When I teach in person, my Canvas course page is like a messy filing cabinet; if students can& #39;t find something, I can help.
But when I teach all-remote, I like Canvas to be as intuitive as possible.
So, starting from the Canvas dashboard: I set a cover image and a color. All my courses have color schemes so I can remember them visually. A classic film course would be black and white. This semester, my colors are super-saturated aggressive pinks and blues.
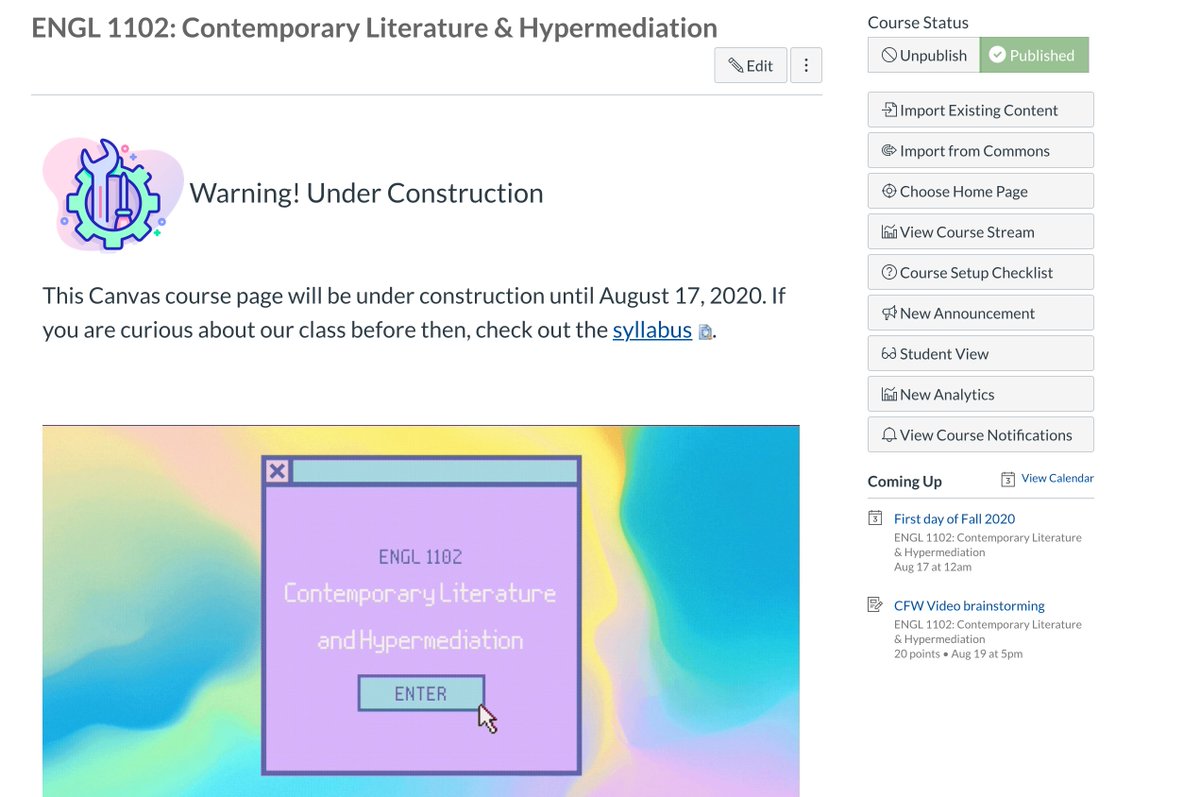
My cover image is made in @canva; it& #39;s actually a gif that moves. I also use it as the header on our home page, which you see when you click into the course.
The gif itself is actually so big that I can& #39;t put it on twitter, lol.
The gif itself is actually so big that I can& #39;t put it on twitter, lol.
This semester, I published my course early so students could see the syllabus ahead of time, so I added a little note up there about how the Canvas page itself is still under construction.
