I’ll be extrapolating out things I’ve learned, read from the HIG and have seen that make an iOS app look and feel good.
Tip 1) Make a table view row animate its selection state as it’s popping and pushing on the nav Stack.
Tip 1 Continued:
UITableViewControllers get this behavior for free. If you roll your own table view you’ll need to do it yourself. You can do so by grabbing the controller’s transition coordinator as seen in this (gasp!) Objective-C code here called in viewWillAppear https://abs.twimg.com/emoji/v2/... draggable="false" alt="💫" title="Symbol für Benommenheit" aria-label="Emoji: Symbol für Benommenheit">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="💫" title="Symbol für Benommenheit" aria-label="Emoji: Symbol für Benommenheit">
UITableViewControllers get this behavior for free. If you roll your own table view you’ll need to do it yourself. You can do so by grabbing the controller’s transition coordinator as seen in this (gasp!) Objective-C code here called in viewWillAppear
If you& #39;ve got text whose primary function is long-form reading, make it easy to parse it by using the view& #39;s readableContentGuide.
You can do this by constraining the text container’s width to the view’s readableContentGuide’s width.
Or, on table view there is a property that will do much of the same thing to the cell’s contentView.
Users expect Dynamic Type to be supported, and an app feels off if your text doesn& #39;t respond to their settings.
While table or collection views coalesce this behavior for you in most cases, other times you& #39;ll need to use the UIContentSizeCategoryAdjusting protocol.
Luckily, most UIKit text controls adopt that protocol, so it& #39;s typically just a case of setting the protocol& #39;s only required boolean value to true.
Plus, pairing these with stack views makes adapting to any text need a bit easier.
As mentioned above when designing for dynamic type, you& #39;ll often be dealing with UIStackView in these scenarios.
In most cases, it makes sense to flip content from a horizontal to a vertical axis when accessibility content sizes are active.
There are many ways to achieve this, but a very painless route is to leverage Combine and NotificationCenter& #39;s easy to use publishers.
Just sprinkle in some operators, and then you& #39;ve only got one line to manage things.
You want to utilize the margins guide of your superview with exceptions. Some developers are unaware of them, and fall into using magic numbers for padding.
That should be the exception rather than the rule. Notice how the first label has no leading padding.
From a layout standpoint, you need to constrain your leading and trailing edges to the layout margins guide.
Also, you likely want to avoid an explicit left and right anchor constraint for internationalization purposes.
With many iOS devices using the home indicator these days, there are times when you want a rounded view to hug the edges near the top or bottom.
For this, use the right rounded corner style. In this case, you want a continuous corner curve, *not* a circular one.
This is hard to see in the image, but there are two views overlaid here. The top black one has the correct corner curve, and the bottom red view has the wrong one.
You can see the outlines of the red view, they don& #39;t match the rounded corner of the device.
Thankfully, this is just a "the more you know" situation.
You can get a continious corner curve by setting the RoudnedCornerStyle property of a CALayer.
The default is circular.
SF Symbols have a lot of utility, and one advantage is they are easily made "adaptive".
Continuing with accessibility sizes, you& #39;ll often want to make glyphs more prominent in these scenarios. Notice the right glyph is heavier matching the text, while the left isn& #39;t.
This is a matter of responding to the content size changes as we previously covered, and while it may depend largely on your code structure - I personally solve this using Combine as well.
Responding to accessibility & device needs on the fly not only promotes user empathy - it also produces a more polished experience. One example?
Using blur effects.
Users may not want these if they have reduced transparency on, or the device is in low power mode.
In the image above, imagine the device is in low power mode or reduced transparency is on. We forgo the blurred background & custom transition animation. Instead, we use an opaque background and a standard transition.
Here& #39;s one way you can go about this:
When using context menus (or pull-down menus for UIButton) it& #39;s easy to throw a bunch of actions in them without proper grouping.
Always logically group them by job (sharing, editing, etc.). Here, the menu on the left is harder to grasp than the one on the right.
*credit to @jsngr for the Twitter UI used above*
API wise, this is trivial in SwiftUI - just provide a Divider(). In UIKit, you do this using a parent-child setup using a UIMenu with .displayInline as an option.
Many users invert iOS& #39; colors to help with light & color sensitivities. But, ensure you aren& #39;t degrading rich media in your app, which users likely expect to remain at their true fidelity.
For images & media, you& #39;ll likely want them to forgo this setting.
This requires almost zero effort to support - simply set accessibilityIgnoresInvertColors to false (which also will do the same thing for subviews of that view):
Since iOS 13, users can enable Voice Control which allows one to navigate iOS by calling out prompts on screen.
By default, iOS vends your accessibilityLabel and in some cases, this might be too verbose. Instead, leverage the accessibilityUserInputLabel array.
To tackle this, go through your app with Voice Control on and see which parts are too verbose to speak out.
