hi all! i& #39;m back with another guide, this time on something i& #39;ve been asked a few times now: how to place paths!
this might seem like a simple task, but some have trouble finding the right style, or just want to spruce their pathing up a bit! hopefully this guide will help https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤍" title="Weißes Herz" aria-label="Emoji: Weißes Herz">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤍" title="Weißes Herz" aria-label="Emoji: Weißes Herz">
this might seem like a simple task, but some have trouble finding the right style, or just want to spruce their pathing up a bit! hopefully this guide will help
before i continue, please note this is mainly told from the perspective of someone who does cottagecore / forest town themed designs! this may not apply well to islands attempting other themes like modern cities with roads and such!
there are three main path styles that i tend see: base path style, custom path style, eclectic style. while you can easily mix between all three whenever you like, i& #39;ll speak about them individually and how to use each style.
my style is a mix between base and custom.
my style is a mix between base and custom.
first, we have the base pathing style. this is where you mainly stick to using the paths given by the game.
many people prefer this style because it is easy to place and work with. also it makes cool sounds when you step on it (if there is no custom design on top of it)
many people prefer this style because it is easy to place and work with. also it makes cool sounds when you step on it (if there is no custom design on top of it)
below you can see i& #39;ve started with a single-tile dirt path (useful for cluttered or nature-y areas) and the stone/arched stone paths (for more man-made areas).
while you can stick to this look by itself, you can also take it one step further (next post)
while you can stick to this look by itself, you can also take it one step further (next post)
note: this isn& #39;t to say you shouldn& #39;t use the brick or terracotta paths or any paths you want! i& #39;m just using these three as examples!
pick whichever path style suits YOUR island! brick and terracotta goes well with islands that want to give off warmer vibes!
pick whichever path style suits YOUR island! brick and terracotta goes well with islands that want to give off warmer vibes!
one of the benefits of using base pathing is the ability to place custom designs over them. this can create a really detailed, layered look.
you can either place them randomly over the path, or cover the path completely with a custom design.
you can either place them randomly over the path, or cover the path completely with a custom design.
the custom design you choose to place over a path will depend on the area and path itself.
town-like or man-made areas will probably use a lot of brick, rug and leaf designs while nature-focused areas would use a lot of flower, logs and stones over the base path.
town-like or man-made areas will probably use a lot of brick, rug and leaf designs while nature-focused areas would use a lot of flower, logs and stones over the base path.
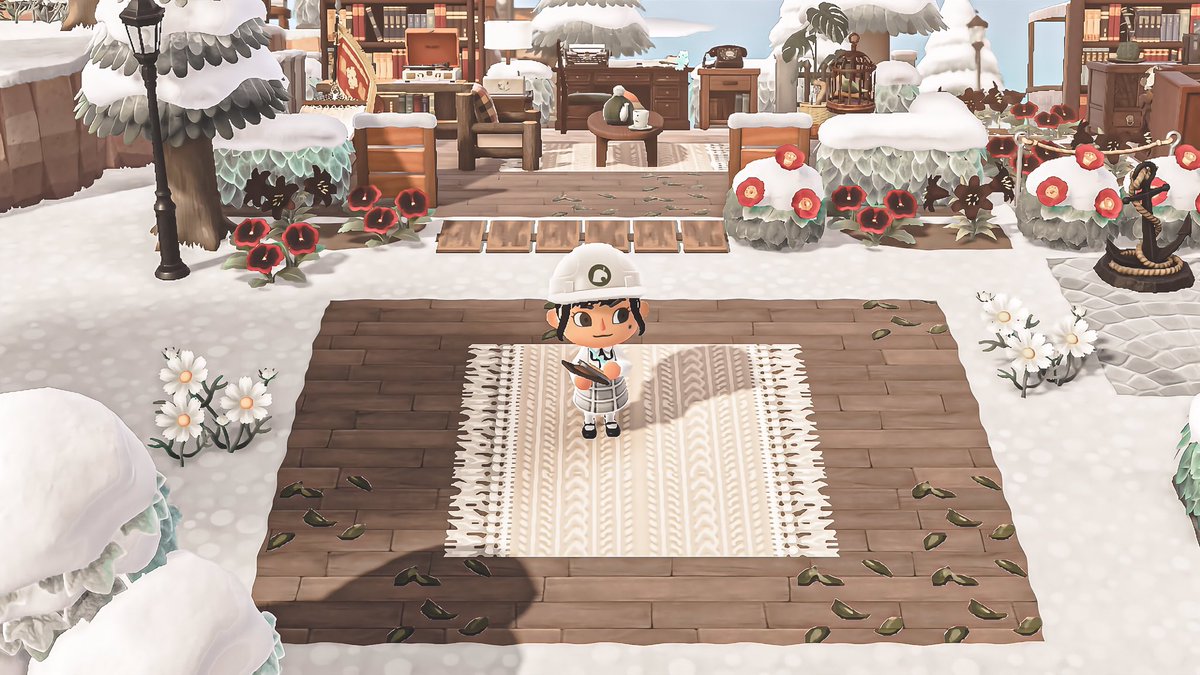
below is a finished example of the base pathing style, topped off with some flowers, walls, trees and items to frame the path.