I get all my icons from @freepik; these, as you can tell, match the color scheme
I get all my icons from @freepik; these, as you can tell, match the color scheme
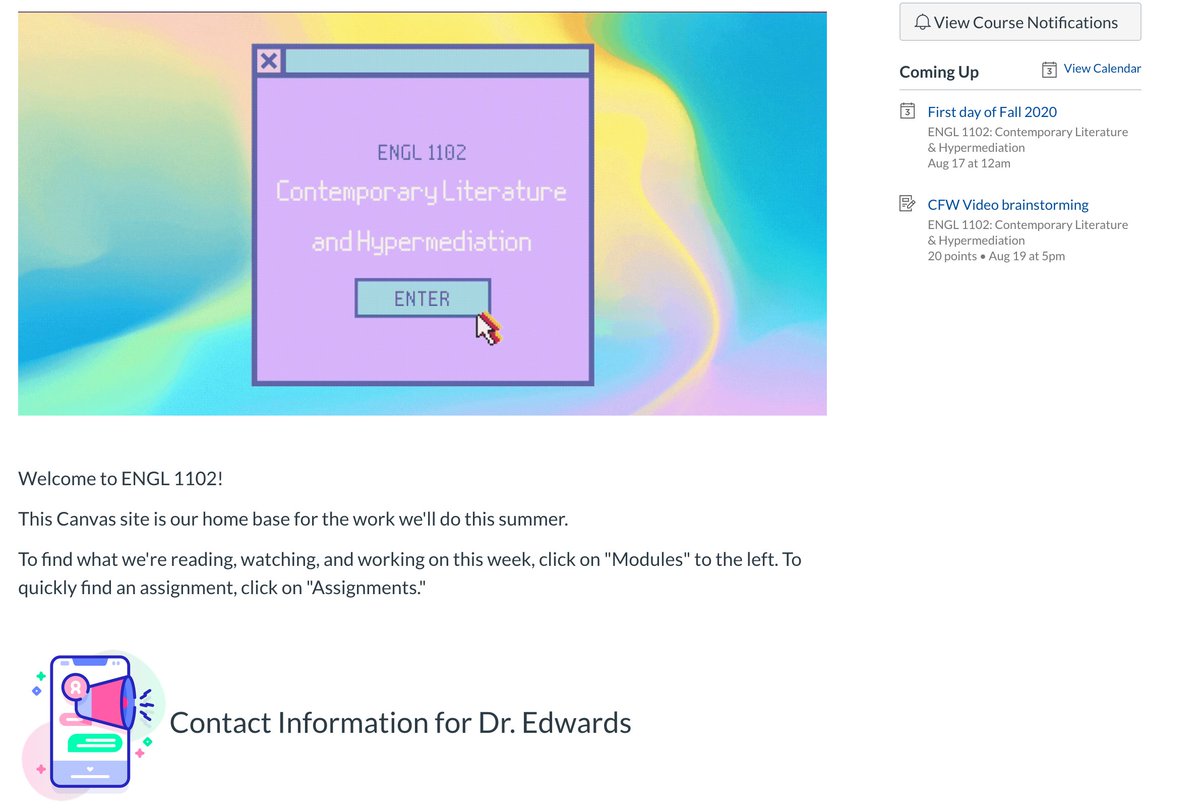
So once the under construction banner goes away, the rest of our landing page will look like this. I put my contact info at the bottom of this page so students can find it easily.
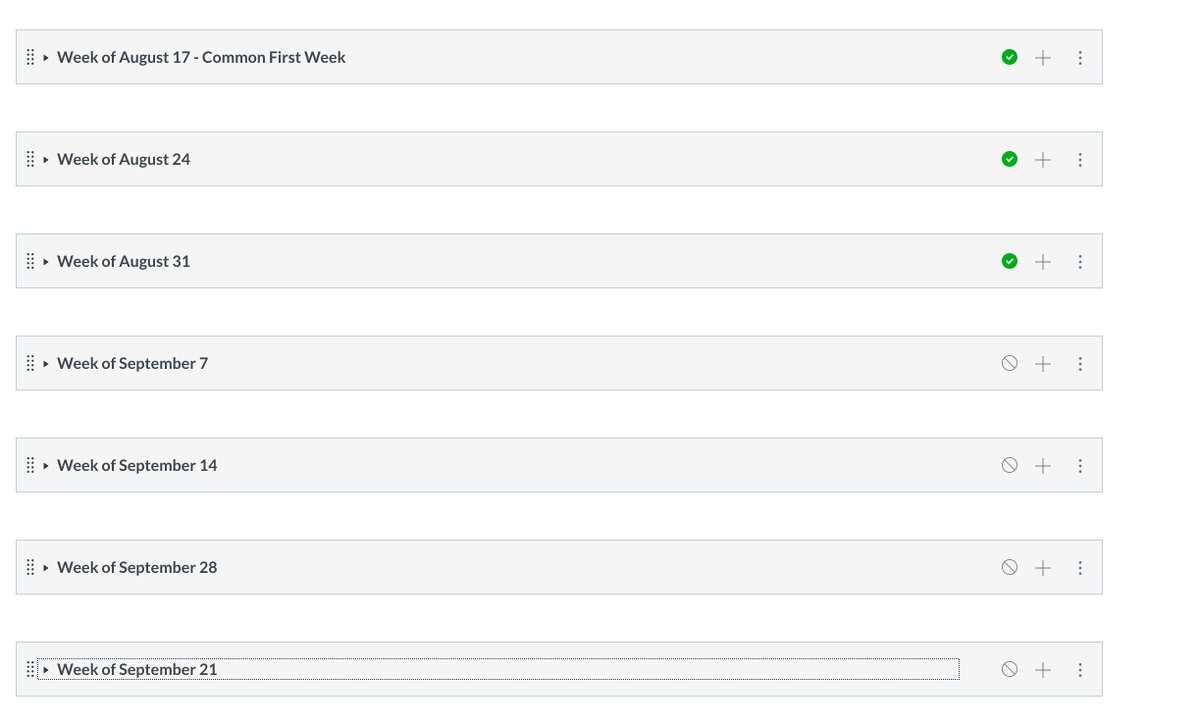
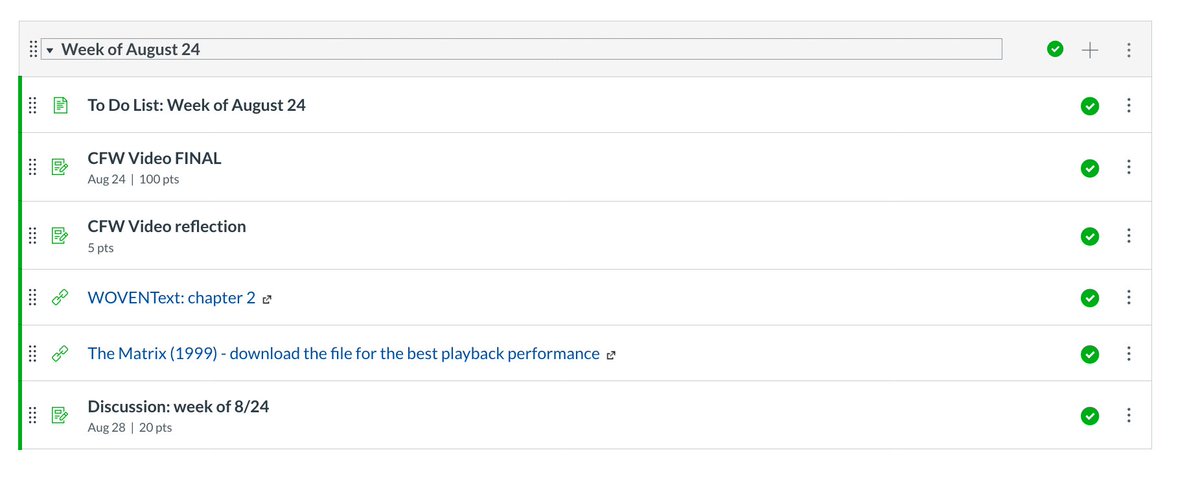
For a remote asynchronous course, I break everything up into weeks and put everything students need to find in Modules named for the weeks.