Then, assign something that makes a bit more sense to the control& #39;s accessibilityUserInputLabels property:
Here& #39;s a remix of our very first tip, since with iOS 13 UICollectionView now supports a list style.
As with a table view, you& #39;ll want to animate a selection when popping and pushing on the navigation stack:
The good news is that the technique is extremely similar to how it works with a table view. For my projects, I use an extension to achieve this:
When using the iPadOS hover pointer effect, ensure it looks correct and doesn& #39;t expand in unexpected ways.
This can happen, for example, in scenarios where your view& #39;s bounds expands out larger than its visible contents.
To fix this, utilize UIPreviewParameters& #39;s visiblePath property to customize the effect& #39;s look.
For the example above, I calculate the size of the actual text and apply some padding, and then center it within the control itself.
Sometimes it& #39;s contextually relevant for Voice Over to read punctuation literally. For example, when viewing a code sample snippet. You can do this using an attributed string and the accessibilitySpeechPunctuation key.
Here is what happens with and without it:
Instead of assigning to the label& #39;s text property directly, here we create an attributed string that contains the accessibilitySpeechPunctuation key with an NSNumber with a true boolean value (i.e. 1).
Then, we assign to the attributedText of the label.
Take the time to evaluate which content pointer effect is appropriate for controls in your app.
These effects change the pointer& #39;s shape or augment the views it interacts with, so knowing which fit where makes your app feel at home.
Here& #39;s a general guide:
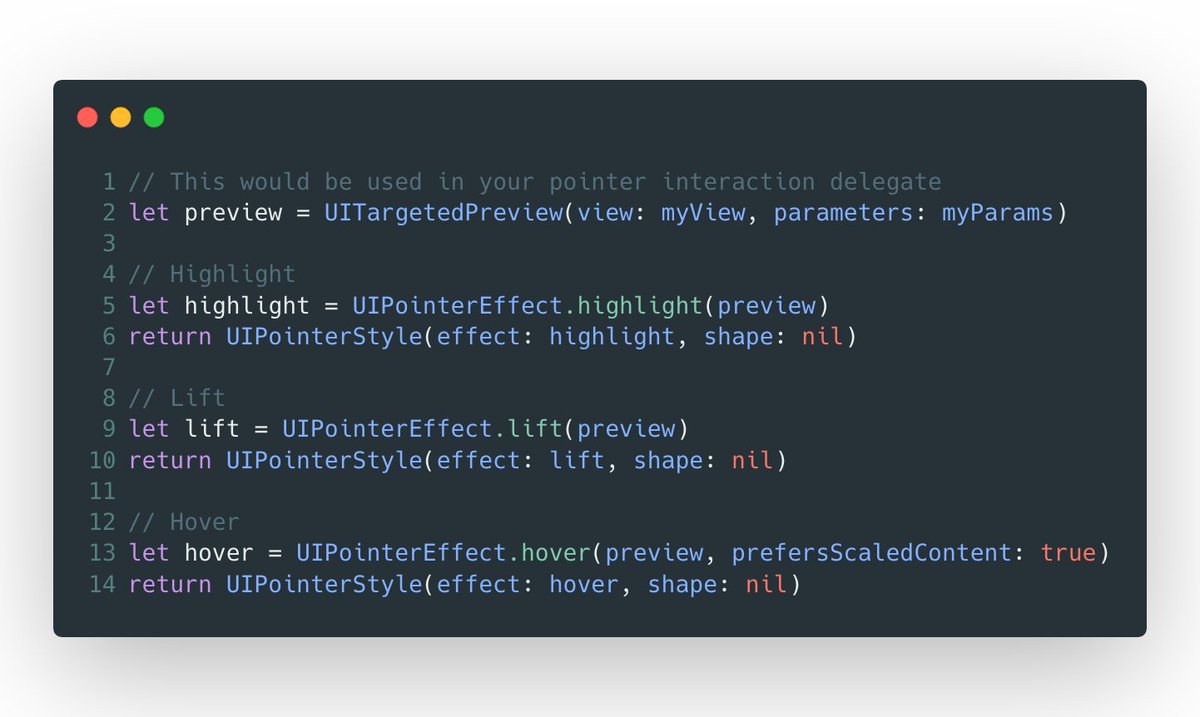
The code for this changes depending on the content effect you are after. In broad strokes, you& #39;d use one of these within the pointer interaction delegate method that asks for the UIPointerStyle.
In general, avoid truncation on interactive controls. If you can& #39;t expand views, consider variable width strings.
These use a .stringsdict lookup to vend a string based on width. Here, we use "Templates" instead of "Choose from Templates" when the width is tighter.
If you use NSLocalizedString() along with UIKit controls, they& #39;ll choose the right one for you based on the presentation width measured in EMs.
If you want to vend one of these to some other component, varirantFittingPresentationWidth() is here.
