Explain to me asynchronous JavaScript (callbacks, promises, async/await) like I& #39;m 5 years old, thread  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
#javascript #100DaysOfCode
#javascript #100DaysOfCode
JavaScript code is executed synchronously, i.e. line by line in the order it& #39;s written, and one line at a time.
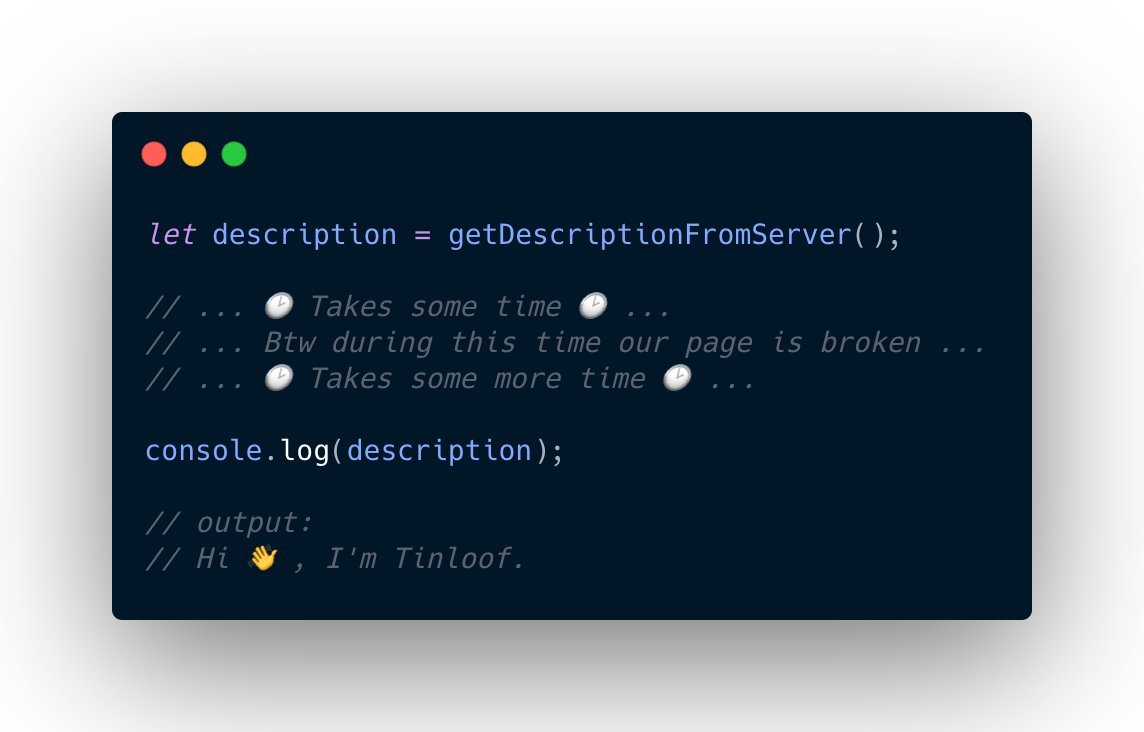
Now let& #39;s say we had to make a network request to get the description from a server and our user has a bad Internet connection so it takes some time to resolve.