I like this bc it& #39;s easy to find where we are in the semester, but also bc things can be changed on the fly in case of interruption...
I like this bc it& #39;s easy to find where we are in the semester, but also bc things can be changed on the fly in case of interruption...
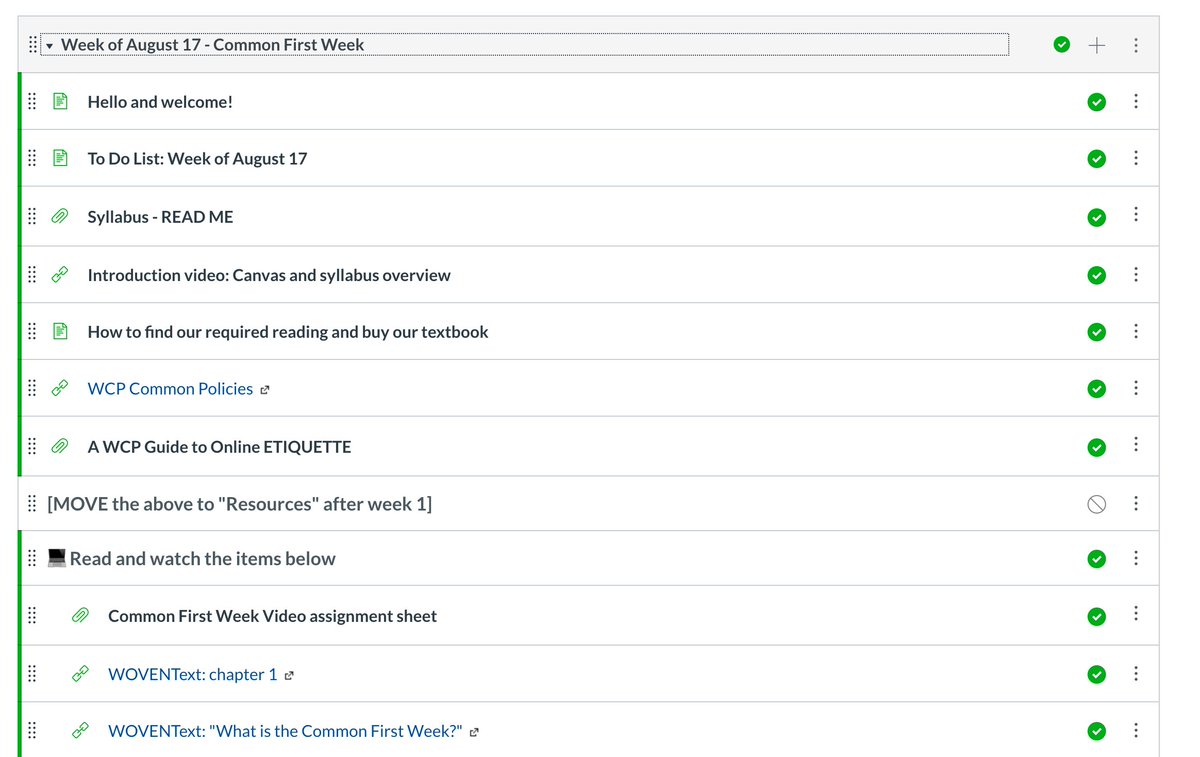
