
https://abs.twimg.com/emoji/v2/... draggable="false" alt="❓" title="Rotes Fragezeichen-Symbol" aria-label="Emoji: Rotes Fragezeichen-Symbol"> What is Clean Code?
As
@unclebobmartin says in the Clean Code book: there are probably as many definitions of Clean Code as there are programmers.
This is a thread

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> about what I believe Clean Code is.
First, my favorite quote from a well-known author:
"Clean Code reads like well-written prose" (
@Grady_Booch).
A short sentence that says it all.
Clean Code should be as enjoyable as reading a good novel. Names are revealing. Flow is simple. Clean Code tells a story.
In my own words ...

https://abs.twimg.com/emoji/v2/... draggable="false" alt="1⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> Clean Code is like a good painting.
When you look at a good painting, you know it&
#39;s good, even if you are not an artist.
Clean Code feels the same. It&
#39;s a pleasure to read. It&
#39;s orderly and elegant. Everything is there for a reason.
It makes you smile.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="2⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> Clean code is simple.
It is so simple that the author does not look smart. And yet, it is obvious that the code was written by someone who put effort in it.
Simple is not easy.
Clean code always looks like it&
#39;s been written by someone who is passionate about their craft.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="3⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> Clean code is focused.
It does one thing and it does it well, in a few words.
Intent is clear. There are no ambiguities. It doesn&
#39;t have surprises and unintended side effects.
If you invoke "fillComboBox", you know that the method will not inadvertently modify a file.

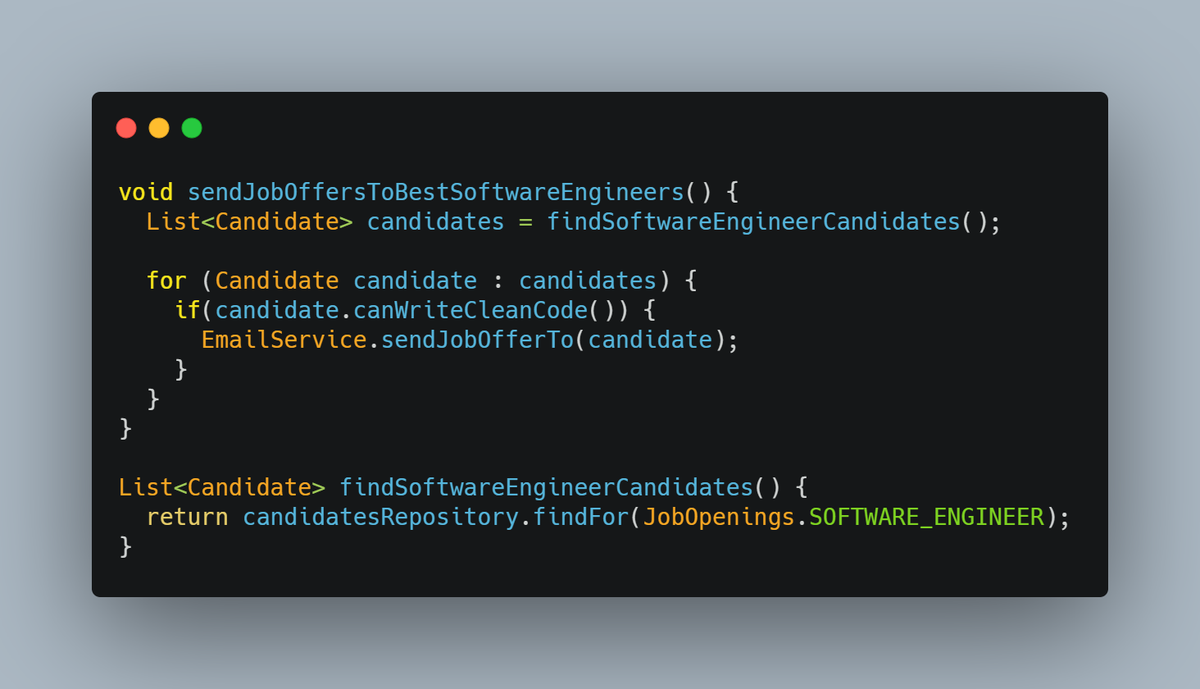
https://abs.twimg.com/emoji/v2/... draggable="false" alt="4⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> Clean Code speaks about the problem, not the solution.
It tells the story of the problem being solved. It&
#39;s at the right level of abstraction. It uses a minimal amount of "computerish" terms.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="❌" title="Kreuzzeichen" aria-label="Emoji: Kreuzzeichen"> &
#39;print(inputRecord)&
#39;