try to wind the path in different directions unless you deliberately want to make a long straight walking strip (esplanade, canal, market street, etc.)
try to wind the path in different directions unless you deliberately want to make a long straight walking strip (esplanade, canal, market street, etc.)
notice in the picture above and below i& #39;ve left some of the base path plain, i.e. no custom design over some of the arched stone. this helps with the layered look and gives the eye space to breathe, rather than placing a different custom design over every tile (= too busy)
another thing you can do with the base paths is create patterns like the braid below. there are plenty of base path patterns you can come up with, some of which i& #39;ll try and link below this thread.
you can either keep them as the base path or cover them in custom designs.
you can either keep them as the base path or cover them in custom designs.
base style pros:
* easy to use
* can place designs on top to give a layered look
* can round corners
* walking sound effects
base style cons:
* can look too & #39;uniform& #39; or & #39;unnatural& #39;, especially for those wanting a realistically natural look (i.e. rural, natural or forest areas)
* easy to use
* can place designs on top to give a layered look
* can round corners
* walking sound effects
base style cons:
* can look too & #39;uniform& #39; or & #39;unnatural& #39;, especially for those wanting a realistically natural look (i.e. rural, natural or forest areas)
next, we have the custom pathing style.
this is where most of the pathing involves using designs solely from your custom design slots. typically this means dedicating at least 9 slots to a custom path, but usually more.
this is where most of the pathing involves using designs solely from your custom design slots. typically this means dedicating at least 9 slots to a custom path, but usually more.
one of the main issues i see people having is with placing custom paths. many find this difficult.
the key is asymmetry. try to never put the same tile next to each other, otherwise the path will look too symmetrical, and nature hates symmetry.
below, for how NOT to do it, +
the key is asymmetry. try to never put the same tile next to each other, otherwise the path will look too symmetrical, and nature hates symmetry.
below, for how NOT to do it, +
i& #39;ve copied the same tile over and over again, causing a very & #39;straight& #39; and unnatural look.
now compare it to the approved version, where i& #39;ve placed varying path tiles next to each other to give it a bendy, non-straight look. this can take some trial and error to get right.
now compare it to the approved version, where i& #39;ve placed varying path tiles next to each other to give it a bendy, non-straight look. this can take some trial and error to get right.
to try and make it easier to visualise how i& #39;ve placed the different tiles next to each other to create a & #39;natural& #39; path look, i& #39;ve lined a (very) messy grid below with tile labels.
notice how i& #39;ve attempted not to put any of the same tiles next to each other
notice how i& #39;ve attempted not to put any of the same tiles next to each other
i tend to use circular custom paths to connect areas together, example below. when using custom paths i also like to diagonally place single-tile paths (see: the wooden planks below the bricks) to give it a scattered look.
as you can see... having all these costs a LOT of slots.
as you can see... having all these costs a LOT of slots.
to top off your custom path, you& #39;ll want to frame it with some flowers and other custom floor designs like weeds and stones.
remember not to cover EVERY single space with a custom design, give the eye some room to breathe with some empty space too!
remember not to cover EVERY single space with a custom design, give the eye some room to breathe with some empty space too!
custom style pros:
* can look very natural
* plenty of options
custom style cons:
* requires LOTS of design slots
* no pit-pat noise when walking
* can require lots of trial and error to get the & #39;natural& #39; look right with The Path style designs
* can look very natural
* plenty of options
custom style cons:
* requires LOTS of design slots
* no pit-pat noise when walking
* can require lots of trial and error to get the & #39;natural& #39; look right with The Path style designs
next up is a favourite of many cottagecore themed islands, the eclectic style of pathing.
like my own style, it combines both the base paths and custom designs... just not typically the 9-slot custom path but rather smaller, single tile custom designs, saving slot space.
like my own style, it combines both the base paths and custom designs... just not typically the 9-slot custom path but rather smaller, single tile custom designs, saving slot space.
there is no single way to do eclectic style pathing, as it is almost like turning pathing into an art form. or randomizing your pathing.
below is the start to my eclectic path, using some base paths. it might look funny now, but i& #39;ll be filling the gaps up with custom designs.
below is the start to my eclectic path, using some base paths. it might look funny now, but i& #39;ll be filling the gaps up with custom designs.
and voila! as you can see, i& #39;ve filled the gaps up with custom planks, stones and logs, and also covered the base paths with custom designs.
the key, again, is to not place two of the same-looking path or design next to each other.
the key, again, is to not place two of the same-looking path or design next to each other.