Our code works, but during the time we were getting the description from the server, our page was frozen, which is quite frustrating for the user...  https://abs.twimg.com/emoji/v2/... draggable="false" alt="😠" title="Wütendes Gesicht" aria-label="Emoji: Wütendes Gesicht">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😠" title="Wütendes Gesicht" aria-label="Emoji: Wütendes Gesicht">
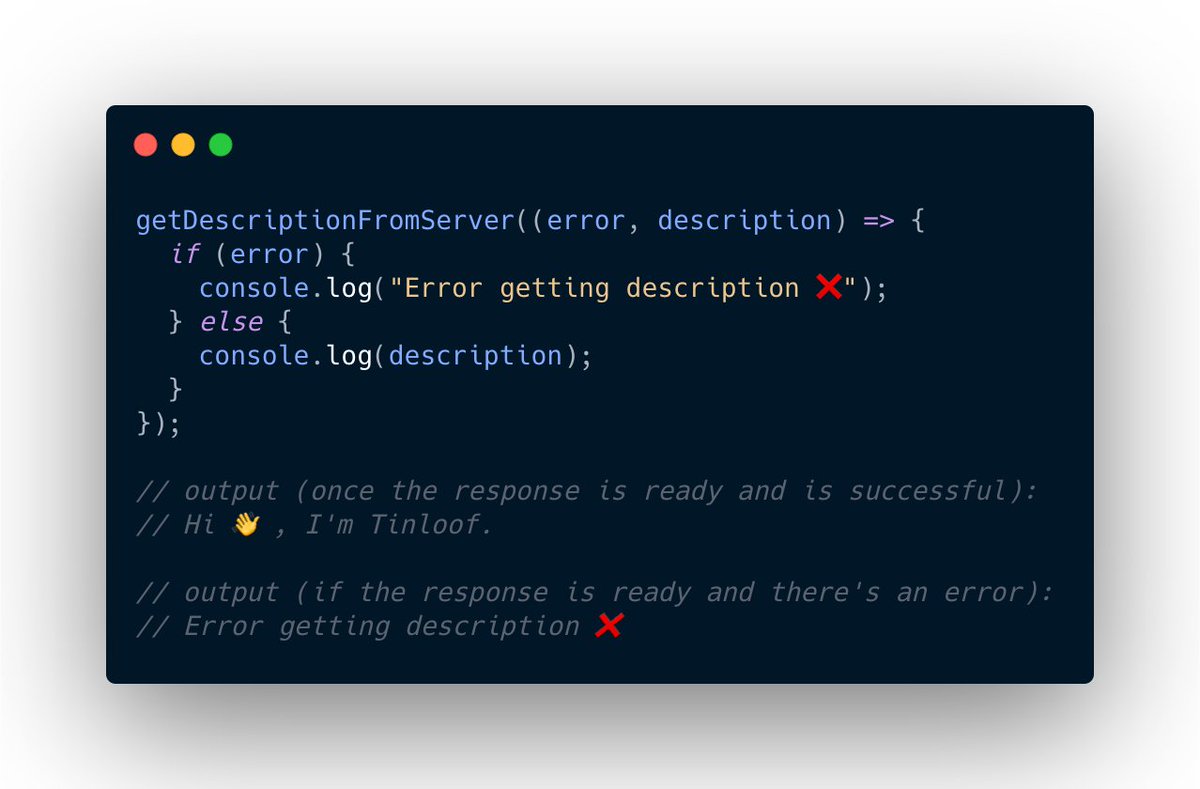
One approach to fix that is called "callbacks".
One approach to fix that is called "callbacks".
We pass getDescription a function to handle the result (i.e. description).
The request is made, the page works just fine and it& #39;s not frozen. We then get a response from the server with 2 parameters: an error (which is empty if the call was successful) and the description.
The request is made, the page works just fine and it& #39;s not frozen. We then get a response from the server with 2 parameters: an error (which is empty if the call was successful) and the description.
