CSS flexbox properties for #CodeNewbies
A https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
(Please ignore my handwriting https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Lächelndes Gesicht mit offenem Mund und Angstschweiß" aria-label="Emoji: Lächelndes Gesicht mit offenem Mund und Angstschweiß">)
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Lächelndes Gesicht mit offenem Mund und Angstschweiß" aria-label="Emoji: Lächelndes Gesicht mit offenem Mund und Angstschweiß">)
A
(Please ignore my handwriting
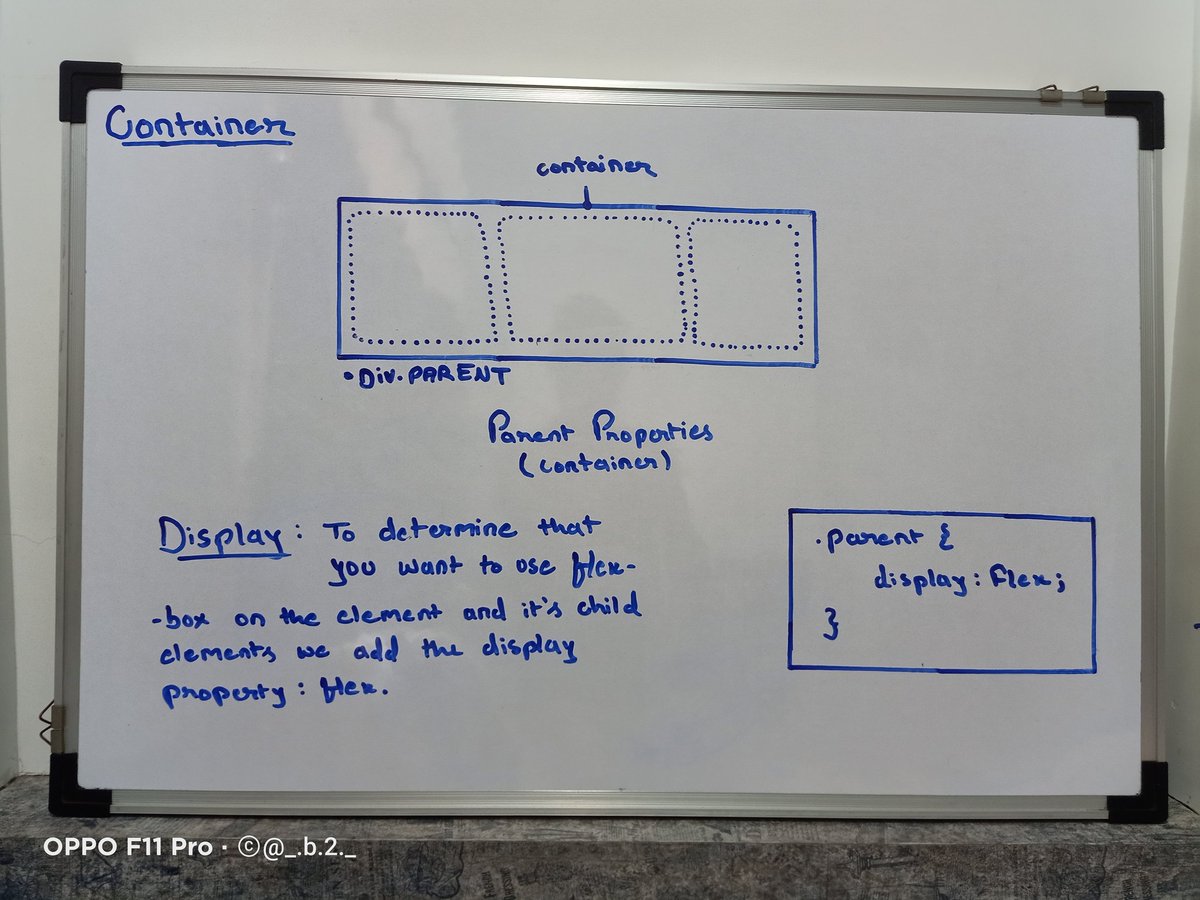
1.) Container.