(keep in mind that due to being in the snow, these paths look very contrasted and a little busy at the moment. looking back on it, if i had time, i& #39;d probably have refined this path more by altering some of the paths/brushing away some custom designs)
another way i& #39;ve seen eclectic pathing done is by simply using single path tiles in a grid format. it can be thick like this, or even just single or two-tile wide forms.
the key, again, is not to put two of the same path next to each other so it keeps its grid look
the key, again, is not to put two of the same path next to each other so it keeps its grid look
and here i& #39;ve thinned the path out a bit and broken it up a little by removing a few of the grid squares.
eclectic style pros:
* adds detail and excitement to an area
* unique
eclectic style cons:
* risks looking too & #39;busy& #39; if not careful
* takes trial and error to get the right look you want
* adds detail and excitement to an area
* unique
eclectic style cons:
* risks looking too & #39;busy& #39; if not careful
* takes trial and error to get the right look you want
finally, i& #39;ll be going through how i lay my paths, which is a mix between both the base style and custom style, but not to the extent of the eclectic style.
for more man-made areas i like to have a very organised, grid-style path layout with straight & #39;streets& #39;. however, i break the intersections of these streets with custom designs, because i don& #39;t like the rigid way it looks if the base paths simply connect at the intersection.
i also break the corners up using custom designs. it just gives the area a more unique, interesting look to vary the paths up a bit.
below, you can see that i also like to place custom designs on top of the base path, as explained previously in the guide. i almost always use custom designs to connect between areas or base paths.
in the more foresty areas i break the paths down even more, and begin to lean more into the custom design paths. as you can see, the only base path i& #39;ve used here is the small stone path circle to vary between the two custom design circles.
i love using circles as paths!
i love using circles as paths!
breaking down even FURTHER into single-tile paths where i can& #39;t fit a circle, i stick the single-tile custom design i& #39;ve saved (for me it& #39;s these wooden planks, but for you it could be whatever single-tile path you prefer)
i try to scatter them diagonally rather than straight.
i try to scatter them diagonally rather than straight.
BONUS! because i forgot to mention it earlier, but i also like using this two-tile boardwalk design (using any two base paths, but in the picture it& #39;s the wooden and brick paths, but i& #39;ve placed a custom brick design over the base bricks).
TIP: use the & #39;Y& #39; button to swap around your custom design slots and organise them cleanly like below! it makes it way easier to place custom paths!
THE CUSTOM DESIGNS USED IN THIS THREAD, LINKED BELOW:
THE CUSTOM DESIGNS USED IN THIS THREAD, LINKED BELOW:
https://twitter.com/sleepyluck/status/1265438212652036096?s=20">https://twitter.com/sleepyluc...
https://twitter.com/sleepyluck/status/1267613983894237185?s=20">https://twitter.com/sleepyluc...
https://twitter.com/pupuputou/status/1259676460094074880?s=20">https://twitter.com/pupuputou...
https://twitter.com/sleepyluck/status/1273287399452241921?s=20">https://twitter.com/sleepyluc...
https://twitter.com/OxO_gms/status/1263855594106056705?s=20">https://twitter.com/OxO_gms/s...
https://twitter.com/sleepyluck/status/1266021671602843648?s=20">https://twitter.com/sleepyluc...
pretty patterns you can make with base paths below!
https://twitter.com/momo_asya2/status/1286123059116531712?s=20">https://twitter.com/momo_asya...
https://twitter.com/momo_asya2/status/1284043662750552064?s=20">https://twitter.com/momo_asya...
https://twitter.com/momo_asya2/status/1284042657241550848?s=20">https://twitter.com/momo_asya...
https://twitter.com/momo_asya2/status/1283955834008023040?s=20">https://twitter.com/momo_asya...

 Read on Twitter
Read on Twitter " title="hi all! i& #39;m back with another guide, this time on something i& #39;ve been asked a few times now: how to place paths!this might seem like a simple task, but some have trouble finding the right style, or just want to spruce their pathing up a bit! hopefully this guide will help https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤍" title="Weißes Herz" aria-label="Emoji: Weißes Herz">" class="img-responsive" style="max-width:100%;"/>
" title="hi all! i& #39;m back with another guide, this time on something i& #39;ve been asked a few times now: how to place paths!this might seem like a simple task, but some have trouble finding the right style, or just want to spruce their pathing up a bit! hopefully this guide will help https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤍" title="Weißes Herz" aria-label="Emoji: Weißes Herz">" class="img-responsive" style="max-width:100%;"/>