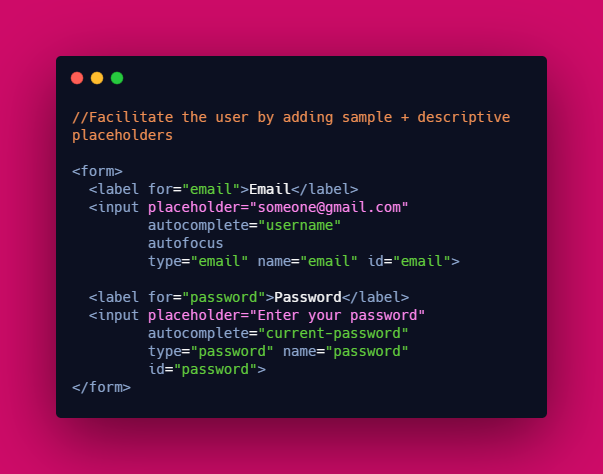
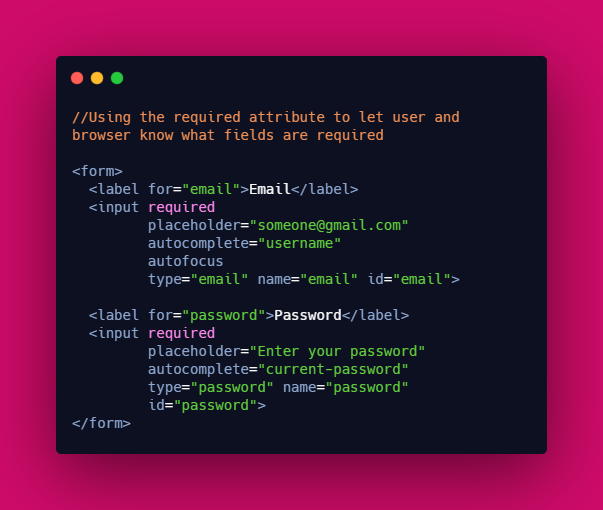
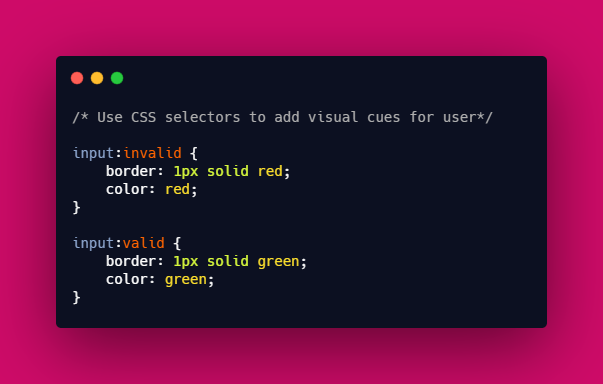
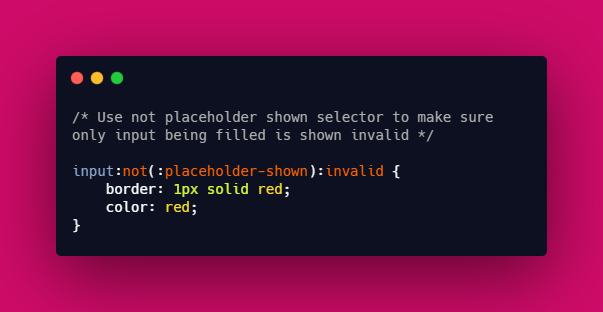
How to build awesome forms with only HTML & CSS:
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">A Thread
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">A Thread https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
More Form best practices:
1. Use a font-size of min. of 16px for desktop and min. of 20px for mobile screens.
2. Put sign-in/sign-up button on top in mobile view to avoid hiding the button under the keyboard.
3. Use colors that define your brand to add a personal touch.
1. Use a font-size of min. of 16px for desktop and min. of 20px for mobile screens.
2. Put sign-in/sign-up button on top in mobile view to avoid hiding the button under the keyboard.
3. Use colors that define your brand to add a personal touch.
4. Add enough padding to allow users to touch the input field easily on small screens.
5. Provide password criteria as text below the password field to help the user choose the right password in the first try.
6. Use pattern attribute for specific information like zipcode etc.
5. Provide password criteria as text below the password field to help the user choose the right password in the first try.
6. Use pattern attribute for specific information like zipcode etc.
Hope you enjoyed the thread!
I would love to know which are some of the best form practices that you follow?
I would love to know which are some of the best form practices that you follow?

 Read on Twitter
Read on Twitter