: To determine that you want to use flexbox on the elements and its child elements we had the display property: flex.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> .parent {
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> .parent {
display: flex;
}
: To determine that you want to use flexbox on the elements and its child elements we had the display property: flex.
display: flex;
}
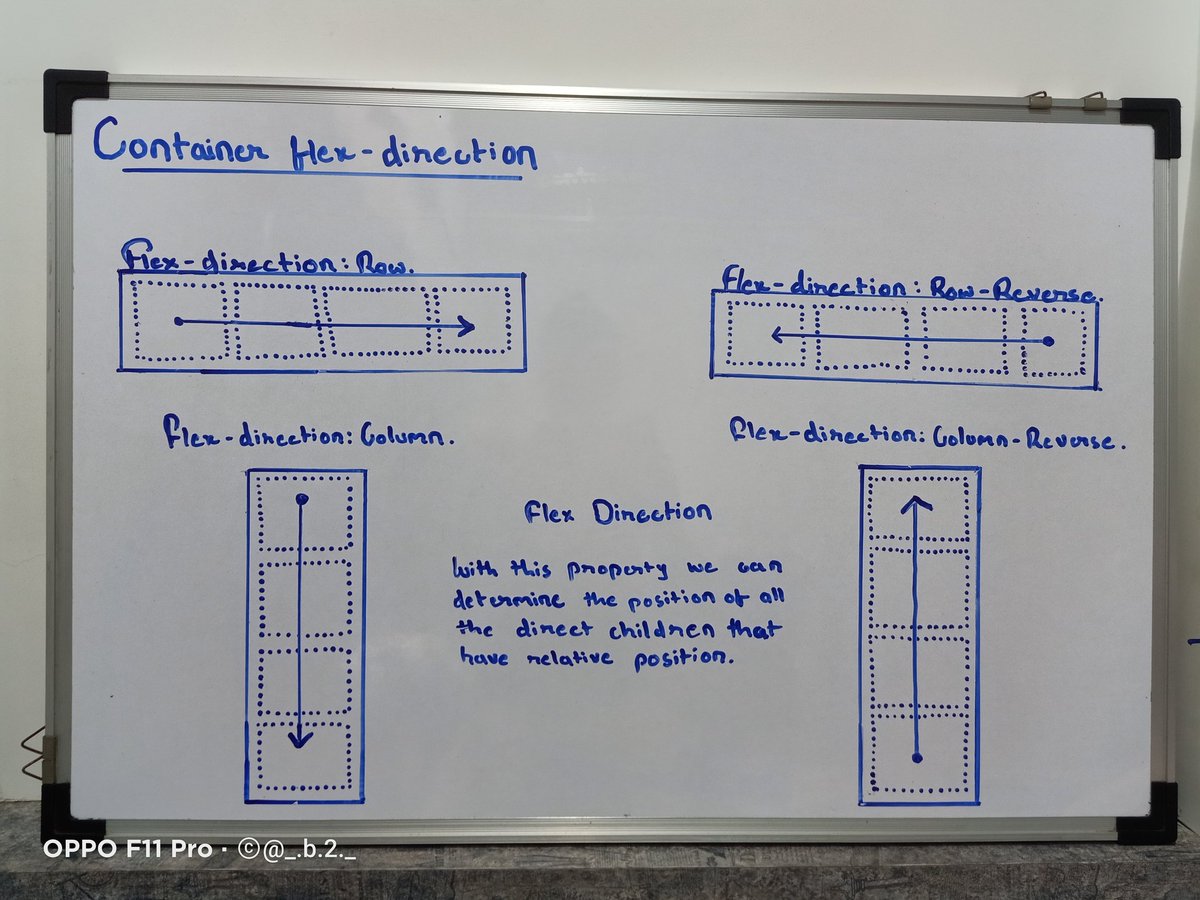
2.) Container - flex - direction.