Following the example above, here is what our .stringsdict entry might look like.
The key NSStringVariableWidthRuleType has a dictionary of EM values, which correspond to the string you want used in such an environment.

 Read on Twitter
Read on Twitter " title="Tip 1 Continued:UITableViewControllers get this behavior for free. If you roll your own table view you’ll need to do it yourself. You can do so by grabbing the controller’s transition coordinator as seen in this (gasp!) Objective-C code here called in viewWillAppear https://abs.twimg.com/emoji/v2/... draggable="false" alt="💫" title="Symbol für Benommenheit" aria-label="Emoji: Symbol für Benommenheit">" class="img-responsive" style="max-width:100%;"/>
" title="Tip 1 Continued:UITableViewControllers get this behavior for free. If you roll your own table view you’ll need to do it yourself. You can do so by grabbing the controller’s transition coordinator as seen in this (gasp!) Objective-C code here called in viewWillAppear https://abs.twimg.com/emoji/v2/... draggable="false" alt="💫" title="Symbol für Benommenheit" aria-label="Emoji: Symbol für Benommenheit">" class="img-responsive" style="max-width:100%;"/>
 Tip 2 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">If you& #39;ve got text whose primary function is long-form reading, make it easy to parse it by using the view& #39;s readableContentGuide." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 2 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">If you& #39;ve got text whose primary function is long-form reading, make it easy to parse it by using the view& #39;s readableContentGuide." class="img-responsive" style="max-width:100%;"/>
Tip 2 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">If you& #39;ve got text whose primary function is long-form reading, make it easy to parse it by using the view& #39;s readableContentGuide." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 2 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">If you& #39;ve got text whose primary function is long-form reading, make it easy to parse it by using the view& #39;s readableContentGuide." class="img-responsive" style="max-width:100%;"/>
 Tip 2 Cont. https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">You can do this by constraining the text container’s width to the view’s readableContentGuide’s width.Or, on table view there is a property that will do much of the same thing to the cell’s contentView." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip 2 Cont. https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">You can do this by constraining the text container’s width to the view’s readableContentGuide’s width.Or, on table view there is a property that will do much of the same thing to the cell’s contentView." class="img-responsive" style="max-width:100%;"/>
Tip 2 Cont. https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">You can do this by constraining the text container’s width to the view’s readableContentGuide’s width.Or, on table view there is a property that will do much of the same thing to the cell’s contentView." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip 2 Cont. https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">You can do this by constraining the text container’s width to the view’s readableContentGuide’s width.Or, on table view there is a property that will do much of the same thing to the cell’s contentView." class="img-responsive" style="max-width:100%;"/>
 Tip 3 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Users expect Dynamic Type to be supported, and an app feels off if your text doesn& #39;t respond to their settings. While table or collection views coalesce this behavior for you in most cases, other times you& #39;ll need to use the UIContentSizeCategoryAdjusting protocol." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 3 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Users expect Dynamic Type to be supported, and an app feels off if your text doesn& #39;t respond to their settings. While table or collection views coalesce this behavior for you in most cases, other times you& #39;ll need to use the UIContentSizeCategoryAdjusting protocol." class="img-responsive" style="max-width:100%;"/>
Tip 3 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Users expect Dynamic Type to be supported, and an app feels off if your text doesn& #39;t respond to their settings. While table or collection views coalesce this behavior for you in most cases, other times you& #39;ll need to use the UIContentSizeCategoryAdjusting protocol." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 3 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Users expect Dynamic Type to be supported, and an app feels off if your text doesn& #39;t respond to their settings. While table or collection views coalesce this behavior for you in most cases, other times you& #39;ll need to use the UIContentSizeCategoryAdjusting protocol." class="img-responsive" style="max-width:100%;"/>
 Tip 3 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Luckily, most UIKit text controls adopt that protocol, so it& #39;s typically just a case of setting the protocol& #39;s only required boolean value to true.Plus, pairing these with stack views makes adapting to any text need a bit easier." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 3 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Luckily, most UIKit text controls adopt that protocol, so it& #39;s typically just a case of setting the protocol& #39;s only required boolean value to true.Plus, pairing these with stack views makes adapting to any text need a bit easier." class="img-responsive" style="max-width:100%;"/>
Tip 3 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Luckily, most UIKit text controls adopt that protocol, so it& #39;s typically just a case of setting the protocol& #39;s only required boolean value to true.Plus, pairing these with stack views makes adapting to any text need a bit easier." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 3 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Luckily, most UIKit text controls adopt that protocol, so it& #39;s typically just a case of setting the protocol& #39;s only required boolean value to true.Plus, pairing these with stack views makes adapting to any text need a bit easier." class="img-responsive" style="max-width:100%;"/>
 Tip 4https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">As mentioned above when designing for dynamic type, you& #39;ll often be dealing with UIStackView in these scenarios.In most cases, it makes sense to flip content from a horizontal to a vertical axis when accessibility content sizes are active." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 4https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">As mentioned above when designing for dynamic type, you& #39;ll often be dealing with UIStackView in these scenarios.In most cases, it makes sense to flip content from a horizontal to a vertical axis when accessibility content sizes are active." class="img-responsive" style="max-width:100%;"/>
