So about a month or so ago, Tailwind cracked 10 million total installs, which given its humble beginnings, completely blows my mind  https://abs.twimg.com/emoji/v2/... draggable="false" alt="😳" title="Errötetes Gesicht" aria-label="Emoji: Errötetes Gesicht">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😳" title="Errötetes Gesicht" aria-label="Emoji: Errötetes Gesicht">
Here’s the story from the beginning, while it’s still fresh enough to remember… https://twitter.com/adamwathan/status/1289181368124022787">https://twitter.com/adamwatha...
Here’s the story from the beginning, while it’s still fresh enough to remember… https://twitter.com/adamwathan/status/1289181368124022787">https://twitter.com/adamwatha...
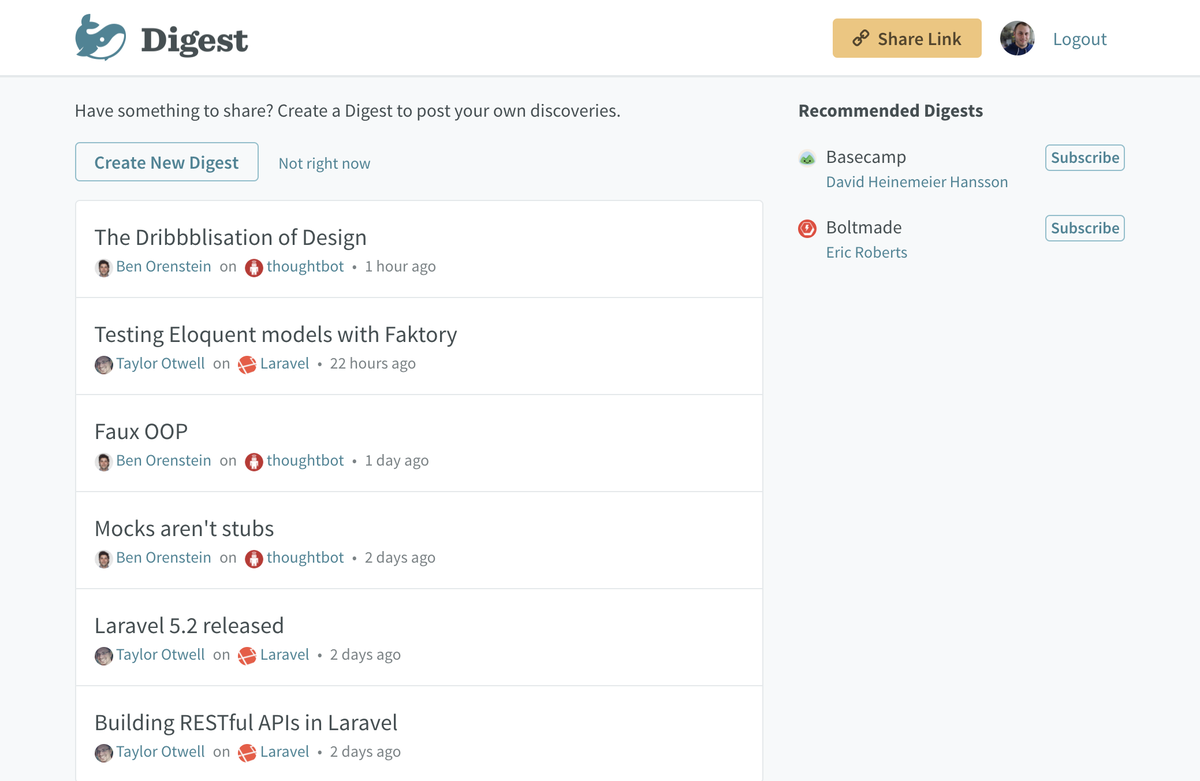
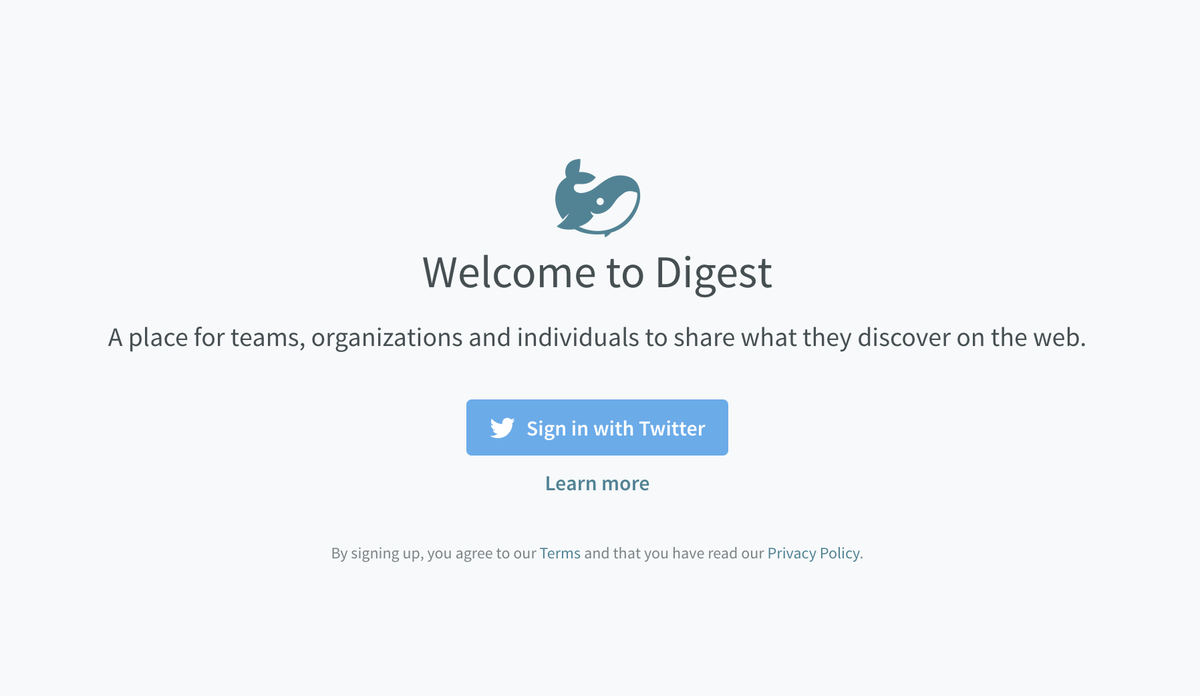
Way back in 2015, I told @steveschoger about a side-project idea I had for a site where companies could share interesting links with their team, and outsiders could subscribe to see what teams they admired were reading.
We called it “Digest”.
We called it “Digest”.
We were pretty excited about it, and I decided to take a week off to build the initial prototype. In classic developer fashion though, I spent the entire week making decisions about the tech stack, and maybe had one day at the end to actually hack on the real functionality  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">
One of those decisions was what to do about the CSS. I’d always been a big Bootstrap fan, but the first Bootstrap 4 alpha had just come out and they had dropped Less for Sass. I hated Sass!
Sass had sort of beat out Less in the preprocessor wars of the mid-2010s, but in my opinion Less was the nicer language. It was functional and declarative, rather than procedural and imperative like Sass, and it had one killer feature Sass didn’t have…
Classes as mixins.
Classes as mixins.
