Learned a ton of pseudo elements, that i didnt know existed, in this week& #39;s #CSSpodcast by @Una and @argyleink
https://thecsspodcast.libsyn.com/014-pseudo-elements
Learn">https://thecsspodcast.libsyn.com/014-pseud... about https://abs.twimg.com/emoji/v2/... draggable="false" alt="9️⃣" title="Tastenkappe Ziffer 9" aria-label="Emoji: Tastenkappe Ziffer 9"> things I learned in the thread
https://abs.twimg.com/emoji/v2/... draggable="false" alt="9️⃣" title="Tastenkappe Ziffer 9" aria-label="Emoji: Tastenkappe Ziffer 9"> things I learned in the thread  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇" title="Rückhand Zeigefinger nach unten" aria-label="Emoji: Rückhand Zeigefinger nach unten">
https://thecsspodcast.libsyn.com/014-pseudo-elements
Learn">https://thecsspodcast.libsyn.com/014-pseud... about
pseudo elements has 2 colons in front ::
pseudo class which have 1 colon in front :
::before and ::after targets the pseudo-element that is the 1st child and last child of the element respectively

 Read on Twitter
Read on Twitter pseudo elements has 2 colons in front ::https://abs.twimg.com/emoji/v2/... draggable="false" alt="🆚" title="Quadratisches VS" aria-label="Emoji: Quadratisches VS">pseudo class which have 1 colon in front :" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">pseudo elements has 2 colons in front ::https://abs.twimg.com/emoji/v2/... draggable="false" alt="🆚" title="Quadratisches VS" aria-label="Emoji: Quadratisches VS">pseudo class which have 1 colon in front :" class="img-responsive" style="max-width:100%;"/>
pseudo elements has 2 colons in front ::https://abs.twimg.com/emoji/v2/... draggable="false" alt="🆚" title="Quadratisches VS" aria-label="Emoji: Quadratisches VS">pseudo class which have 1 colon in front :" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="1️⃣" title="Tastenkappe Ziffer 1" aria-label="Emoji: Tastenkappe Ziffer 1">pseudo elements has 2 colons in front ::https://abs.twimg.com/emoji/v2/... draggable="false" alt="🆚" title="Quadratisches VS" aria-label="Emoji: Quadratisches VS">pseudo class which have 1 colon in front :" class="img-responsive" style="max-width:100%;"/>
 ::before and ::after targets the pseudo-element that is the 1st child and last child of the element respectivelyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> to create the pseudo-element, use `content` propertyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> content will be read by screen readerhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> cannot be used by replaced elements, eg: <img>, <video>" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> ::before and ::after targets the pseudo-element that is the 1st child and last child of the element respectivelyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> to create the pseudo-element, use `content` propertyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> content will be read by screen readerhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> cannot be used by replaced elements, eg: <img>, <video>">
::before and ::after targets the pseudo-element that is the 1st child and last child of the element respectivelyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> to create the pseudo-element, use `content` propertyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> content will be read by screen readerhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> cannot be used by replaced elements, eg: <img>, <video>" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> ::before and ::after targets the pseudo-element that is the 1st child and last child of the element respectivelyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> to create the pseudo-element, use `content` propertyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> content will be read by screen readerhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> cannot be used by replaced elements, eg: <img>, <video>">
