Please stop using `border: 1px solid red` to debug CSS, use outline. Border will eventually bite you in the ass because border modifies the layout, outline does not. You can end up fixing your layout with border on, only to have it reappear with border off. Always use outline.
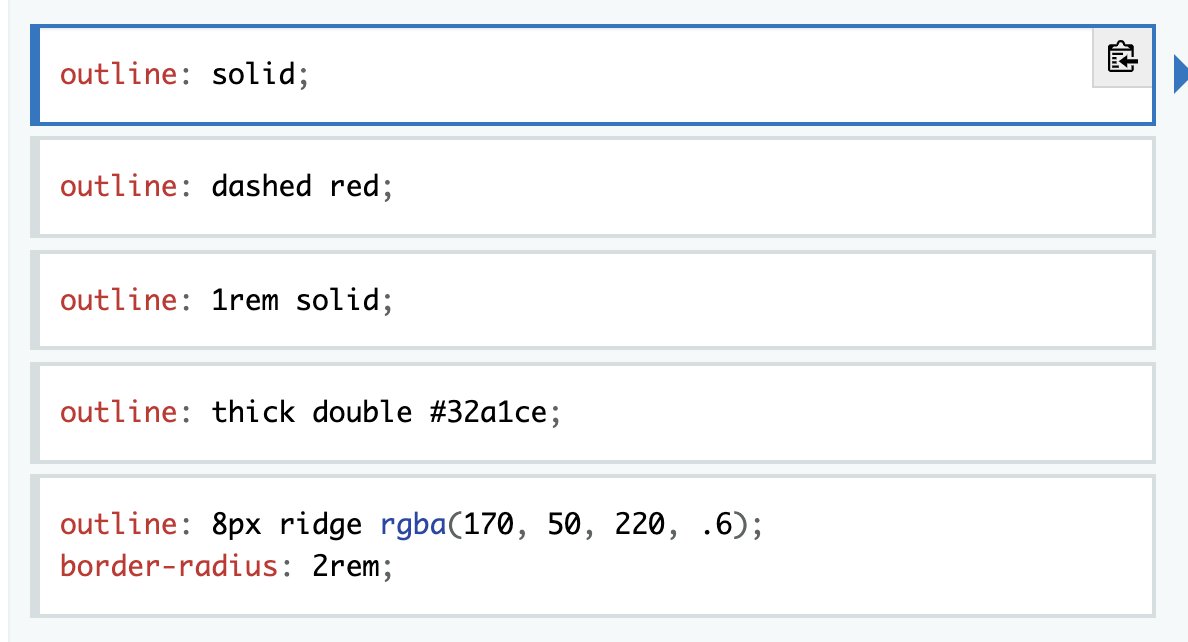
Outline works (almost) just like border, but it doesn& #39;t mess with the layout you& #39;re trying to debug: https://developer.mozilla.org/en-US/docs/Web/CSS/outline">https://developer.mozilla.org/en-US/doc...
And box-shadow is another option which can be useful if the elements you& #39;re debugging already have outlines you want to keep enabled while debugging: https://twitter.com/anatudor/status/1265633964691279874">https://twitter.com/anatudor/...
This thread inspired by seeing tweets about border: 1px every other week e.g. https://twitter.com/telmo/status/1265267839369437184">https://twitter.com/telmo/sta...

 Read on Twitter
Read on Twitter