: With this property we can determine the position of all the direct children that have relative position.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> .container{
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> .container{
flex-direction: row | row-reverse | column | column-reverse;
}
: With this property we can determine the position of all the direct children that have relative position.
flex-direction: row | row-reverse | column | column-reverse;
}
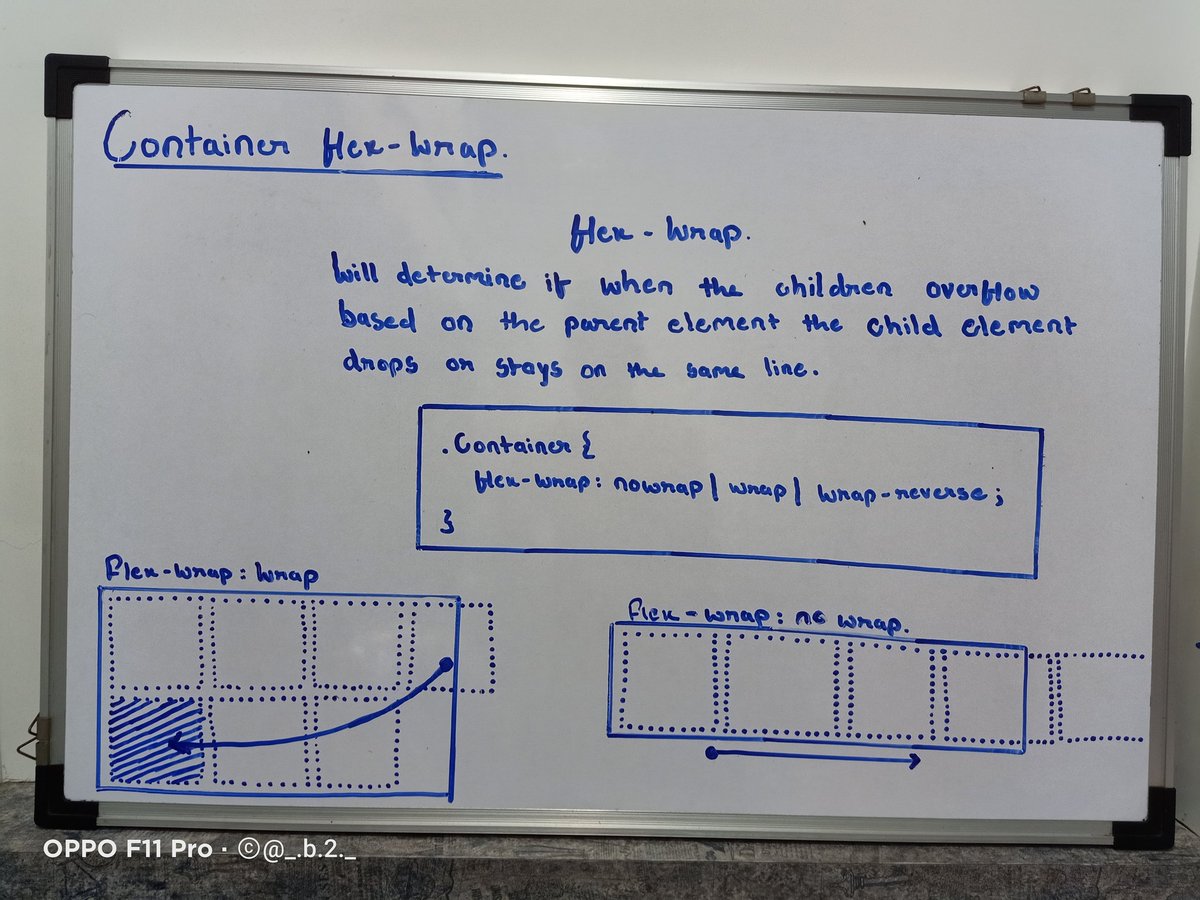
3.) Container - flex - wrap.
