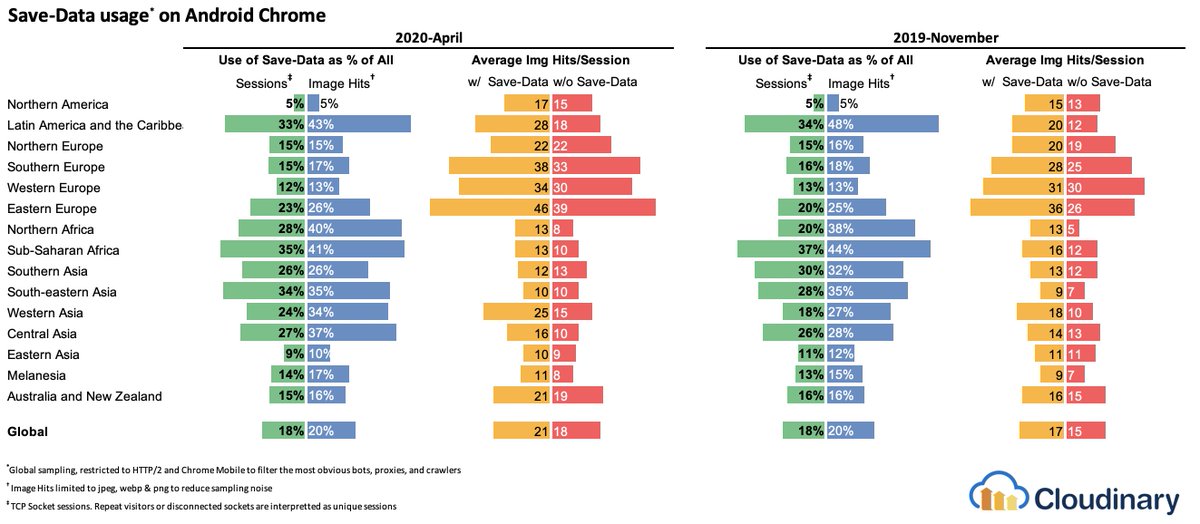
18% of global Android Chrome users have Lite Mode enabled (aka Save-Data). Digging into the data, I now have more questions than answers. Is this a signal that users want #webperf? Or something else?
(cont…)
(cont…)
First impression: Save-Data gives users what they want, which is a different quality/performance tradeoff. And with @cloudinary’s q_auto it appears to yield a 10% greater consumption. Yay!
But then why is Lite Mode only at 5% in the Americas, while 30+% in Africa and Asia? Is it:
* intentional, users who want better web performance?
* enabled by default by android manufacturers?
* or just cargo-cult stories we tell, like & #39;enable dark mode to save battery’?
* intentional, users who want better web performance?
* enabled by default by android manufacturers?
* or just cargo-cult stories we tell, like & #39;enable dark mode to save battery’?
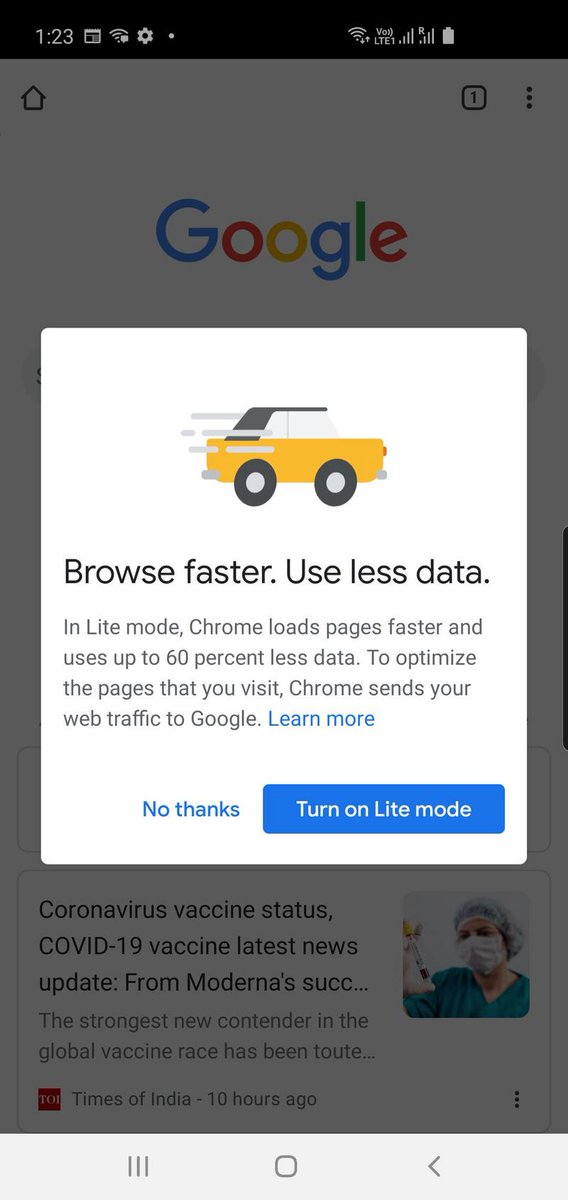
I recently discovered that first use of Android Chrome prompts the user to enable Lite Mode. The default is "on". Why would you ever want to disable  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚀" title="Rocket" aria-label="Emoji: Rocket">super-duper-awesome-mode
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚀" title="Rocket" aria-label="Emoji: Rocket">super-duper-awesome-mode https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧨" title="Firecracker" aria-label="Emoji: Firecracker">?
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧨" title="Firecracker" aria-label="Emoji: Firecracker">?
Based on some experimentation, it doesn’t appear that all devices see this prompt. I couldn’t trigger the prompt on older Android 7 devices, but always prompted on Android 10 devices in India.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤷🏻♂️" title="Man shrugging (light skin tone)" aria-label="Emoji: Man shrugging (light skin tone)">So what does this mean? I have so many questions.