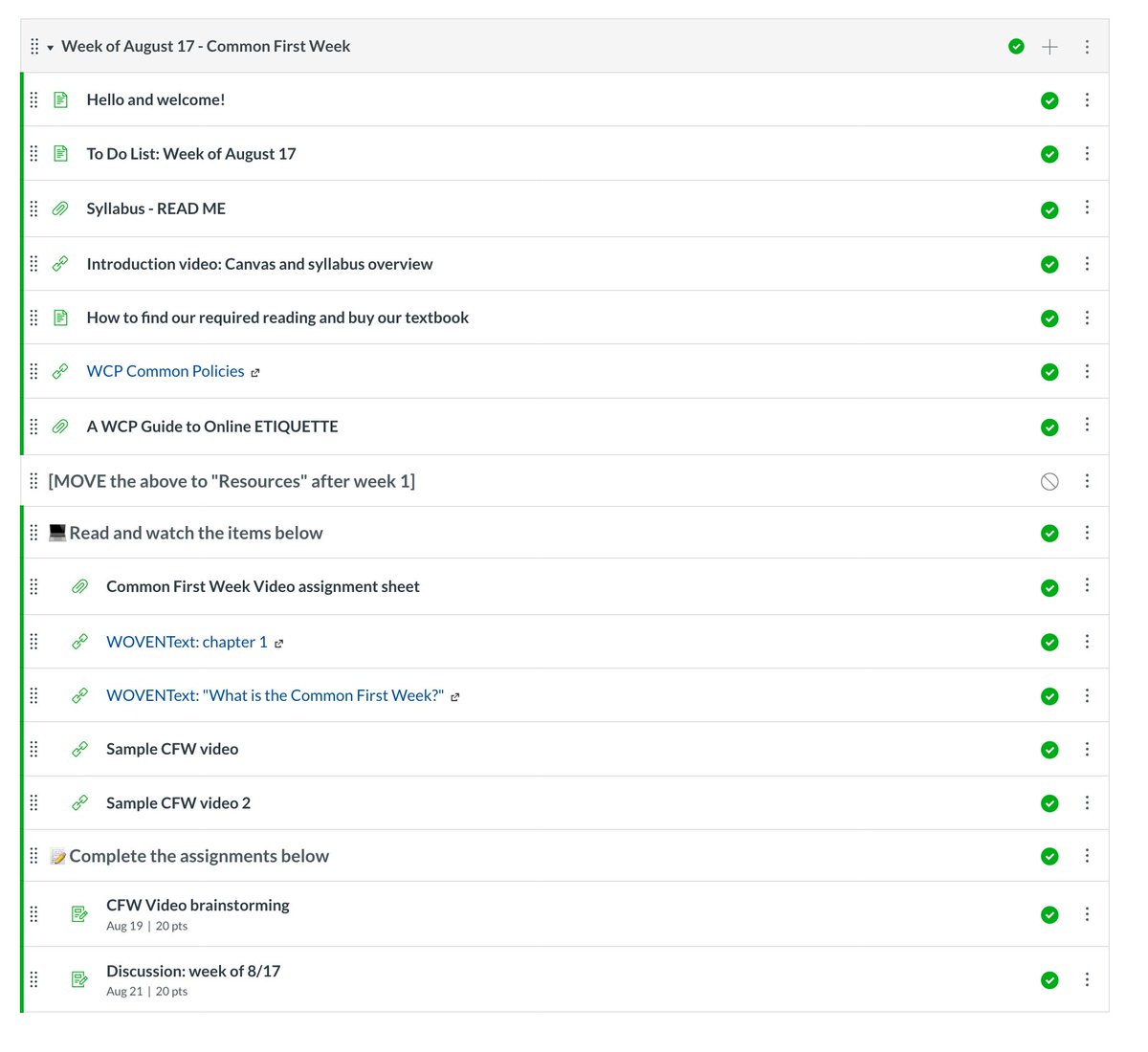
The module for the first week is really full and holds students& #39; hands a lot, bc I can& #39;t assume that they know how to use the platform. Everything is in the order I want them to read it in.
Pro-tip: add notes to yourself as "text headers" and leave unpublished.