: Will determine if when the children overflow based on the parent element the child element drops or stays on the same line.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> .container{
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> .container{
flex-wrap: nowrap | wrap | wrap-reverse;
}
: Will determine if when the children overflow based on the parent element the child element drops or stays on the same line.
flex-wrap: nowrap | wrap | wrap-reverse;
}
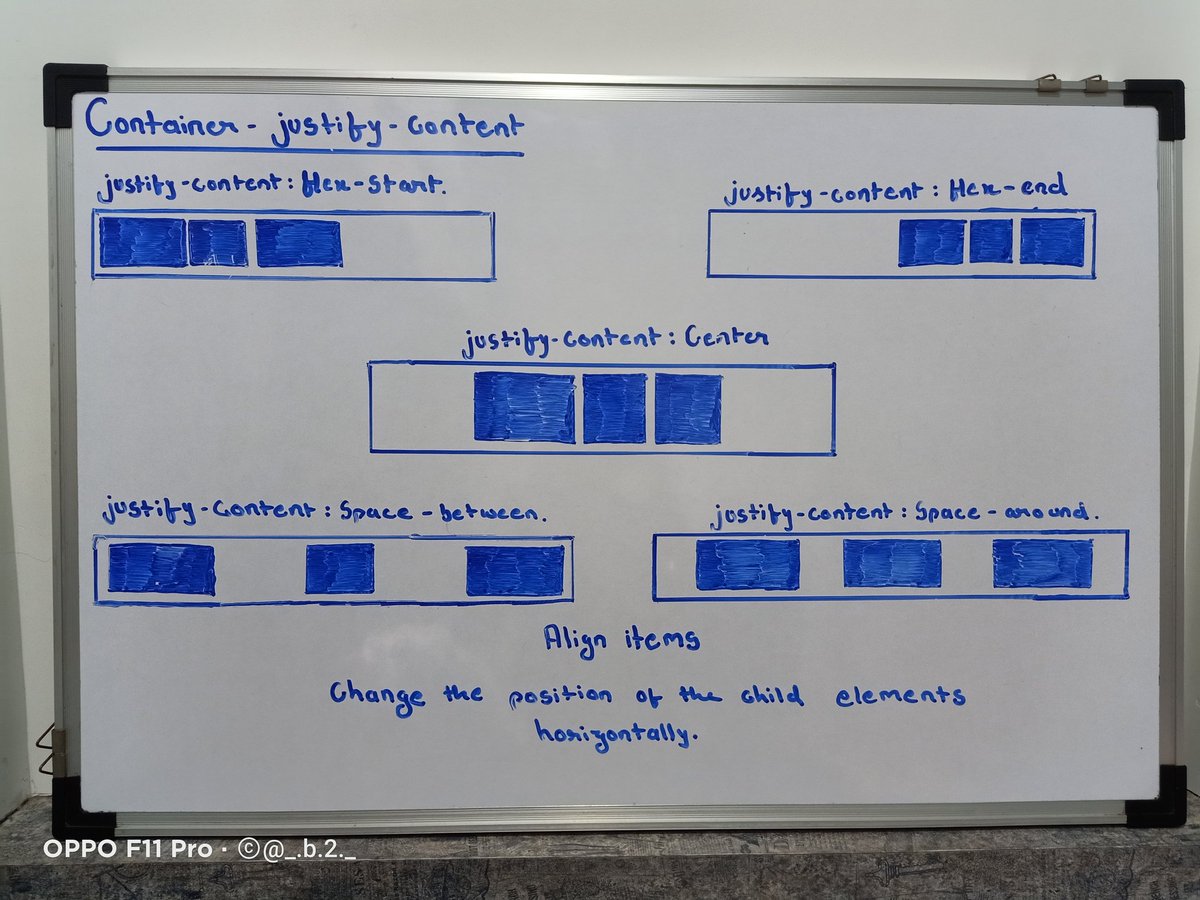
4.) Container - justify - content.