 ::before and ::after targets the pseudo-element that is the 1st child and last child of the element respectivelyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> to create the pseudo-element, use `content` propertyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> content will be read by screen readerhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> cannot be used by replaced elements, eg: <img>, <video>" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> ::before and ::after targets the pseudo-element that is the 1st child and last child of the element respectivelyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> to create the pseudo-element, use `content` propertyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> content will be read by screen readerhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> cannot be used by replaced elements, eg: <img>, <video>">
::before and ::after targets the pseudo-element that is the 1st child and last child of the element respectivelyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> to create the pseudo-element, use `content` propertyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> content will be read by screen readerhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> cannot be used by replaced elements, eg: <img>, <video>" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="2️⃣" title="Tastenkappe Ziffer 2" aria-label="Emoji: Tastenkappe Ziffer 2"> ::before and ::after targets the pseudo-element that is the 1st child and last child of the element respectivelyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> to create the pseudo-element, use `content` propertyhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> content will be read by screen readerhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> cannot be used by replaced elements, eg: <img>, <video>">
 ::first-letter https://abs.twimg.com/emoji/v2/... draggable="false" alt="🆚" title="Quadratisches VS" aria-label="Emoji: Quadratisches VS"> ::first-line" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> ::first-letter https://abs.twimg.com/emoji/v2/... draggable="false" alt="🆚" title="Quadratisches VS" aria-label="Emoji: Quadratisches VS"> ::first-line">
::first-letter https://abs.twimg.com/emoji/v2/... draggable="false" alt="🆚" title="Quadratisches VS" aria-label="Emoji: Quadratisches VS"> ::first-line" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> ::first-letter https://abs.twimg.com/emoji/v2/... draggable="false" alt="🆚" title="Quadratisches VS" aria-label="Emoji: Quadratisches VS"> ::first-line">
 ::first-letter https://abs.twimg.com/emoji/v2/... draggable="false" alt="🆚" title="Quadratisches VS" aria-label="Emoji: Quadratisches VS"> ::first-line" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> ::first-letter https://abs.twimg.com/emoji/v2/... draggable="false" alt="🆚" title="Quadratisches VS" aria-label="Emoji: Quadratisches VS"> ::first-line">
::first-letter https://abs.twimg.com/emoji/v2/... draggable="false" alt="🆚" title="Quadratisches VS" aria-label="Emoji: Quadratisches VS"> ::first-line" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="3️⃣" title="Tastenkappe Ziffer 3" aria-label="Emoji: Tastenkappe Ziffer 3"> ::first-letter https://abs.twimg.com/emoji/v2/... draggable="false" alt="🆚" title="Quadratisches VS" aria-label="Emoji: Quadratisches VS"> ::first-line">
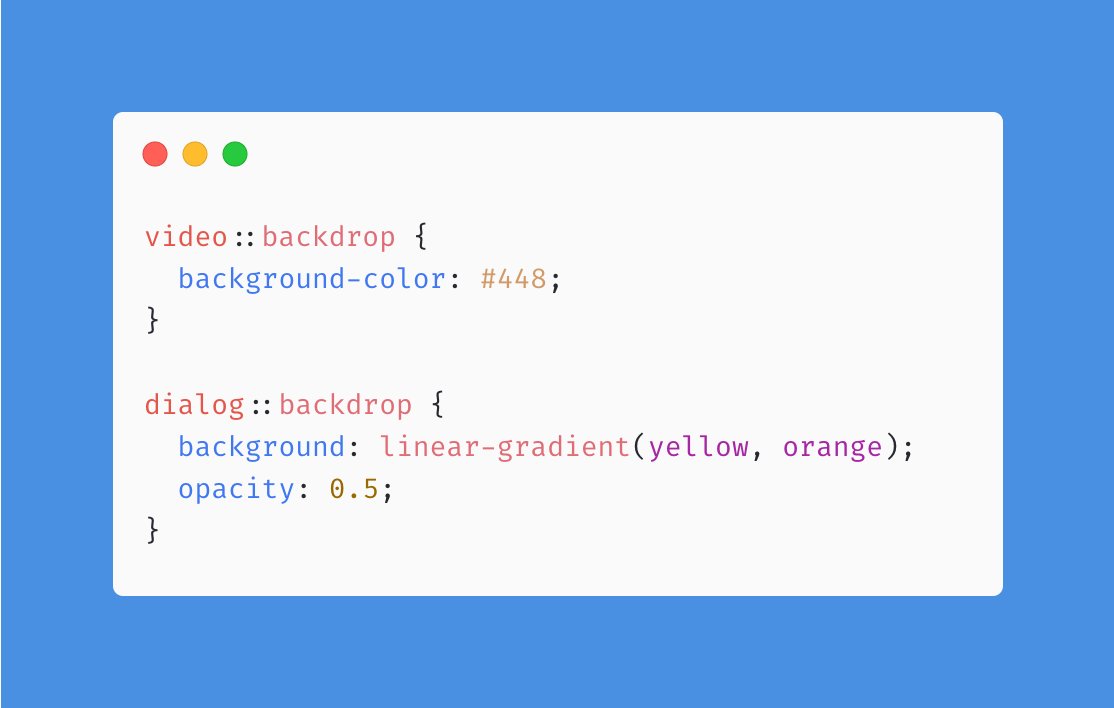
 ::backdrop allows you to style the backdrop of the fullscreen video and <dialog>" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> ::backdrop allows you to style the backdrop of the fullscreen video and <dialog>">
::backdrop allows you to style the backdrop of the fullscreen video and <dialog>" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> ::backdrop allows you to style the backdrop of the fullscreen video and <dialog>">
 ::backdrop allows you to style the backdrop of the fullscreen video and <dialog>" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> ::backdrop allows you to style the backdrop of the fullscreen video and <dialog>">
::backdrop allows you to style the backdrop of the fullscreen video and <dialog>" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> ::backdrop allows you to style the backdrop of the fullscreen video and <dialog>">
