Cool & easy ways to share your code online!
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">Short Thread
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">Short Thread  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
#100DaysOfCode #DevCommunity
#100DaysOfCode #DevCommunity
Have you ever wondered how do they create those shiny images to display their code snippets, tips, and exercises?
I did too when I started tweeting and eventually found someone recommending carbon app. Then I found some other options too.
Here is my top 4 ways to share code!
I did too when I started tweeting and eventually found someone recommending carbon app. Then I found some other options too.
Here is my top 4 ways to share code!
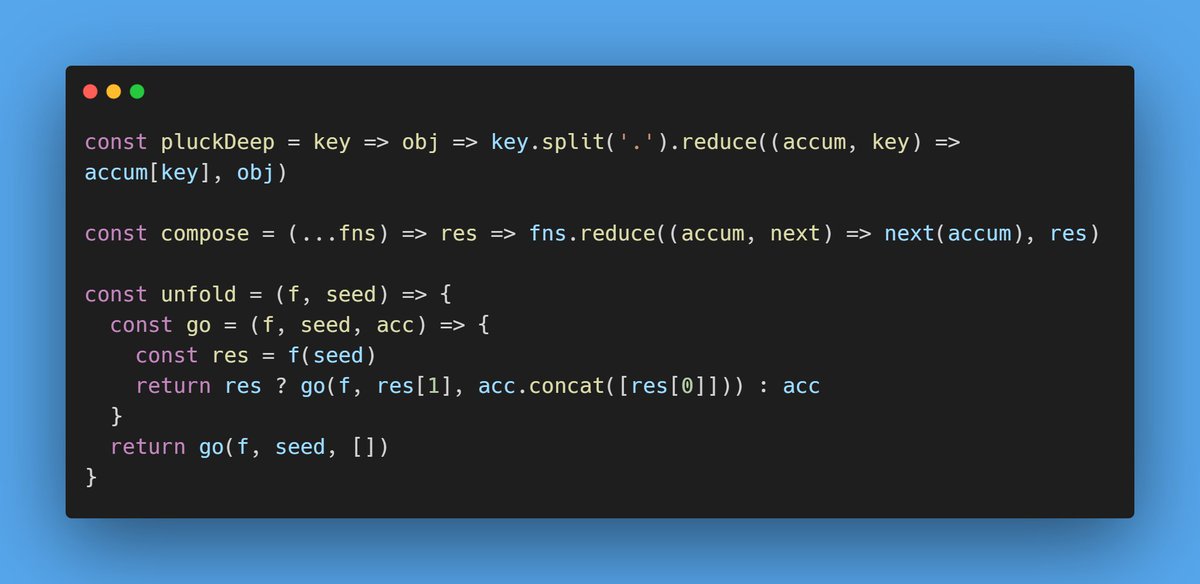
Myself and mostly Twitter´s favorite is the Carbon app:
http://carbon.now.sh"> http://carbon.now.sh
You can directly use it with standard styles or customize it to your liking. To save this customization you can sign up using your github account.
http://carbon.now.sh"> http://carbon.now.sh
You can directly use it with standard styles or customize it to your liking. To save this customization you can sign up using your github account.
2_ Polarcode
For the VSCode lovers we have an extension to take screenshots directly in VS Code, take a look at this GIF from their github repo, its pretty cool https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤙" title="„Ruf mich an!”" aria-label="Emoji: „Ruf mich an!”">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤙" title="„Ruf mich an!”" aria-label="Emoji: „Ruf mich an!”">
https://github.com/octref/polacode ">https://github.com/octref/po...
For the VSCode lovers we have an extension to take screenshots directly in VS Code, take a look at this GIF from their github repo, its pretty cool
https://github.com/octref/polacode ">https://github.com/octref/po...
3_ Greenshot
If you want more versatility and take a screenshot on whatever code editor or app you are using, can´t go wrong with Greenshot.
Free app, that allows you to take a screenshot from any portion of your screen and save it/export it as you want.
If you want more versatility and take a screenshot on whatever code editor or app you are using, can´t go wrong with Greenshot.
Free app, that allows you to take a screenshot from any portion of your screen and save it/export it as you want.
And last but not least the social media sharer:
4_ http://codeimg.io"> http://codeimg.io
They offer social media templates, this way you don´t have to care about proportions. Other than that, similar to carbon.
4_ http://codeimg.io"> http://codeimg.io
They offer social media templates, this way you don´t have to care about proportions. Other than that, similar to carbon.
Those are the top 4 tools I find useful for different scenarios so you can use the one that suits you better!
Thanks for reading!
Thanks for reading!

 Read on Twitter
Read on Twitter Short Thread https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> #100DaysOfCode #DevCommunity" title="Cool & easy ways to share your code online!https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">Short Thread https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> #100DaysOfCode #DevCommunity" class="img-responsive" style="max-width:100%;"/>
Short Thread https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> #100DaysOfCode #DevCommunity" title="Cool & easy ways to share your code online!https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">Short Thread https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> #100DaysOfCode #DevCommunity" class="img-responsive" style="max-width:100%;"/>