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤷🏻♂️" title="Man shrugging (light skin tone)" aria-label="Emoji: Man shrugging (light skin tone)">So what does this mean? I have so many questions.
Let’s step back and understand the basics.
Lite-Mode (aka Save-Data) does 3 things:
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🖼" title="Frame with picture" aria-label="Emoji: Frame with picture"> proxy server-side rendered webpages and convert images to webp
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🖼" title="Frame with picture" aria-label="Emoji: Frame with picture"> proxy server-side rendered webpages and convert images to webp
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚀" title="Rocket" aria-label="Emoji: Rocket"> force lazy load interventions
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚀" title="Rocket" aria-label="Emoji: Rocket"> force lazy load interventions
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="📡" title="Satellite antenna" aria-label="Emoji: Satellite antenna"> add Save-Data HTTP headers
https://abs.twimg.com/emoji/v2/... draggable="false" alt="📡" title="Satellite antenna" aria-label="Emoji: Satellite antenna"> add Save-Data HTTP headers
In #webperf circles, we have assumed that users with Save-Data enabled are signalling that they would like a reduced data experience and want a fasterrrr webpage.
Save-Data HTTP header is part of the NetInfo spec, and was intended to act as a signal that the user wants less data to be sent for webpages. https://wicg.github.io/netinfo/ ">https://wicg.github.io/netinfo/&...
For example, @Cloudinary will reduce the quality of images even more when q_auto feature is enabled and the user hints Save-Data https://cloudinary.com/blog/the_holy_grail_of_image_optimization_or_balancing_visual_quality_and_file_size">https://cloudinary.com/blog/the_...
In the chart above implies that @cloudinary’s q_auto really does help increase session length even more for Lite Mode users because the content is being adapted.