Guess what? We just learned one approach of handling asynchronous code in JavaScript.
It& #39;s asynchronous because our browser did 2 things at a time without getting stuck.
It& #39;s asynchronous because our browser did 2 things at a time without getting stuck.
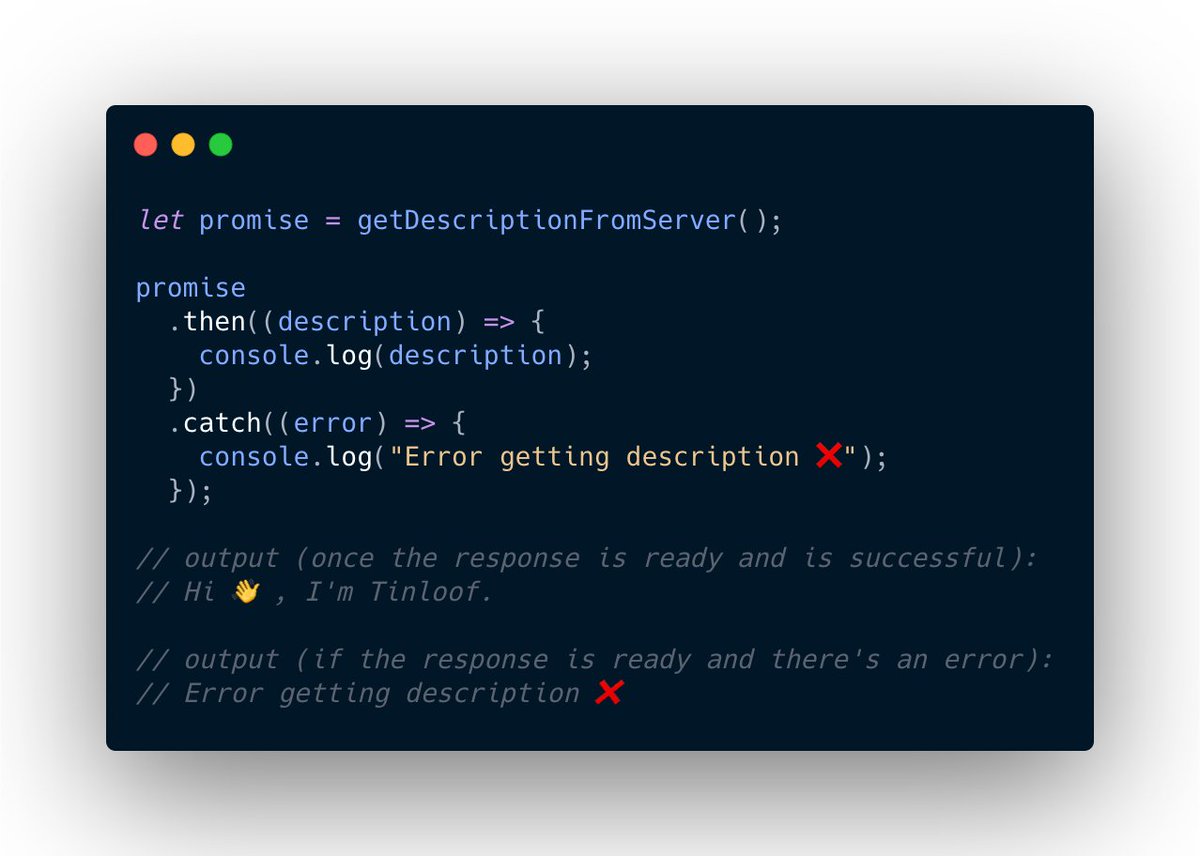
Another approach to asynchronous code is called "Promise"s.
getDescriptionFromServer returns a Promise object. The Promise object has a function "then" to handle success and a function "catch" to handle errors.
getDescriptionFromServer returns a Promise object. The Promise object has a function "then" to handle success and a function "catch" to handle errors.
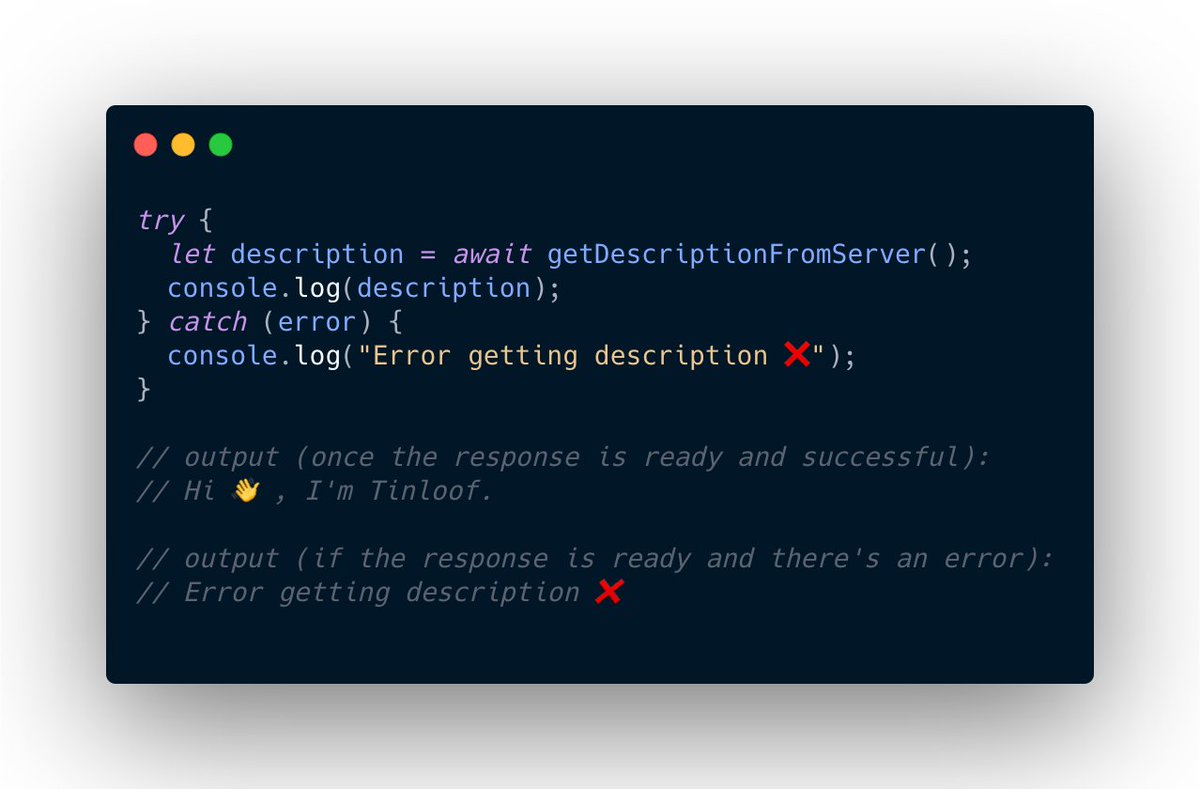
If you find this second approach confusing, there& #39;s a beautiful syntax to do the same thing and it& #39;s our favorite one.
