Brand new to programming and want to become a web developer?
Start here https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="⬇️" title="Pfeil nach unten" aria-label="Emoji: Pfeil nach unten">
Start here
Step 1. Get yourself a text editor that you like
I know you want to dive right into coding, but you need to know where to put this code first!
The industry favourite is VSCode and it& #39;s great for beginners too https://code.visualstudio.com/ ">https://code.visualstudio.com/">...
I know you want to dive right into coding, but you need to know where to put this code first!
The industry favourite is VSCode and it& #39;s great for beginners too https://code.visualstudio.com/ ">https://code.visualstudio.com/">...
Step 2: Learn HTML
There are plenty of resources and quick-start tutorials like on W3Schools, but I recommend that you have a broad learning of HTML (it also helps with accessibility!)
Free Codecademy course: https://www.codecademy.com/learn/learn-html">https://www.codecademy.com/learn/lea...
There are plenty of resources and quick-start tutorials like on W3Schools, but I recommend that you have a broad learning of HTML (it also helps with accessibility!)
Free Codecademy course: https://www.codecademy.com/learn/learn-html">https://www.codecademy.com/learn/lea...
Step 3: Learn CSS
You could spend years learning CSS, and most web devs are still learning and discovering something new every day. For now, you want to learn how to connect a stylesheet & know basic styling.
Free Codecademy course: https://www.codecademy.com/learn/learn-css ">https://www.codecademy.com/learn/lea...
You could spend years learning CSS, and most web devs are still learning and discovering something new every day. For now, you want to learn how to connect a stylesheet & know basic styling.
Free Codecademy course: https://www.codecademy.com/learn/learn-css ">https://www.codecademy.com/learn/lea...
Step 4: Build!
Now you know enough to build something, so build something! You may still feel like you know nothing, but feel free to search the internet as much as you need to. We all do.
If you& #39;re stuck for ideas, Geeks for Geeks has some great ones https://www.geeksforgeeks.org/top-10-projects-for-beginners-to-practice-html-and-css-skills/">https://www.geeksforgeeks.org/top-10-pr...
Now you know enough to build something, so build something! You may still feel like you know nothing, but feel free to search the internet as much as you need to. We all do.
If you& #39;re stuck for ideas, Geeks for Geeks has some great ones https://www.geeksforgeeks.org/top-10-projects-for-beginners-to-practice-html-and-css-skills/">https://www.geeksforgeeks.org/top-10-pr...
Step 5: Learn some Javascript!
You know how to make your site LOOK like something, so now it& #39;s time to learn how to make it DO something
I recommend learning the basics of Javascript online before trying to implement it in your website https://www.codecademy.com/learn/introduction-to-javascript">https://www.codecademy.com/learn/int...
You know how to make your site LOOK like something, so now it& #39;s time to learn how to make it DO something
I recommend learning the basics of Javascript online before trying to implement it in your website https://www.codecademy.com/learn/introduction-to-javascript">https://www.codecademy.com/learn/int...
Step 6: Make your Javascript do some funky things on your website
The best way to learn is by thinking of what you want your website to do, and doing it.
If you& #39;re stuck for ideas, check out my DEV articles for some fun ones https://dev.to/catmcgeecode ">https://dev.to/catmcgeec...
The best way to learn is by thinking of what you want your website to do, and doing it.
If you& #39;re stuck for ideas, check out my DEV articles for some fun ones https://dev.to/catmcgeecode ">https://dev.to/catmcgeec...
Step 7: Play around with developer tools
Dev tools are necessary for debugging your code.
