In this thread.
"How I lowered the page load time of http://CNN.com"> http://CNN.com from 18 seconds to 2.75 seconds with no development work".
#pagespeed #webperf #techseo
"How I lowered the page load time of http://CNN.com"> http://CNN.com from 18 seconds to 2.75 seconds with no development work".
#pagespeed #webperf #techseo
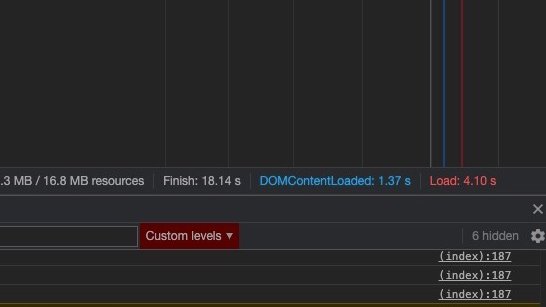
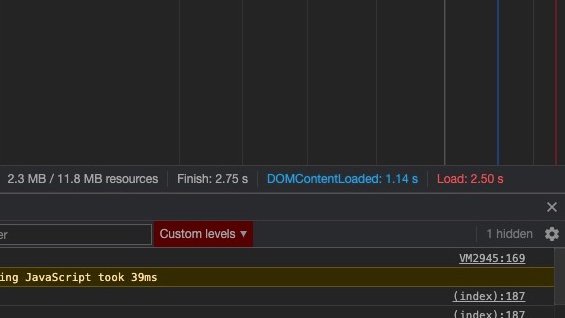
Here is some more proof. Below you can see the before and after screenshots of my tests and times in the Chrome Network tab.
Caveat: the Finish time never stops on CSS due to external scripts constantly running. The screenshot was when it stabilised though.
Caveat: the Finish time never stops on CSS due to external scripts constantly running. The screenshot was when it stabilised though.
Post 3! The game is up! I didn’t really do this. :D
I’m going to show you how in DevTools you can measure the potential gains that can be had by removing bloated scripts. This method is great to get buy-in from other teams before going ahead deleting anything from the code.
I’m going to show you how in DevTools you can measure the potential gains that can be had by removing bloated scripts. This method is great to get buy-in from other teams before going ahead deleting anything from the code.
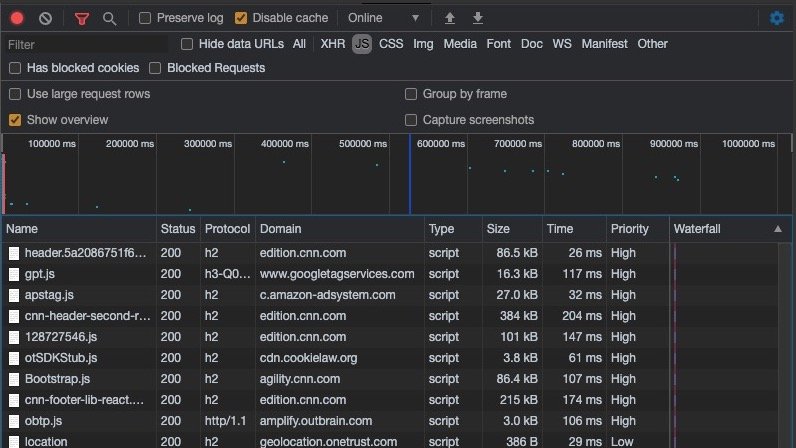
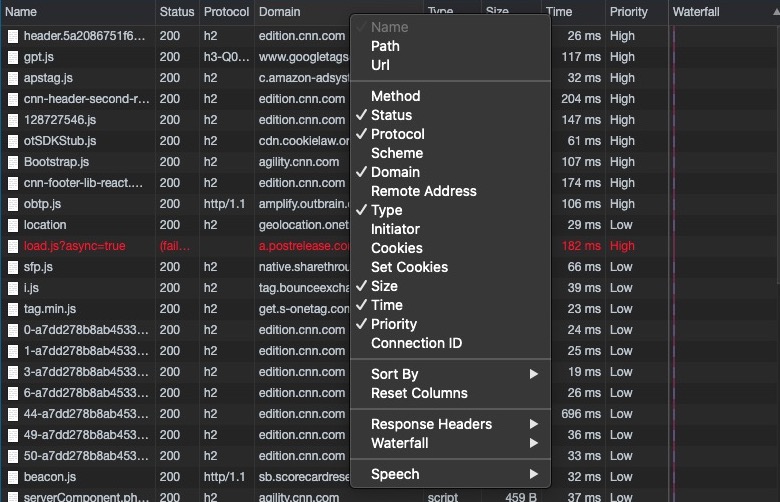
Head to Chrome& #39;s network tab, then perform a hard refresh on the page. My network tab may be set up differently here to yours as I customise my headings based on the audits I& #39;m doing.