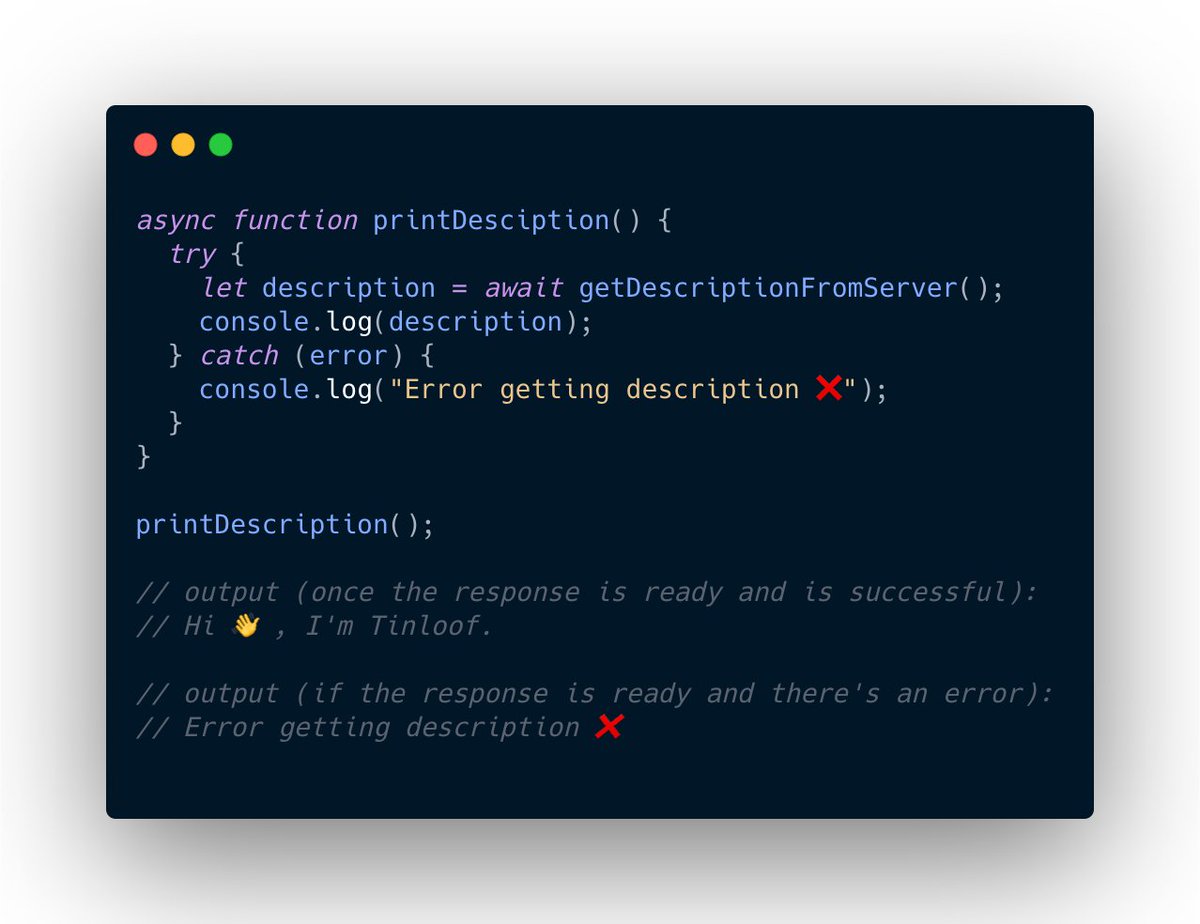
If you want to use "await" in a function, this function has to be declared with the keyword "async".
That& #39;s it  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎉" title="Partyknaller" aria-label="Emoji: Partyknaller">.
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎉" title="Partyknaller" aria-label="Emoji: Partyknaller">.
If you& #39;re still struggling with understanding asynchronous JavaScript, it& #39;s totally fine and is not your fault.