 ::backdrop allows you to style the backdrop of the fullscreen video and <dialog>" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> ::backdrop allows you to style the backdrop of the fullscreen video and <dialog>">
::backdrop allows you to style the backdrop of the fullscreen video and <dialog>" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="4️⃣" title="Tastenkappe Ziffer 4" aria-label="Emoji: Tastenkappe Ziffer 4"> ::backdrop allows you to style the backdrop of the fullscreen video and <dialog>">
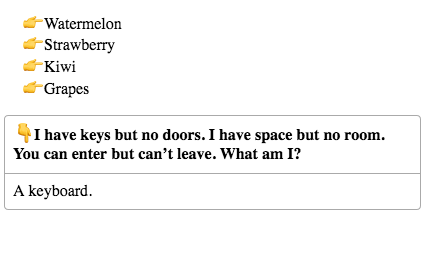
 ::marker allows you to style the marker of a list itemhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> not widely supported by the browser yet" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> ::marker allows you to style the marker of a list itemhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> not widely supported by the browser yet">
::marker allows you to style the marker of a list itemhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> not widely supported by the browser yet" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> ::marker allows you to style the marker of a list itemhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> not widely supported by the browser yet">
 ::marker allows you to style the marker of a list itemhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> not widely supported by the browser yet" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> ::marker allows you to style the marker of a list itemhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> not widely supported by the browser yet">
::marker allows you to style the marker of a list itemhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> not widely supported by the browser yet" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> ::marker allows you to style the marker of a list itemhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> not widely supported by the browser yet">
 ::marker allows you to style the marker of a list itemhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> not widely supported by the browser yet" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> ::marker allows you to style the marker of a list itemhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> not widely supported by the browser yet">
::marker allows you to style the marker of a list itemhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> not widely supported by the browser yet" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="5️⃣" title="Tastenkappe Ziffer 5" aria-label="Emoji: Tastenkappe Ziffer 5"> ::marker allows you to style the marker of a list itemhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="📝" title="Memo" aria-label="Emoji: Memo"> not widely supported by the browser yet">
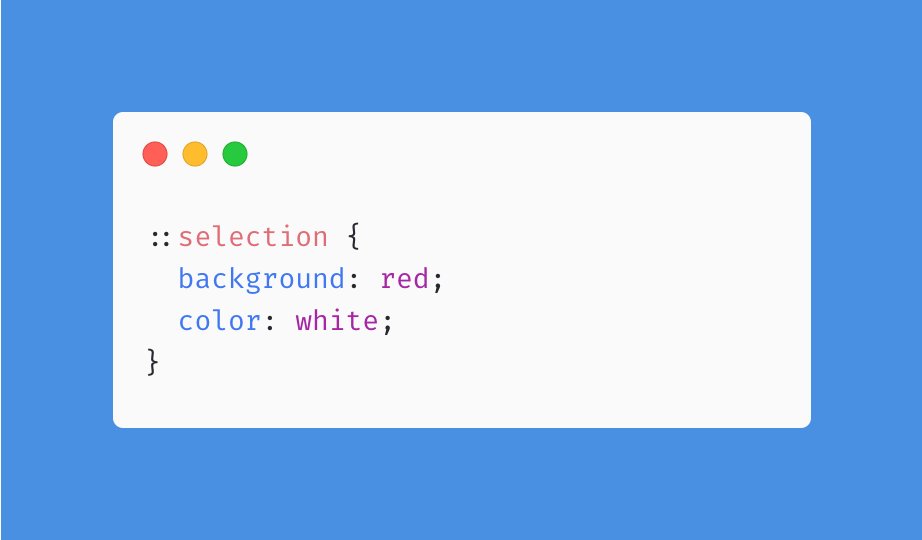
 ::selection allows you to style highlighted text" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="6️⃣" title="Tastenkappe Ziffer 6" aria-label="Emoji: Tastenkappe Ziffer 6"> ::selection allows you to style highlighted text">
::selection allows you to style highlighted text" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="6️⃣" title="Tastenkappe Ziffer 6" aria-label="Emoji: Tastenkappe Ziffer 6"> ::selection allows you to style highlighted text">
 ::selection allows you to style highlighted text" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="6️⃣" title="Tastenkappe Ziffer 6" aria-label="Emoji: Tastenkappe Ziffer 6"> ::selection allows you to style highlighted text">
::selection allows you to style highlighted text" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="6️⃣" title="Tastenkappe Ziffer 6" aria-label="Emoji: Tastenkappe Ziffer 6"> ::selection allows you to style highlighted text">
 ::placeholder allows you to style placeholder text in <input> and <textarea>" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="7️⃣" title="Tastenkappe Ziffer 7" aria-label="Emoji: Tastenkappe Ziffer 7"> ::placeholder allows you to style placeholder text in <input> and <textarea>">