https://abs.twimg.com/emoji/v2/... draggable="false" alt="✅" title="Fettes weißes Häkchen" aria-label="Emoji: Fettes weißes Häkchen"> &
#39;sendPromotionLetterTo(employee)&
#39;

https://abs.twimg.com/emoji/v2/... draggable="false" alt="5⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> Clean Code pays close attention to details.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute"> Error codes are meaningful.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute"> Error handling is explicit.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute"> Variable and function names are consistent.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute"> There are no memory leaks.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute"> There are no tricky constructs.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute"> Abstractions are expressive and useful.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="6⃣" title="Tastenkappe Ziffer 6" aria-label="Emoji: Tastenkappe Ziffer 6"> Clean Code does not smell.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute">It is not rigid. It is easy to change.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute">It is not immobile. You can reuse it easily.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute">It is not opaque. It is easy to understand its intent.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔹" title="Kleine blaue Raute" aria-label="Emoji: Kleine blaue Raute">It is not fragile. You can change it without introducing unintended bugs.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="7⃣" title="Tastenkappe Ziffer 7" aria-label="Emoji: Tastenkappe Ziffer 7"> Clean code is covered by a comprehensive and meaningful suite of tests.
No matter how clean the code is today. If it has no tests, you cannot refactor it confidently.
This means that the code will become unclean, eventually.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="❓" title="Rotes Fragezeichen-Symbol" aria-label="Emoji: Rotes Fragezeichen-Symbol"> But, why would you want your code to be clean?
Code is read far more times than it is written.
Favoring a solution or technique that makes writing fast at the expense of readability does not make sense.

https://abs.twimg.com/emoji/v2/... draggable="false" alt="➡️" title="Pfeil nach rechts" aria-label="Emoji: Pfeil nach rechts"> The only way to go fast is to go well (
@unclebobmartin).

https://abs.twimg.com/emoji/v2/... draggable="false" alt="📢" title="Lautsprecheranlage" aria-label="Emoji: Lautsprecheranlage"> A call for software companies:
Stop looking for experts in paint brushes. Find good artists.
Focus your effort in finding software engineers that can write Clean Code.
Tip: mention @twtextapp on a Twitter thread with the keyword “unroll” to get a link to it.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="1⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> Clean Code is like a good painting.
https://abs.twimg.com/emoji/v2/... draggable="false" alt="1⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1"> Clean Code is like a good painting.
 Read on Twitter
Read on Twitter A call for software companies:Stop looking for experts in paint brushes. Find good artists.Focus your effort in finding software engineers that can write Clean Code." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="📢" title="Lautsprecheranlage" aria-label="Emoji: Lautsprecheranlage"> A call for software companies:Stop looking for experts in paint brushes. Find good artists.Focus your effort in finding software engineers that can write Clean Code." class="img-responsive" style="max-width:100%;"/>
A call for software companies:Stop looking for experts in paint brushes. Find good artists.Focus your effort in finding software engineers that can write Clean Code." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="📢" title="Lautsprecheranlage" aria-label="Emoji: Lautsprecheranlage"> A call for software companies:Stop looking for experts in paint brushes. Find good artists.Focus your effort in finding software engineers that can write Clean Code." class="img-responsive" style="max-width:100%;"/>