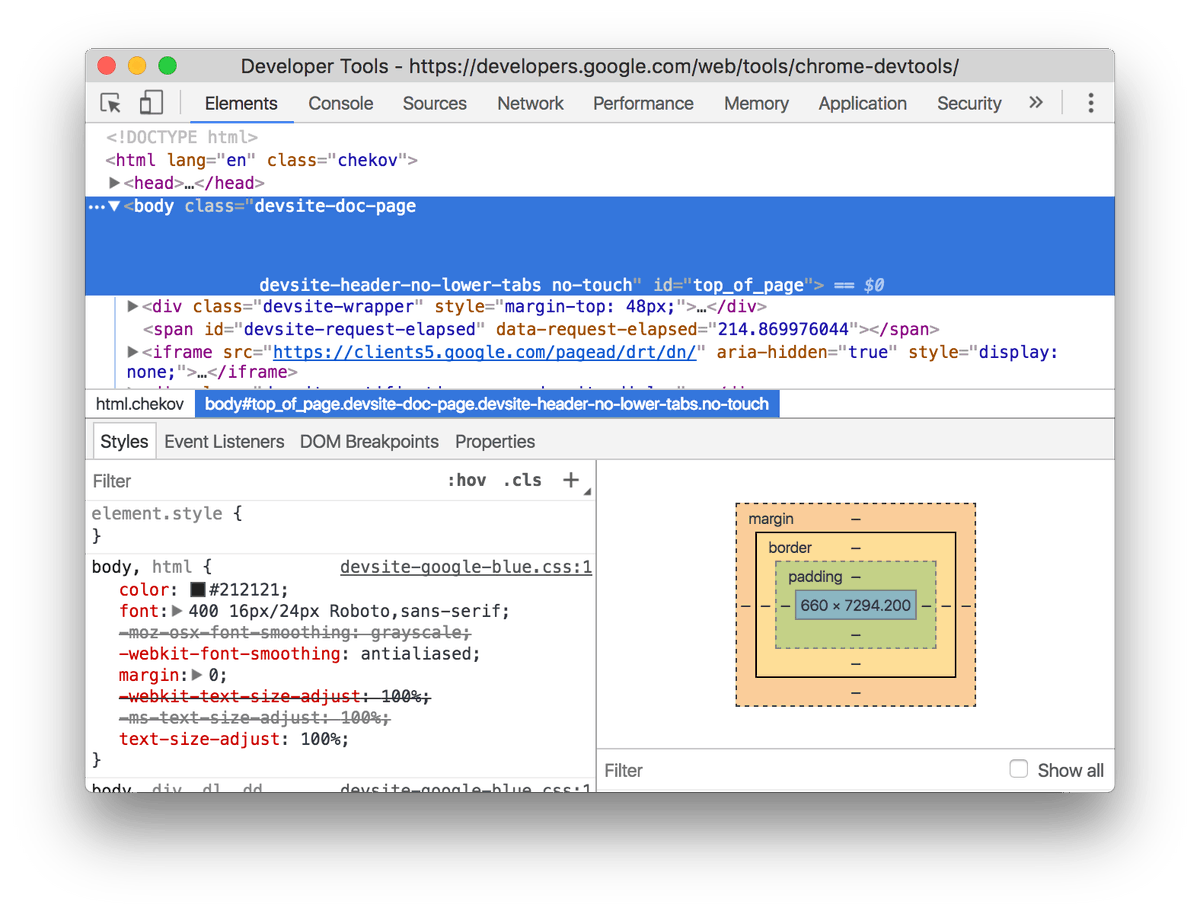
You can open developer tools in any browser, which will let you explore the DOM, edit CSS, view the console, and more. Right click, & #39;Inspect& #39;. It looks like this:
Dev tools are necessary for debugging your code.
You can open developer tools in any browser, which will let you explore the DOM, edit CSS, view the console, and more. Right click, & #39;Inspect& #39;. It looks like this:
Step 8: Learn responsive web design
Your website looks cool and does cool things, so now it& #39;s time to make it work on every device.
Here& #39;s another Codecademy course (you can& #39;t beat them): https://www.codecademy.com/learn/learn-responsive-design">https://www.codecademy.com/learn/lea...