Tip 4https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">As mentioned above when designing for dynamic type, you& #39;ll often be dealing with UIStackView in these scenarios.In most cases, it makes sense to flip content from a horizontal to a vertical axis when accessibility content sizes are active." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 4https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">As mentioned above when designing for dynamic type, you& #39;ll often be dealing with UIStackView in these scenarios.In most cases, it makes sense to flip content from a horizontal to a vertical axis when accessibility content sizes are active." class="img-responsive" style="max-width:100%;"/>
 Tip 4 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">There are many ways to achieve this, but a very painless route is to leverage Combine and NotificationCenter& #39;s easy to use publishers. Just sprinkle in some operators, and then you& #39;ve only got one line to manage things." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 4 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">There are many ways to achieve this, but a very painless route is to leverage Combine and NotificationCenter& #39;s easy to use publishers. Just sprinkle in some operators, and then you& #39;ve only got one line to manage things." class="img-responsive" style="max-width:100%;"/>
Tip 4 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">There are many ways to achieve this, but a very painless route is to leverage Combine and NotificationCenter& #39;s easy to use publishers. Just sprinkle in some operators, and then you& #39;ve only got one line to manage things." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 4 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">There are many ways to achieve this, but a very painless route is to leverage Combine and NotificationCenter& #39;s easy to use publishers. Just sprinkle in some operators, and then you& #39;ve only got one line to manage things." class="img-responsive" style="max-width:100%;"/>
 Tip 5 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">You want to utilize the margins guide of your superview with exceptions. Some developers are unaware of them, and fall into using magic numbers for padding. That should be the exception rather than the rule. Notice how the first label has no leading padding." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip 5 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">You want to utilize the margins guide of your superview with exceptions. Some developers are unaware of them, and fall into using magic numbers for padding. That should be the exception rather than the rule. Notice how the first label has no leading padding." class="img-responsive" style="max-width:100%;"/>
Tip 5 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">You want to utilize the margins guide of your superview with exceptions. Some developers are unaware of them, and fall into using magic numbers for padding. That should be the exception rather than the rule. Notice how the first label has no leading padding." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip 5 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">You want to utilize the margins guide of your superview with exceptions. Some developers are unaware of them, and fall into using magic numbers for padding. That should be the exception rather than the rule. Notice how the first label has no leading padding." class="img-responsive" style="max-width:100%;"/>
 Tip 6 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">From a layout standpoint, you need to constrain your leading and trailing edges to the layout margins guide.Also, you likely want to avoid an explicit left and right anchor constraint for internationalization purposes." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip 6 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">From a layout standpoint, you need to constrain your leading and trailing edges to the layout margins guide.Also, you likely want to avoid an explicit left and right anchor constraint for internationalization purposes." class="img-responsive" style="max-width:100%;"/>
Tip 6 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">From a layout standpoint, you need to constrain your leading and trailing edges to the layout margins guide.Also, you likely want to avoid an explicit left and right anchor constraint for internationalization purposes." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip 6 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">From a layout standpoint, you need to constrain your leading and trailing edges to the layout margins guide.Also, you likely want to avoid an explicit left and right anchor constraint for internationalization purposes." class="img-responsive" style="max-width:100%;"/>
 Tip 7 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">With many iOS devices using the home indicator these days, there are times when you want a rounded view to hug the edges near the top or bottom.For this, use the right rounded corner style. In this case, you want a continuous corner curve, *not* a circular one." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 7 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">With many iOS devices using the home indicator these days, there are times when you want a rounded view to hug the edges near the top or bottom.For this, use the right rounded corner style. In this case, you want a continuous corner curve, *not* a circular one." class="img-responsive" style="max-width:100%;"/>
Tip 7 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">With many iOS devices using the home indicator these days, there are times when you want a rounded view to hug the edges near the top or bottom.For this, use the right rounded corner style. In this case, you want a continuous corner curve, *not* a circular one." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 7 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">With many iOS devices using the home indicator these days, there are times when you want a rounded view to hug the edges near the top or bottom.For this, use the right rounded corner style. In this case, you want a continuous corner curve, *not* a circular one." class="img-responsive" style="max-width:100%;"/>
 Tip 7 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Thankfully, this is just a "the more you know" situation. You can get a continious corner curve by setting the RoudnedCornerStyle property of a CALayer.The default is circular." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 7 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Thankfully, this is just a "the more you know" situation. You can get a continious corner curve by setting the RoudnedCornerStyle property of a CALayer.The default is circular." class="img-responsive" style="max-width:100%;"/>