It appears that 10% more images are sent per session when doing content adaptation
It appears that 10% more images are sent per session when doing content adaptation
Footnote on the data, this data was sampled over two months with a diverse set of web use cases. In order to reduce the data noise from bots, proxies and crawlers, we filtered on:
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Right pointing backhand index" aria-label="Emoji: Right pointing backhand index">Android Chrome
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Right pointing backhand index" aria-label="Emoji: Right pointing backhand index">Android Chrome
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Right pointing backhand index" aria-label="Emoji: Right pointing backhand index">HTTP/2 / TLS
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Right pointing backhand index" aria-label="Emoji: Right pointing backhand index">HTTP/2 / TLS
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Right pointing backhand index" aria-label="Emoji: Right pointing backhand index">Images (jpeg/webp/jp2/png)
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Right pointing backhand index" aria-label="Emoji: Right pointing backhand index">Images (jpeg/webp/jp2/png)
But if the user is herded into enabling Lite-Mode, is the user really asking for a faster website? Should we really be adapting the UX because of the Save-Data hint? Are we providing an inferior experience that the user wasn& #39;t expecting?
Now I’m second guessing the assumption that Save-Data means a user wants a faster site and it is permission to reduce quality and take evasive actions. (Does opting out mean that they want a slooooowwwwwweeeerrrrr site?)
It is like a person who buys an 8K tv and is asked & #39;do you want to avoid buffering on Netflix?& #39; Enabling the no-buffer mode just forces 480p all the time.
Does the user really know that this question might have changed their ongoing user experience?
Does the user really know that this question might have changed their ongoing user experience?
I think the assumptions with Save-Data are wrong. We assumed that users wanted better performance, but if the opt-in is really just from the Chrome onboarding wizard, the hint is very misleading.
Adapting the content for Save-Data users does appear to yield a greater engagement. Maybe we should be asking why we wouldn’t do this for all users?
What action should we as front end developers do when we see Save-Data? Send less javascript? Optimize images and video? Progressively enhance the experience? Why not do all these things for all users?
How do we distinguish between lite-mode that is enabled by default by a user who doesn’t know any better vs. lite-mode that is enabled from user intention.
How should we be offering users value-confirmation when we adapted content from the save-data / lite mode signal? Not just images and video, but javascript and html too?
Tinfoil hat: Since Lite-Mode is a bundled service with proxied services and webperf interventions, perhaps users that opt-out are really signalling that they don’t want google to collect their data?
More questions:
* What data does lite mode’s proxy collect? How is it used?
* How does rendered & proxied requests impact ad impressions?
* How is server-rendered proxy requests triggered?
* What data does lite mode’s proxy collect? How is it used?
* How does rendered & proxied requests impact ad impressions?
* How is server-rendered proxy requests triggered?
Conclusions?
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Right pointing backhand index" aria-label="Emoji: Right pointing backhand index">I’m confused by Lite-Mode.
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Right pointing backhand index" aria-label="Emoji: Right pointing backhand index">I’m confused by Lite-Mode.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Right pointing backhand index" aria-label="Emoji: Right pointing backhand index">Adapting content for Save-data has great results, but probably should do this for everyone
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Right pointing backhand index" aria-label="Emoji: Right pointing backhand index">Adapting content for Save-data has great results, but probably should do this for everyone
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Right pointing backhand index" aria-label="Emoji: Right pointing backhand index">Use progressive enhancement strategies instead to optimize for cpu and network variances
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉" title="Right pointing backhand index" aria-label="Emoji: Right pointing backhand index">Use progressive enhancement strategies instead to optimize for cpu and network variances

 Read on Twitter
Read on Twitter
 super-duper-awesome-modehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🧨" title="Firecracker" aria-label="Emoji: Firecracker">?" title="I recently discovered that first use of Android Chrome prompts the user to enable Lite Mode. The default is "on". Why would you ever want to disable https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚀" title="Rocket" aria-label="Emoji: Rocket">super-duper-awesome-modehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🧨" title="Firecracker" aria-label="Emoji: Firecracker">?" class="img-responsive" style="max-width:100%;"/>
super-duper-awesome-modehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🧨" title="Firecracker" aria-label="Emoji: Firecracker">?" title="I recently discovered that first use of Android Chrome prompts the user to enable Lite Mode. The default is "on". Why would you ever want to disable https://abs.twimg.com/emoji/v2/... draggable="false" alt="🚀" title="Rocket" aria-label="Emoji: Rocket">super-duper-awesome-modehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="🧨" title="Firecracker" aria-label="Emoji: Firecracker">?" class="img-responsive" style="max-width:100%;"/>