: Change the position of child elements horizontally.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> .container{
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> .container{
justify-content: flex-start | flex-end | center | space-between | space-around;
}
: Change the position of child elements horizontally.
justify-content: flex-start | flex-end | center | space-between | space-around;
}
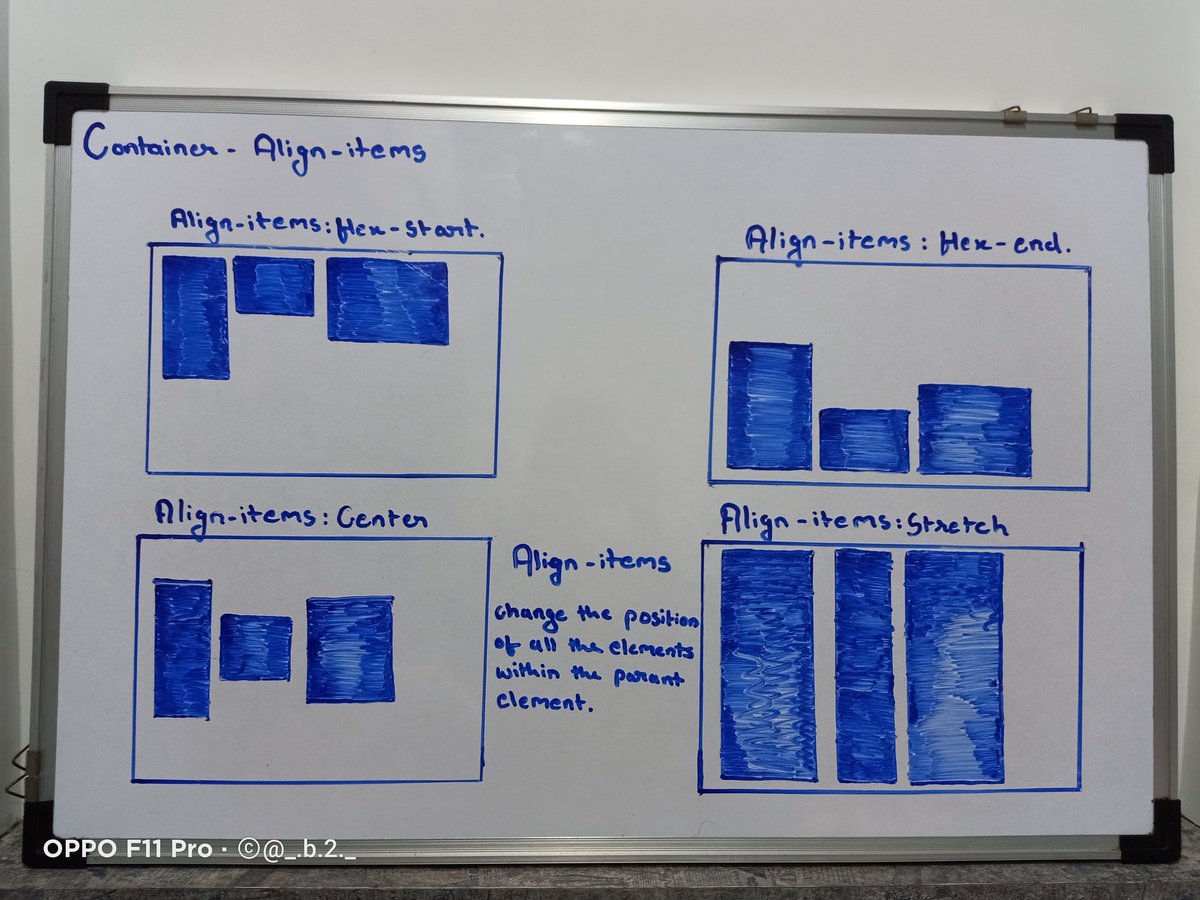
5.) Container - align - items.