Tip 7 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Thankfully, this is just a "the more you know" situation. You can get a continious corner curve by setting the RoudnedCornerStyle property of a CALayer.The default is circular." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 7 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Thankfully, this is just a "the more you know" situation. You can get a continious corner curve by setting the RoudnedCornerStyle property of a CALayer.The default is circular." class="img-responsive" style="max-width:100%;"/>
 Tip 8 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">SF Symbols have a lot of utility, and one advantage is they are easily made "adaptive".Continuing with accessibility sizes, you& #39;ll often want to make glyphs more prominent in these scenarios. Notice the right glyph is heavier matching the text, while the left isn& #39;t." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 8 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">SF Symbols have a lot of utility, and one advantage is they are easily made "adaptive".Continuing with accessibility sizes, you& #39;ll often want to make glyphs more prominent in these scenarios. Notice the right glyph is heavier matching the text, while the left isn& #39;t." class="img-responsive" style="max-width:100%;"/>
Tip 8 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">SF Symbols have a lot of utility, and one advantage is they are easily made "adaptive".Continuing with accessibility sizes, you& #39;ll often want to make glyphs more prominent in these scenarios. Notice the right glyph is heavier matching the text, while the left isn& #39;t." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 8 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">SF Symbols have a lot of utility, and one advantage is they are easily made "adaptive".Continuing with accessibility sizes, you& #39;ll often want to make glyphs more prominent in these scenarios. Notice the right glyph is heavier matching the text, while the left isn& #39;t." class="img-responsive" style="max-width:100%;"/>
 Tip 8 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">This is a matter of responding to the content size changes as we previously covered, and while it may depend largely on your code structure - I personally solve this using Combine as well." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 8 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">This is a matter of responding to the content size changes as we previously covered, and while it may depend largely on your code structure - I personally solve this using Combine as well." class="img-responsive" style="max-width:100%;"/>
Tip 8 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">This is a matter of responding to the content size changes as we previously covered, and while it may depend largely on your code structure - I personally solve this using Combine as well." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 8 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">This is a matter of responding to the content size changes as we previously covered, and while it may depend largely on your code structure - I personally solve this using Combine as well." class="img-responsive" style="max-width:100%;"/>
 Tip 9 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Responding to accessibility & device needs on the fly not only promotes user empathy - it also produces a more polished experience. One example?Using blur effects.Users may not want these if they have reduced transparency on, or the device is in low power mode." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 9 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Responding to accessibility & device needs on the fly not only promotes user empathy - it also produces a more polished experience. One example?Using blur effects.Users may not want these if they have reduced transparency on, or the device is in low power mode." class="img-responsive" style="max-width:100%;"/>
Tip 9 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Responding to accessibility & device needs on the fly not only promotes user empathy - it also produces a more polished experience. One example?Using blur effects.Users may not want these if they have reduced transparency on, or the device is in low power mode." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 9 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Responding to accessibility & device needs on the fly not only promotes user empathy - it also produces a more polished experience. One example?Using blur effects.Users may not want these if they have reduced transparency on, or the device is in low power mode." class="img-responsive" style="max-width:100%;"/>
 Tip 9 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">In the image above, imagine the device is in low power mode or reduced transparency is on. We forgo the blurred background & custom transition animation. Instead, we use an opaque background and a standard transition.Here& #39;s one way you can go about this:" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 9 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">In the image above, imagine the device is in low power mode or reduced transparency is on. We forgo the blurred background & custom transition animation. Instead, we use an opaque background and a standard transition.Here& #39;s one way you can go about this:" class="img-responsive" style="max-width:100%;"/>
Tip 9 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">In the image above, imagine the device is in low power mode or reduced transparency is on. We forgo the blurred background & custom transition animation. Instead, we use an opaque background and a standard transition.Here& #39;s one way you can go about this:" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 9 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">In the image above, imagine the device is in low power mode or reduced transparency is on. We forgo the blurred background & custom transition animation. Instead, we use an opaque background and a standard transition.Here& #39;s one way you can go about this:" class="img-responsive" style="max-width:100%;"/>
 Tip 10 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">When using context menus (or pull-down menus for UIButton) it& #39;s easy to throw a bunch of actions in them without proper grouping.Always logically group them by job (sharing, editing, etc.). Here, the menu on the left is harder to grasp than the one on the right." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip 10 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">When using context menus (or pull-down menus for UIButton) it& #39;s easy to throw a bunch of actions in them without proper grouping.Always logically group them by job (sharing, editing, etc.). Here, the menu on the left is harder to grasp than the one on the right." class="img-responsive" style="max-width:100%;"/>