Your website looks cool and does cool things, so now it& #39;s time to make it work on every device.
Here& #39;s another Codecademy course (you can& #39;t beat them): https://www.codecademy.com/learn/learn-responsive-design">https://www.codecademy.com/learn/lea...
Step 9: Get familiar with the command line
If you haven& #39;t used the Terminal/Cmd app yet, it& #39;s time! It& #39;s just another way of navigating & manipulating your files, nothing to be afraid of. You need it as a dev to install libraries and run your code! https://lifehacker.com/a-command-line-primer-for-beginners-5633909">https://lifehacker.com/a-command...
If you haven& #39;t used the Terminal/Cmd app yet, it& #39;s time! It& #39;s just another way of navigating & manipulating your files, nothing to be afraid of. You need it as a dev to install libraries and run your code! https://lifehacker.com/a-command-line-primer-for-beginners-5633909">https://lifehacker.com/a-command...
Step 10: Get your first website (HTML, CSS, Javascript) on GitHub
Now you& #39;ve built a site, you know how to use the command line, it& #39;s time to learn git. Git is a version control tool, and Github lets you manage this and share with other devs & employers! https://www.freecodecamp.org/news/what-is-git-and-how-to-use-it-c341b049ae61/">https://www.freecodecamp.org/news/what...
Now you& #39;ve built a site, you know how to use the command line, it& #39;s time to learn git. Git is a version control tool, and Github lets you manage this and share with other devs & employers! https://www.freecodecamp.org/news/what-is-git-and-how-to-use-it-c341b049ae61/">https://www.freecodecamp.org/news/what...
Step 11: Javascript must become your new best friend
Nowadays, web devs use Javascript frameworks to build websites. Before diving into one of these, it& #39;s important to become comfortable with Javascript. There are tutorials, but the best thing you can do is build build build!
Nowadays, web devs use Javascript frameworks to build websites. Before diving into one of these, it& #39;s important to become comfortable with Javascript. There are tutorials, but the best thing you can do is build build build!
Step 12: Learn what Javascript frameworks are
Popular Javascript frameworks, like React, Vue, and Angular, all have a reason to exist. Put away your text editor for a while and learn what they do. You& #39;ll learn more about the DOM too.
Start here https://jsreport.io/the-ultimate-guide-to-javascript-frameworks/">https://jsreport.io/the-ultim...
Popular Javascript frameworks, like React, Vue, and Angular, all have a reason to exist. Put away your text editor for a while and learn what they do. You& #39;ll learn more about the DOM too.
Start here https://jsreport.io/the-ultimate-guide-to-javascript-frameworks/">https://jsreport.io/the-ultim...
Step 13: Build your first app with Angular/React
Angular/React are more popular than Vue - I recommend one of those. I prefer React & its community, but use your knowledge from Step 12 to pick one! Follow a tutorial to get you started. Here& #39;s 1 for React: https://reactjs.org/docs/create-a-new-react-app.html">https://reactjs.org/docs/crea...
Angular/React are more popular than Vue - I recommend one of those. I prefer React & its community, but use your knowledge from Step 12 to pick one! Follow a tutorial to get you started. Here& #39;s 1 for React: https://reactjs.org/docs/create-a-new-react-app.html">https://reactjs.org/docs/crea...
Step 14: Learn the fundamentals of your chosen framework
Best way to do this? Build a to-do app.
@traversymedia has an amazing React crash course on YouTube that teaches you how to build a to-do app https://www.youtube.com/watch?v=sBws8MSXN7A">https://www.youtube.com/watch...
Best way to do this? Build a to-do app.
@traversymedia has an amazing React crash course on YouTube that teaches you how to build a to-do app https://www.youtube.com/watch?v=sBws8MSXN7A">https://www.youtube.com/watch...
Step 15: Play around with your new toy
There are UNLIMITED possibilities with this new knowledge. So just keep building, building, building. Continue to search the web if you& #39;re stuck.
