!6a. One place to get your CV reviewed is the @ACCP CV review service: https://bit.ly/2H4Us6N&q..." class="img-responsive" style="max-width:100%;"/>
CLREKSHIPS? Watch for all-caps!6. Obtain feedback! Differentiate between stylistic vs. substance and what can make your CV better!6a. One place to get your CV reviewed is the @ACCP CV review service: https://bit.ly/2H4Us6N&q..." title="6/5. Double-check for spelling and grammar! https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen"> CLREKSHIPS? Watch for all-caps!6. Obtain feedback! Differentiate between stylistic vs. substance and what can make your CV better!6a. One place to get your CV reviewed is the @ACCP CV review service: https://bit.ly/2H4Us6N&q..." class="img-responsive" style="max-width:100%;"/>