Pro-tip: add notes to yourself as "text headers" and leave unpublished.
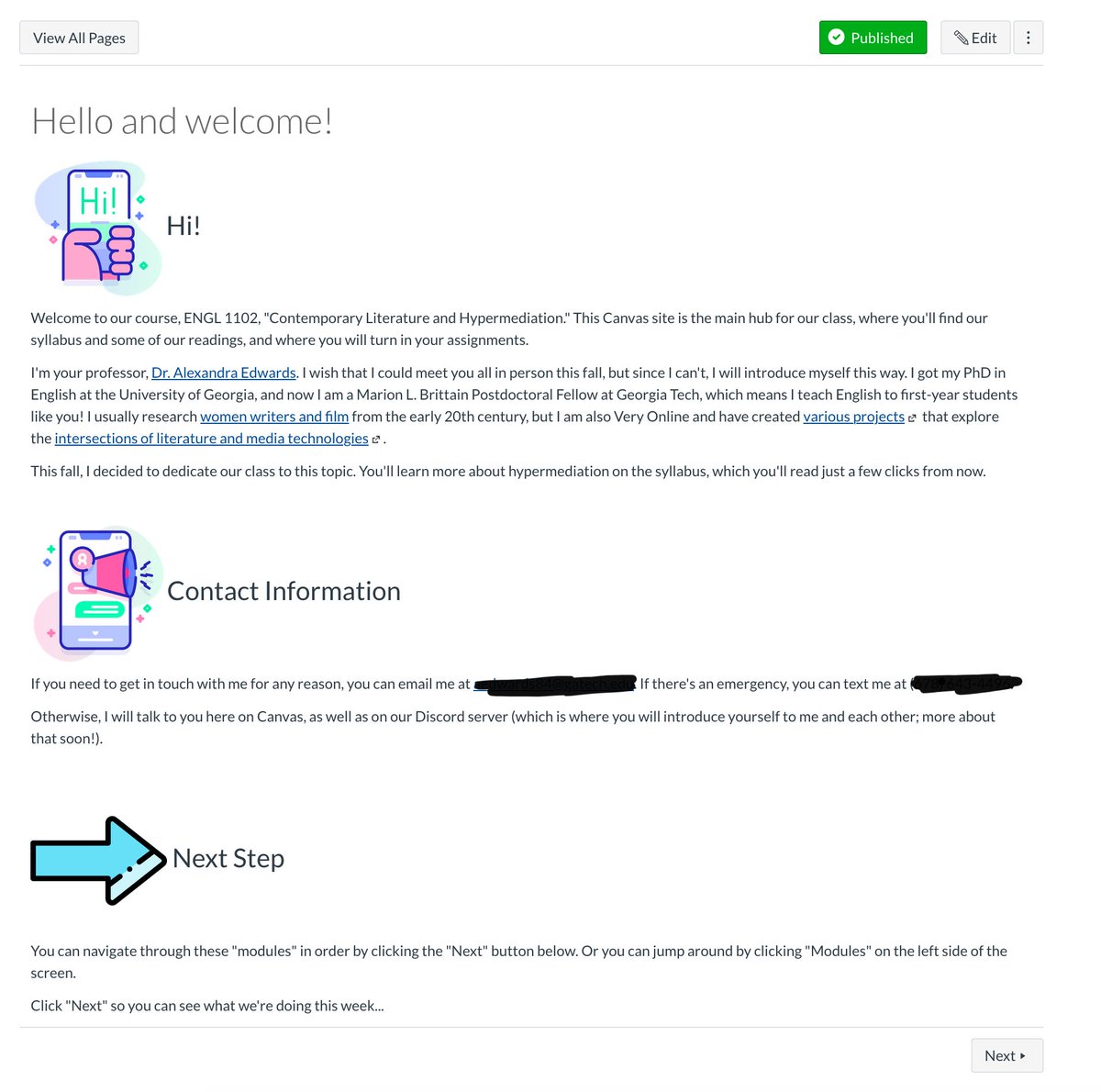
So they& #39;ll begin, hopefully, by clicking on "Hello and welcome!" This is a "Page" in Canvas lingo. I intro myself, repeat my contact info, and explain how to access the rest of the materials.
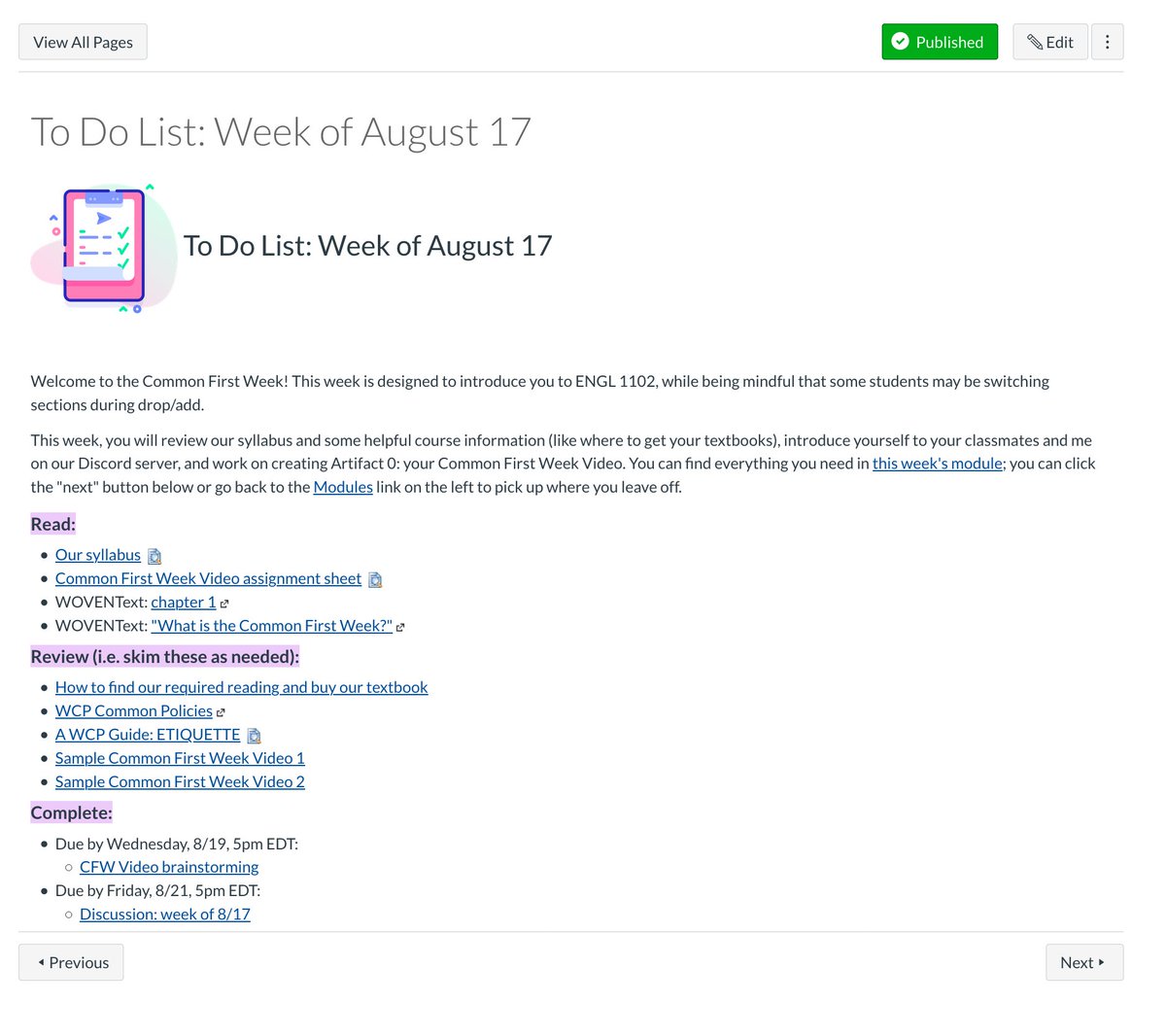