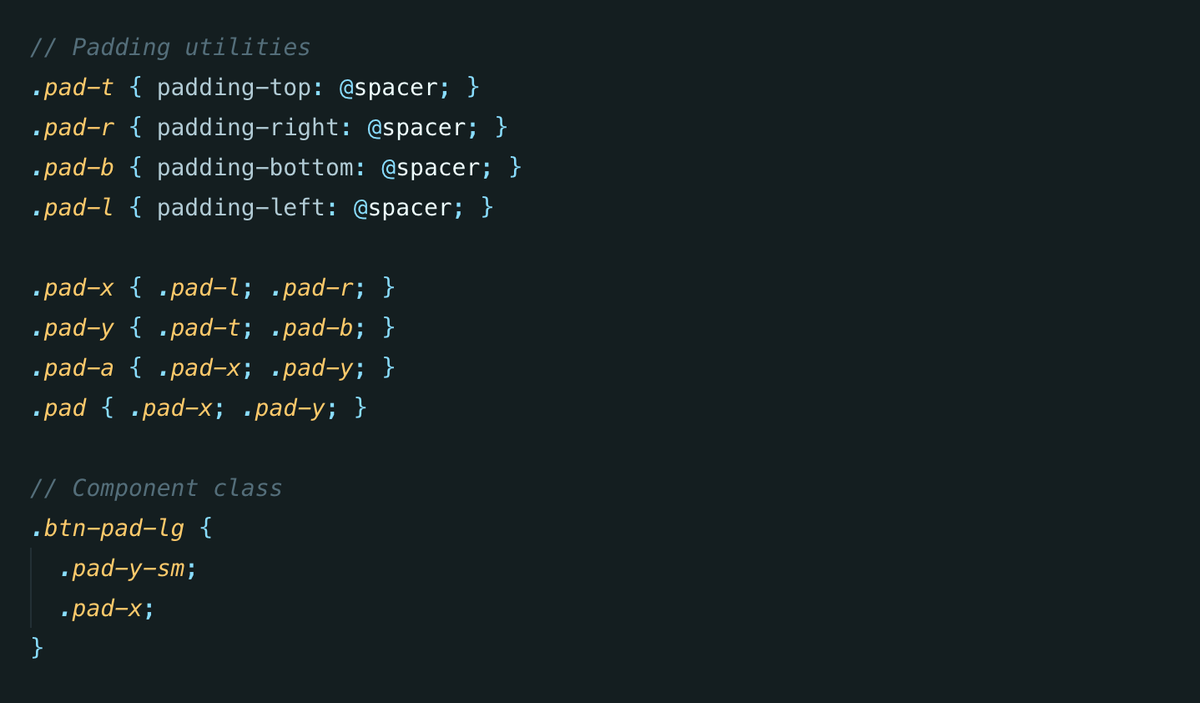
You see in Less, any existing class could automatically be used as a mixin. You didn’t need to explicitly define a mixin like you did in Sass. This let you easily create larger class abstractions out of smaller utility classes.
Look kinda familiar? https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">
Look kinda familiar?
So anyways, back to Digest. Normally I would’ve used Bootstrap, but the Sass thing killed it for me, I wanted to keep using Less. So of course my only choice was to author all of the styles from scratch.
I spent most of the week on this initial styling system https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Lächelndes Gesicht mit offenem Mund und Angstschweiß" aria-label="Emoji: Lächelndes Gesicht mit offenem Mund und Angstschweiß">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Lächelndes Gesicht mit offenem Mund und Angstschweiß" aria-label="Emoji: Lächelndes Gesicht mit offenem Mund und Angstschweiß">
I spent most of the week on this initial styling system
What I was building was very Bootstrap-inspired, and had lots of component classes like `btn`, `card-list`, `radio-box`, etc.
But it also had this small set of utility classes… https://gist.github.com/adamwathan/bfa7454dddba7aadeafc739874033bbf">https://gist.github.com/adamwatha...
But it also had this small set of utility classes… https://gist.github.com/adamwathan/bfa7454dddba7aadeafc739874033bbf">https://gist.github.com/adamwatha...
(Here’s where we kind of ended up by the way, I think it still looks pretty good even 5 years later!)
Anyways, we got busy with other projects, lost enthusiasm for this idea, and ultimately it all landed in the side-project graveyard (as most things do).
Except the stylesheets.
Except the stylesheets.