::placeholder allows you to style placeholder text in <input> and <textarea>" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="7️⃣" title="Tastenkappe Ziffer 7" aria-label="Emoji: Tastenkappe Ziffer 7"> ::placeholder allows you to style placeholder text in <input> and <textarea>">
 ::placeholder allows you to style placeholder text in <input> and <textarea>" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="7️⃣" title="Tastenkappe Ziffer 7" aria-label="Emoji: Tastenkappe Ziffer 7"> ::placeholder allows you to style placeholder text in <input> and <textarea>">
::placeholder allows you to style placeholder text in <input> and <textarea>" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="7️⃣" title="Tastenkappe Ziffer 7" aria-label="Emoji: Tastenkappe Ziffer 7"> ::placeholder allows you to style placeholder text in <input> and <textarea>">
 ::cue allows you to style captions and other cues in media with Video Text Tracks (VTT) tracks" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="8️⃣" title="Tastenkappe Ziffer 8" aria-label="Emoji: Tastenkappe Ziffer 8"> ::cue allows you to style captions and other cues in media with Video Text Tracks (VTT) tracks" class="img-responsive" style="max-width:100%;"/>
::cue allows you to style captions and other cues in media with Video Text Tracks (VTT) tracks" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="8️⃣" title="Tastenkappe Ziffer 8" aria-label="Emoji: Tastenkappe Ziffer 8"> ::cue allows you to style captions and other cues in media with Video Text Tracks (VTT) tracks" class="img-responsive" style="max-width:100%;"/>
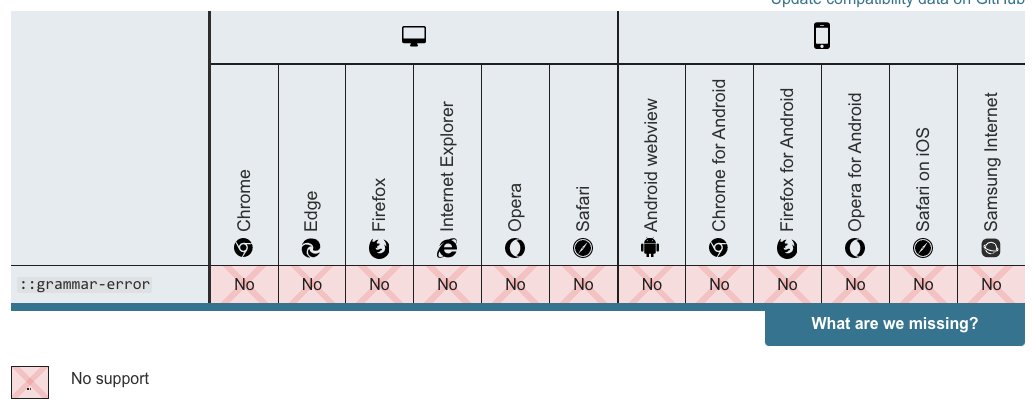
 ::grammar-error & ::spelling-error allows you to style texts that the browser flagged as grammatically incorrect or spelling errorhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🧪" title="Test tube" aria-label="Emoji: Test tube"> it is still experimental" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="9️⃣" title="Tastenkappe Ziffer 9" aria-label="Emoji: Tastenkappe Ziffer 9"> ::grammar-error & ::spelling-error allows you to style texts that the browser flagged as grammatically incorrect or spelling errorhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🧪" title="Test tube" aria-label="Emoji: Test tube"> it is still experimental">
::grammar-error & ::spelling-error allows you to style texts that the browser flagged as grammatically incorrect or spelling errorhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🧪" title="Test tube" aria-label="Emoji: Test tube"> it is still experimental" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="9️⃣" title="Tastenkappe Ziffer 9" aria-label="Emoji: Tastenkappe Ziffer 9"> ::grammar-error & ::spelling-error allows you to style texts that the browser flagged as grammatically incorrect or spelling errorhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🧪" title="Test tube" aria-label="Emoji: Test tube"> it is still experimental">
 ::grammar-error & ::spelling-error allows you to style texts that the browser flagged as grammatically incorrect or spelling errorhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🧪" title="Test tube" aria-label="Emoji: Test tube"> it is still experimental" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="9️⃣" title="Tastenkappe Ziffer 9" aria-label="Emoji: Tastenkappe Ziffer 9"> ::grammar-error & ::spelling-error allows you to style texts that the browser flagged as grammatically incorrect or spelling errorhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🧪" title="Test tube" aria-label="Emoji: Test tube"> it is still experimental">
::grammar-error & ::spelling-error allows you to style texts that the browser flagged as grammatically incorrect or spelling errorhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🧪" title="Test tube" aria-label="Emoji: Test tube"> it is still experimental" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="9️⃣" title="Tastenkappe Ziffer 9" aria-label="Emoji: Tastenkappe Ziffer 9"> ::grammar-error & ::spelling-error allows you to style texts that the browser flagged as grammatically incorrect or spelling errorhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🧪" title="Test tube" aria-label="Emoji: Test tube"> it is still experimental">