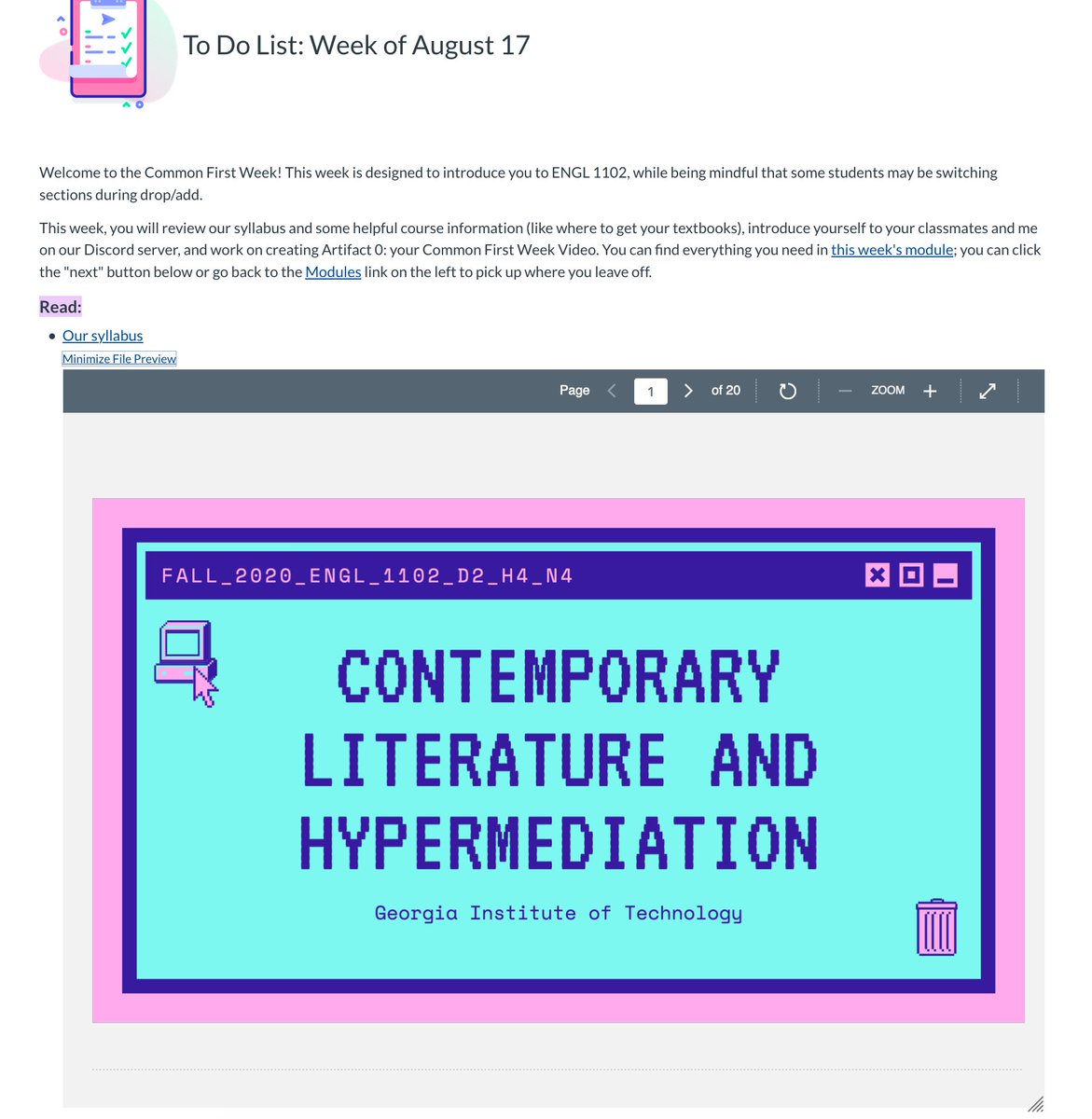
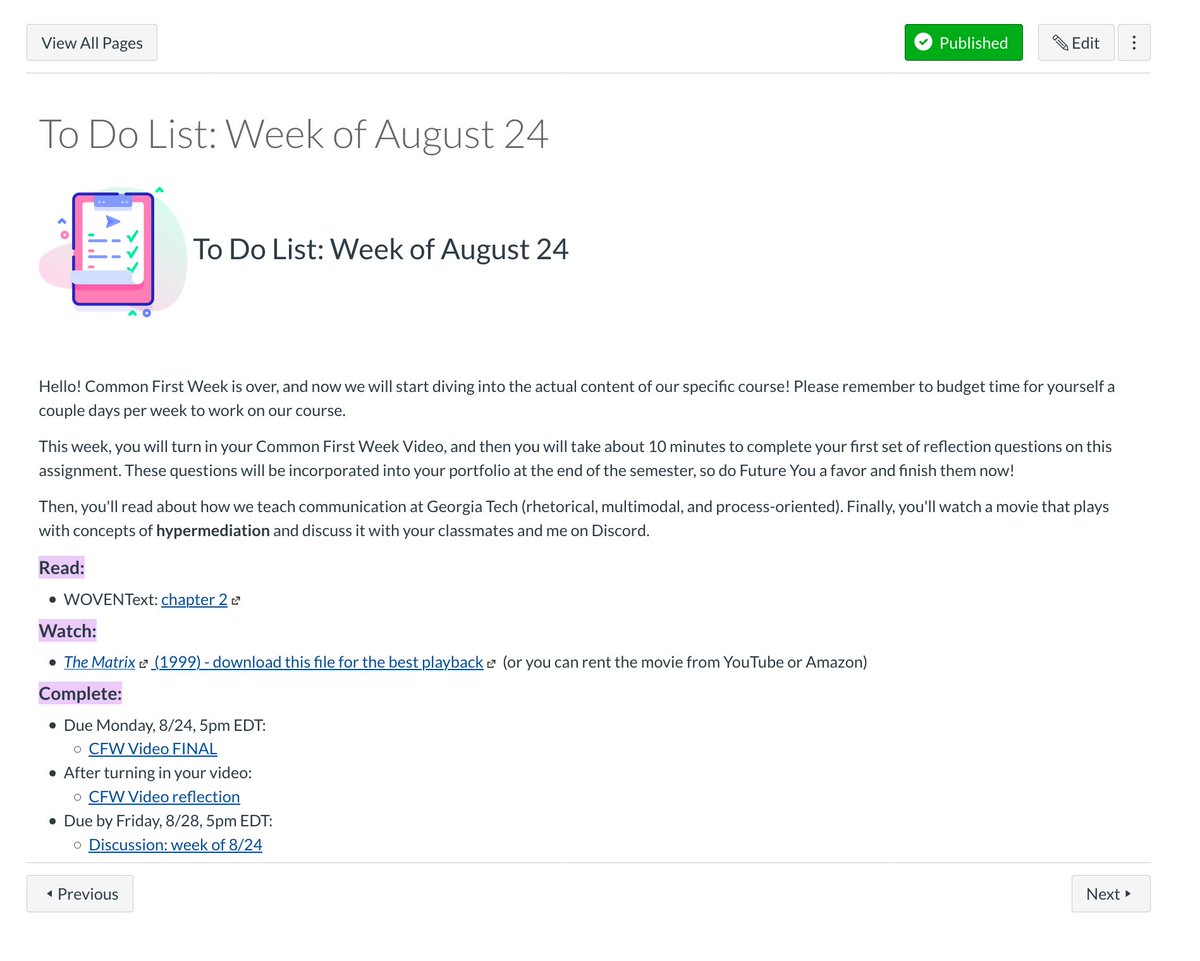
Clicking "next" takes them to a To Do List, which I make for each week of the course. In a remote course, this replaces the course calendar I would normally put in my syllabus. I explain a bit about the week, list the reading/viewing and assignments.