On every new project, I kept copying and pasting the Less files from Digest and using them as a starting point, customizing them as necessary to suit whatever new design I was building. I must have brought them across to at least 4 or 5 other projects after we abandoned Digest.
I noticed something as I copied the styles across though… The utilities files kept getting longer, and the components files kept getting shorter. The utilities were what was truly “portable”, while the component styles were always too opinionated to reuse on another design.
This is when I really started to identify the whole “utility-first” thing as an architectural philosophy, rather than utilities just being a useful bag of tricks to slap in my HTML here and there.
Fast-forward a few years later and Steve and I started working on KiteTail, which was going to be a developer-focused, webhook-driven checkout platform:
https://kitetail.co/ ">https://kitetail.co/">...
https://kitetail.co/ ">https://kitetail.co/">...
We were taking this one pretty seriously at the time, and using those old Digest styles as a starting point, I started building the thing, taking the CSS pretty seriously and trying very hard to make the styles as “project-agnostic” as possible.
You can watch me build a ton of the app on YouTube, and you can see all these utility styles in there the whole time: https://www.youtube.com/watch?v=XUXpcbYQ_iQ&list=PL7CcGwsqRpSPQ0st8ZHn-nwi7_628bWXo">https://www.youtube.com/watch...
Now at this point I had *zero* intention of maintaining any sort of open-source CSS framework. It didn’t even occur to me that what I had been building would even be interesting to anyone. But stream after stream, people were always asking about the CSS:
Anyways, eventually I thought “maybe I’ll open-source this little Less framework?” https://twitter.com/adamwathan/status/876256424694878208">https://twitter.com/adamwatha...
A few people reached out to me about it around this time in case they could collaborate on it with me in any way. One of these people was @stefanbauerme, who if I remember right actually was the person to suggest prefixes like `sm:font-bold` instead of `sm-font-bold`  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍻" title="Anstoßende Bierkrüge" aria-label="Emoji: Anstoßende Bierkrüge">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🍻" title="Anstoßende Bierkrüge" aria-label="Emoji: Anstoßende Bierkrüge">
My good friend @reinink also messaged me about the framework around this time, saying he was about to do a big redesign of his SaaS project and wanted to try this crazy utility nonsense I had been blabbering about.
This turned out to be key for making this framework actually good, because our projects had completely different designs, and what-would-become-Tailwind needed to support both of those projects. This was a great forcing function for making it project-agnostic.
By the way, the name Tailwind? It came from me wanting the name to be tied back to KiteTail, since Steve and I were still pushing hard on that idea, and had dreams of it being this awesome company we’d run one day. I just threw “tail*” into http://onelook.com"> http://onelook.com  https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Lächelndes Gesicht mit offenem Mund und Angstschweiß" aria-label="Emoji: Lächelndes Gesicht mit offenem Mund und Angstschweiß">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Lächelndes Gesicht mit offenem Mund und Angstschweiß" aria-label="Emoji: Lächelndes Gesicht mit offenem Mund und Angstschweiß">
Back to the story — this was around June/July 2017, and for the next 2-3 months, Jonathan and I worked feverishly on making something that was good enough to open-source.