Tip 10 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">When using context menus (or pull-down menus for UIButton) it& #39;s easy to throw a bunch of actions in them without proper grouping.Always logically group them by job (sharing, editing, etc.). Here, the menu on the left is harder to grasp than the one on the right." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip 10 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">When using context menus (or pull-down menus for UIButton) it& #39;s easy to throw a bunch of actions in them without proper grouping.Always logically group them by job (sharing, editing, etc.). Here, the menu on the left is harder to grasp than the one on the right." class="img-responsive" style="max-width:100%;"/>
 Tip 10 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">*credit to @jsngr for the Twitter UI used above*API wise, this is trivial in SwiftUI - just provide a Divider(). In UIKit, you do this using a parent-child setup using a UIMenu with .displayInline as an option." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip 10 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">*credit to @jsngr for the Twitter UI used above*API wise, this is trivial in SwiftUI - just provide a Divider(). In UIKit, you do this using a parent-child setup using a UIMenu with .displayInline as an option." class="img-responsive" style="max-width:100%;"/>
Tip 10 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">*credit to @jsngr for the Twitter UI used above*API wise, this is trivial in SwiftUI - just provide a Divider(). In UIKit, you do this using a parent-child setup using a UIMenu with .displayInline as an option." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne"> Tip 10 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">*credit to @jsngr for the Twitter UI used above*API wise, this is trivial in SwiftUI - just provide a Divider(). In UIKit, you do this using a parent-child setup using a UIMenu with .displayInline as an option." class="img-responsive" style="max-width:100%;"/>
 Tip 11 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Many users invert iOS& #39; colors to help with light & color sensitivities. But, ensure you aren& #39;t degrading rich media in your app, which users likely expect to remain at their true fidelity. For images & media, you& #39;ll likely want them to forgo this setting." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 11 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Many users invert iOS& #39; colors to help with light & color sensitivities. But, ensure you aren& #39;t degrading rich media in your app, which users likely expect to remain at their true fidelity. For images & media, you& #39;ll likely want them to forgo this setting." class="img-responsive" style="max-width:100%;"/>
Tip 11 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Many users invert iOS& #39; colors to help with light & color sensitivities. But, ensure you aren& #39;t degrading rich media in your app, which users likely expect to remain at their true fidelity. For images & media, you& #39;ll likely want them to forgo this setting." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 11 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Many users invert iOS& #39; colors to help with light & color sensitivities. But, ensure you aren& #39;t degrading rich media in your app, which users likely expect to remain at their true fidelity. For images & media, you& #39;ll likely want them to forgo this setting." class="img-responsive" style="max-width:100%;"/>
 Tip 11 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">This requires almost zero effort to support - simply set accessibilityIgnoresInvertColors to false (which also will do the same thing for subviews of that view):" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 11 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">This requires almost zero effort to support - simply set accessibilityIgnoresInvertColors to false (which also will do the same thing for subviews of that view):" class="img-responsive" style="max-width:100%;"/>
Tip 11 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">This requires almost zero effort to support - simply set accessibilityIgnoresInvertColors to false (which also will do the same thing for subviews of that view):" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 11 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">This requires almost zero effort to support - simply set accessibilityIgnoresInvertColors to false (which also will do the same thing for subviews of that view):" class="img-responsive" style="max-width:100%;"/>
 Tip 12 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Since iOS 13, users can enable Voice Control which allows one to navigate iOS by calling out prompts on screen. By default, iOS vends your accessibilityLabel and in some cases, this might be too verbose. Instead, leverage the accessibilityUserInputLabel array." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 12 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Since iOS 13, users can enable Voice Control which allows one to navigate iOS by calling out prompts on screen. By default, iOS vends your accessibilityLabel and in some cases, this might be too verbose. Instead, leverage the accessibilityUserInputLabel array." class="img-responsive" style="max-width:100%;"/>
Tip 12 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Since iOS 13, users can enable Voice Control which allows one to navigate iOS by calling out prompts on screen. By default, iOS vends your accessibilityLabel and in some cases, this might be too verbose. Instead, leverage the accessibilityUserInputLabel array." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 12 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Since iOS 13, users can enable Voice Control which allows one to navigate iOS by calling out prompts on screen. By default, iOS vends your accessibilityLabel and in some cases, this might be too verbose. Instead, leverage the accessibilityUserInputLabel array." class="img-responsive" style="max-width:100%;"/>
 Tip 12 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">To tackle this, go through your app with Voice Control on and see which parts are too verbose to speak out. Then, assign something that makes a bit more sense to the control& #39;s accessibilityUserInputLabels property:" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 12 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">To tackle this, go through your app with Voice Control on and see which parts are too verbose to speak out. Then, assign something that makes a bit more sense to the control& #39;s accessibilityUserInputLabels property:" class="img-responsive" style="max-width:100%;"/>
Tip 12 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">To tackle this, go through your app with Voice Control on and see which parts are too verbose to speak out. Then, assign something that makes a bit more sense to the control& #39;s accessibilityUserInputLabels property:" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 12 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">To tackle this, go through your app with Voice Control on and see which parts are too verbose to speak out. Then, assign something that makes a bit more sense to the control& #39;s accessibilityUserInputLabels property:" class="img-responsive" style="max-width:100%;"/>