Right-clicking on the headings allows you to add new columns.
I tend to always make sure I have domain, size, time and priority in view when doing this type of audit.
I tend to always make sure I have domain, size, time and priority in view when doing this type of audit.
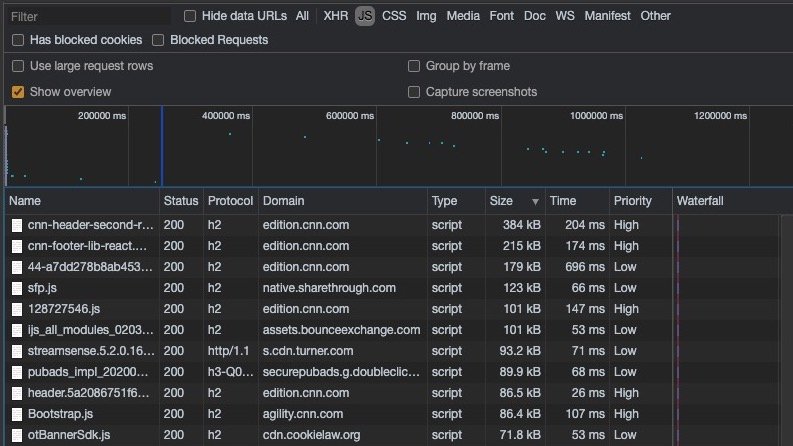
In the filter at the top choose JS.
Sorting by size and time will show you the largest and slowest scripts on your site.
Sorting by priority will highlight the priority set out by any resource hints. Info about priorities can be found here #default_priorities_in_the_browser">https://developers.google.com/web/fundamentals/performance/resource-prioritization #default_priorities_in_the_browser">https://developers.google.com/web/funda...
Sorting by size and time will show you the largest and slowest scripts on your site.
Sorting by priority will highlight the priority set out by any resource hints. Info about priorities can be found here #default_priorities_in_the_browser">https://developers.google.com/web/fundamentals/performance/resource-prioritization #default_priorities_in_the_browser">https://developers.google.com/web/funda...
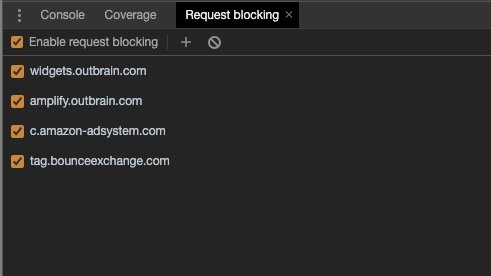
Take a look at some of these slower external scripts, right-click on one and then choose Block Request Domain to block anything from the domain or Block Request URL to block only that script.
You will then see the Request Blocking window pop up.
You will then see the Request Blocking window pop up.
Go through and do this for any other external scripts that are not essential to the page functionality.
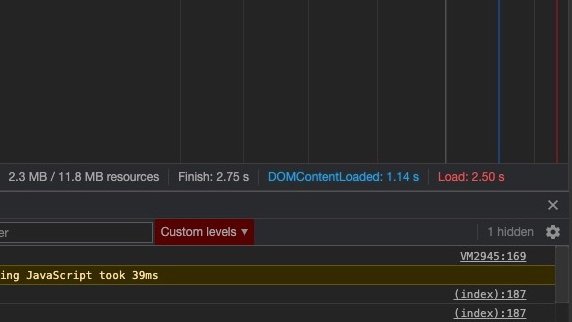
When you are done, make sure you are still on the network tab and hard refresh the page.
In the bottom right, you should see faster times in the timings section.
When you are done, make sure you are still on the network tab and hard refresh the page.
In the bottom right, you should see faster times in the timings section.
Doing this is an extreme case to prove a point. This gives you some data to start a conversation with the right people about tidying and potentially archiving external scripts.
External scripts are needed in a lot of cases and there is some work you can do to speed them up.
External scripts are needed in a lot of cases and there is some work you can do to speed them up.