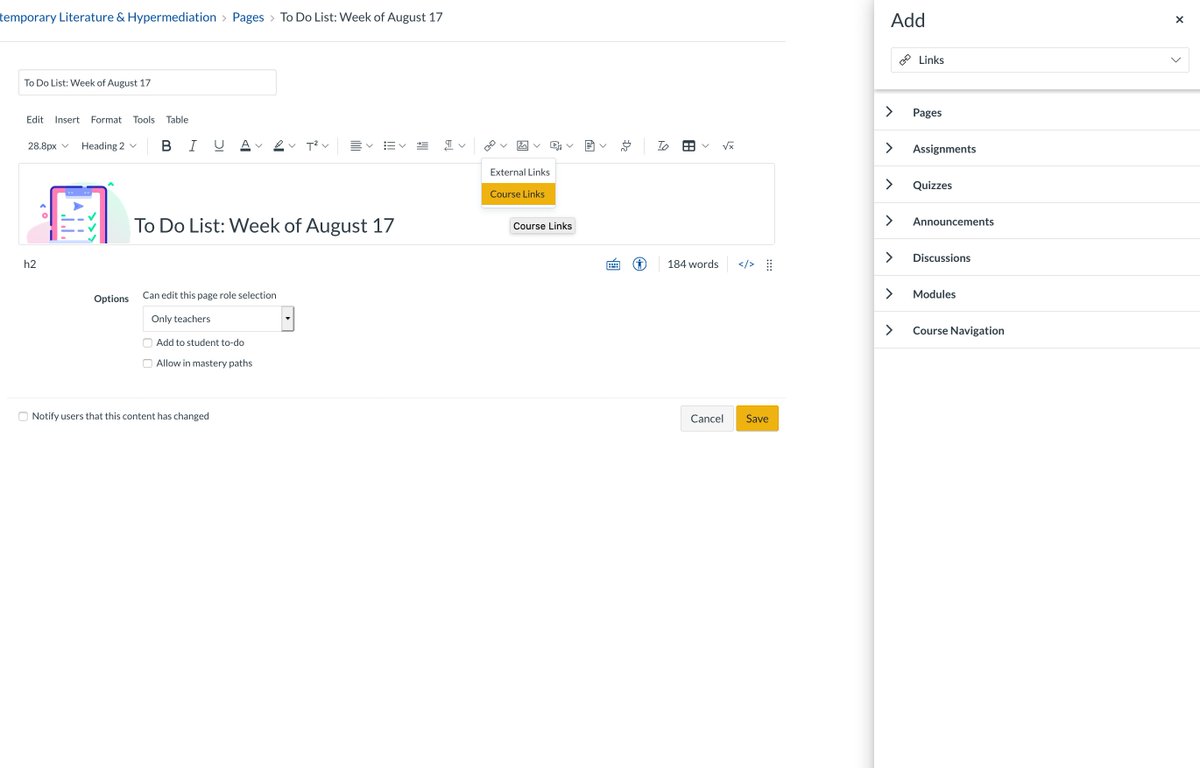
Anything that I list on the To Do List that lives on Canvas or online gets a link. Canvas actually makes it really easy to add links to course material: when you edit a page, choose the link icon, then "Course Links" and you can find pretty much anything in the tray that opens.