 Tip 13 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">The good news is that the technique is extremely similar to how it works with a table view. For my projects, I use an extension to achieve this:" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 13 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">The good news is that the technique is extremely similar to how it works with a table view. For my projects, I use an extension to achieve this:" class="img-responsive" style="max-width:100%;"/>
Tip 13 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">The good news is that the technique is extremely similar to how it works with a table view. For my projects, I use an extension to achieve this:" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 13 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">The good news is that the technique is extremely similar to how it works with a table view. For my projects, I use an extension to achieve this:" class="img-responsive" style="max-width:100%;"/>
 Tip 14 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">When using the iPadOS hover pointer effect, ensure it looks correct and doesn& #39;t expand in unexpected ways. This can happen, for example, in scenarios where your view& #39;s bounds expands out larger than its visible contents." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 14 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">When using the iPadOS hover pointer effect, ensure it looks correct and doesn& #39;t expand in unexpected ways. This can happen, for example, in scenarios where your view& #39;s bounds expands out larger than its visible contents." class="img-responsive" style="max-width:100%;"/>
Tip 14 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">When using the iPadOS hover pointer effect, ensure it looks correct and doesn& #39;t expand in unexpected ways. This can happen, for example, in scenarios where your view& #39;s bounds expands out larger than its visible contents." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 14 https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">When using the iPadOS hover pointer effect, ensure it looks correct and doesn& #39;t expand in unexpected ways. This can happen, for example, in scenarios where your view& #39;s bounds expands out larger than its visible contents." class="img-responsive" style="max-width:100%;"/>
 Tip 14 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">To fix this, utilize UIPreviewParameters& #39;s visiblePath property to customize the effect& #39;s look. For the example above, I calculate the size of the actual text and apply some padding, and then center it within the control itself." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 14 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">To fix this, utilize UIPreviewParameters& #39;s visiblePath property to customize the effect& #39;s look. For the example above, I calculate the size of the actual text and apply some padding, and then center it within the control itself." class="img-responsive" style="max-width:100%;"/>
Tip 14 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">To fix this, utilize UIPreviewParameters& #39;s visiblePath property to customize the effect& #39;s look. For the example above, I calculate the size of the actual text and apply some padding, and then center it within the control itself." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 14 Continued https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">To fix this, utilize UIPreviewParameters& #39;s visiblePath property to customize the effect& #39;s look. For the example above, I calculate the size of the actual text and apply some padding, and then center it within the control itself." class="img-responsive" style="max-width:100%;"/>
 Tip 15https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Sometimes it& #39;s contextually relevant for Voice Over to read punctuation literally. For example, when viewing a code sample snippet. You can do this using an attributed string and the accessibilitySpeechPunctuation key.Here is what happens with and without it:" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 15https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Sometimes it& #39;s contextually relevant for Voice Over to read punctuation literally. For example, when viewing a code sample snippet. You can do this using an attributed string and the accessibilitySpeechPunctuation key.Here is what happens with and without it:" class="img-responsive" style="max-width:100%;"/>
Tip 15https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Sometimes it& #39;s contextually relevant for Voice Over to read punctuation literally. For example, when viewing a code sample snippet. You can do this using an attributed string and the accessibilitySpeechPunctuation key.Here is what happens with and without it:" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 15https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Sometimes it& #39;s contextually relevant for Voice Over to read punctuation literally. For example, when viewing a code sample snippet. You can do this using an attributed string and the accessibilitySpeechPunctuation key.Here is what happens with and without it:" class="img-responsive" style="max-width:100%;"/>
 Tip 15 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Instead of assigning to the label& #39;s text property directly, here we create an attributed string that contains the accessibilitySpeechPunctuation key with an NSNumber with a true boolean value (i.e. 1).Then, we assign to the attributedText of the label." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 15 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Instead of assigning to the label& #39;s text property directly, here we create an attributed string that contains the accessibilitySpeechPunctuation key with an NSNumber with a true boolean value (i.e. 1).Then, we assign to the attributedText of the label." class="img-responsive" style="max-width:100%;"/>
Tip 15 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Instead of assigning to the label& #39;s text property directly, here we create an attributed string that contains the accessibilitySpeechPunctuation key with an NSNumber with a true boolean value (i.e. 1).Then, we assign to the attributedText of the label." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 15 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Instead of assigning to the label& #39;s text property directly, here we create an attributed string that contains the accessibilitySpeechPunctuation key with an NSNumber with a true boolean value (i.e. 1).Then, we assign to the attributedText of the label." class="img-responsive" style="max-width:100%;"/>
