I& #39;ve been exploring color recently, trying to learn more about color theory by sampling the work of professional designers. Seemingly subtle differences in color can make a big impact overall.
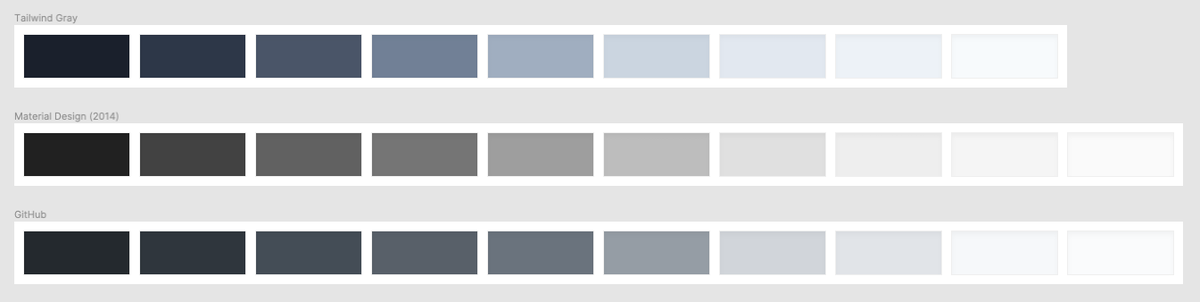
Below are 3 "gray" color schemes, from Tailwind, Material Design (2014), and GitHub.
Below are 3 "gray" color schemes, from Tailwind, Material Design (2014), and GitHub.
Whoa, so many great responses to this tweet! A few of my favs:
First, ColorBox is a tool created by @lyftdesignteam to generate color palettes based on HSB values and familiar easing algorithms. Really nice UX https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up"> https://twitter.com/marcusradell/status/1302660136759185409?s=20">https://twitter.com/marcusrad...
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up"> https://twitter.com/marcusradell/status/1302660136759185409?s=20">https://twitter.com/marcusrad...
First, ColorBox is a tool created by @lyftdesignteam to generate color palettes based on HSB values and familiar easing algorithms. Really nice UX
Next, Leonardo is a really cool web app from @AdobeDesign that generates accessible color palettes from key colors and desired color contrast ratios. Really helpful for making sure you& #39;re following WCAG a11y guidelines! https://twitter.com/CedricGourville/status/1302674612761878530?s=20">https://twitter.com/CedricGou...
Third (from a thread a few days ago) there is a great little preview of a chapter in Refactoring UI where they explain how to put together a color palette from scratch. It& #39;s a great read if you& #39;re trying to get your bearings. https://refactoringui.com/previews/building-your-color-palette/">https://refactoringui.com/previews/...
For a deeper dive into the science behind creating an adaptive color palette, check out this article from @NateBaldwinArt, one of the creators behind Leonardo https://medium.com/@NateBaldwin/colorimetry-and-the-cartography-of-color-415ef5315c0a">https://medium.com/@NateBald...

 Read on Twitter
Read on Twitter