: Change the position of all the elements within the parent element.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> .container{
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> .container{
align-items: flex-start | flex-end | center | stretch;
}
: Change the position of all the elements within the parent element.
align-items: flex-start | flex-end | center | stretch;
}
This is my first ever  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">. So please let me know your feedbacks on this one. I appreciate your reading so far
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">. So please let me know your feedbacks on this one. I appreciate your reading so far https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙏" title="Folded hands" aria-label="Emoji: Folded hands">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙏" title="Folded hands" aria-label="Emoji: Folded hands">
Inspiration : @__akash__19
& @thisismanaswini
(Ps: i felt like i was 5 when i started filling those boxes https://abs.twimg.com/emoji/v2/... draggable="false" alt="😂" title="Gesicht mit Freudentränen" aria-label="Emoji: Gesicht mit Freudentränen">)
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😂" title="Gesicht mit Freudentränen" aria-label="Emoji: Gesicht mit Freudentränen">)
Inspiration : @__akash__19
& @thisismanaswini
(Ps: i felt like i was 5 when i started filling those boxes

 Read on Twitter
Read on Twitter .parent { display: flex; }" title="1.) Container. : To determine that you want to use flexbox on the elements and its child elements we had the display property: flex.https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> .parent { display: flex; }" class="img-responsive" style="max-width:100%;"/>
.parent { display: flex; }" title="1.) Container. : To determine that you want to use flexbox on the elements and its child elements we had the display property: flex.https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> .parent { display: flex; }" class="img-responsive" style="max-width:100%;"/>
 .container{ flex-direction: row | row-reverse | column | column-reverse; }" title="2.) Container - flex - direction. : With this property we can determine the position of all the direct children that have relative position.https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> .container{ flex-direction: row | row-reverse | column | column-reverse; }" class="img-responsive" style="max-width:100%;"/>
.container{ flex-direction: row | row-reverse | column | column-reverse; }" title="2.) Container - flex - direction. : With this property we can determine the position of all the direct children that have relative position.https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> .container{ flex-direction: row | row-reverse | column | column-reverse; }" class="img-responsive" style="max-width:100%;"/>
 .container{ flex-wrap: nowrap | wrap | wrap-reverse; }" title="3.) Container - flex - wrap. : Will determine if when the children overflow based on the parent element the child element drops or stays on the same line.https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> .container{ flex-wrap: nowrap | wrap | wrap-reverse; }" class="img-responsive" style="max-width:100%;"/>
.container{ flex-wrap: nowrap | wrap | wrap-reverse; }" title="3.) Container - flex - wrap. : Will determine if when the children overflow based on the parent element the child element drops or stays on the same line.https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> .container{ flex-wrap: nowrap | wrap | wrap-reverse; }" class="img-responsive" style="max-width:100%;"/>
 .container{ justify-content: flex-start | flex-end | center | space-between | space-around; }" title="4.) Container - justify - content. : Change the position of child elements horizontally.https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> .container{ justify-content: flex-start | flex-end | center | space-between | space-around; }" class="img-responsive" style="max-width:100%;"/>
.container{ justify-content: flex-start | flex-end | center | space-between | space-around; }" title="4.) Container - justify - content. : Change the position of child elements horizontally.https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> .container{ justify-content: flex-start | flex-end | center | space-between | space-around; }" class="img-responsive" style="max-width:100%;"/>
 .container{ align-items: flex-start | flex-end | center | stretch; }" title="5.) Container - align - items. : Change the position of all the elements within the parent element.https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> .container{ align-items: flex-start | flex-end | center | stretch; }" class="img-responsive" style="max-width:100%;"/>
.container{ align-items: flex-start | flex-end | center | stretch; }" title="5.) Container - align - items. : Change the position of all the elements within the parent element.https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Rückhand Zeigefinger nach rechts" aria-label="Emoji: Rückhand Zeigefinger nach rechts"> .container{ align-items: flex-start | flex-end | center | stretch; }" class="img-responsive" style="max-width:100%;"/>