My goal here is that a student could always go to the To Do List, find what they need to do, and then click the link to go do it. In the case of files, clicking the little icon actually lets you preview it right there!
So students can click "Next" or the links to go through each thing they need to read/skim for the first week, and then to find the assignments they need to complete. Or they can go back to the Module page & pick up where ever they want.
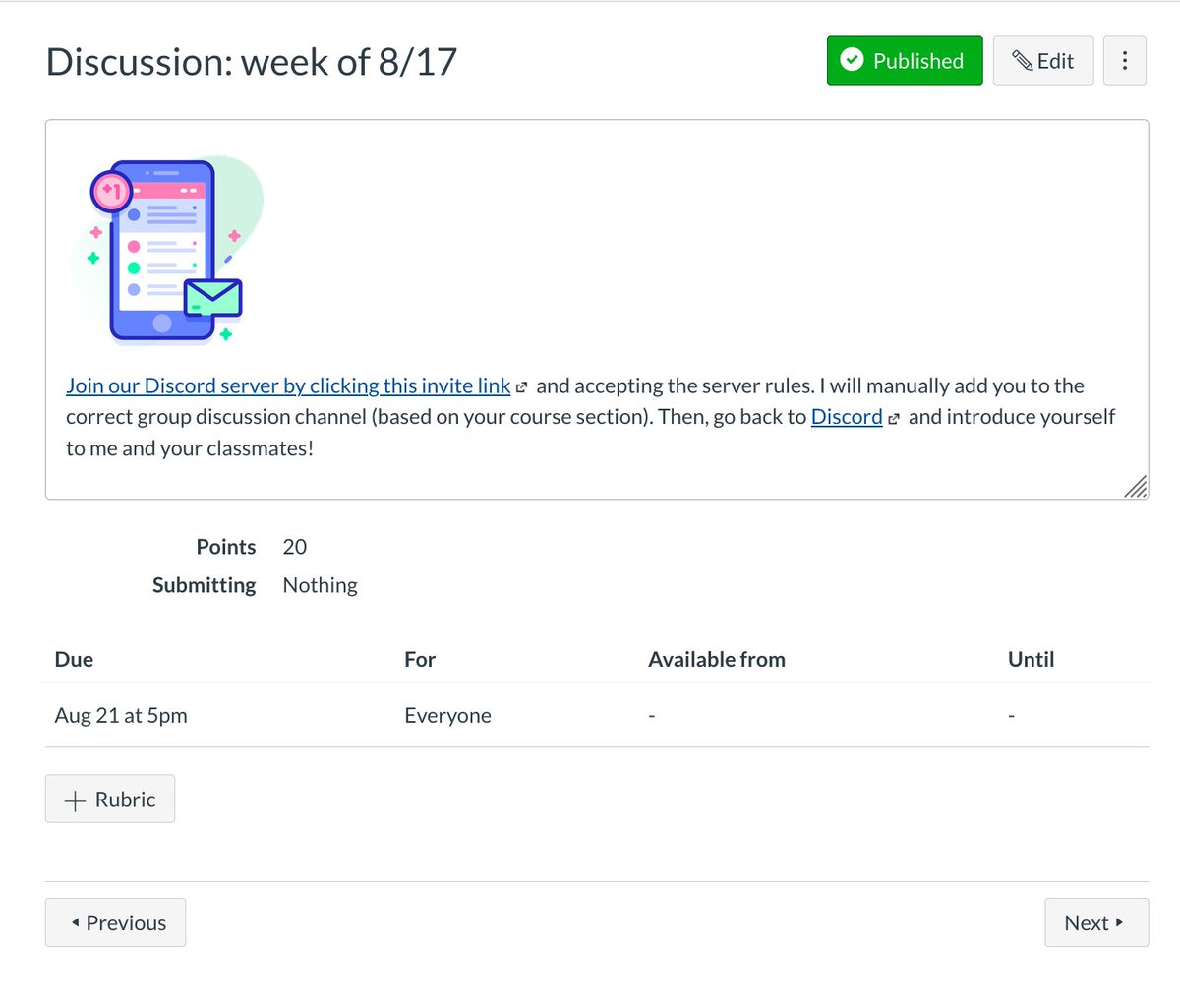
I also use lots of links and standardized icons for assignments, so that these parts of Canvas help students find what they need and have a consistent visual language.
I think consistency is really crucial in remote courses.
I think consistency is really crucial in remote courses.
Re: consistency, I set assignment due dates to be the same day and time across the semester. So all major assignments are due on a Monday, all discussions by Friday, etc., and everything is due by 5pm ET on any given day. The routine of this helps me & students.

 Read on Twitter
Read on Twitter