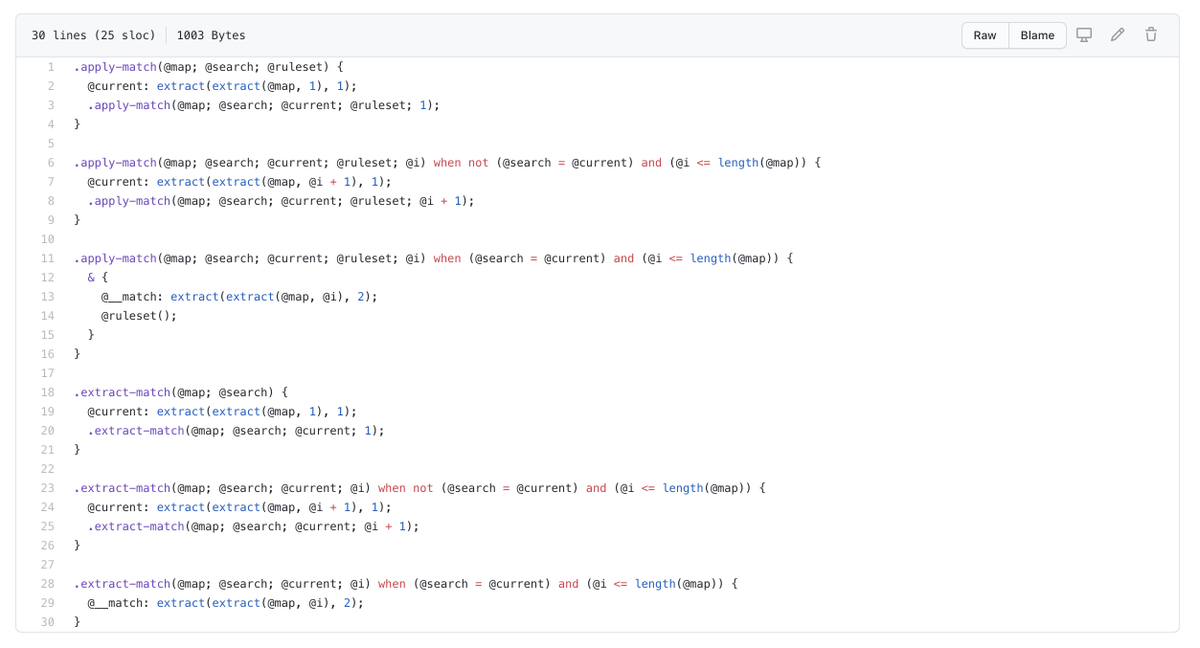
One of the challenges I faced during this process was that in order to make Tailwind as configurable as I wanted, I had to seriously push the boundaries of what was possible with Less, and write some truly cryptic and horrific shit:
Writing a test suite for this sort of thing was not really practical as far as I could figure, and it was getting to the point where I didn’t even understand the system anymore and just had to hope and pray that solving one problem didn’t introduce another.
This was maybe mid-August, and my friend @davidhemphill suggested I mess around with @PostCSS and see if I could write the framework in JS  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤔" title="Denkendes Gesicht" aria-label="Emoji: Denkendes Gesicht">
I had no idea what it meant to use PostCSS to build something like Tailwind (I thought it was just for things like autoprefixer), but David clued me in to some high-level tricks, like using custom at-rules and custom properties as “hooks” to insert generated code.
I started messing around with it and was immediately amazed by how much more confident I felt in the code, and the amazing things I could do given a proper programming language.
I talked all about it on Full Stack Radio a few weeks later: https://www.fullstackradio.com/episodes/71 ">https://www.fullstackradio.com/episodes/...
I talked all about it on Full Stack Radio a few weeks later: https://www.fullstackradio.com/episodes/71 ">https://www.fullstackradio.com/episodes/...
(By the way, to this day I feel like Tailwind is *completely* abusing PostCSS in a way it was never intended, and I (not so) secretly believe @sitnikcode cringes a little bit every time he thinks about what we’ve done with his beautiful library  https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Lächelndes Gesicht mit offenem Mund und Angstschweiß" aria-label="Emoji: Lächelndes Gesicht mit offenem Mund und Angstschweiß">)
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Lächelndes Gesicht mit offenem Mund und Angstschweiß" aria-label="Emoji: Lächelndes Gesicht mit offenem Mund und Angstschweiß">)
Anyways, on Halloween night 2017 we were putting the finishing touches on the first release, and cranking our asses off on the initial documentation: https://twitter.com/adamwathan/status/925433134920843265">https://twitter.com/adamwatha...