Some good starter ideas here (add your own twist on top of these!) https://daveceddia.com/react-practice-projects/">https://daveceddia.com/react-pra...
There are UNLIMITED possibilities with this new knowledge. So just keep building, building, building. Continue to search the web if you& #39;re stuck.
Some good starter ideas here (add your own twist on top of these!) https://daveceddia.com/react-practice-projects/">https://daveceddia.com/react-pra...
Step 16: Deploy something - anything!
When you& #39;re happy with something you& #39;ve built, get it on the web for all to see.
I recommend using @Netlify, it makes things extremely simple & every time you push something new to GitHub, it& #39;ll deploy it for you! http://www.netlify.com"> http://www.netlify.com
When you& #39;re happy with something you& #39;ve built, get it on the web for all to see.
I recommend using @Netlify, it makes things extremely simple & every time you push something new to GitHub, it& #39;ll deploy it for you! http://www.netlify.com"> http://www.netlify.com
Step 17: You& #39;re ready to start applying for jobs
Once you have projects on GitHub and something deployed on a domain, you& #39;re ready to start applying to jobs. Even if you feel totally unqualified, go for it! You may land it anyway, and you& #39;ll find out what to show off on a resume
Once you have projects on GitHub and something deployed on a domain, you& #39;re ready to start applying to jobs. Even if you feel totally unqualified, go for it! You may land it anyway, and you& #39;ll find out what to show off on a resume
Step 18: Practice for coding interviews
Coding interviews are tough, but we gotta do them. They will ask you about data structures & algorithms, so learn a few of these and practice solving problems on pen & paper. https://leetcode.com/ ">https://leetcode.com/">...
Coding interviews are tough, but we gotta do them. They will ask you about data structures & algorithms, so learn a few of these and practice solving problems on pen & paper. https://leetcode.com/ ">https://leetcode.com/">...
Step 19: Keep building, keep learning
Every single developer is learning every single day. We all started somewhere and it was hard for us when we were starting out too. Keep building new projects and trying new things. But make sure to take a break when you need it!
Every single developer is learning every single day. We all started somewhere and it was hard for us when we were starting out too. Keep building new projects and trying new things. But make sure to take a break when you need it!
This is a good route for anyone just starting out, but it& #39;s totally possible to get a web dev job other ways, like:
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="😍" title="Lächelndes Gesicht mit herzförmigen Augen" aria-label="Emoji: Lächelndes Gesicht mit herzförmigen Augen"> Become an expert at HTML/CSS/JS without frameworks
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😍" title="Lächelndes Gesicht mit herzförmigen Augen" aria-label="Emoji: Lächelndes Gesicht mit herzförmigen Augen"> Become an expert at HTML/CSS/JS without frameworks
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎓" title="Doktorhut" aria-label="Emoji: Doktorhut"> Do accredited courses
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎓" title="Doktorhut" aria-label="Emoji: Doktorhut"> Do accredited courses
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="1⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">Build one awesome thing
https://abs.twimg.com/emoji/v2/... draggable="false" alt="1⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">Build one awesome thing
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎟️" title="Eintrittskarte" aria-label="Emoji: Eintrittskarte"> Enter the industry in a different route (backend)
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🎟️" title="Eintrittskarte" aria-label="Emoji: Eintrittskarte"> Enter the industry in a different route (backend)
Good luck! Tweet about your journey, ask for help, and don& #39;t give up!  https://abs.twimg.com/emoji/v2/... draggable="false" alt="❤️" title="Rotes Herz" aria-label="Emoji: Rotes Herz">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="❤️" title="Rotes Herz" aria-label="Emoji: Rotes Herz">
If you& #39;d rather be a Python dev, this thread is for you https://twitter.com/CatMcGeeCode/status/1279015669770706944">https://twitter.com/CatMcGeeC...

 Read on Twitter
Read on Twitter