 Tip 16https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Take the time to evaluate which content pointer effect is appropriate for controls in your app. These effects change the pointer& #39;s shape or augment the views it interacts with, so knowing which fit where makes your app feel at home. Here& #39;s a general guide:" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 16https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Take the time to evaluate which content pointer effect is appropriate for controls in your app. These effects change the pointer& #39;s shape or augment the views it interacts with, so knowing which fit where makes your app feel at home. Here& #39;s a general guide:" class="img-responsive" style="max-width:100%;"/>
Tip 16https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Take the time to evaluate which content pointer effect is appropriate for controls in your app. These effects change the pointer& #39;s shape or augment the views it interacts with, so knowing which fit where makes your app feel at home. Here& #39;s a general guide:" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 16https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Take the time to evaluate which content pointer effect is appropriate for controls in your app. These effects change the pointer& #39;s shape or augment the views it interacts with, so knowing which fit where makes your app feel at home. Here& #39;s a general guide:" class="img-responsive" style="max-width:100%;"/>
 Tip 16 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">The code for this changes depending on the content effect you are after. In broad strokes, you& #39;d use one of these within the pointer interaction delegate method that asks for the UIPointerStyle." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 16 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">The code for this changes depending on the content effect you are after. In broad strokes, you& #39;d use one of these within the pointer interaction delegate method that asks for the UIPointerStyle." class="img-responsive" style="max-width:100%;"/>
Tip 16 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">The code for this changes depending on the content effect you are after. In broad strokes, you& #39;d use one of these within the pointer interaction delegate method that asks for the UIPointerStyle." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 16 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">The code for this changes depending on the content effect you are after. In broad strokes, you& #39;d use one of these within the pointer interaction delegate method that asks for the UIPointerStyle." class="img-responsive" style="max-width:100%;"/>
 Tip 17https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">In general, avoid truncation on interactive controls. If you can& #39;t expand views, consider variable width strings.These use a .stringsdict lookup to vend a string based on width. Here, we use "Templates" instead of "Choose from Templates" when the width is tighter." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 17https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">In general, avoid truncation on interactive controls. If you can& #39;t expand views, consider variable width strings.These use a .stringsdict lookup to vend a string based on width. Here, we use "Templates" instead of "Choose from Templates" when the width is tighter." class="img-responsive" style="max-width:100%;"/>
Tip 17https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">In general, avoid truncation on interactive controls. If you can& #39;t expand views, consider variable width strings.These use a .stringsdict lookup to vend a string based on width. Here, we use "Templates" instead of "Choose from Templates" when the width is tighter." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 17https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">In general, avoid truncation on interactive controls. If you can& #39;t expand views, consider variable width strings.These use a .stringsdict lookup to vend a string based on width. Here, we use "Templates" instead of "Choose from Templates" when the width is tighter." class="img-responsive" style="max-width:100%;"/>
 Tip 17 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">If you use NSLocalizedString() along with UIKit controls, they& #39;ll choose the right one for you based on the presentation width measured in EMs.If you want to vend one of these to some other component, varirantFittingPresentationWidth() is here." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 17 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">If you use NSLocalizedString() along with UIKit controls, they& #39;ll choose the right one for you based on the presentation width measured in EMs.If you want to vend one of these to some other component, varirantFittingPresentationWidth() is here." class="img-responsive" style="max-width:100%;"/>
Tip 17 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">If you use NSLocalizedString() along with UIKit controls, they& #39;ll choose the right one for you based on the presentation width measured in EMs.If you want to vend one of these to some other component, varirantFittingPresentationWidth() is here." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 17 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">If you use NSLocalizedString() along with UIKit controls, they& #39;ll choose the right one for you based on the presentation width measured in EMs.If you want to vend one of these to some other component, varirantFittingPresentationWidth() is here." class="img-responsive" style="max-width:100%;"/>
 Tip 17 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Following the example above, here is what our .stringsdict entry might look like.The key NSStringVariableWidthRuleType has a dictionary of EM values, which correspond to the string you want used in such an environment." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 17 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Following the example above, here is what our .stringsdict entry might look like.The key NSStringVariableWidthRuleType has a dictionary of EM values, which correspond to the string you want used in such an environment." class="img-responsive" style="max-width:100%;"/>
Tip 17 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Following the example above, here is what our .stringsdict entry might look like.The key NSStringVariableWidthRuleType has a dictionary of EM values, which correspond to the string you want used in such an environment." title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Tip 17 Continuedhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="💡" title="Elektrische Glühbirne" aria-label="Emoji: Elektrische Glühbirne">Following the example above, here is what our .stringsdict entry might look like.The key NSStringVariableWidthRuleType has a dictionary of EM values, which correspond to the string you want used in such an environment." class="img-responsive" style="max-width:100%;"/>