We got it out the door and had tons of positive attention, even for v0.1.0: https://twitter.com/adamwathan/status/925556466475401216">https://twitter.com/adamwatha...
A few days later, @AndrewDelPrete wrote what would be one of the most important blog posts in the history of the framework, introducing me to the wonderful world of PurgeCSS  https://abs.twimg.com/emoji/v2/... draggable="false" alt="😍" title="Lächelndes Gesicht mit herzförmigen Augen" aria-label="Emoji: Lächelndes Gesicht mit herzförmigen Augen"> https://medium.com/andrewdelprete/using-purifycss-to-remove-unused-tailwind-css-classes-173b3ee8ee01">https://medium.com/andrewdel...
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😍" title="Lächelndes Gesicht mit herzförmigen Augen" aria-label="Emoji: Lächelndes Gesicht mit herzförmigen Augen"> https://medium.com/andrewdelprete/using-purifycss-to-remove-unused-tailwind-css-classes-173b3ee8ee01">https://medium.com/andrewdel...
After about a year of new v0.x releases with lots of cool new features and a growing community, I announced I was going to go full-time on Tailwind CSS: https://adamwathan.me/going-full-time-on-tailwind-css/">https://adamwathan.me/going-ful...
I was supposed to start a new SaaS with a partner, but after the success of Refactoring UI and the growth of Tailwind, I knew I would regret not pushing it further. It’s the highest impact project I’ve ever worked on — it made me sick to think of letting it just sit and go stale.
I was lucky enough to have a big bankroll from Refactoring UI (a book Steve and I had released in December 2018), and I knew there were ways to build commercial offerings around the framework itself (themes, UI kits, courses, something!) so I decided to go for it.
I busted my ass cleaning things up and applying what we’d learned to put together a proper v1.0 release, which came out on May 13, 2019: https://github.com/tailwindlabs/tailwindcss/releases/tag/v1.0.0">https://github.com/tailwindl...
After that, Steve and I went heads down for the rest of the year trying to figure out what on earth “Tailwind the business” was going to be. We prototyped and discarded tons of different ideas, but eventually decided to pursue what is now Tailwind UI.
Here’s the first glimpse of that idea, back in March 2019: https://twitter.com/adamwathan/status/1112101755888648192?lang=en">https://twitter.com/adamwatha...
We worked tirelessly on Tailwind UI for months, and finally got our early access release out the door in February 2020, after working literally 36 hours straight before our self-imposed deadline. https://twitter.com/adamwathan/status/1232688967851610112?lang=en">https://twitter.com/adamwatha...
It has been successful beyond our wildest dreams (going to cross $2m in revenue next week), and as a result we’ve been able to start building an amazing team ( @bradlc, @simonswiss and mystery developer #3) to keep pushing the future of Tailwind forward.
Things are only going to get more incredible from here, and I can’t wait to turn some of the ideas rolling around our heads into new features, products, and tools to make the Tailwind experience even better over the coming years.
Thank you for supporting us https://abs.twimg.com/emoji/v2/... draggable="false" alt="❤️" title="Rotes Herz" aria-label="Emoji: Rotes Herz">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="❤️" title="Rotes Herz" aria-label="Emoji: Rotes Herz">
Thank you for supporting us

 Read on Twitter
Read on Twitter
 " title="You see in Less, any existing class could automatically be used as a mixin. You didn’t need to explicitly define a mixin like you did in Sass. This let you easily create larger class abstractions out of smaller utility classes.Look kinda familiar? https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">" class="img-responsive" style="max-width:100%;"/>
" title="You see in Less, any existing class could automatically be used as a mixin. You didn’t need to explicitly define a mixin like you did in Sass. This let you easily create larger class abstractions out of smaller utility classes.Look kinda familiar? https://abs.twimg.com/emoji/v2/... draggable="false" alt="👀" title="Augen" aria-label="Emoji: Augen">" class="img-responsive" style="max-width:100%;"/>