We suggest you take your time to read this thread a few more times or find another resource that explains it way better than us.
If you& #39;re still struggling with understanding asynchronous JavaScript, it& #39;s totally fine and is not your fault.
We suggest you take your time to read this thread a few more times or find another resource that explains it way better than us.
If you managed to understand though, congrats!
Now go ahead and build amazing UIs that can do expensive work asynchronously without being a pain to their users.
Now go ahead and build amazing UIs that can do expensive work asynchronously without being a pain to their users.
When you have time, try to dig dipper into the topic to master it properly. Here are some resources we strongly suggest:
- https://abs.twimg.com/emoji/v2/... draggable="false" alt="📺" title="Fernsehen" aria-label="Emoji: Fernsehen"> https://www.youtube.com/watch?v=8aGhZQkoFbQ
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📺" title="Fernsehen" aria-label="Emoji: Fernsehen"> https://www.youtube.com/watch?v=8aGhZQkoFbQ
-">https://www.youtube.com/watch... https://abs.twimg.com/emoji/v2/... draggable="false" alt="📺" title="Fernsehen" aria-label="Emoji: Fernsehen"> https://www.youtube.com/watch?v=SrNQS8J67zc
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📺" title="Fernsehen" aria-label="Emoji: Fernsehen"> https://www.youtube.com/watch?v=SrNQS8J67zc
-">https://www.youtube.com/watch... https://abs.twimg.com/emoji/v2/... draggable="false" alt="📖" title="Offenes Buch" aria-label="Emoji: Offenes Buch"> https://eloquentjavascript.net/11_async.html
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📖" title="Offenes Buch" aria-label="Emoji: Offenes Buch"> https://eloquentjavascript.net/11_async.html
-">https://eloquentjavascript.net/11_async.... https://abs.twimg.com/emoji/v2/... draggable="false" alt="📖" title="Offenes Buch" aria-label="Emoji: Offenes Buch"> https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Asynchronous/Concepts
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📖" title="Offenes Buch" aria-label="Emoji: Offenes Buch"> https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Asynchronous/Concepts
-">https://developer.mozilla.org/en-US/doc... https://abs.twimg.com/emoji/v2/... draggable="false" alt="📖" title="Offenes Buch" aria-label="Emoji: Offenes Buch"> https://www.oreilly.com/library/view/you-dont-know/9781491905197/preface01.html">https://www.oreilly.com/library/v...
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📖" title="Offenes Buch" aria-label="Emoji: Offenes Buch"> https://www.oreilly.com/library/view/you-dont-know/9781491905197/preface01.html">https://www.oreilly.com/library/v...
-
-">https://www.youtube.com/watch...
-">https://www.youtube.com/watch...
-">https://eloquentjavascript.net/11_async....
-">https://developer.mozilla.org/en-US/doc...
Props to the amazing and talented @soylaila_ for this beautiful illustration she made for us  https://abs.twimg.com/emoji/v2/... draggable="false" alt="😍" title="Lächelndes Gesicht mit herzförmigen Augen" aria-label="Emoji: Lächelndes Gesicht mit herzförmigen Augen">.
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😍" title="Lächelndes Gesicht mit herzförmigen Augen" aria-label="Emoji: Lächelndes Gesicht mit herzförmigen Augen">.

 Read on Twitter
Read on Twitter #javascript #100DaysOfCode" title="Explain to me asynchronous JavaScript (callbacks, promises, async/await) like I& #39;m 5 years old, thread https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten"> #javascript #100DaysOfCode" class="img-responsive" style="max-width:100%;"/>
#javascript #100DaysOfCode" title="Explain to me asynchronous JavaScript (callbacks, promises, async/await) like I& #39;m 5 years old, thread https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten"> #javascript #100DaysOfCode" class="img-responsive" style="max-width:100%;"/>






 ." title="Props to the amazing and talented @soylaila_ for this beautiful illustration she made for us https://abs.twimg.com/emoji/v2/... draggable="false" alt="😍" title="Lächelndes Gesicht mit herzförmigen Augen" aria-label="Emoji: Lächelndes Gesicht mit herzförmigen Augen">." class="img-responsive" style="max-width:100%;"/>
." title="Props to the amazing and talented @soylaila_ for this beautiful illustration she made for us https://abs.twimg.com/emoji/v2/... draggable="false" alt="😍" title="Lächelndes Gesicht mit herzförmigen Augen" aria-label="Emoji: Lächelndes Gesicht mit herzförmigen Augen">." class="img-responsive" style="max-width:100%;"/>