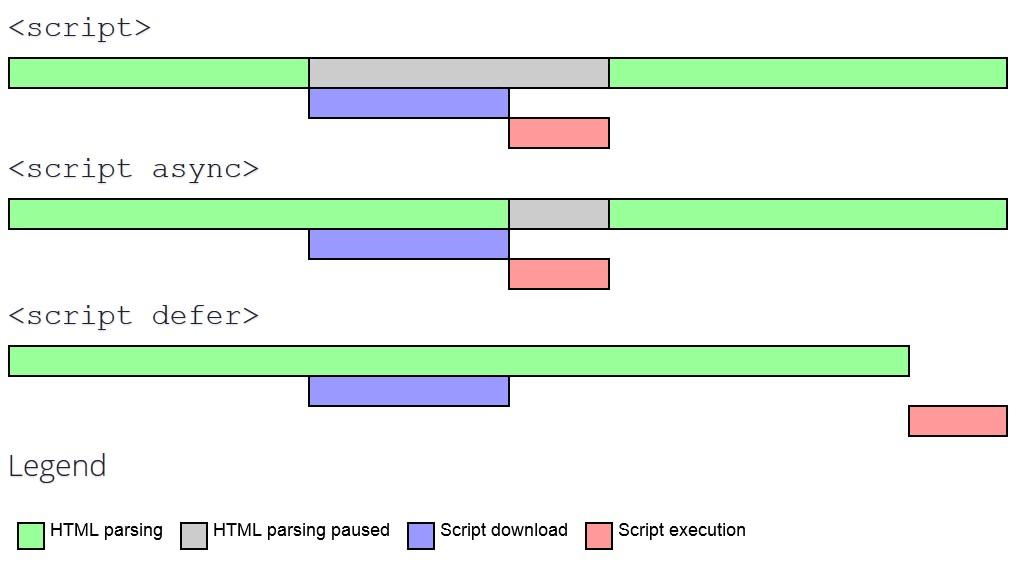
Defer and Async defer are your friends here. Defer anything that isn& #39;t needed straight away and async if it& #39;s needed during the page load.
Also, take a look at resource hints like Preload and Preconnect. This is another tactic for incremental gains on external resources, more info on that over here.
Preload - #preload">https://developers.google.com/web/fundamentals/performance/resource-prioritization #preload
Preconnect">https://developers.google.com/web/funda... - #preconnect">https://developers.google.com/web/fundamentals/performance/resource-prioritization #preconnect">https://developers.google.com/web/funda...
Preload - #preload">https://developers.google.com/web/fundamentals/performance/resource-prioritization #preload
Preconnect">https://developers.google.com/web/funda... - #preconnect">https://developers.google.com/web/fundamentals/performance/resource-prioritization #preconnect">https://developers.google.com/web/funda...
You could also load external scripts later in the page load using a tool like Google tag manager and firing on the DOM Ready trigger.
A more extreme way to speed up external scripts would be to download them and host them locally. This comes with a whole load of risks though, mainly around potentially missing vital updates to the script and also some scripts just may not work when self-hosted
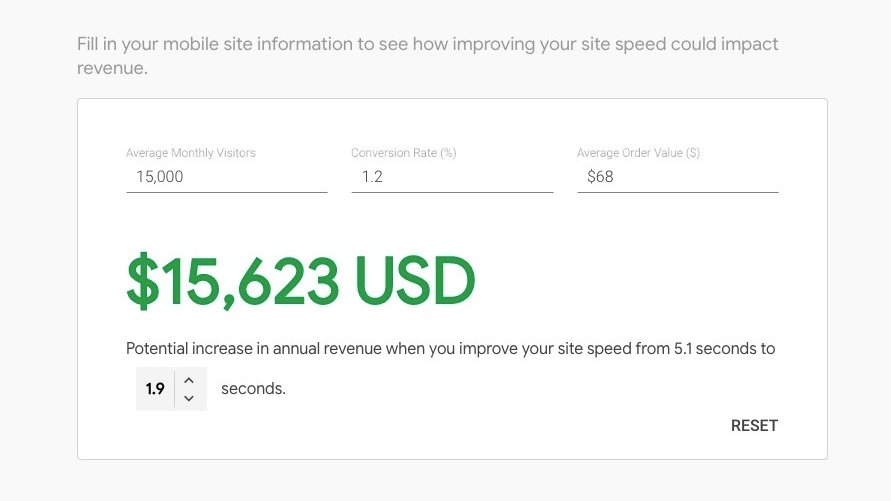
Bonus tip: You can convert those estimated time savings into a monetary value using “Test my Site” from Google https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/">https://www.thinkwithgoogle.com/intl/en-g... If you enter monthly visitors, conversion rate and AOV it’ll give you the estimated potential increase in sales.

 Read on Twitter
Read on Twitter